Comment ajouter un formulaire de contact WordPress dans un pied de page
Publié: 2022-03-22Dans cet article, nous allons vous montrer comment ajouter un formulaire de contact dans un pied de page de votre site Web WordPress à l'aide de Formidable Forms. Nous couvrirons l'utilisation de l'édition complète du site (FSE) et des widgets.

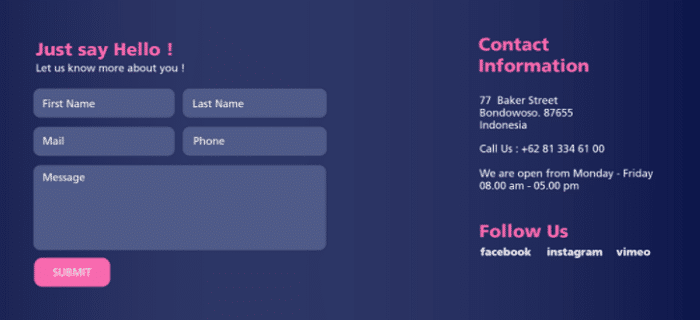
Choisir où placer un formulaire de contact peut être une décision difficile. Placez-le en haut d'une page et les visiteurs pourraient l'ignorer complètement. Localisez-le entre des blocs importants ou dans la barre latérale, et les utilisateurs peuvent l'ignorer. Une excellente option de placement pour les formulaires de contact se trouve dans le pied de page.
Heureusement, ajouter un formulaire de contact dans un pied de page est facile avec la plupart des conceptions de sites Web. De plus, les thèmes WordPress modernes qui prennent en charge l'édition complète du site (FSE) rendent le processus encore plus simple. Pour un avertissement rapide, FSE est inclus dans l'éditeur de blocs fourni avec la plupart des nouveaux thèmes WordPress et peut être ajouté aux thèmes existants.
Et si la conception de votre site ne prend pas en charge FSE, vous pouvez toujours utiliser des widgets à la place.
Dans cet article, nous allons explorer les avantages de l'ajout d'un formulaire de contact dans un pied de page. Ensuite, nous vous montrerons deux méthodes différentes que vous pouvez utiliser pour ajouter cette fonctionnalité à votre site Web WordPress. Allons-y !
Pourquoi placer un formulaire de contact dans un pied de page ?
Malheureusement, la plupart des propriétaires de sites Web ne tirent pas pleinement parti des sections de pied de page. Cette zone de votre site peut être une ressource fantastique pour partager des liens vers des pages importantes qui ne figuraient pas dans le menu principal.
Vous pouvez même ajouter des formulaires de contact dans les pieds de page. De cette façon, les visiteurs du site auront un moyen de nous contacter s'ils ont des questions après avoir lu toutes les informations.

Un autre avantage de l'ajout d'un formulaire de contact dans un pied de page est qu'au moment où les visiteurs y accèdent, ils sauront probablement déjà s'ils sont intéressés ou non. En revanche, placer un formulaire de contact en haut d'une page demande aux utilisateurs d'agir avant d'avoir beaucoup d'informations.
De plus, le pied de page est généralement l'endroit où les visiteurs se retrouvent s'ils ne trouvent pas les informations qu'ils recherchent. C'est donc l'endroit idéal pour les inciter à nous contacter s'ils ont des questions ou des doutes.
Comment ajouter un formulaire de contact WordPress dans un pied de page
Maintenant que vous connaissez certains des avantages de l'ajout d'un formulaire de contact dans un pied de page, apprenons à le faire. Pour ce tutoriel, nous couvrirons deux méthodes : WordPress FSE et les widgets.
Veuillez garder à l'esprit qu'avant de poursuivre avec l'une ou l'autre méthode, vous devez avoir installé et activé Formidable Forms. Vous voudrez également avoir un formulaire de contact simple prêt à l'emploi.
Méthode 1 : Utiliser l'édition complète du site (FSE)
Si vous utilisez un thème de bloc, vous avez accès à FSE. Cela remplace le menu traditionnel des widgets WordPress par une expérience basée sur l'éditeur de blocs.
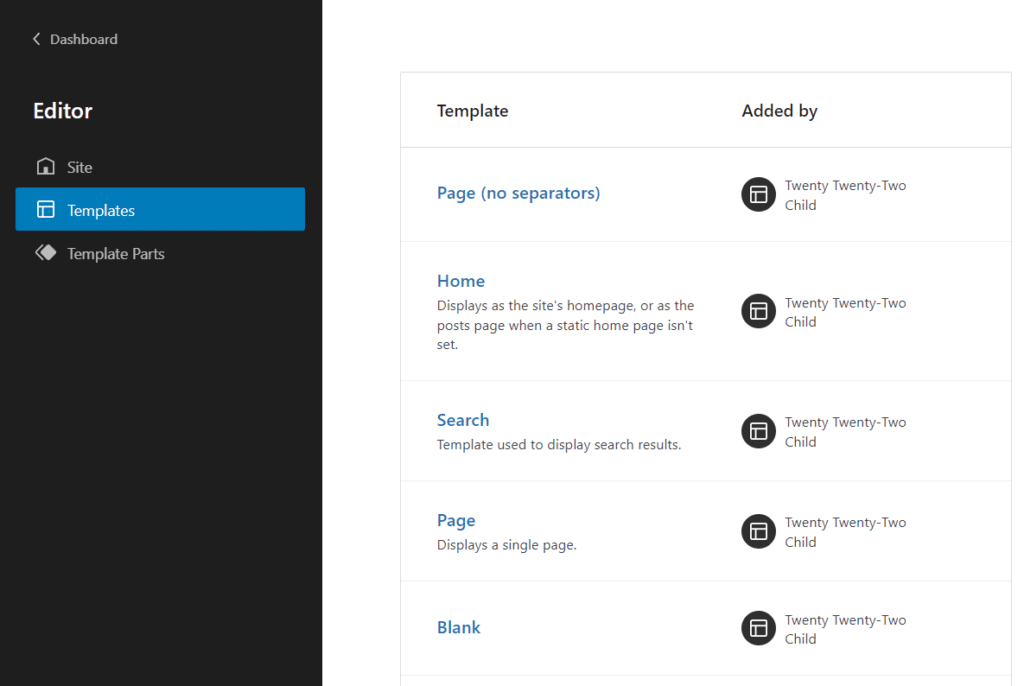
Pour lancer FSE, allez dans Apparence → Éditeur . Utilisez le menu en haut de l'écran pour sélectionner l'option Parcourir tous les modèles . Une liste de tous les modèles disponibles à partir de votre thème apparaîtra.

Ensuite, sélectionnez l'option Pièces de modèle dans le menu de gauche. Vous trouverez ici les modèles disponibles pour l'en-tête et le pied de page de votre thème actif.
Ensuite, vous pouvez sélectionner l'option Pied de page et l'éditeur de blocs se lancera. Vous pouvez maintenant ajouter, supprimer et modifier des blocs dans le pied de page du thème. À ce stade, notre pied de page ne comprend qu'une liste de liens et le slogan WordPress.
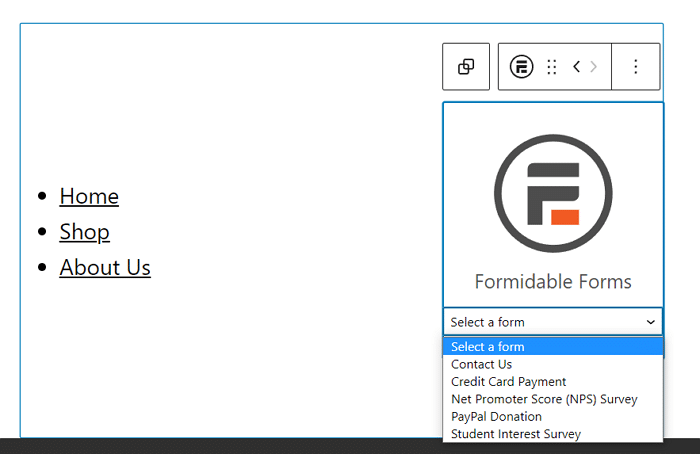
Pour ce didacticiel, nous allons supprimer le slogan et le remplacer par un bloc Formidable Forms . Lorsque vous ajoutez ce bloc, vous pouvez choisir le formulaire à intégrer :

Sélectionnez le formulaire de contact que vous voulez, et c'est tout. Vous pouvez maintenant jouer avec le placement et le formatage. Dans notre pied de page, nous avons remplacé les liens par un simple appel à l'action (CTA).

Lorsque vous êtes prêt, cliquez sur Enregistrer pour mettre à jour votre modèle de pied de page. WordPress vous demandera de confirmer la décision et vous rappellera que vous modifiez un modèle à l'échelle du site.

Si vous n'êtes pas satisfait de l'apparence du formulaire de contact, ne désespérez pas ! Formidable Forms utilise un simple générateur de formulaires par glisser-déposer qui vous permet de personnaliser la mise en page de votre formulaire. Cela signifie que vous obtenez un contrôle total sur chaque aspect de son style sans vous limiter à un plugin de formulaire de contact à usage unique.
Lorsque vous avez terminé, assurez-vous de publier vos modifications dans vos publications et vos pages. C'est ça!
Méthode 2 : Utiliser un formulaire de contact dans le widget de pied de page
Créer un formulaire de contact dans votre pied de page est simple avec FSE. Cependant, il s'agit d'une fonctionnalité WordPress relativement nouvelle, et vous ne pouvez l'utiliser que si vous avez un thème de bloc (et que votre site Web est mis à niveau vers WordPress 5.9).
Heureusement, FSE n'est pas la seule option. Par exemple, vous voudrez peut-être vous en tenir au thème préexistant ou votre site n'est tout simplement pas prêt à changer. Ne vous inquiétez pas, vous pouvez toujours ajouter un formulaire de contact Formidable à votre pied de page. Vous aurez juste besoin d'utiliser un widget de formulaire de contact à la place.
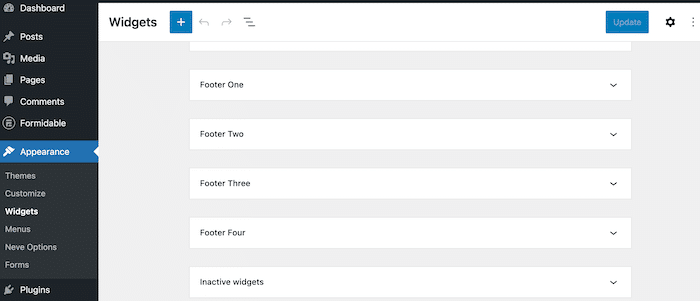
Pour ce faire, accédez à votre tableau de bord WordPress, puis accédez à Apparence → Widgets . Sur cet écran, vous verrez tous les composants du widget qui composent votre site. Faites défiler vers le bas pour trouver votre ou vos widget(s) de pied de page :

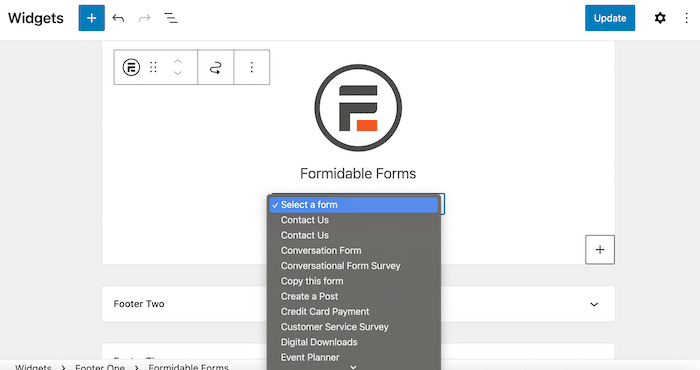
Localisez le pied de page avec lequel vous souhaitez travailler et cliquez dessus. Vous devriez voir une icône plus ( + ) apparaître. Cliquez dessus et entrez "Formidable Forms" dans la barre de recherche. Ensuite, sélectionnez le widget Formidable Forms .
Cliquez sur le menu déroulant qui apparaît et recherchez le formulaire que vous souhaitez ajouter.

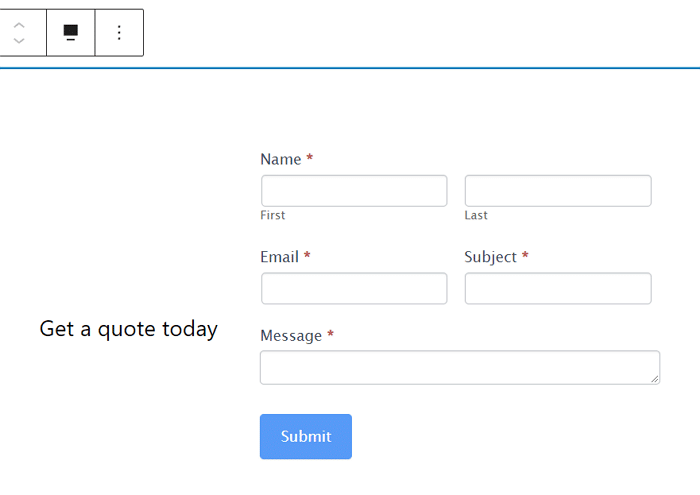
Comme vous pouvez le voir, vous pouvez facilement ajouter n'importe quel formulaire à votre widget de pied de page WordPress. Nous allons utiliser l'un de nos formulaires de base Contactez-nous .
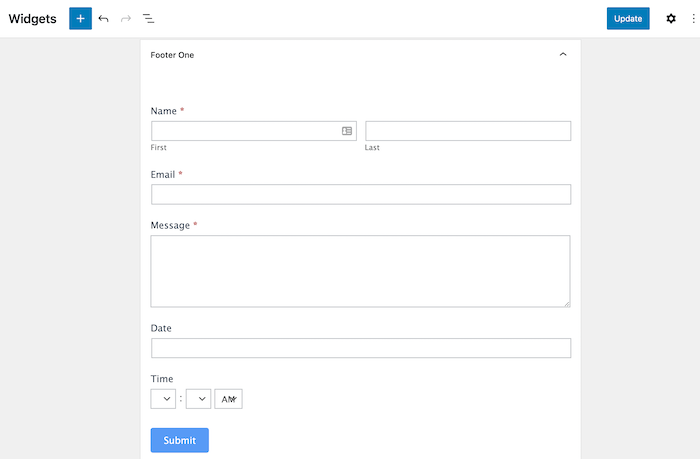
Ce formulaire contient les champs standard : Nom , Adresse e -mail et Message . Selon vos objectifs, votre formulaire peut être légèrement différent.

Ensuite, cliquez simplement sur le bouton bleu Mettre à jour dans le coin supérieur droit. Vous devriez voir une petite fenêtre contextuelle temporaire dans le coin inférieur gauche indiquant Widgets enregistrés .
Maintenant, vous pouvez prévisualiser l'apparence de votre formulaire sur votre site en ligne. Vous pouvez toujours ajouter des colonnes et du contenu supplémentaire pour que le pied de page apparaisse exactement comme vous le souhaitez.
Pour cela, retournez simplement dans Apparence → Widgets et faites les ajustements nécessaires. Et c'est tout!
Et si vous cherchez à ajouter un formulaire de contact WordPress à n'importe quel site Web, pas seulement un pour WordPress, vous pouvez le faire aussi !
Ajouter un formulaire de contact dans le pied de page WordPress conclusion
Un formulaire de contact est l'un des meilleurs outils à votre disposition pour capturer des prospects et entrer en contact avec les visiteurs de votre site. Cependant, décider où placer cet élément peut être difficile.
Comme nous l'avons vu, le pied de page est un endroit fantastique pour les formulaires. Si vous utilisez Formidable Forms, vous pouvez créer et ajouter des formulaires de contact à votre site Web en quelques minutes. De plus, avec les widgets FSE ou WordPress, vous pouvez facilement modifier la disposition de votre pied de page et intégrer tous les formulaires que vous créez.
Créer un formulaire pour votre pied de page
Êtes-vous prêt à créer un pied de page de formulaire de contact ? Essayez Formidable Forms dès aujourd'hui et concevez votre prochain formulaire à l'aide de notre générateur intuitif !

 Comment intégrer un formulaire sur n'importe quel site Web (pas seulement WordPress !)
Comment intégrer un formulaire sur n'importe quel site Web (pas seulement WordPress !) Marketing conversationnel : un guide rapide pour un meilleur service client
Marketing conversationnel : un guide rapide pour un meilleur service client Comment ajouter un formulaire de contact simple dans WordPress
Comment ajouter un formulaire de contact simple dans WordPress