Comment ajouter un curseur de contenu dans WordPress (en 4 étapes)
Publié: 2022-10-14Enregistrez les modèles de création de pages et les ressources de conception dans le cloud ! Démarrez avec Assistant.Pro


Lorsque vous développez un site Web, vous souhaiterez probablement afficher du contenu en vedette sur vos pages principales. Avec un curseur, vous pouvez afficher des images, des vidéos et des messages importants dans des diapositives animées. C'est un moyen facile de garder les visiteurs engagés et d'attirer leur attention sur des informations clés sur les événements, les promotions, etc.
Dans cet article, nous expliquerons pourquoi vous pourriez envisager d'ajouter des curseurs de contenu à votre site Web WordPress. Ensuite, nous vous montrerons comment faire cela avec Beaver Builder. Commençons!
Table des matières:
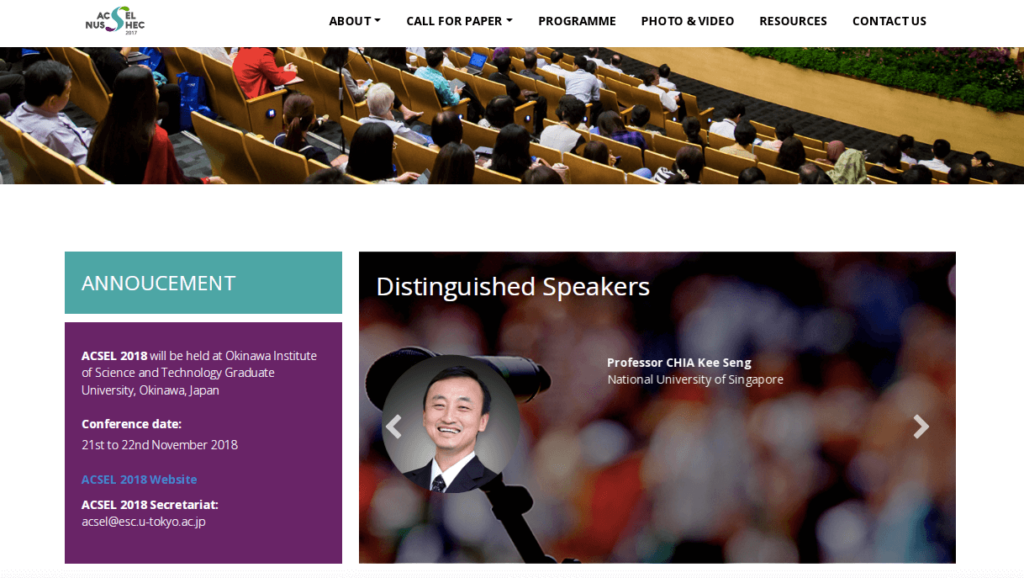
Pour le dire simplement, un curseur est un outil utile qui affiche plusieurs images ou vidéos et aide à fournir plus d'informations aux visiteurs du site Web dans un espace plus petit. Souvent, les curseurs de contenu changent automatiquement après quelques secondes. Alternativement, les visiteurs peuvent avoir à cliquer sur les boutons fléchés pour afficher le média suivant :

Voici quelques composants de base que vous pouvez voir sur chaque page d'un slider :
Si vous avez un site riche en médias, un curseur de contenu peut être un moyen efficace de consolider l'espace. Au lieu de créer de longues pages qui obligent les utilisateurs à faire défiler, vous pouvez leur permettre d'afficher plusieurs éléments dans un curseur. De plus, en utilisant les bons outils, vous pouvez facilement placer un curseur n'importe où sur votre site Web.
De plus, les curseurs peuvent offrir une meilleure expérience utilisateur. Essentiellement, avec une transition automatisée, un curseur peut attirer l'attention sur un contenu important que les visiteurs auraient pu manquer autrement. Cela peut également être plus attrayant que des images, des vidéos ou du texte statiques.
Si vous concevez des curseurs avec des boutons, vous pouvez également inciter les visiteurs à cliquer sur votre contenu. À mesure qu'ils visualisent des images supplémentaires dans le curseur, ils resteront probablement sur votre site Web pendant de plus longues périodes. Cela signifie qu'en créant simplement un curseur bien conçu, vous pouvez réduire votre taux de rebond.
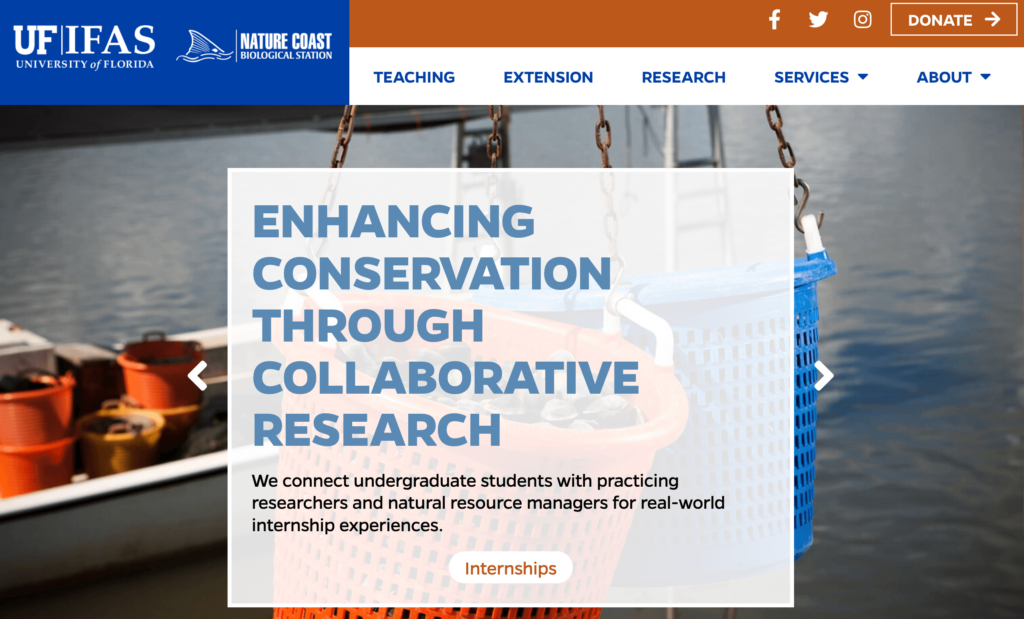
Maintenant que vous connaissez les avantages potentiels des curseurs de contenu, vous vous demandez peut-être comment les utiliser sur votre site Web. Tout d'abord, un slider est un excellent moyen de présenter votre contenu. Sur une page d'accueil, les curseurs peuvent engager immédiatement de nouveaux visiteurs :

Cela peut être particulièrement utile pour les sites de commerce électronique. En effet, vous pouvez promouvoir de nouvelles remises ou offres spéciales à l'aide d'un curseur. Lorsqu'ils sont placés sur une page de destination, les curseurs peuvent également générer davantage de clics et de conversions.
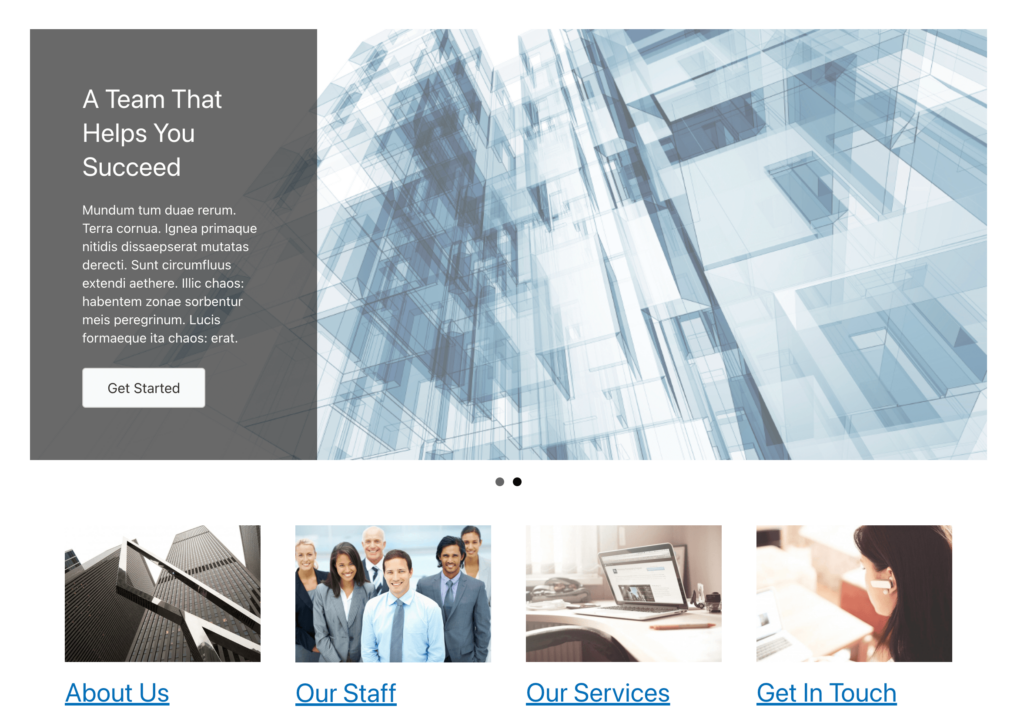
Vous pouvez également utiliser un curseur de contenu comme portfolio. Cela peut afficher vos compétences dans un format plus interactif qu'une simple grille :

Étant donné que les curseurs sont si dynamiques, vous pouvez les utiliser pour plus que de simples photos et vidéos. Par exemple, si vous gérez un blog, vous pouvez utiliser cet élément de conception pour présenter de nouveaux messages. Cela peut être un moyen efficace de mettre à jour vos lecteurs à long terme.
Il n'y a pratiquement aucune limite à ce que vous pouvez faire avec les curseurs de contenu. Quelle que soit la niche de votre site, les curseurs peuvent être un élément de conception important pour tenir vos visiteurs informés et engagés.
Les curseurs de contenu peuvent être une touche de conception simple mais hautement fonctionnelle sur votre site Web. Pour vous aider à maximiser leurs avantages, discutons de la façon dont vous pouvez créer votre premier slider dans WordPress.
Une fois que vous avez décidé de commencer à inclure des curseurs de contenu sur votre site Web, vous aurez peut-être du mal à trouver les bons outils de conception pour ce processus. Vous pouvez installer un plugin spécialement conçu pour les curseurs, mais il est souvent préférable de minimiser le nombre de plugins que vous utilisez.
Chez Beaver Builder, nous avons créé un constructeur de page avec un ensemble complet d'outils de conception Web, comprenant des éléments pour plusieurs types de curseurs. Grâce à notre éditeur glisser-déposer et à une large sélection de modules, vous pouvez facilement créer des pages qui répondent à vos besoins uniques :

Beaver Builder est également réactif avec un codage léger. Lorsque vous créez des curseurs, vous pouvez craindre de ralentir votre site Web avec des images, des vidéos ou des effets de mouvement lourds. Cependant, puisque Beaver Builder est optimisé pour la vitesse, toutes vos conceptions le seront également.

Bien que Beaver Builder soit disponible en tant que plugin WordPress gratuit, vous devrez acheter un abonnement pour accéder à nos modules premium. Cela vous permettra de créer facilement des curseurs de contenu, des formulaires, des cartes, des tableaux de prix et de nombreux autres éléments utiles. Après avoir acheté un plan, l'installation de Beaver Builder ne prend que quelques minutes.
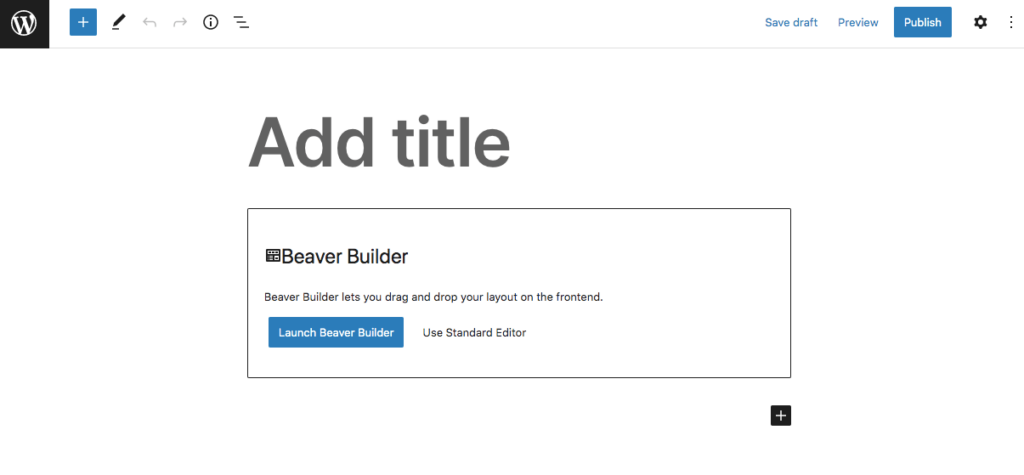
Une fois que vous avez installé et activé Beaver Builder dans WordPress, commencez par ajouter un nouvel article ou une nouvelle page à votre site. Lorsque l'éditeur de blocs s'ouvre, cliquez sur Lancer Beaver Builder :

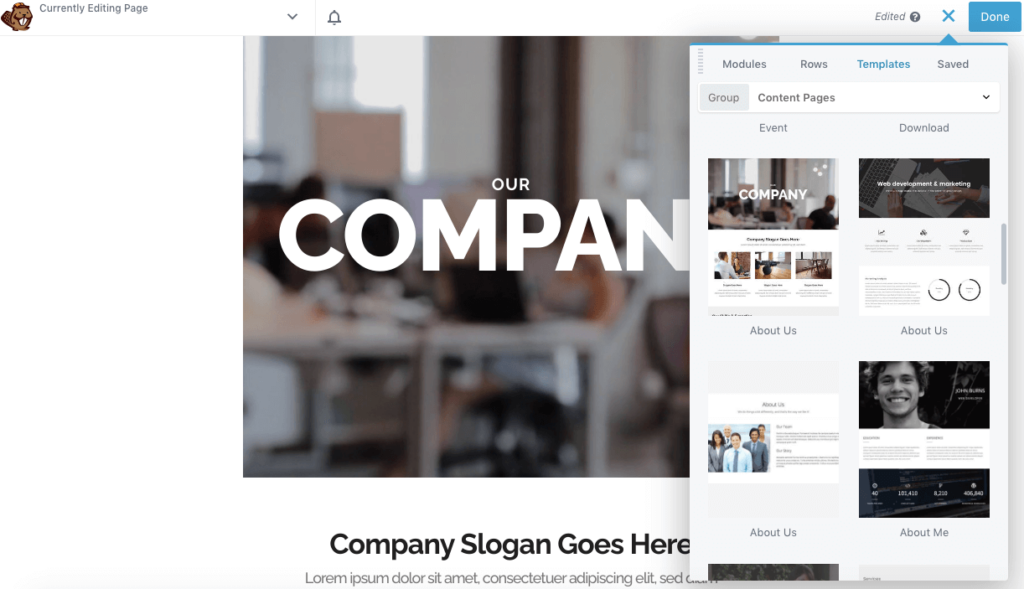
Pour formater facilement la page, vous pouvez sélectionner l'un des modèles de page préconçus. Cliquez simplement sur l'icône bleue plus dans le coin supérieur droit. Accédez à l'onglet Modèles et cliquez sur l'un d'entre eux pour l'implémenter automatiquement :

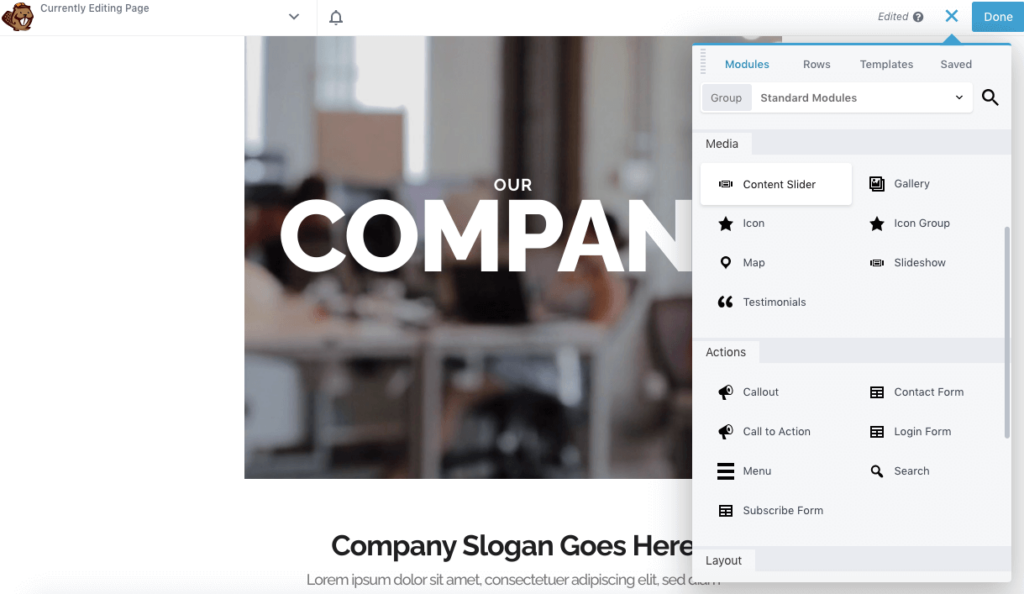
Alternativement, vous pouvez toujours ouvrir une page préexistante à l'aide de Beaver Builder. Ensuite, allez dans l'onglet Modules . Ici, faites défiler jusqu'à la section Médias et trouvez le module Curseur de contenu. Vous pouvez faire glisser et déposer cet élément n'importe où sur la page :

Vous pouvez maintenant continuer à personnaliser le contenu de votre nouveau slider !
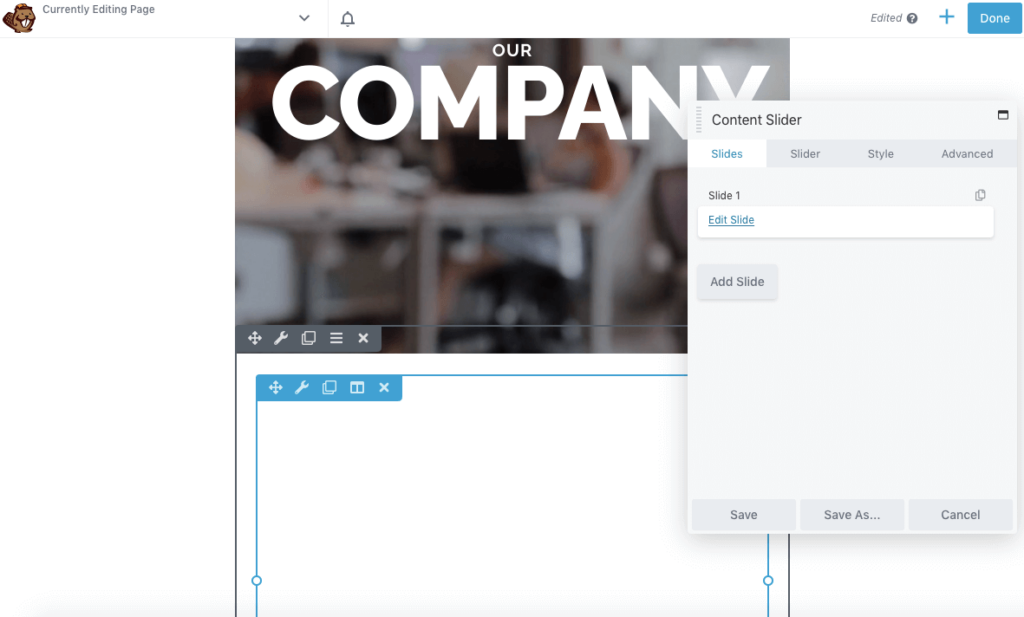
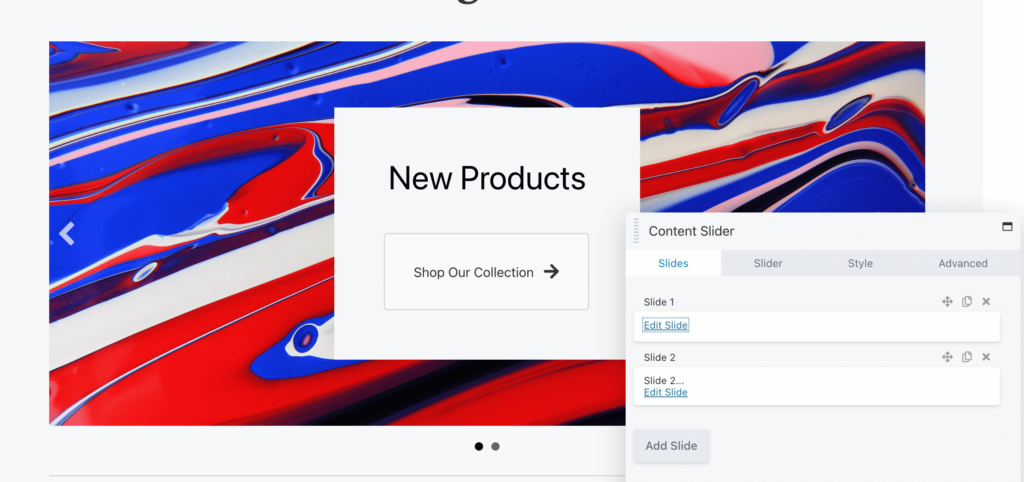
Une fois que vous avez ajouté un module de contenu à votre page ou publication, il générera une diapositive vierge. Pour modifier cela, ouvrez les paramètres du module et accédez à l'onglet Diapositives :

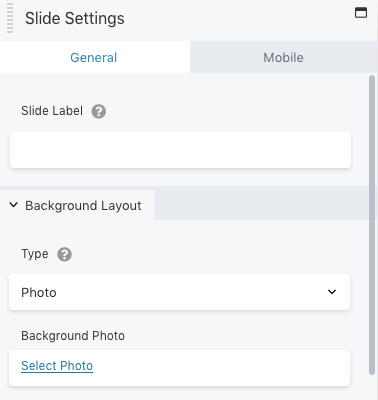
Ensuite, cliquez sur Modifier la diapositive . Dans les paramètres de la diapositive , ajoutez une étiquette pour identifier cette diapositive spécifique. Ensuite, vous pouvez choisir une image, une vidéo ou une couleur unie pour l'arrière-plan :

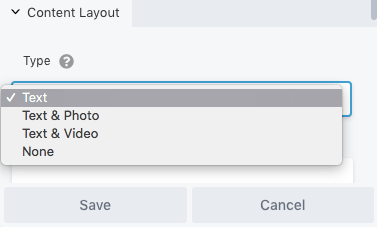
Au bas de la fenêtre contextuelle des paramètres, vous devrez définir une mise en page du contenu. Vous pouvez soit inclure uniquement du texte, soit du texte et une photo, soit du texte et une vidéo :

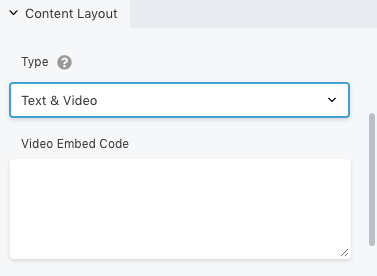
En fonction de l'option que vous choisissez, de nouveaux champs apparaîtront. Par exemple, sélectionner Texte et vidéo vous permettra de coller un code d'intégration vidéo :

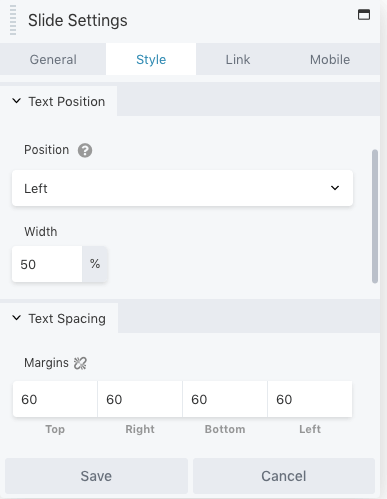
Pour personnaliser l'apparence du texte, vous pouvez accéder à l'onglet Style . Cela fournira des options pour modifier la position, l'espacement et la couleur :

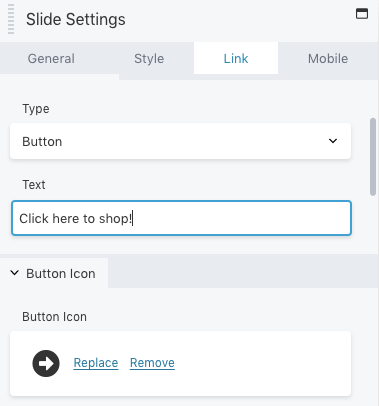
Si vous souhaitez diriger les utilisateurs vers une autre page Web, cliquez sur Lien . Ici, collez l'URL. Ensuite, vous pouvez ajouter un bouton d'appel à l'action et personnaliser son apparence :

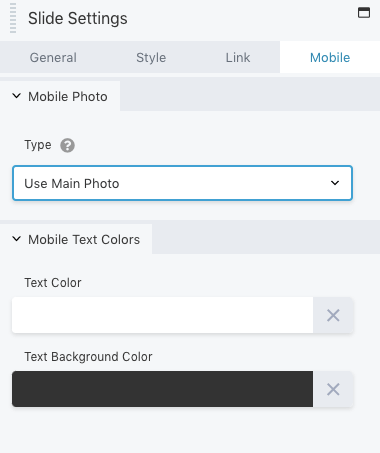
Vous pouvez également modifier la façon dont la diapositive s'affiche pour les utilisateurs mobiles. Rendez-vous simplement dans l'onglet Mobile pour modifier la photo et le texte :

Une fois que vous êtes satisfait de ces modifications, enregistrez la diapositive. Vous pouvez cliquer à nouveau sur le curseur de contenu et ajouter d'autres diapositives :

Répétez simplement le même processus pour personnaliser chaque diapositive. Une fois que vous êtes satisfait des résultats visuels, passez à l'étape suivante.
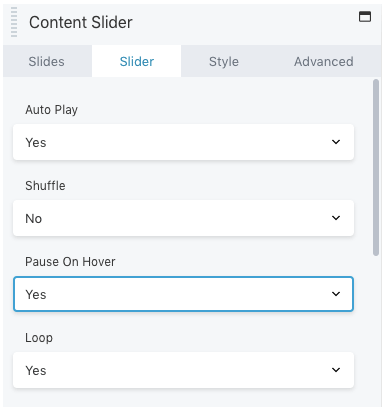
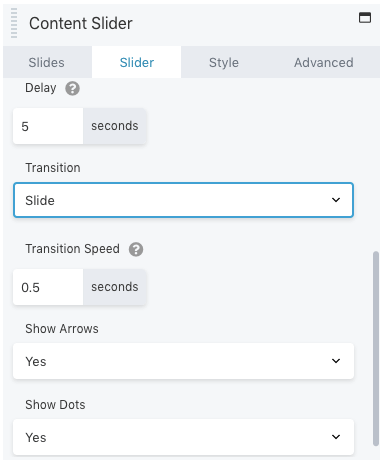
Après avoir modifié chaque diapositive, il est temps de personnaliser le curseur lui-même. Pour ce faire, cliquez sur l'onglet Slider . En haut, vous pouvez choisir de déplacer automatiquement les diapositives ou non. Cela déterminera si les visiteurs peuvent simplement regarder l'animation ou cliquer eux-mêmes sur les diapositives :

De plus, vous pouvez configurer les diapositives pour qu'elles soient aléatoires et mettre le mouvement en pause lorsqu'une souris les survole. Vous pouvez également afficher les diapositives en boucle.
Plus bas, vous pouvez créer un délai et choisir une vitesse de transition. Gardez à l'esprit que la vitesse de transition doit être plus courte que le délai. Cela évitera de sauter des images dont la transition n'est pas terminée avant la diapositive suivante :

Vous pouvez également personnaliser l'affichage du curseur en ajoutant des flèches et des points pour la navigation. Cela permettra aux visiteurs de cliquer sur le curseur et de voir le nombre total de diapositives.
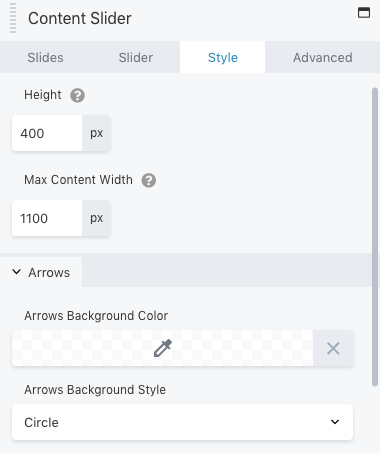
Sous Style , vous pouvez ajuster la hauteur et la largeur du curseur de contenu. De plus, vous pouvez modifier la couleur et le style des flèches :

Semblable à tout autre module Beaver Builder, il existe des options avancées pour les marges, les animations et la visibilité. Vous pouvez modifier ces paramètres dans l'onglet Avancé avant d'enregistrer et de publier vos modifications.
C'est ça! Vous devriez maintenant pouvoir utiliser le module Content Slider. Cependant, Beaver Builder propose une autre option.
Si vous souhaitez afficher des vidéos ou des images coulissantes, un curseur de contenu peut être une option efficace. Cependant, vous devrez peut-être inclure vos articles de blog récents. Comme nous l'avons mentionné précédemment, cela peut être un excellent moyen de promouvoir de nouveaux articles.
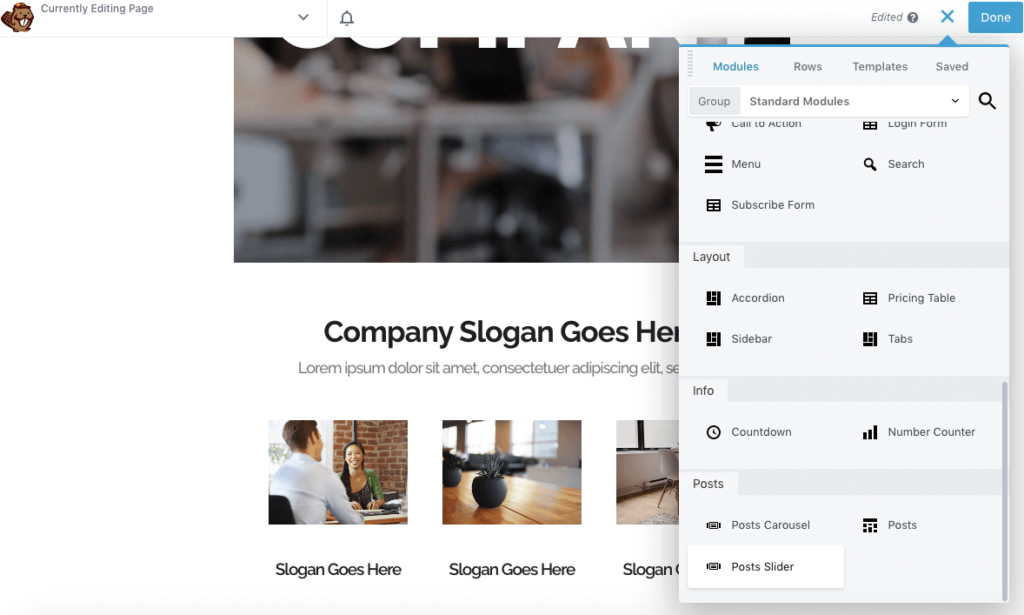
Plutôt que d'avoir à modifier un curseur de contenu à partir de zéro, vous pouvez insérer un module Posts Slider. Pour ce faire, ouvrez l'éditeur Beaver Builder et recherchez l'option Posts Slider :

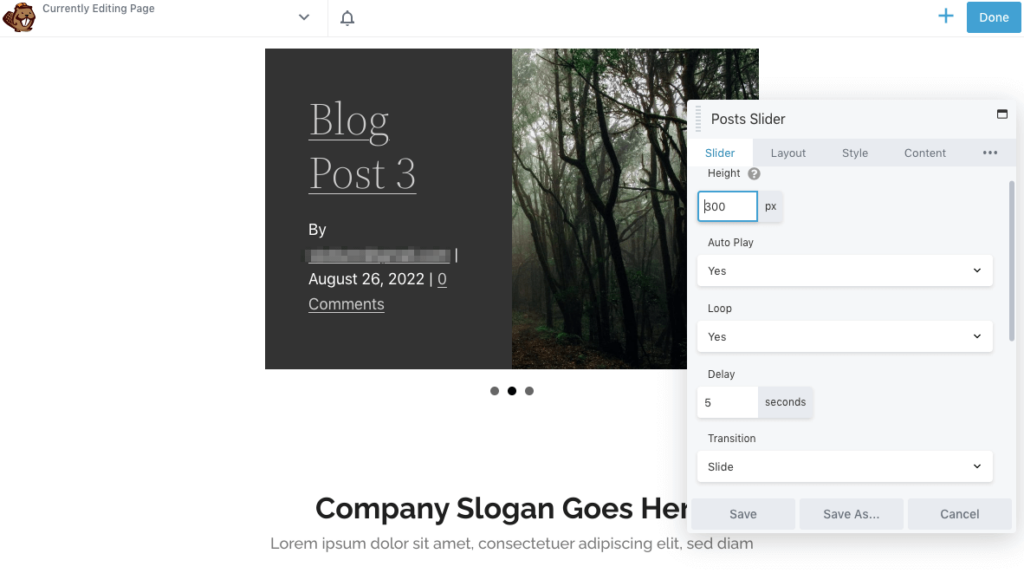
Une fois que vous faites glisser et déposez ce module sur une page, il configurera automatiquement un curseur par défaut pour vos publications récentes. Dans l'éditeur, vous pouvez personnaliser sa hauteur en pixels et décider s'il sera lu automatiquement. Vous pouvez également définir une boucle, un délai et une transition personnalisée :

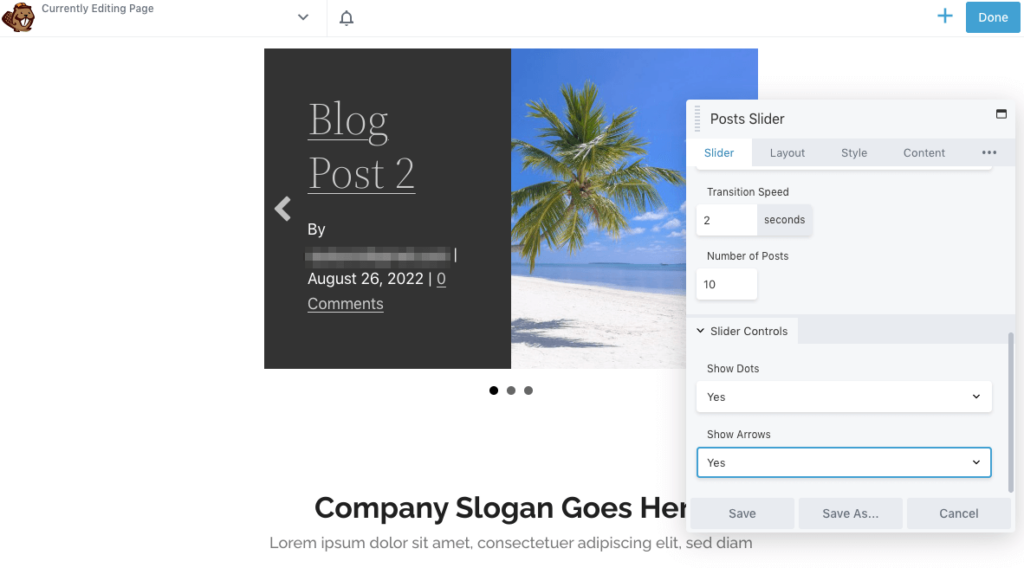
Lorsque vous faites défiler vers le bas, vous pouvez définir une vitesse de transition et le nombre de publications dans le curseur. Ensuite, choisissez d'afficher ou non des points et des flèches :

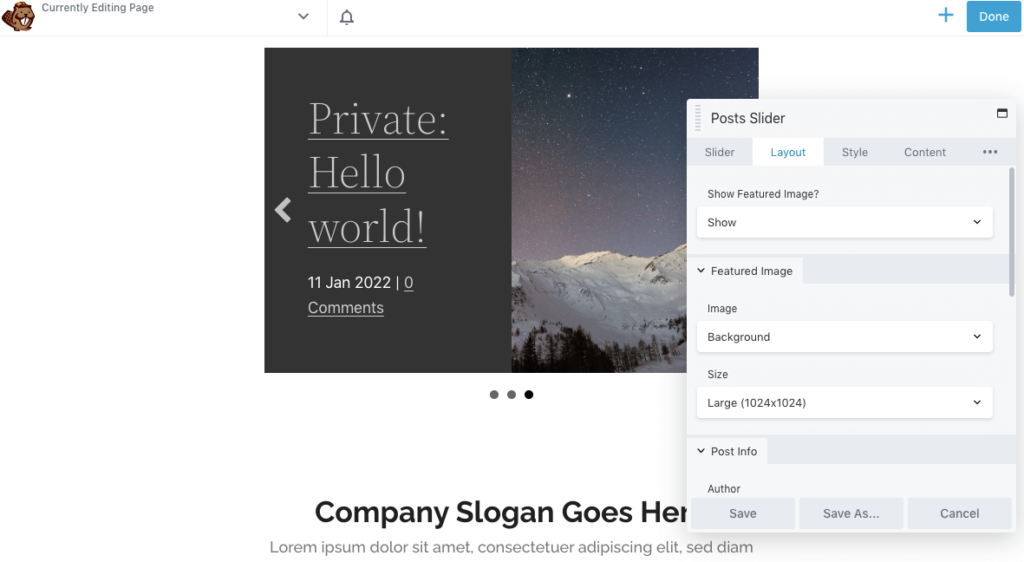
Par défaut, Beaver Builder inclura l'image sélectionnée de la publication dans le curseur. Dans l'onglet Mise en page , vous pouvez modifier la taille de cette image ou la supprimer complètement :

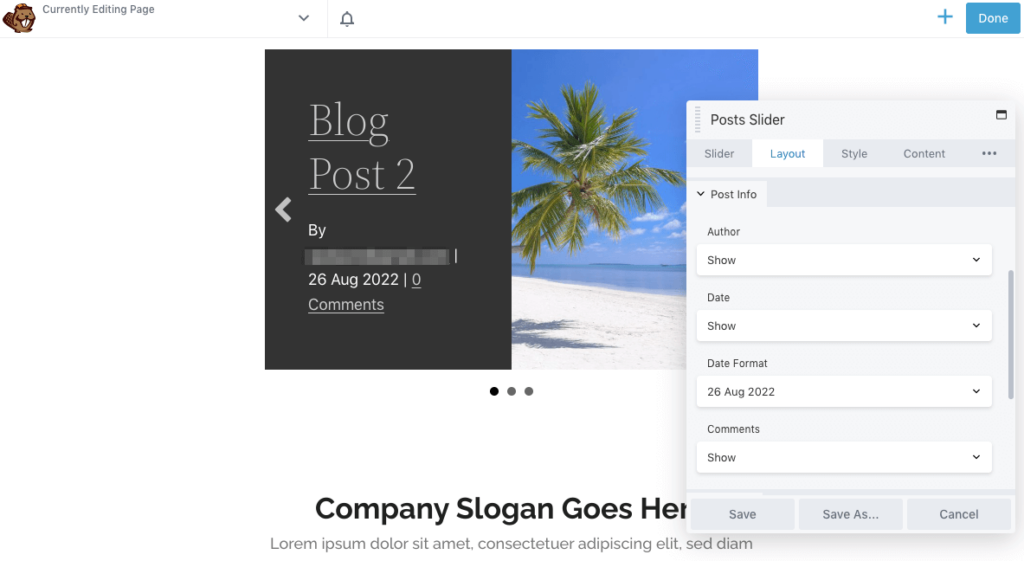
Sous Infos sur la publication , vous pouvez choisir comment afficher chaque publication de blog. Vous pouvez inclure un format de date personnalisé avec le nom de l'auteur et le nombre de commentaires :

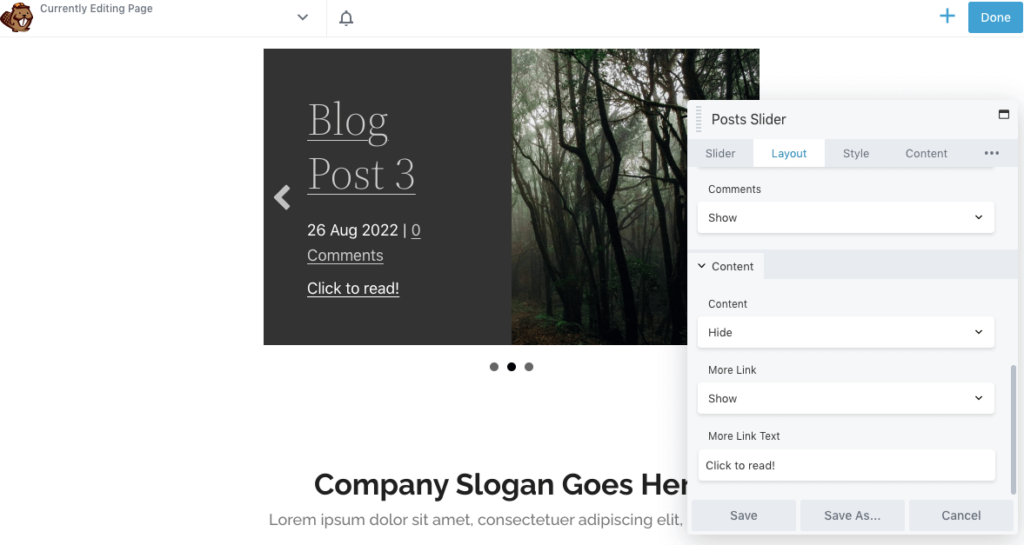
Pour encourager les visiteurs à cliquer sur les articles du blog, vous pouvez même ajouter un appel à l'action. Dans la section Contenu , pensez à inclure un lien Plus :

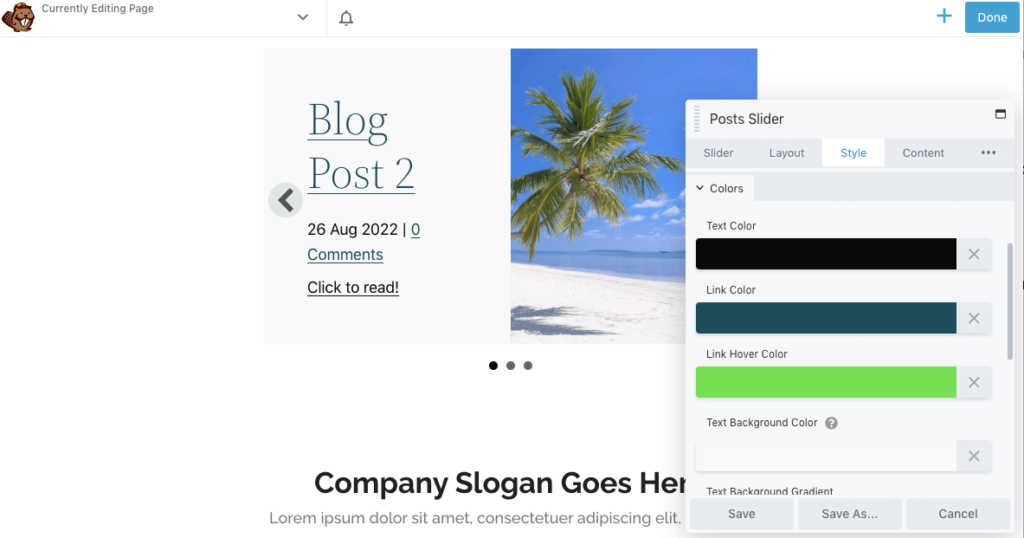
Ensuite, cliquez sur l'onglet Style pour modifier la taille et la position du texte. Vous pouvez également modifier les couleurs du texte, de l'arrière-plan, des liens et des flèches :

Lorsque vous êtes satisfait de l'apparence du curseur de publication, enregistrez vos modifications. Enfin, vous pouvez publier la page !
Plutôt que d'afficher une page complète de médias statiques, vous pouvez commencer à utiliser des curseurs de contenu. Cet élément de conception simple peut être accrocheur et engageant pour les nouveaux visiteurs tout en économisant de l'espace sur votre site Web.
Pour passer en revue, voici comment vous pouvez utiliser Beaver Builder pour ajouter un curseur de contenu dans WordPress :
Les curseurs de contenu ne sont pas le seul élément attrayant que vous pouvez inclure sur votre site Web. Avec Beaver Builder, vous pouvez ajouter une animation à n'importe quelle ligne, colonne ou module. Cela prend en charge le fondu, le zoom, le rebond, le glissement, la rotation et bien plus encore.
Pour rendre les images statiques plus attrayantes, Beaver Builder vous permet de placer des images dans un curseur, une galerie ou un diaporama. Ces modules peuvent fournir une mise en page bien conçue pour les photos. De plus, vous pouvez ajouter une animation d'entrée à n'importe quelle ligne, colonne ou module de Beaver Builder lorsqu'il devient visible pour la première fois sur une page. Pendant ce temps, les utilisateurs plus avancés peuvent configurer CSS pour ajouter des éléments intéressants comme des effets de survol.