Comment ajouter une fenêtre contextuelle de cookies dans WordPress pour GDPR/CCPA
Publié: 2023-09-07Souhaitez-vous ajouter une fenêtre contextuelle de consentement aux cookies dans WordPress ?
Votre site WordPress installe peut-être des cookies sur les navigateurs de vos visiteurs. Cependant, la loi de l'Union européenne exige que les sites Web obtiennent le consentement des utilisateurs avant d'installer des cookies sur leurs ordinateurs.
Dans cet article, nous allons vous montrer comment ajouter une popup de cookies dans WordPress.

Pourquoi les fenêtres contextuelles de cookies sont-elles nécessaires ?
Les cookies de navigateur sont de petits fichiers contenant des données envoyées par un site Web pour être stockées dans le navigateur d'un utilisateur. La plupart des sites WordPress installent des cookies à diverses fins.
Par exemple, par défaut, WordPress utilise des cookies à des fins d'authentification pour stocker les informations de session des utilisateurs connectés. Il installe également un cookie lorsque quelqu'un laisse un commentaire sur votre site.
En dehors de cela, les plugins WordPress peuvent également définir leurs propres cookies pour stocker différentes informations ou reconnaître les visiteurs réguliers.
Vous pouvez découvrir comment votre site utilise les cookies en consultant notre guide sur la façon de savoir si votre site Web WordPress utilise des cookies.
Bien que les cookies soient extrêmement utiles, ils peuvent également être utilisés pour collecter des informations sur un utilisateur et les partager avec des plateformes publicitaires tierces.
C'est pourquoi en Europe et dans quelques autres pays, les propriétaires de sites Web sont tenus d'informer les utilisateurs de leur utilisation des cookies. Si votre site Web cible des publics dans ces régions, vous devez alors afficher une clause de non-responsabilité relative au consentement aux cookies.

Le moyen le plus simple de le faire est d’utiliser un plugin WordPress GDPR. Cookie Notice et Cookiebot sont deux des plugins de notification de cookies les plus populaires et sont compatibles avec de nombreux autres plugins WordPress populaires.
Cela étant dit, voyons comment afficher facilement une fenêtre contextuelle de consentement aux cookies dans WordPress.
- Méthode 1 : ajouter une fenêtre contextuelle de cookie avec un avis de cookie (la plus simple)
- Méthode 2 : ajouter une fenêtre contextuelle de cookie avec Cookiebot (riche en fonctionnalités)
- Bonus : améliorez la conformité au RGPD avec MonsterInsights
Méthode 1 : ajouter une fenêtre contextuelle de cookie avec un avis de cookie (la plus simple)
Tout d’abord, vous devrez installer et activer le plugin Cookie Notice & Compliance for GDPR / CCPA. Pour plus de détails, consultez notre guide étape par étape sur la façon d'installer un plugin WordPress.
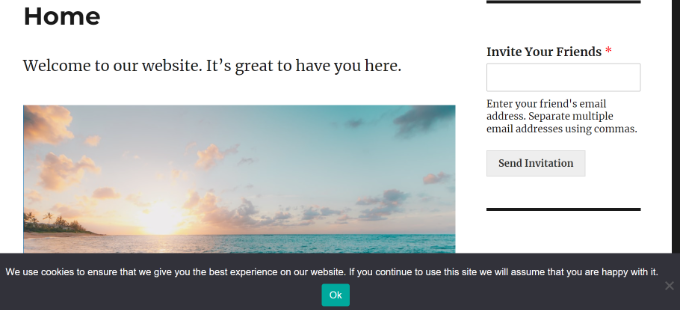
Lors de l'activation, le plugin commencera immédiatement à afficher une fenêtre contextuelle de base sur les cookies à vos visiteurs sans aucune configuration supplémentaire. Le message par défaut convient à la plupart des sites Web.

Si vous souhaitez personnaliser la notification, vous devez visiter l'élément de menu Cookies dans votre tableau de bord WordPress.
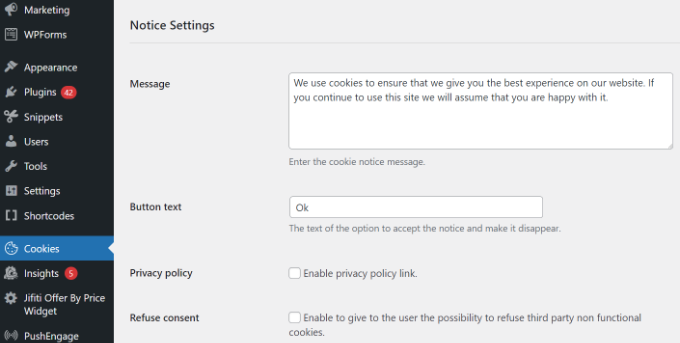
À partir de là, faites simplement défiler jusqu’à la section Paramètres de notification.

Sur cette page, vous pouvez personnaliser le message contextuel et le texte du bouton.
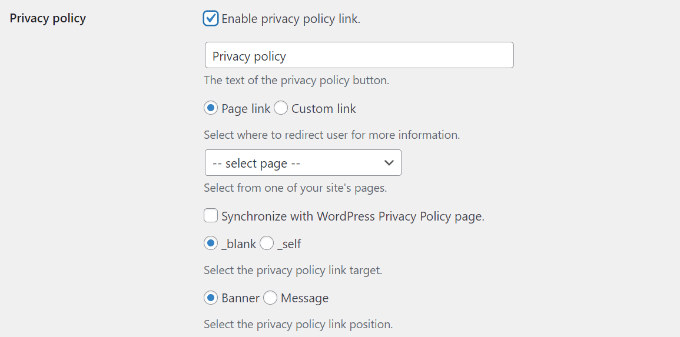
Vous pouvez également ajouter un lien vers votre page de politique de confidentialité. Si vous n'en avez pas déjà créé une, vous pouvez suivre notre guide sur la façon de créer une page de politique de confidentialité dans WordPress.
Après cela, vous pouvez sélectionner cette page dans le menu déroulant Politique de confidentialité.

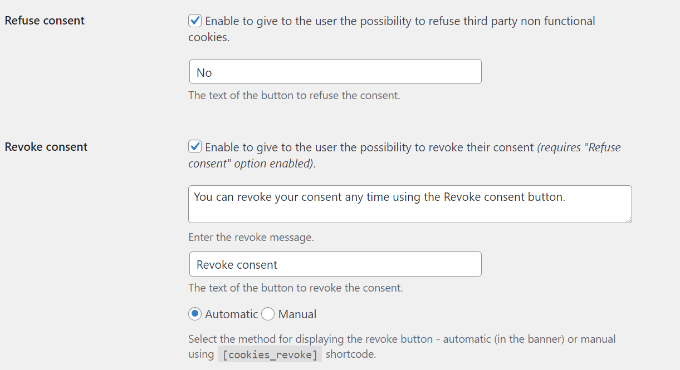
Vous pouvez également donner à vos visiteurs la possibilité de refuser et de révoquer leur consentement.
Pour ce faire, cochez simplement les cases « Refuser le consentement » et « Révoquer le consentement ». Les paramètres par défaut fonctionneront pour la plupart des sites Web.

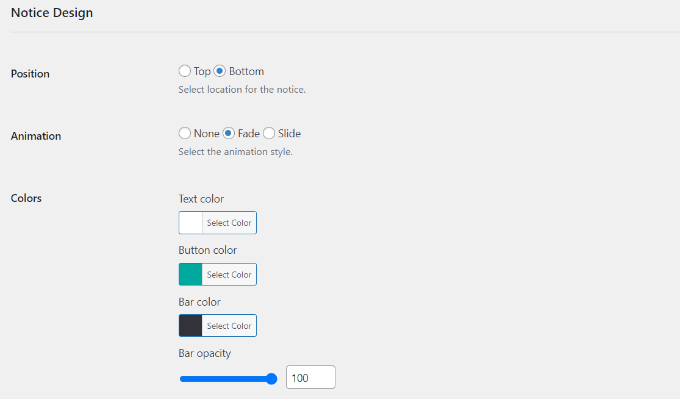
Si vous faites défiler jusqu'à la section Conception des notifications, vous pouvez choisir la position, l'animation, le style des boutons et les couleurs de votre fenêtre contextuelle de consentement aux cookies.
Vous pouvez également définir une classe de bouton pour ajouter du CSS personnalisé pour votre popup.

Une fois que vous avez terminé, cliquez sur le bouton « Enregistrer les modifications » à la fin pour stocker vos paramètres.
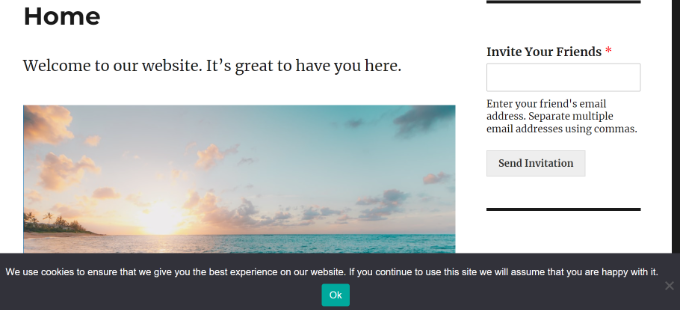
Vous pouvez maintenant visiter votre site Web pour voir votre fenêtre contextuelle de consentement aux cookies en action.

Méthode 2 : ajouter une fenêtre contextuelle de cookie avec Cookiebot (riche en fonctionnalités)
Une autre méthode pour configurer des popups de cookies consiste à utiliser le plugin de bannière Cookie pour WordPress ou le plugin Cookiebot.
Bien qu'il ne soit pas aussi simple à configurer que Cookie Notice et qu'il ne fonctionnera que si vous créez un compte Cookiebot gratuit, il offre des options de personnalisation supplémentaires.
Tout d’abord, vous pouvez installer et activer le plugin de bannière Cookie pour le plugin WordPress. Pour plus de détails, consultez notre guide étape par étape sur la façon d'installer un plugin WordPress.
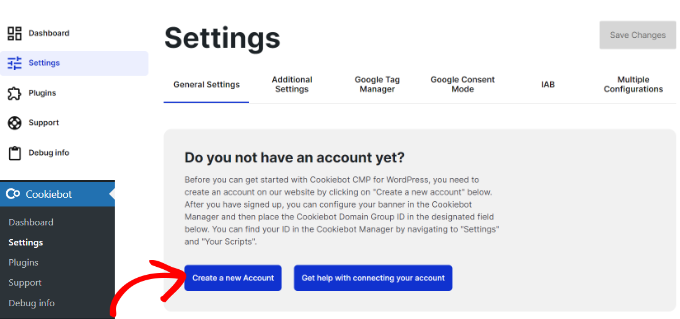
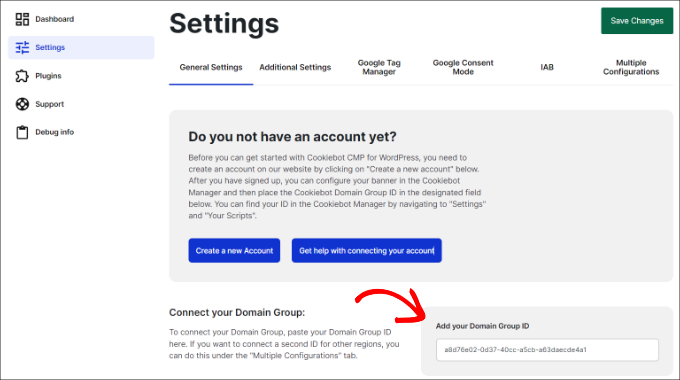
Une fois activée, une nouvelle section Cookiebot est ajoutée à votre tableau de bord WordPress. Vous devrez accéder à Cookiebot »Paramètres dans votre tableau de bord WordPress pour configurer le plugin.
Si vous n'avez pas encore d'identifiant Cookiebot, vous devrez en créer un en cliquant sur le bouton « Créer un nouveau compte ».

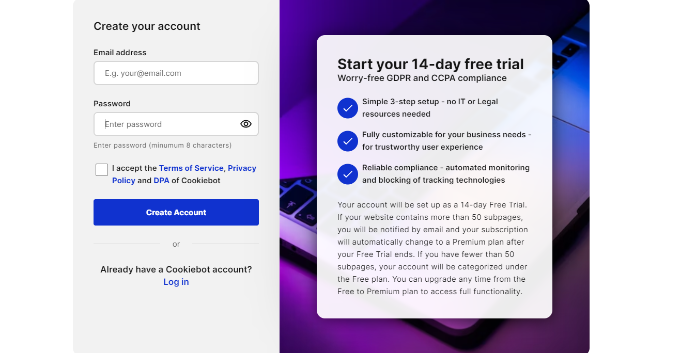
Ensuite, le site Web Cookiebot s'ouvrira dans un nouvel onglet de votre navigateur.
Allez-y et entrez votre adresse e-mail et votre mot de passe. Vous devrez également cocher les conditions d'utilisation, la politique de confidentialité et la case DPA.

Une fois cela fait, vous pouvez cliquer sur le bouton « Créer un compte ».
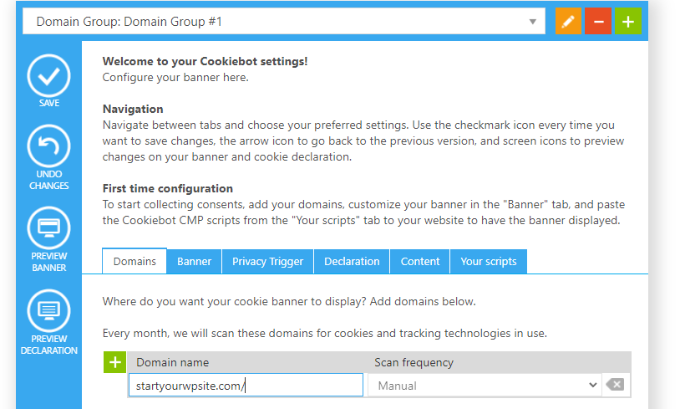
Ensuite, vous verrez les paramètres de Cookitbot. Allez-y et ajoutez l’URL de votre site Web dans le champ Nom de domaine. Dans la version gratuite, vous ne pouvez ajouter qu'un seul nom de domaine.

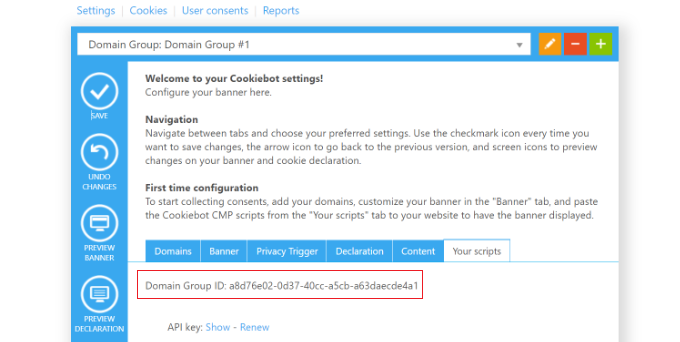
Après cela, vous devrez passer à l'onglet « Vos scripts ».
À partir de là, copiez simplement « l'ID du groupe de domaine ».

Ensuite, vous pouvez revenir aux paramètres Cookiebot dans votre tableau de bord WordPress.
Sous l'onglet Paramètres généraux, faites défiler jusqu'à la section Connectez votre groupe de domaine et entrez l'ID dans le champ « Ajouter votre ID de groupe de domaine ».

Une fois cela fait, n'oubliez pas de cliquer sur le bouton « Enregistrer les modifications » en haut.
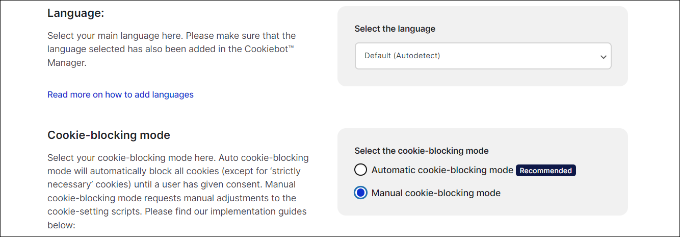
Si vous faites défiler vers le bas, vous verrez plus de paramètres. Par exemple, le plugin vous permet de sélectionner une langue. Par défaut, il sera défini sur « Détection automatique », mais vous pouvez cliquer sur le menu déroulant pour le modifier.

Vous pouvez également sélectionner le mode de blocage des cookies. Nous vous recommandons d'utiliser le « Mode de blocage automatique des cookies » car le plugin bloquera tous les cookies, à l'exception de ceux qui sont strictement nécessaires jusqu'à ce qu'un utilisateur ait donné son consentement.

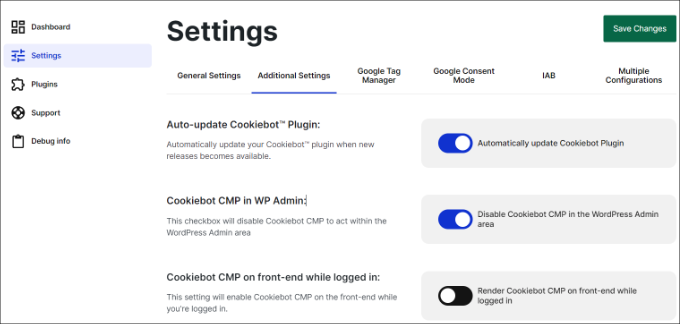
Vous souhaiterez peut-être cocher l'option « Mise à jour automatique du Cookiebot » dans l'onglet Paramètres avancés.
De cette façon, le plugin reste à jour avec toutes les modifications apportées à la législation GDPR.

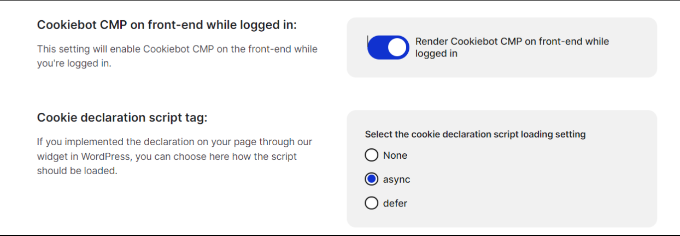
À des fins de test, vous devez également activer l'option « Afficher Cookiebot CMP sur le front-end lorsque vous êtes connecté ».
Si vous le laissez désactivé, vous ne verrez pas la fenêtre contextuelle lorsque vous serez connecté à votre site WordPress.

Une fois que vous avez terminé les réglages, n'oubliez pas de cliquer sur le bouton « Enregistrer les modifications » en bas.
Personnalisez votre avis contextuel sur les cookies
Nous n’avons pas encore fini, mais nous nous en rapprochons. Pour terminer la configuration de Cookiebot, vous devez maintenant revenir sur le site Web de Cookiebot.
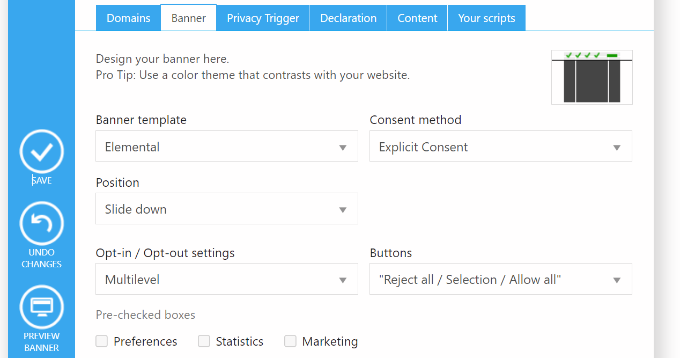
Ensuite, vous devrez accéder à l'onglet Bannière sur le site Web Cookiebot.

Ici, vous pouvez choisir un modèle, modifier la position et l'apparence de la fenêtre contextuelle.
Vous pourrez voir les modifications en cliquant sur le bouton Aperçu ou en revenant sur votre site Web.

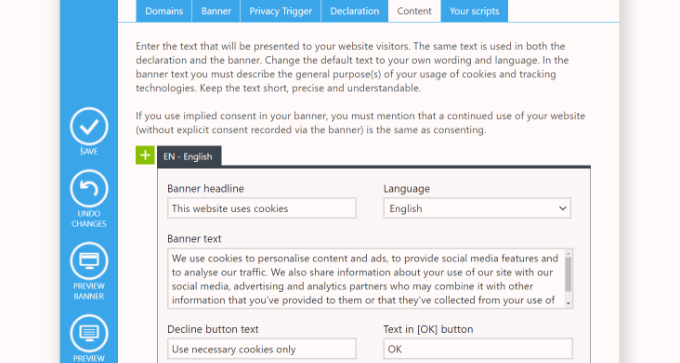
Si vous remarquez que le libellé utilisé dans la fenêtre contextuelle ne correspond pas aux raisons pour lesquelles votre site Web utilise des cookies, vous pouvez le modifier.
Vous trouverez les paramètres pour ce faire en accédant à l'onglet Contenu sur le site Web Cookiebot.

Vous souhaiterez peut-être également ajouter une déclaration de cookies à la politique de confidentialité de votre site Web. Si vous n'avez pas encore créé de page de politique de confidentialité, vous pouvez suivre notre guide sur la façon de créer une page de politique de confidentialité dans WordPress.
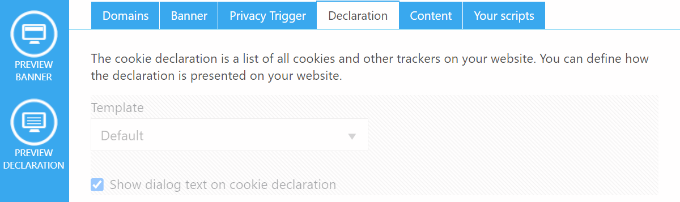
Vous devez commencer par accéder à l'onglet Déclaration sur le site Web de Cookiebot. Par défaut, la déclaration des cookies utilise la formulation par défaut de Cookiebot.

Si vous devez personnaliser le message parce que votre site Web utilise des cookies pour une raison différente, vous avez besoin d'un abonnement Cookiebot premium.
Alternativement, vous pouvez simplement saisir votre propre déclaration dans votre politique de confidentialité, mais vous manquerez des fonctionnalités telles que des liens permettant aux visiteurs de modifier ou de retirer leur consentement.
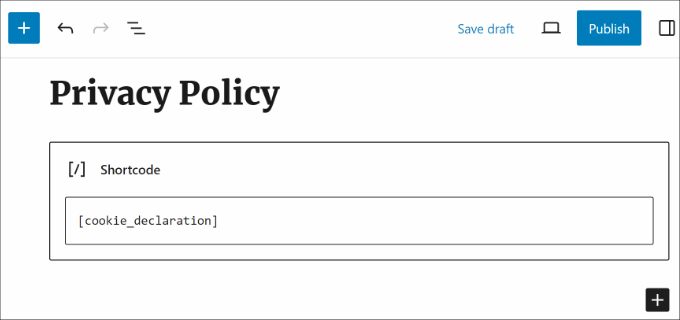
Dans ce tutoriel, nous ajouterons la déclaration par défaut à notre politique de confidentialité. Il vous suffit de modifier votre politique de confidentialité et d'insérer le shortcode [cookie_declaration] à l'endroit où vous souhaitez afficher la déclaration du cookie.

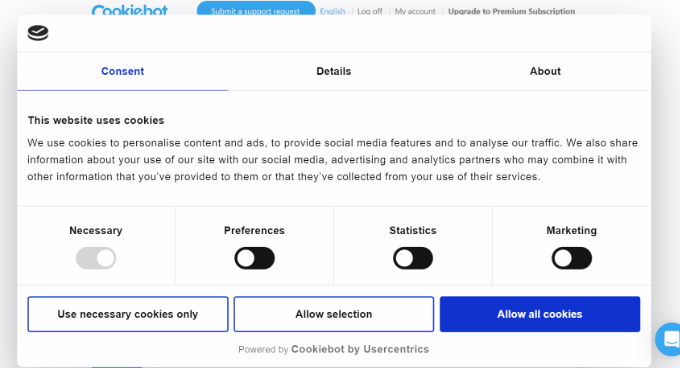
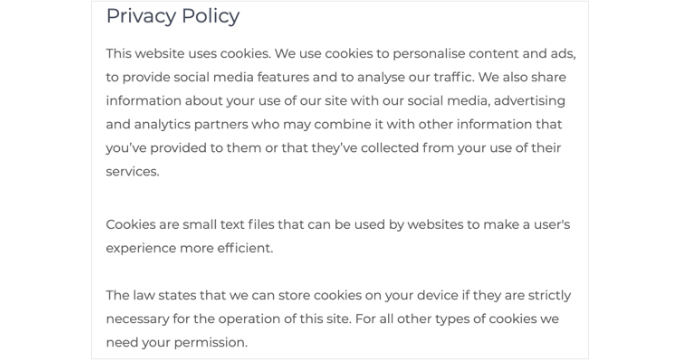
Pour voir la déclaration, vous devez enregistrer et prévisualiser la page.
Voici à quoi ressemblent les premiers paragraphes de notre site Web de test.

Bonus : améliorez la conformité au RGPD avec MonsterInsights
MonsterInsights est la meilleure solution d'analyse pour votre site WordPress. C'est également le moyen le plus simple d'améliorer votre conformité au RGPD et aux autres réglementations en matière de confidentialité.
En effet, MonsterInsights propose un module complémentaire de conformité européenne qui fonctionne immédiatement. Il modifiera automatiquement vos paramètres d'analyse pour vous aider à rester en conformité avec les lois sur la confidentialité.

Le module complémentaire de conformité UE est inclus dans le plan premium. La meilleure chose est qu'il s'intègre automatiquement à la fois à Cookie Notice et à Cookiebot.
La première étape consiste à installer le plugin MonsterInsights et à le connecter à votre compte Google Analytics. Pour plus d'informations, consultez notre guide sur la façon d'installer Google Analytics à l'aide de MonsterInsights.
Une fois MonsterInsights installé et configuré, vous devrez installer et activer le module complémentaire EU Compliance.
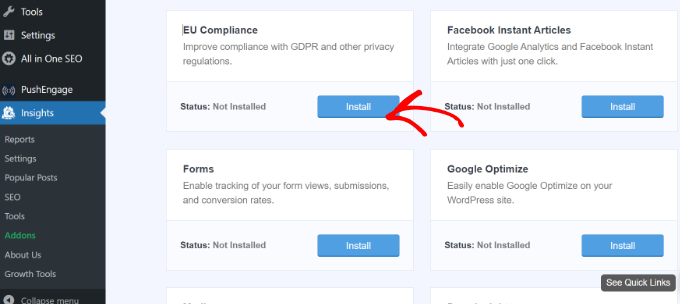
Vous pouvez le faire en accédant à la page Insights »Addons dans votre tableau de bord WordPress. Ensuite, recherchez le module complémentaire EU Compliance et cliquez sur le bouton « Installer ».

L'addon sera automatiquement activé.
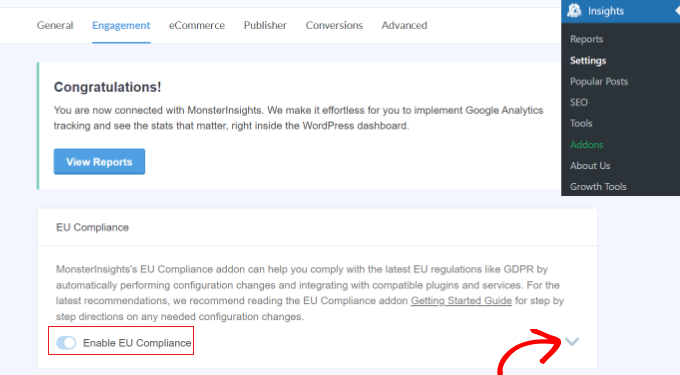
Vous pouvez vérifier cela en accédant à la page MonsterInsights » Paramètres et en passant à l'onglet « Engagement ».
Lorsque vous regardez la section Conformité européenne, vous verrez que le module complémentaire a été activé.

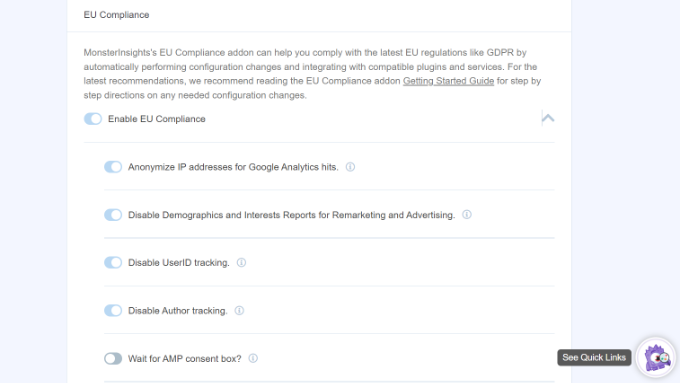
Si vous cliquez sur la flèche vers le bas sur le côté droit de l'écran, vous pouvez voir une liste détaillée des modifications de configuration que le module complémentaire a apportées à votre site Web.
Par exemple, vous pouvez voir qu'il a automatiquement anonymisé les adresses IP dans Google Analytics, désactivé les données démographiques et les rapports d'intérêt, désactivé le suivi de l'ID utilisateur et bien plus encore.

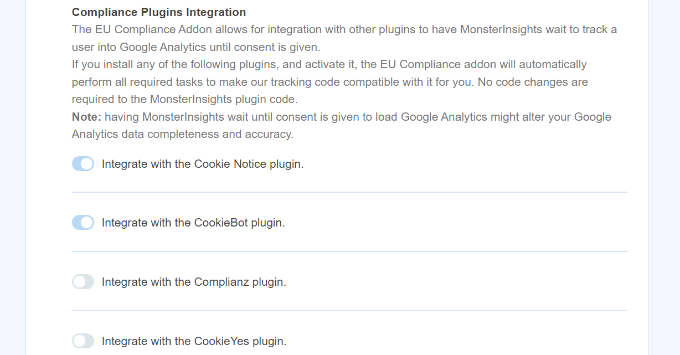
Ensuite, vous pouvez faire défiler vers le bas pour voir la compatibilité de MonsterInsights avec différents plugins de cookies tels que Cookie Notice et CookieBot.
MonsterInsights apportera automatiquement des modifications au code de suivi de Google Analytics si l'un des plugins est installé sur votre site. De cette façon, il attendra le consentement avant de suivre les utilisateurs dans Google Analytics.

Nous espérons que cet article vous a aidé à ajouter une fenêtre contextuelle de consentement aux cookies sur votre site WordPress.
Vous souhaiterez peut-être également consulter notre guide étape par étape sur la façon de déplacer correctement votre site WordPress de HTTP vers HTTPS, ou consulter notre comparaison des meilleurs services de téléphonie professionnelle pour les petites entreprises.
Si vous avez aimé cet article, abonnez-vous à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.
