Comment ajouter facilement du CSS personnalisé dans WordPress (2022)
Publié: 2022-04-11Le référentiel de thèmes WordPress officiel compte environ 9 000 thèmes. Ajoutez les thèmes disponibles sur les marchés populaires et sur les sites Web des développeurs de thèmes et ce nombre pourrait aller jusqu'à 20 000 !
Même si vous parvenez à parcourir ce nombre énorme et à trouver le bon thème, vous découvrez généralement que la conception nécessite de nombreux ajustements.
Pour cela, vous commencez par le backend du thème et modifiez la typographie et les couleurs.
Vous devrez peut-être modifier l'espacement entre les éléments ou ajouter une couleur d'arrière-plan à un widget.
C'est là que vous pouvez ajouter du CSS personnalisé pour modifier les aspects du thème et le personnaliser vraiment.
Qu'est-ce que CSS ?

CSS, ou feuilles de style en cascade, est peut-être le deuxième langage Web le plus populaire après HTML.
Alors que HTML fournit les éléments constitutifs d'une page Web, CSS les rend jolis à regarder.
Comme vous pouvez l'imaginer, vous trouverez du CSS partout où vous voyez du HTML.
Vous pouvez utiliser CSS pour ajouter des couleurs, modifier les polices et les tailles de police et ajouter ou supprimer l'espacement entre les éléments de conception. Dans l'ensemble, CSS est utilisé pour styliser et améliorer la mise en page des pages Web.
Si vous souhaitez modifier un élément visuel, vous pouvez ajouter des extraits CSS personnalisés à votre site Web et voir les résultats presque immédiatement.
Les avantages du CSS
CSS offre plusieurs avantages importants pour votre site Web WordPress.
Une plus grande cohérence dans la conception du site Web
Le code CSS est généralement contenu dans des fichiers séparés (généralement, style.css dans le cas de WordPress). Ce fichier est référencé dans le code frontal et les sections pertinentes sont extraites selon les besoins.
Cela signifie que vous devez créer un seul fichier de style pouvant être utilisé pour toutes les pages du site Web.
Par conséquent, tous les éléments HTML sont stylisés de la même manière (ou vous pouvez appliquer une mise en forme de manière sélective en définissant des classes personnalisées).
Si vous avez besoin de changer le style, vous n'avez besoin d'effectuer le changement qu'une seule fois dans le fichier CSS, et il sera appliqué sur l'ensemble du site Web en un rien de temps.
Présentez différents styles à différents spectateurs
La conception réactive consiste à adapter les éléments HTML et le contenu à la taille de l'écran des visiteurs.
Avec un seul fichier CSS, vous pouvez vous assurer que votre site Web est rendu parfaitement, quel que soit l'appareil des visiteurs.
Les pages HTML sont notoirement mauvaises pour être imprimables. Avec le bon code CSS, vous pouvez créer une vue qui formate le contenu en supprimant les couleurs et les images d'arrière-plan.
De même, vous pouvez formater le contenu de votre site Web pour qu'il soit convivial pour les lecteurs d'écran.
Cela améliore le score d'accessibilité de votre site Web et permet aux visiteurs malvoyants de consommer facilement votre contenu.
Code de site Web léger
Un site Web est une combinaison de plusieurs technologies, dont HTML et CSS. En conséquence, les développeurs divisent généralement le code du site Web en fichiers séparés.
Lorsque vous ouvrez une page Web dans votre navigateur, le serveur sélectionne uniquement les fichiers nécessaires pour afficher la page dans le navigateur. Par conséquent, le package de téléchargement global requis pour afficher une page Web dans votre navigateur est assez petit.
Avec les caches de navigateur modernes, le CSS est généralement téléchargé une seule fois, puis stocké localement, ce qui accélère encore l'expérience utilisateur.
Avantages de l'optimisation des moteurs de recherche
Le CSS est un excellent moyen de créer des sites Web structurés. Étant donné que la conception (CSS) est distincte de la structure (HTML), vous pouvez facilement modifier et mettre de l'ordre dans les pages Web.
Cela vous permet de configurer des pages bien construites et de permettre aux robots Google de mieux comprendre l'intention des pages.
Un autre avantage important de l'utilisation de CSS dans la conception de votre site Web est la réduction du rapport code/contenu des pages Web.
Cela aide les humains et les robots à parcourir rapidement et facilement votre contenu. Cela réduit le temps nécessaire pour charger et afficher les pages Web dans les navigateurs des visiteurs.
Comme vous le savez, Google considère le temps de chargement de la page comme un signal de classement important utilisé pour construire son index de recherche.
Les sites Web à chargement plus rapide sont placés en haut des résultats de recherche car ils offrent une meilleure expérience aux visiteurs.
L'inconvénient du CSS
Tous les avantages de l'utilisation de CSS viennent avec un inconvénient important - CSS est maintenant une collection de technologies connexes qui ont une courbe d'apprentissage importante pour les non-développeurs.
Vous devez commencer par les bases, puis comprendre comment fonctionne votre framework CSS préféré.
Cela pourrait être une poignée pour un utilisateur WordPress moyen qui est intéressé par des changements de style mineurs.
Ne vous inquiétez pas, cependant - dans cet article, vous apprendrez plusieurs astuces pour ajouter du code CSS personnalisé à votre site Web WordPress sans avoir à savoir comment cela fonctionne.
Important : sauvegardez votre site Web avant d'essayer quoi que ce soit
Le CSS est une partie importante de votre site Web WordPress. Que vous soyez un développeur expérimenté ou un débutant dans le développement WordPress, il est important de sauvegarder votre site Web avant d'ajouter un CSS personnalisé.
La sauvegarde de votre site Web enregistre une copie des fichiers de votre site Web à un emplacement distinct.
En cas de problème, vous pouvez restaurer votre site Web en quelques clics.
Si vous avez besoin d'en savoir plus sur la sauvegarde de votre site Web WordPress, voici un excellent article qui couvre les sauvegardes de manière beaucoup plus détaillée.
Ajout de CSS personnalisé à votre site Web WordPress
Maintenant que vous comprenez le rôle du CSS dans WordPress, nous allons maintenant entrer dans les détails des façons dont vous pouvez ajouter du CSS personnalisé à votre site Web.
Comme tout le reste, vous constaterez qu'il existe plusieurs façons d'ajouter du CSS à votre site Web.
Nous vous recommandons de passer par tous les moyens, puis de choisir celui qui correspond à votre niveau de compétence.
Ajouter un CSS personnalisé directement au(x) fichier(s) du site Web
Si vous avez une bonne connaissance pratique du CSS et de la conception Web, vous pouvez directement ajouter le code CSS personnalisé aux fichiers de thème du site Web.
En théorie, cela vous oblige à ouvrir le fichier style.css du thème et à y ajouter votre code CSS personnalisé.

Une fois cela fait, n'oubliez pas de sauvegarder ou de mettre à jour le fichier.
Désormais, pour de nombreux thèmes, le style.css est la principale ressource de style et votre code personnalisé serait appliqué à l'ensemble du site Web. Vous devez donc bien réfléchir avant de vous engager dans les changements.
Nous ne recommandons pas cette méthode, même aux experts, car il est facile de faire des erreurs et de rendre votre site Web inutilisable.
Certains thèmes peuvent avoir des fichiers supplémentaires pour styliser des pages ou des parties spécifiques du site Web. Dans ce cas, votre code personnalisé peut ne pas s'appliquer.
Une autre chose importante à retenir lors de l'ajout de CSS personnalisé directement aux fichiers du site Web est que les modifications seraient écrasées lorsque vous mettez à jour le thème.
Cela signifie que vous devez ajouter le code CSS personnalisé après chaque mise à jour du thème.
Ajouter un CSS personnalisé à l'aide du personnalisateur de thème WordPress
Tous les thèmes WordPress ont un panneau de personnalisation de thème dans lequel vous pouvez modifier les différents paramètres liés à la conception et aux fonctionnalités.
Pour accéder à l'outil de personnalisation, accédez à Apparence > Personnaliser .

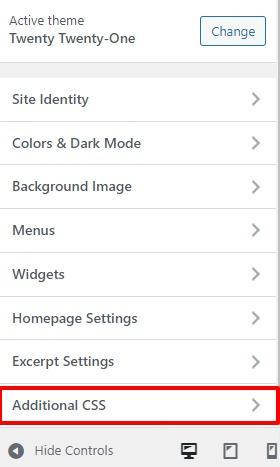
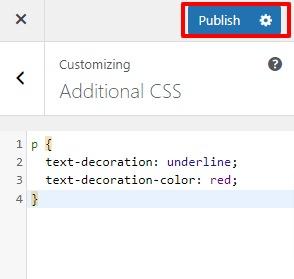
Vers la fin du panneau de gauche, vous verrez le champ CSS supplémentaire . Cliquez pour l'agrandir.

Vous pouvez ajouter votre extrait CSS personnalisé ici.
Vous pouvez voir un aperçu des modifications dans le volet d'aperçu. Cliquez sur Publier pour enregistrer les modifications.

Ces modifications sont globales et visibles sur l'ensemble de votre site Web.
La bonne chose à propos de cette méthode est que les modifications résultant de l'ajout du CSS personnalisé ne disparaîtront pas avec les mises à jour du thème.
Ajouter un CSS personnalisé aux blocs Gutenberg
Avec la récente version de WordPress 5.9, vous bénéficiez d'une capacité complète d'édition de site. Cette approche basée sur les blocs de la conception (et de l'édition) de sites Web simplifie également le processus d'ajout de CSS personnalisé au formatage des blocs individuels.
Le processus comporte deux étapes.
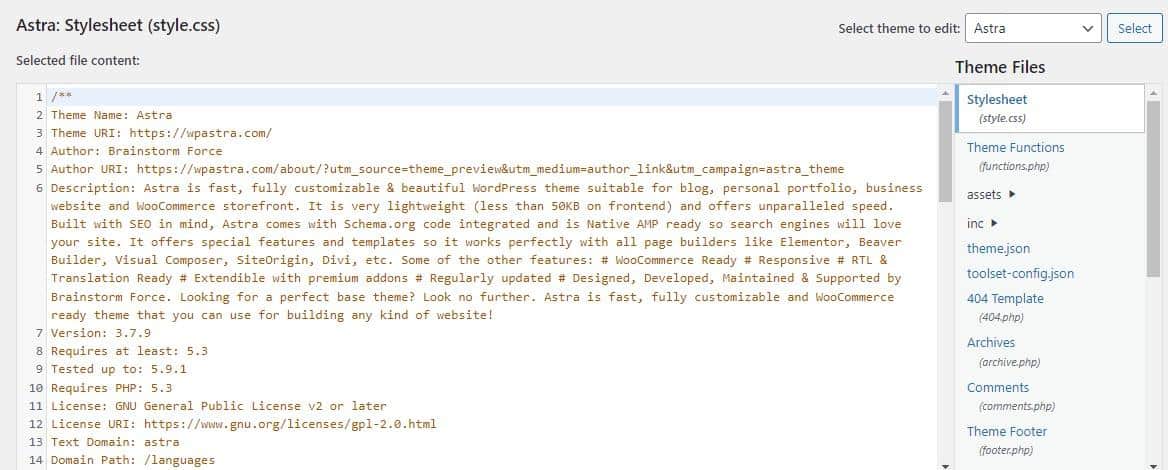
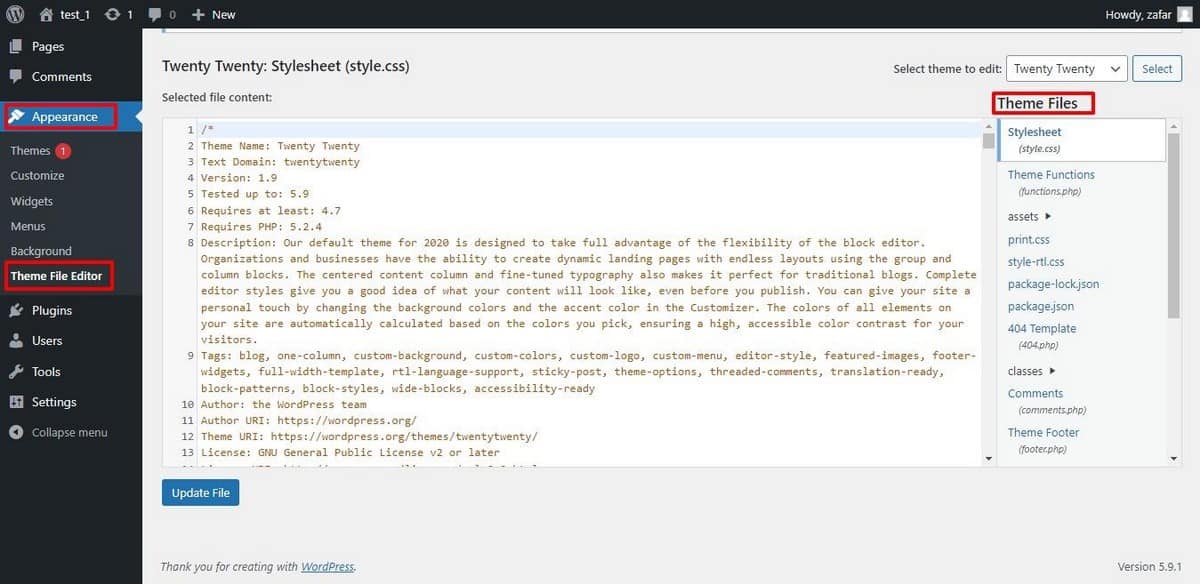
Dans la première étape, accédez à Apparence > Éditeur de fichier de thème .
Cela ouvre la section Modifier les thèmes . Généralement, style.css, la feuille de style par défaut, est ouverte dans l'éditeur.
Si ce n'est pas le cas, sélectionnez le fichier dans la barre latérale droite intitulé Theme Files .

Faites défiler vers le bas du fichier et ajoutez votre extrait de code personnalisé. Vous devez vous assurer que votre extrait de code est contenu dans un sélecteur de classe.

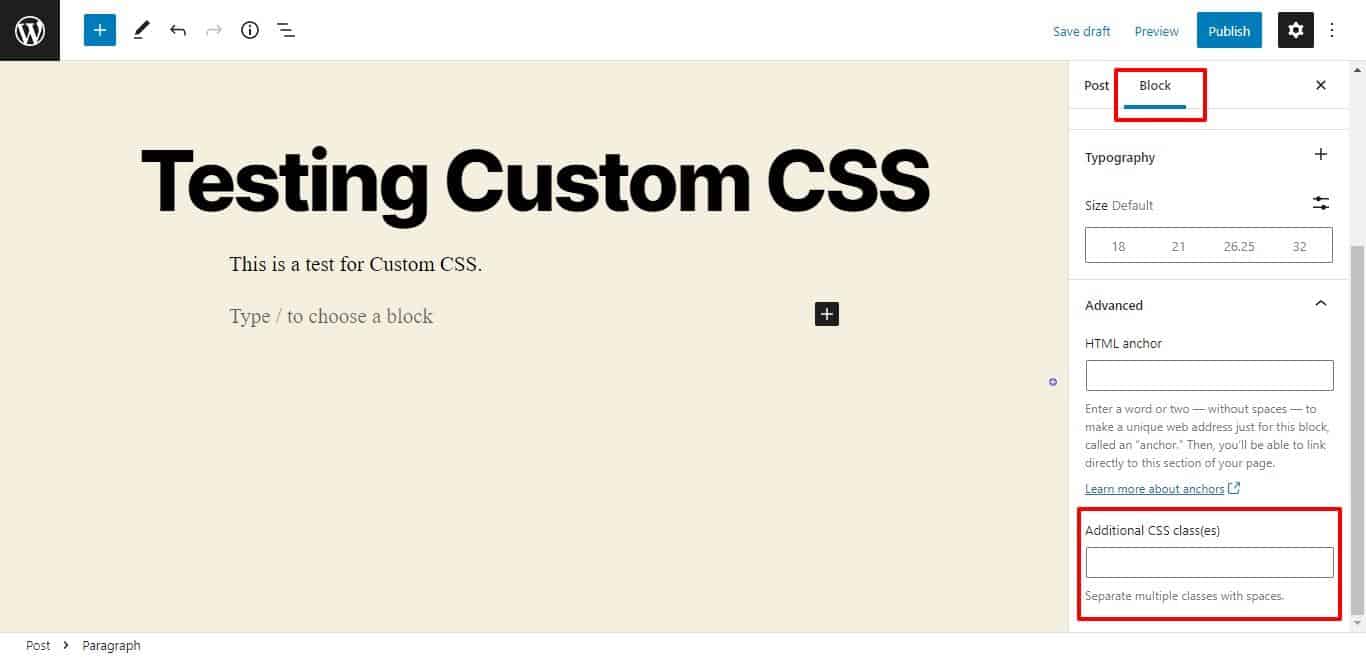
Dans la deuxième étape, vous ajoutez un bloc au message. Dans cet exemple, vous pouvez le voir, nous avons ajouté un bloc de paragraphe.
Pour ajouter du CSS personnalisé au bloc de paragraphe, sélectionnez le bloc, puis accédez à la barre latérale gauche. Sous l'onglet Bloquer , faites défiler jusqu'à la section Avancé et développez-la.
Dans le champ CSS supplémentaire , ajoutez la classe CSS personnalisée.

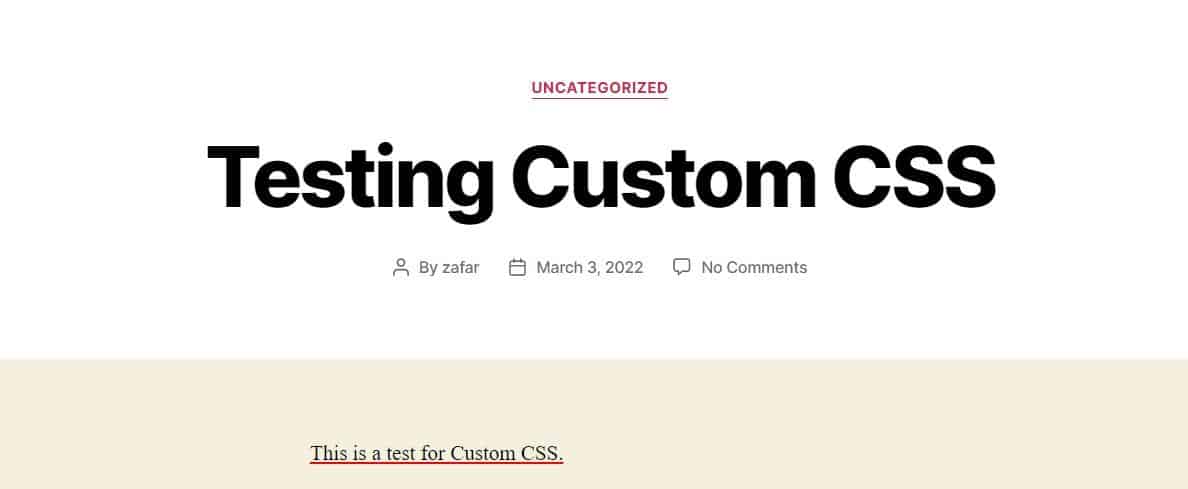
Voici le "avant", où le bloc de paragraphe n'a pas de CSS personnalisé.

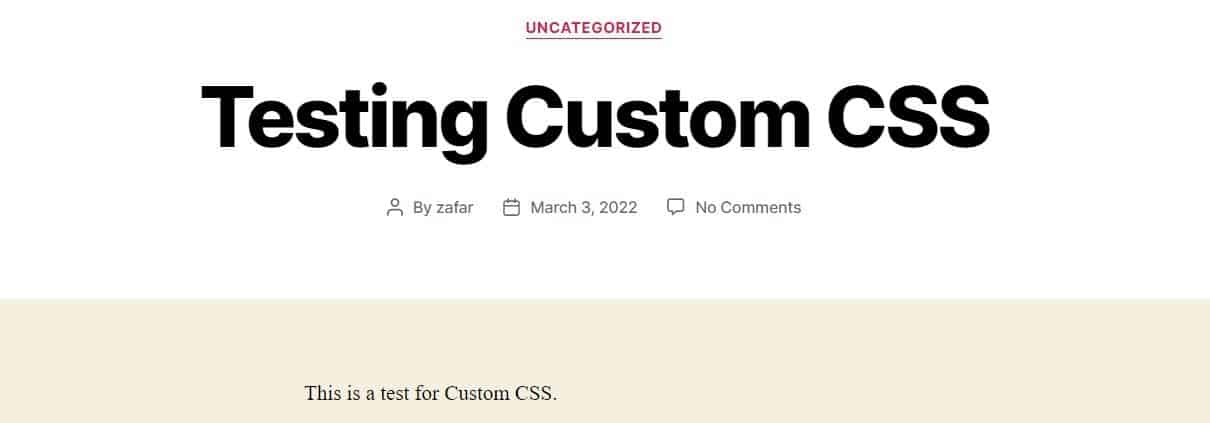
Après avoir ajouté le CSS personnalisé dans le champ CSS supplémentaire du bloc de paragraphe, vous pouvez voir le changement dans le bloc.

Ajouter un CSS personnalisé aux constructeurs de pages
Comme Gutenberg, tous les constructeurs de pages populaires vous permettent d'ajouter du CSS personnalisé à des blocs individuels. Le processus est similaire à ce que nous avons décrit ci-dessus.
Notez que vous pourriez avoir besoin de la version premium des constructeurs de pages pour obtenir l'option CSS personnalisée.
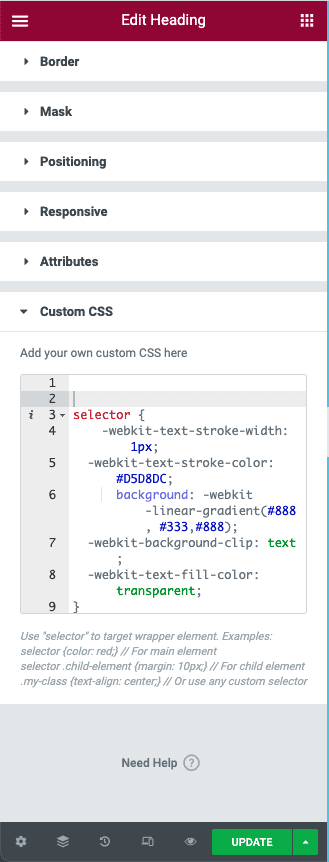
Nous utiliserons Elementor Pro pour démontrer l'idée d'ajouter du CSS personnalisé aux blocs Elementor.
Ajoutez un bloc et accédez à la section Modifier .
Ensuite, allez dans Avancé > CSS personnalisé . Collez votre CSS personnalisé dans le champ.

Avec des modifications mineures, ce processus est applicable à tous les constructeurs de pages populaires.
Ajouter un CSS personnalisé à l'aide d'un plugin
L'ajout de code CSS personnalisé directement aux fichiers de thème est une entreprise risquée. Vous devez être prudent lorsque vous ajoutez votre code CSS personnalisé au(x) fichier(s) de style de thème, puis appelez-le si nécessaire.
Même après cela, il est possible que vos modifications disparaissent avec la prochaine mise à jour du thème.
C'est pourquoi les développeurs WordPress ont créé plusieurs plugins qui s'occupent d'ajouter du CSS personnalisé à votre site Web.
Ces plugins ne modifient généralement pas directement les fichiers principaux. Au lieu de cela, votre code CSS personnalisé est enregistré dans le fichier du plugin.
Par conséquent, vos modifications restent disponibles même lorsque vous modifiez le thème du site Web.
Pour réappliquer les modifications personnalisées, il vous suffit d'accéder au plugin et de sélectionner le code personnalisé.
Le principal problème ici est de choisir parmi plusieurs options intéressantes.
Pour vous aider à prendre la bonne décision, nous décrirons brièvement cinq plugins qui, à notre avis, font le travail !
Éditeur visuel de styles CSS

Si vous n'avez pas une connaissance approfondie du code CSS, Visual CSS Style Editor est fait pour vous. Ce plugin freemium est livré avec un éditeur visuel où vous pouvez ajouter visuellement des modifications aux éléments du site Web.
L'éditeur par glisser-déposer vous permet d'affiner le placement des éléments et de modifier les marges et le rembourrage. L'éditeur conserve un historique des modifications afin que vous puissiez revenir en arrière pour annuler facilement une modification.
Vous pouvez modifier toutes les pages et publications du site Web, y compris la page de connexion. Vous obtenez jusqu'à 60 options de style que vous pouvez appliquer à votre site Web.
Alors que la version payante apporte des fonctionnalités supplémentaires, la version gratuite est assez capable en soi.
CSS personnalisé simple

Bien que destiné aux administrateurs de sites Web, ce plugin est assez convivial pour les débutants avec un aperçu en direct intégré et une interface simple construite à l'aide des éléments d'interface utilisateur WordPress par défaut. Le plugin est très léger et n'ajoute aucun frein aux performances du site Web.
Pour vous aider à écrire du code CSS sans erreur, Simple Custom CSS est livré avec un surligneur de syntaxe et une vérification des erreurs (coussinetage du code). Cela accélère l'ajout de code CSS personnalisé en réduisant le temps nécessaire pour ajouter un code parfait à votre site Web.
La meilleure chose à propos du plugin est que vos modifications restent conservées même lorsque vous changez de thème.
Héros CSS

CSS Hero est une solution d'édition de thème de site Web premium qui simplifie la façon dont vous modifiez les sites Web WordPress.
La solution est idéale pour les débutants qui ont besoin d'une solution simple pointer-cliquer pour modifier l'apparence du site Web.
Cependant, ne vous laissez pas tromper par la simple apparence de l'éditeur - CSS Hero est une solution puissante qui comprend un historique des modifications étendu, des extraits de code et la possibilité d'ajouter des règles CSS personnalisées.
Le plugin est très sûr à utiliser sur n'importe quel site Web car il ne modifie pas les fichiers de thème WordPress natifs.
En conséquence, vous pouvez apporter toutes les modifications que vous souhaitez tout en étant sûr que vos fichiers principaux resteront inchangés et protégés.
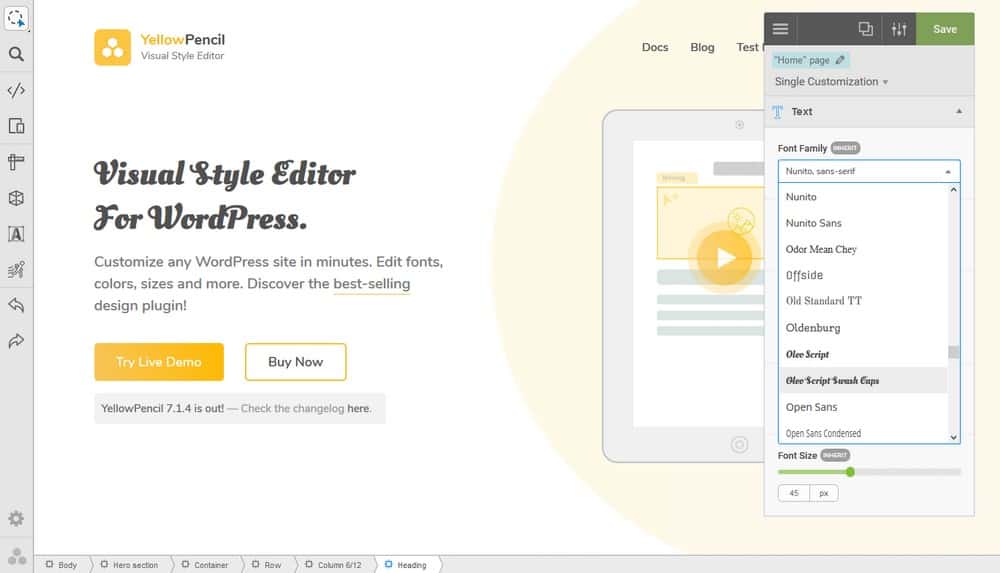
JauneCrayon

Si vous avez besoin d'une solution sans code pour modifier l'apparence d'un site Web, YellowPencil pourrait être un excellent choix. Ce plugin premium s'adresse à la fois aux débutants et aux experts en raison de ses fonctionnalités étendues.
Vous obtenez un contrôle total sur l'apparence de votre site Web en modifiant plus de soixante propriétés dans l'éditeur par glisser-déposer.
Tout ce que vous avez à faire est de modifier visuellement les éléments dans l'éditeur, et YellowPencil générera un code CSS personnalisé pour vos modifications. Vous pouvez même appliquer des modifications pour répondre à différentes tailles d'écran et appareils. Le plugin conserve vos modifications CSS et vous pouvez réappliquer les modifications lorsque vous changez de thème.
CSS d'origine du site

SiteOrigin CSS est une solution d'édition CSS très populaire pour les sites Web WordPress, car elle convient parfaitement, quelles que soient vos compétences.
Vous obtenez un contrôle précis sur les couleurs, le rembourrage, le style et le placement des éléments du site Web dans l'éditeur visuel. Le plugin est également livré avec la complétion de code qui élimine les conjectures du codage CSS.
L'inspecteur inclus simplifie la sélection des sélecteurs appropriés afin que vous puissiez choisir les attributs appropriés pour vos éléments de conception.
Le plugin est gratuit et est livré avec des fonctionnalités intéressantes telles que la complétion de code, le linting de code (vérifications d'erreurs) et la protection des fichiers de base.
Construire un thème enfant pour tester (et préserver) les modifications
Les thèmes enfants tirent leurs fonctionnalités et leur style d'autres thèmes (appelés thèmes parents).
Essentiellement, ce sont des copies des thèmes parents et « héritent » de leur code et de leurs actifs. Cependant, les thèmes enfants sont isolés des thèmes parents.
En théorie, créer un thème enfant est simple. Il vous suffit de créer un nouveau dossier, de copier les fichiers style.css (pour le style et les éléments visuels) et functions.php (pour la fonctionnalité du thème).
En pratique, cependant, vous devez consulter la documentation du thème pour trouver les fichiers critiques que vous devez copier dans le dossier du thème enfant.
Une fois que vous avez tous les fichiers nécessaires dans le dossier, vous pouvez ensuite l'activer comme thème par défaut du site Web. Maintenant, vous pouvez suivre l'une des méthodes ci-dessus pour ajouter du CSS personnalisé.
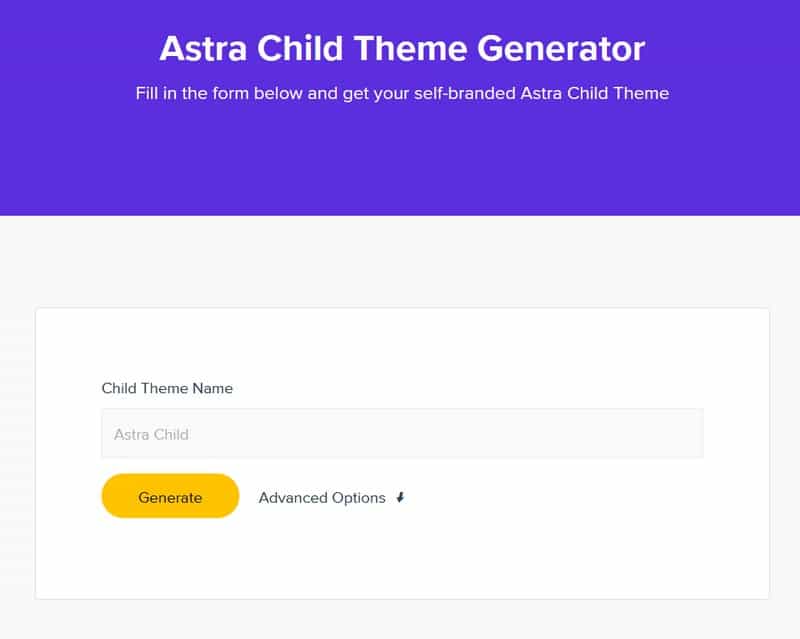
Générateur de thème enfant Astra
Comme vous pouvez le constater, vous avez besoin d'un excellent thème parent si vous souhaitez un thème enfant performant. Étant donné que le thème enfant hérite de toutes les fonctionnalités et du style du thème parent, vous devez faire attention lors du choix du thème parent.

Si vous utilisez Astra, vous avez de la chance, car Astra propose un excellent générateur de thème enfant qui prend en charge le processus de création du thème enfant.
Vous pouvez soit télécharger le thème enfant tel quel, soit cliquer sur Options avancées pour modifier divers paramètres tels que l'auteur, la description et les captures d'écran.
L'outil télécharge un fichier zip contenant le package complet du thème enfant.
Conclusion
Nous espérons que cet article vous a aidé à comprendre l'idée d'ajouter un CSS personnalisé à votre site Web WordPress.
Comme vous l'avez vu, WordPress propose plusieurs façons d'ajouter des extraits de code CSS personnalisés directement aux fichiers principaux ou via des plugins. Nous recommandons la méthode du plugin car elle est plus sûre et vous permet de conserver les modifications CSS même lorsque vous changez de thème.
Vous devrez peut-être rafraîchir vos connaissances CSS (ou commencer à apprendre de plusieurs excellentes ressources) car CSS évolue constamment et vous trouverez de meilleures façons de styliser vos pages Web lorsque vous effectuez une simple recherche Google.
Vous devriez également envisager de créer des thèmes enfants comme une excellente option pour tester les extraits CSS. Vous constaterez que de nombreux thèmes populaires offrent un processus simple de création de thèmes enfants à partir de leurs fichiers principaux.
C'est maintenant à votre tour - faites-nous savoir quelle méthode vous préférez pour ajouter du CSS personnalisé aux sites Web WordPress.
