Comment ajouter des onglets de produits personnalisés dans WooCommerce
Publié: 2022-03-17Voulez-vous ajouter des onglets de produits personnalisés à votre page produit WooCommerce ? Vous êtes au bon endroit. Dans cet article, nous allons vous montrer comment afficher des onglets produits personnalisés sur la page produit de votre boutique en ligne .
Mais avant de nous plonger dans cela, comprenons mieux ce que sont les onglets de produits et pourquoi vous voudrez peut-être ajouter un onglet de produit personnalisé à votre page de produit WooCommerce. Commençons par l'idée de base des onglets de produits en bref.
Que sont les onglets de produits dans WooCommerce ?
Les onglets de produit aident à organiser la page du produit en regroupant des informations similaires dans un ou plusieurs onglets . Chaque onglet individuel contient un ensemble particulier de données et est séparé du reste des détails du produit. De cette façon, l'information devient facilement accessible, moins encombrée, visuellement agréable et facile à suivre.

De nos jours, la plupart des produits contiennent de nombreuses informations essentielles qui doivent être communiquées au client. Mais, héberger toutes ces informations en un seul endroit peut être délicat. C'est pourquoi vous verrez souvent plusieurs onglets de produits sur les pages de produits, comme une courte description, une longue description, des spécifications techniques, des avis, etc.
J'espère que cela vous donne une idée des onglets de produits. Voyons maintenant quelques-unes des raisons pour lesquelles vous devrez peut-être ajouter des onglets de produits personnalisés dans WooCommerce.
Pourquoi ajouter des onglets de produits personnalisés dans WooCommerce ?
Ci-dessus, nous avons vu que les onglets de produits sont un excellent moyen d'organiser les informations sur les produits. Cependant, les onglets par défaut n'ont pas assez d'espace pour remplir toutes les informations supplémentaires. Que faire si vous souhaitez inclure une longue description, des spécifications techniques, des fiches techniques, des didacticiels vidéo, etc. ? Vous aurez du mal à organiser toutes ces informations avec les onglets par défaut.
Cependant, en ajoutant un onglet de produit personnalisé pour chaque ensemble d'informations, vous pouvez mieux organiser les détails du produit. Cela vous donne également la liberté d'ajouter toutes les informations nécessaires sans vous soucier de remplir la page et de submerger l'utilisateur.
Côté client, les onglets de produits permettent aux acheteurs de repérer plus facilement les informations qui les intéressent et d'ignorer le reste. Par exemple, un utilisateur régulier pourrait ne pas être intéressé par les spécifications techniques détaillées et se contenter de la description du produit et de la description longue. Cependant, une personne férue de technologie sera plus intéressée par les spécifications techniques et les fiches techniques qui lui permettent de trouver plus facilement les informations requises.
De plus, en tant que propriétaire de magasin, vous pouvez utiliser les onglets personnalisés pour mettre en évidence les principales politiques de l'entreprise qu'un utilisateur doit connaître. Par exemple, vous pouvez ajouter un onglet FAQ pour répondre aux questions les plus fréquemment posées. De même, vous pouvez ajouter une politique de retour sous un onglet séparé, etc.
Par conséquent, il est toujours recommandé d'organiser les informations sur vos produits dans des onglets de produits faciles à suivre. Pour que votre utilisateur obtienne ce qu'il veut de la manière la plus simple possible sans aucun problème.
À présent, j'espère que vous avez compris l'importance des onglets de produits WooCommerce personnalisés. Passons maintenant à l'étape suivante et ajoutons des onglets de produits personnalisés dans WooCommerce.
Comment ajouter des onglets de produits WooCommerce personnalisés
Nous pouvons ajouter des onglets de produits personnalisés dans WooCommerce de 2 manières principales :
- Utilisation d'un plug-in
- Par programme
Jetons un coup d'œil à ces deux méthodes une par une. Nous allons commencer par la méthode du plugin. Alors, plongeons dedans.
1. Ajouter des onglets de produits personnalisés à l'aide d'un plugin
Il existe plusieurs plugins WordPress pour ajouter des onglets de produits WooCommerce personnalisés, alors n'hésitez pas à les utiliser. Cependant, pour la démonstration, nous utiliserons le plugin Custom Product Tabs for WooCommerce développé par YIKES, Inc.

Le plugin est disponible en versions gratuite et premium. La version gratuite couvre les exigences de base. Cependant, si vous êtes intéressé par des fonctionnalités plus avancées, vous pouvez opter pour les plans premium, qui commencent à partir de 29,99 $ par an avec 1 an de mises à jour et de support.
Voyons maintenant comment nous pouvons utiliser le plugin pour ajouter des onglets de produits personnalisés dans WooCommerce. Allons-y!
1.1. Installer et activer le plugin
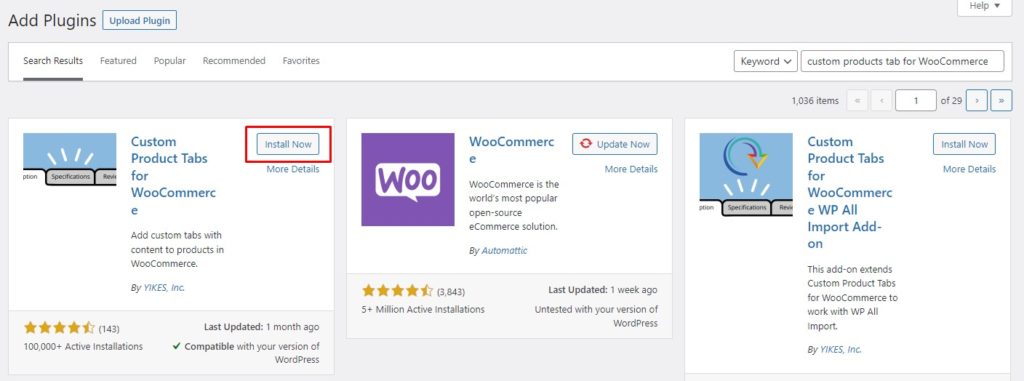
Tout d'abord, vous devez installer et activer le plugin sur votre site. Pour installer le plugin, accédez à votre tableau de bord d'administration WP et accédez à Plugins> Ajouter un nouveau. Recherchez le plug-in Custom Product Tabs for WooCommerce de YIKES, Inc . et cliquez sur le bouton Installer maintenant pour installer le plugin. Une fois l'installation terminée, appuyez sur Activer pour activer le plugin sur votre site.

Si vous souhaitez utiliser la version premium ou un plugin premium, vous devrez installer le plugin manuellement.
Génial! Vous avez maintenant installé avec succès le plugin sur votre site. Il est temps d'ajouter des onglets de produits personnalisés à l'aide du plugin Custom Product Tabs for WooCommerce.
1.2. Ajouter des onglets de produits personnalisés aux produits WooCommerce
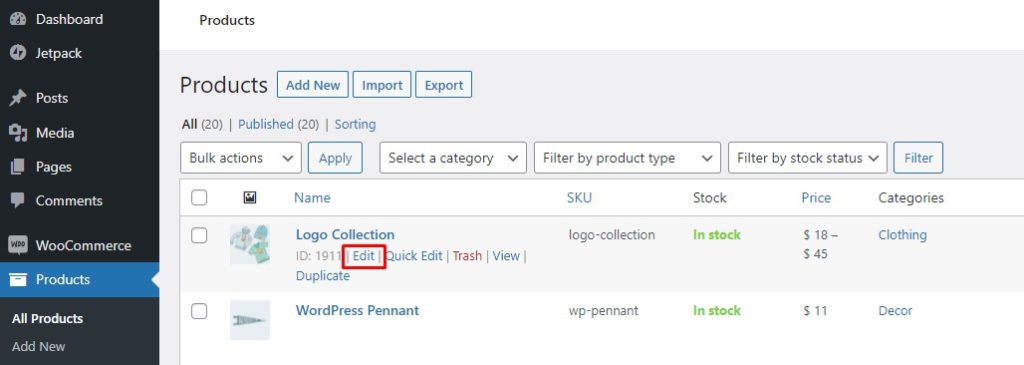
Une fois le plug-in actif, vous pouvez ajouter des onglets de produits personnalisés à un produit WooCommerce à partir de la page Modification du produit. Depuis votre tableau de bord WP Admin, accédez à Produits > Tous les produits. Maintenant, survolez le produit auquel vous souhaitez ajouter des onglets personnalisés et cliquez sur Modifier.

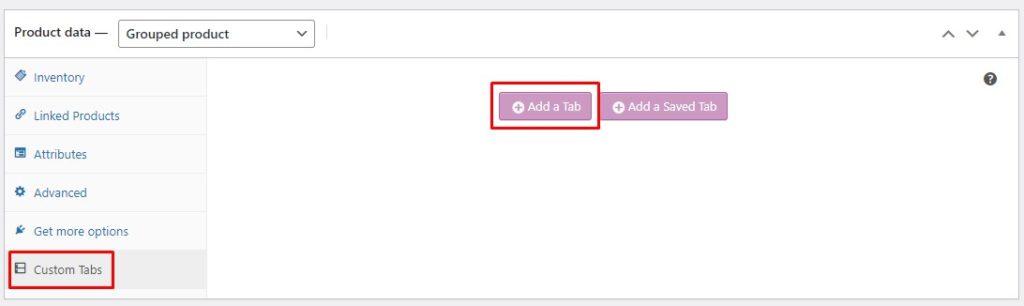
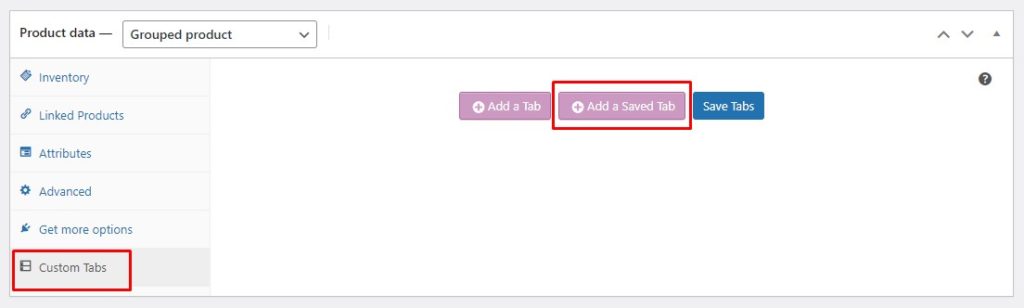
Cela ouvrira la page de modification du produit. Faites défiler jusqu'à la section Données produit et cliquez sur Onglets personnalisés. Vous aurez deux options, Ajouter un onglet et Ajouter un onglet enregistré (plus à ce sujet plus tard). Cliquez sur le bouton Ajouter un onglet , et cela ouvrira le formulaire Nouvel onglet personnalisé.

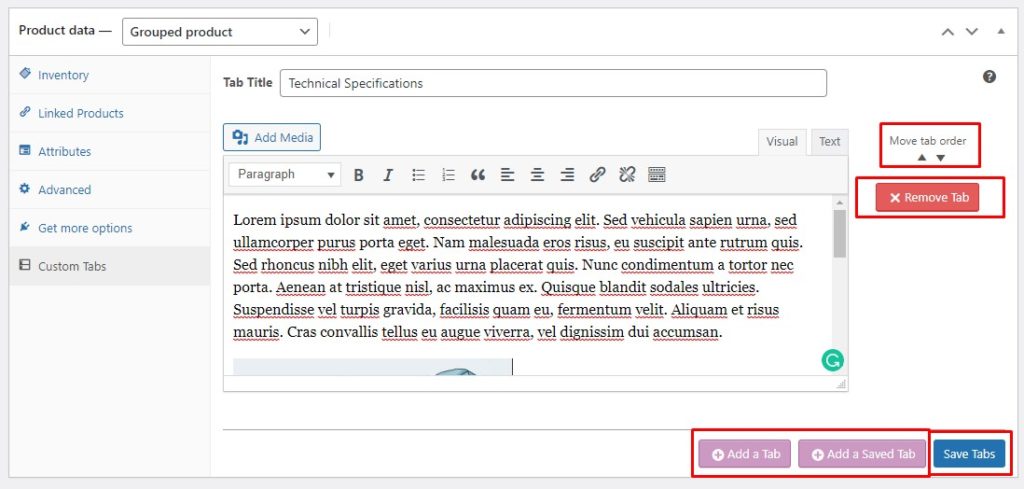
Dans le formulaire Nouvel onglet, spécifiez le titre de l'onglet et ajoutez le contenu pertinent. N'hésitez pas à ajouter du texte, des images, des liens, du multimédia, etc. De plus, vous pouvez ajouter plusieurs onglets personnalisés en cliquant sur le bouton Ajouter un onglet en bas. Si vous avez plusieurs onglets personnalisés, vous pouvez modifier leur ordre via les flèches Déplacer l'ordre des onglets. Une fois que vous avez terminé, appuyez sur Enregistrer les onglets pour enregistrer vos onglets personnalisés nouvellement créés.

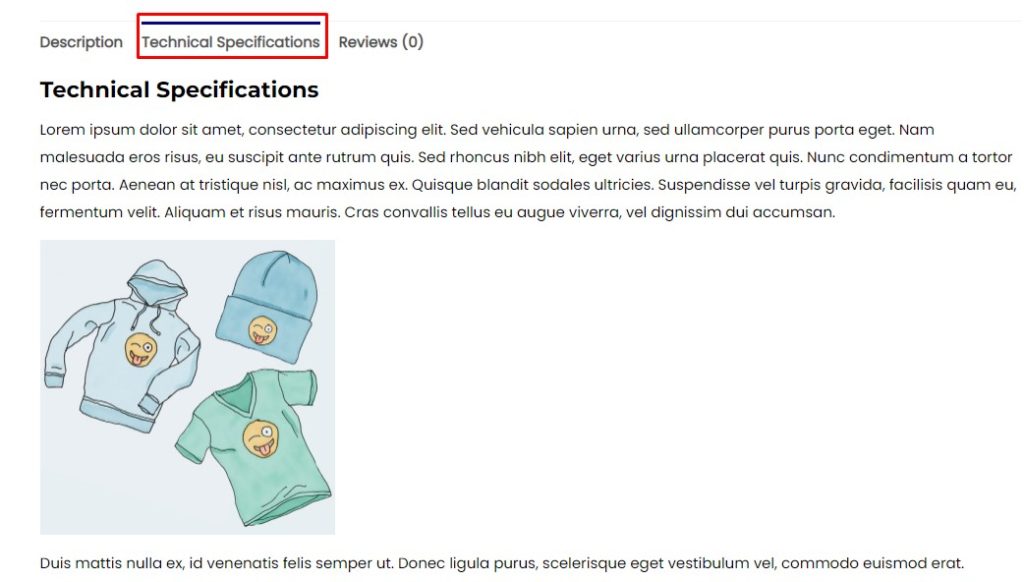
Voilà! Aussi simple que cela. Vous avez maintenant créé votre propre onglet de produit personnalisé. Maintenant, accédez au front-end de votre page produit pour voir l'onglet personnalisé en direct sur votre site.

Cependant, ajouter un onglet personnalisé à plusieurs produits, un par un, peut être épuisant et n'est pas une approche efficace. C'est pourquoi le plugin est livré avec une fonctionnalité Saved Tabs.
Jetons un coup d'œil aux onglets enregistrés et voyons comment nous pouvons les ajouter aux produits WooCommerce.
1.3. Créer des onglets enregistrés
Les onglets enregistrés agissent comme des modèles que vous pouvez enregistrer pour une utilisation ultérieure. Une fois que vous avez créé un onglet enregistré, vous pouvez l'ajouter à un produit en quelques étapes simples. Ainsi, les onglets enregistrés permettent d'ajouter rapidement et facilement des onglets personnalisés à plusieurs produits.
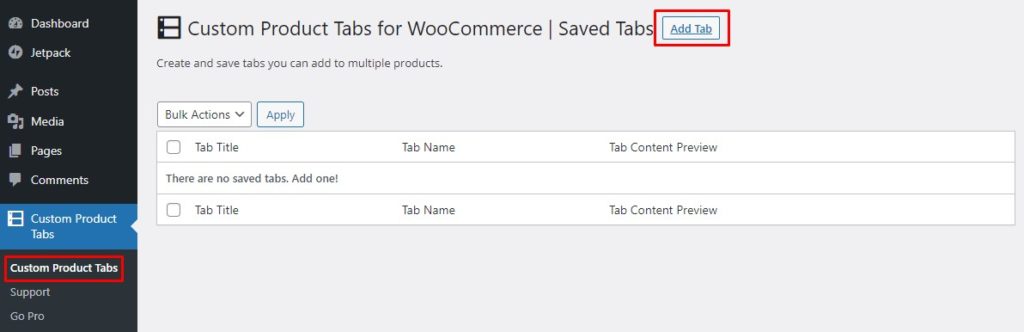
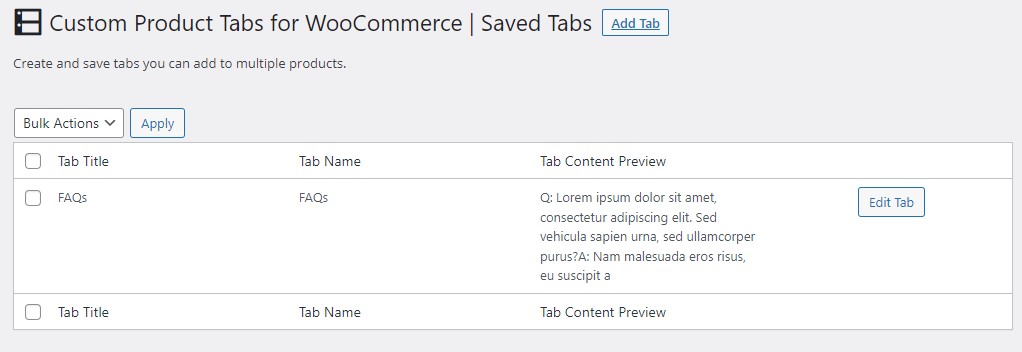
Pour créer un onglet enregistré, accédez à votre tableau de bord d'administration WP et cliquez sur Onglets de produits personnalisés . Ici, vous verrez une liste de tous les onglets enregistrés que vous avez créés précédemment. Maintenant, cliquez sur le bouton Ajouter un onglet en haut, et cela vous amènera au formulaire Nouvel onglet.

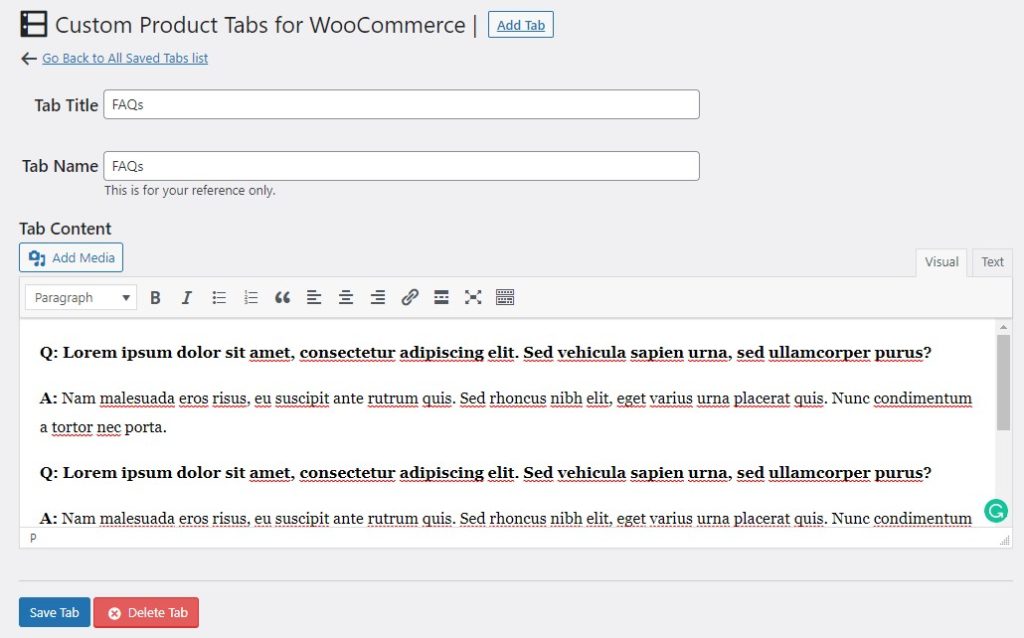
Dans le formulaire Nouvel onglet, spécifiez le titre de l'onglet et ajoutez un nom pour votre référence. Ensuite, ajoutez le contenu de l'onglet. Cela peut inclure du texte, des images, du multimédia, des liens, etc. Une fois que vous êtes satisfait de toutes les modifications, cliquez sur le bouton Enregistrer l'onglet pour enregistrer l'onglet.

Juste comme ça, vous pouvez ajouter autant d'onglets que vous le souhaitez pour une utilisation ultérieure. Pour trouver tous les onglets enregistrés que vous avez créés, allez simplement dans WP Admin Dashboard > Custom Product Tabs. Ici, vous trouverez tous vos onglets enregistrés et vous pouvez modifier, supprimer ou ajouter de nouveaux onglets à partir d'ici.

Une fois que vous avez créé vos propres onglets enregistrés, vous pouvez les ajouter à n'importe quel produit en quelques clics. Voyons comment faire cela.
1.4. Ajouter des onglets enregistrés aux produits WooCommerce
L'ajout d'un onglet enregistré à un produit suit un processus similaire à l'ajout d'un onglet normal. Accédez à la page Modification du produit et faites défiler jusqu'à la section Données produit. Cliquez sur les onglets personnalisés, puis cliquez sur le bouton Ajouter un onglet enregistré .

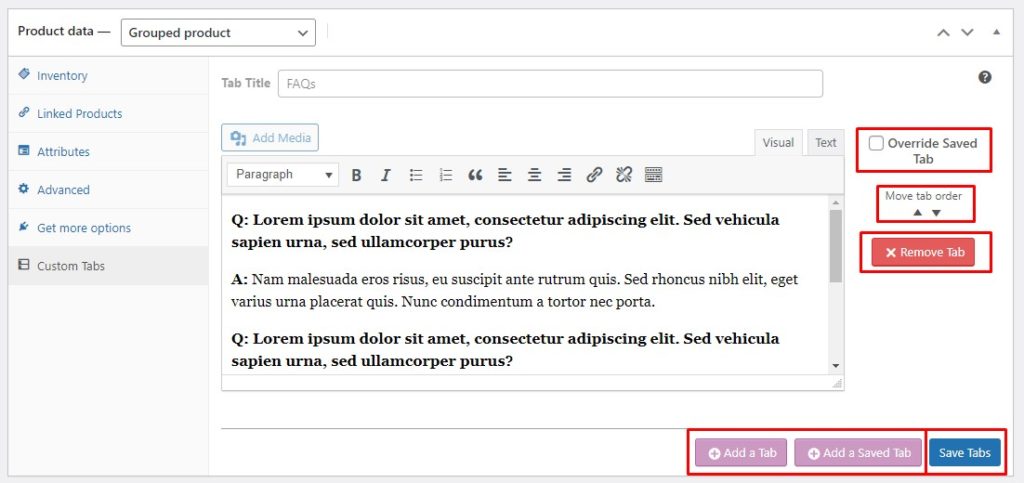
Choisissez dans la liste des onglets enregistrés l'onglet que vous souhaitez ajouter. Il chargera toutes les données de l'onglet sélectionné. Maintenant, vous pouvez simplement l'enregistrer tel quel ou y apporter des modifications selon vos besoins. Vous pouvez en outre ajouter d'autres onglets personnalisés en cliquant sur les boutons respectifs et réorganiser les onglets selon vos préférences.
Enfin, il existe une case à cocher pour remplacer un onglet enregistré. Fondamentalement, il dissocie l'onglet de l'onglet enregistré d'origine. Ainsi, à l'avenir, si vous apportez des modifications à votre onglet enregistré, elles ne seront pas reflétées pour ce produit.

Une fois que vous avez enregistré l'onglet du produit personnalisé, il apparaîtra immédiatement sur la page du produit. Pour vérifier, accédez simplement à l'interface de votre site Web, accédez à cette page de produit et voyez votre onglet personnalisé en action.

Ci-dessus, nous avons vu comment ajouter des onglets de produits personnalisés dans WooCommerce à l'aide d'un plugin tiers. Cependant, il existe un autre moyen d'obtenir la même fonctionnalité, c'est-à-dire en utilisant des extraits de code personnalisés. Voyons comment vous pouvez ajouter par programme des onglets de produits personnalisés à la page de produits WooCommerce.
2. Ajouter des onglets de produits personnalisés par programmation
Avant de passer aux extraits de code pour ajouter des onglets de produits personnalisés dans WooCommerce, voyons d'abord comment ajouter des extraits de code à WooCommerce.
2.1. Accéder à l'éditeur de code pour WordPress
Tout d'abord, nous vous recommandons fortement de créer une sauvegarde complète de votre site et d'utiliser un thème enfant pour modifier le fichier functions.php . Si vous ne savez pas, consultez notre guide sur la façon de créer un thème enfant. Vous pouvez également consulter ces plugins de thème enfant si vous ne souhaitez pas le faire manuellement.
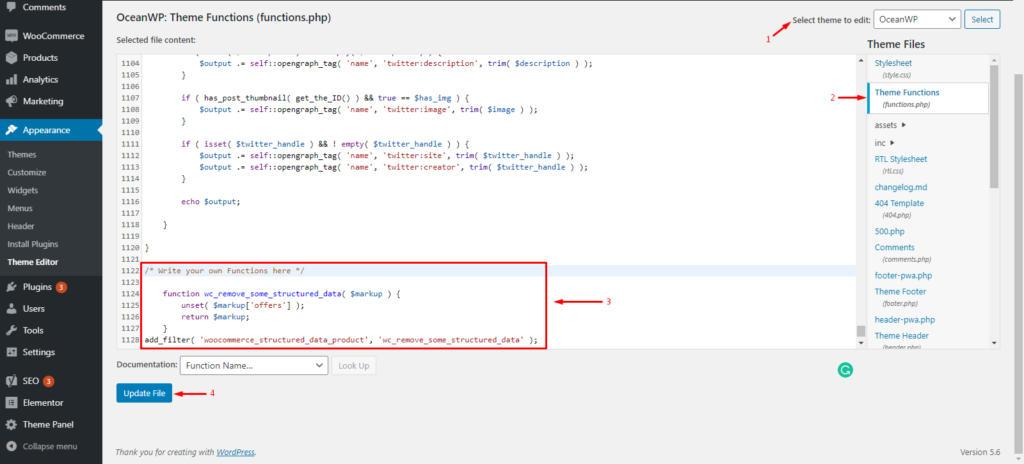
Une fois que vous avez terminé de créer un thème enfant, accédez à votre tableau de bord d'administration WP et accédez à Apparence> Éditeur de thème. Assurez-vous de sélectionner le thème enfant et d'ouvrir le fichier functions.php . Vous pouvez maintenant ajouter vos extraits de code personnalisés à la fin du fichier functions.php . Une fois cela fait, cliquez sur le bouton Mettre à jour le fichier pour que les modifications prennent effet.

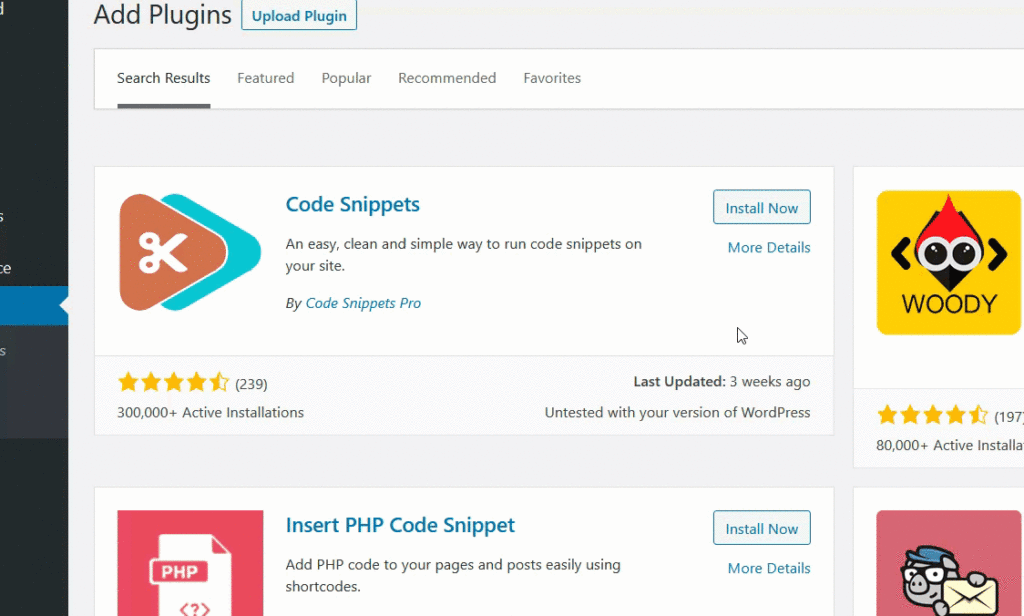
Vous pouvez également utiliser le plug-in Code Snippets pour ajouter des extraits de code personnalisés à votre site. Tout d'abord, vous devez installer le plugin à partir du référentiel WordPress. Allez simplement dans WP Admin Dashboard > Plugins > Ajouter nouveau. Recherchez le plug-in Code Snippets et installez-le sur votre site.

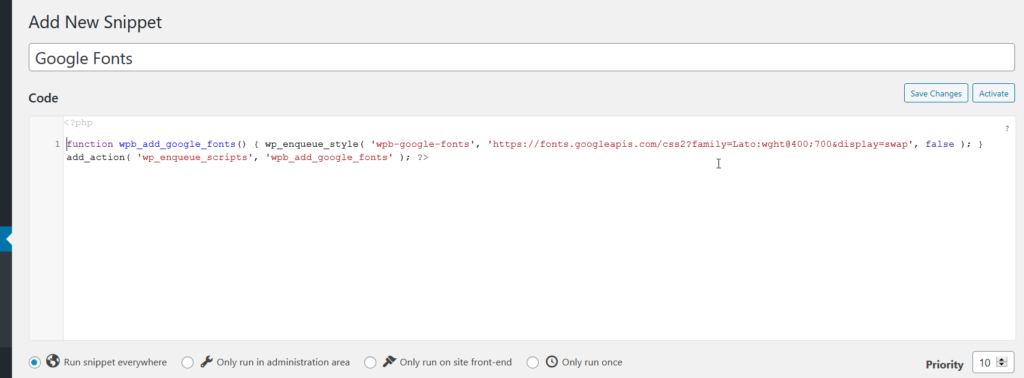
Ensuite, accédez au paramètre du plug-in à partir de votre tableau de bord d'administration WP et cliquez sur le bouton Ajouter un nouvel extrait pour ajouter votre extrait de code personnalisé. Juste comme ça, vous pouvez ajouter autant d'extraits de code personnalisés que nécessaire.


Une chose intéressante à propos de l'utilisation de ce plugin est que vous n'aurez pas besoin de créer de thème enfant car le plugin s'occupe lui-même des extraits de code. Cependant, avoir un thème enfant est toujours recommandé pour sécuriser votre site en cas de problème.
Maintenant que vous avez appris à ajouter des extraits de code à un site WordPress, voyons comment nous pouvons ajouter des onglets de produits personnalisés dans WooCommerce à l'aide d'extraits de code personnalisés.
2.2. Ajouter des onglets de produits personnalisés à tous les produits dans WooCommerce
L'ajout d'un onglet de produit personnalisé à tous les produits à la fois peut être très efficace car les informations restent les mêmes pour tous les produits. Par exemple, vous pouvez ajouter des FAQ qui restent en grande partie les mêmes pour tous les produits ou au moins pour une catégorie de produits spécifiée.
L'extrait de code suivant peut être utilisé pour ajouter un onglet de produit personnalisé global et également le remplir avec du contenu pertinent.
//Ajouter un nouvel onglet produit personnalisé
add_filter( 'woocommerce_product_tabs', 'ql_new_custom_product_tab' );
function ql_new_custom_product_tab( $tabs ) {
//Pour ajouter plusieurs onglets, mettez à jour l'étiquette de chaque nouvel onglet dans le tableau $tabs['xyz'], par exemple, custom_tab2, my_new_tab, etc.
$tabs['custom_tab'] = tableau(
'title' => __( 'Custom Product Tab', 'woocommerce' ), //changez "Custom Product tab" avec le texte de votre choix
'priorité' => 50,
'callback' => 'ql_custom_product_tab_content'
);
retourner $tabs ;
}
// Ajouter du contenu à un onglet de produit personnalisé
fonction ql_custom_product_tab_content() {
// Le contenu de l'onglet personnalisé
// Vous pouvez ajouter n'importe quel code php ici et il sera affiché dans votre onglet personnalisé nouvellement créé
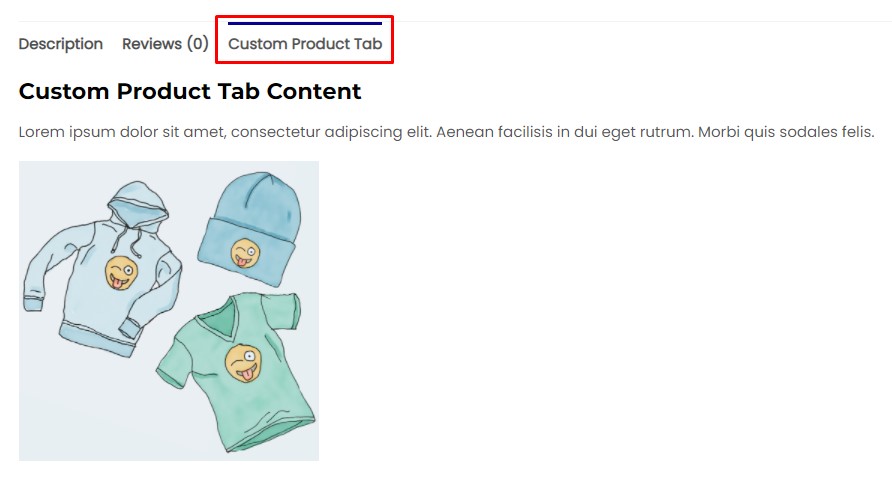
echo '<h2>Contenu de l'onglet Produit personnalisé</h2>' ;
echo '<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean facilisis in dui eget rutrum. Morbi quis sodales felis.</p>';
echo '<img src="http://hypernova/wp-content/uploads/2021/10/logo-1.jpg" width="300" height="400" align="center">' ;
}Fait! Maintenant, vous pouvez accéder au front-end de votre site et vérifier les modifications.

Désormais, l'extrait ci-dessus ne peut être utilisé que pour ajouter un onglet de produit personnalisé à tous les produits de WooCommerce. Mais que se passe-t-il si vous avez besoin d'ajouter des onglets de produits personnalisés uniquement à des produits spécifiques ? Eh bien, nous avons un extrait pour vous qui fera le travail. Regardons.
2.3. Ajouter des onglets de produits personnalisés à des produits spécifiques uniquement
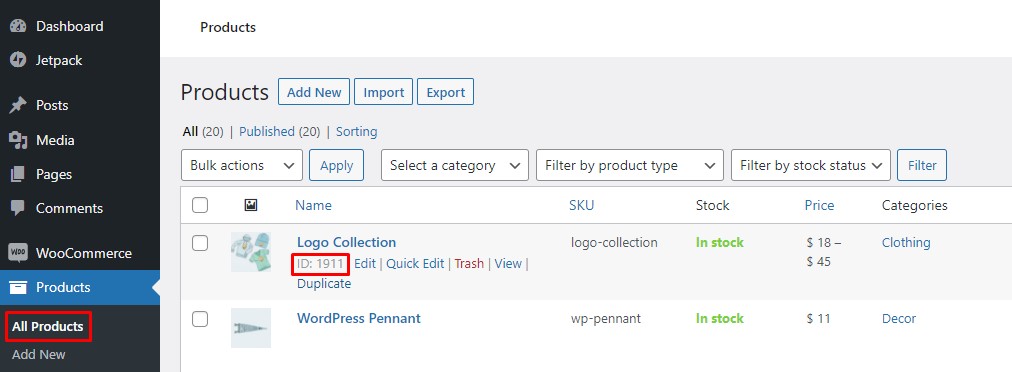
Tout d'abord, vous devez saisir le Product-ID du produit, auquel vous souhaitez ajouter un onglet personnalisé. Accédez simplement à votre tableau de bord WP Admin et accédez à Produits> Tous les produits. Passez la souris sur le produit souhaité et il affichera l'ID du produit. Enregistrez cet ID de produit car nous devrons l'ajouter ultérieurement à notre extrait de code.

Copiez et collez l'extrait de code suivant dans le fichier functions.php ou le plugin Code Snippets, quelle que soit la méthode que vous utilisez. N'oubliez pas de remplacer l'espace réservé Product-ID par votre Product-ID réel.
//Ajouter un nouvel onglet produit personnalisé
add_filter( 'woocommerce_product_tabs', 'ql_specific_custom_product_tab' );
function ql_specific_custom_product_tab( $tabs ) {
$produit global ;
// Saisit l'ID du produit. Remplacez-le par votre identifiant de produit réel
if( $product->get_id() == 1911 ) {
// Ajoute le nouvel onglet
//Pour ajouter plusieurs onglets, mettez à jour l'étiquette de chaque nouvel onglet dans $tabs['xyz'], par exemple, custom_tab, my_new_tab, etc.
$tabs['specific_product_tab'] = array(
'title' => __( 'Specific Product Tab', 'woocommerce' ), //changez "Specific Product tab" en n'importe quel texte que vous voulez
'priorité' => 50,
'callback' => 'ql_specific_product_tab_content'
);
}
retourner $tabs ;
}
//Ajouter du contenu à un onglet produit personnalisé
fonction ql_specific_product_tab_content() {
// Le contenu de l'onglet personnalisé
// Vous pouvez ajouter n'importe quel code php ici et il sera affiché dans votre onglet personnalisé nouvellement créé
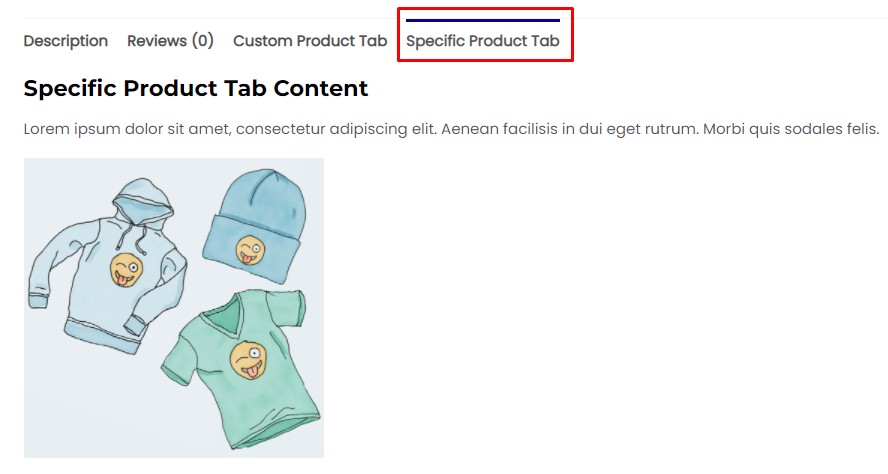
echo '<h2>Contenu de l'onglet Produit spécifique</h2>' ;
echo '<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean facilisis in dui eget rutrum. Morbi quis sodales felis.</p>';
echo '<img src="http://hypernova/wp-content/uploads/2021/10/logo-1.jpg" width="300" height="400" align="center">' ;
}C'est ça. Votre onglet de produit personnalisé nouvellement créé est maintenant appliqué au produit souhaité et ne sera affiché que pour ce produit.

À présent, vous avez vu les extraits de code pour ajouter des onglets de produits personnalisés dans WooCommerce pour des produits individuels et tous les produits. Allons un peu plus loin et examinons quelques extraits de code supplémentaires pour personnaliser les onglets de produits.
2.4. Renommer les onglets de produits
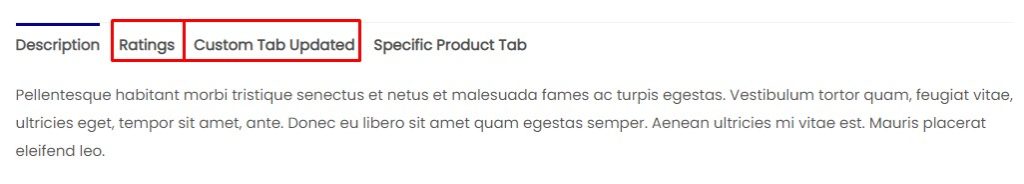
Parfois, vous devrez peut-être remplacer le titre de votre onglet personnalisé ou même changer le nom d'un onglet par défaut. Par exemple, vous souhaiterez peut-être modifier l'onglet Avis sur Évaluations dans le cas d'une émission télévisée ou d'un film. L'utilisation de l'extrait de code ci-dessous vous permet de modifier facilement le titre de votre produit personnalisé.
// Renommer les onglets de produits dans WooCommerce
add_filter( 'woocommerce_product_tabs', 'ql_rename_product_tabs', 98 );
function ql_rename_product_tabs( $tabs ) {
// Remplacez l'étiquette d'onglet dans le tableau $tabs['xyz'] par votre étiquette d'onglet actuelle
$tabs['avis']['titre'] = __( 'Notes' ); // Renommer l'onglet avis
$tabs['custom_tab']['title'] = __( 'Onglet personnalisé mis à jour' ); // Renommer l'onglet personnalisé créé par l'utilisateur.
retourner $tabs ;
}Génial! Vos onglets produits ont maintenant été renommés. Vous pouvez maintenant accéder à l'interface de votre site et vérifier vous-même les modifications.

2.5. Onglet Réorganiser
L'extrait de code suivant vous permet de modifier l'ordre des onglets des produits. Il fonctionne sur la base d'une valeur prioritaire.
Le plus petit nombre indique une priorité plus élevée et un nombre plus élevé indique une priorité plus faible. Ainsi, l'onglet de priorité la plus élevée est affiché en premier, suivi de l'onglet suivant sur la ligne, et l'onglet de priorité la plus basse sera à la dernière position.
Si vous regardez le code ci-dessous, il utilise quelques onglets de produits pour montrer comment cela fonctionne. Vous pouvez ajouter plus d'onglets de produits si nécessaire, puis les réorganiser selon vos préférences. Assurez-vous simplement de remplacer les titres des onglets par vos titres d'onglet réels.
// Réorganiser les onglets de produits dans WooCommerce
add_filter( 'woocommerce_product_tabs', 'ql_reorder_product_tabs', 98 );
function ql_reorder_product_tabs( $tabs ) {
//réorganiser les onglets en fonction de la valeur de priorité
// Remplacez l'étiquette d'onglet dans le tableau $tabs['xyz'] par votre étiquette d'onglet actuelle
$tabs['description']['priorité'] = 5 ; // Description en premier
$tabs['custom_tab']['priority'] = 10 ; // Onglet personnalisé en second.
$tabs['specific_product_tab']['priority'] = 15 ; // Troisième onglet spécifique au produit.
$tabs['avis']['priorité'] = 20 ; // Derniers avis
retourner $tabs ;
}C'est ça! Vous avez maintenant trié les onglets de produits dans votre propre ordre personnalisé. Vous pouvez maintenant accéder au front-end de votre boutique WooCommerce pour vérifier les modifications.

2.6. Supprimer les onglets
Maintenant, vous avez ajouté tous ces onglets, mais que se passe-t-il si vous souhaitez les supprimer maintenant ? Eh bien, il s'avère qu'il existe un extrait de code qui peut supprimer tous les onglets de produits indésirables de votre page produit.
L'extrait de code suivant fonctionne bien pour les onglets de produit par défaut et personnalisés. N'oubliez pas de changer le titre de l'onglet avec votre titre d'onglet réel.
// Supprimer les onglets de produits dans WooCommerce
add_filter('woocommerce_product_tabs', 'ql_remove_custom_product_tabs', 98);
function ql_remove_custom_product_tabs( $tabs ) {
// Remplacez l'étiquette d'onglet dans le tableau $tabs['xyz'] par votre étiquette d'onglet actuelle
unset( $tabs['avis'] ); // Supprimer l'onglet avis
unset( $tabs['description'] ); // Supprimer l'onglet description
unset( $tabs['custom_tab'] ); // Supprime l'onglet personnalisé créé par l'utilisateur.
retourner $tabs ;
}C'est ça. Vos onglets de produits indésirables ont maintenant été supprimés avec succès. Vous pouvez maintenant accéder au front-end de votre boutique WooCommerce et vérifier les modifications.
Ci-dessus, nous avons vu comment ajouter des onglets de produits personnalisés dans WooCommerce à l'aide de plugins tiers et par programmation. Passons maintenant à autre chose et voyons quelques autres façons d'organiser les produits WooCommerce.
BONUS : Comment trier les produits WooCommerce
Trier vos produits dans un ordre spécifique fait deux choses. Tout d'abord, il permet de mettre en avant certains produits en les amenant en haut de page. Deuxièmement, cela facilite la recherche ou le défilement des produits pour les clients car les produits sont organisés de manière logique.
Options de tri des produits dans WooCommerce
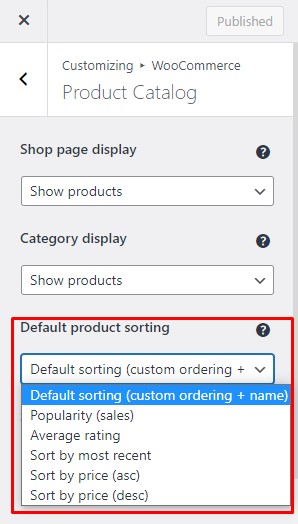
Par défaut, WooCommerce propose six options de tri et vous permet d'en sélectionner une comme méthode de tri par défaut. Ces options incluent :
Tri par défaut (tri personnalisé + nom) : les produits, par défaut, sont triés en fonction de leur nom, mais vous permettent en même temps de trier les produits de manière personnalisée. Ceci est utile pour mettre en évidence les produits qui ne correspondent pas à un seul critère.
Popularité (ventes) : Trie les articles en fonction du nombre de ventes dans l'ordre décroissant en amenant vos articles les plus vendus au sommet.
Note moyenne : Trie les produits en fonction de leur note moyenne par ordre décroissant. Les produits avec la note la plus élevée obtiennent la première position, suivis du suivant, et ainsi de suite.
Trier par les plus récents : Trie les produits en fonction de l'heure à laquelle ils ont été ajoutés au magasin. Cela amène vos derniers produits au sommet, ce qui est bon pour mettre en évidence les derniers ajouts.
Trier par prix (asc, desc) : Trie les produits en fonction de leur prix par ordre croissant ou décroissant, selon votre choix.
Modifier la méthode de tri des produits par défaut dans WooCommerce
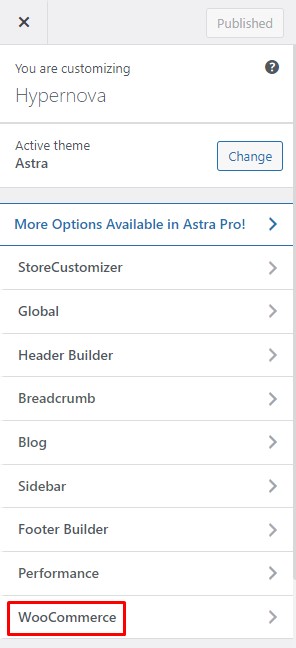
Maintenant, pour changer la méthode de tri par défaut dans WooCommerce, accédez au tableau de bord WP Admin et accédez à Apparence > Personnaliser . Cela vous mènera au personnalisateur de thème.

Dans le personnalisateur de thème, accédez au menu Catalogue de produits. Maintenant, allez dans la section de tri des produits par défaut et cliquez sur le menu déroulant. Sélectionnez votre méthode de tri préférée et appuyez sur Publier pour enregistrer les modifications.

Bravo! Vous avez maintenant sélectionné votre méthode préférée de tri des produits. Cependant, ce ne sont pas les seuls moyens de trier vos produits. Il existe de nombreuses autres façons et méthodes par lesquelles vous pouvez trier les produits WooCommerce. Si vous êtes intéressé, consultez notre guide détaillé sur la façon de trier les produits WooCommerce.
Conclusion
Dans l'ensemble, les onglets de produits personnalisés sont vraiment bénéfiques car ils vous aident à présenter les informations sur un produit de manière plus organisée. L'organisation des informations sur les produits dans des onglets individuels permet aux clients de repérer facilement les informations requises et de prendre une meilleure décision d'achat.
De plus, cela permet également aux propriétaires de magasins d'ajouter toutes les informations essentielles sur le produit sans remplir une page entière et sans submerger l'utilisateur. D'une certaine manière, c'est un gagnant-gagnant pour tout le monde.
Pour résumer, nous avons vu plusieurs façons d'ajouter des onglets de produits personnalisés dans WooCommerce :
- Utilisation d'un plug-in
- Par programme
Nous avons commencé avec le plugin Custom Product Tabs for WooCommerce et avons vu comment ajouter des onglets de produits personnalisés à l'aide du plugin. Nous avons également vu sa fonction Saved Tabs qui nous permet de sauvegarder les onglets fréquemment utilisés pour une utilisation ultérieure.
Ensuite, nous avons examiné les extraits de code pour ajouter des onglets de produits personnalisés dans WooCommerce. Nous avons vu des extraits pour ajouter des onglets de produits à tous les produits ainsi qu'à des produits spécifiques uniquement. De plus, nous avons également examiné les extraits de code pour renommer, réorganiser et supprimer les onglets de produits. Enfin, nous avons conclu en examinant les options de tri des produits WooCommerce pour organiser la page de la boutique.
Avez-vous essayé d'ajouter des onglets de produits personnalisés dans WooCommerce ? Quelles méthodes as-tu utilisé ? Et comment était votre expérience? Faites-le nous savoir dans les commentaires ci-dessous.
Si vous souhaitez en savoir plus sur l'amélioration de votre site Web WooCommerce, voici quelques articles qui pourraient vous intéresser :
- Comment personnaliser les modèles WooCommerce
- Meilleurs plugins pour personnaliser la page produit WooCommerce
- Comment supprimer l'onglet Informations supplémentaires dans WooCommerce
