Comment ajouter CAPTCHA à la connexion WooCommerce
Publié: 2021-09-18Vous souhaitez ajouter une couche de sécurité supplémentaire à votre boutique en ligne ? Vous êtes au bon endroit. Dans cet article, nous allons vous montrer différentes méthodes pour ajouter CAPTCHA à la connexion WooCommerce et le configurer correctement.
C'est quoi CAPTCHA ?
CAPTCHA (Completely Automated Public Turing test to tell Computers and Humans Apart) est une technique moderne utilisée pour ajouter la vérification de l'utilisateur à n'importe quel site Web ou application mobile. En d'autres termes, les CAPTCHA sont utilisés pour distinguer les vrais humains des bots afin de rendre votre site plus sécurisé. Le CAPTCHA crée des défis simples et les affiche sur le front-end, et l'utilisateur doit les résoudre pour accéder au site. Étant donné que les bots ne peuvent pas résoudre le CAPTCHA, vous pouvez filtrer le trafic indésirable et empêcher les bots d'accéder à votre site Web.
Donc, si vous souhaitez éloigner les robots de votre connexion, de votre inscription et d'autres pages importantes, l'ajout de CAPTCHA est une bonne option.
Les fournisseurs de CDN comme Cloudflare ont également inclus cette technologie et vous permettent d'ajouter une couche de sécurité à votre site Web.
Types de CAPTCHA
Voyons maintenant les différents types de CAPTCHA et leur fonctionnement.
1) Texte CAPTCHA

Pour accéder à une page spécifique ou effectuer une tâche telle que la soumission d'un formulaire, les visiteurs doivent saisir le texte affiché dans l'image dans une boîte de soumission. S'ils saisissent correctement le texte, ils seront redirigés vers la page suivante. Mais si le texte n'est pas exact, le système générera automatiquement un autre texte CAPTCHA que les utilisateurs devront saisir.
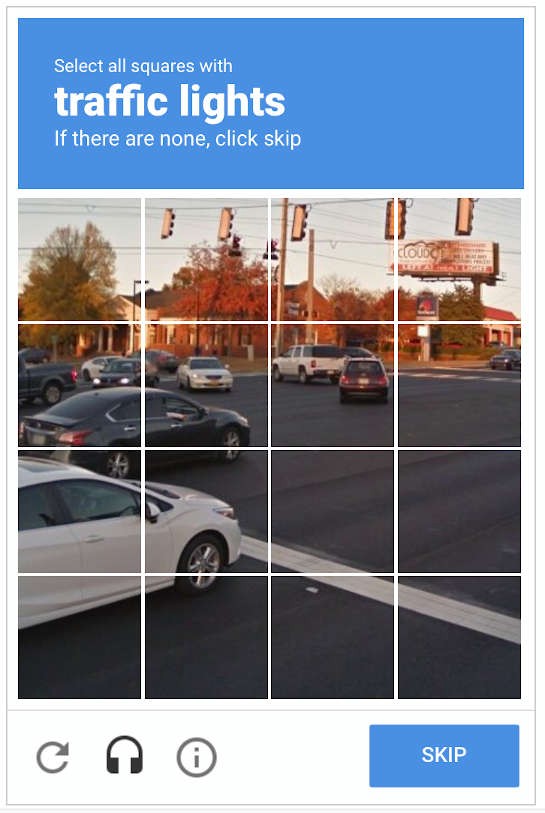
2) Image CAPTCHA

Le type CAPTCHA est le plus courant et le plus utilisé. Les utilisateurs doivent choisir les bonnes boîtes d'image en fonction des besoins pour vérifier qu'ils ne sont pas un robot. Si l'image ou les instructions ne sont pas claires, les visiteurs peuvent ignorer le CAPTCHA et en obtenir un nouveau.
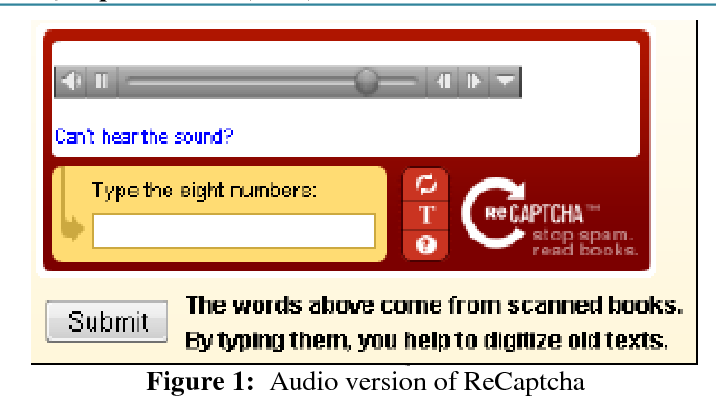
3) CAPTCHA audio

Lorsque vous utilisez le CAPTCHA audio, les visiteurs de votre site Web doivent écouter un fichier audio spécifique et saisir les mots/chiffres qu'ils entendent dans une boîte de soumission. C'est plus sûr que le CAPTCHA d'image ou de texte, mais ce n'est pas aussi courant que les autres types.
4) CAPTCHA mathématique

Celui-ci est probablement l'un des types CAPTCHA les plus difficiles de cette liste. Lorsque vous configurez un CAPTCHA mathématique sur votre site, les utilisateurs doivent résoudre un calcul pour accéder à une page spécifique ou effectuer une certaine action. La plupart du temps, les calculs sont faciles mais les visiteurs peuvent également actualiser le CAPTCHA pour en obtenir un nouveau.
Pourquoi ajouter Captcha à la connexion dans WooCommerce ?
Si vous souhaitez protéger votre boutique contre les enregistrements de spam et les bots, vous devez ajouter CAPTCHA à votre connexion WooCommerce. Les pages de connexion et les formulaires de contact sont parmi les pages les plus ciblées par les pirates. C'est pourquoi l'utilisation du formulaire de connexion WordPress par défaut n'est pas recommandée.

Comme vous pouvez le constater, il n'y a pas de couches de sécurité supplémentaires. En utilisant les informations d'identification de compte appropriées, n'importe qui peut accéder au compte. Les pirates utilisent des logiciels qui essaient différentes combinaisons de nom d'utilisateur et de mot de passe jusqu'à ce qu'ils trouvent la bonne combinaison. Nous avons déjà vu comment personnaliser la page de connexion WordPress pour éviter cela, mais vous devez également ajouter une autre couche de sécurité.
L'ajout de CAPTCHA à la page de connexion WooCommerce est un excellent moyen de rendre votre site plus sécurisé et de protéger leurs sites Web contre les pirates. Les pirates utilisent souvent des logiciels pour forcer brutalement la page de connexion et accéder aux sites. Cependant, si vous ajoutez une case de vérification CAPTCHA à la page de connexion, le logiciel ne pourra pas terminer l'opération.
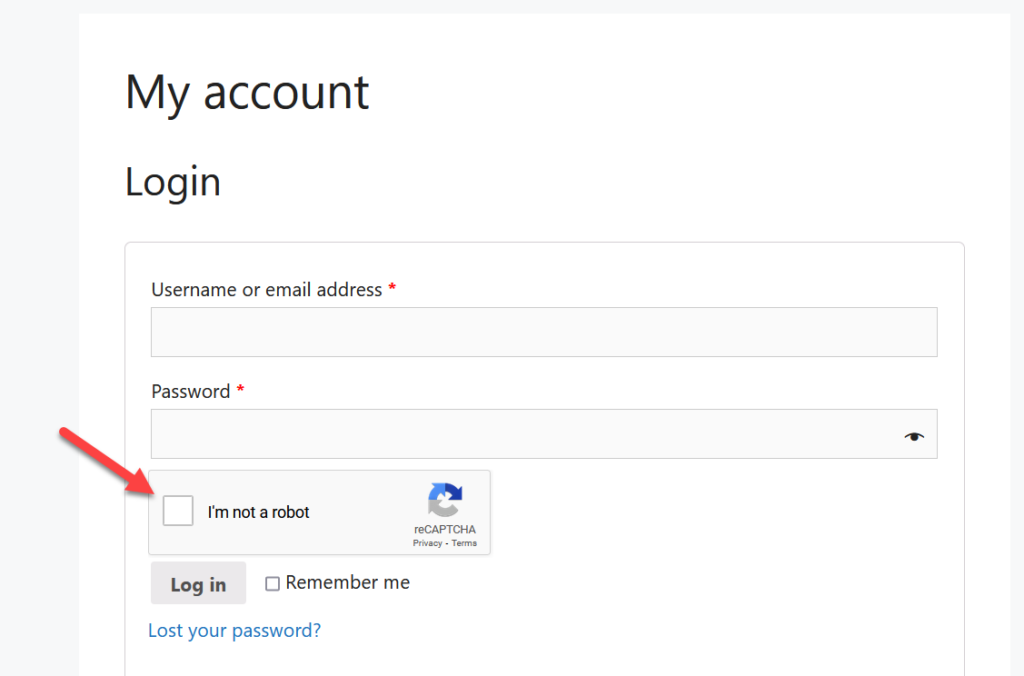
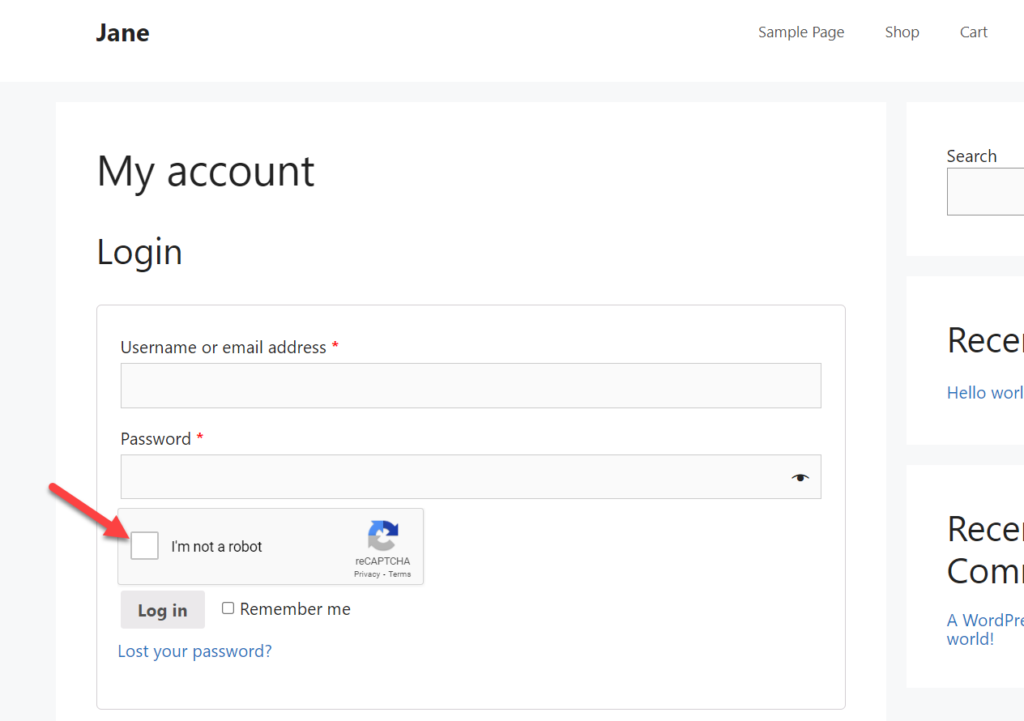
Après avoir ajouté CAPTCHA, votre formulaire de connexion ressemblera à ceci :

Même si l'utilisateur a saisi les bons identifiants de connexion, il doit résoudre le CAPTCHA avant de se connecter au tableau de bord du compte.
Maintenant que vous savez pourquoi vous devez ajouter CAPTCHA à la connexion WooCommerce, apprenons comment le faire et empêcher le spam.
Comment ajouter CAPTCHA à la connexion WooCommerce
Il existe deux façons d'ajouter CAPTCHA à WooCommerce :
- Utiliser des plugins
- Par programmation
Examinons chaque méthode afin que vous puissiez choisir celle qui vous convient le mieux.
1) Ajouter CAPTCHA à l'aide de plugins
Il existe plusieurs plugins que vous pouvez utiliser pour ajouter CAPTCHA à votre site. Dans cette section, nous allons nous concentrer sur deux outils :
- reCaptcha par BestWebSoft
- NoCAPTCHA et reCAPTCHA avancés
1.1) reCaptcha par BestWebSoft
reCaptcha de BestWebSoft est l'un des plugins CAPTCHA gratuits les plus populaires disponibles sur le marché. Voyons comment le configurer.
1.1.1) Installation et activation
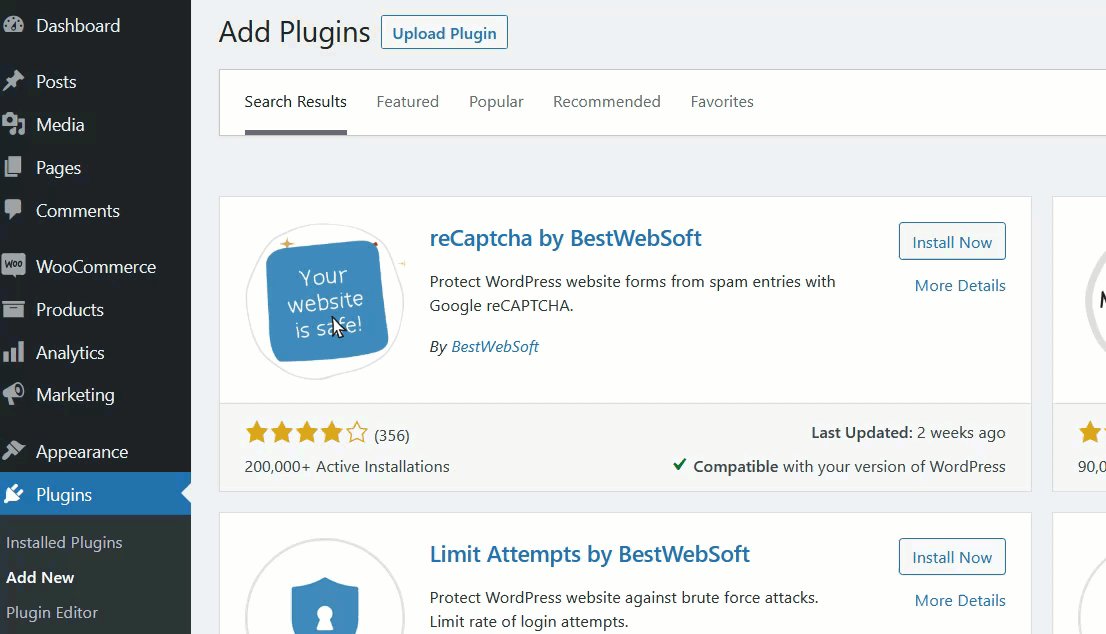
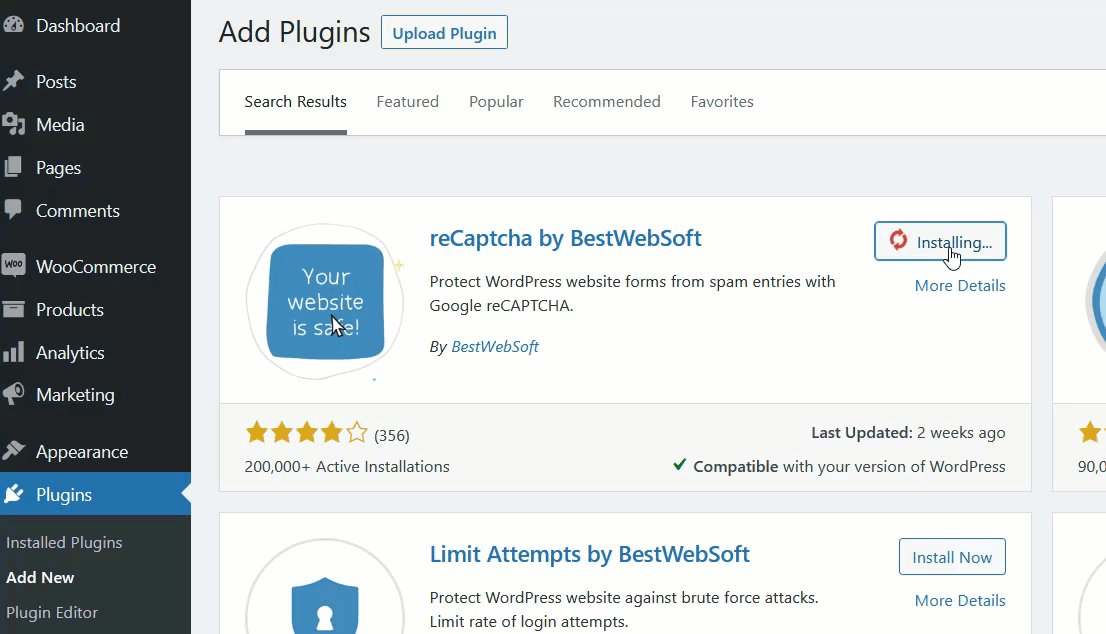
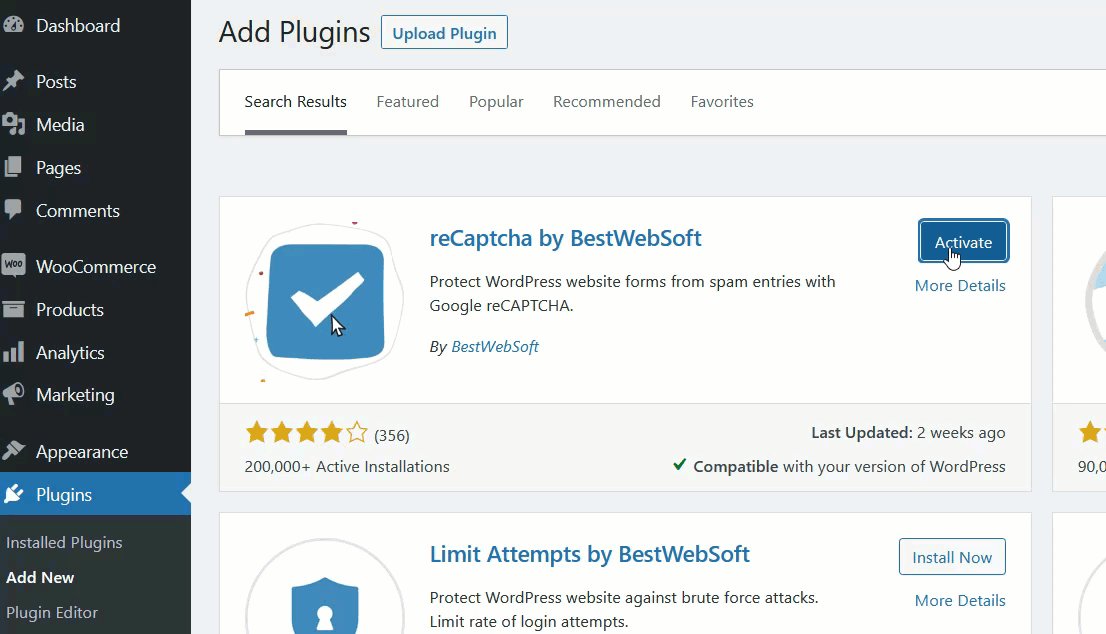
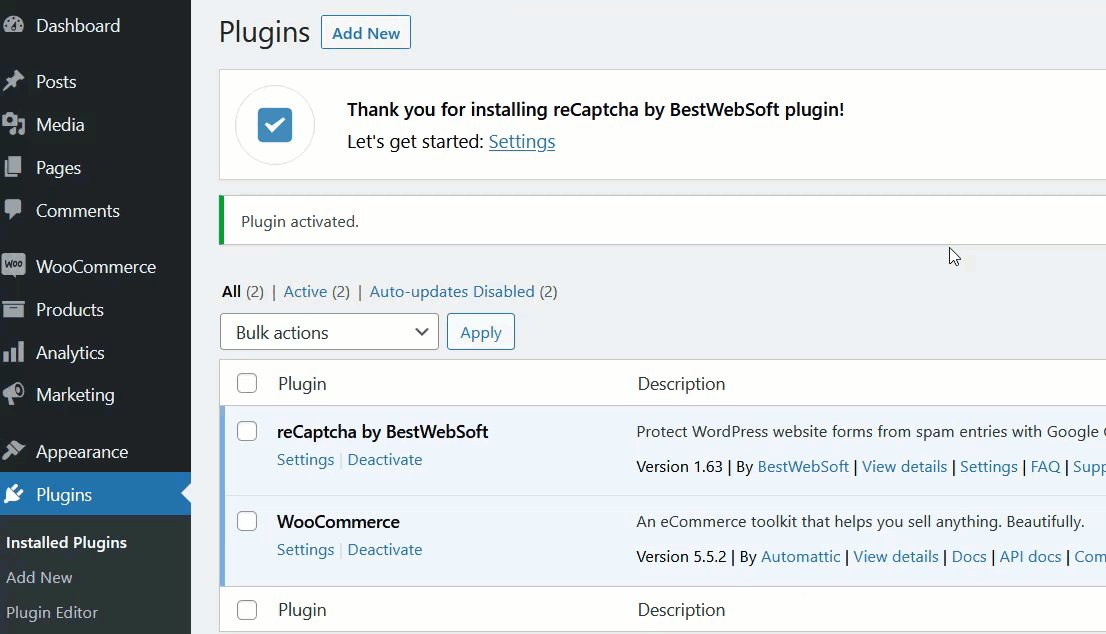
Tout d'abord, connectez-vous à votre site Web WordPress et accédez à Plugins > Add New . Ensuite, recherchez le reCaptcha par BestWebSoft, appuyez sur Installer maintenant et activez-le.

1.1.2) Configuration
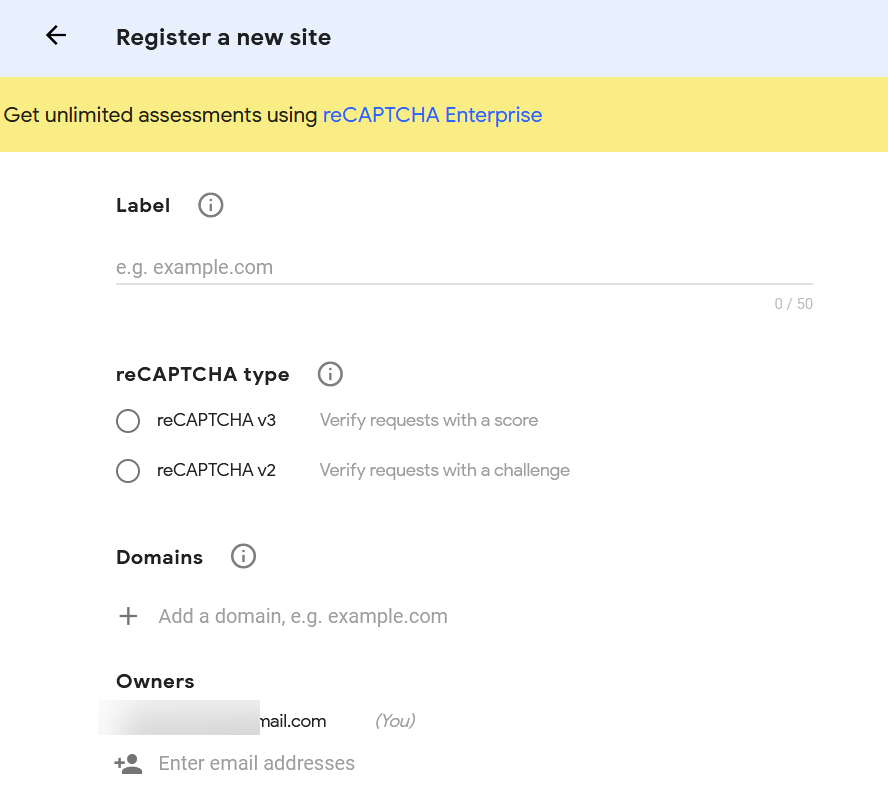
Une fois que vous avez activé le plugin, accédez à la console d'administration de Google reCAPTCHA et terminez l'enregistrement. Pour vous inscrire à un nouveau site Web, vous devez saisir :
- Étiqueter
- type reCAPTCHA
- Domaines
- Les propriétaires

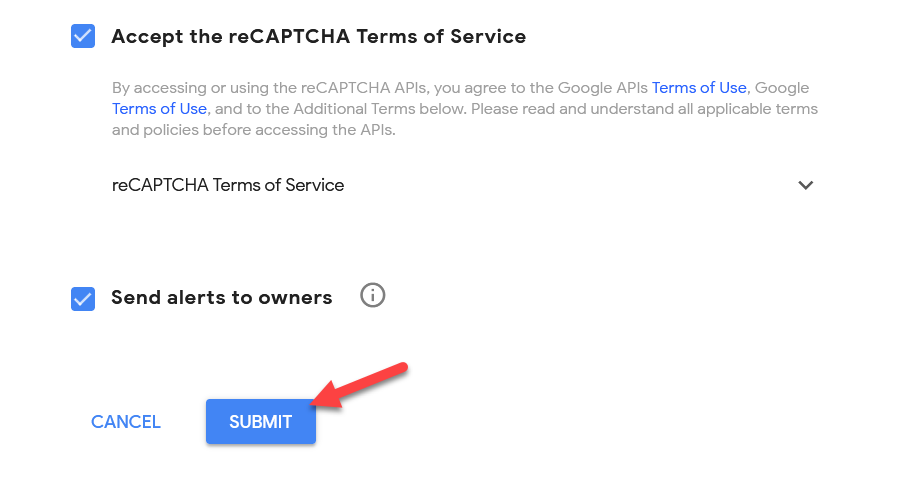
Après avoir rempli les informations requises, soumettez le formulaire.

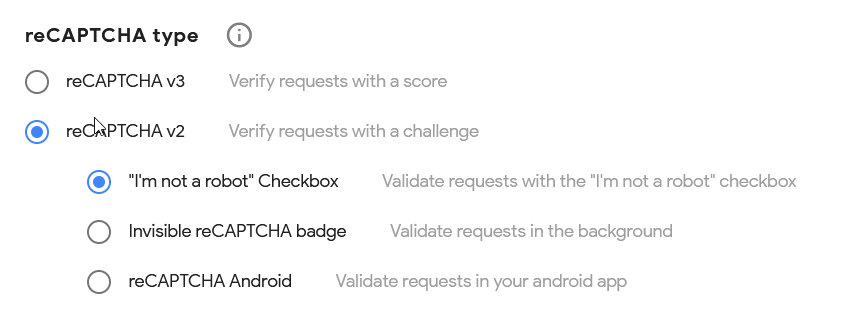
Dans notre cas, nous avons sélectionné le reCAPTCHA v2, qui est le type de reCAPTCHA le plus simple disponible dans la liste.

Il y a 3 options que vous pouvez sélectionner. Nous vous recommandons de cocher la case Je ne suis pas un robot , qui est la validation la plus courante.
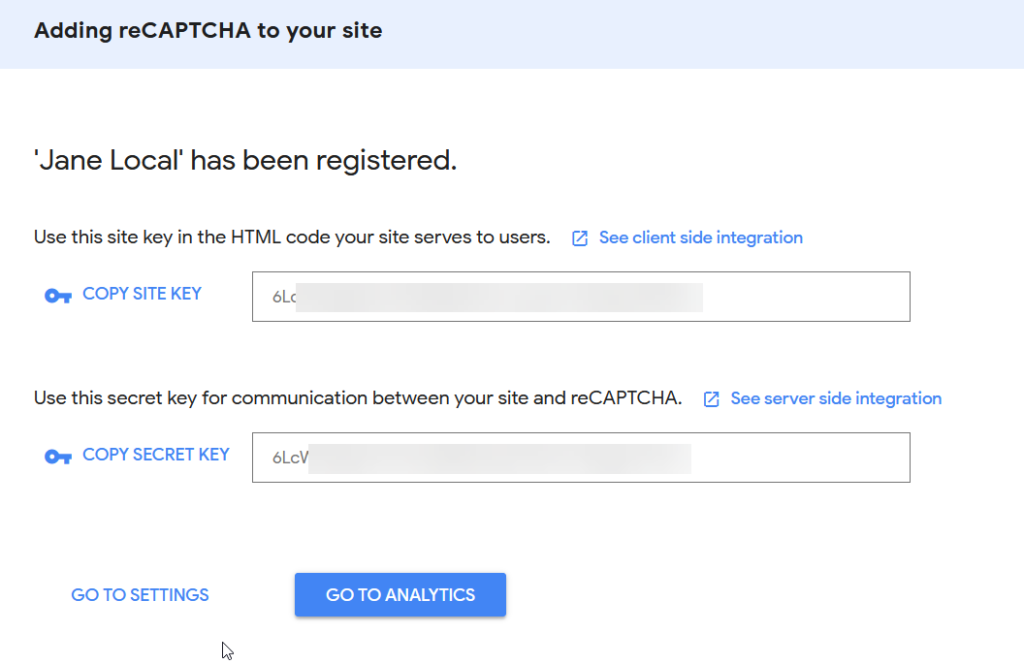
Une fois le formulaire soumis, la plateforme affichera deux clés à l'écran : la clé du site et la clé secrète.

Copiez-les et placez-les dans un endroit pratique car vous les utiliserez dans une minute.
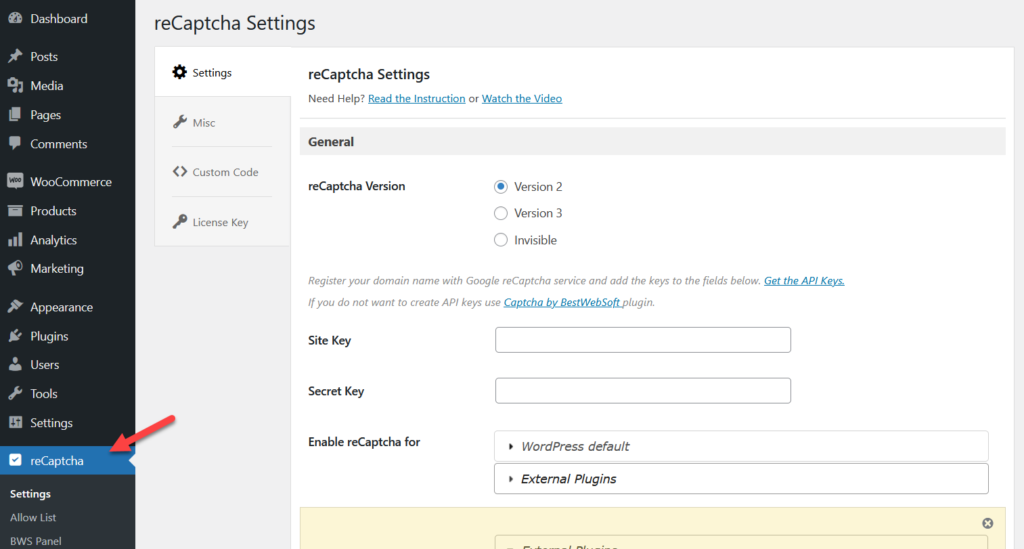
Revenez maintenant à votre tableau de bord WordPress et accédez aux paramètres reCAPTCHA .

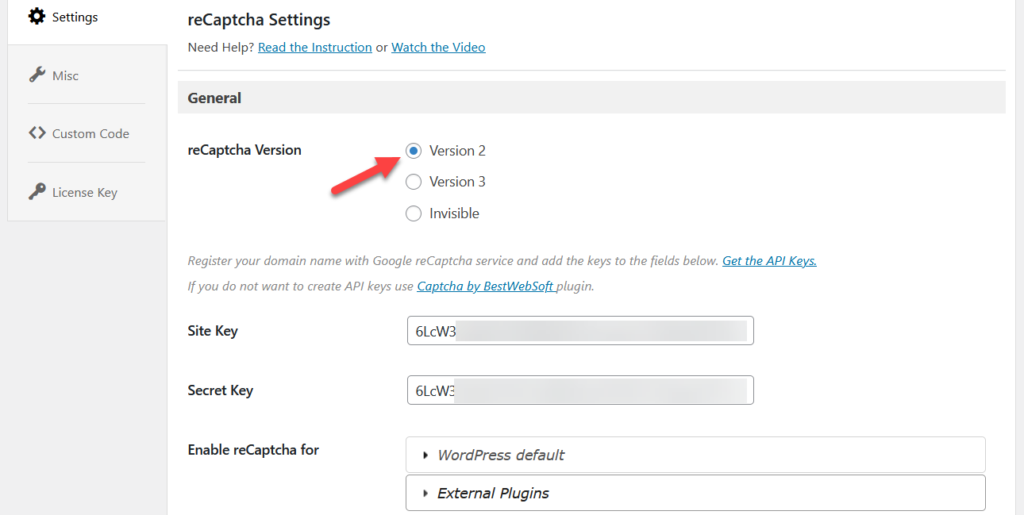
Collez les clés et avant d'appuyer sur le bouton Soumettre, assurez-vous que vous avez sélectionné la même version que vous avez choisie auparavant.

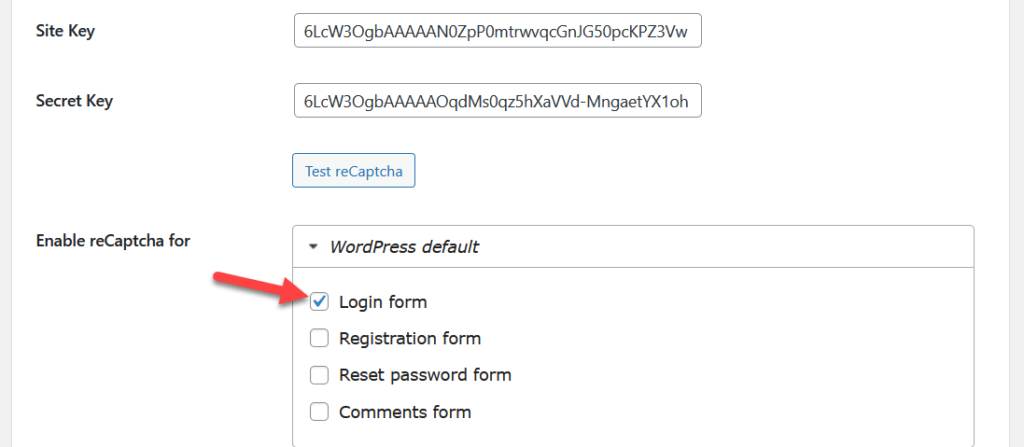
Ensuite, faites défiler vers le bas de la page et vous verrez quelques pages WordPress par défaut. Sélectionnez les pages auxquelles vous souhaitez ajouter CAPTCHA. Pour cette démonstration, nous allons sélectionner la page de connexion, mais vous pouvez également sélectionner d'autres pages. Vous pouvez également masquer CAPTCHA pour certains rôles d'utilisateur.

Après cela, enregistrez les paramètres et c'est tout !
1.3) Test
Pour vérifier que tout fonctionne correctement, rendez-vous sur votre page de connexion à l'aide d'une fenêtre de navigation privée et vous verrez une case CAPTCHA sous le champ du mot de passe.

Si vous ne voyez pas de case à cocher dans le frontal, c'est parce que vous avez entré les mauvaises clés ou sélectionné le mauvais type de reCAPTCHA. Revenez aux paramètres et revérifiez les options du plugin.
C'est ainsi que vous pouvez ajouter CAPTCHA à la page de connexion WordPress par défaut. Si vous utilisez la page de connexion WordPress par défaut comme page de connexion WooCommerce, c'est une excellente option. Cependant, si vous utilisez une page dédiée générée par WooCommerce, vous devez utiliser la version premium de ce plugin.
Actuellement, la version gratuite de reCAPTCHA n'est pas livrée avec l'intégration de WooCommerce. La version premium, cependant, débloquera des intégrations plus puissantes et des fonctionnalités plus avancées pour 21 USD par an.
Après l'avoir acheté, vous devez vérifier la clé de licence, puis ajouter des options reCAPTCHA aux champs de connexion, d'enregistrement ou de réinitialisation du mot de passe WooCommerce.


Si vous souhaitez ajouter un champ CAPTCHA à la page de connexion WooCommerce sans rien payer, nous avons un autre plugin pour vous.
1.2) NoCAPTCHA & reCAPTCHA avancés (V2 & V3)
Advanced noCAPTCHA & reCAPTCHA est un excellent plugin gratuit pour ajouter facilement CAPTCHA à votre site. Voyons comment le configurer pour protéger votre site.
1.2.1) Installation et activation
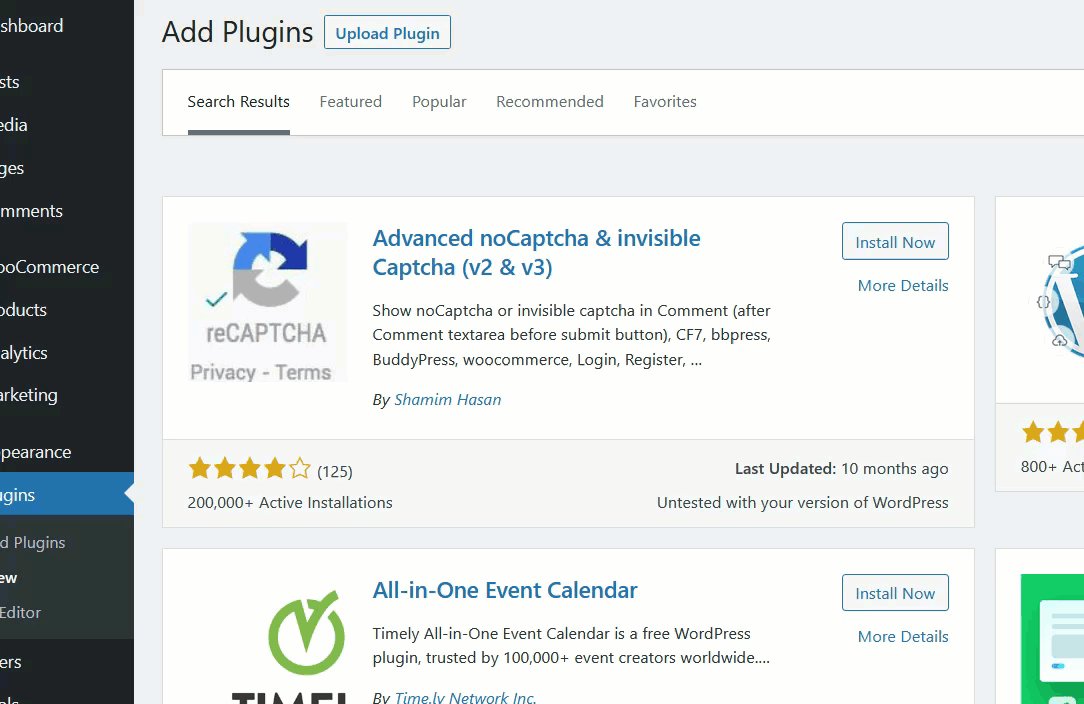
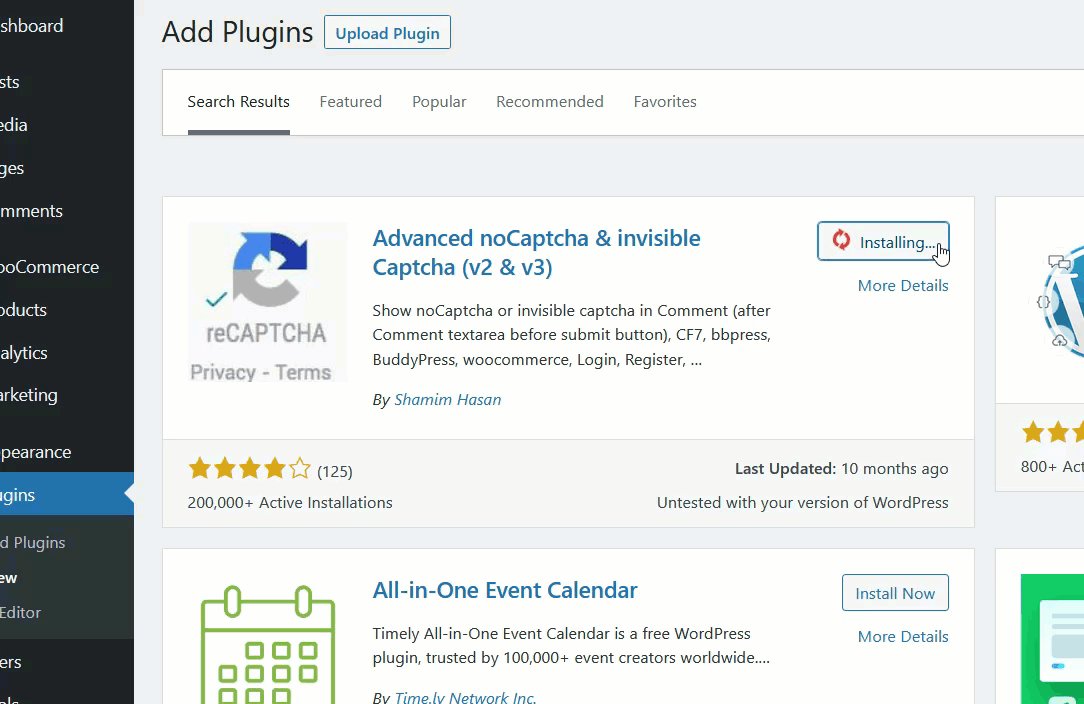
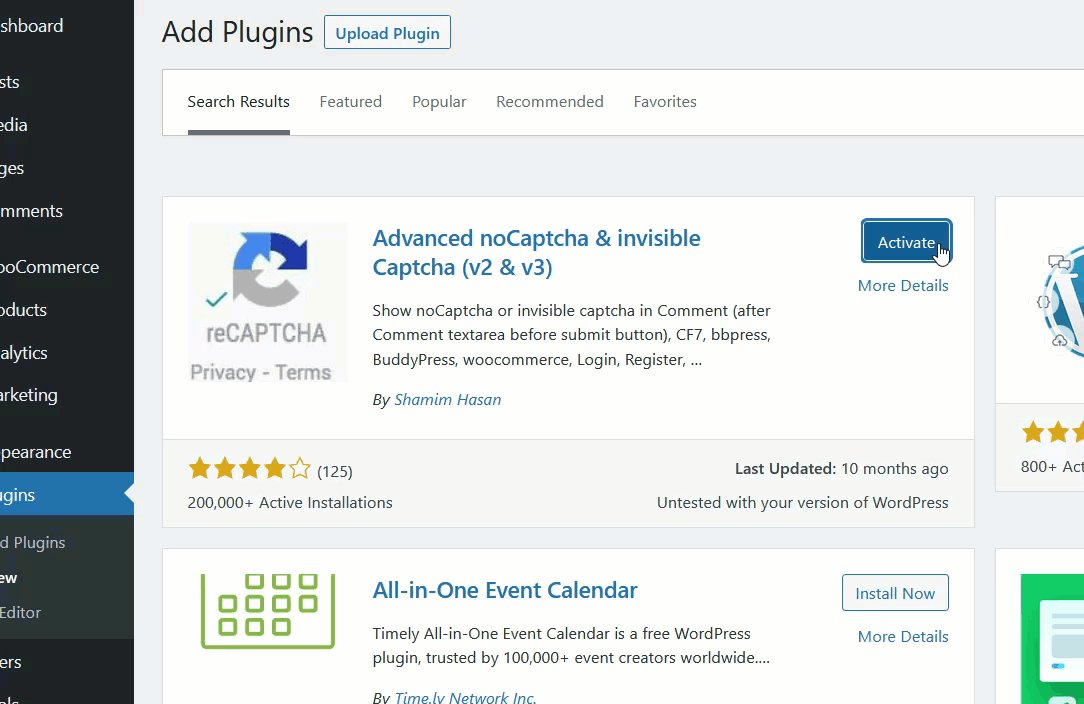
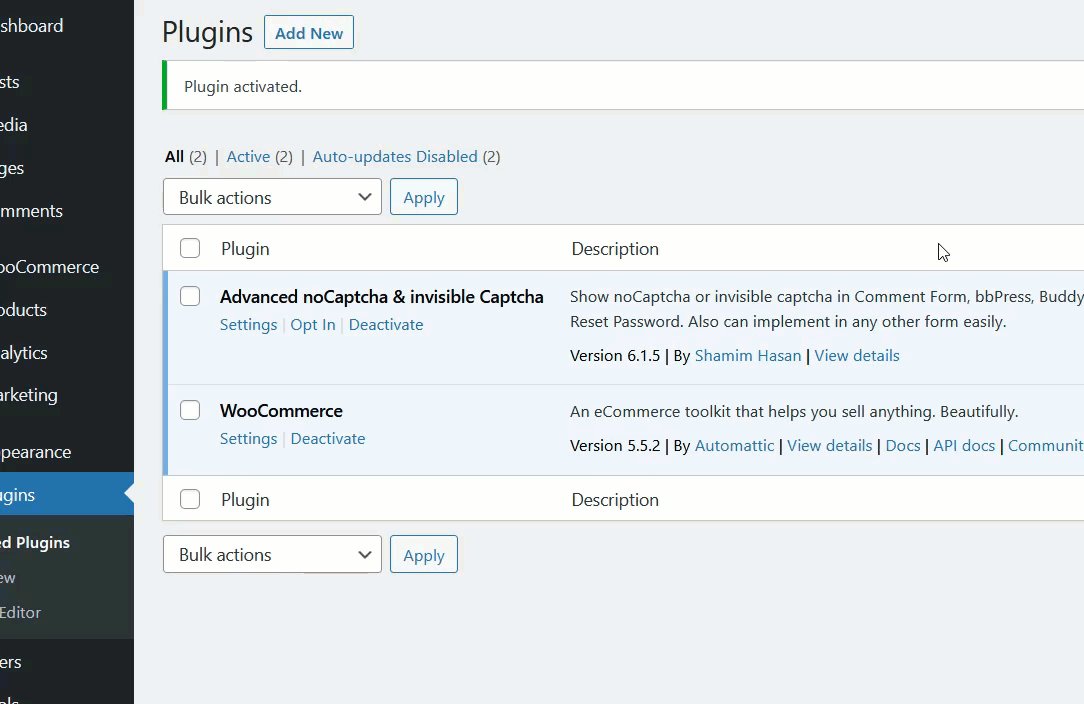
Comme d'habitude, la première chose que vous devez faire est d'installer et d'activer le plugin sur votre site Web. Allez dans Plugins > Ajouter nouveau, recherchez le plugin et installez-le.

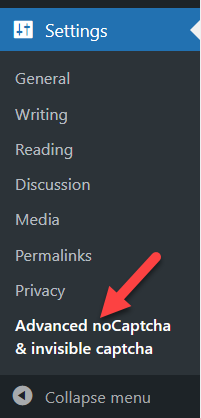
Après avoir activé l'outil, vous verrez les paramètres du plugin dans la section Paramètres .

1.2.2) Configuration
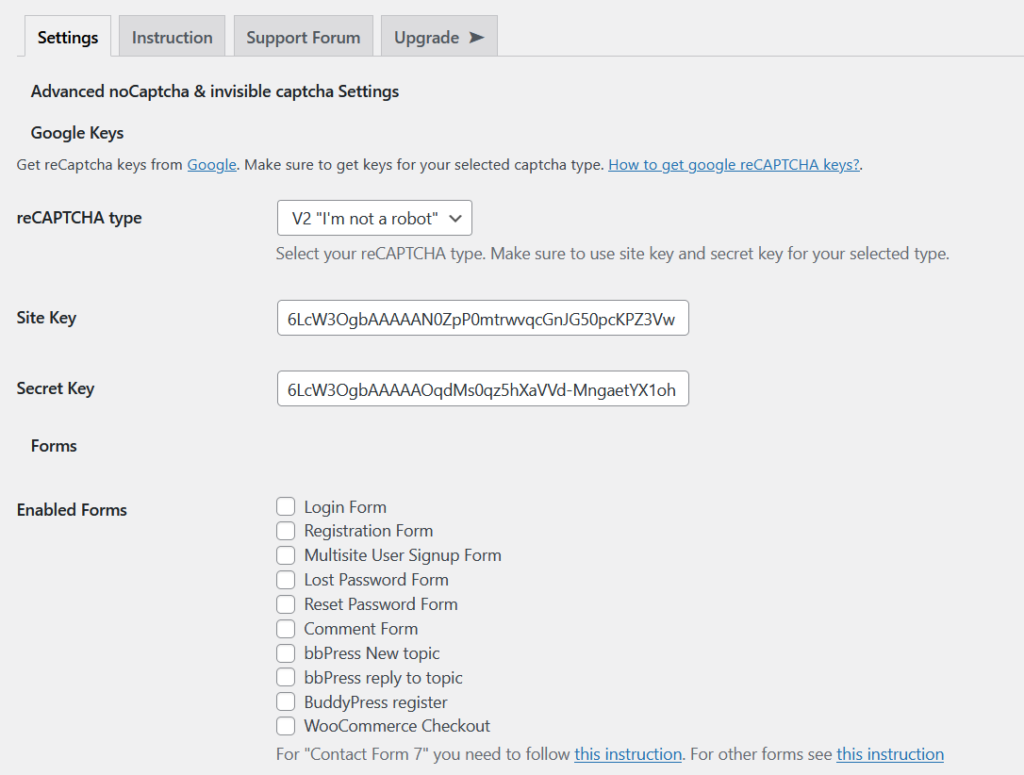
La configuration de cet outil est minimale. Accédez à la console d'administration Google reCAPTCHA et terminez l'enregistrement. N'oubliez pas de sélectionner le type de CAPTCHA souhaité et de copier la clé du site et la clé secrète.
Ensuite, sélectionnez le type reCAPTCHA et collez votre clé de site et votre clé secrète dans les champs correspondants.

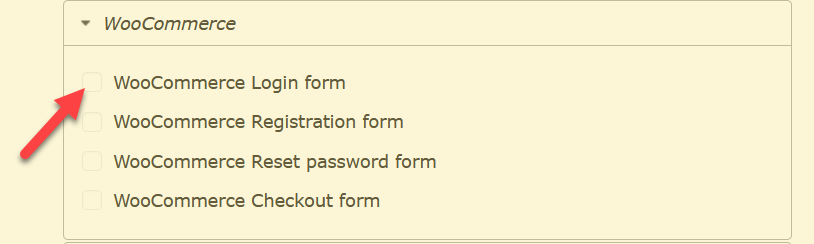
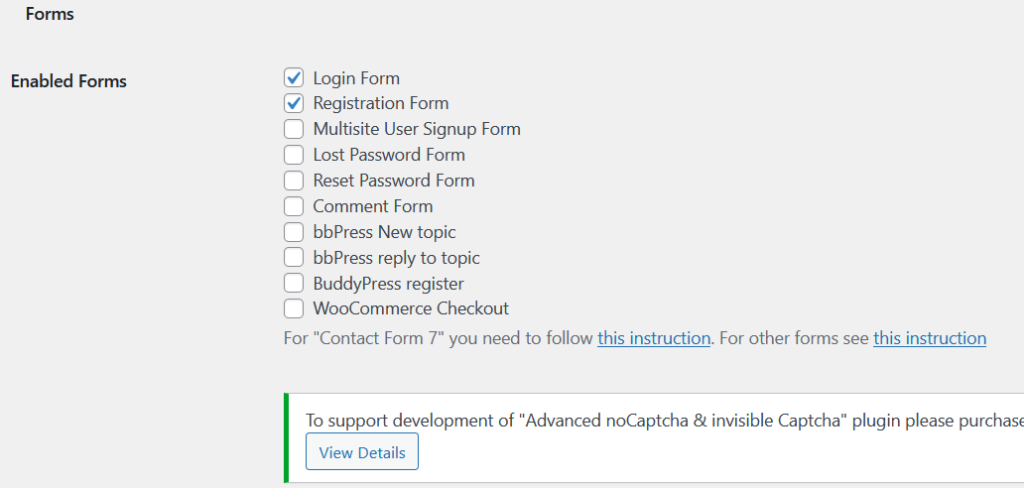
Après cela, choisissez les formulaires que vous souhaitez protéger avec reCAPTCHA. Dans ce cas, nous sélectionnerons notre formulaire de connexion et d'inscription. Après cela, enregistrez les modifications.

1.2.3) Test
Après cela, il est temps de vérifier votre page de connexion WooCommerce. Ouvrez la page de connexion sur une fenêtre de navigation privée et vous devriez y voir une boîte reCAPTCHA.

C'est ça! C'est ainsi que vous pouvez facilement ajouter un champ CAPTCHA à votre page de connexion WooCommerce. Mais que se passe-t-il si vous ne souhaitez pas utiliser d'outils tiers pour cela ? Vous pouvez aussi le faire avec un peu de code.
2) Ajouter CAPTCHA par programme
Si vous avez des compétences en codage, vous pouvez ajouter CAPTCHA à votre page de connexion WooCommerce à l'aide d'extraits PHP. Dans cette section, nous vous montrerons comment vous pouvez inclure une boîte Google reCAPTCHA dans l'écran de connexion.
Comme nous allons éditer le fichier functions.php du thème, avant de commencer, vous devez générer une sauvegarde complète de votre site. De plus, nous vous recommandons de créer un thème enfant si vous ne l'avez pas déjà fait.
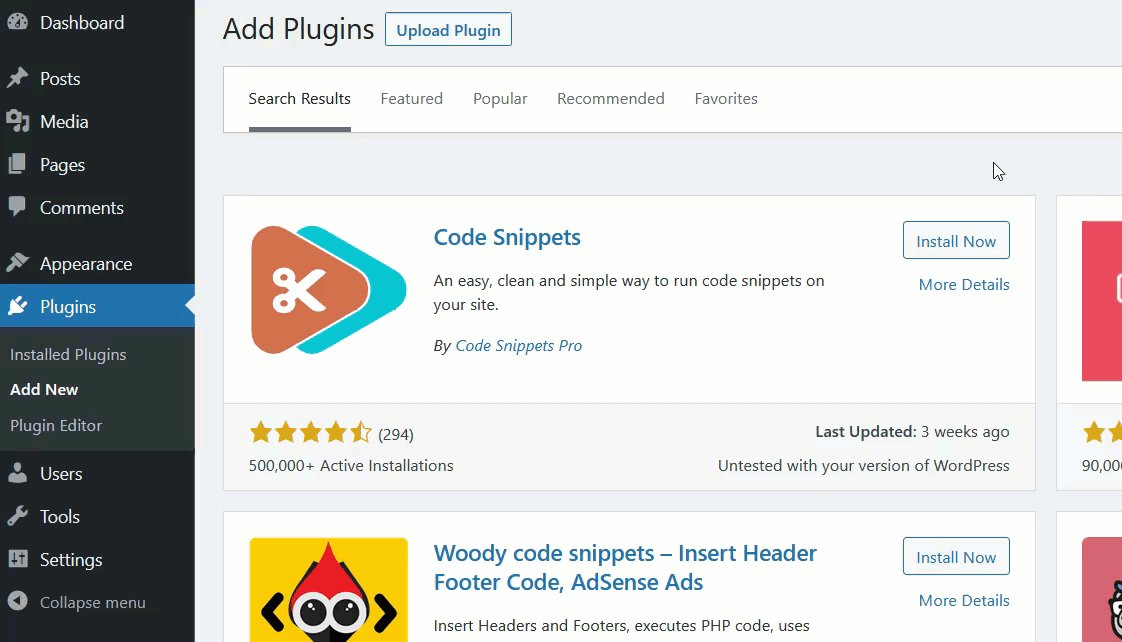
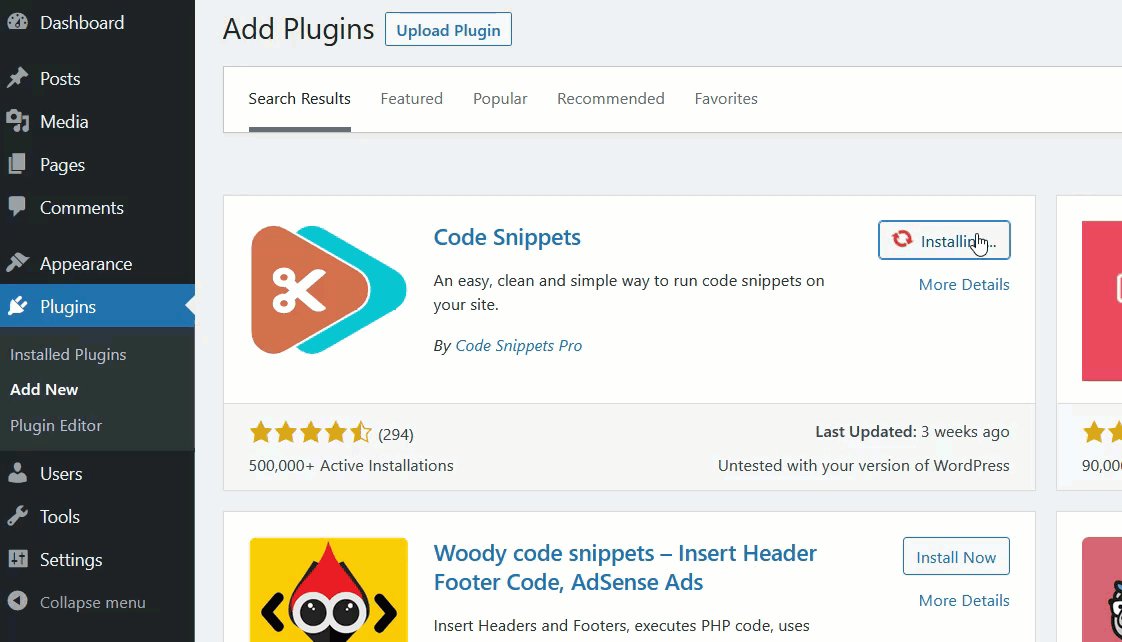
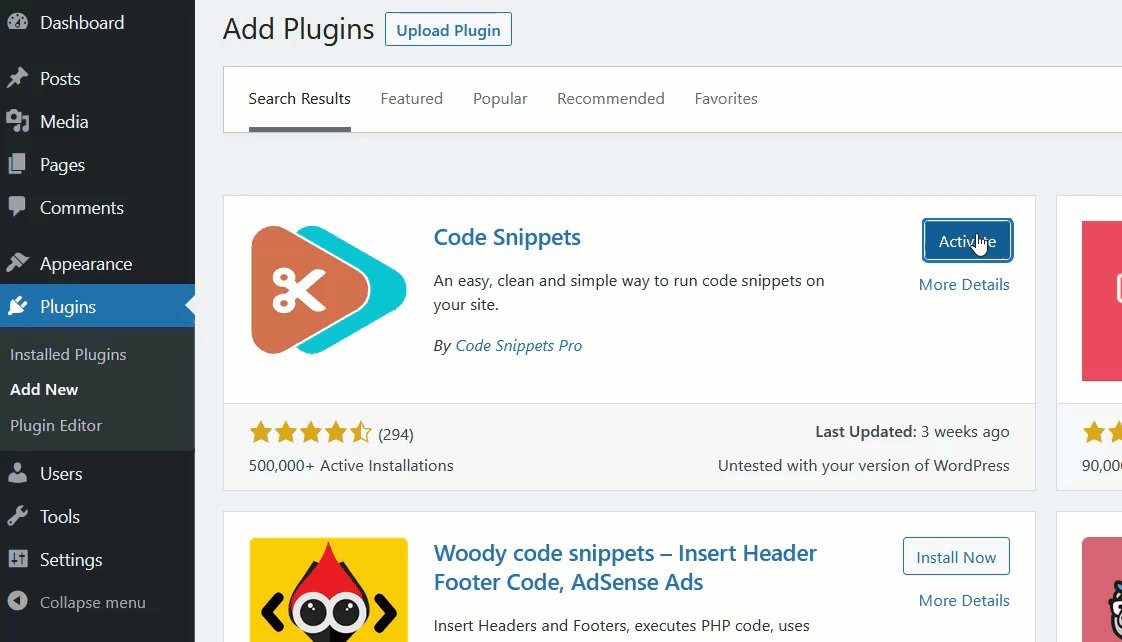
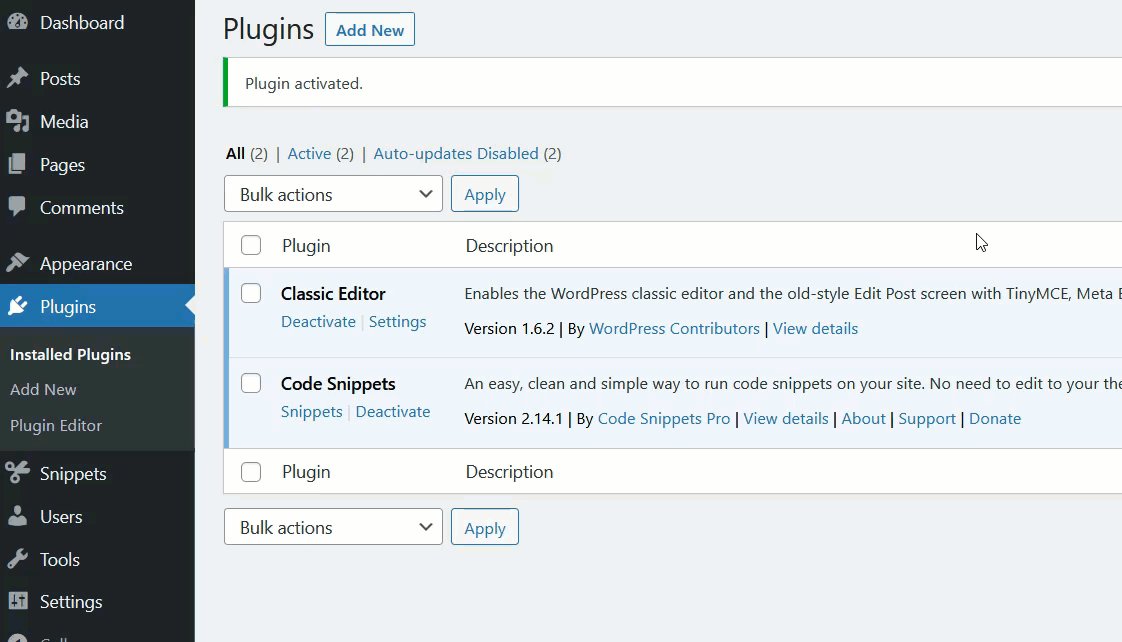
Pour ce tutoriel, au lieu de coller le code directement dans le fichier functions.php , nous utiliserons le plugin Code Snippets. Il s'agit d'un outil spécifique au site utilisé par des milliers de blogueurs et de développeurs pour faciliter le processus d'édition des fichiers principaux.
Installation et activation
Tout d'abord, installez et activez les extraits de code sur votre site comme indiqué ci-dessous.

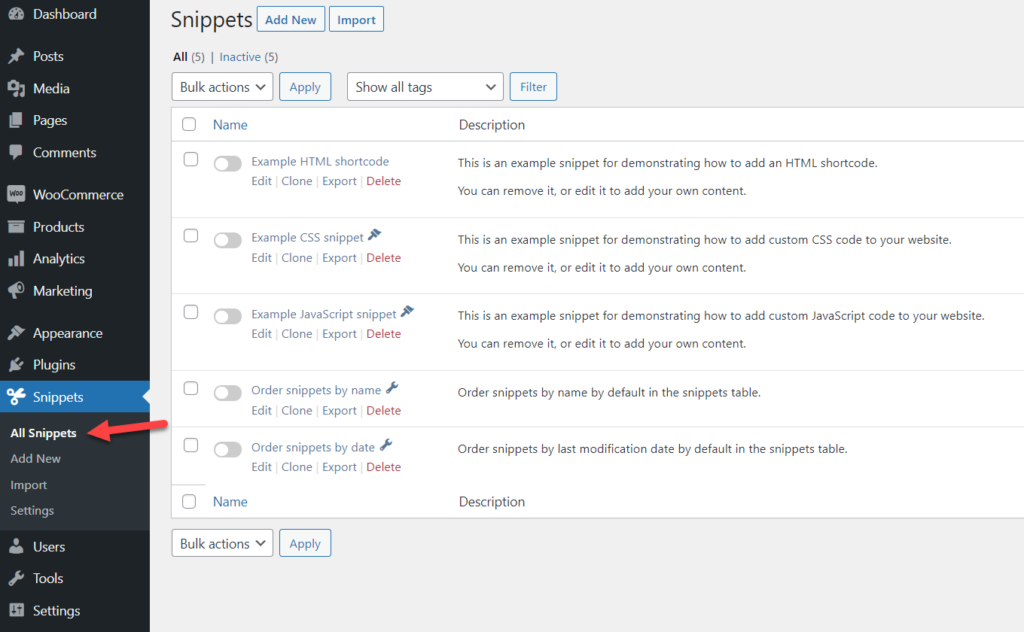
Après avoir activé le plugin, vous verrez ses paramètres sur le côté gauche.
Configuration

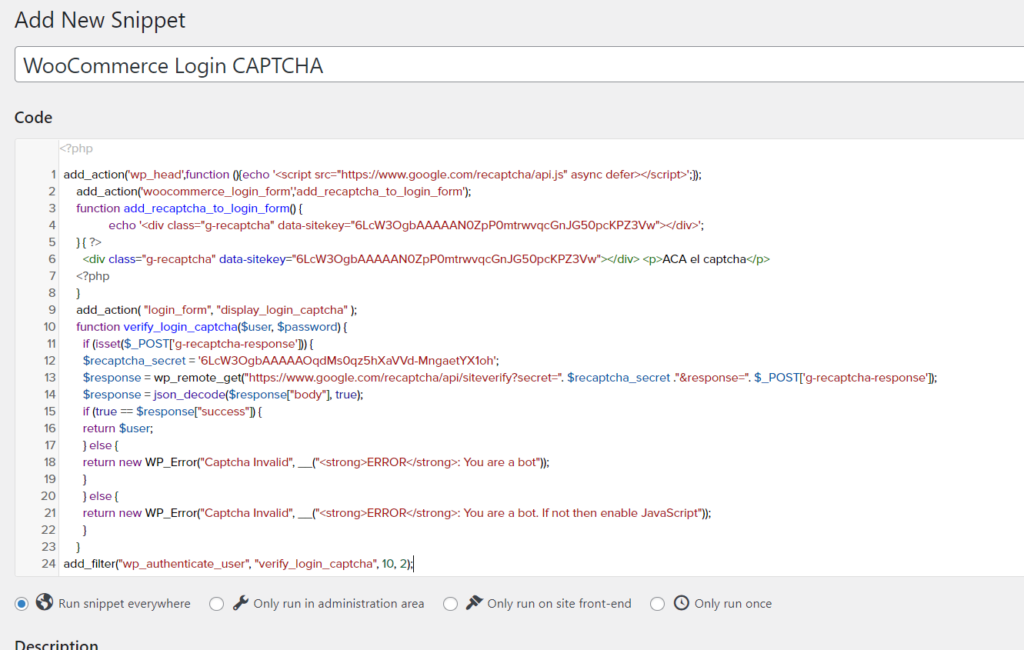
Cliquez sur Ajouter nouveau, donnez un nom à l'extrait de code et collez le code suivant :
add_action('wp_head',function (){echo '<script src="https://www.google.com/recaptcha/api.js" async defer></script>';});
add_action('woocommerce_login_form','add_recaptcha_to_login_form');
fonction add_recaptcha_to_login_form() {
echo '<div class="g-recaptcha" data-sitekey="YOUR_PUBLIC_KEY"></div>' ;
} { ?>
<div class="g-recaptcha" data-sitekey="YOUR_PUBLIC_KEY"></div> <p>ACA le captcha</p>
<?php
}
add_action( "login_form", "display_login_captcha" );
function verify_login_captcha($user, $password) {
si (isset($_POST['g-recaptcha-response'])) {
$recaptcha_secret = 'YOUR_SECRET_KEY';
$response = wp_remote_get("https://www.google.com/recaptcha/api/siteverify?secret=". $recaptcha_secret ."&response=". $_POST['g-recaptcha-response']);
$response = json_decode($response["body"], true);
si (vrai == $réponse["succès"]) {
retourne $utilisateur ;
} autre {
return new WP_Error("Captcha Invalid", __("<strong>ERREUR</strong> : Vous êtes un bot"));
}
} autre {
return new WP_Error("Captcha Invalid", __("<strong>ERROR</strong> : Vous êtes un bot. Sinon, activez JavaScript") );
}
}
add_filter("wp_authenticate_user", "verify_login_captcha", 10, 2); 
Assurez-vous de coller votre clé de site et votre clé secrète dans l'extrait de code où il est écrit YOUR_PUBLIC_KEY et YOUR_SECRET_KEY respectivement. Une fois que vous avez fait cela, enregistrez les modifications et activez l'extrait de code.

Essai
Maintenant, vous devez vérifier votre page de connexion WooCommerce à partir d'une fenêtre de navigation privée. Vous devriez y voir une boîte reCAPTCHA.

C'est ça! C'est ainsi que vous pouvez ajouter CAPTCHA à la page de connexion WooCommerce en utilisant un peu de code.
Bonus : comment personnaliser la page de connexion
Lorsque vous gérez une boutique WooCommerce, il est recommandé de personnaliser votre page de connexion. Non seulement cela vous différenciera de vos concurrents, mais cela rendra également votre site plus sûr. Dans cette section, nous vous montrerons comment modifier votre page de connexion sans écrire une seule ligne de code pour offrir aux utilisateurs une meilleure expérience et assurer la sécurité de votre boutique.
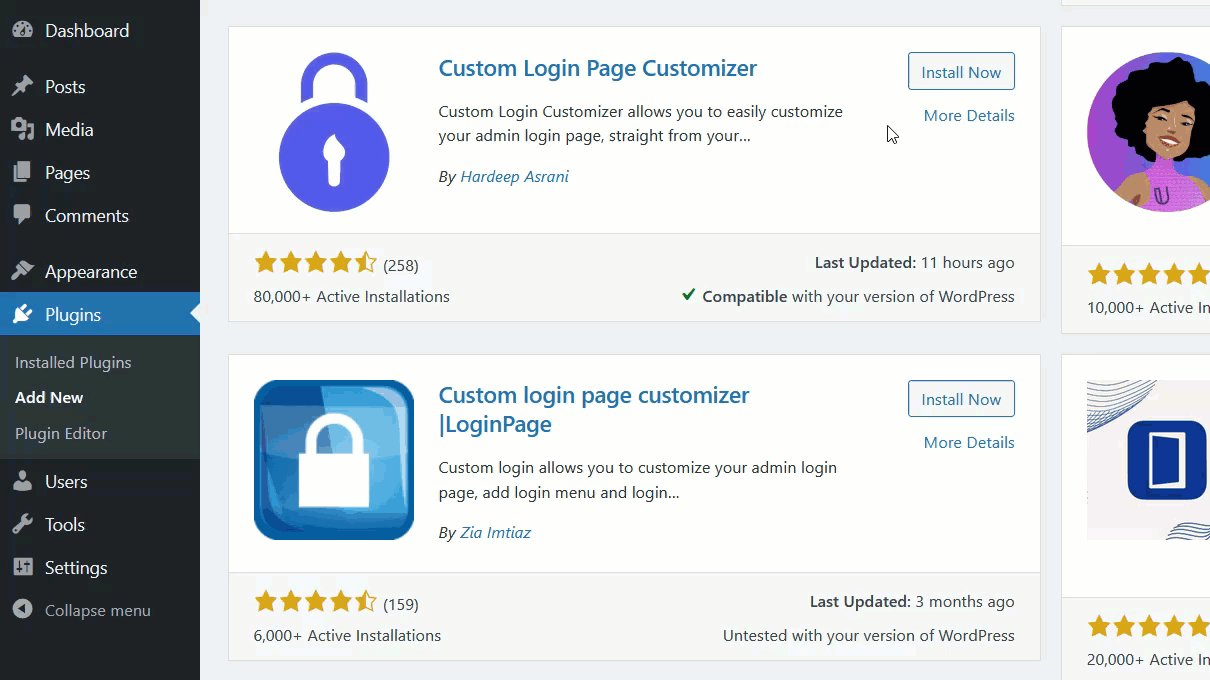
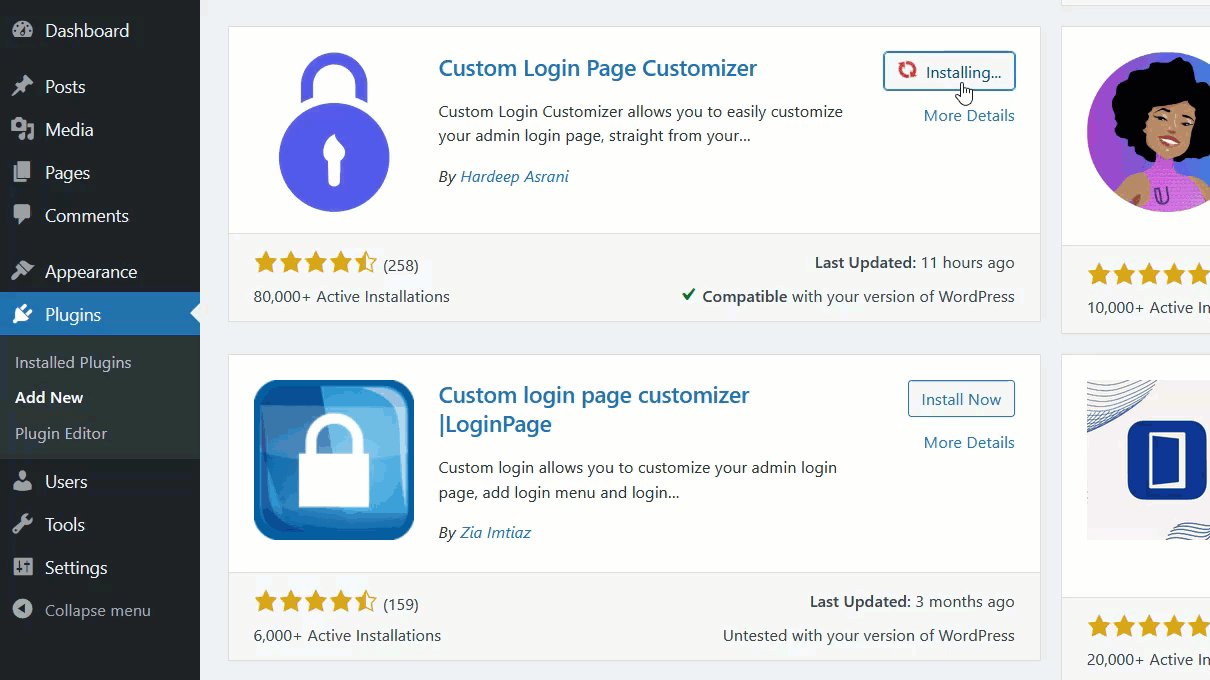
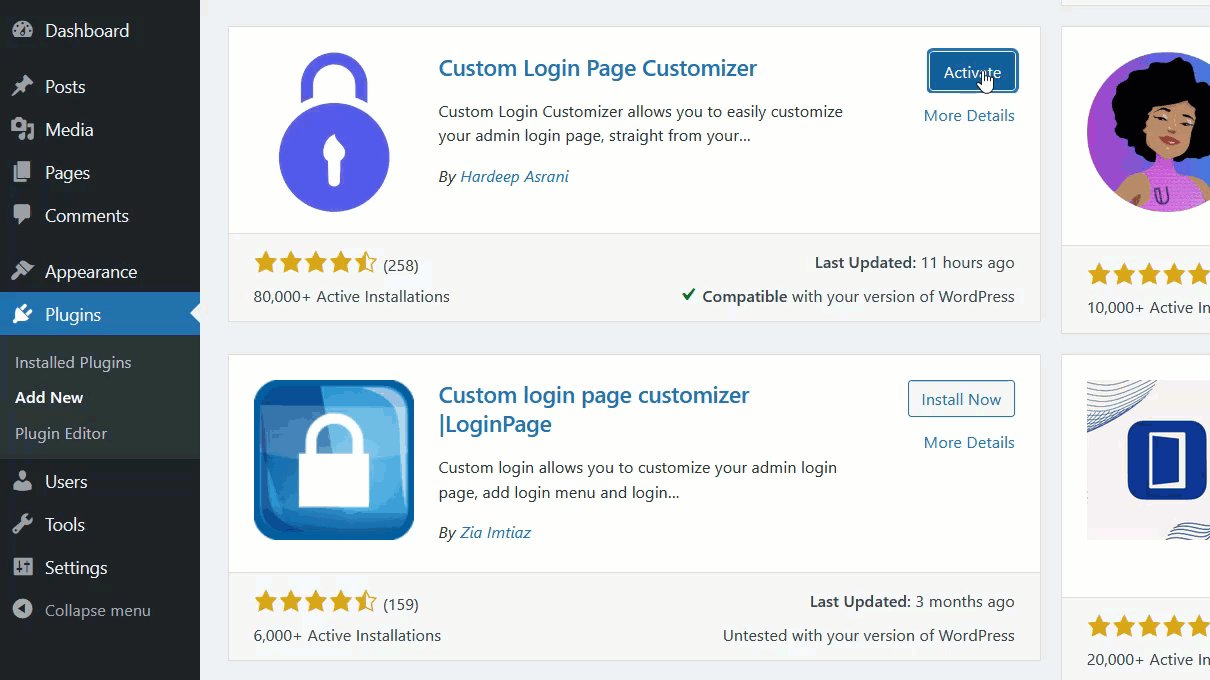
Il existe de nombreux plugins pour personnaliser la page de connexion. Dans ce didacticiel, nous utiliserons Custom Login Page Customizer, un outil gratuit que vous pouvez télécharger à partir du référentiel de plugins WordPress.
La première chose que vous devez faire est d'installer et d'activer le plugin sur votre site Web. Accédez à Plugins > Ajouter un nouveau , recherchez Custom Login Page Customizer et installez-le.

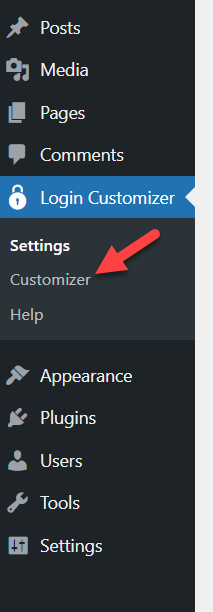
Après l'activation, vous verrez l' option Customizer sur le côté gauche sous Login Customizer .

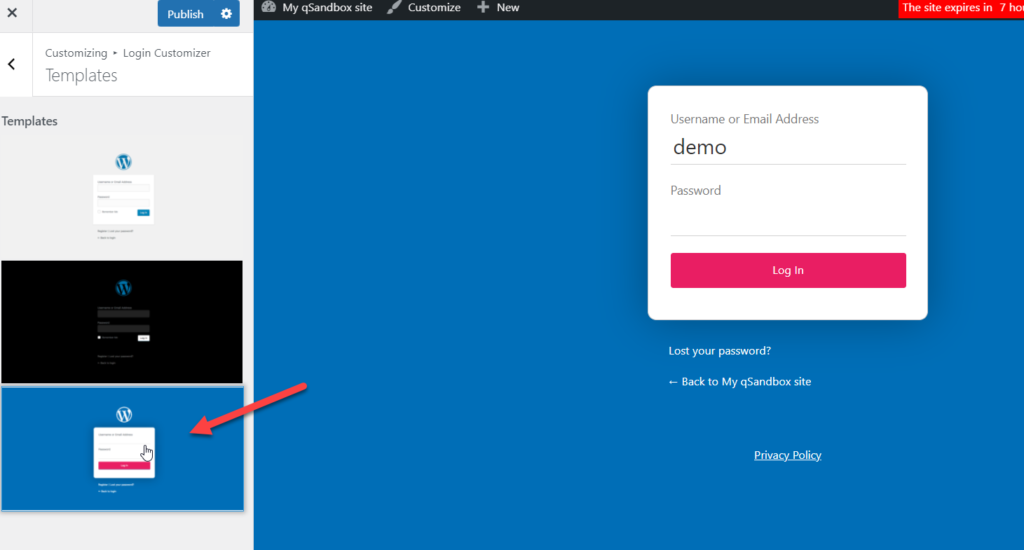
Une fois que vous y aurez accédé, vous verrez le personnalisateur WordPress. Le plugin est livré avec des modèles prédéfinis que vous pouvez utiliser pour vous simplifier la vie et gagner du temps.

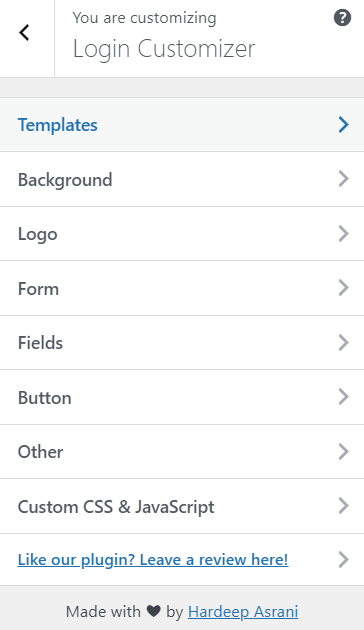
Avec ce plugin, vous pourrez personnaliser le fond, le logo, le formulaire, les champs et les boutons de votre site. De plus, vous pouvez également inclure des scripts de code personnalisés à partir de la section CSS et JavaScript personnalisés .

Une fois que vous êtes satisfait de votre personnalisation, n'oubliez pas d'enregistrer les modifications. C'est ça! Désormais, les visiteurs de votre site Web verront la page de connexion nouvellement conçue sur le front-end.
Pour plus d'informations à ce sujet, consultez notre guide sur la personnalisation de la page de connexion dans WordPress. De plus, nous vous recommandons également de consulter notre tutoriel pour modifier l'URL de connexion.
Conclusion
Dans l'ensemble, la sécurité de votre page de connexion est essentielle. En utilisant CAPTCHA sur votre page de connexion, vous sécurisez votre site et empêchez les utilisateurs non autorisés tels que les bots d'accéder à votre tableau de bord.
Dans ce guide, nous avons vu comment ajouter CAPTCHA à la page de connexion WooCommerce à l'aide de plugins et avec un peu de code. Lequel devriez-vous utiliser? Ça dépend. Les deux méthodes feront le travail, cela dépend donc de vos compétences et de vos besoins. Si vous cherchez une solution simple, vous pouvez utiliser un plugin. D'un autre côté, si vous avez des compétences en programmation et que vous n'aimez pas installer trop de plugins, vous pouvez ajouter l'extrait de code fourni dans ce tutoriel.
Si vous recherchez plus de tutoriels dédiés à WooCommerce, jetez un œil à ces articles :
- Comment changer l'URL de la page de connexion WordPress
- La connexion WordPress ne fonctionne pas ? Comment le réparer
- Comment personnaliser la page de connexion dans WordPress
Avez-vous trouvé cet article utile? Si vous l'avez fait, partagez cet article avec vos amis sur les réseaux sociaux pour les aider à protéger leurs sites.
