Comment ajouter un champ de téléchargement personnalisé dans WooCommerce
Publié: 2021-05-06Souhaitez-vous inclure un champ de téléchargement sur votre page de paiement ? Vous êtes arrivé au bon endroit. Dans cet article, nous allons vous montrer comment ajouter un champ de téléchargement personnalisé dans WooCommerce étape par étape.
Avec plus de 5 millions de téléchargements actifs, WooCommerce est la plateforme de commerce électronique la plus populaire au monde. Lorsqu'il s'agit de créer une boutique en ligne, c'est le premier choix pour de nombreux propriétaires de magasins et pour une bonne raison. WooCommerce rend toute l'expérience en ligne transparente et simple pour les clients et les propriétaires de magasins.
En plus d'être facile à configurer et à utiliser, WooCommerce est également livré avec des tonnes de fonctionnalités qui vous offrent beaucoup de flexibilité. Soit en utilisant des plugins, soit avec un peu de codage, vous pouvez ajouter toutes les fonctionnalités dont vous avez besoin pour améliorer l'expérience d'achat et augmenter vos ventes.
Ce n'est un secret pour personne que pour y parvenir, votre paiement doit être optimisé et sans distraction. Une façon d'améliorer l'expérience utilisateur consiste à ajouter un champ de téléchargement personnalisé à votre boutique WooCommerce . De cette façon, vous pouvez permettre à vos clients de télécharger des fichiers pendant le processus de paiement et de confirmer la commande immédiatement au lieu d'avoir à garder l'achat en attente jusqu'à ce qu'ils vous envoient des documents supplémentaires par e-mail.
Avant d'entrer dans les détails, comprenons mieux pourquoi ajouter un champ de téléchargement personnalisé à votre boutique est une bonne idée.
Pourquoi ajouter un champ de téléchargement personnalisé dans WooCommerce ?
Il existe plusieurs situations dans lesquelles les acheteurs peuvent avoir besoin de télécharger des documents lors de l'achat d'un produit en ligne.
Certains hôtels peuvent demander à leurs clients de joindre une pièce d'identité - normalement une carte d'identité ou un passeport - lorsqu'ils réservent en ligne. Dans de nombreux pays, les hôtels doivent fournir chaque jour des informations sur leurs clients à la police ou aux autorités locales. Ils peuvent donc vous demander une pièce d'identité avant votre arrivée pour accélérer le processus d'enregistrement.
De même, certains sites qui vendent des billets d'avion ou de train en ligne demandent aux passagers de télécharger leur carte d'identité ou leur passeport lors du processus de réservation. Si vous devez modifier votre billet, demander un remboursement ou réclamer une sorte de compensation pour un retard, la société peut vous demander de télécharger certains documents tels que le passeport ou la pièce d'identité, le billet que vous avez acheté, etc.
De plus, les magasins de vente en gros en ligne ont des clients qui achètent des produits en gros et dépensent des milliers de dollars en une seule transaction. Dans ces cas, par mesure de sécurité, ils peuvent demander aux utilisateurs de télécharger une preuve d'identité.
En plus de cela, un magasin de vêtements qui offre la possibilité d'acheter des t-shirts personnalisés peut demander aux clients d'envoyer leurs propres créations pour les faire imprimer. Pour cela, ils doivent permettre aux utilisateurs de télécharger des fichiers afin qu'ils puissent télécharger leurs conceptions.
Enfin, avoir la possibilité de télécharger des fichiers est très utile pour les magasins qui vendent des services qui nécessitent une certification préalable comme la plongée, le parapente, etc.
Même si cela n'est pas obligatoire dans tous les cas, l'ajout d'un champ de téléchargement personnalisé à votre page de paiement peut rendre le processus sans effort et beaucoup plus pratique pour les deux parties .
Maintenant que nous comprenons mieux quand vous devez ajouter un champ de téléchargement personnalisé à votre boutique WooCommerce, voyons comment procéder.
Comment ajouter un champ de téléchargement personnalisé dans WooCommerce
Le moyen le plus simple d'ajouter un champ de téléchargement personnalisé dans WooCommerce consiste à utiliser un plugin. Pour cette démonstration, nous utiliserons Checkout Manager pour WooCommerce, un outil freemium avec plus de 90 000 installations actives.
Ce plugin a beaucoup de fonctionnalités pour vous aider à personnaliser votre paiement et inclut la possibilité d'ajouter un champ personnalisé. Pour en savoir plus sur toutes les fonctionnalités que propose cet outil, consultez la page produit.

Étape 1 : Installez Checkout Manager pour WooCommerce
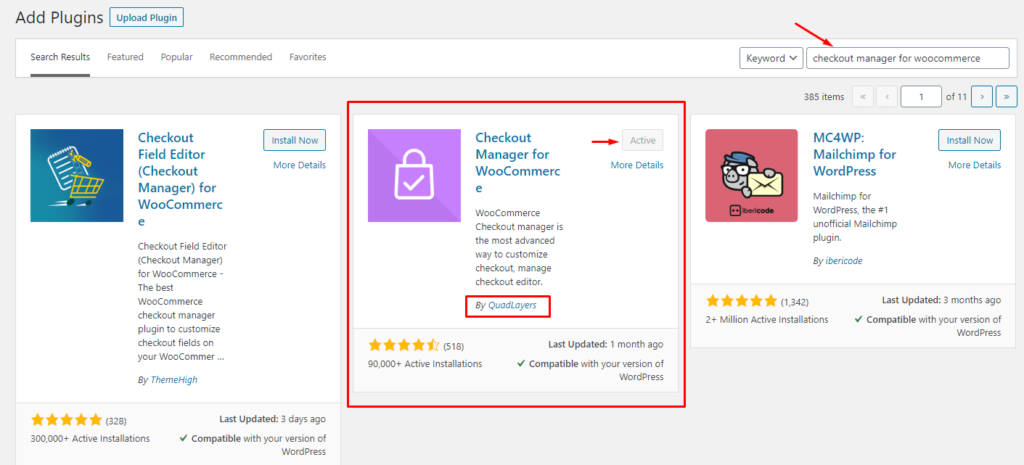
Tout d'abord, vous devez installer le plugin. Dans votre tableau de bord d'administration WordPress, accédez à Plugins > Ajouter un nouveau.
Ensuite, recherchez le plug-in Checkout Manager for WooCommerce de QuadLayers et cliquez sur le bouton « Installer maintenant ». Une fois le plugin installé, appuyez sur « Activer ».

Il est maintenant temps de configurer le plugin. Commençons par ajouter un nouveau champ de téléchargement personnalisé à la page de paiement WooCommerce.
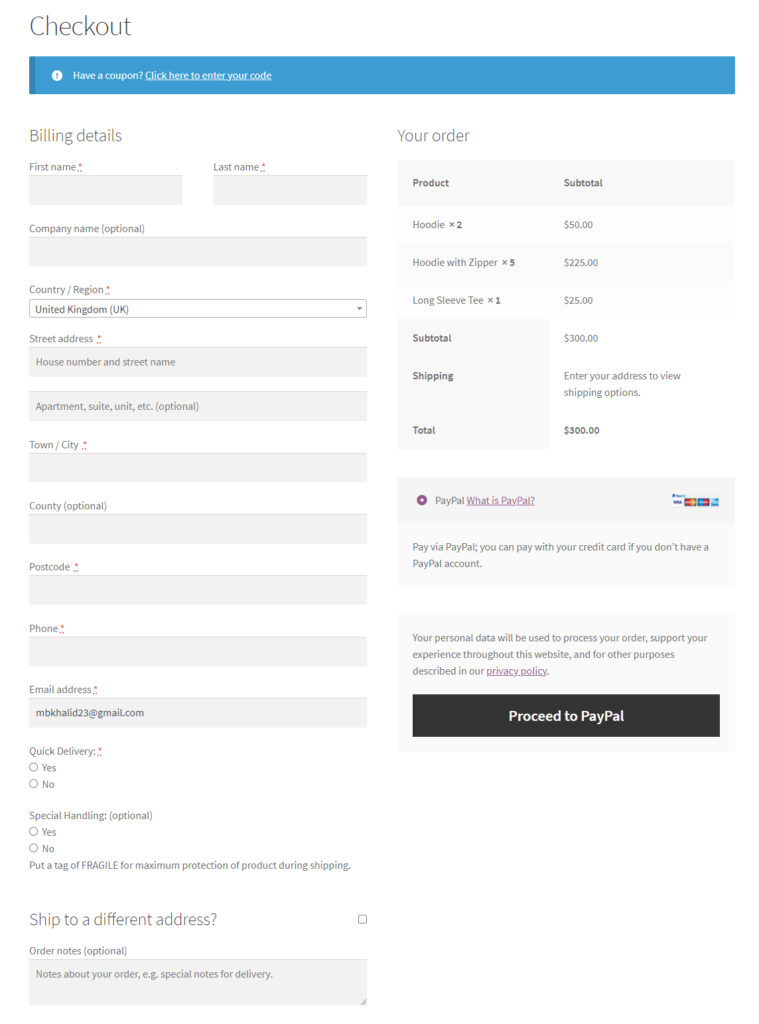
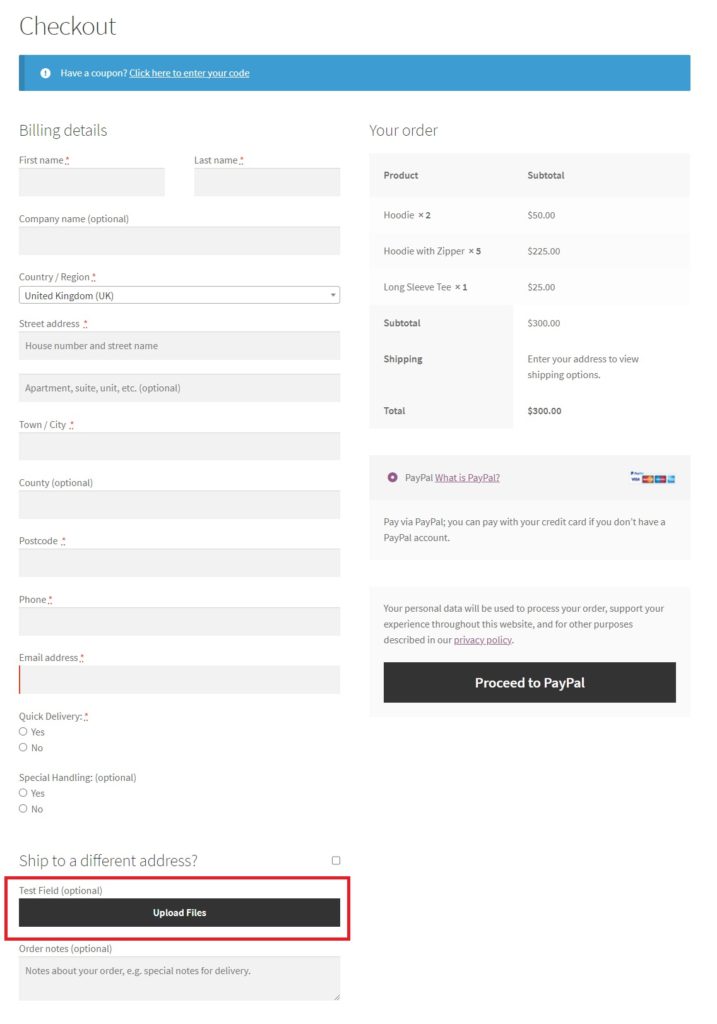
Avant cela, voyons à quoi ressemble la page de paiement. Comme vous pouvez le constater, aucun champ ne permet aux clients de télécharger des fichiers.

Voyons comment configurer Checkout Manager pour permettre aux acheteurs d'ajouter des fichiers lors du paiement.
Étape 2 : Ajouter un champ de téléchargement personnalisé dans la page de paiement WooCommerce
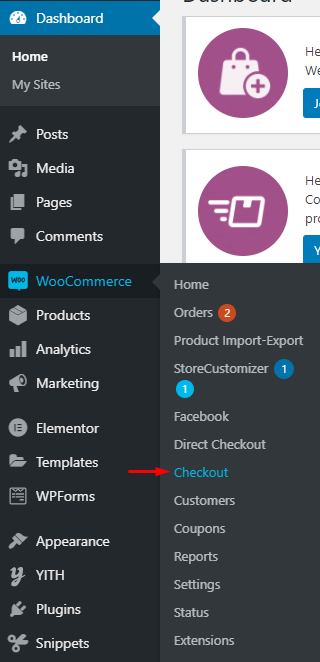
Dans votre tableau de bord WordPress , accédez à WooCommerce > Paiement. Vous y trouverez tous les paramètres de Checkout Manager.

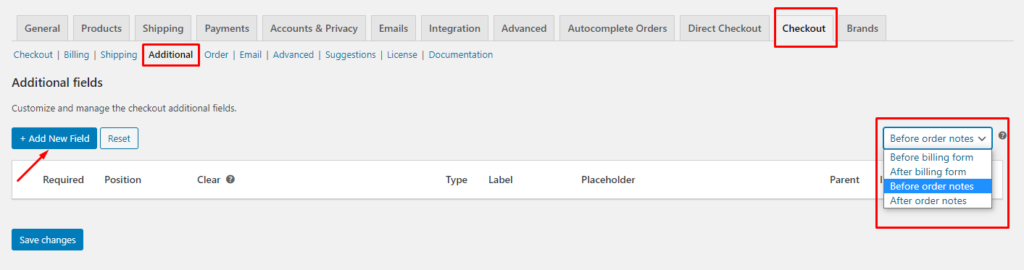
Accédez à l'onglet Paiement et dirigez-vous vers la section Supplémentaire pour ouvrir les paramètres des champs supplémentaires.
REMARQUE : Dans cet exemple, nous ajouterons le champ dans la section Supplémentaire, mais vous pouvez l'ajouter à la section Facturation, Expédition ou à toute section de la caisse de votre choix en accédant simplement à la zone correspondante sous l'onglet Caisse.
Dans le coin droit, vous verrez un menu déroulant qui vous permet de sélectionner la position où vous souhaitez afficher ces champs supplémentaires. Cliquez sur le bouton « Ajouter un nouveau champ » pour commencer à créer un nouveau champ supplémentaire.

Configurer le champ de téléchargement personnalisé
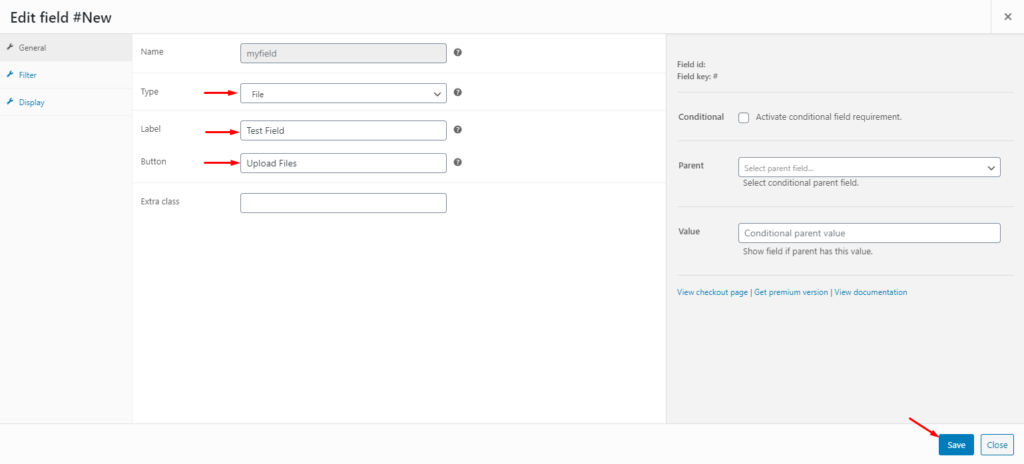
Après cela, vous irez sur une nouvelle page avec un menu de paramètres. Ici, vous pouvez spécifier les paramètres du champ que vous souhaitez ajouter. Puisque nous voulons ajouter un champ de téléchargement personnalisé, sélectionnez Fichier sous Type et définissez l'étiquette personnalisée et le texte du bouton. Appuyez ensuite sur « Enregistrer ».

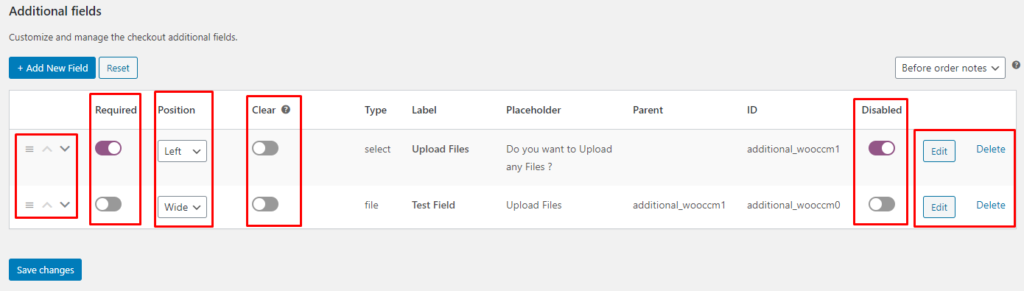
Après avoir créé des champs supplémentaires, vous pouvez gérer les différents paramètres à partir du menu de configuration des champs supplémentaires. Ces paramètres comprennent :
- Repositionner : vous utilisez les flèches haut et bas pour déplacer un champ vers le haut ou vers le bas. Vous pouvez également cliquer et faire glisser l'icône des trois lignes horizontales pour repositionner un champ.
- Obligatoire : l'activation du champ obligatoire rend le champ obligatoire. Cela signifie que l'utilisateur ne peut pas continuer tant qu'il n'a pas rempli ce champ.
- Position : Vous pouvez sélectionner la position dans laquelle vous souhaitez afficher le champ. Vous avez le choix entre trois options : gauche, droite ou large.
- Effacer : l'activation de cette option interdit à tout autre champ d'apparaître à gauche ou à droite de ce champ particulier.
- Désactiver : en cochant le bouton de désactivation, ce champ spécifique ne sera pas affiché sur la page de paiement.
- Modifier et supprimer : comme son nom l'indique, vous pouvez modifier ou supprimer un champ particulier en cliquant sur le bouton correspondant.


Une fois que vous avez configuré tous les paramètres, enregistrez les modifications.
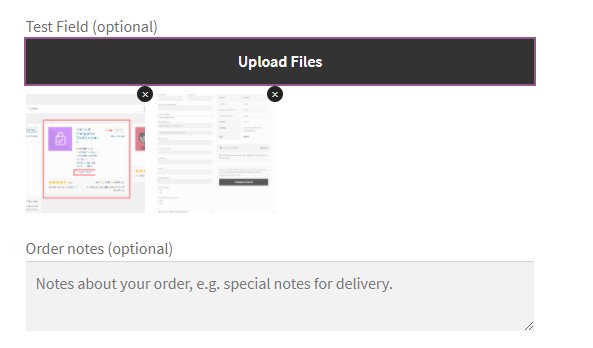
Jetons maintenant un coup d'œil à notre site depuis le début pour voir les changements. Comme vous pouvez le voir, il y a maintenant un bouton pour télécharger des fichiers. Parmi les 2 champs personnalisés que nous avons créés, seul le champ de test est activé et n'est pas obligatoire, il apparaît donc comme facultatif sur la page de paiement.

C'est ça! C'est aussi simple que d'ajouter un champ de téléchargement personnalisé dans WooCommerce. À l'aide de ce bouton, les clients peuvent télécharger n'importe quel fichier ou même télécharger plusieurs fichiers pendant le processus de paiement. Les fichiers téléchargés seront enregistrés sur la page des commandes avec d'autres détails de la commande. De plus, vous pourrez gérer tous les fichiers que les utilisateurs téléchargent via le tableau de bord des commandes d'administration.

Mais ce n'est pas tout ce que vous pouvez faire avec Checkout Manager. Avoir un paiement optimisé est essentiel pour augmenter les taux de conversion, vous ne devez donc afficher que les champs que le client doit remplir pour terminer la commande. Voyons comment vous pouvez ajouter des champs conditionnels qui n'apparaissent que lorsqu'une certaine condition est remplie.
Bonus : Ajoutez un champ conditionnel dans WooCommerce
Un champ conditionnel comporte deux parties : un champ parent et un champ enfant. Le champ enfant dépend de l'entrée du champ parent. Cela signifie qu'il n'est pas visible par défaut mais apparaît lorsque le champ parent prend une valeur spécifique.
Par exemple, si vous souhaitez ajouter un champ de téléchargement personnalisé à votre boutique WooCommerce qui ne sera requis que dans des circonstances spécifiques, la meilleure solution consiste à créer un champ conditionnel afin que le champ n'apparaisse que lorsqu'il est nécessaire.
Nous procéderons en deux étapes. Tout d'abord, nous demanderons à l'utilisateur s'il souhaite télécharger un fichier ou non. S'ils disent "Oui", et alors seulement, le champ de téléchargement des fichiers deviendra visible. Dans cet exemple, notre première question sera le champ parent et le bouton de téléchargement de fichiers sera le champ enfant.
Maintenant que nous savons ce qu'est un champ conditionnel, voyons comment l'ajouter à WooCommerce à l'aide du plugin Checkout Manager.
Créer un champ conditionnel avec Checkout Manager
Commençons par ajouter le champ parent. En suivant le même exemple, nous l'ajouterons à la section Supplémentaire mais vous pouvez l'ajouter dans la facturation, l'expédition ou n'importe quelle section de la caisse de votre choix.
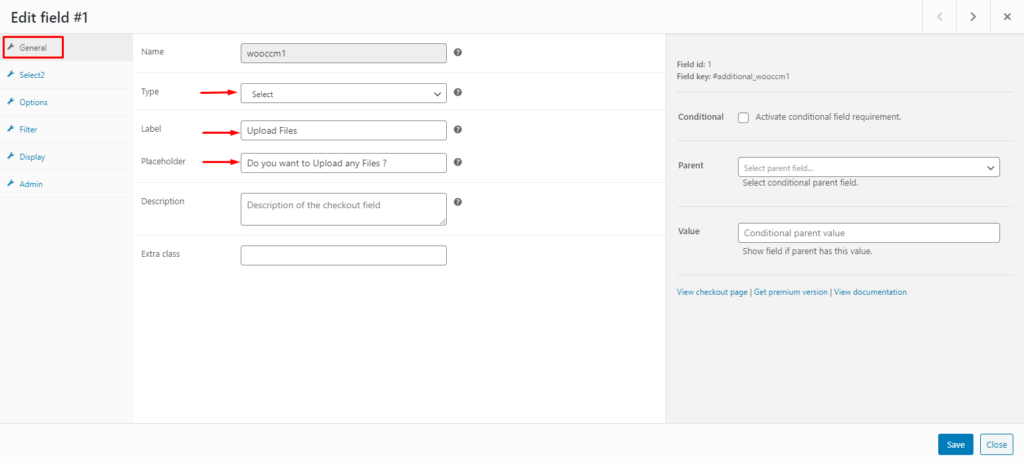
Accédez à WooCommerce > Paiement, accédez à l'onglet Paiement et ouvrez la section Supplémentaire . Appuyez sur le bouton « Ajouter un nouveau champ » et définissez les paramètres du champ parent. En utilisant l'exemple ci-dessus, nous choisirons Sélectionner comme "Type" et ajouterons une étiquette personnalisée et un texte d'espace réservé.

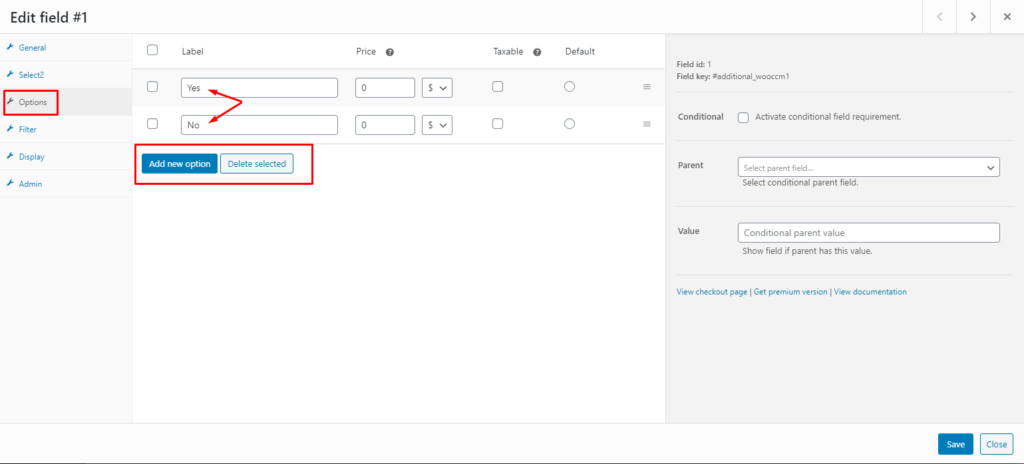
Ensuite, allez dans l'onglet Options sur le côté gauche et définissez toutes les options possibles que l'utilisateur peut sélectionner. Dans cet exemple, nous posons une question à l'utilisateur qui ne peut avoir que deux réponses : « Oui » ou « Non ». Comme la réponse à cette question n'ajoute aucun frais supplémentaire (comme une livraison rapide ou une expédition internationale par exemple), nous fixons le prix à 0. Une fois que vous avez configuré tous les paramètres, enregistrez les modifications.

Créer le champ enfant
Ensuite, vous devez créer le champ enfant - le champ de téléchargement personnalisé - et configurer les paramètres conditionnels.
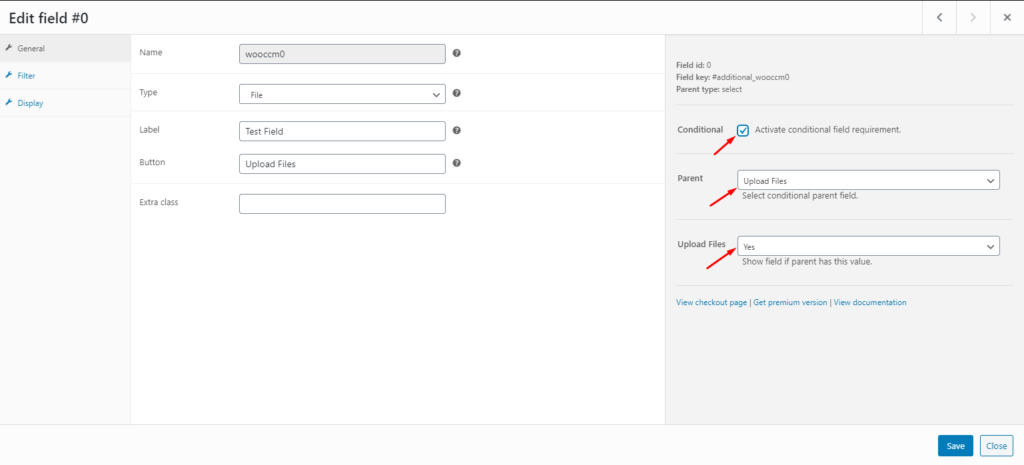
Pour ce faire, créez un champ, définissez le type, l'étiquette et l'espace réservé du bouton. Allez ensuite dans la section de droite et cochez la case « Activer l'exigence de champ conditionnel ». Après cela, choisissez le champ que vous venez de créer à l'étape précédente comme champ parent et sélectionnez la valeur du champ parent pour lequel le champ enfant doit être activé. Dans ce cas, nous ne voulons afficher le fichier de téléchargement que lorsque l'utilisateur répond "Oui" à la première question.
Une fois que vous avez terminé, n'oubliez pas d'enregistrer les modifications.

C'est ça! Vous avez maintenant configuré avec succès un champ conditionnel sur votre page de paiement WooCommerce.
Allez maintenant sur votre page de paiement et vérifiez que le champ conditionnel fonctionne correctement. Initialement, seul le champ parent sera affiché, mais si vous sélectionnez "Oui", le bouton de téléchargement de fichiers apparaîtra.
Pour plus d'informations sur la façon d'ajouter des champs conditionnels à WooCommerce, consultez notre guide complet.
Conclusion
Dans l'ensemble, l'ajout d'un champ de téléchargement personnalisé dans le paiement WooCommerce peut être utile car il permet à vos clients de télécharger tous les fichiers requis pendant le processus de paiement.
Il peut y avoir plusieurs situations dans lesquelles les utilisateurs peuvent avoir besoin de télécharger des fichiers ou des images. Par exemple, la vérification d'identité pour les réservations d'hôtel en ligne, lors de l'achat de billets d'avion, la conception personnalisée de vêtements, l'échange ou le remboursement d'articles ou les services nécessitant une certaine certification. C'est pourquoi le fait de permettre à vos clients de télécharger des fichiers lors du paiement rend l'ensemble du processus plus simple et plus pratique.
Dans cet article, nous avons abordé :
- Avantages de l'ajout d'un champ de téléchargement personnalisé
- Instructions étape par étape sur la façon d'ajouter un champ de téléchargement personnalisé dans WooCommerce avec Checkout Manager
- Que sont les champs conditionnels et comment fonctionnent-ils
- Comment ajouter un champ conditionnel dans WooCommerce pour optimiser le paiement
Avez-vous ajouté un champ de téléchargement personnalisé à votre boutique ? Connaissez-vous d'autres méthodes que nous devrions inclure ? Faites-nous savoir dans les commentaires ci-dessous!
