Comment ajouter une date de livraison dans WooCommerce
Publié: 2022-04-07Vous possédez une boutique WooCommerce et souhaitez indiquer à vos clients la date de livraison prévue de leurs commandes ? Si oui, vous êtes au bon endroit. Dans cet article, nous vous expliquerons comment ajouter une date de livraison dans WooCommerce.
Mais avant d'aborder cela, commençons par mieux comprendre pourquoi nous devons ajouter une date de livraison dans WooCommerce. Quelle valeur apporte-t-il à vos clients ? Et comment cela améliorera-t-il l'expérience de votre boutique en ligne ?
Découvrons-le.
Pourquoi ajouter une date de livraison dans WooCommerce ?
L'affichage de la date de livraison aux clients pendant le processus d'achat est devenu un aspect crucial des achats en ligne. Presque tous vos acheteurs s'attendent maintenant à ce que vous leur donniez une date de livraison estimée. Si vous regardez les plus grands marchés de commerce électronique comme Amazon, eBay, etc., ils affichent toujours une date de livraison approximative.
Du point de vue de l'acheteur, il est plus probable qu'il procède à la commande lorsqu'il sait quand s'attendre à la livraison. Sinon, l'abandon de panier est un phénomène courant dans le commerce électronique.
Un autre problème courant qui revient très souvent est la non disponibilité du client pour réceptionner la commande. Dans de tels cas, permettre à vos acheteurs de choisir leur date de livraison préférée lors de la commande peut être une bonne idée. Ce faisant, ils peuvent sélectionner une date appropriée lorsqu'ils sont sûrs de leur disponibilité.
À présent, j'espère que vous comprenez la valeur de la date de livraison dans le commerce électronique. Voyons maintenant comment ajouter une date de livraison dans WooCommerce.
Comment ajouter une date de livraison dans WooCommerce ?
WooCommerce, par défaut, n'a pas la possibilité d'ajouter une date de livraison, nous utiliserons donc des plugins tiers. Jetons un coup d'œil à quelques plugins afin que vous puissiez choisir celui qui vous convient le mieux.
Plugins pour ajouter une date de livraison dans WooCommerce
Regardons quelques plugins pour ajouter une date de livraison dans WooCommerce.
Date de livraison de la commande pour WooCommerce

Order Delivery Date for WooCommerce est un plugin populaire avec plus de 10 000 installations actives. La fonction principale du plugin est d'activer les champs de date de livraison et de créneau horaire sur la page de paiement.
En ce qui concerne les fonctionnalités, il vous permet de sélectionner les jours où vous livrez les commandes. Vous pouvez également limiter le nombre maximum de livraisons par jour, marquer les champs comme obligatoires, définir un délai de livraison minimum, etc. En plus de cela, vous pouvez également ajouter des jours fériés qui seront alors exclus de votre calendrier.
De plus, le plugin offre des options de personnalisation décentes. Vous pouvez personnaliser la mise en forme du calendrier, choisir un thème de calendrier et attribuer un code couleur au calendrier.
Enfin, avec la version pro, vous bénéficiez de nombreuses fonctionnalités supplémentaires telles que la création en masse de créneaux de livraison, la livraison le jour même et le lendemain, la synchronisation des livraisons bidirectionnelles, et bien plus encore.
Caractéristiques
- Activer les champs de date et de créneau horaire de livraison lors du paiement
- Définir un délai de livraison minimum
- Définir le nombre maximum de livraisons de commandes par jour
- Ajouter des jours fériés à votre calendrier
- Hautement personnalisable
Tarification
Le plugin est livré avec des plans gratuits et premium. La version gratuite couvre toutes les exigences de base, tandis que les plans premium ciblent les utilisateurs plus avancés. Les plans Premium commencent à 149 $ par an pour un seul site.
Créneaux de livraison WooCommerce

WooCommerce Delivery Slots est un autre plugin riche en fonctionnalités pour ajouter une date de livraison dans WooCommerce. Le plugin permet à vos clients de sélectionner une date et une heure de livraison à la caisse.
Une fonctionnalité intéressante du plugin est qu'il permet à l'acheteur de choisir une date et un créneau horaire de livraison avant de passer la commande. Un tableau de réservation s'affiche à partir duquel les utilisateurs peuvent choisir un créneau de livraison. Vous pouvez également limiter les livraisons par jour et par créneau horaire.
De plus, vous pouvez ajouter des frais supplémentaires pour les livraisons le jour même et le lendemain. Vous pouvez même désactiver les livraisons le jour même et le lendemain si vous le souhaitez. De plus, vous pouvez ajouter des jours fériés à votre emploi du temps. Les jours fériés seront grisés sur le calendrier et les acheteurs ne pourront pas les sélectionner.
Enfin, le plugin offre un look minimaliste et moderne qui peut être personnalisé pour correspondre à l'apparence de votre site.
Caractéristiques
- Activer la date et le créneau horaire de livraison à la caisse
- Choisissez un créneau de livraison avant de magasiner
- Limiter les commandes maximum par jour et par créneau horaire
- Facturer des frais supplémentaires pour les livraisons le jour même et le lendemain
- Ajoutez des jours fériés à votre calendrier de livraison
- Un look moderne qui peut être personnalisé pour correspondre à la conception de votre site
Tarification
WooCommerce Delivery Slots est un plugin premium qui commence à 129 $/an avec 1 an de mises à jour et de support. De plus, vous bénéficiez d'une garantie de remboursement de 30 jours si vous n'êtes pas satisfait du produit.
Ajouter une date de livraison à l'aide de la date de livraison de la commande pour le plugin WooCommerce
Dans la section précédente, nous avons déjà discuté des caractéristiques et des fonctions du plugin. Voyons maintenant comment vous pouvez ajouter une date de livraison dans WooCommerce à l'aide du plugin.
Installer et activer le plugin
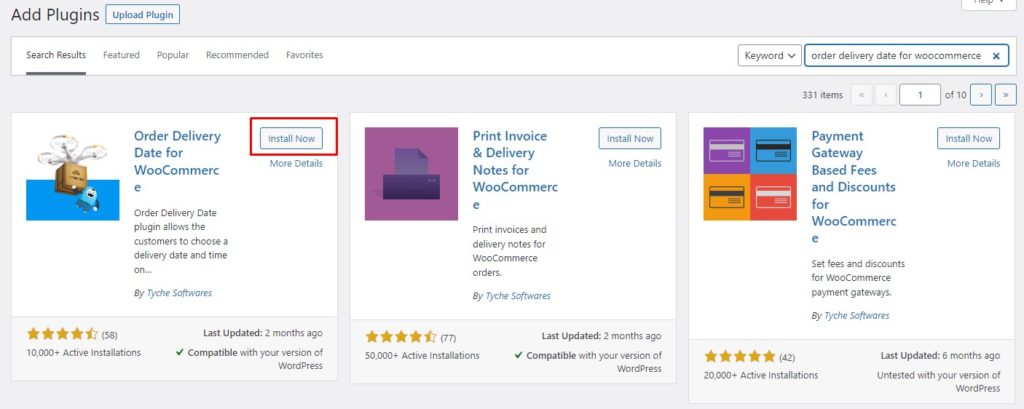
Tout d'abord, accédez à votre tableau de bord WP Admin et accédez à Plugins> Ajouter un nouveau. Recherchez le plug-in Date de livraison de la commande pour WooCommerce et cliquez sur le bouton Installer maintenant . Une fois le plugin installé, appuyez sur Activer pour l'activer.

Maintenant que le plugin est actif, activons la date de livraison sur la page de paiement WooCommerce.
Activer la date de livraison sur la page de paiement
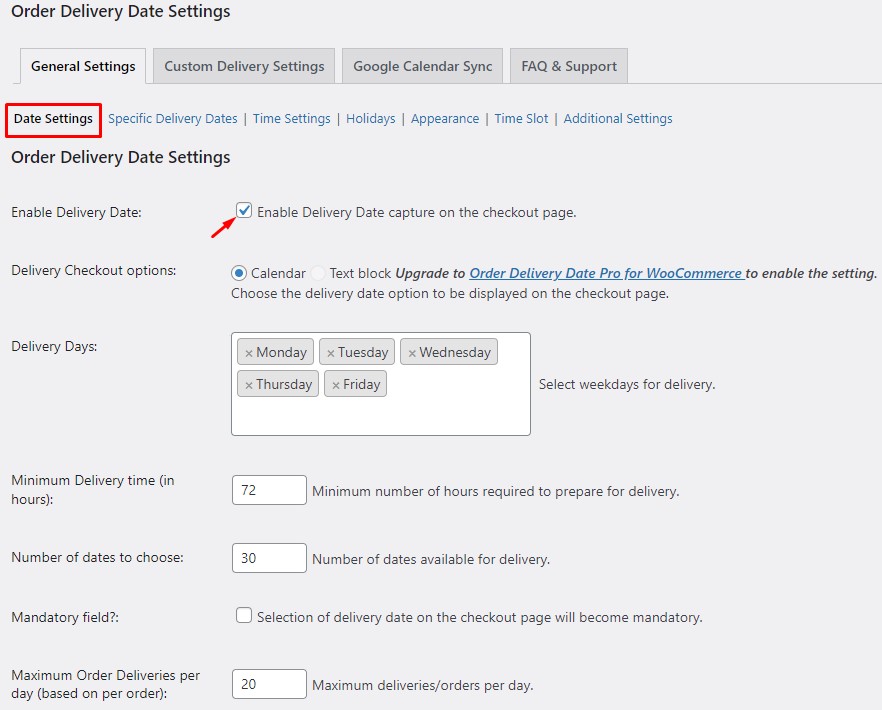
Pour activer la date de livraison lors du paiement, accédez au tableau de bord WP Admin et accédez à la date de livraison de la commande. Sous l'onglet Paramètres généraux , cliquez sur Paramètres de date.

Ici, vous pouvez définir vos préférences. Vous pouvez sélectionner les jours de la semaine pour la livraison, définir un délai de livraison minimum et un nombre maximum de livraisons par jour, et marquer le champ comme obligatoire si nécessaire.
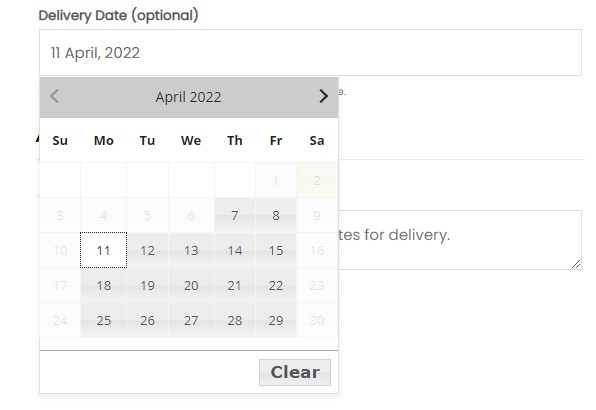
Avant d'enregistrer les modifications, assurez-vous de cocher la case Activer la date de livraison . Il ajoutera le champ de date de livraison sur votre page de paiement. Une fois que vous avez enregistré les modifications, accédez à la page de paiement pour vérifier les modifications.

Génial! Vous avez ajouté avec succès le champ de date de livraison lors de votre paiement. Passons à autre chose et explorons quelques autres fonctionnalités connexes du plugin.
Ajouter des jours fériés à votre calendrier
Avec ce plugin, vous pouvez facilement configurer des jours fériés dans votre calendrier. Les jours fériés seront grisés et les acheteurs ne pourront sélectionner aucun jour férié comme date de livraison.
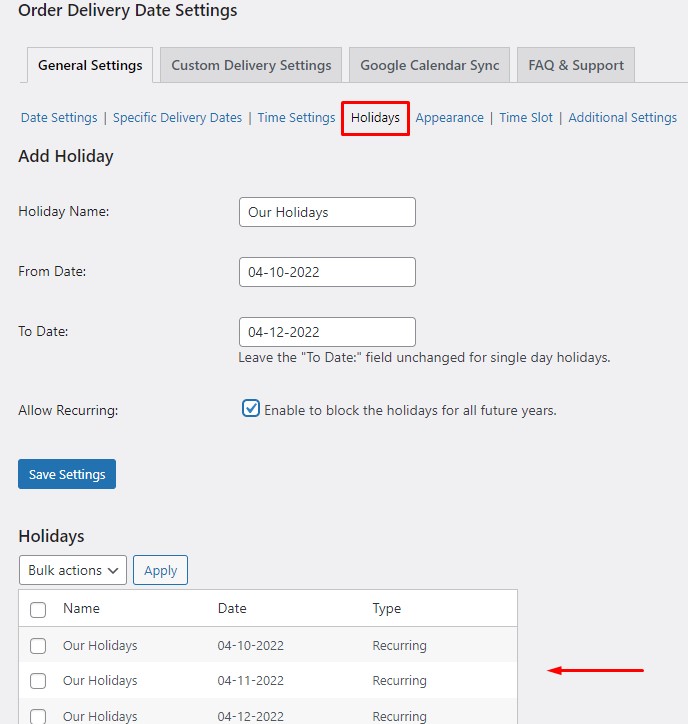
Pour ajouter des jours fériés à votre calendrier, accédez à votre tableau de bord WP Admin et accédez à la date de livraison de la commande. Sous l'onglet Paramètres généraux , cliquez sur Vacances .


Maintenant, donnez un nom à la fête pour votre référence. Sélectionnez les dates Au et Du (laissez le champ Au vide pour un jour de vacances).
Si vous prenez un congé annuel les mêmes jours, cochez la case Autoriser la répétition pour le marquer comme événement récurrent. Ainsi, les vacances seront automatiquement appliquées à partir de l'année prochaine. Les jours fériés ajoutés seront affichés sous la section Vacances sur la même page.
C'est ça! Vous avez maintenant vu comment ajouter des jours fériés à votre calendrier de livraison. Jetons un coup d'œil à certaines des options de personnalisation disponibles.
Personnaliser le champ et le calendrier de la date de livraison
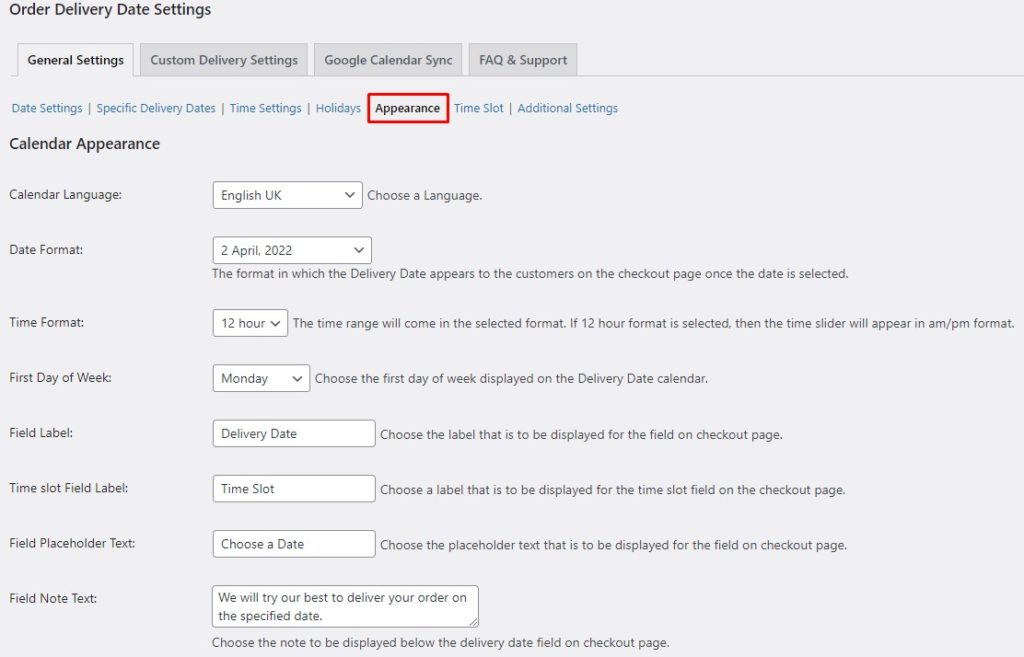
Accédez au menu Apparence sous l'onglet Paramètres généraux pour révéler toutes les options de personnalisation. En haut, vous trouverez des personnalisations liées au formatage.
Ici, vous pouvez modifier le format de la date et de l'heure et choisir le premier jour de la semaine. De même, il vous permet de définir une étiquette pour le champ de date de livraison, d'ajouter un texte d'espace réservé, etc.

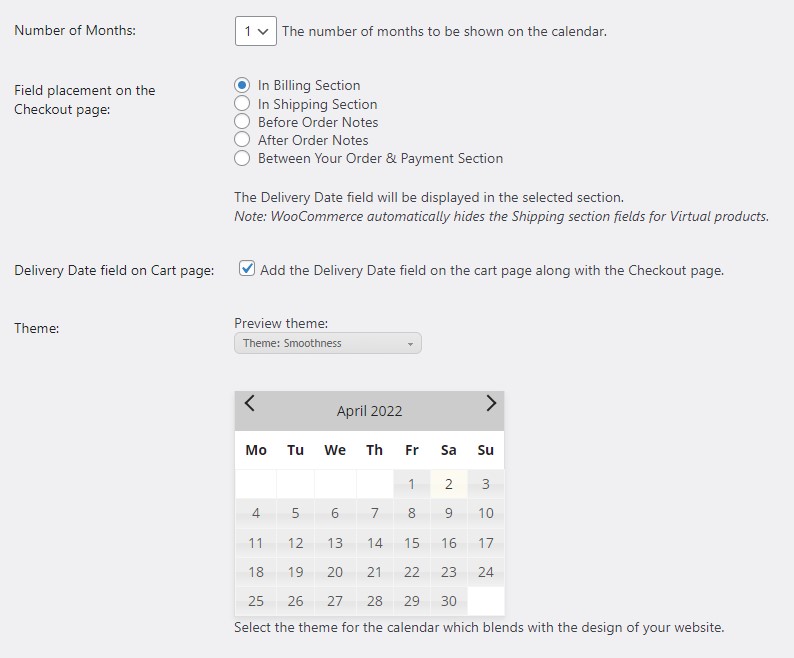
Si vous faites défiler plus loin, vous trouverez une option pour modifier l'emplacement du champ de date de livraison parmi plusieurs sections de la page de paiement WooCommerce.
De plus, vous pouvez également ajouter le champ de date de livraison sur la page du panier. De plus, vous pouvez choisir votre thème de calendrier préféré pour modifier l'apparence de votre calendrier.

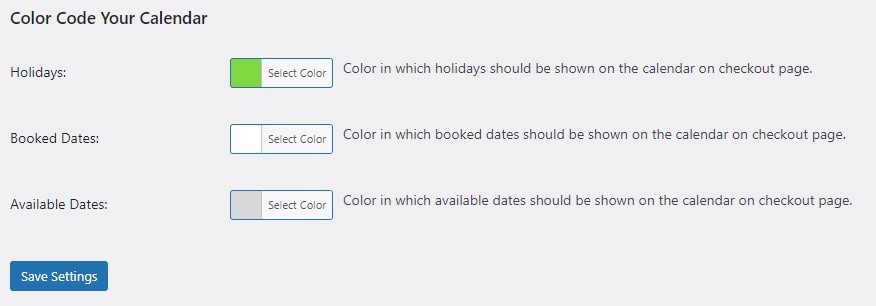
Enfin, vous avez la possibilité d'attribuer un code couleur à votre calendrier. Vous pouvez choisir différentes couleurs pour les dates disponibles, les dates réservées et les jours fériés. Le codage couleur est idéal pour différencier les trois catégories et permet aux acheteurs de repérer plus facilement les emplacements disponibles.

C'est tout pour les personnalisations. Voyons maintenant une autre fonctionnalité super pratique de ce plugin, qui est les créneaux horaires.
Ajouter la fonctionnalité de créneaux horaires à la caisse WooCommerce
En plus de la date de livraison, vous pouvez autoriser vos acheteurs à sélectionner leurs créneaux horaires préférés pour recevoir leur livraison.
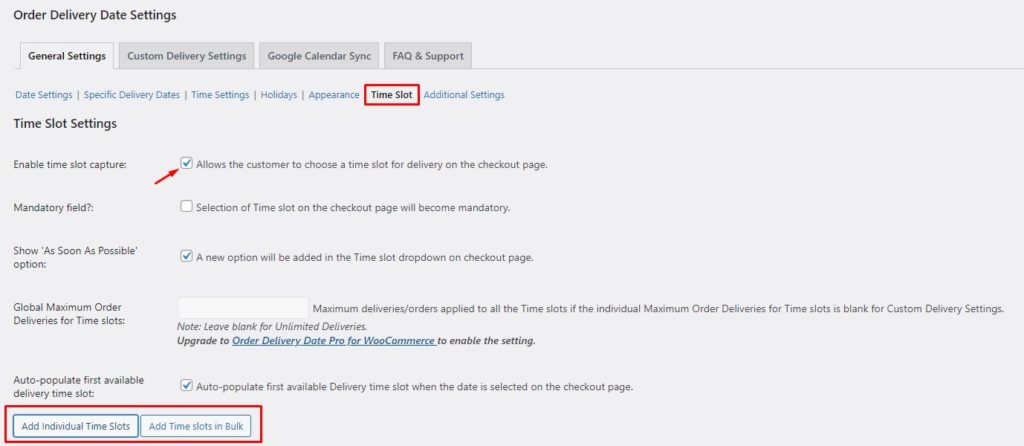
Pour ajouter des plages horaires, accédez au tableau de bord d'administration WP et accédez à la date de livraison de la commande . Sous l'onglet Paramètres généraux , rendez-vous sur Plages horaires.
Assurez-vous de cocher la case Activer la capture de créneau horaire . Cela activera les créneaux horaires sur votre page de paiement à côté de la date de livraison. Vous pouvez également marquer le champ comme obligatoire.

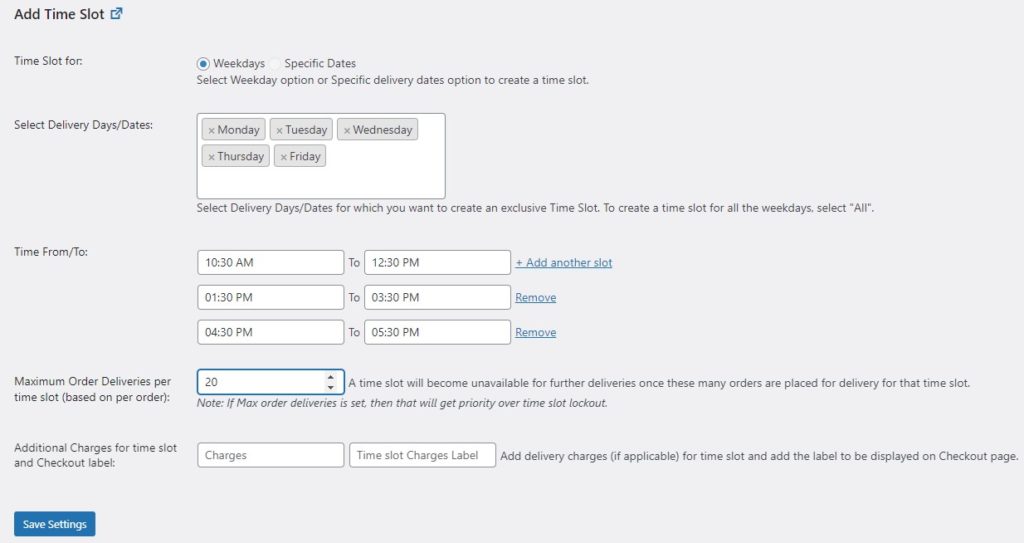
Une fois que vous avez activé le champ Plages horaires, il est temps de créer de nouvelles plages horaires. Cliquez sur l'option Ajouter des créneaux horaires individuels . Il révélera une forme. Vous devez maintenant spécifier les jours de livraison et ajouter des créneaux horaires personnalisés. Des créneaux horaires seront appliqués à tous les jours sélectionnés.
De plus, vous pouvez limiter le nombre maximum de commandes livrées par jour. Une fois la limite atteinte, ce créneau horaire deviendra indisponible pour les acheteurs.
Enfin, vous pouvez même ajouter des frais pour des créneaux horaires spéciaux si vous en avez besoin. Une fois que vous avez tout configuré, enregistrez les paramètres pour appliquer toutes les modifications.

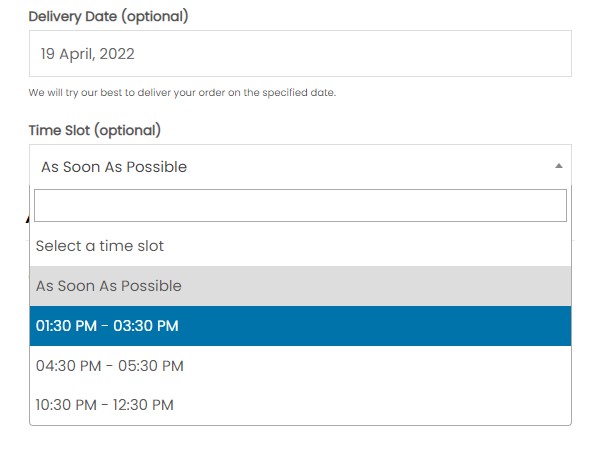
Fait! C'est aussi simple que ça. Vous pouvez accéder à votre page de paiement et vérifier vous-même les modifications.

C'était donc une question de date de livraison. Jusqu'à présent, vous avez vu comment ajouter une date de livraison dans WooCommerce. Voyons d'autres façons d'améliorer l'expérience d'achat de vos clients.
BONUS : Activer l'adresse de livraison dans WooCommerce
Par défaut, WooCommerce ne propose pas la possibilité d'ajouter une adresse de livraison distincte. Il suppose que l'adresse de facturation est également l'adresse de livraison.
Cependant, il arrive parfois que vos clients veuillent ajouter une adresse de livraison différente. Par conséquent, vous devez activer le champ d'adresse de livraison dans WooCommerce pour permettre à vos clients d'ajouter une adresse de livraison différente s'ils en ont besoin.
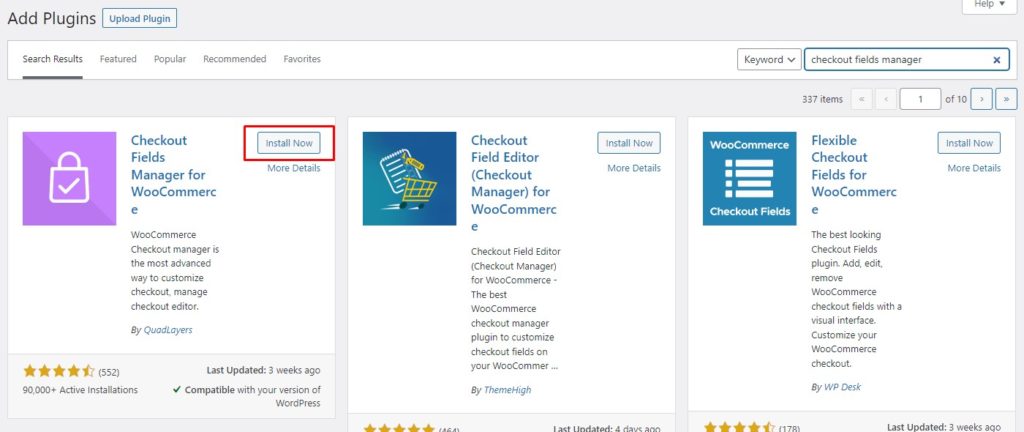
Pour ajouter le champ d'adresse de livraison dans WooCommerce, nous utiliserons le plugin Checkout Fields Manager de QuadLayers . Voyons comment nous pouvons activer les adresses de livraison à l'aide du plugin.
Tout d'abord, nous devons installer le plugin. Accédez à votre tableau de bord d'administration WP et accédez à Plugins> Ajouter un nouveau. Recherchez le plug-in Checkout Fields Manager de QuadLayers . Cliquez sur le bouton Installer maintenant pour installer le plugin. Ensuite, appuyez sur Activer pour activer le plugin sur votre site.

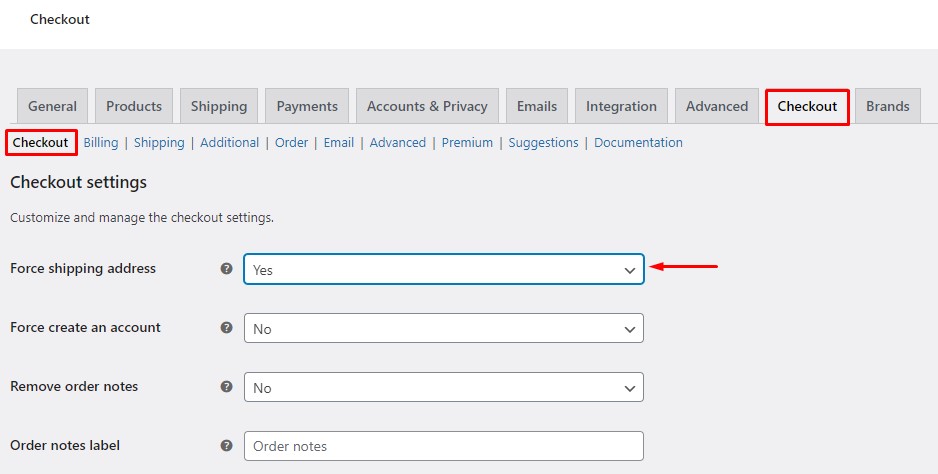
Une fois le plugin actif, accédez au tableau de bord WP Admin et accédez à WooCommerce> Checkout. Définissez le champ Forcer l'adresse d'expédition sur Oui et enregistrez-le pour que les modifications prennent effet.

C'est ça! Le champ d'adresse de livraison est maintenant ajouté à votre page de paiement. Cependant, ce n'est pas le seul moyen d'activer les adresses de livraison. Pour référence, veuillez consulter notre guide complet sur la façon d'activer les adresses d'expédition dans WooCommerce.
Conclusion
Dans l'ensemble, en tant que propriétaire de magasin, l'amélioration de l'expérience d'achat de vos clients est votre priorité absolue. Faire savoir au client quand il peut s'attendre à ce que sa commande arrive est une chose fondamentale à laquelle tout le monde s'attend maintenant.
De plus, permettre à vos clients de sélectionner leur date de livraison préférée peut encore améliorer votre expérience utilisateur. Par conséquent, nous pensons que l'affichage d'une date de livraison est un must que chaque magasin devrait offrir.
Dans cet article, nous avons vu comment ajouter une date de livraison dans WooCommerce à l'aide du plugin Order Delivery Date . Nous avons commencé par l'installation du plugin. Ensuite, nous avons vu comment activer la date de livraison sur la page de paiement.
Ensuite, nous avons exploré d'autres fonctionnalités du plugin comme l'ajout de jours fériés au calendrier et l'ajout de créneaux horaires personnalisés. De plus, nous avons vu les options de personnalisation pour personnaliser le champ de la date de livraison et le calendrier de livraison. Enfin, nous avons examiné comment activer les adresses de livraison dans WooCommerce.
Avez-vous déjà envisagé d'ajouter la date de livraison dans WooCommerce ? Selon vous, quel impact cela a-t-il sur l'expérience utilisateur ? Faites-nous part de vos réflexions dans les commentaires ci-dessous.
En attendant, jetez un œil à quelques-uns de nos articles qui peuvent vous aider à améliorer votre boutique WooCommerce :
- Comment réorganiser les champs de paiement WooCommerce
- Réparez un magasin WooCommerce lent et accélérez-le
- Comment ajouter des produits virtuels à WooCommerce
