Comment ajouter une plage de dates et plusieurs dates dans les formulaires WordPress ?
Publié: 2022-05-09Vous vous demandez comment ajouter une plage de dates et un sélecteur de dates multiples sur les formulaires WordPress ? Alors, cet article est tout ce dont vous avez besoin.
En tant que propriétaire de site Web, vous devrez peut-être donner à vos utilisateurs la possibilité de sélectionner la plage de dates ou plusieurs dates dans un formulaire WordPress. Vous pouvez le faire facilement avec un plugin WordPress comme Everest Forms.
Ainsi, dans cet article WPeverest, nous vous expliquerons étape par étape le processus d'ajout d'une plage de dates et de plusieurs dates avec Everest Forms. Par conséquent, continuez à lire!
Pourquoi ajouter une plage de dates et plusieurs dates dans les formulaires WordPress ?
Les formulaires WordPress avec un sélecteur de date et d'heure permettent aux utilisateurs de sélectionner une date et une heure appropriées dans un formulaire. Par défaut, ces formulaires permettent aux utilisateurs de choisir une seule date. Mais que se passe-t-il si un utilisateur souhaite sélectionner une plage de dates dans les formulaires de réservation d'hôtel ou choisir plusieurs dates pour les rendez-vous, etc. ?
Vous devez autoriser vos utilisateurs à sélectionner une plage de dates préférable ou plusieurs options de dates dans de tels cas. Et c'est pourquoi il est nécessaire d'intégrer une plage de dates et un sélecteur de dates multiples sur les formulaires WordPress.
Cela dit, il est temps de démêler le processus pour ajouter ensuite la plage de dates des formulaires WordPress et le sélecteur de dates multiples.
Comment ajouter une plage de dates et plusieurs dates dans les formulaires WordPress ?
La création de formulaires WordPress avec une plage de dates et des fonctionnalités de sélection de dates multiples est très simple si vous suivez les instructions étape par étape ci-dessous.
Étape 1 : Choisissez un plugin WordPress Form Builder avec un sélecteur de date et d'heure
Avant de vous lancer dans quoi que ce soit d'autre, vous devez d'abord choisir un plugin de création de formulaire WordPress qui vous permet d'ajouter un calendrier de sélection de date et d'heure.
Cependant, vous aurez du mal à trouver un plugin de création de formulaire qui vous permet également d'ajouter une plage de dates sur les formulaires WordPress ou de choisir plusieurs dates. Beaucoup de ces plugins ont besoin de l'aide d'autres add-ons tiers ou nécessitent l'ajout d'extraits de code pour activer cette fonction, ce qui n'est pas la tasse de thé de tout le monde.
Et c'est pourquoi Everest Forms est notre meilleur choix.
Tout d'abord, Everest Forms est un plugin de création de formulaires exceptionnel qui vous aide à créer des formulaires simples à complexes comme un pro. Vous pouvez créer de superbes formulaires de contact, des formulaires de rappel, des formulaires de réservation d'hôtel, etc. Le pouvoir de créer tous les types de formulaires est à portée de main avec ce plugin.

En dehors de cela, il vous permet d'intégrer facilement le champ de date dans vos formulaires et vous pouvez le personnaliser entièrement selon vos besoins. Sans oublier que l'ajout d'une plage de dates sur les formulaires WordPress ou d'un sélecteur de dates multiples est un jeu d'enfant avec les formulaires Everest. Pas besoin d'installer des extensions tierces et pas de soucis pour ajouter des extraits de code.
En outre, vous pouvez également choisir les styles de date, le format de date et même désactiver des dates spécifiques. Vous obtenez toutes ces fonctionnalités de premier ordre et devinez quoi ? Everest Forms est disponible gratuitement.
Cependant, si vous aimez ce plugin, vous pouvez passer à sa version premium à tout moment pour profiter de fonctionnalités plus impressionnantes.
Étape 2 : Installer et activer les formulaires Everest
Maintenant que vous êtes sûr du plugin WordPress à utiliser, il est temps d'installer le plugin. Tout d'abord, connectez-vous à votre tableau de bord WordPress et accédez à Plugins>>Ajouter un nouveau .

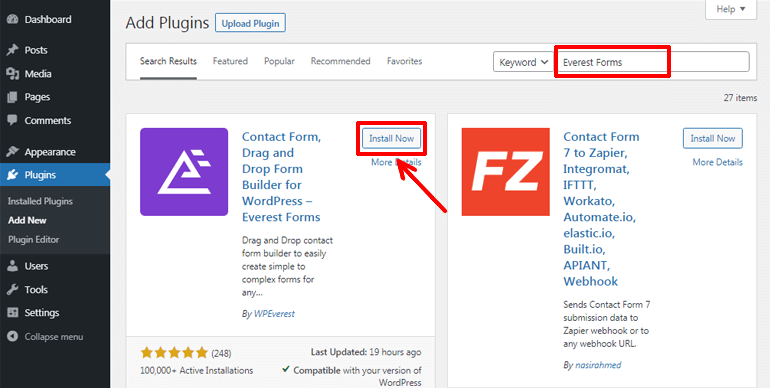
Vous pouvez rechercher et installer tous les plugins gratuits disponibles dans le référentiel de plugins WordPress à partir de la page Ajouter des plugins . Comme nous installons Everest Forms ici, vous devez entrer le nom dans la barre de recherche en haut à droite. Une fois que le plugin s'affiche, cliquez sur le bouton Installer maintenant . Cela ne prendra que quelques secondes.

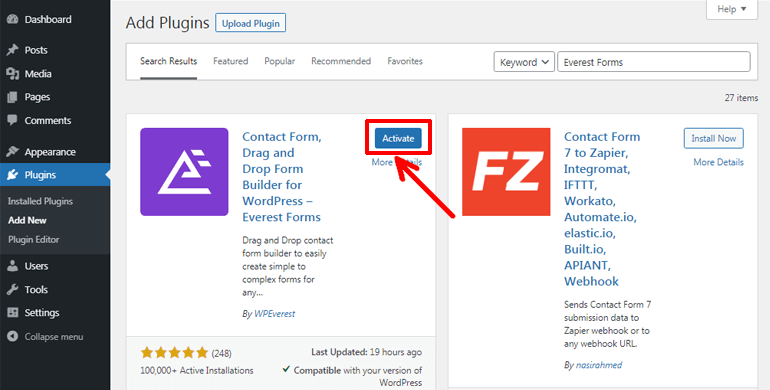
Après cela, vous pouvez appuyer sur le bouton Activer pour activer le plugin sur votre site.

Vous pouvez également visiter la page des plugins WordPress.org, rechercher le plugin Everest Forms et le télécharger. Le plugin sera téléchargé sous forme de fichier zip.
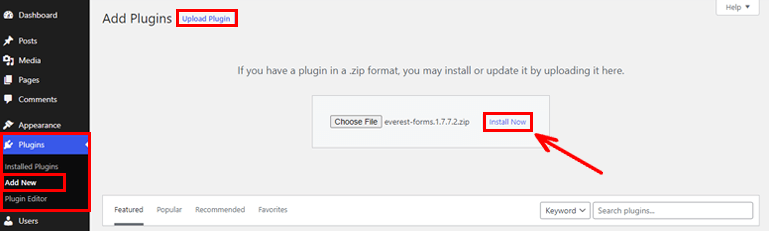
Ensuite, depuis le tableau de bord, accédez à Plugins>>Add New . Maintenant, sur la page Ajouter des plugins , cliquez sur le bouton Télécharger le plugin . Ensuite, vous pouvez choisir le fichier zip téléchargé précédemment et cliquer sur le bouton Installer maintenant . Enfin, vous pouvez activer le plugin.

Étape 3 : créer un formulaire WordPress
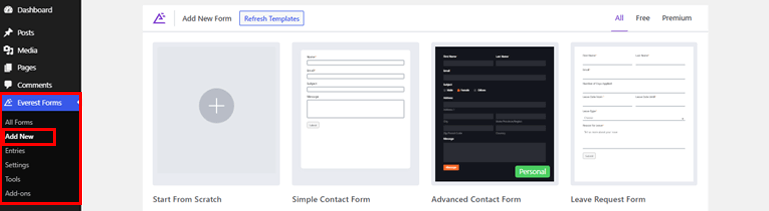
Puisque vous avez installé et activé avec succès le plugin, vous êtes prêt à commencer votre parcours de création de formulaire WordPress. Pour cela, allez dans Everest Forms>>Add New .

Everest Forms est livré avec une bibliothèque de modèles prédéfinis bien conçue. Ainsi, vous pouvez créer instantanément un formulaire sans perdre beaucoup de temps. Au contraire, vous pouvez également créer des formulaires à partir de zéro.
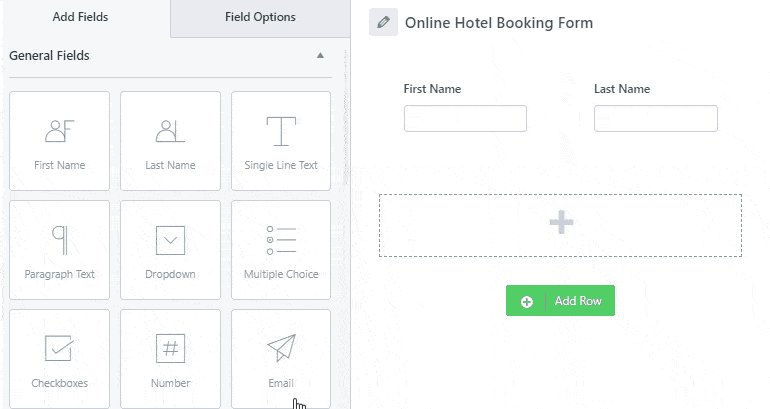
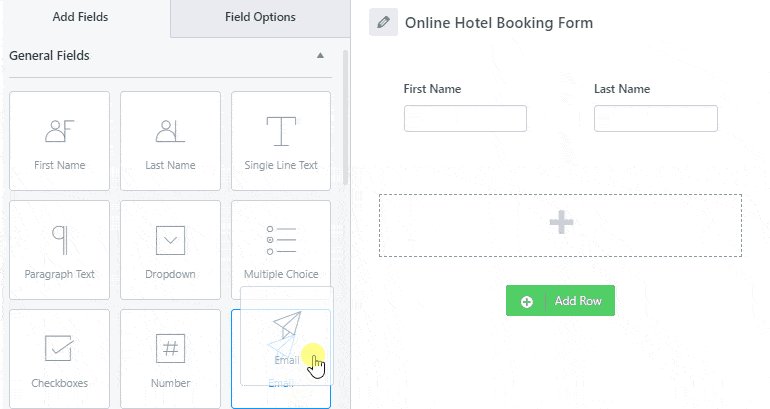
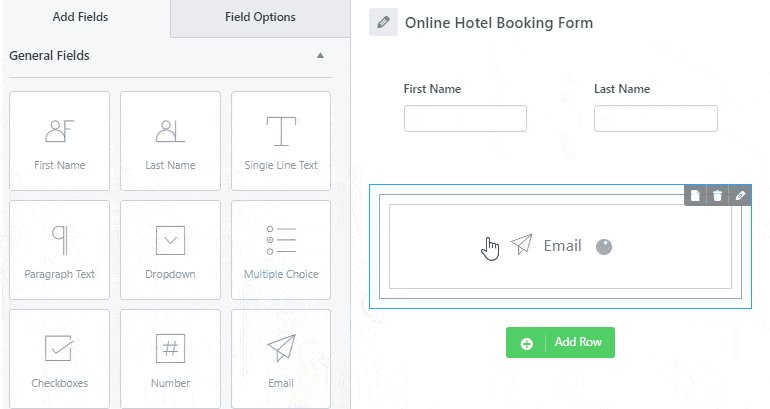
Puisqu'il s'agit d'un puissant plug-in de création de formulaires par glisser-déposer, l'une ou l'autre des méthodes vous aide à créer de superbes formulaires en un rien de temps. Vous pouvez facilement faire glisser les champs de formulaire nécessaires de la gauche et les déposer vers la droite. Aussi simple que ça !

Pour un guide plus détaillé, vous pouvez consulter l'article sur la création d'un formulaire de contact dans WordPress.
Étape 4 : Ajoutez un calendrier de sélection de date et d'heure et personnalisez-le
L'ajout d'un sélecteur de date et d'heure aux formulaires WordPress permet de collecter des dates spécifiques pour les rappels, les rendez-vous, les réservations, etc., ainsi que d'autres informations de base de vos clients.
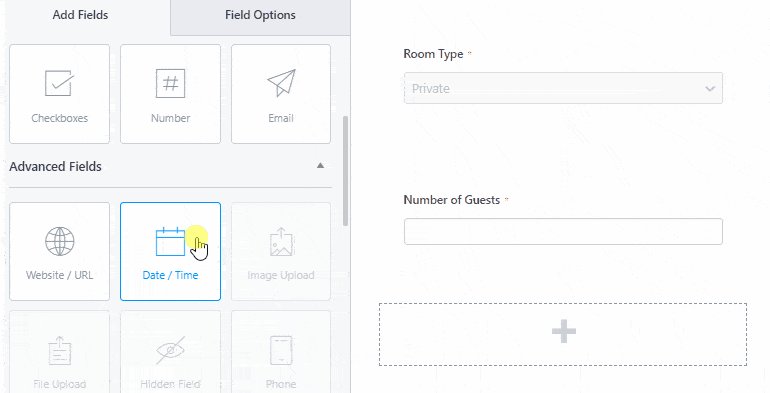
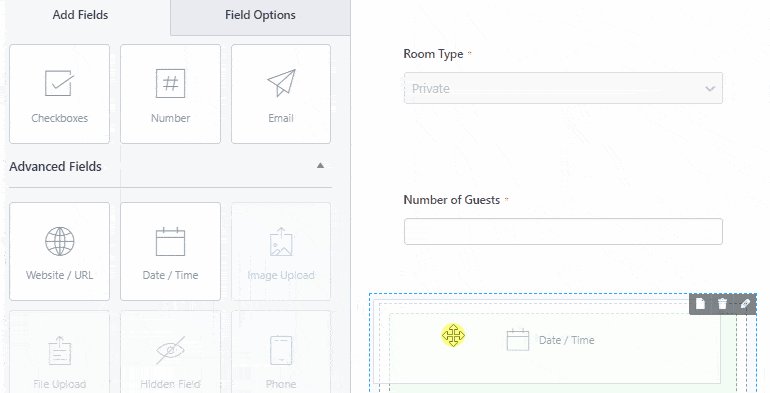
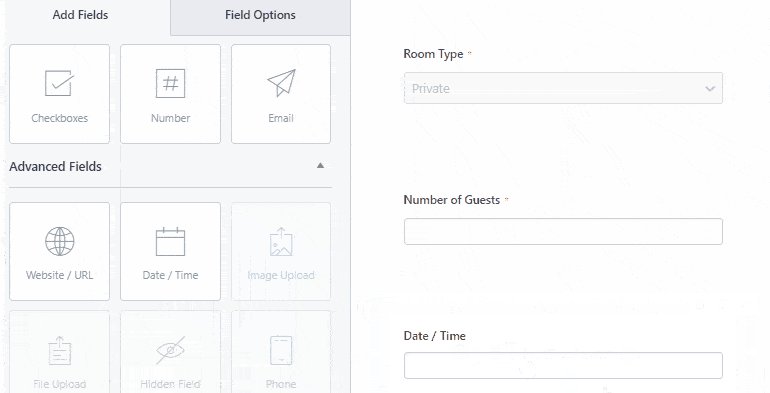
L'intégration d'un sélecteur de date-heure est assez facile. Tout ce que vous avez à faire est de faire glisser un champ Date/Heure depuis l'option Champs avancés comme n'importe quel autre champ et de le déposer dans la zone souhaitée. C'est le même champ personnalisé que nous convertirons ultérieurement en plage de dates ou en sélecteur de dates multiples.

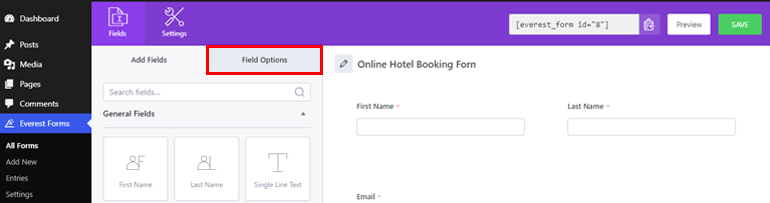
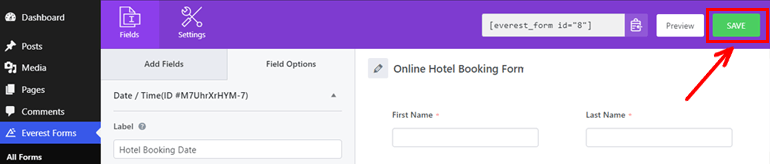
De plus, vous pouvez cliquer sur les options de champ en haut pour personnaliser le champ de formulaire individuel. À partir de là, vous pouvez modifier l'étiquette, la description et d'autres options avancées de vos champs de formulaire.

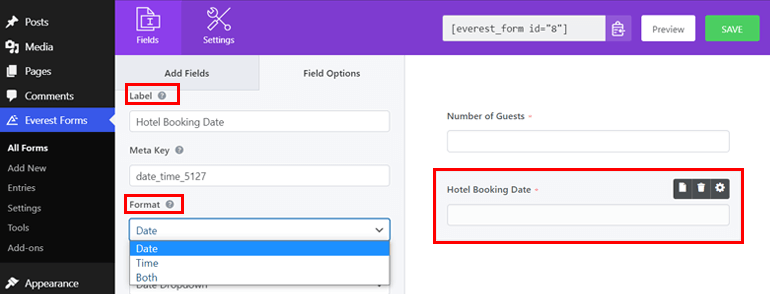
De même, cliquer sur le champ date/heure permet de changer son libellé et son format. Il existe trois formats de date. Le choix d'une date permet aux utilisateurs de sélectionner uniquement la date appropriée. De même, choisir Heure permet de sélectionner uniquement l'heure, et Les deux options permettent de sélectionner à la fois la date et l'heure.

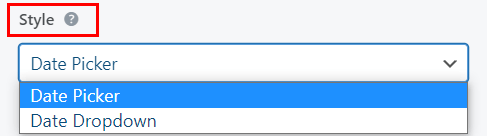
De plus, vous pouvez choisir parmi deux styles de date : Date Picker (menu de date de style calendrier) et Date Dropdown (sélecteur déroulant).

Cependant, vous devez savoir que seul le style Date Picker est intégré à la fonctionnalité avancée pour une plage de dates et une sélection de dates multiples. Alors que le style Date Dropdown limite le choix d'une seule date.

Par conséquent, vous devez choisir le sélecteur de date pour ajouter une plage de dates et un sélecteur de dates multiples sur vos formulaires WordPress.
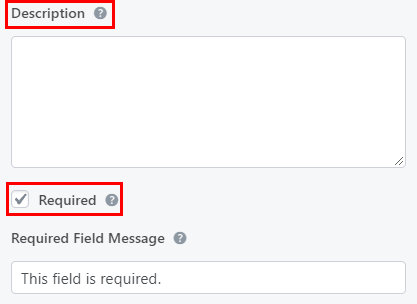
De plus, vous pouvez ajouter une description et rendre un champ obligatoire. Le fait de cocher le champ requis oblige vos utilisateurs à remplir le champ particulier pour continuer avec le formulaire.

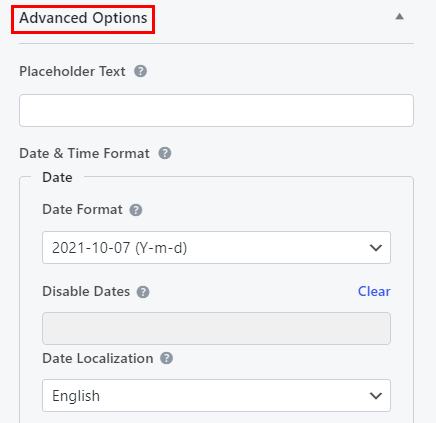
De plus, vous pouvez ajouter du texte d'espace réservé, modifier les formats de date, désactiver ou limiter certaines sélections de date et faire plus à partir des Options avancées .

N'oubliez pas non plus de cliquer sur le bouton ENREGISTRER une fois que vous avez terminé d'apporter les modifications nécessaires.

Étape 5 : Ajouter une plage de dates sur les formulaires WordPress
Maintenant, entrons dans le vrai business, c'est-à-dire l'ajout de la plage de dates des formulaires WordPress. Si vous avez un centre de villégiature, un hôtel ou d'autres formulaires de réservation de ce type, votre client peut souhaiter sélectionner la date de début et la date de fin des réservations.
Dans de tels cas, la plage de dates dans les formulaires WordPress est pratique. Il permet de choisir efficacement la plage de dates et offre également une meilleure expérience utilisateur. Donc, si vous ne savez pas comment ajouter une plage de dates aux formulaires WordPress. Voici comment c'est fait.
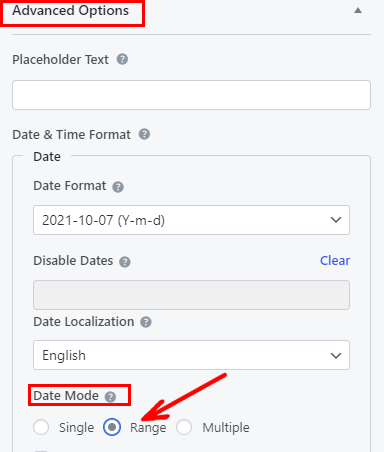
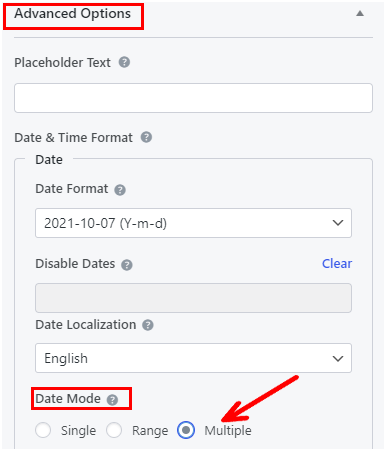
Une plage de dates dans les formulaires peut être intégrée à partir des mêmes options avancées sous l'onglet Options de champ . Tout ce que vous avez à faire est de basculer l'option Date Mode sur Range , et vous avez terminé. Facile, n'est-ce pas ?

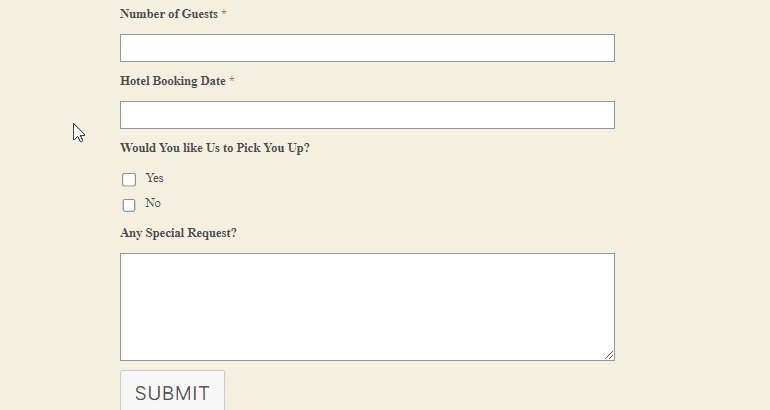
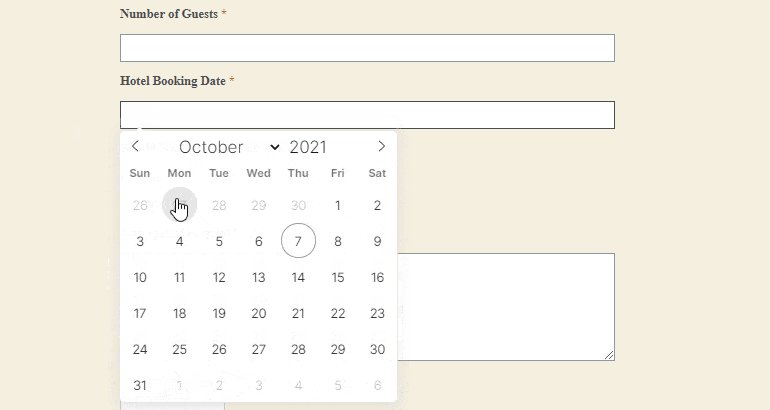
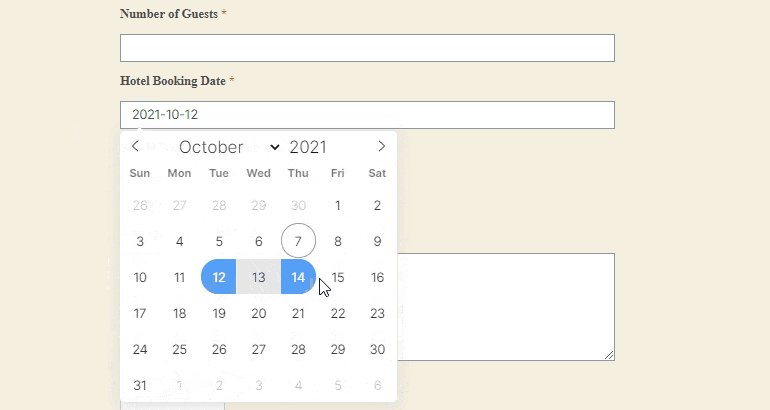
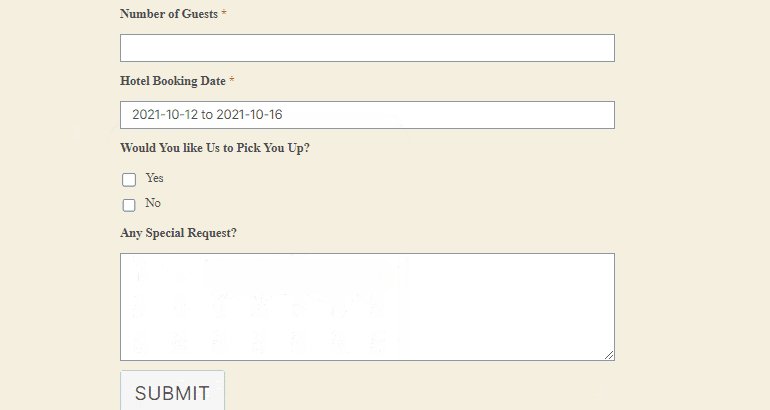
Maintenant, si vous cliquez sur le bouton Aperçu dans le coin supérieur droit de votre formulaire, votre champ de date apparaît comme une zone de texte. Cependant, si vous cliquez sur ce champ, il devrait maintenant vous permettre de sélectionner une plage de dates préférable, comme indiqué dans l'image ci-dessous.

Étape 6 : Ajouter plusieurs dates sur les formulaires WordPress
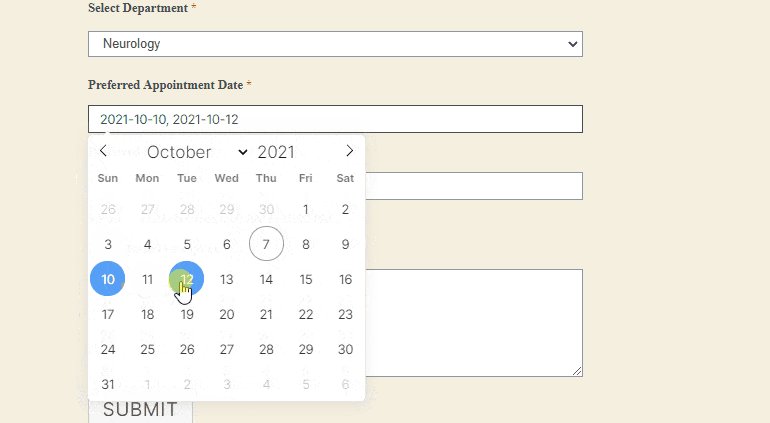
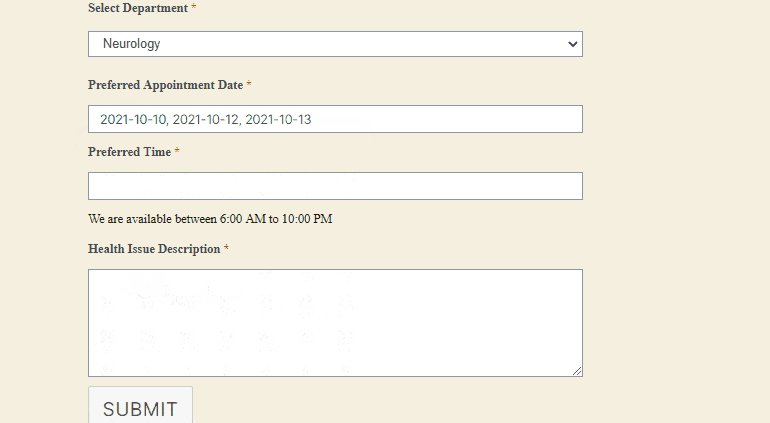
Pour divers formulaires tels que les rendez-vous médicaux, les formulaires de demande de congé, etc., vous pouvez ajouter plusieurs sélecteurs de date plutôt qu'une plage de dates. Ainsi, la prochaine étape de notre didacticiel consiste à ajouter plusieurs dates sur les formulaires WordPress.
L'intégration d'un sélecteur de dates multiples n'est pas différente de l'ajout d'une plage de dates sur les formulaires WordPress. Il vous suffit de sélectionner Multiple comme Mode de date au lieu de Plage dans la section Options avancées . Et l'option de dates multiples s'ajoute en un claquement de doigts.

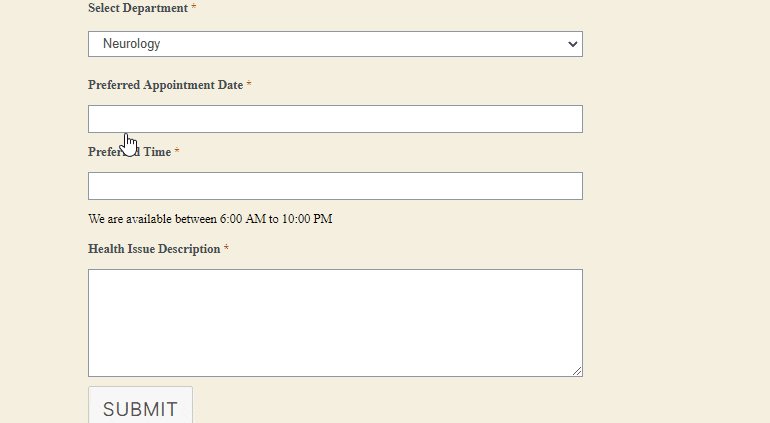
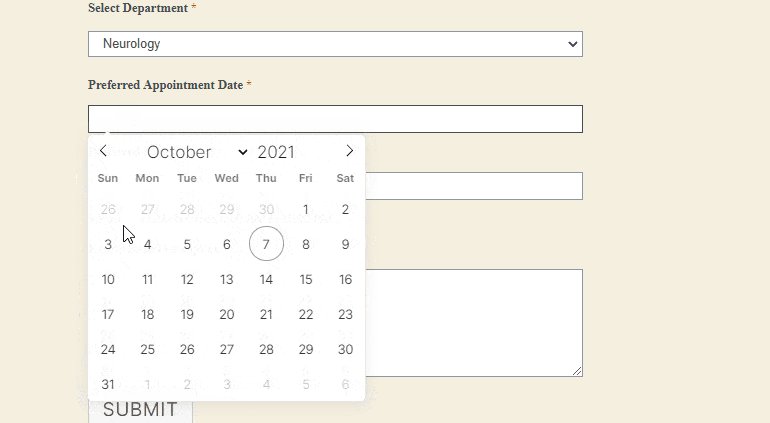
Ensuite, cliquez sur le bouton Aperçu pour vérifier votre champ de date. En cliquant sur le champ de date, vous pourrez choisir plusieurs dates maintenant.

Étape 7 : Personnalisez les paramètres du formulaire
Pour que votre formulaire soit prêt à être publié, vous devez personnaliser les paramètres généraux de formulaire et de notification par e-mail. Voyons donc brièvement comment vous pouvez configurer les paramètres de vos formulaires WordPress.
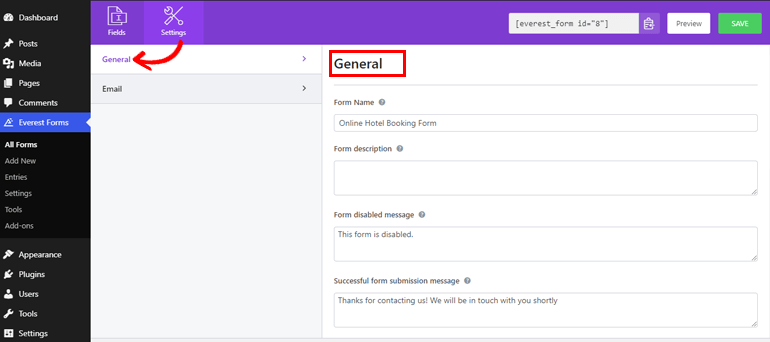
Configurer les paramètres généraux du formulaire
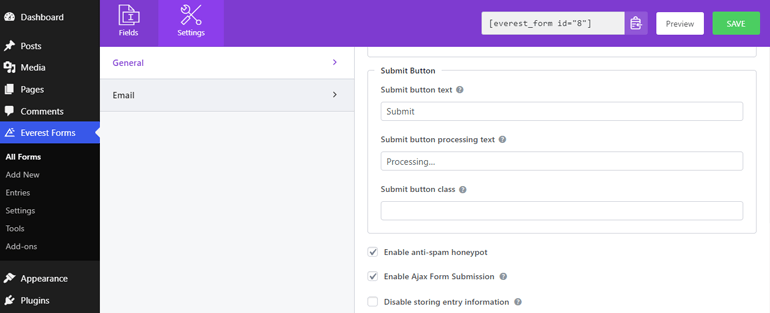
Vous pouvez accéder à Paramètres>>Général pour configurer tous les paramètres de base de votre formulaire. Les paramètres de base font référence à la fourniture d'un nom de formulaire, d'une courte description, d'un message de formulaire désactivé et d'un message de soumission de formulaire réussie.

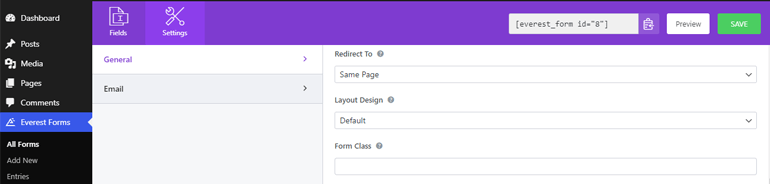
De plus, vous pouvez choisir la page ou l'URL externe souhaitée pour rediriger vos utilisateurs après la soumission du formulaire. En outre, vous pouvez choisir parmi deux modèles de mise en page. Il vous permet également d'entrer la classe CSS pour le formulaire.

En outre, il est également possible d'ajouter un texte de bouton approprié, de soumettre un texte de traitement de bouton et de soumettre une classe de bouton correspondant à votre style. De plus, il existe une option pour activer ou désactiver le pot de miel anti-spam, la soumission de formulaires ajax et le stockage des informations d'entrée.

Configurer les notifications par e-mail
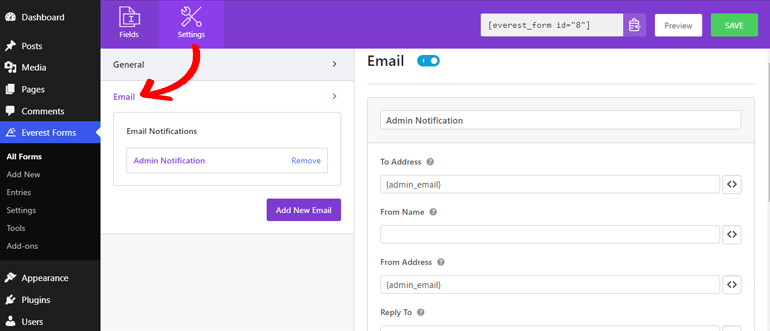
Pour configurer les notifications par e-mail, accédez à Paramètres>>E-mail . Vous pouvez facilement définir les adresses e-mail de destination et de provenance à partir d'ici. De même, il vous permet également d'ajouter des sujets d'e-mail et des messages.

L'un des avantages de l'utilisation d'Everest Forms est qu'il permet des paramètres de notification par e-mail illimités.
Par exemple, la notification par e- mail de l'administrateur et la notification par e- mail de l'utilisateur . Une notification par e-mail de l'administrateur est envoyée à l'administrateur chaque fois qu'un utilisateur soumet le formulaire. Alors qu'une notification utilisateur est déclenchée aux utilisateurs pour leur faire savoir que leur formulaire a été reçu.
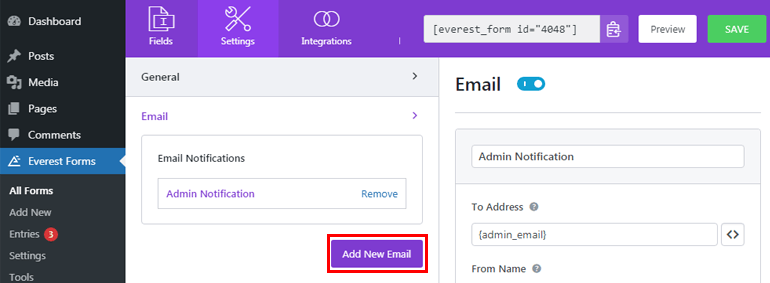
L'e-mail de l'administrateur est défini par défaut. Cependant, il est préférable que vous vérifiiez vous-même les paramètres pour éviter les problèmes lors de la livraison du courrier. De même, vous pouvez appuyer sur le bouton Ajouter un nouvel e-mail pour définir la notification de l'utilisateur.

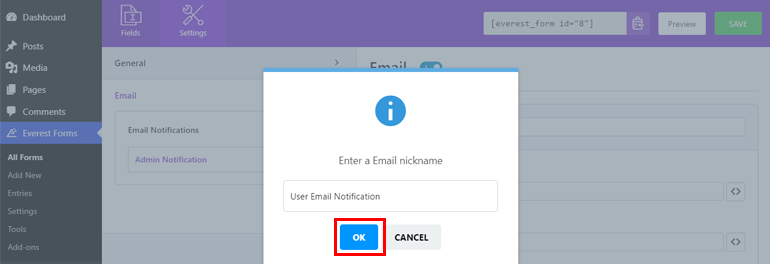
Maintenant, vous pouvez donner un surnom à votre nouvel e-mail, cliquer sur le bouton OK et procéder à la définition de la notification par e-mail de l'utilisateur.

Étape 8 : Publiez votre formulaire WordPress avec le sélecteur de date et d'heure
Puisque votre formulaire WordPress est prêt, vous pouvez maintenant le publier pour que votre formulaire soit mis en ligne sur votre site. Avec Everest Forms, vous pouvez ajouter des formulaires aux publications, aux pages ou n'importe où sur votre site Web WordPress.
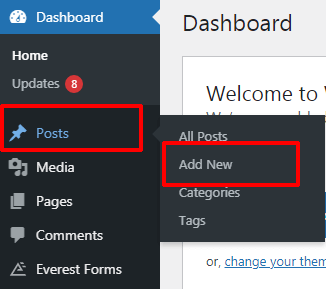
Ici, nous allons ajouter les formulaires aux publications. Ainsi, depuis votre tableau de bord, accédez à Articles>>Ajouter un nouveau .

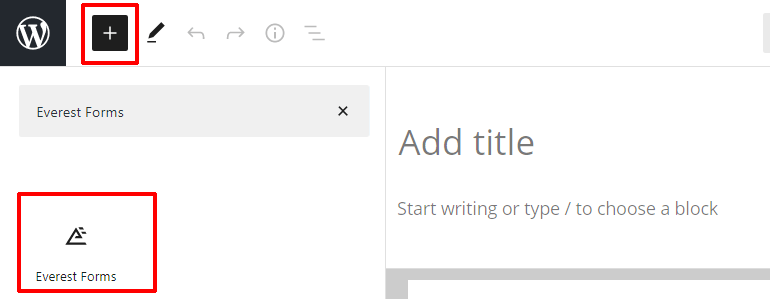
Maintenant, trouvez le bouton Ajouter un bloc ( + ) en haut et cliquez dessus. Encore une fois, recherchez le bloc Everest Forms et appuyez dessus.

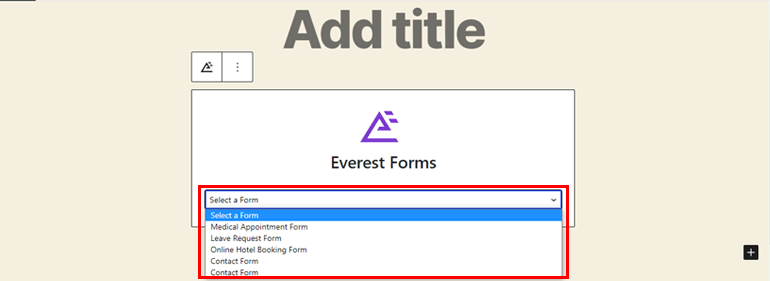
Après cela, vous pouvez sélectionner le formulaire souhaité dans les menus déroulants.

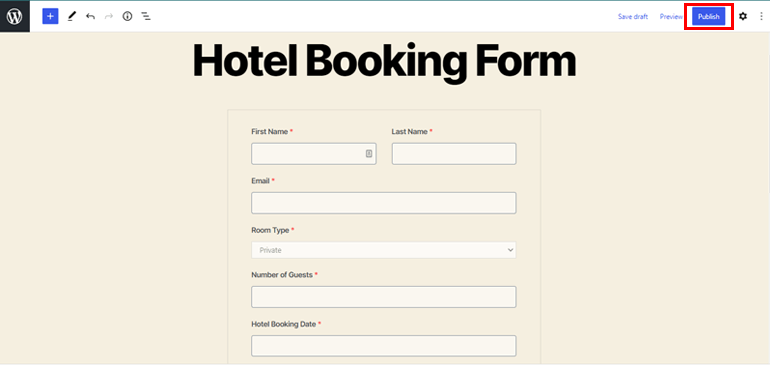
Enfin, vous pouvez donner un titre approprié à votre formulaire et cliquer sur le bouton Publier pour voir votre formulaire en action.

Conclusion
C'est ainsi que vous ajoutez la plage de dates des formulaires WordPress et le sélecteur de dates multiples. Avec un fantastique plugin de création de formulaires comme Everest Forms, c'est super facile. Ce plugin évite d'ajouter d'autres extensions et de jouer avec le code pour ajouter une plage de dates sur les formulaires WordPress ou pour choisir plusieurs dates.
Et cela conclut notre article pour le moment. Nous espérons que vous avez aimé le lire. Si vous l'avez fait, assurez-vous de le partager sur vos plateformes sociales.
Pour plus d'articles liés à WordPress utiles à tout propriétaire de site Web WordPress, visitez notre blog. Vous pouvez commencer par nos articles sur les sociétés d'enregistrement de domaine bon marché et les services d'hébergement WooCommerce pour vous assurer que vous utilisez les meilleurs services de domaine et d'hébergement du marché pour votre site Web.
Enfin, n'oubliez pas de nous suivre sur Twitter et Facebook pour la dernière mise à jour des articles.
