Comment ajouter des extraits de code dans WordPress
Publié: 2023-09-26Parfois, vous souhaitez modifier quelque chose dans WordPress. Il peut s'agir d'un élément de conception tel que le placement de liens sociaux sur mobile, d'une fonction principale telle que les commentaires ou d'une fonctionnalité de monétisation telle que le placement d'annonces. Souvent, la solution consiste à utiliser un plugin, mais si tout ce dont vous avez besoin est de faire une seule modification, pourquoi se donner tant de mal ? Au lieu de cela, vous pouvez utiliser un extrait de code.
Qu'est-ce qu'un extrait de code ?
Pour WordPress, un extrait de code est un simple morceau de code PHP, JS, CSS ou HTML. Les extraits sont utilisés pour modifier les fonctionnalités par défaut de WordPress au lieu d’ajouter un tout nouveau fichier ou d’installer un plugin.
À quoi sert un extrait de code ?
Généralement, un extrait de code est utilisé pour ajouter une fonctionnalité spécifique à votre site Web. Chaque extrait a un objectif clair et direct. Et ce que fait un extrait dépendra de l’extrait.
Exemples d'extraits de code
- Ajoutez des extraits pour afficher l'année en cours avec un shortcode afin de ne pas avoir à mettre à jour l'année dans vos droits d'auteur chaque janvier.
- Modifiez le nombre de publications affichées dans vos résultats de recherche pour garder votre site organisé.
- Personnalisez la barre de menu d'administration dans le backend WordPress pour afficher des éléments de menu spécifiques, des liens rapides ou un message de bienvenue différent.
- désactivez les fonctions WordPress par défaut telles que l'intégration ou le chargement paresseux des images.
- Organisez votre flux RSS en excluant certaines catégories, en ajoutant des images, en retardant les publications et bien plus encore.
Comment ajouter manuellement des extraits de code à WordPress
Une façon d’ajouter des extraits de code consiste à créer manuellement un thème enfant avec les fichiers WordPress auxquels vous souhaitez ajouter des extraits. Ce processus n’est pas trop compliqué, même si nous vous suggérons de suivre cette voie uniquement si vous êtes à l’aise avec le codage. Étant donné que les étapes sont très spécifiques à un thème et à un extrait de code, considérez ceci comme un aperçu du processus manuel plutôt que comme un didacticiel complet étape par étape.
Créez une sauvegarde de votre site
Parce que vous allez créer un thème enfant et éditer des fichiers, il est important d'effectuer des sauvegardes régulières et complètes de votre site. De cette façon, si quelque chose se brise pendant que vous modifiez, vous pouvez toujours revenir à une sauvegarde précédente du site. Vous pouvez en savoir plus sur les méthodes de sauvegarde dans notre guide de sauvegarde WordPress.
Créer un thème enfant
Vous devez éviter d’ajouter du code personnalisé directement à vos fichiers de thème WordPress d’origine. En effet, vous devrez inévitablement mettre à jour votre thème WordPress, et lorsque vous le ferez, les nouveaux fichiers mis à jour remplaceront les anciens fichiers – votre code personnalisé inclus.
Pour conserver les fichiers de thème en parfait état ainsi que pour conserver tout code personnalisé, vous devez utiliser un thème enfant. Considérez un thème enfant comme un clone de votre thème principal « parent ». Il s'appuie sur la plupart des fichiers de thème du thème parent, mais vous permet d'effectuer autant de personnalisations que vous le souhaitez.
Ajouter des fichiers
Pour créer votre thème enfant, vous aurez besoin d'un éditeur de code ainsi que d'un accès FTP pour votre site WordPress. Créez d’abord un nouveau dossier de thème sous wp-content/themes. Pour cela, téléchargez un fichier style.css qui est la feuille de style de votre thème enfant (pour les modifications de conception) et un fichier function.php qui doit inclure le code pour mettre en file d'attente la feuille de style de votre thème parent. Vous pouvez en savoir plus sur la façon de créer un thème enfant et récupérer le code exact à ajouter à votre function.php dans notre guide des thèmes enfants WordPress.
Une fois votre thème enfant prêt, n'hésitez pas à l'activer sur votre site WordPress (depuis Apparence > Thèmes).
Modifier des fichiers

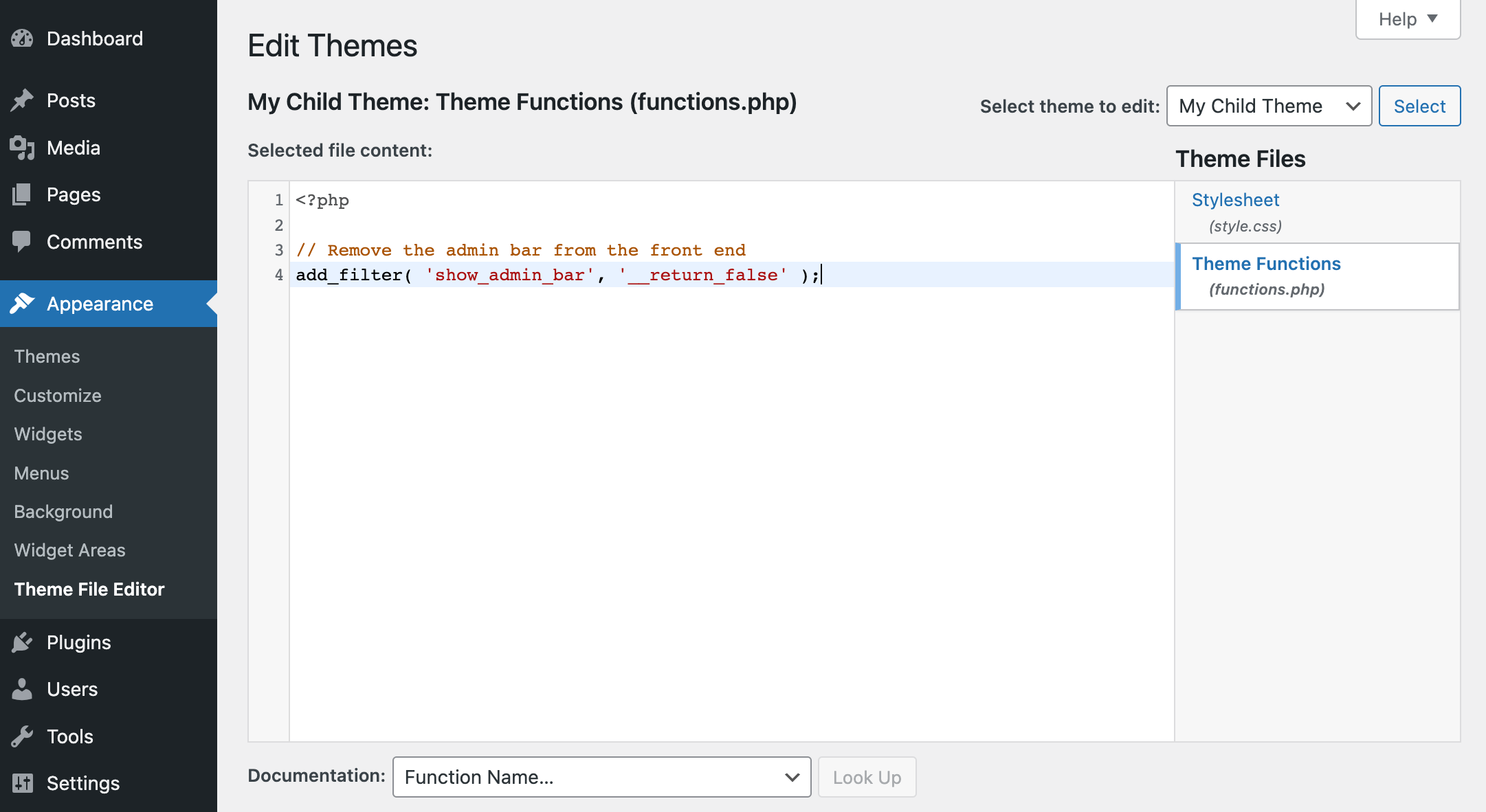
Vous pouvez maintenant ouvrir le fichier function.php de votre thème enfant dans un éditeur de code (ou dans Apparence WordPress > Éditeur de fichiers de thème) et ajouter vos extraits. La plupart des extraits sont ajoutés au fichier function.php (bien qu'il existe quelques valeurs aberrantes).
Suivez simplement les instructions de la source de l'extrait que vous utilisez pour vous assurer de copier, coller et modifier correctement le code de l'extrait. Notre seule suggestion est de vous en tenir à des sources réputées (WPCode, WPMUdev, WPBeginner, Elegant Themes, Tuts+, Elementor, etc.). De cette façon, les extraits de code que vous utilisez sont plus susceptibles d’être corrects et sûrs à utiliser.
Bien sûr, il s’agit d’un guide très superficiel – car nous ne pouvons pas expliquer comment ajouter, modifier et gérer manuellement chaque possibilité d’extrait pour WordPress.
Mais nous pouvons suggérer une méthode meilleure et plus simple pour ajouter des extraits de code à WordPress.
Comment ajouter facilement des extraits de code à WordPress avec WPCode
Bien que vous puissiez certainement ajouter du code à vos fichiers de thème, ce n'est pas notre méthode recommandée. Parce que nous travaillons avec WordPress, il existe de nombreux plugins d'extraits de code que vous pouvez utiliser à la place. Plus précisément, nous aimons WPCode.
WPCode est un plugin WordPress gratuit que vous pouvez utiliser pour ajouter des extraits de code à WordPress sans avoir à créer un thème enfant ou à modifier manuellement des fichiers. Il conserve également tous vos extraits de code organisés en un seul endroit afin qu'il soit facile de localiser, de modifier ou même de supprimer des extraits selon vos besoins.
Installez le plugin WPCode gratuit
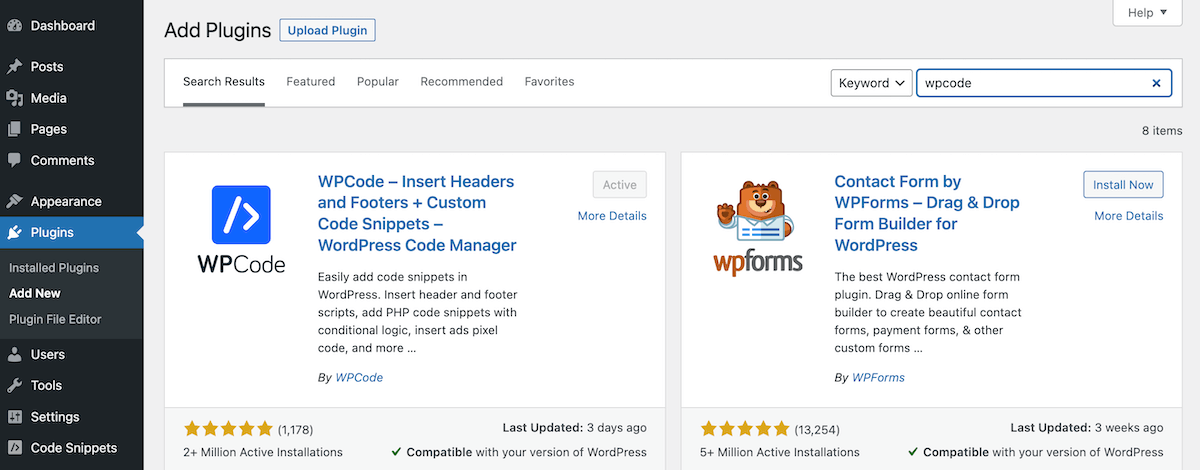
Pour commencer, vous devez d'abord installer le plugin. C'est très simple car WPCode propose une version gratuite facilement disponible depuis votre tableau de bord WordPress. Allez simplement dans Plugins > Ajouter un nouveau et recherchez « WPCode ».

Cliquez ensuite pour installer et activer le plugin. Vous êtes maintenant prêt à ajouter vos extraits !
Ajouter un extrait

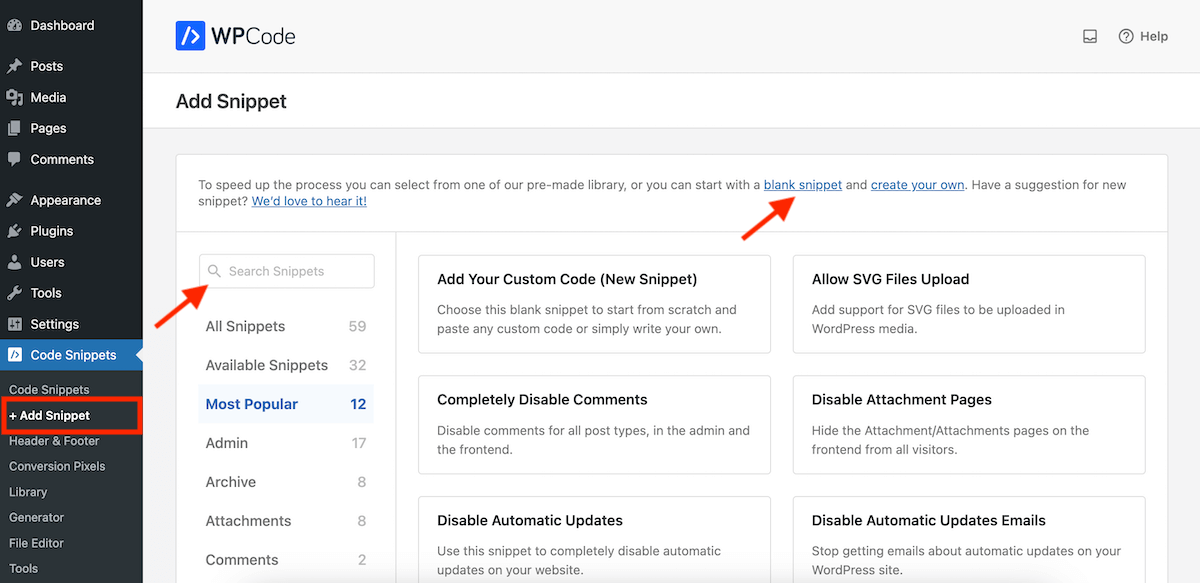
Dans la nouvelle section Extraits de code de votre tableau de bord WordPress, cliquez sur l'élément de menu « + Ajouter un extrait ». Cela vous mènera à un écran où vous pourrez commencer avec un extrait vierge ou parcourir la bibliothèque d'extraits de code WPCode.
Alternativement, pour ajouter un extrait personnalisé, cliquez sur le lien de l'extrait vide lorsque vous êtes sur l'écran « + Ajouter un extrait ». Cela ouvrira un éditeur dans lequel vous pourrez ajouter votre extrait de code. Parce que vous commencez avec un extrait vide, aucun des paramètres ne sera défini/sélectionné.
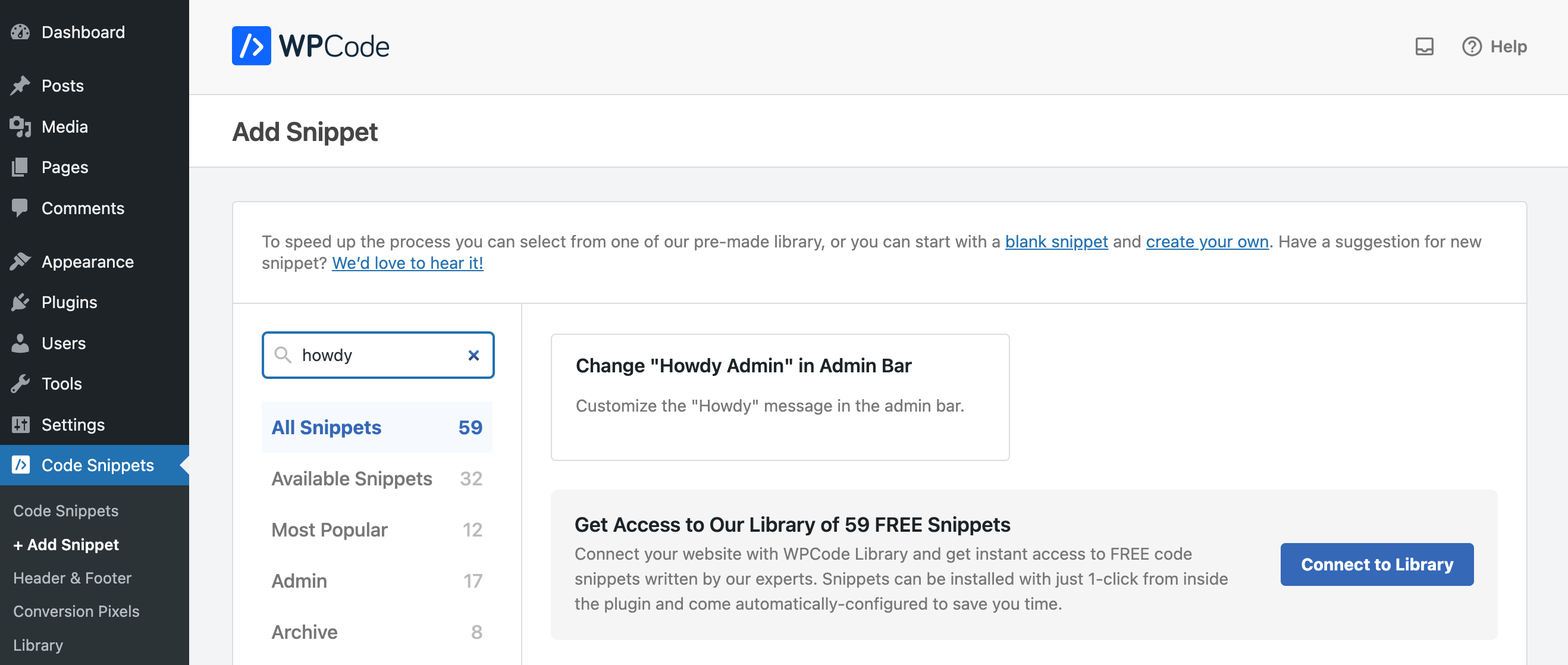
Pour utiliser un extrait existant de la bibliothèque de codes, utilisez la zone de recherche pour rechercher un extrait. Dans la version gratuite du plugin, 59 extraits de code gratuits sont disponibles, et dans Pro, il y en a bien plus de 100. Avec un extrait de code existant, des paramètres par défaut sont sélectionnés, que vous pouvez modifier avant d'enregistrer et d'activer votre extrait.

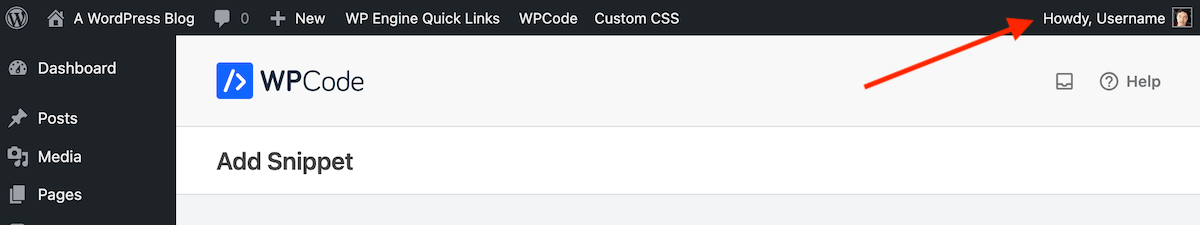
À titre d'exemple, disons que vous souhaitez modifier le « Salut, nom d'utilisateur » affiché dans le coin supérieur droit du tableau de bord WordPress pour afficher quelque chose d'un peu plus professionnel.

Si vous recherchez « bonjour », vous verrez qu'il existe un extrait dans la bibliothèque pour « personnaliser le message bonjour dans la barre d'administration ». Passez la souris sur l'extrait que vous souhaitez utiliser et cliquez sur le bouton bleu qui apparaît pour « Utiliser l'extrait ».
Modifier les paramètres de l'extrait

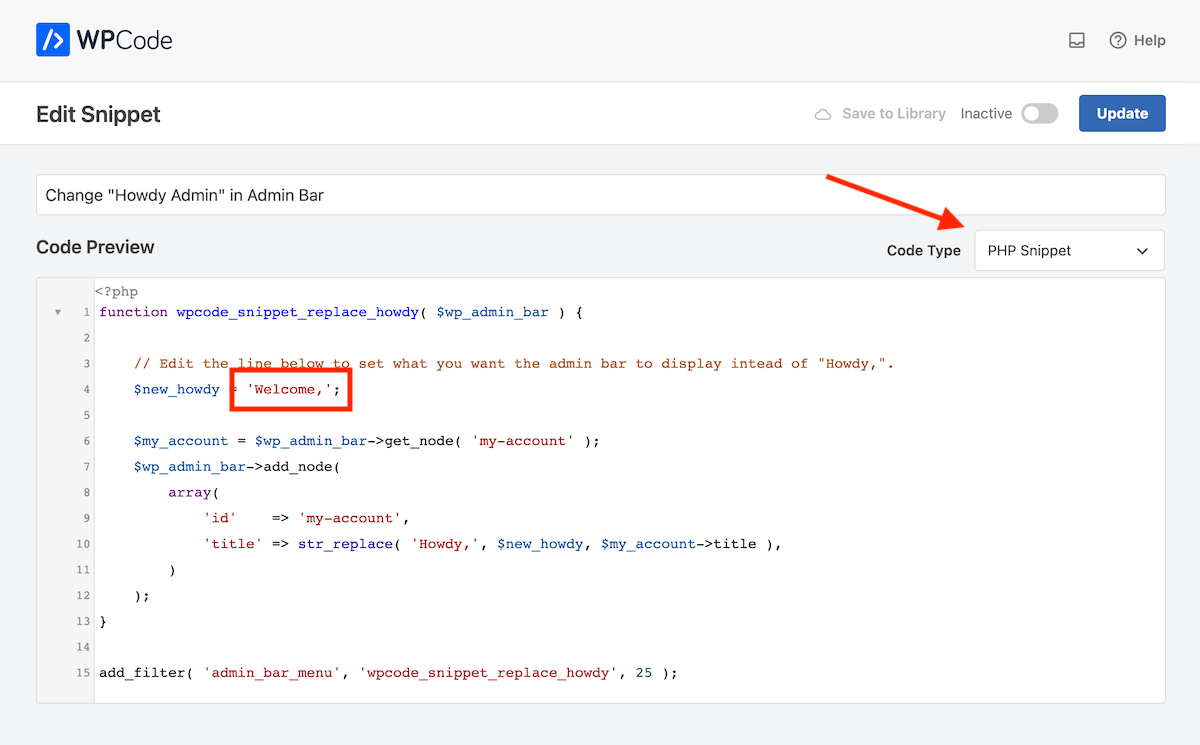
Cela ouvrira l'éditeur d'extrait de code avec le code et les paramètres par défaut déjà ajoutés pour l'extrait de code. Dans ce cas, l'extrait a déjà une description de titre , le type de code est prédéfini sur PHP et l' aperçu du code lui-même a été créé pour remplacer « Howdy » par « Bienvenue ». Si vous souhaitez que « Howdy » dise autre chose, modifiez simplement le code à la ligne 4.


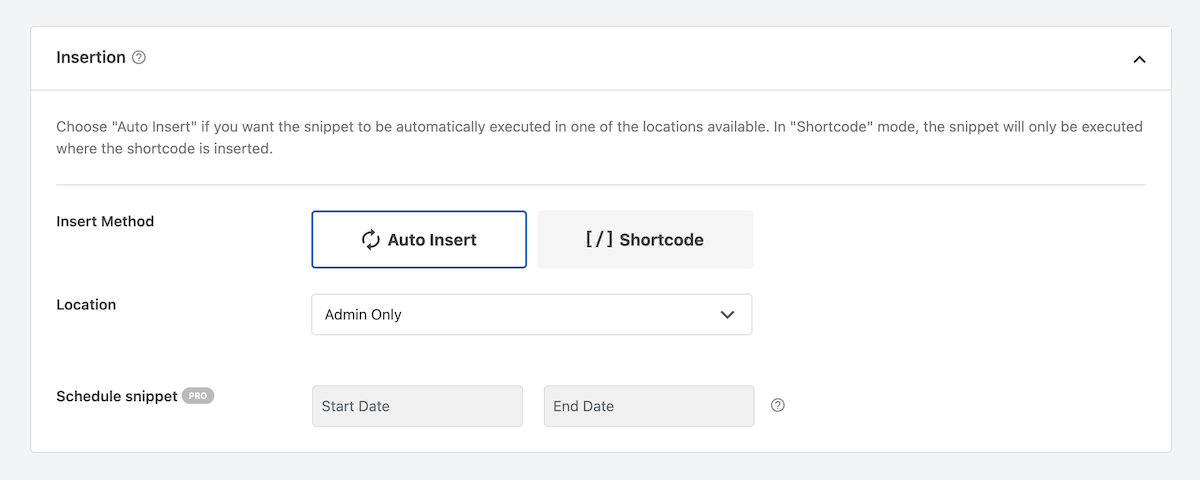
Sous l'aperçu du code, vous trouverez les règles d'insertion de votre extrait. Parce que nous avons sélectionné un extrait prêt à l'emploi, les options ont déjà été sélectionnées. Pour la méthode, cet extrait est défini sur « Insertion automatique », mais il existe une option pour un shortcode si vous souhaitez insérer votre extrait dans des pages ou une publication spécifiques. Et pour l'emplacement, l'option est définie sur « Admin uniquement » puisque notre extrait est conçu pour modifier le mot « Howdy » dans le backend (ou l'administrateur) de notre site WordPress.
Les autres options de localisation dans la version gratuite incluent :
- Global : exécution partout, front-end uniquement, administrateur uniquement, logique conditionnelle du front-end, en-tête à l'échelle du site, corps à l'échelle du site, pied de page à l'échelle du site
- Spécifique à la page : avant/après la publication, contenu avant/après, paragraphe avant/après, extrait avant/après, entre les publications
Et la version Pro ajoute de nombreux autres emplacements pour les extraits PHP uniquement, Anywhere (CSS Selector), WooCommerce, Easy Digital Downloads et MemberPress.

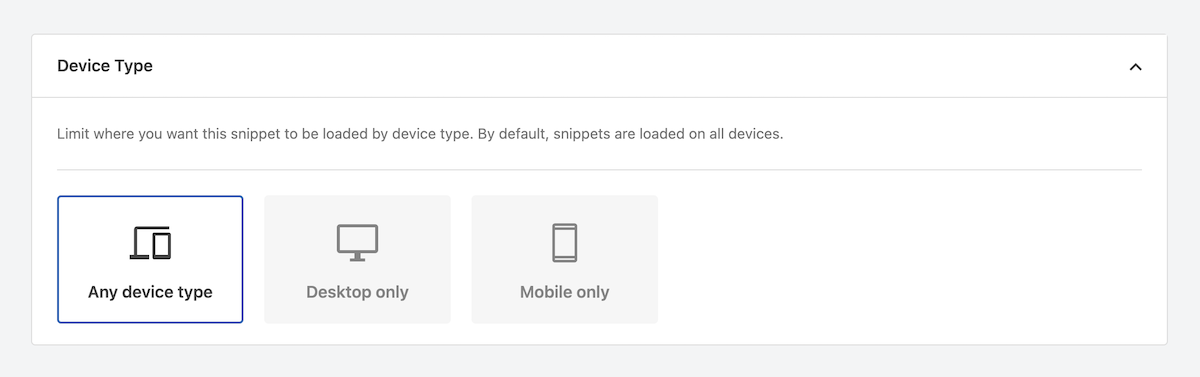
Vient ensuite le type d’appareil . Pour les nombreux extraits, y compris celui de notre exemple, l’option Any Device Type sera votre meilleure option. Mais si vous ajoutez un extrait personnalisé pour désactiver un formulaire de commentaire sur les petits appareils, vous souhaiterez peut-être configurer votre extrait pour qu'il se charge uniquement sur mobile.

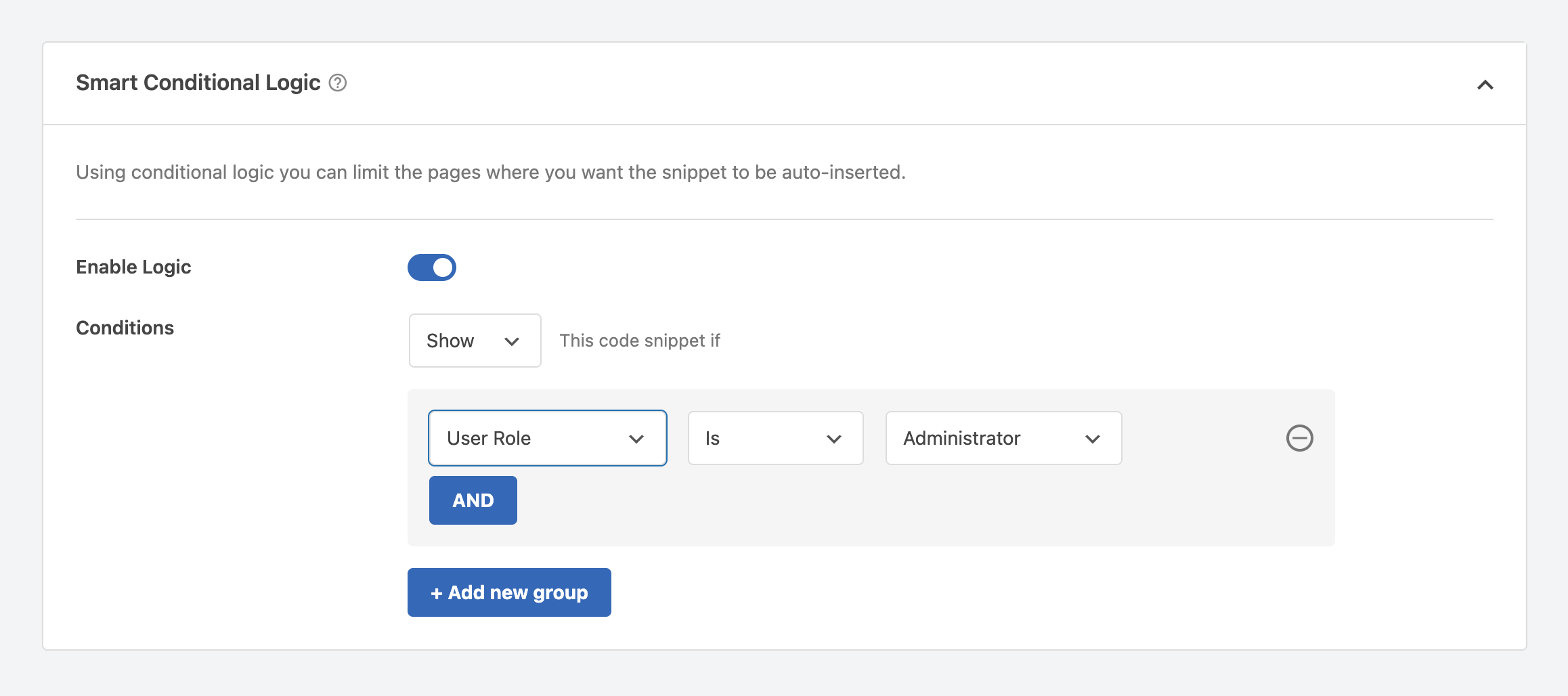
WPCode offre également la possibilité d'ajouter une logique conditionnelle intelligente . Cela vous permet d'ajouter des qualificatifs plus spécifiques pour votre extrait de code à charger. Par exemple, vous souhaitez peut-être que « Howdy » prononce des messages différents en fonction du rôle de l'utilisateur. Vous pouvez ajouter une logique conditionnelle afin que la version « Bienvenue » ne soit affichée que pour vos administrateurs, puis ajouter d'autres variantes pour les autres rôles d'utilisateur pertinents sur votre site.

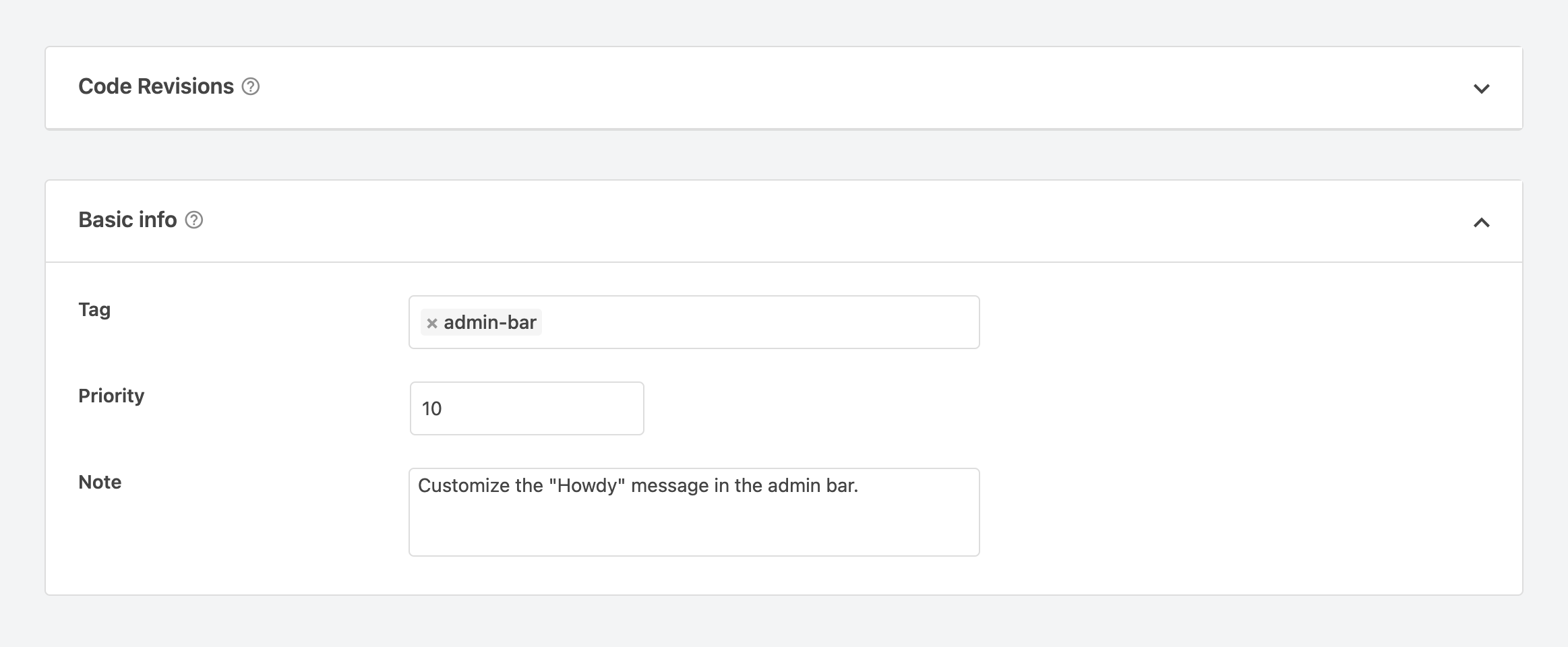
Enfin, vous verrez une section pour les révisions de code , qui est une fonctionnalité Pro uniquement, suivie des informations de base pour votre extrait. Cela inclut toutes les balises que vous souhaitez utiliser pour organiser vos extraits de code, une priorité (cela détermine l'ordre dans lequel vos extraits de code sont chargés) et une note sur le but du code.
Une fois que vous avez terminé, cliquez sur le bouton bleu en haut à droite de l'écran pour enregistrer/mettre à jour votre extrait.
Activez votre extrait

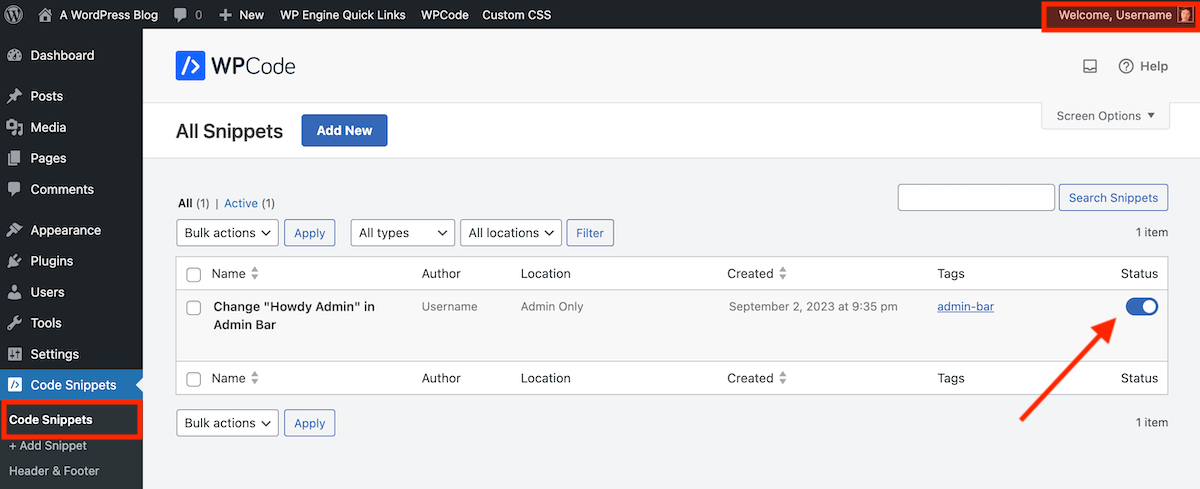
Vous êtes maintenant prêt à mettre votre extrait de code à profit ! Rendez-vous sur l'élément de menu principal Extraits de code – c'est ici que vous pourrez voir tous vos extraits de code dans une vue de liste utile.
Pour activer votre extrait, cliquez sur la bascule dans la colonne de fin pour qu'elle soit en position activée. Actualisez ou affichez maintenant la page sur laquelle votre extrait doit prendre effet. Étant donné que notre exemple d'extrait modifie le message de l'administrateur, nous avons actualisé la page et avons pu voir « Bienvenue » correctement affiché dans le coin supérieur droit.
Autres fonctionnalités du plugin
Maintenant que vous savez comment ajouter un extrait de code à WordPress avec le plugin WPCode, jetons un coup d'œil rapide à quelques autres fonctionnalités du plugin que vous souhaiterez peut-être utiliser.

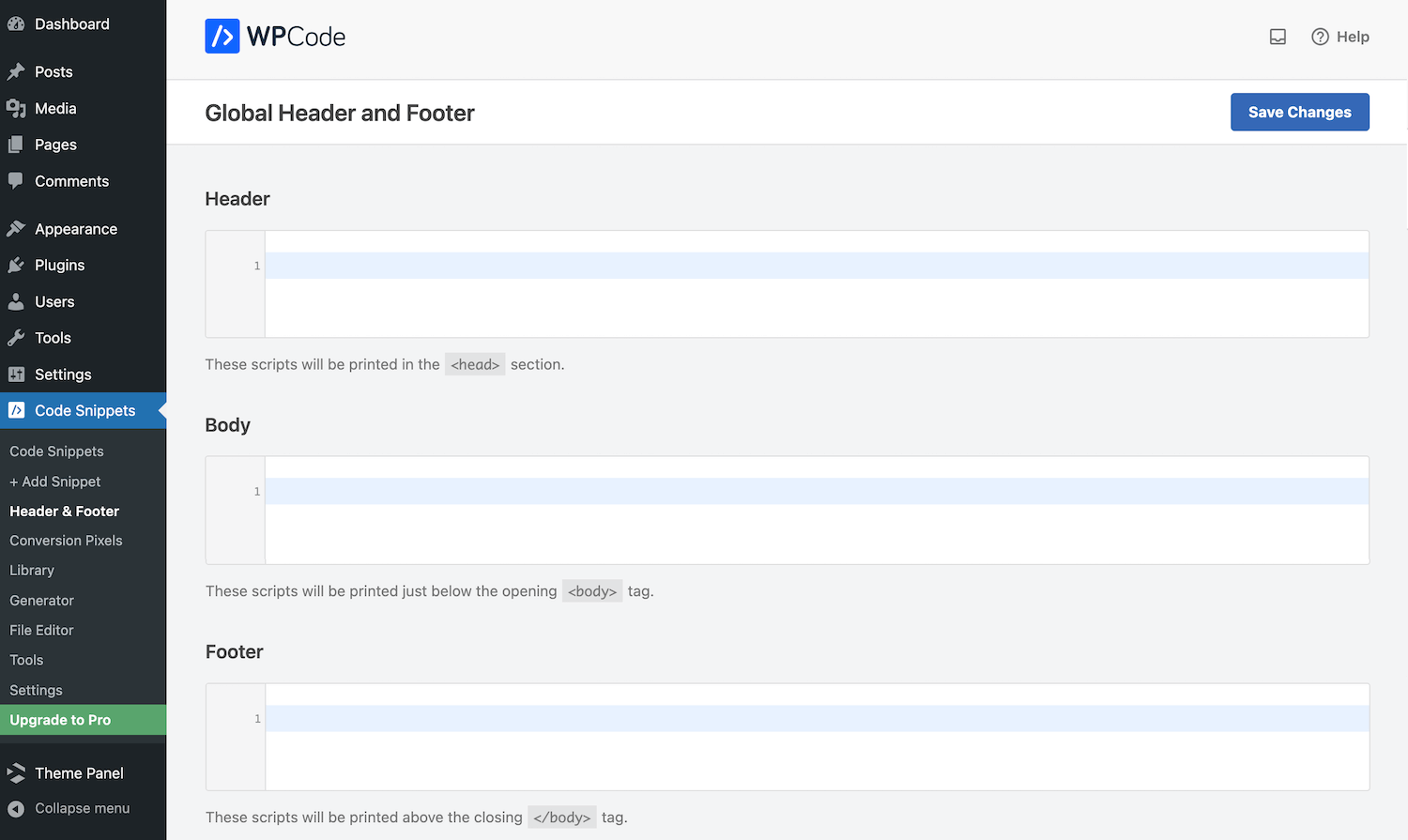
L' en-tête et le pied de page globaux vous permettent d'ajouter rapidement un script à votre site. Ceci est extrêmement utile lorsque vous activez des services tiers ou ajoutez des personnalisations à votre site. Par exemple, si vous souhaitez activer Google Analytics pour votre site WordPress, vous devrez ajouter un code de suivi à votre fichier header.php. Au lieu de modifier manuellement le fichier, vous pouvez simplement coller votre code de suivi ici.

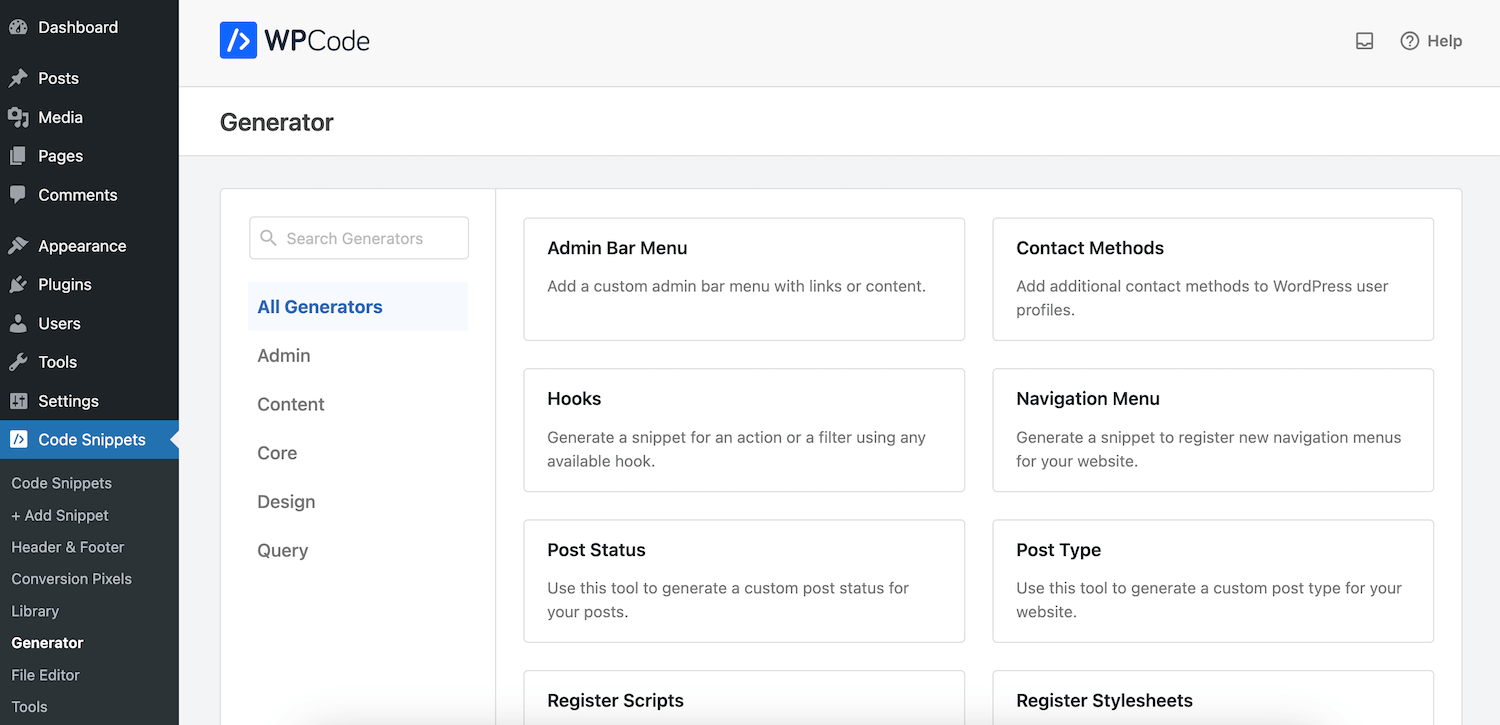
Semblable à la bibliothèque d'extraits de code, le générateur WPCode fournit un extrait pré-écrit que vous pouvez modifier en fonction des besoins de votre site. La différence est que les extraits de code du générateur nécessitent un peu plus de peaufinage car ils sont un peu plus impliqués (comme l'enregistrement de nouvelles feuilles de style, l'ajout de types de publication et de taxonomies, ou même la planification de tâches cron pour des tâches spécifiques).

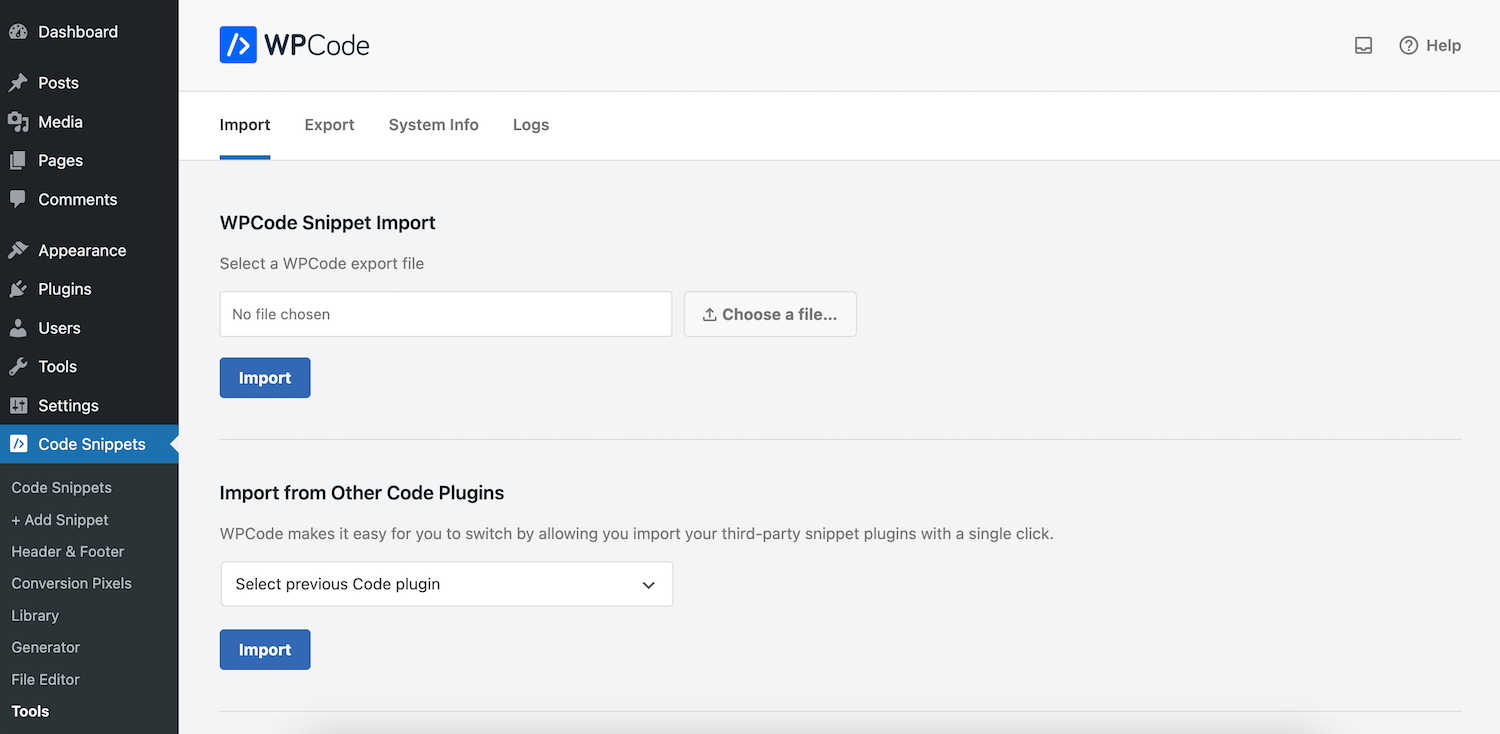
La page Outils contient des options pour importer des extraits de code à partir d'une autre source (ou d'un autre plugin d'extrait de code) ainsi que pour exporter les extraits de votre site actuel.
Et sous Paramètres, vous trouverez des options générales pour vous connecter à la bibliothèque WPCode (pour accéder aux 59 extraits gratuits), activer les journaux d'erreurs et ajouter votre clé de licence si vous décidez de passer à Pro à l'avenir.
WPCode Pro
Et en parlant de Pro, cela ajoute plus de fonctionnalités si cela vous intéresse. Comme mentionné, les versions Pro de WPCode augmentent le nombre d'extraits disponibles dans la bibliothèque à plus de 100+. Il ajoute également la prise en charge d'une bibliothèque d'extraits de cloud privé pour vos extraits personnalisés, vos révisions avancées, vos activations d'extraits planifiées, vos extraits de bloc Gutenberg personnalisés, et bien plus encore.
Si vous effectuez une mise à niveau, il existe également des sections utiles pour les pixels de conversion (qui s'intègrent aux médias sociaux) pour activer le suivi des événements de commerce électronique, un éditeur de fichiers qui peut être utilisé pour mettre à jour les fichiers de votre tableau de bord d'administration (tels que votre robots.txt, vos publicités). texte, etc.) et des paramètres supplémentaires pour le contrôle d'accès pour choisir quels rôles d'utilisateur peuvent accéder aux fonctionnalités du plugin.
Devriez-vous passer à WPCode Pro ?
Les forfaits WPCode Pro commencent à 49 $/an pour une licence de site unique si vous utilisez le code SAVE50 à la caisse. Mais faut-il mettre à niveau ? À notre avis, la version gratuite est idéale pour la plupart des utilisateurs. Vous pouvez facilement ajouter et gérer vos extraits de code, c'est tout ce que vous avez réellement besoin de faire. Mais pour les sites de commerce électronique qui doivent utiliser des pixels de suivi, ou pour les sites dont une équipe de personnes ajoute ou modifie régulièrement des extraits de code, vous devriez probablement envisager une mise à niveau. Dans ces cas, Pro ajoute des fonctionnalités qui vous faciliteront la vie à long terme.
J'espère que ce guide vous a été utile et que vous pouvez désormais vous sentir en confiance lorsque vous ajoutez des extraits de code à votre site WordPress ! Pour les débutants, nous croyons fermement qu'il est préférable d'utiliser un plugin comme WPCode (qui est notre principale recommandation). Il est beaucoup plus facile d'ajouter et de gérer vos extraits de code, en particulier avec la bibliothèque d'extraits de code prête à l'emploi au bout de vos doigts. Mais si vous avez des questions sur l’ajout d’extraits de code à WordPress que nous n’avons pas abordés dans cet article, laissez un commentaire ci-dessous ! Nous serions ravis de vous aider.
