Comment ajouter des tailles d'image personnalisées dans WordPress
Publié: 2020-12-29Souhaitez-vous inclure des tailles d'image personnalisées sur votre site ? Vous êtes arrivé au bon endroit. Dans ce didacticiel, nous allons vous montrer comment ajouter des tailles d'image personnalisées dans WordPress et apporter des modifications à celles existantes.
Quelles sont les tailles par défaut des images WordPress ?
Par défaut, chaque installation WordPress est livrée avec trois tailles d'image personnalisées.
- Vignette – 150*150
- Moyen – 300*300
- Grand – 1024*1024
Cela signifie que lorsque vous téléchargez une image sur votre site, le noyau créera automatiquement des copies dans ces tailles. Cependant, il arrive parfois que ces dimensions ne soient pas celles dont vous avez besoin pour votre site.
Pourquoi changer les tailles d'image par défaut ?
Les dimensions d'image par défaut fournies par WordPress sont standard, mais vous pouvez parfois avoir besoin de différentes tailles d'image. Dans ce cas, vous devrez en créer des personnalisés. Pour ce faire, la plupart des débutants téléchargent l'image sur leurs sites et utilisent la fonction de redimensionnement native de WordPress pour ajuster la taille de l'image sur le front-end.
Cependant, ce n'est pas efficace si vous devez le faire pour toutes vos images. C'est pourquoi l'ajout de tailles d'image personnalisées vous aidera à gagner beaucoup de temps. Dans ce guide, nous vous montrerons comment inclure de nouvelles tailles d'image dans WordPress afin que chaque fois que vous téléchargez une image sur votre site, WordPress la convertit automatiquement dans toutes les différentes tailles dont vous avez besoin sans aucun travail supplémentaire de votre part.
D'autre part, vous pouvez également supprimer les tailles d'image par défaut dont vous n'avez pas besoin pour économiser de l'espace sur le serveur. Si vous savez comment faire cela, consultez ce guide.
REMARQUE : Certains thèmes WordPress sont déjà livrés avec des tailles d'image personnalisées, alors assurez-vous que les nouvelles dimensions que vous envisagez d'enregistrer ne sont pas déjà disponibles.
Comment changer les tailles d'image WordPress par défaut
Si vous n'utilisez pas toutes les tailles d'image par défaut incluses dans WordPress, vous pouvez modifier ces dimensions au lieu d'en ajouter de nouvelles. Et la bonne nouvelle est que vous pouvez le faire sans utiliser de plugins supplémentaires ou de code personnalisé.
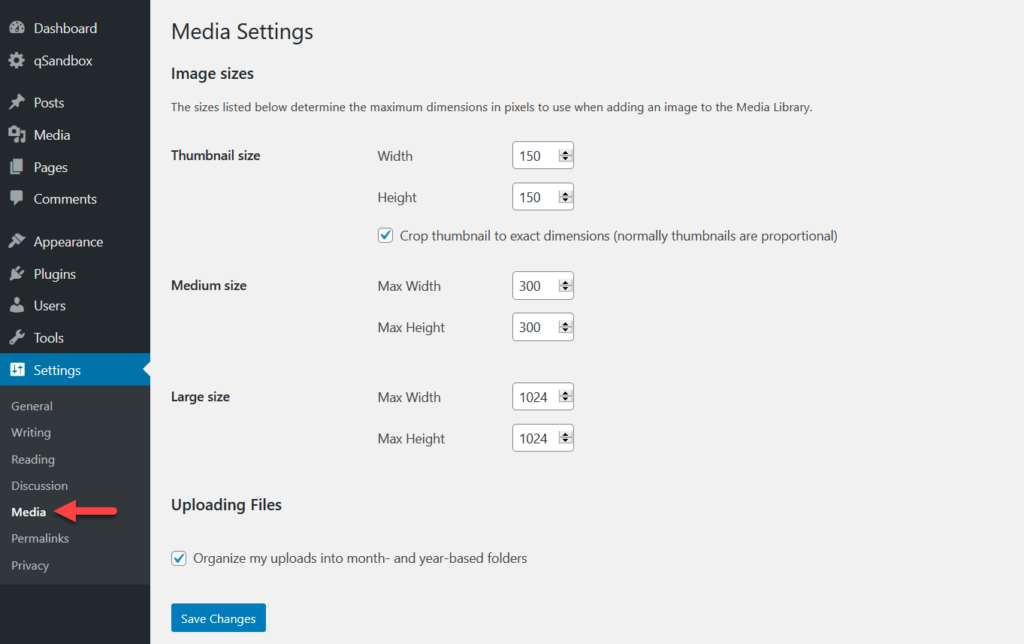
Dans votre tableau de bord d'administration WordPress , accédez à Paramètres > Médias . Là, vous pourrez modifier les dimensions des 3 tailles d'image par défaut. 
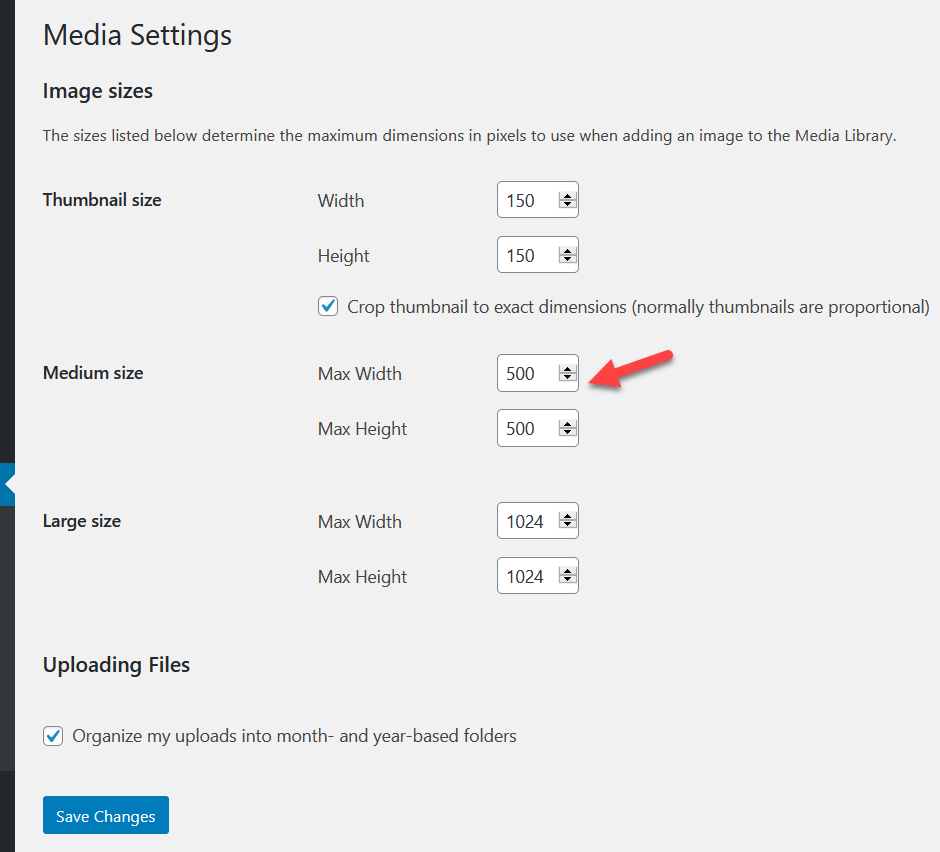
Entrez simplement la largeur et la hauteur que vous souhaitez dans la taille de l'image que vous souhaitez modifier. Par exemple, disons que vous voulez changer les images de taille moyenne en 500*500 px. Ajoutez les nouvelles valeurs dans le champ correspondant puis cliquez sur le bouton Enregistrer les modifications . 
Vous pouvez modifier toutes les tailles par défaut ou des tailles spécifiques selon vos besoins. Assurez-vous d'enregistrer les modifications et envisagez de régénérer les vignettes après avoir ajouté une taille d'image personnalisée à votre boutique WooCommerce ou à votre site WordPress.
Comment ajouter des tailles d'image personnalisées dans WordPress
Si au lieu de modifier les tailles par défaut, vous souhaitez ajouter des tailles d'image personnalisées dans WordPress, vous avez deux options.
- Manuellement
- Avec un plugin
Dans cette section, nous expliquerons les deux méthodes afin que vous puissiez choisir celle qui correspond le mieux à vos besoins et à vos compétences.
1) Ajoutez manuellement des tailles d'image personnalisées
Avec quelques lignes de PHP, vous pourrez ajouter des tailles d'image personnalisées à votre site WordPress. Comme nous allons modifier certains fichiers de base, avant de commencer, nous vous recommandons de créer un thème enfant et de générer une sauvegarde complète de votre site. Pour cette démo, nous allons utiliser le plugin Child Themify WordPress.
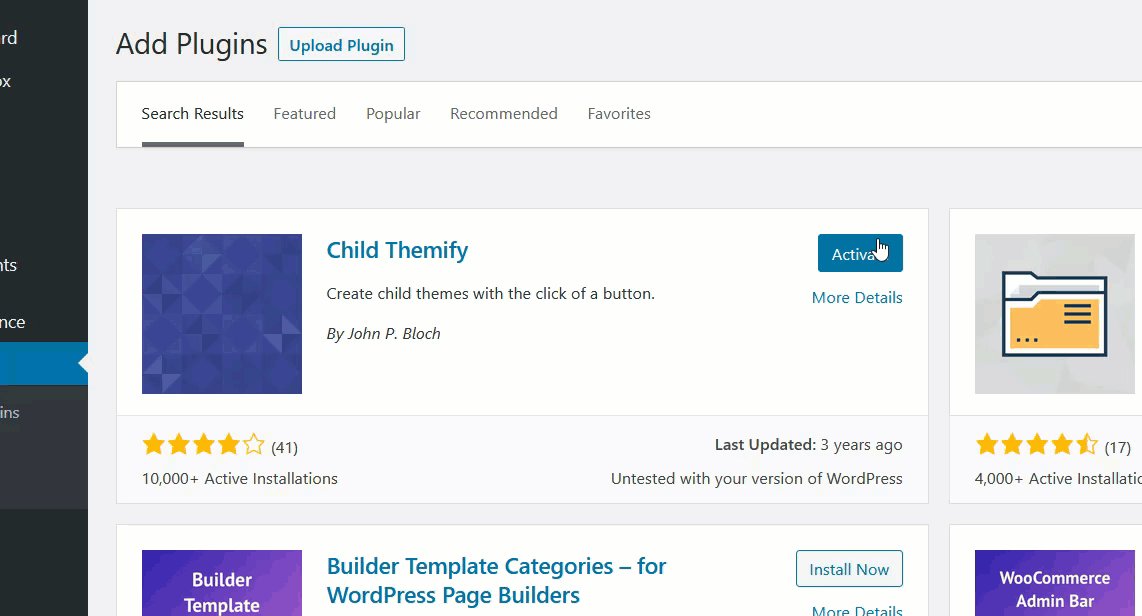
Installer et activer Child Themify
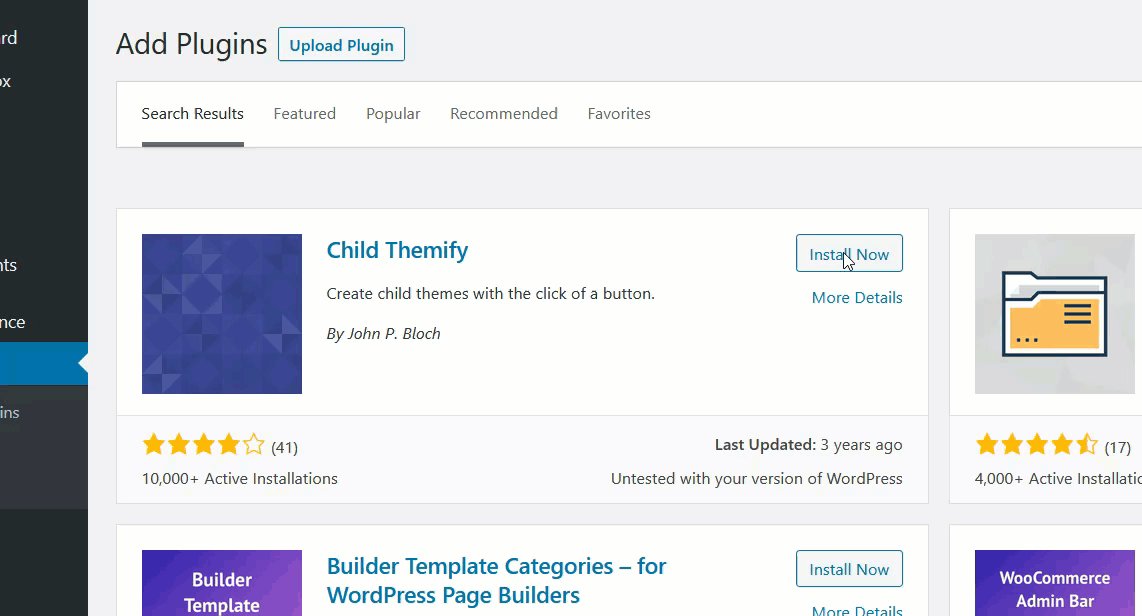
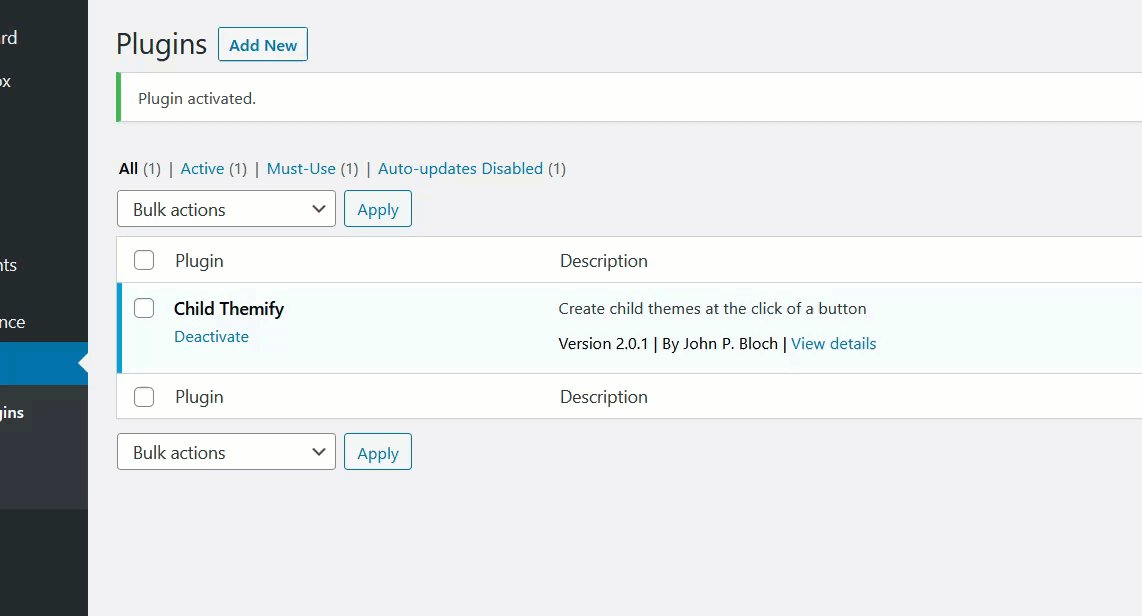
Dans votre tableau de bord WordPress , rendez-vous dans la section Plugins et installez et activez le plugin Child Themify sur votre site.

Ajout de tailles d'image personnalisées
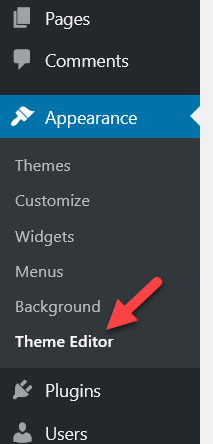
Ensuite, allez dans Apparence > Éditeur de thème . 
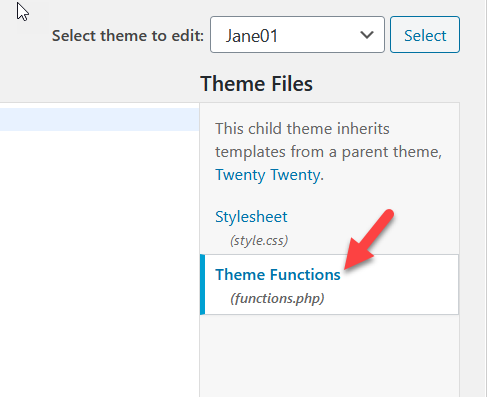
Par défaut, l'éditeur de thème chargera le fichier style.css mais pour ajouter des tailles d'image personnalisées, vous devrez sélectionner le functions.php de votre thème enfant.

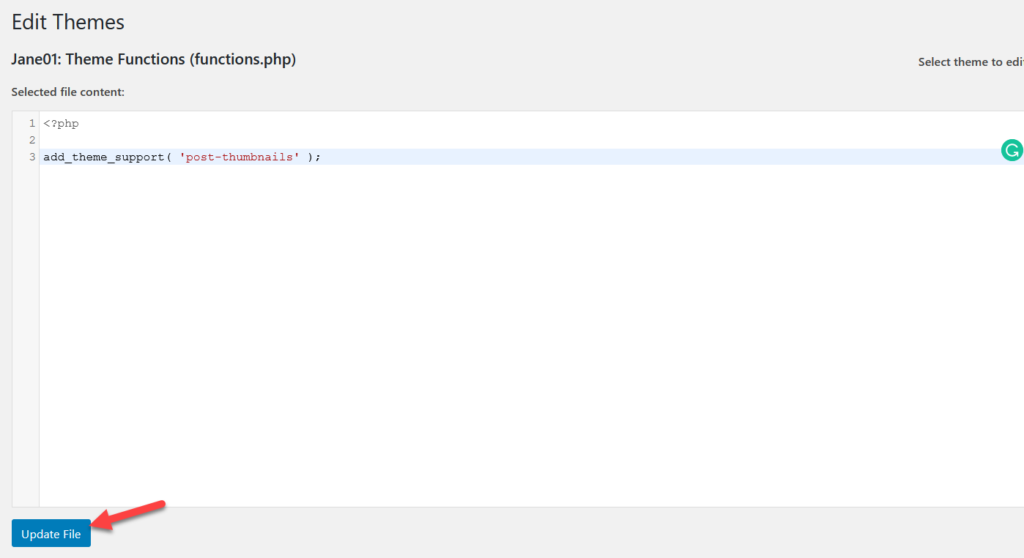
Après avoir ouvert le fichier fuctions.php , collez le code suivant.
add_theme_support('post-thumbnails');
Ce simple script activera la fonction add_image_size sur votre installation. Sans cela, vous ne pourrez pas créer de tailles d'image supplémentaires. Après avoir collé le code, appuyez sur le bouton Mettre à jour le fichier .

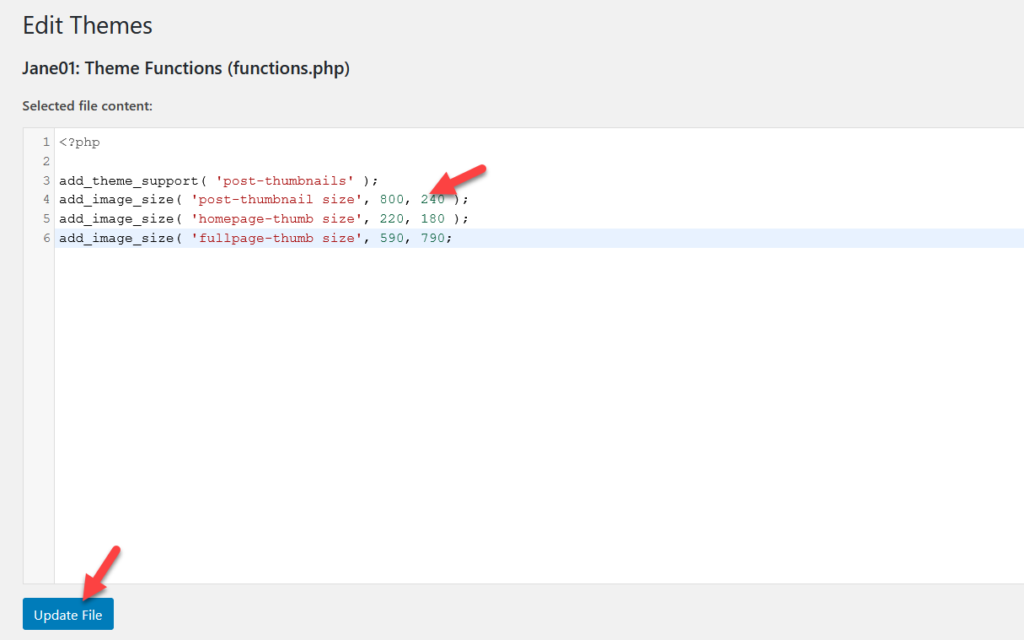
Nous avons activé avec succès la fonction sur votre site Web. Maintenant, vous devez ajouter vos dimensions personnalisées préférées. Pour cela, nous utiliserons le code suivant :
add_image_size('post-thumbnail size', 800, 240 );add_image_size('homepage-thumb size', 220, 180 );add_image_size('fullpage-thumb size', 590, 790 );
Si vous regardez de plus près l'image ci-dessous, vous verrez que nous avons ajouté le nom et la dimension de chaque taille personnalisée que nous voulons inclure. Modifiez simplement le nom et la taille en fonction de vos besoins. Une fois que vous avez personnalisé le code, collez-le dans le fichier functions.php et mettez à jour le fichier.

C'est ça! Vous avez ajouté avec succès des tailles d'image personnalisées à votre site WordPress .
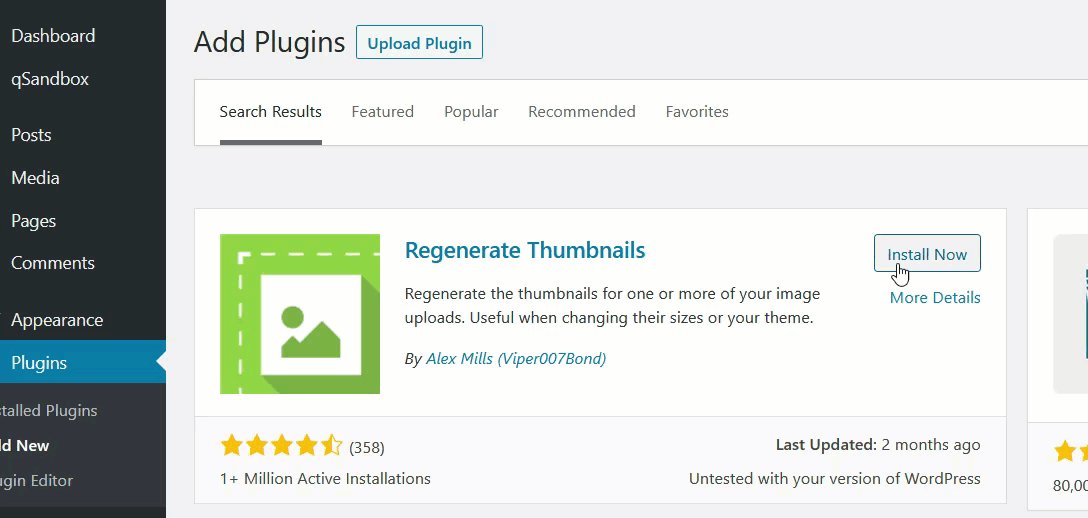
Désormais, chaque fois que vous téléchargez une image et cochez l'option de taille, vous verrez que WordPress crée des copies de l'image dans les nouvelles tailles personnalisées. De plus, vous pouvez utiliser le plugin Regenerate thumbnails pour créer des vignettes de vos images.

2) Créez des tailles d'image personnalisées avec des plugins
Si vous ne souhaitez pas modifier les fichiers principaux de votre thème, vous pouvez ajouter des tailles d'image personnalisées à l'aide de plugins. Au lieu de modifier le fichier functions.php , nous ajouterons du code personnalisé à l'aide de deux outils différents :
- Extraits de code
- Régénérer l'image et sélectionner le recadrage.
Méthode 1 : extraits de code
Installation et activation des extraits de code
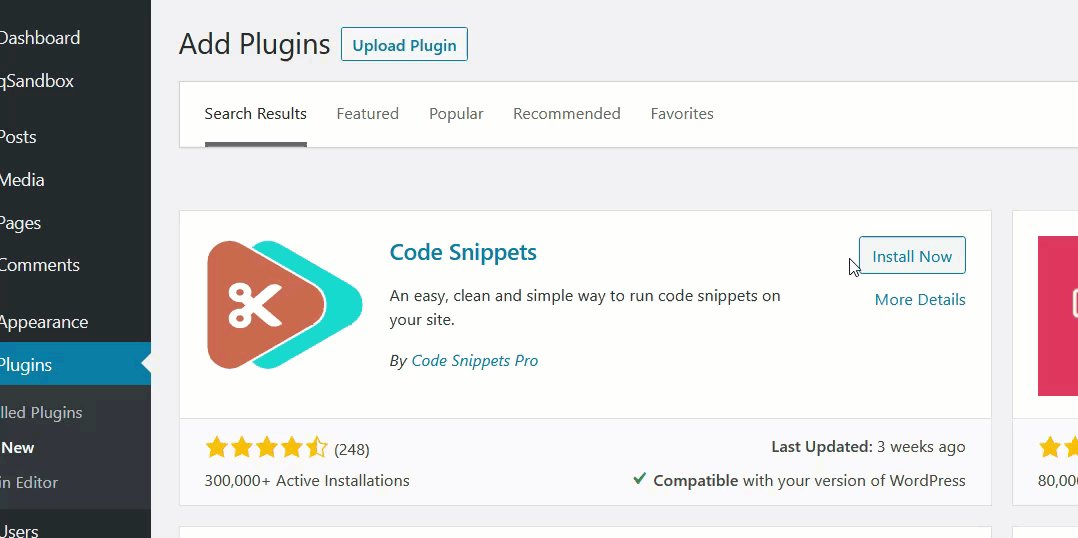
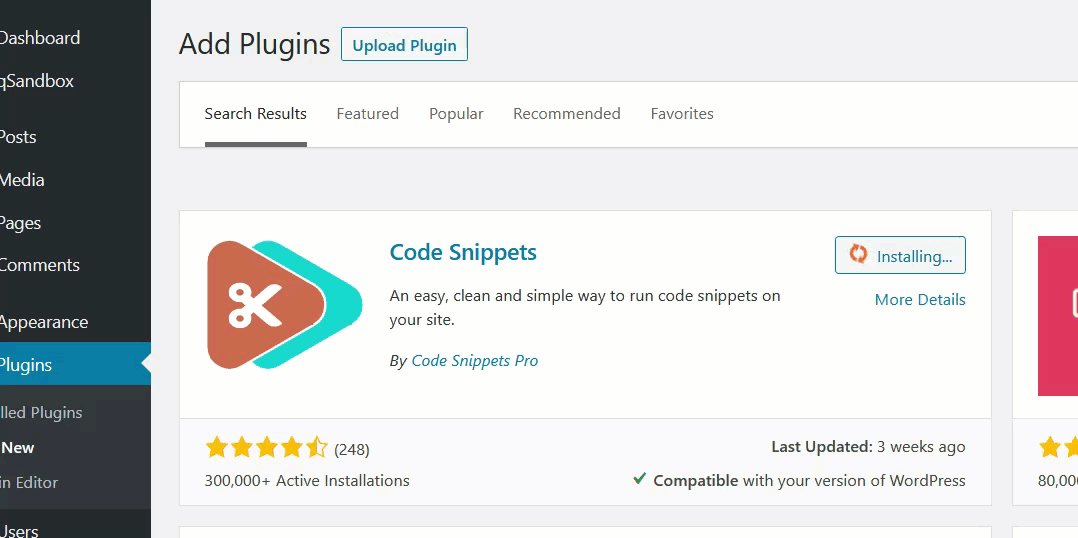
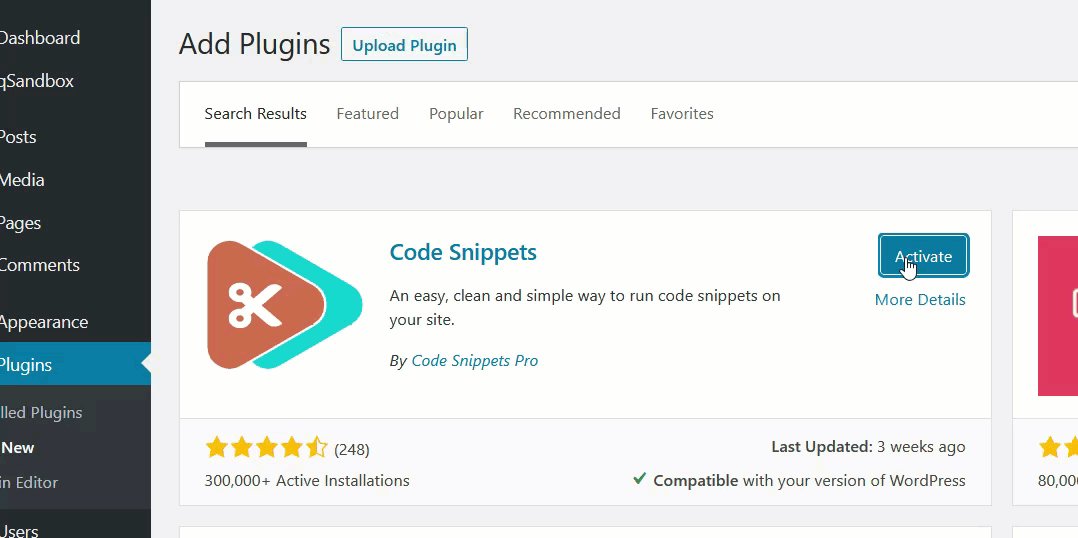
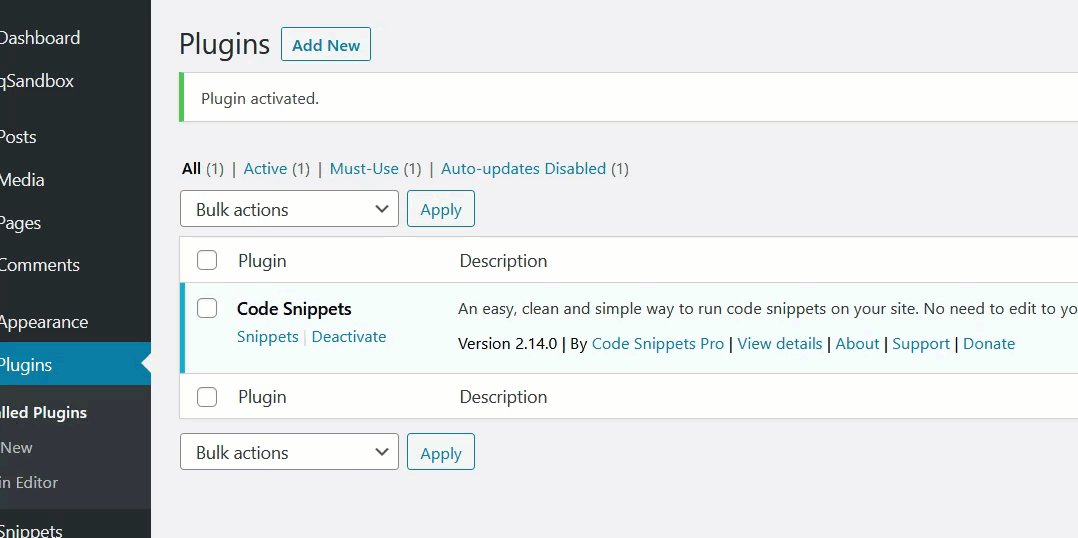
Tout d'abord, dans votre tableau de bord WordPress, accédez à Plugins > Ajouter un nouveau. Recherchez des extraits de code, installez-le et activez-le. 
Ensuite, accédez aux paramètres de l'extrait de code.
Ajouter un extrait personnalisé
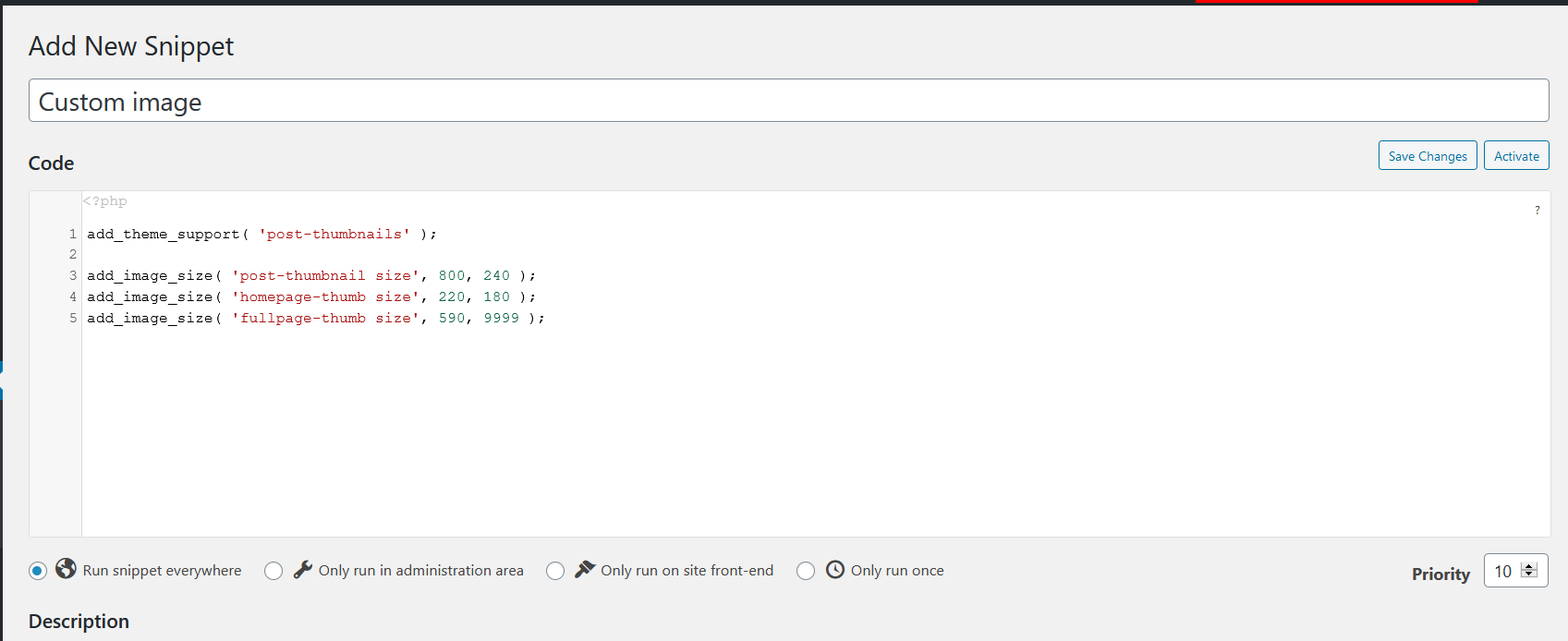
Pour ajouter de nouvelles tailles d'image personnalisées, vous devrez créer un nouvel extrait. 
Pour cela, vous pouvez utiliser le code suivant et ajuster les noms et tailles selon vos besoins.
add_theme_support( 'post-vignettes' ); add_image_size( 'taille post-vignette', 800, 240 ); add_image_size( 'page d'accueil-taille du pouce', 220, 180 ); add_image_size( 'fullpage-thumb size', 590, 9999 );
Après avoir ajouté le code dans la section extrait de code, enregistrez-le.
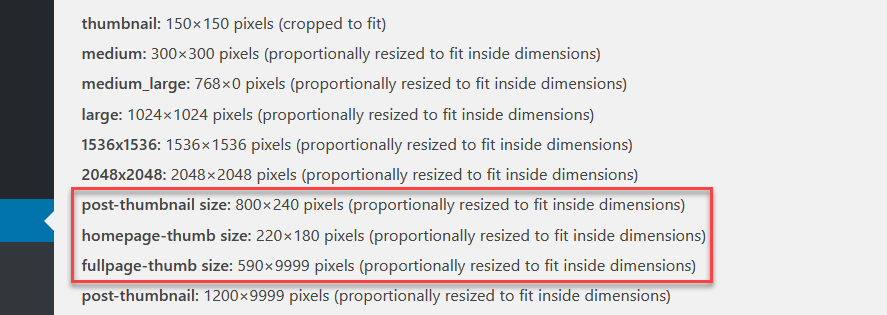
Vérification du code
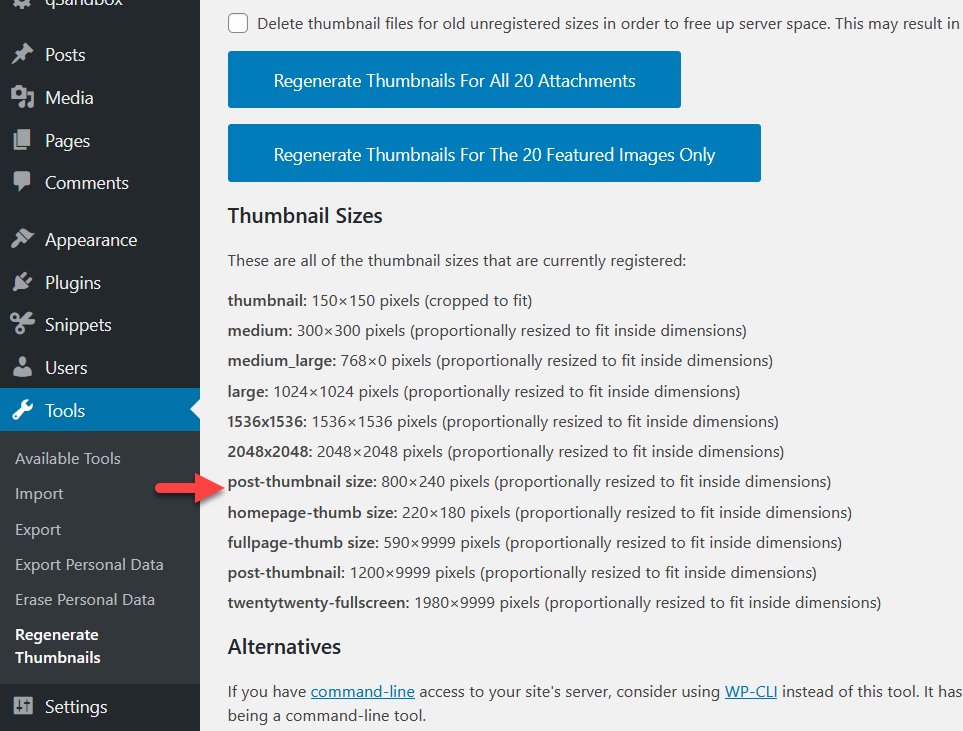
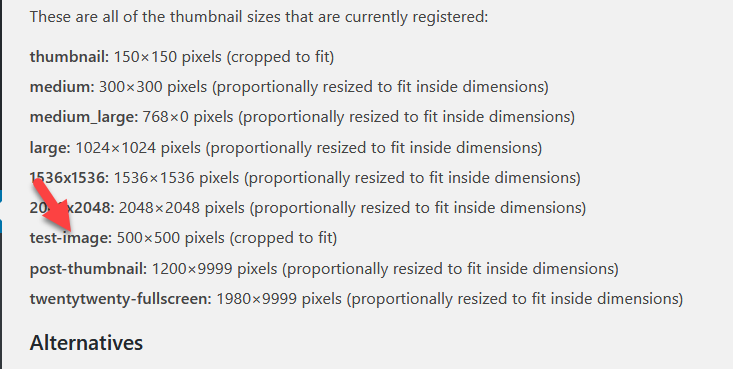
Pour vous assurer que tout fonctionne correctement, vérifiez les tailles d'image actives.


Comme vous le voyez dans la capture d'écran ci-dessus, WordPress a déjà reconnu les images personnalisées que nous venons d'ajouter. Cette méthode implique un peu de codage mais ne nécessite pas de modifier vos fichiers de thème. De plus, Code Snippets est un excellent choix pour insérer du code sur votre site sans créer de thèmes enfants ni modifier les fichiers existants.
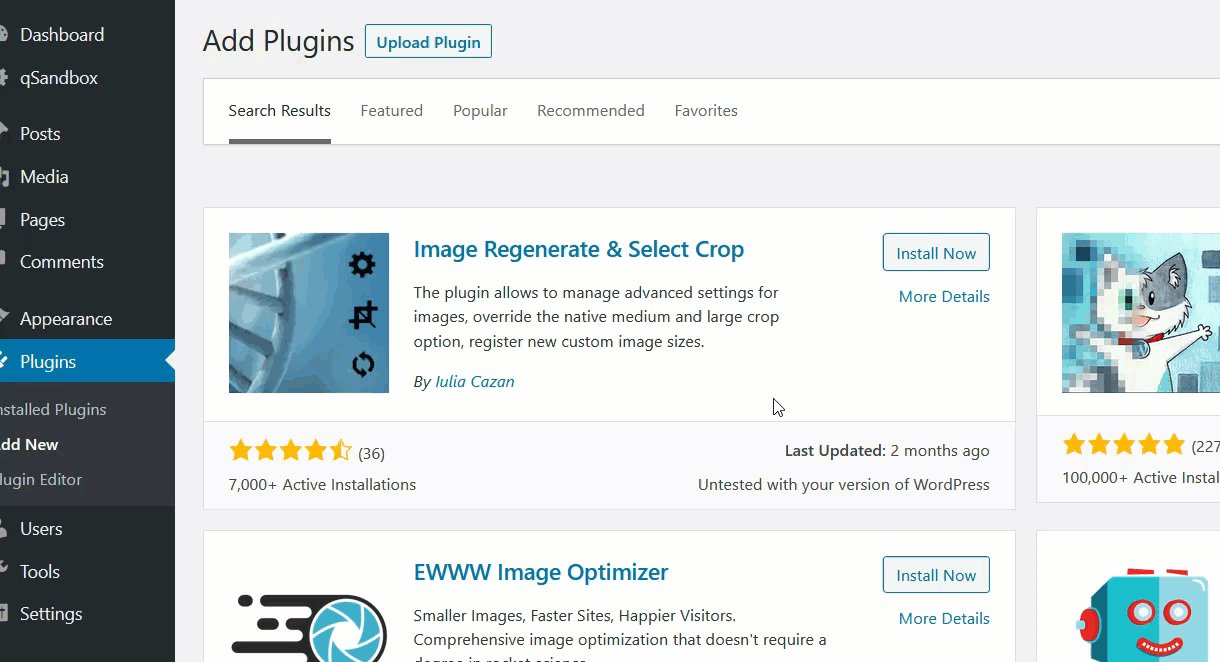
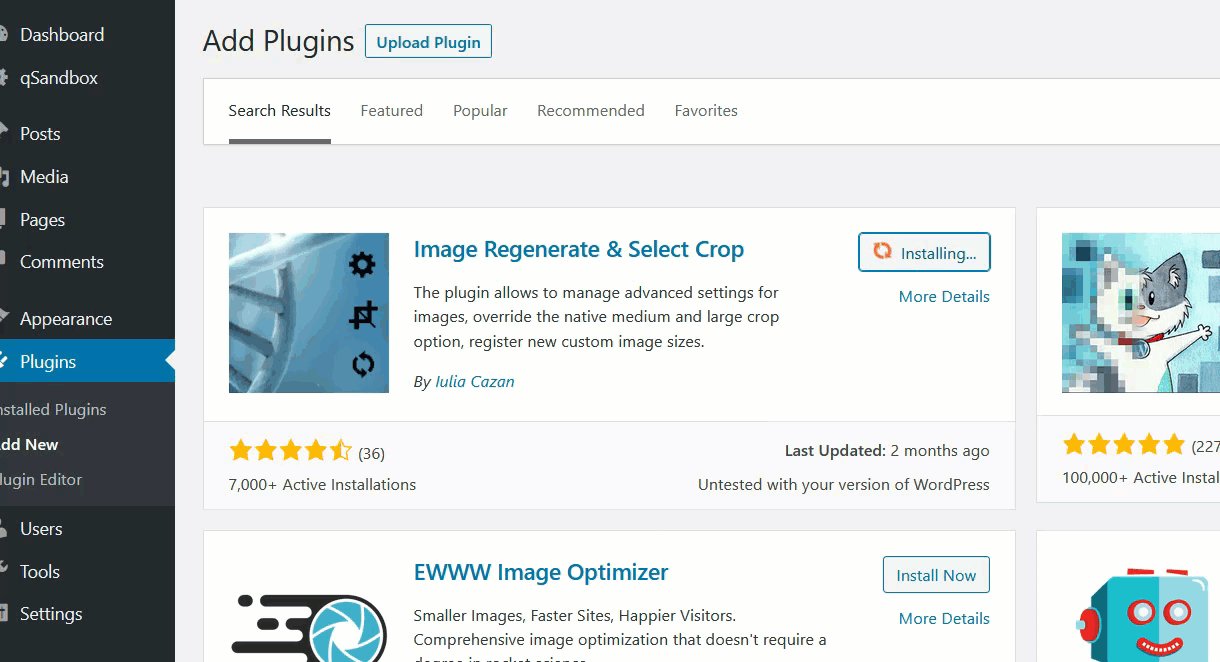
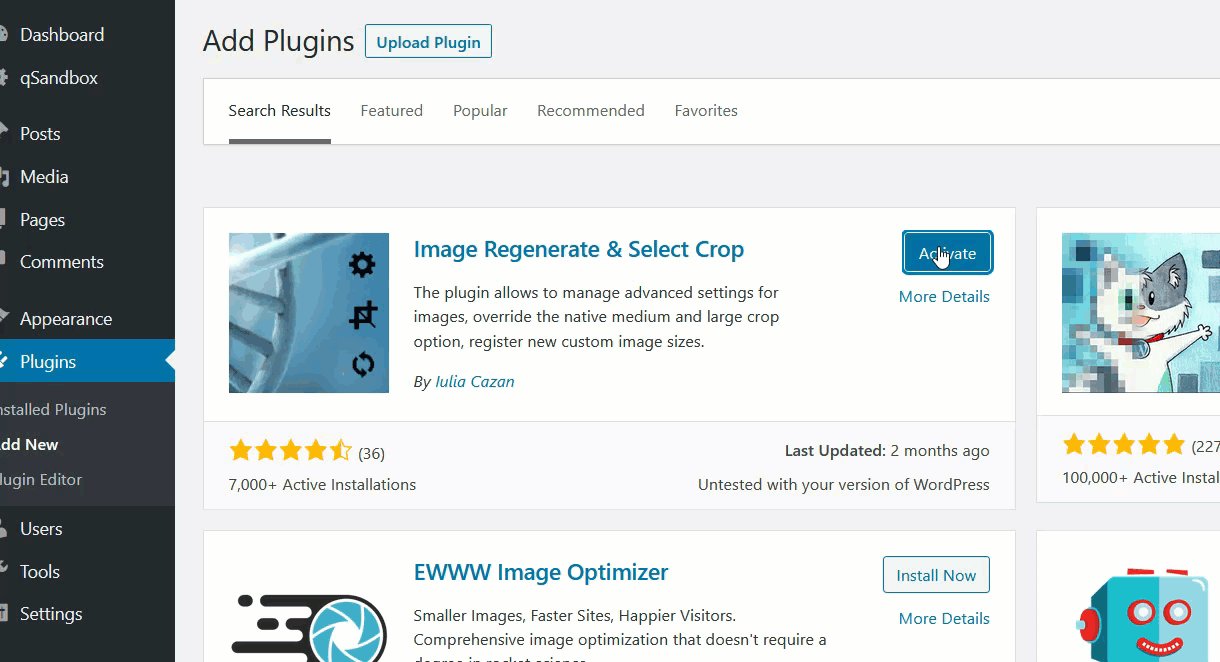
Méthode 2 : Régénérer l'image et sélectionner le recadrage
Image Regenerate & Select Crop est un autre excellent plugin qui vous aidera à régénérer et recadrer les images.
Installation de la régénération d'image et du recadrage sélectionné
Tout d'abord, installez et activez Image Regenerate & Selected Crop sur votre site. 
Ajout de tailles d'image personnalisées
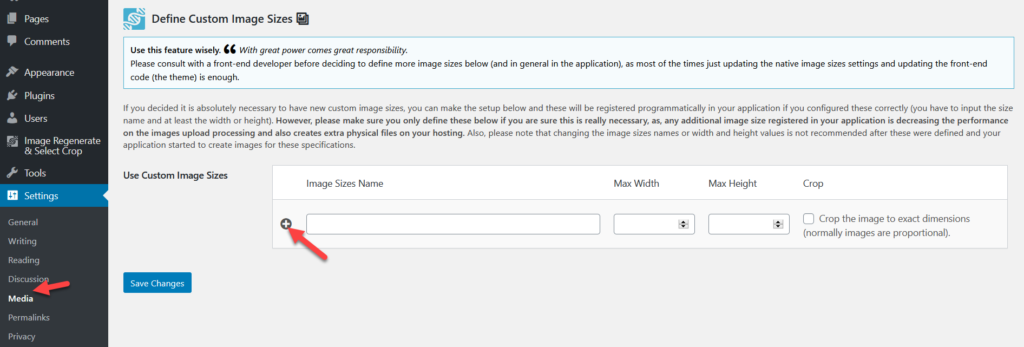
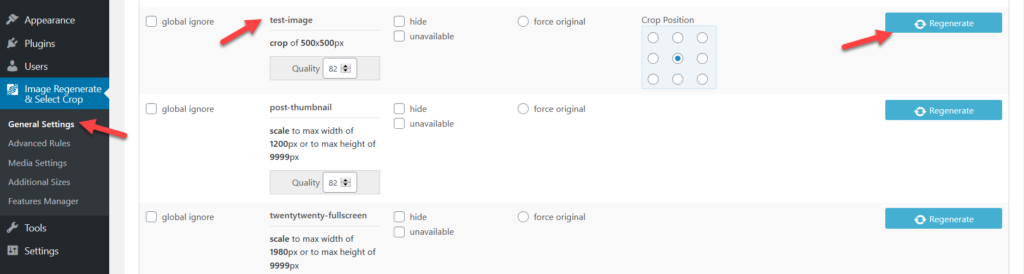
Une fois que vous avez activé le plugin, allez dans Paramètres > Média . Au pied de page, vous verrez une nouvelle option pour ajouter des tailles d'image personnalisées.  Nommez simplement votre nouvelle taille personnalisée, entrez la largeur, la hauteur et sélectionnez l'option de recadrage. Pour cette démo, nous allons appeler la nouvelle image de test de taille .
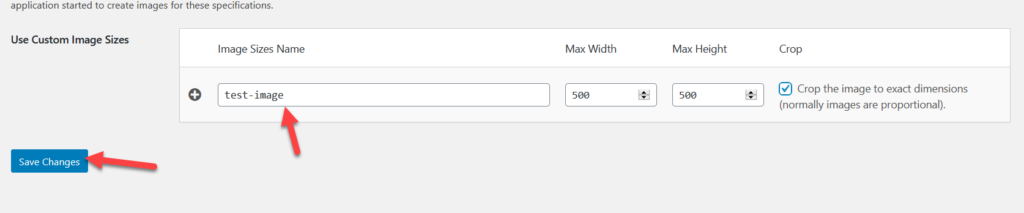
Nommez simplement votre nouvelle taille personnalisée, entrez la largeur, la hauteur et sélectionnez l'option de recadrage. Pour cette démo, nous allons appeler la nouvelle image de test de taille .  Répétez le processus pour ajouter autant de tailles d'image que vous le souhaitez.
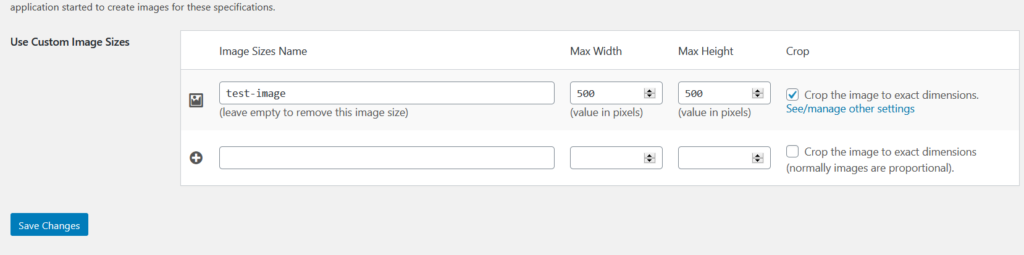
Répétez le processus pour ajouter autant de tailles d'image que vous le souhaitez.  Si, en revanche, vous devez supprimer les tailles d'image que vous avez ajoutées, effacez simplement le nom et enregistrez les modifications.
Si, en revanche, vous devez supprimer les tailles d'image que vous avez ajoutées, effacez simplement le nom et enregistrez les modifications.
Vérification finale
Après avoir ajouté les tailles d'image souhaitées, vous devez vérifier qu'elles ont été correctement ajoutées à WordPress à partir des paramètres de régénération des vignettes.  Comme vous pouvez le voir ci-dessus, l' image de test apparaît dans les paramètres, ce qui signifie que nous l'avons ajoutée avec succès à notre site.
Comme vous pouvez le voir ci-dessus, l' image de test apparaît dans les paramètres, ce qui signifie que nous l'avons ajoutée avec succès à notre site.
Régénération d'images
De plus, vous pouvez régénérer les anciennes images avec les nouvelles dimensions personnalisées. Pour ce faire, allez simplement dans Image Regenerate & Select Crop > General Settings . 
Une grande chose à propos de ce plugin est que vous n'avez pas besoin de vous fier à des plugins de régénération d'image supplémentaires. Image Regenerate & Select Crop s'occupe à la fois de la création de la nouvelle taille d'image et de la régénération de l'image.
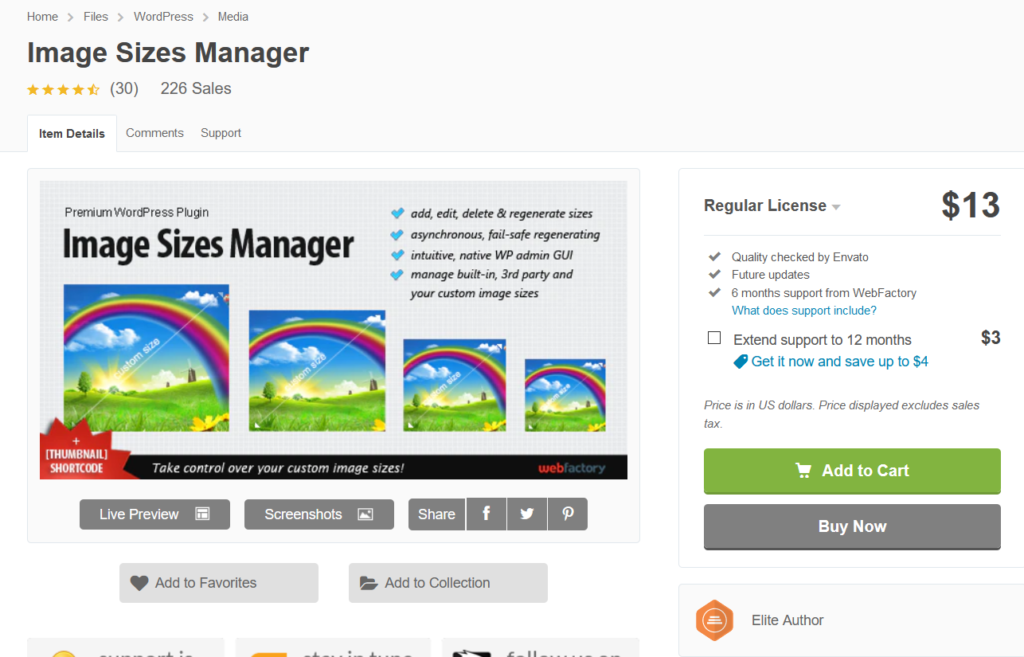
Bonus : gestionnaire de tailles d'image
Si, au lieu d'outils gratuits, vous préférez une solution premium, consultez le gestionnaire de tailles d'image. Pour 13 USD, ce plugin abordable offre une licence à vie et 6 mois de support premium.

Tout comme les autres plugins, il vous permet de créer des tailles d'image personnalisées sans avoir à modifier vos fichiers de thème ni à ajouter de code. De plus, vous pouvez afficher une image recadrée à l'aide d'un shortcode. La bonne chose à propos de ce plugin est que, comme vous n'ajoutez aucune taille d'image supplémentaire à votre site, WordPress ne générera aucune image supplémentaire, vous économiserez donc de l'espace disque sur votre serveur.
Régénération des vignettes
Une fois que vous avez créé des tailles d'image personnalisées sur votre site WordPress, le serveur convertira toutes les nouvelles images en conséquence. Cependant, il ne recadrera pas vos images existantes. Pour cela, vous devez utiliser un outil appelé Regenerate Thumbnails .
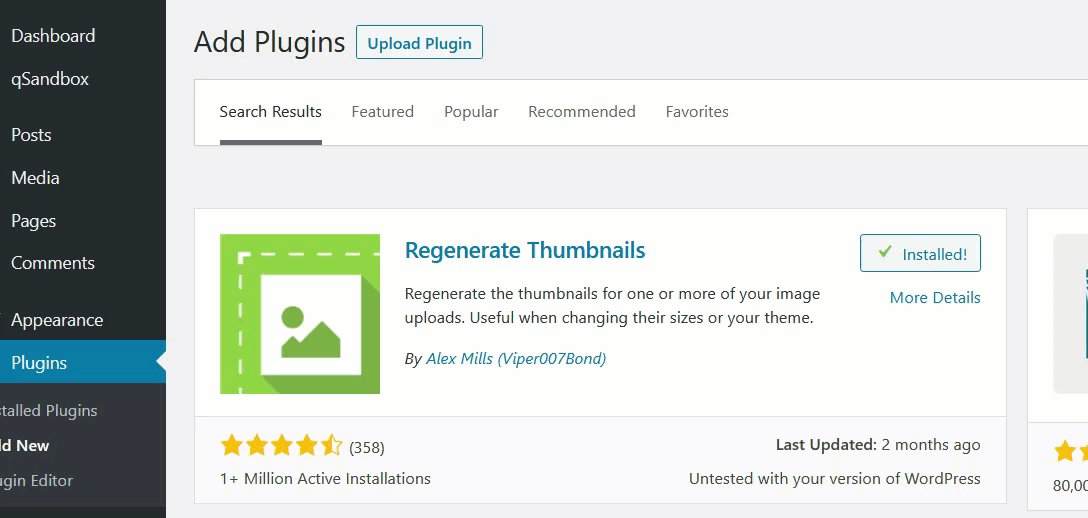
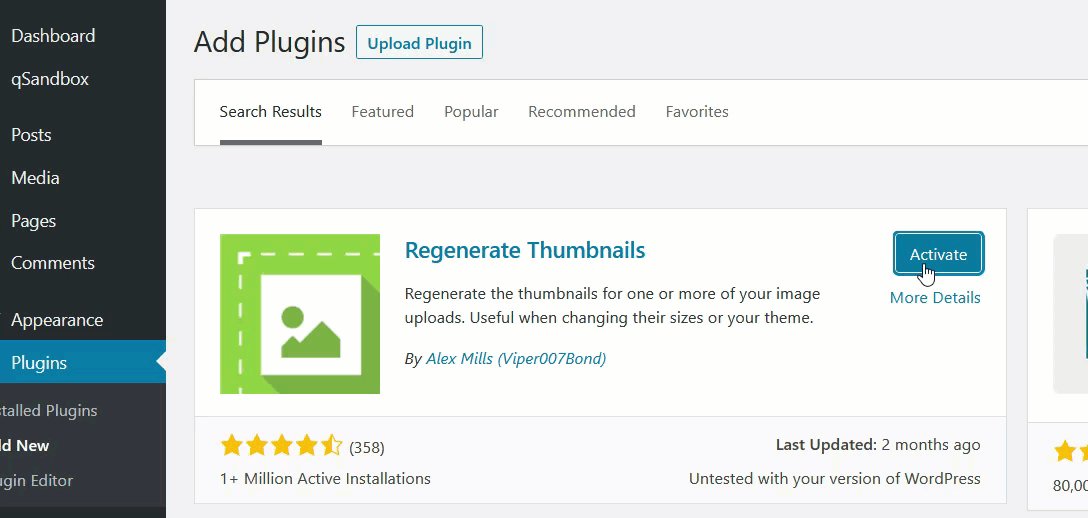
Installation et activation de Regenerate Thumbnails
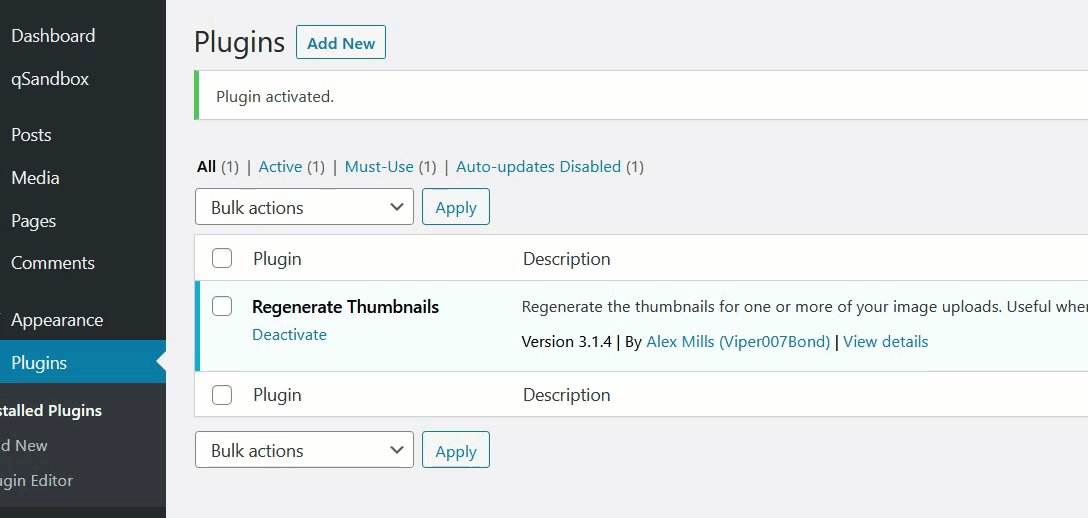
Tout d'abord, installez et activez le plugin sur votre site.

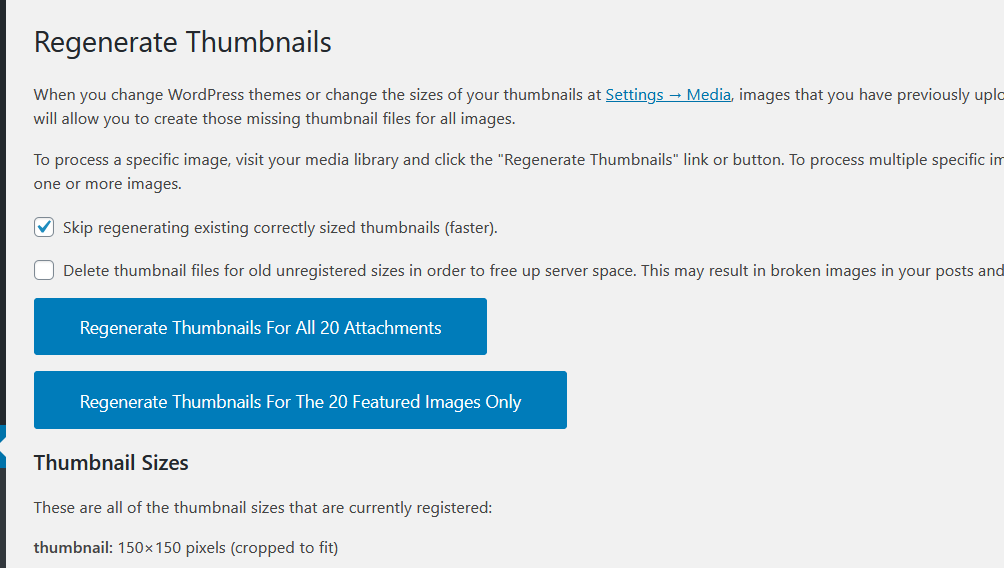
Dans la section Outils , vous verrez les paramètres des plugins et vous pourrez régénérer tous vos fichiers multimédias ou seulement les images en vedette.

Si vous avez récemment changé de thème WordPress, nous vous recommandons de régénérer les vignettes pour toutes les images présentées. D'autre part, si vous devez appliquer votre nouvelle taille d'image personnalisée à vos fichiers multimédias existants, choisissez l'option Régénérer les vignettes pour toutes les pièces jointes XX . Le plugin commencera la régénération et après quelques minutes, vous serez prêt à partir.
REMARQUE : Si vous ne pouvez pas voir les tailles d'image personnalisées nouvellement enregistrées, cela est dû à la mise en cache de votre serveur. Si tel est votre cas, nous vous recommandons de vider le cache WordPress.
Supprimer les tailles d'image par défaut
Lorsque vous téléchargez une image sur WordPress, par défaut, votre serveur en génère automatiquement des copies en 3 tailles différentes :
- La vignette
- Moyen
- Grande
Comme cela prend de la place sur votre serveur, vous pouvez supprimer certaines de ces tailles d'image par défaut pour éviter de créer autant de copies de vos images. Vous pouvez le faire manuellement via le tableau de bord d'administration de WordPress ou par programmation. Pour plus d'informations sur les deux méthodes, vous pouvez consulter ce guide.
Recommandations
Avant de conclure cet article, nous avons quelques recommandations pour vous.
Créer un thème enfant
Comme mentionné précédemment, si vous envisagez d'utiliser la méthode de codage pour créer des tailles d'image personnalisées sur votre site WordPress, nous vous recommandons d'utiliser un thème enfant. Sinon, si vous modifiez le fichier functions.php du thème parent, vous perdrez toutes vos personnalisations lors de la prochaine mise à jour du thème.
Envisagez d'utiliser un plugin de compression d'image
Avoir de nombreuses tailles personnalisées signifie que votre serveur créera de nombreuses copies des images que vous téléchargez, ce qui peut affecter le stockage de votre serveur. Habituellement, les sociétés d'hébergement limitent l'utilisation de l'espace disque en fonction du plan de l'utilisateur, c'est donc une bonne idée d'utiliser un plugin de compression d'image pour vous aider à économiser de l'espace. D'après notre expérience, ShortPixel est un excellent outil pour compresser des images. Ce plugin est facile à configurer et à utiliser et vous aidera à économiser de l'espace précieux sur le serveur.
De plus, vous pouvez utiliser un plugin d'optimisation d'image. Jetpack est une excellente option et offre également un CDN d'images (réseau de diffusion de contenu) à ses utilisateurs.
Conclusion
En résumé, WordPress est livré avec trois tailles d'image personnalisées par défaut. Cependant, vous pouvez ajouter des tailles d'image personnalisées à votre site WordPress et les ajuster à vos besoins. Dans ce guide, nous avons vu deux méthodes pour le faire :
- Manuellement
- Avec des plugins
Si vous ne souhaitez pas installer de plugins sur votre site, la méthode manuelle est la meilleure pour vous. Avec quelques lignes de code, vous pourrez inclure des tailles d'image personnalisées sur votre site Web.
D'un autre côté, si vous ne vous sentez pas à l'aise pour éditer les fichiers principaux, utilisez l'un des plugins. Code Snippets est un plugin de base pour ajouter du code personnalisé mais vous aurez besoin d'un plugin de régénération d'image pour régénérer les images. En revanche, Image Regenerate & Selected Crop vous aide à ajouter des tailles d'image personnalisées et à régénérer les images.
Enfin, Image Sizes Manager est un outil premium qui, au lieu de générer des tailles d'image supplémentaires, vous permettra de redimensionner certaines de vos images. Connaissez-vous d'autres méthodes pour ajouter des tailles d'image personnalisées sur votre site ?
Quelle méthode utilisez-vous ? Faites-nous savoir dans la section commentaires ci-dessous. Si vous venez de créer de nouvelles tailles d'image et que vous avez besoin de supprimer d'anciennes vignettes, consultez ce guide qui explique 3 façons différentes de le faire.
Si vous cherchez des moyens d'inclure des images dans vos produits, consultez notre guide sur la façon d'ajouter des images aux produits WooCommerce.
