Comment ajouter un double bouton dans WordPress (Guide étape par étape)
Publié: 2023-07-06Dans le monde du développement Web, WordPress continue d'être l'un des CMS les meilleurs et les plus utilisés qui alimente des millions de sites Web et de blogs. L'un des aspects clés de l'amélioration de l'expérience utilisateur est de fournir un bouton d'appel à l'action clair et attrayant. Et lorsqu'il s'agit d'ajouter un cta, le double bouton joue un rôle important.
Il offre des opportunités polyvalentes pour votre site Web en proposant différents chemins et actions. Quelles que soient les opportunités qu'il offre, l'ajout d'un double bouton peut devenir intimidant pour un débutant sans personnalisations avancées ni compétences en codage.
N'ayez pas peur ! Dans ce didacticiel étape par étape, nous vous expliquerons le processus complet d'ajout d'un double bouton dans WordPress . Alors, sans plus discuter, plongeons dans le tutoriel…
Qu'est-ce qu'un double bouton dans WordPress ?
Le bouton double indique côte à côte deux boutons où vous pouvez activer un bouton tout en désactivant un autre .
Ce double bouton dans WordPress vous permet d'ajouter plusieurs options à un bouton pour stimuler l'engagement et la conversion du public.
Pourquoi avez-vous besoin d'un double bouton?
Un double bouton a été généré avec l'idée d'offrir plusieurs options via un seul bouton. Il s'est avéré être une stratégie fructueuse pour générer des conversions.
Voici quelques avantages clés de l'ajout de boutons doubles à votre site Web :
- Vous pouvez proposer des options alternatives à votre public cible.
- La prise de décision devient plus facile grâce à l'utilisation de ce double bouton, car votre public trouvera deux options.
- Ce bouton offre plus de possibilités de conversion.
- Ces doubles boutons rendront votre site plus interactif .
- Cela donne à votre public une direction claire pour la conversion.

Étapes pour ajouter un double bouton dans WordPress
L'ajout d'un double bouton à votre site Web peut être un excellent moyen d'améliorer l'expérience utilisateur et les fonctionnalités. Ce bouton peut être ajouté de deux manières. Soit en ajoutant deux boutons à l'aide d'un plugin WordPress, soit par codage. Ici, nous allons montrer une méthode conviviale qui ne nécessite aucune compétence en codage.

Pour ce faire, vous devez d'abord choisir un plugin WordPress à double bouton. Ici, nous utiliserons ElementsKit , un module complémentaire Elementor tout-en-un doté d'un widget à double bouton dédié, ainsi que d'une liste de publications , d'un flux Twitter et d'un effet d'échange d'images dans WordPress . Ce plugin vous permet d'ajouter des boutons doubles dans WordPress uniquement en adoptant quatre étapes simples. Vous voulez savoir comment ?
Consultez la directive étape par étape pour ajouter un double bouton dans WordPress :
Étape 1 : Installez un plugin de bouton WordPress.
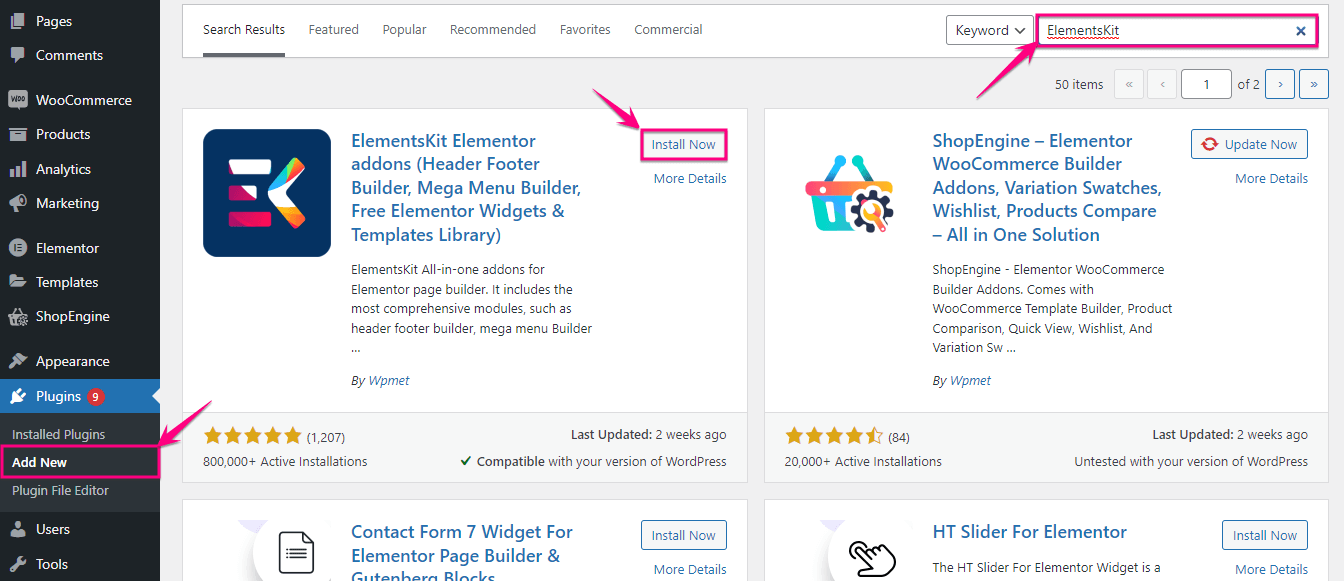
Tout d'abord, vous devez installer un plugin qui vous permet d'ajouter un double bouton dans WordPress. Pour ce faire, allez dans Plugins >> Add New et recherchez ElementsKit .
Après l'avoir trouvé, appuyez sur le bouton Installer maintenant et activez-le après avoir terminé l'installation.

Étape 2 : activez le widget à double bouton.
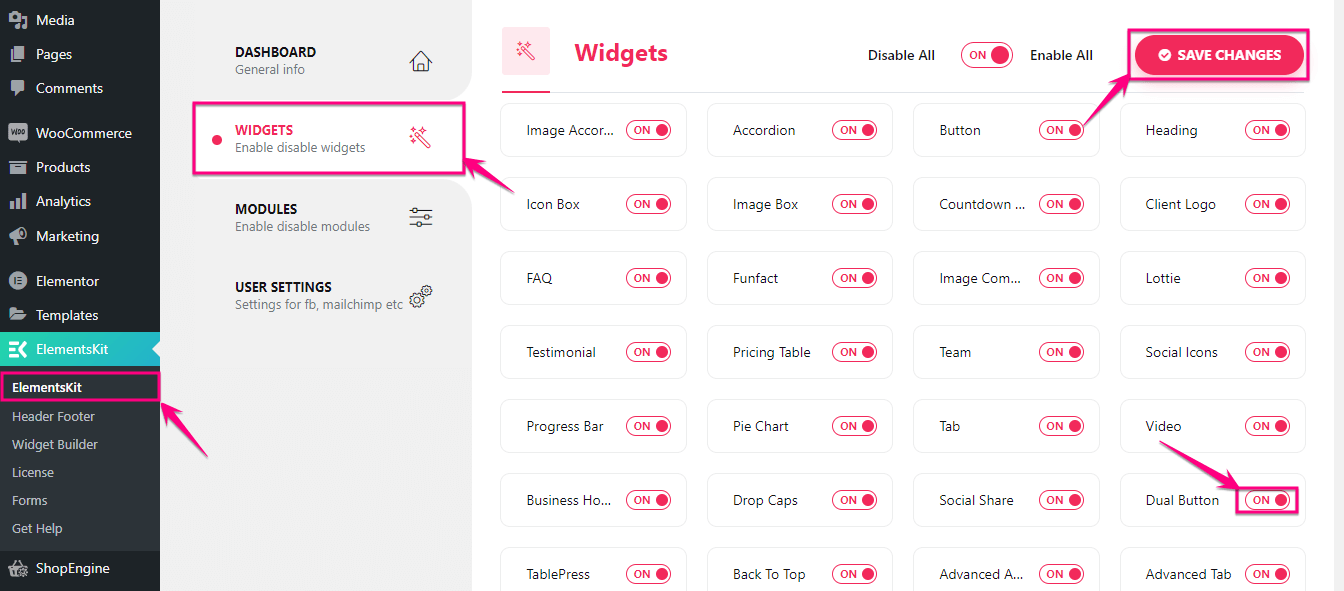
Après avoir installé ElementsKit, le plugin de bouton WordPress, vous devez activer le widget Dual Button . Pour ce faire, allez dans ElementsKit >> ElementsKit et cliquez sur l'onglet Widgets .

Dans l'onglet Widget, vous trouverez le widget Dual Button. Activez maintenant le widget et appuyez sur le bouton Enregistrer les modifications .

Étape 3 : Ajoutez deux boutons côte à côte.
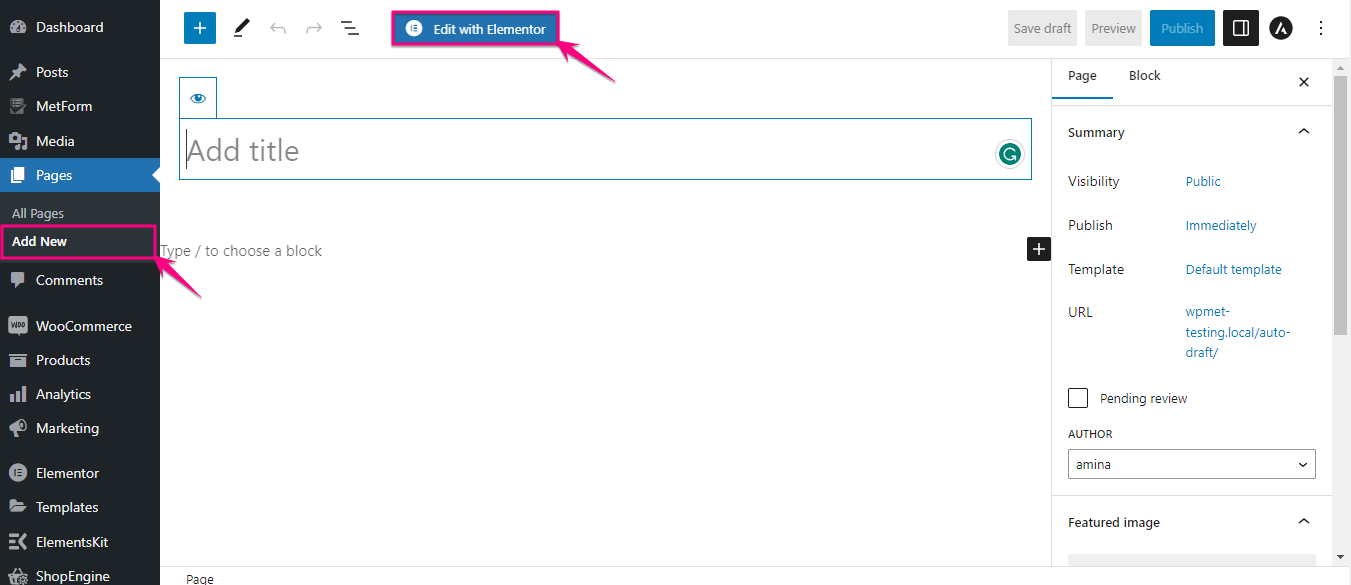
Dans la troisième étape, vous pouvez ajouter un double bouton soit à une page existante, soit à une nouvelle page. Ici, nous l'ajoutons à une nouvelle page en cliquant sur l'option Ajouter un nouveau sous Pages. Maintenant, donnez un titre à votre page nouvellement ajoutée et cliquez sur le bouton Modifier avec Elementor .

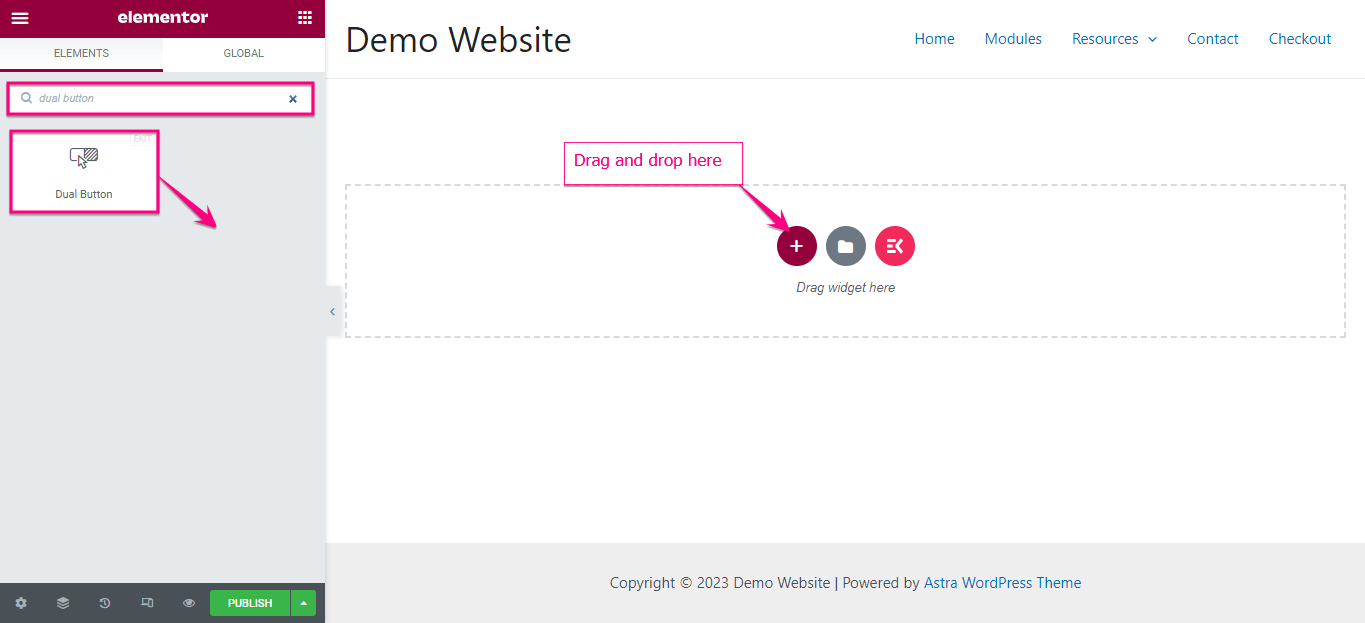
Cela vous redirigera vers l'éditeur Elementor à partir duquel vous devrez rechercher le bouton double dans la zone de recherche. Après avoir noté le nom du widget, vous verrez le widget avec l'icône Ekit.
Ici, vous devez faire glisser et déposer le widget sur l'icône plus. Après avoir glissé et déposé le bouton, un double bouton sera ajouté.

Il ne vous reste plus qu'à personnaliser ce double bouton pour le rendre plus attractif.
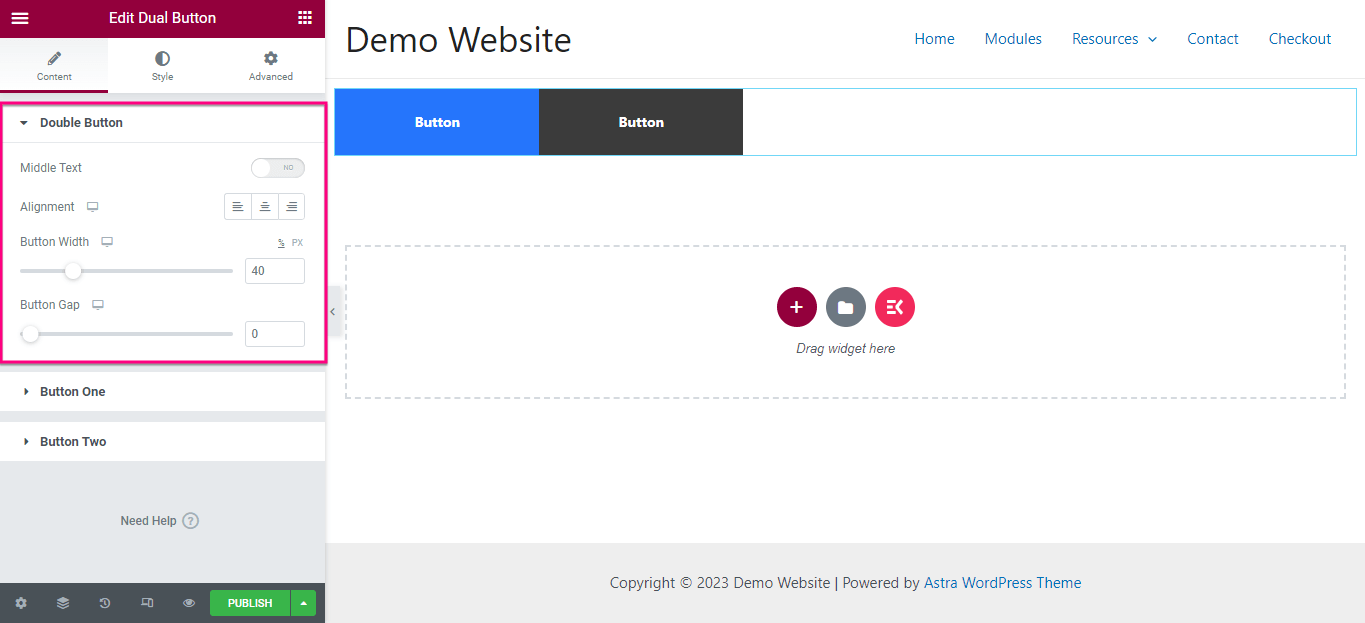
Ici, vous devez développer l'onglet à double bouton pour effectuer des ajustements dans les domaines suivants :
- Texte du milieu : Cette option vous permet d'ajouter du texte au milieu entre les deux boutons.
- Alignement : Modifiez l'alignement de votre double bouton.
- Largeur du bouton : ajustez la largeur de votre double bouton à partir d'ici.
- Espace entre les boutons : décidez de l'espace que vous souhaitez conserver entre deux boutons.

Après avoir modifié le bouton double, modifiez séparément les boutons un et deux.
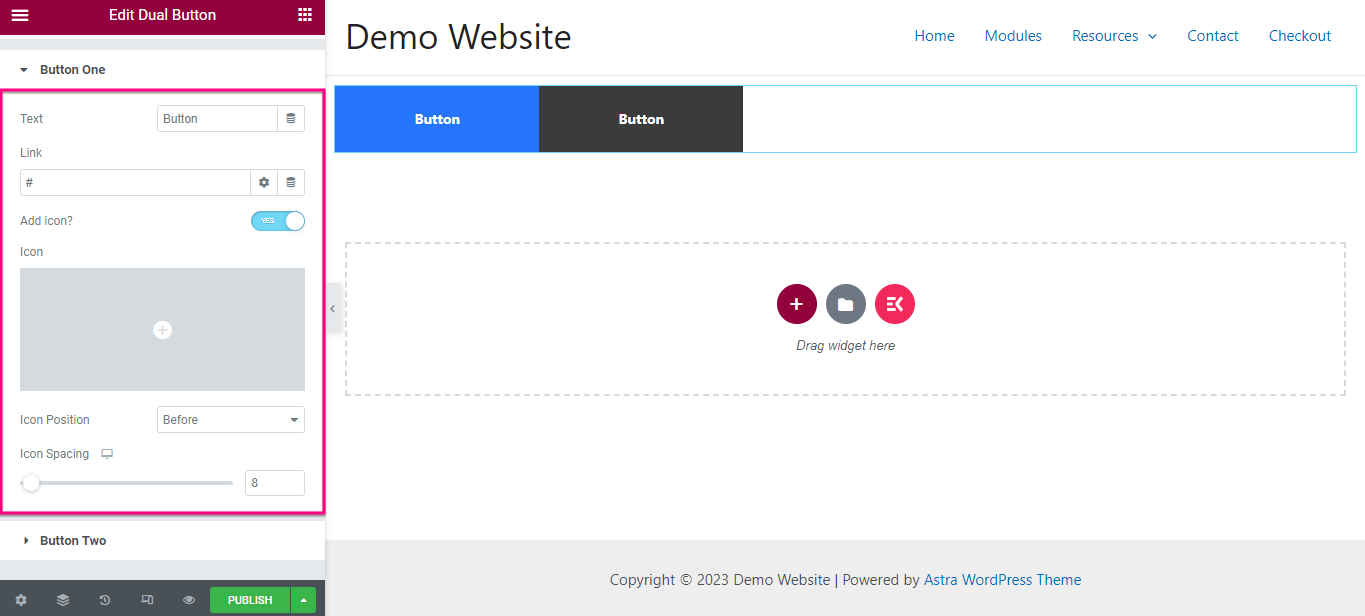
Pour le bouton un , apportez les modifications suivantes :
- Texte : ajoutez un texte d'affichage pour le bouton 1.
- Lien : Insérez le lien avec le bouton un en le copiant-collant dans le champ Lien.
- Icône : Ajoutez une icône qui sera affichée avec le bouton.
- Position de l'icône : Ajustez la position de votre icône en la choisissant avant et après le texte.
- Espacement des icônes : modifiez l'espace entre le texte du bouton et l'icône.

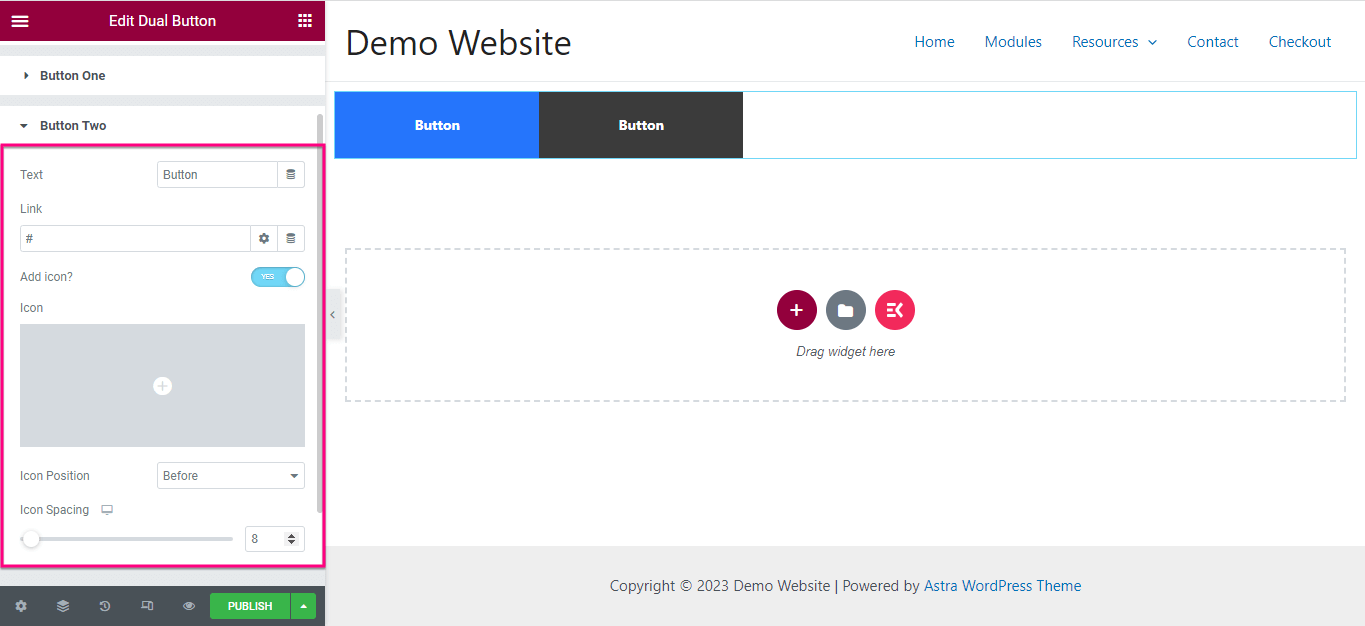
Maintenant, comme à l'étape précédente, ajustez le texte, le lien, l'icône, la position de l'icône et l'espacement des icônes pour le bouton deux. Après avoir apporté des modifications à l'onglet de contenu, accédez à l'onglet Style .

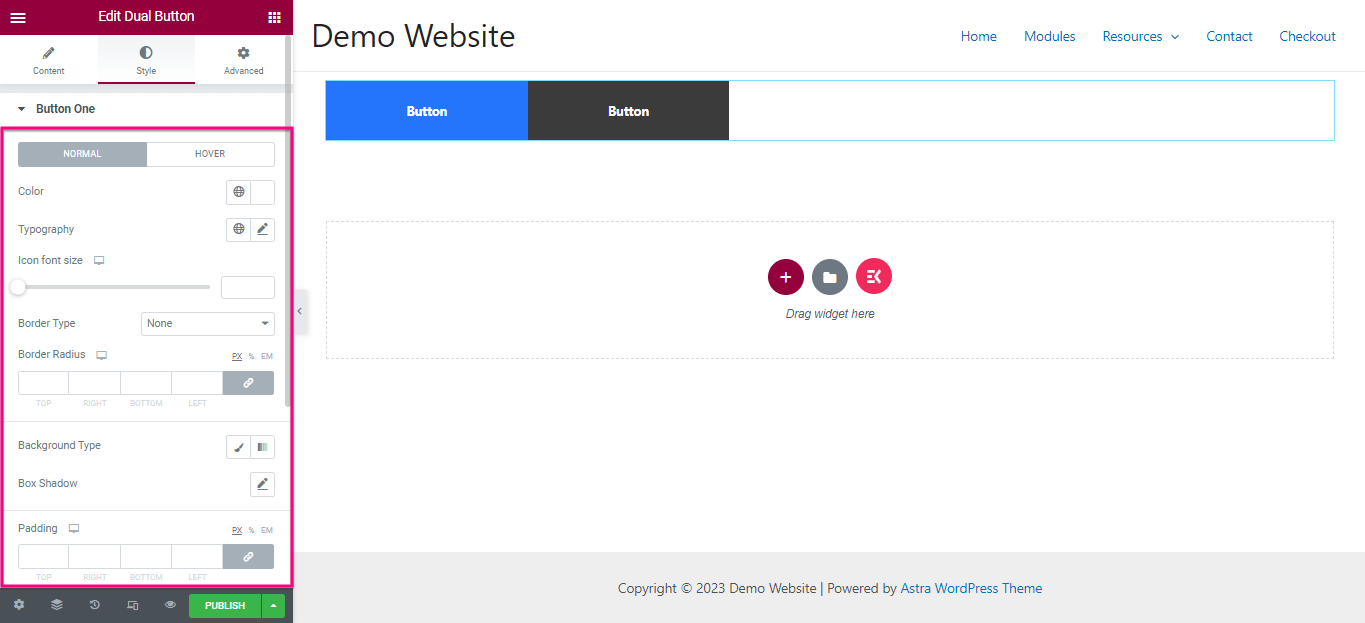
À partir de là, vous devez modifier la couleur , la typographie , la taille de la police de l'icône , le type de bouton , le rayon du bouton , le type d'arrière-plan , l'ombre de la boîte , le rembourrage , etc. Maintenant, effectuez la même personnalisation de style pour le bouton deux .

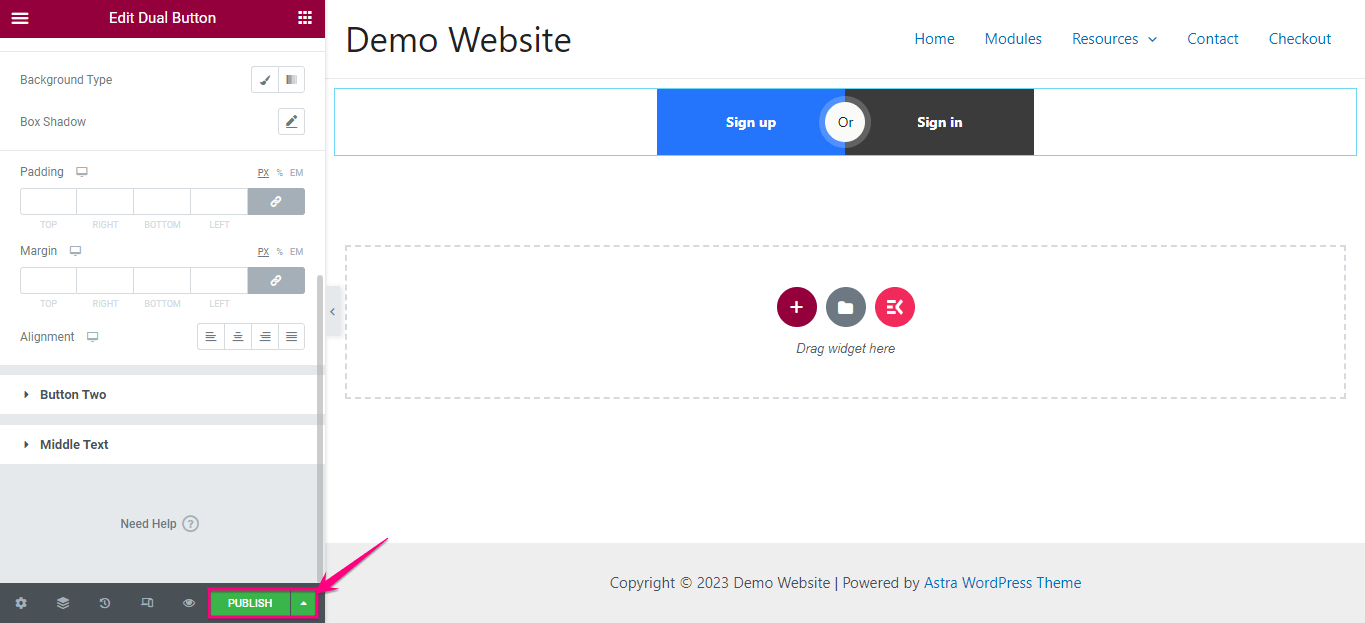
Étape 4 : Publiez le double bouton sur votre site.
Dans la dernière étape, vous devez cliquer sur le bouton Publier pour ajouter deux boutons côte à côte.

Essayez d'ajouter un double bouton
L'ajout d'un double bouton peut avoir un impact significatif sur l'engagement et la conversion de votre site. Tout au long de ce blog, nous avons montré la méthode la plus simple et la plus simple pour ajouter des boutons doubles qui ne nécessitent aucune compétence avancée.
Quelle que soit la méthode que vous choisissez, il est important de considérer la meilleure pratique qui ouvre la porte à des personnalisations illimitées. Alors, allez-y et expérimentez pour ajouter côte à côte deux boutons attrayants sur votre site Web avec le processus le plus pratique.
