Comment ajouter un slider dans le thème Divi ? Comment ajuster sa largeur et sa hauteur ?
Publié: 2024-05-25
Vous souhaitez savoir comment ajouter un slider dans le thème Divi ? Laissez-moi vous montrer les bons paramètres pour le faire. Pas étonnant! Le curseur améliore l’attrait visuel de votre site Web. Sans aucun doute, cela attire l’attention sur votre contenu important.
Inclure le slider dans le thème Divi est un processus simple. Vous devez trouver le module Slider et effectuer les réglages selon vos besoins. Dans cet article, je vais également vous expliquer comment ajouter un curseur pleine largeur à votre site Web.
D’ailleurs je vais vous apprendre à changer la hauteur du slider Divi. J'ai fait de mon mieux pour expliquer les paramètres avec les captures d'écran. Avant d'entrer dans les détails, vous devez connaître les avantages de l'ajout de curseurs au site Web de votre entreprise.
Pourquoi ajouter un slider à votre site Web ?
L'intégration du slider de site Web présente plusieurs avantages ! Les voici
- Augmente l'engagement des utilisateurs grâce à l'interaction dynamique des éléments
- Communique des messages critiques dans un espace limité et de manière concise.
- Met en évidence le contenu important et agit comme un élément de navigation.
- Fait la promotion de plusieurs produits et offres spéciales.
- Rend votre site visuellement attrayant.
Ces avantages approuvent votre décision d'inclure des curseurs dans le site de vos rêves.
Directives étape par étape pour ajouter un curseur Divi pour des conversions élevées
Suivez simplement le processus simple consistant à inclure le curseur dans votre site Web créé avec le thème Divi.
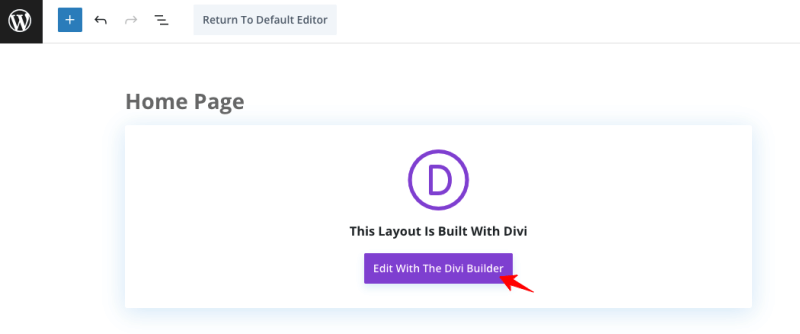
Étape 1 : Cliquez sur « Ajouter une nouvelle page » ou modifiez la page d'accueil de votre site ou n'importe quelle page. Sélectionnez « Modifier avec Divi Builder » ou utilisez Divi Builder comme indiqué dans l’image ci-dessous.

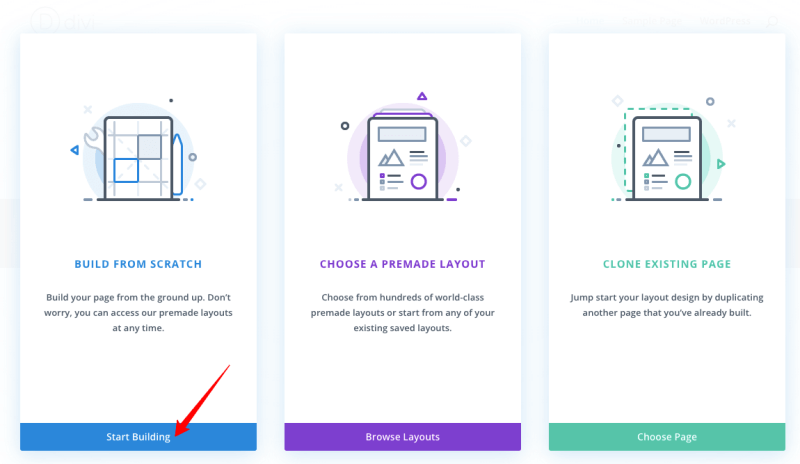
Étape 2 : Vous serez redirigé vers la section d'édition, où vous devrez choisir « Construire à partir de zéro » et cliquer sur « Démarrer la construction ».

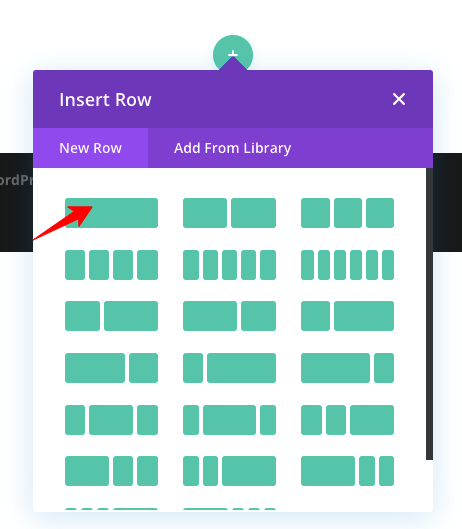
Étape 3 : Il est temps de choisir le nombre de colonnes souhaité. Ici, je choisis une structure de colonnes.

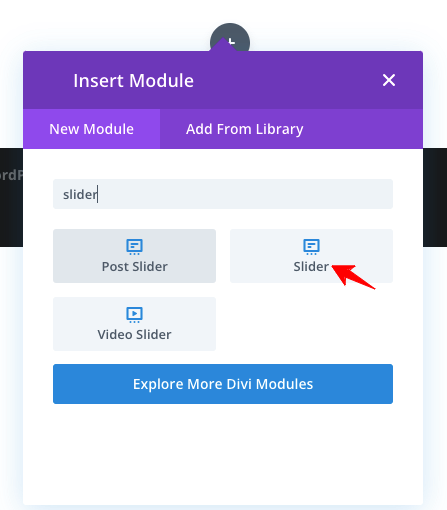
Étape 4 : Recherchez le module « Slider ».

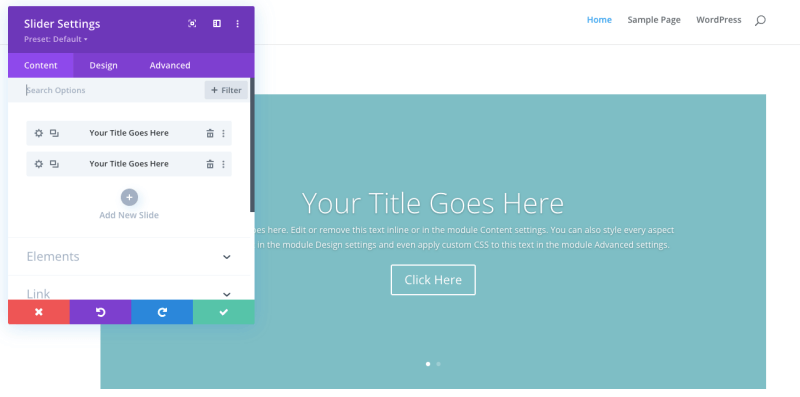
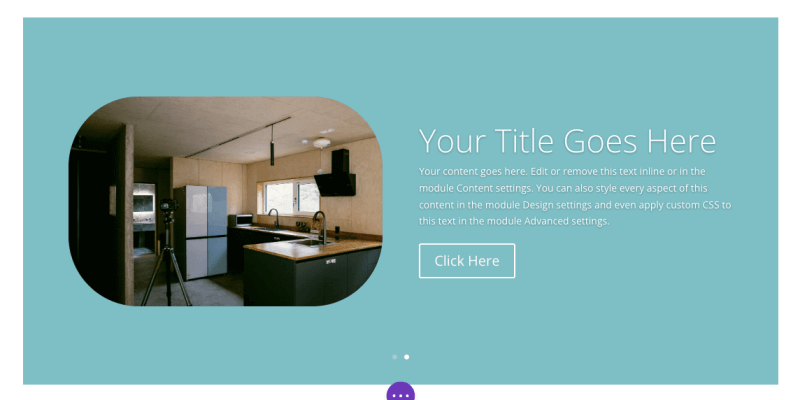
Étape 5 : Lorsque vous choisissez le module Slider, il affichera le contenu par défaut. Regardez l'image ci-dessous.

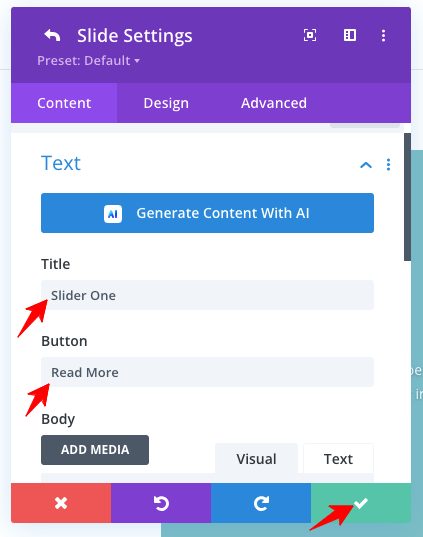
Étape 6 : Vous devez maintenant modifier le titre, le contenu, le texte du bouton, le lien et d'autres paramètres.
Étape 7 : Tout d’abord, modifions le titre via les préférences suivantes. Cliquez sur l'option « Coche verte » pour enregistrer les paramètres.

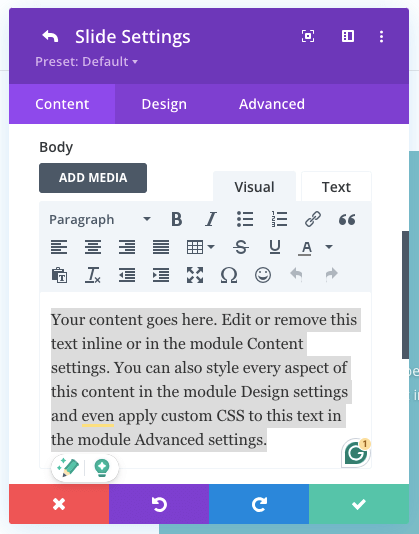
Étape 8 : Modifiez le contenu du corps selon vos besoins, reportez-vous à la capture d'écran !

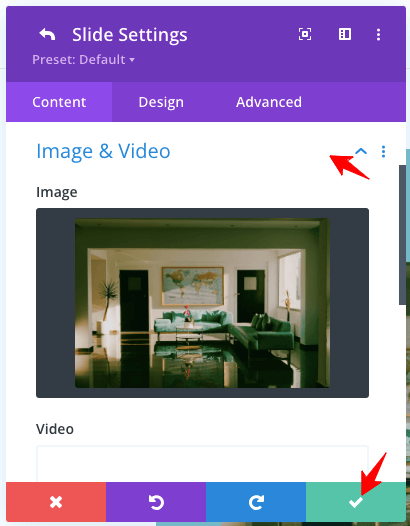
Étape 9 : Vous pouvez ajouter l'image comme ceci !

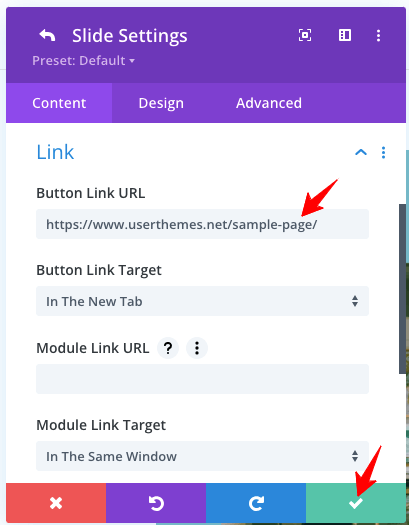
Étape 10 : Ajoutez un lien pour le bouton « Lire la suite ».

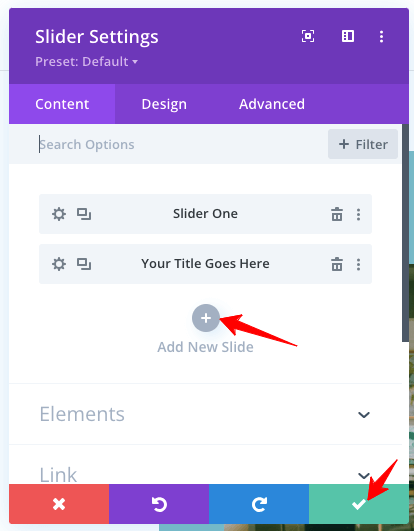
Étape 11 : Il est possible d'ajouter plus de diapositives. Utilisez l'option marquée !

Étape 12 : Après avoir terminé les réglages, n'oubliez pas de cliquer sur le bouton « Coche verte ».

Jusqu'à présent, nous avons vu les paramètres « Contenu ». Passons à l’onglet « Design » pour personnaliser votre slider Divi.
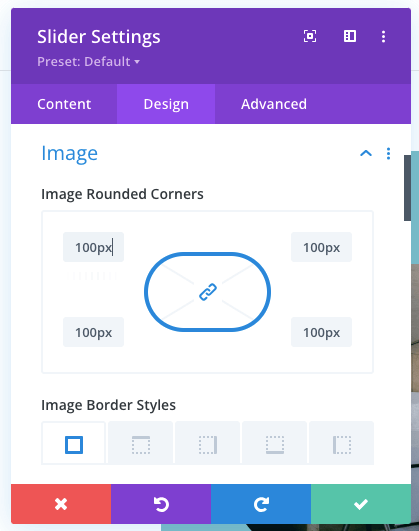
1. Styles de bordure d'image
J'exécute le coin de la section image à travers les styles de bordure d'image. Jetez un œil à la capture d’écran ci-dessous !

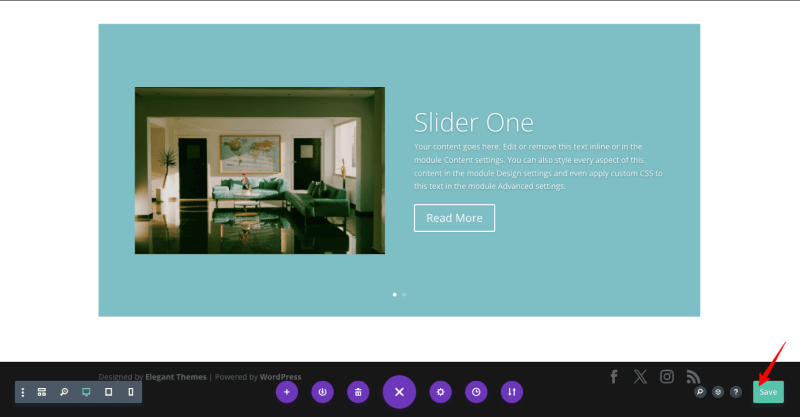
Voici le résultat de mes paramètres ci-dessus !

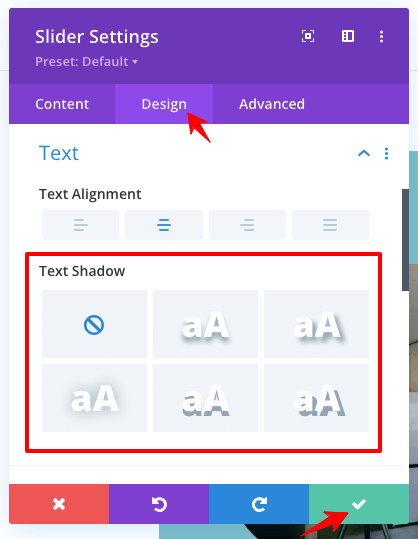
2. Ombre de texte
Il s'agit d'ajouter un effet d'ombre à votre texte. Vérifiez les options proposées !

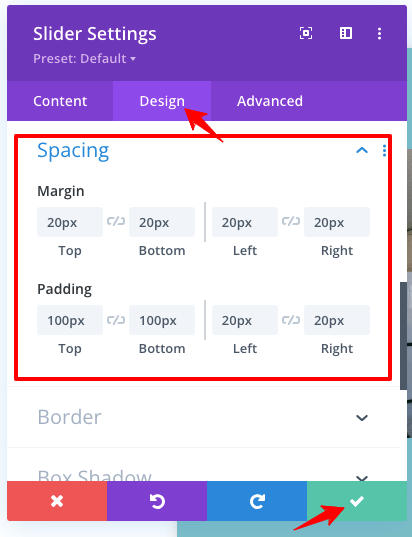
3. Espacement
Vous disposez de paramètres détaillés de marge et de remplissage pour l’espacement des curseurs.

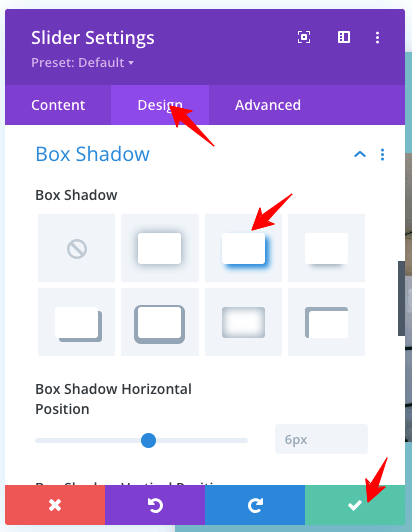
4. Paramètres de l'ombre de la boîte
Grâce à cette option, vous pouvez exécuter l'effet d'ombre pour votre curseur.

Sortie des paramètres d’ombre de la boîte
Regardez le résultat des réglages des ombres !


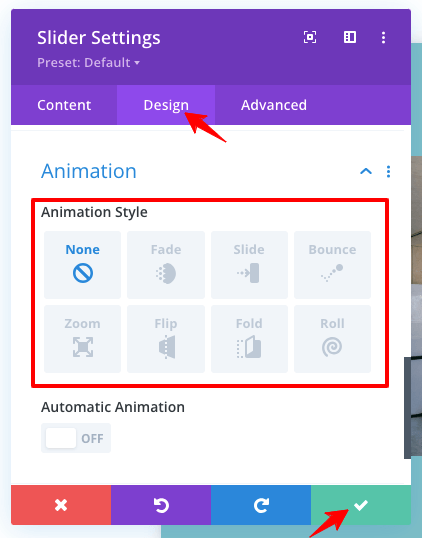
5. Animations
Il est possible d’ajouter une Animation au slider Divi. Vérifiez l'image ci-dessous, qui montre les différents types d'anime que vous pouvez ajouter.

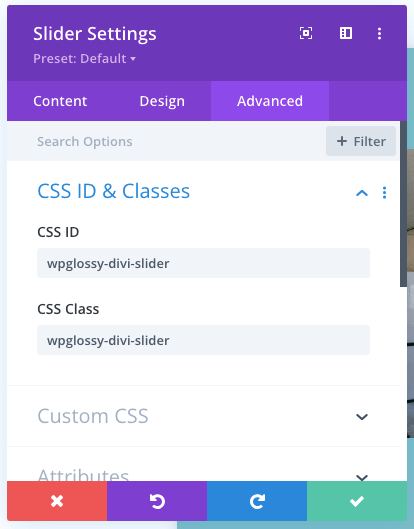
6. ID CSS et classes avancés
Vous disposez d'un espace pour ajouter votre identifiant CSS personnalisé et vos classes à des fins de personnalisation.

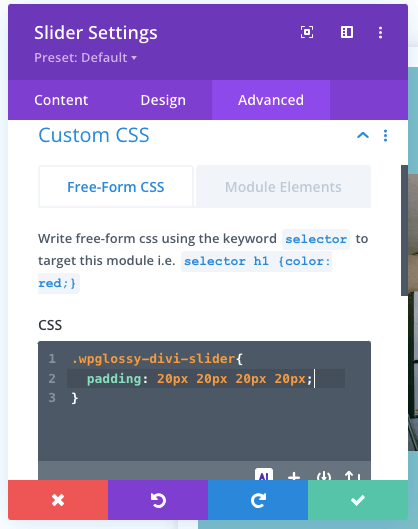
7. CSS personnalisé avancé
Pour rendre votre slider unique, utilisez ce paramètre CSS personnalisé.

Paramètres CSS personnalisés avancés
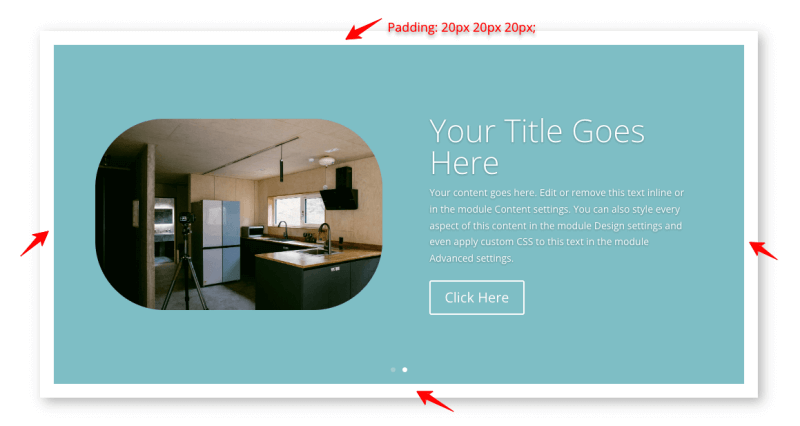
J'ai donné le code CSS de mon choix lié au padding. Voir la sortie.

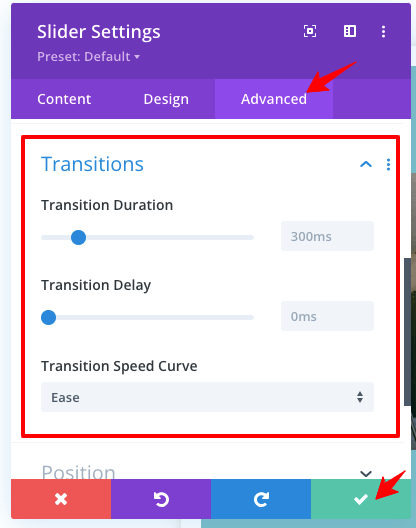
8. Transitions avancées
Le curseur Divi Builder a des paramètres de transition détaillés tels que la durée, le délai et la courbe de vitesse. Configurez ces choix en fonction de vos besoins.

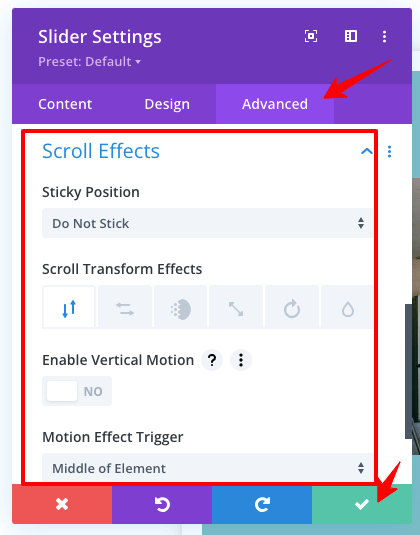
9. Effets de défilement avancés
C’est ma fonctionnalité préférée du slider Divi. Vous pouvez activer l'effet de défilement pour vos diapositives, tel que Sticky, Transformation, Vertical Motion et Motion Effect Trigger.

2. Comment ajouter un slider pleine largeur dans le thème Divi ?
Si vous devez concevoir un slider Divi pleine largeur, suivez la procédure ci-dessous.
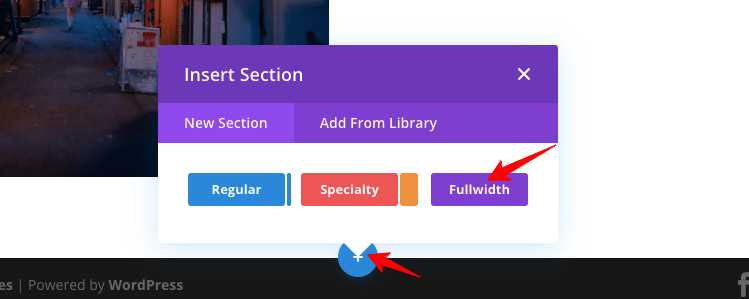
Cliquez sur le bouton « + » (illustré dans la figure ci-dessous) pour obtenir une nouvelle section et sélectionnez Pleine largeur.

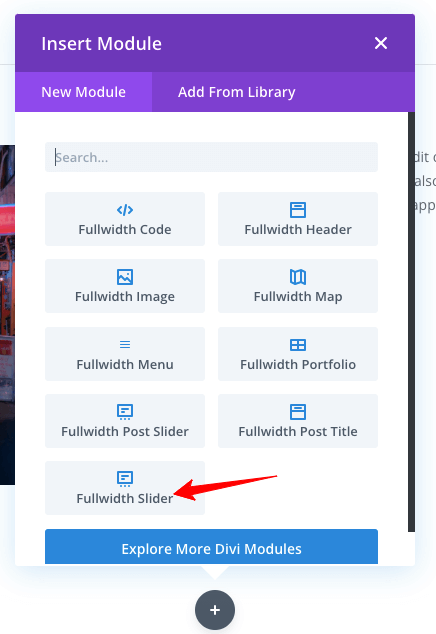
Après avoir sélectionné l’option Pleine largeur, recherchez « Curseur pleine largeur ».

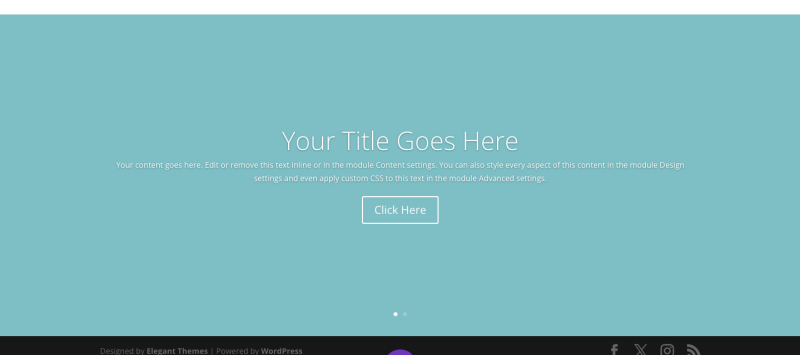
Effectuez les réglages comme nous l'avons fait pour le module Slider (étapes expliquées ci-dessus). Vous obtiendrez toutes les options de personnalisation pour créer le curseur pleine largeur. Vérifiez l’échantillon de sortie que vous recherchez !

3. Comment changer la hauteur du curseur Divi ?
Avec les paramètres Divi améliorés, il est facile de modifier la hauteur du curseur. Vous n'avez pas besoin d'ajouter de code CSS pour ajuster l'altitude.
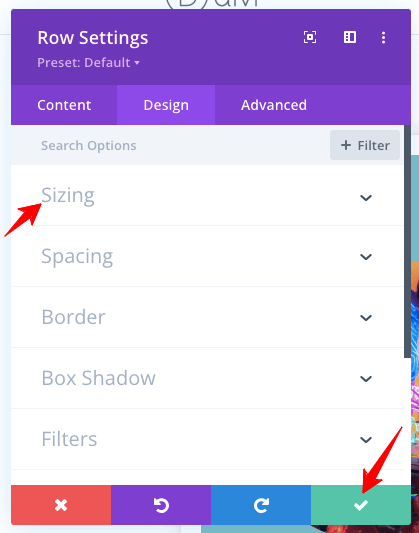
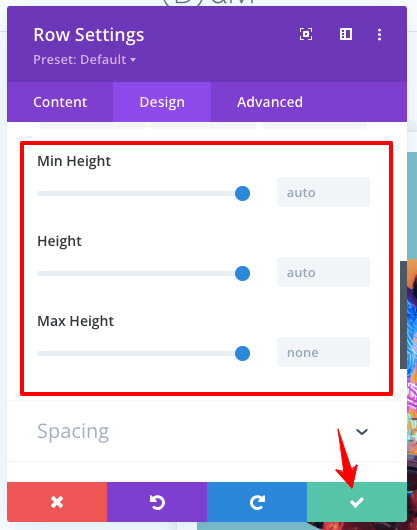
Visitez simplement le module slider et allez dans l’onglet « Conception ». Sous les paramètres « Dimensionnement », vous obtiendrez l'option de hauteur de diapositive pour la rendre minimale ou maximale.


Remarque – Ce paramètre de hauteur est également disponible pour les appareils mobiles afin de définir différentes hauteurs pour une utilisation sur mobile et sur tablette. Vous pouvez également utiliser les paramètres de remplissage supérieur et inférieur pour ajuster la hauteur de la diapositive dans le thème Divi.
4. Comment ajouter un slider vidéo dans Divi ?
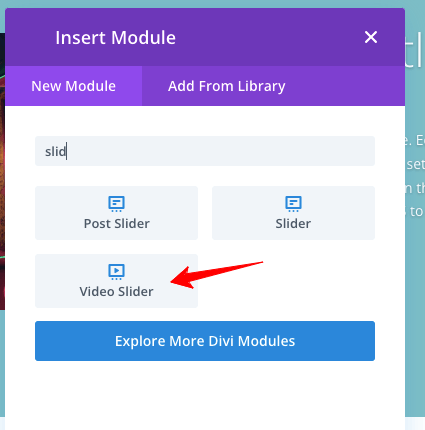
Intégrer un slider vidéo dans le thème Divi est un jeu d’enfant ! Vous devez rechercher le module « Video Slider ».

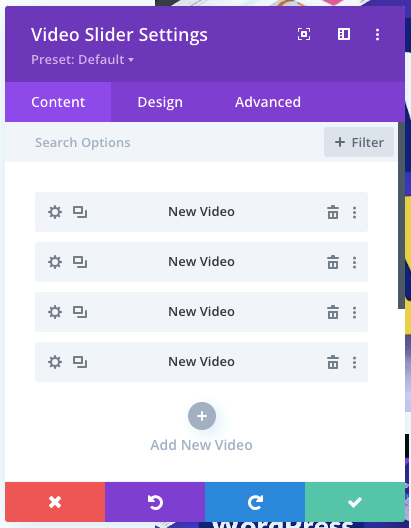
Voir les choix de paramètres dans l'image suivante. Suivez les mêmes directives que celles que j'ai données pour le module Slider.

Voici l’exemple de sortie du curseur vidéo Divi pour votre référence !

Comment créer une lecture automatique du Divi Slider ?
Vous souhaitez créer un slider Divi Auto ? Laissez-moi vous expliquer l'étape simple !
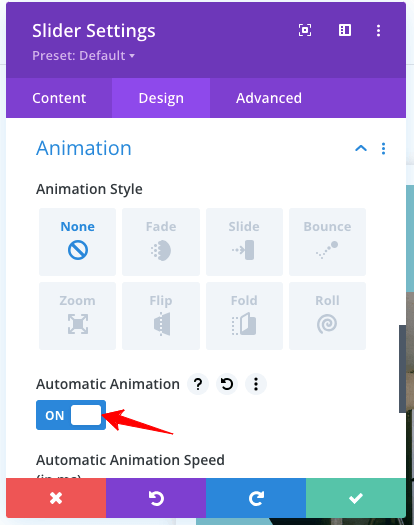
Dans la fonction Animation du Slider, allez sous l'onglet Conception et activez le paramètre « Animation automatique ». N'oubliez pas de sauvegarder les paramètres.

Hourra! Vous avez réalisé le Divi Auto Slider facilement !
Emballer
Divi Builder Slider contient une interface conviviale pour créer des designs personnalisés pour votre site professionnel. Vous obtiendrez un contrôle de navigation complet à travers les diapositives d’images, de vidéos et de texte pour créer des conceptions attrayantes pour votre public.
En outre, il est entièrement réactif et possède des fonctionnalités avancées pour une interaction utilisateur élevée. Même si le curseur est un élément de distraction et affecte la vitesse de chargement du site, il peut maximiser les conversions en attirant plus de visiteurs grâce à des designs visuellement attrayants.
J’espère que vous avez appris à ajouter un slider dans le thème Divi et à le faire apparaître en pleine largeur. Vous avez également appris à modifier la hauteur du curseur et à créer un curseur automatique Divi. Si vous rencontrez des difficultés avec les paramètres du slider Divi, contactez-moi via la section commentaire.
