Pourquoi et comment ajouter des fils d'Ariane Elementor pour améliorer la navigation de votre site Web
Publié: 2021-10-26Les fils d'Ariane sont l'indicateur de chemin de votre site Web situé principalement en haut de votre site Web. Il montre également le parcours utilisateur de votre site et assure une meilleure navigation sur le site Web avec une meilleure crawlabilité.
Les fils d'Ariane fonctionnent comme une fonctionnalité de navigation pour votre site Web et ils peuvent avoir un impact important sur le référencement de votre site Web.
Cependant, vous trouverez des tonnes de sites Web qui ne pratiquent pas la mise en œuvre du fil d'Ariane, ce qui est une énorme erreur. Ou ils l'implémentent mais ne se soucient pas de la conception ou de la position.
Cela se produit principalement parce qu'ils ont du mal à afficher les fils d'Ariane sur leur site Web et qu'ils ne connaissent pas la bonne façon de les mettre en œuvre.
Si vous avez un site Web alimenté par Elementor et que vous recherchez une solution définitive pour ajouter du fil d'Ariane, vous êtes au bon endroit.
Dans ce blog, nous vous montrerons comment ajouter la fonctionnalité de fil d'Ariane à votre site à l'aide du widget de fil d'Ariane Elementor. Nous vous montrerons également d'autres façons d'ajouter de la chapelure et discuterons des considérations nécessaires concernant la chapelure.
Avant de partir, parlons de l'importance d'avoir un fil d'Ariane sur votre site.
Pourquoi envisager d'ajouter des fils d'Ariane à votre site Web Elementor

Vous savez probablement que Google affiche des fils d'Ariane dans les résultats de recherche et utilise des fils d'Ariane pour catégoriser les informations dans les résultats de recherche. À partir de là, vous pouvez probablement deviner l'importance de la chapelure pour votre site.
Chaque propriétaire de site Web souhaite que ses visiteurs restent longtemps sur son site Web. L'ajout de fil d'Ariane peut être un excellent moyen d'améliorer l'expérience utilisateur de votre site Web. N'oubliez pas que l'utilisateur aime toujours les types de sites Web faciles à utiliser, bien structurés et rapides.
En fait, la plupart des moteurs de recherche accordent une attention particulière aux types de sites Web qui ont des fils d'Ariane.
Il existe trois types de chapelure,
- Fil d'Ariane basé sur la hiérarchie : cela montre à l'utilisateur où il se trouve sur le site. Par exemple : Accueil > Blog > Guide WordPress

- Fil d'Ariane basé sur les attributs : Ceci est principalement utilisé dans les sites de commerce électronique pour montrer sur quels attributs l'utilisateur a cliqué. Par exemple : Accueil > Chaussures > Homme

- Fil d'Ariane basé sur l'historique : montrez aux utilisateurs les autres pages du site qu'ils ont visitées. Par exemple : Accueil > Elementor article 1 > Elementor article 2 > Page courante .

Vous pouvez utiliser n'importe lequel d'entre eux sur votre site. Non seulement cela, mais l'utilisation de la chapelure peut vous donner d'autres avantages comme,
- Améliorer l'expérience utilisateur
- Améliorer le classement du site
- Ajouter des avantages SEO
- Réduire les taux de rebond
- Assurer une bonne navigation.
Donc, maintenant que vous connaissez l'importance d'implémenter des fils d'Ariane sur votre site, allons-y et découvrons comment vous pouvez ajouter des fils d'Ariane à l'aide du widget de fil d'Ariane Elementor.
2 façons d'ajouter des fils d'Ariane Elementor à votre site Web
Dans la partie suivante de notre blog, vous allez apprendre à ajouter du fil d'Ariane à votre site Web de deux manières simples.
1. Comment utiliser le widget Elementor Breadcrumbs pour Yoast SEO
2. Autres moyens d'ajouter des fils d'Ariane Elementor (pour d'autres plugins SEO)
Comment utiliser le widget Elementor Breadcrumbs pour Yoast SEO
Vous devez avoir les plugins suivants sur votre site Web avant de commencer :
- Élémentaire (Gratuit)
- Élémentaire (Pro)
- Yoast SEO
Assurez-vous d'avoir installé et activé la version Elementor Free & Premium .
Si vous êtes nouveau sur Elementor, consultez ce guide et apprenez à utiliser Elementor (Guide étape par étape pour les débutants).
Commençons:
Étape 1 : Installer et configurer le plugin Yoast SEO
Tout d'abord, vous devez installer le plugin Yoast SEO sur votre site car le widget de fil d'Ariane ne fonctionne que lorsque vous installez le plugin.
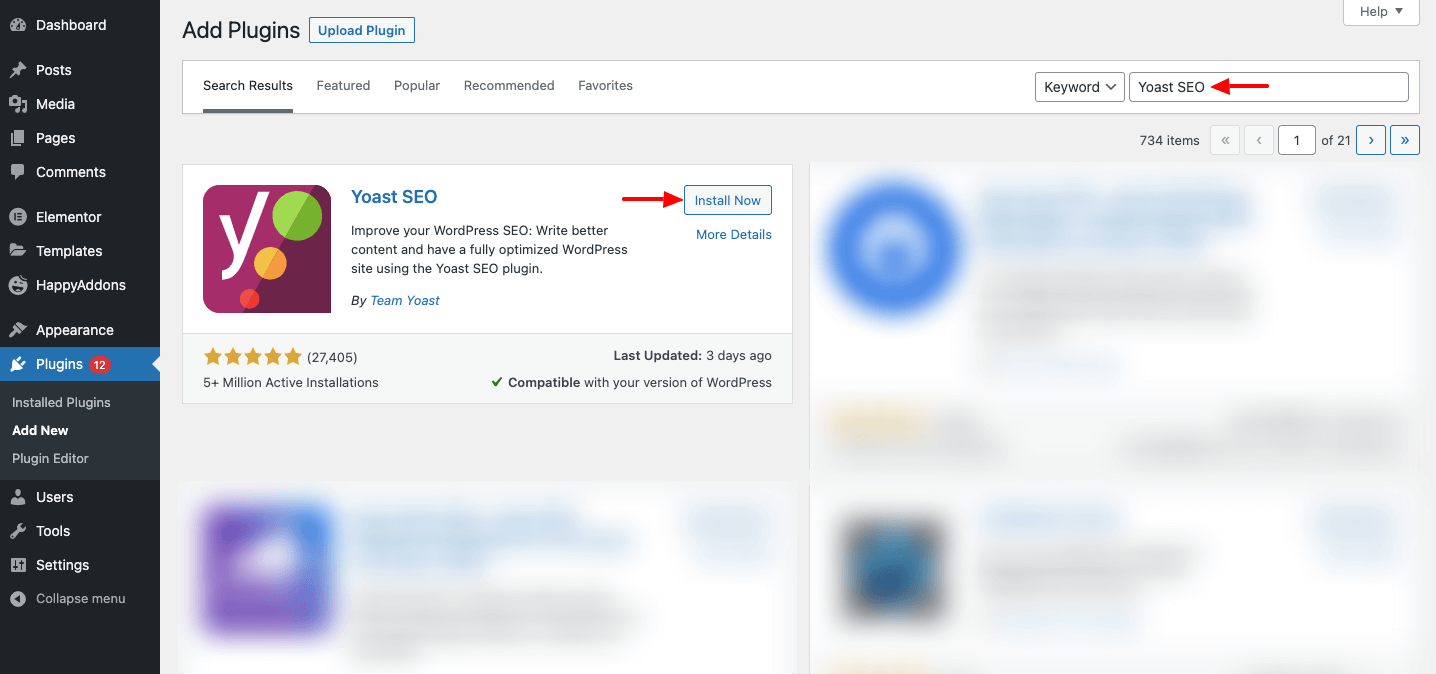
Allez dans Plugin -> Ajouter un nouveau. Tapez ensuite Yoast SEO dans la barre de recherche. Après avoir trouvé le plugin, cliquez sur le bouton Installer . Enfin, cliquez sur le bouton Actif pour terminer le processus d'activation du plugin.

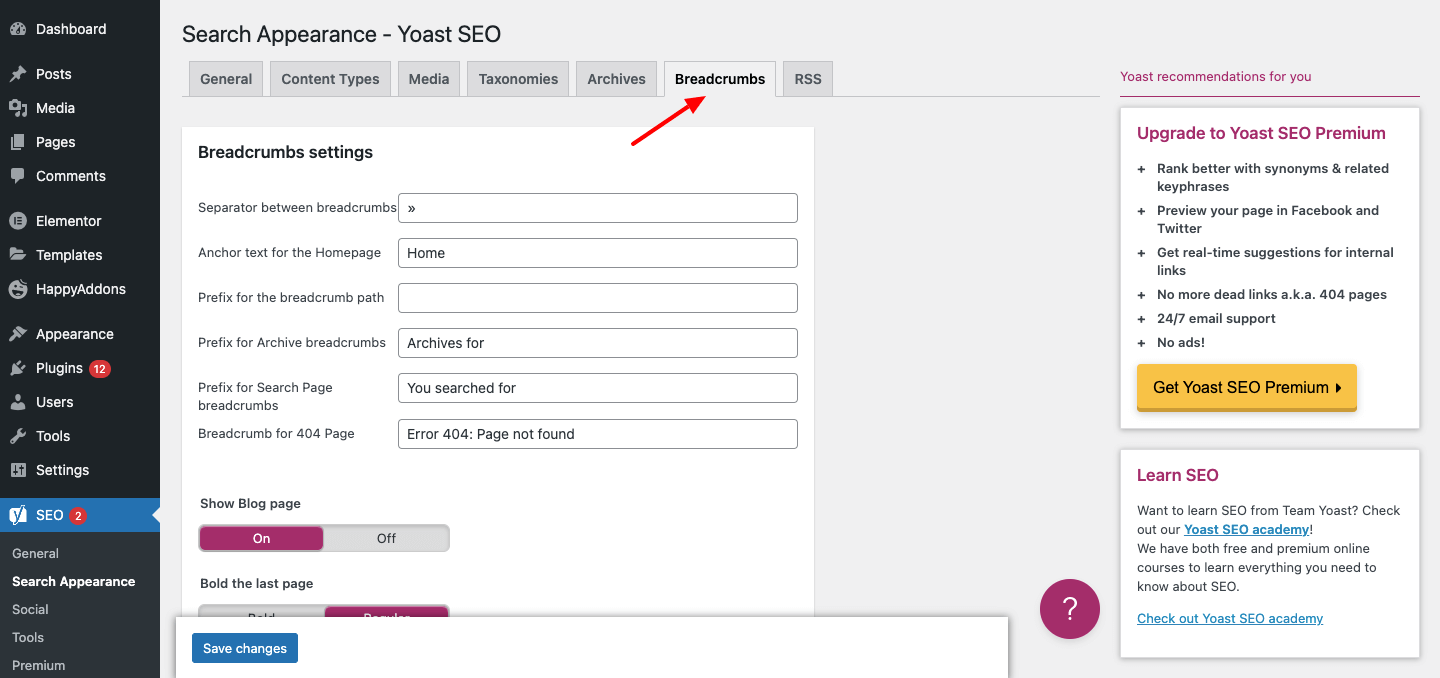
Maintenant, nous allons activer l'option de fil d'Ariane. Pour ce faire, vous devez visiter le SEO–> Search Appearance . Cliquez ensuite sur l'onglet Fil d'Ariane. Ici, vous obtiendrez toutes les options nécessaires pour définir votre fil d'Ariane.

Remarque : Par défaut, le plugin SEO définit pour vous le paramètre qui fonctionne parfaitement.
Étape 2 : Créer un modèle Elementor
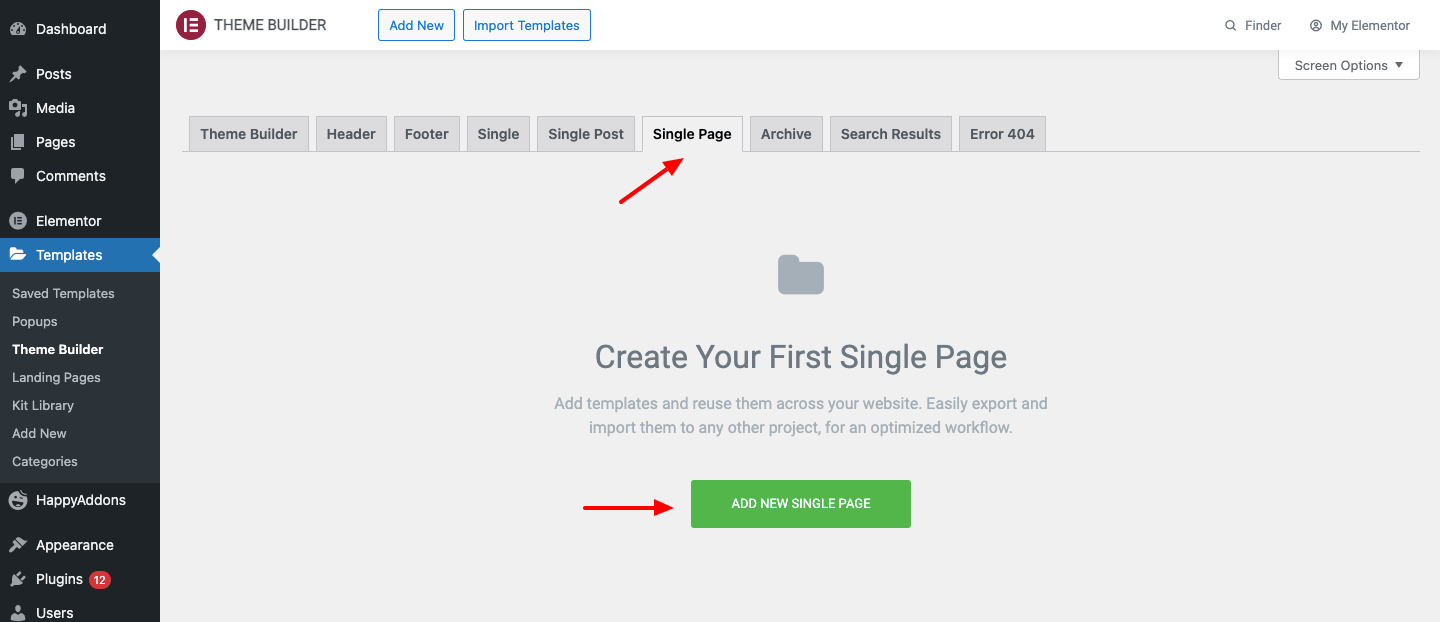
Il est temps de créer un modèle de page pour ajouter le fil d'Ariane. Pour ce faire, vous devez vous rendre dans Template–>Theme Builder . Ouvrez ensuite l'onglet Page unique et cliquez sur le bouton Ajouter une nouvelle page unique .

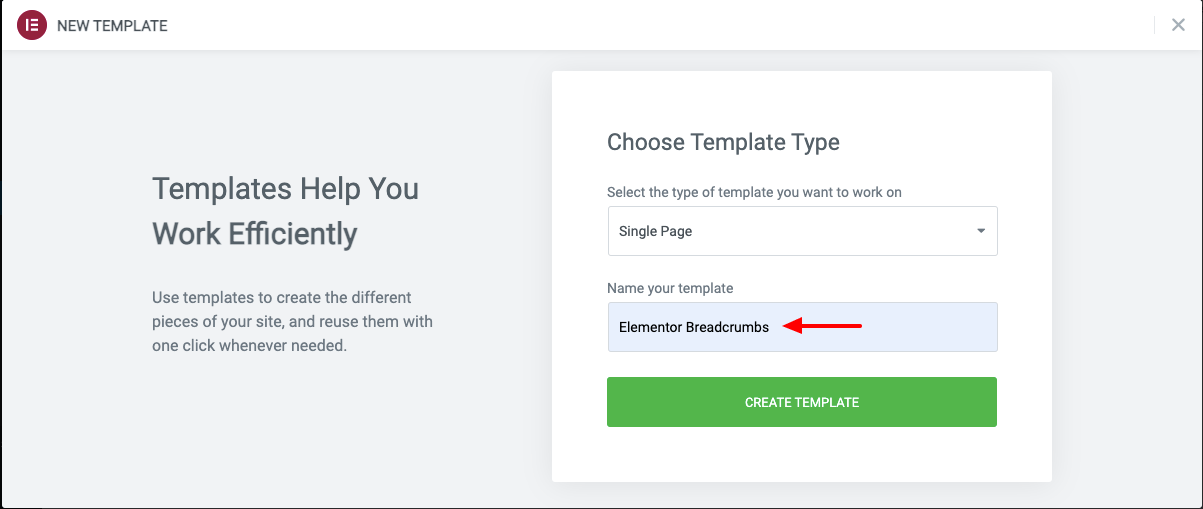
Au bout d'un moment, vous trouverez une fenêtre contextuelle modale dans laquelle vous ajouterez le nom de votre modèle. Cliquez ensuite sur le bouton Créer un modèle et attendez la page suivante.

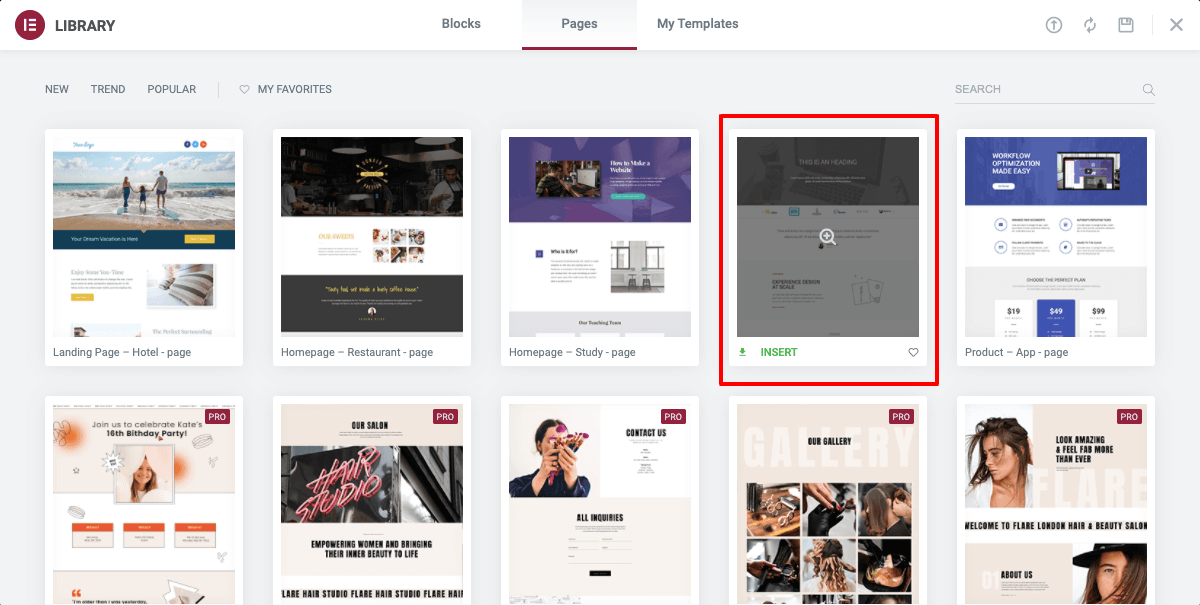
Sur la page suivante, vous obtiendrez des tonnes de modèles prédéfinis que vous pourrez facilement installer sur votre site. Cliquez simplement sur le bouton Installer et attendez l'installation du modèle.

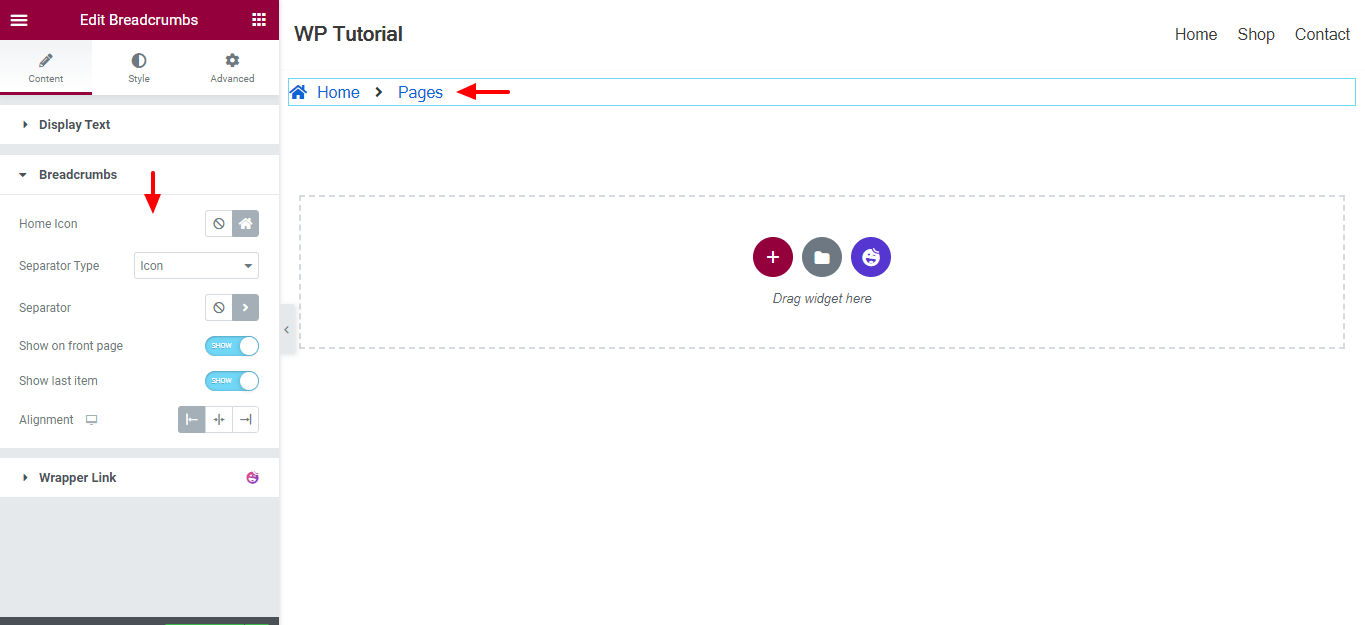
Étape 3 : Ajouter un élément Widget Fil d'Ariane
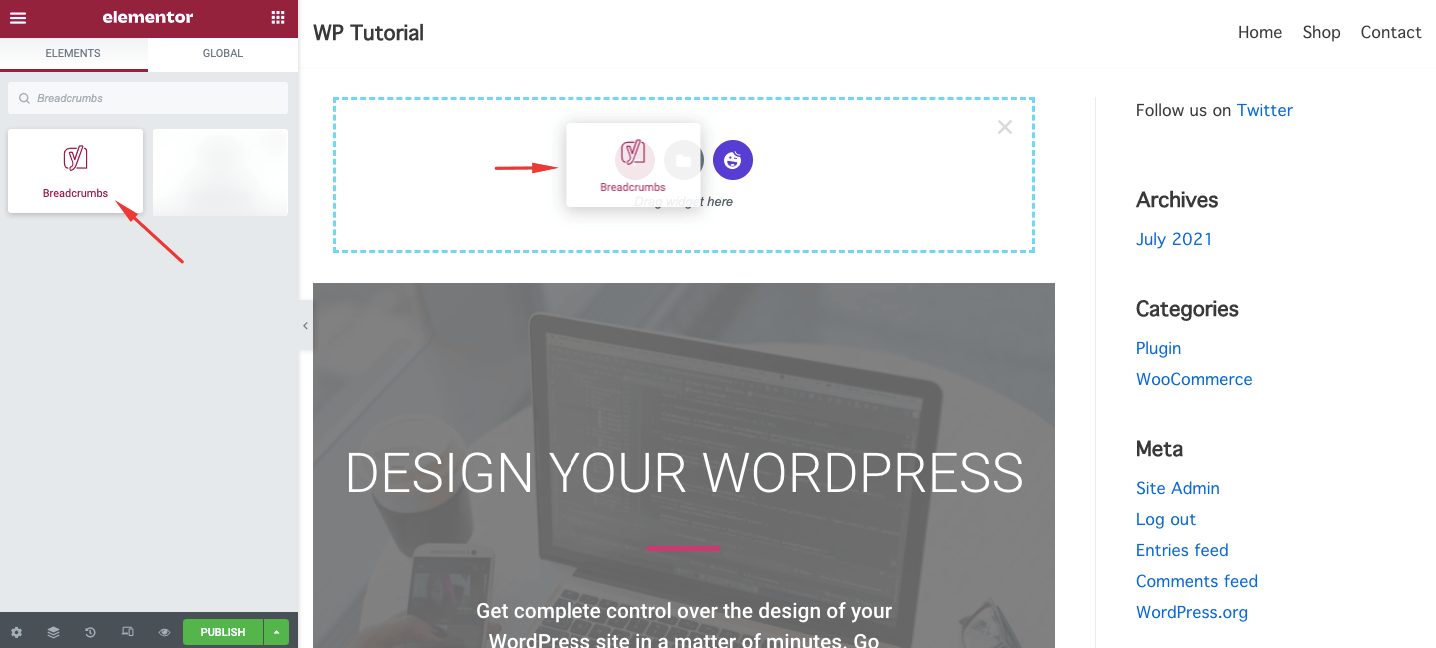
Ajoutons le Élémentaire Widget Breadcrumbs à notre modèle de page nouvellement créé. Vous pouvez trouver le widget dans la galerie de widgets Elementor. Ensuite, faites-le glisser et déposez-le dans un endroit approprié où vous souhaitez afficher le fil d'Ariane. Généralement, les fils d'Ariane sont affichés en haut de la page et juste en dessous de la zone d'en-tête du site Web.

Étape 4 : Personnalisez votre Chapelure
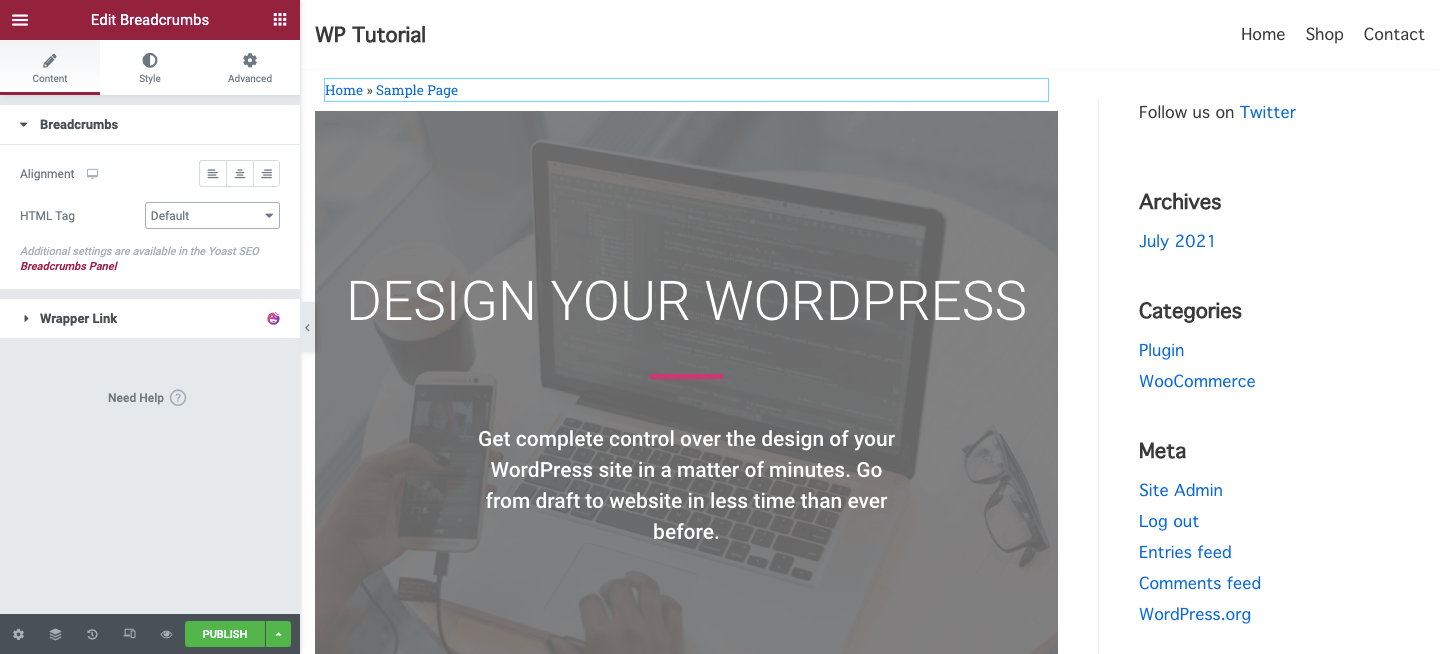
Vous pouvez personnaliser le fil d'Ariane à votre manière. La zone Contenu vous permet de définir le contenu des fils d'Ariane. Ici, vous pouvez définir l' alignement et la balise HTML . Ce sont les balises HTML que vous définissez pour le fil d'Ariane.
- Défaut
- P
- div
- navigation
- envergure

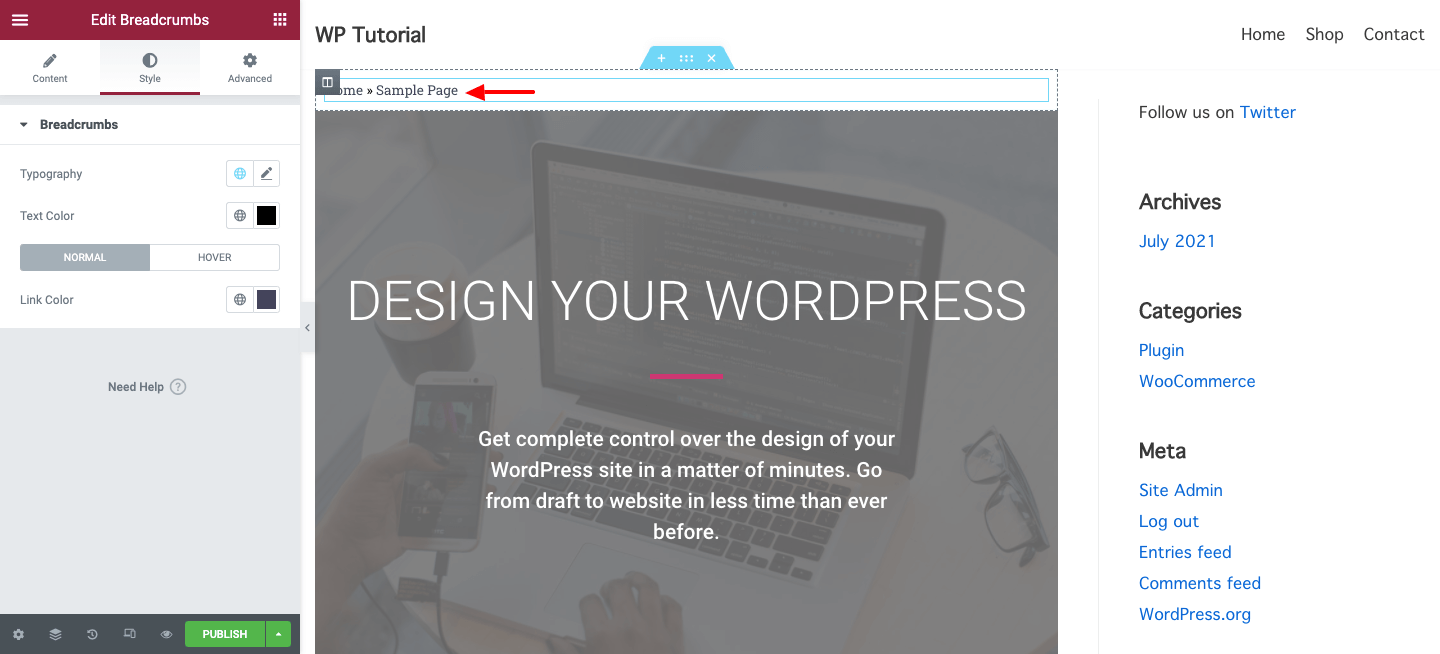
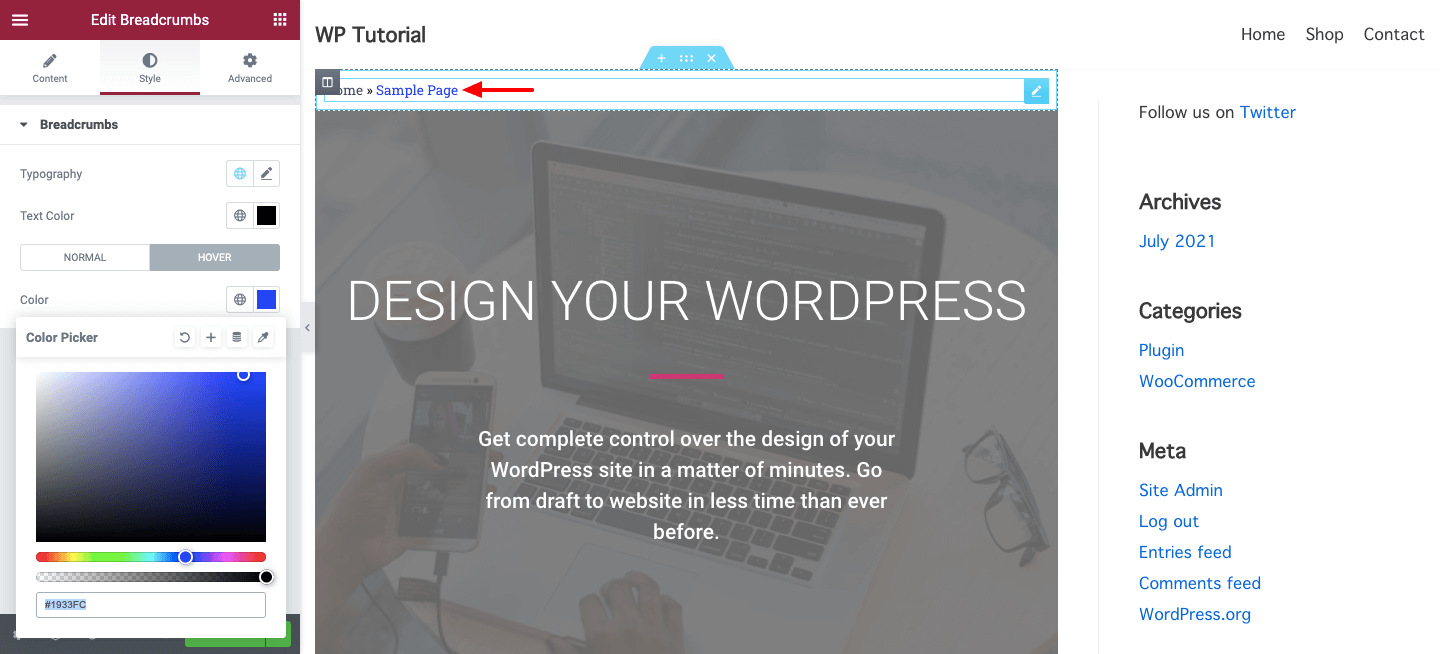
Vous pouvez également styliser le fil d'Ariane à l'aide de l'option Style . Dans la zone de style, vous pouvez modifier la typographie, la couleur du texte et la couleur du lien à votre guise. Vous voyez que nous avons changé la couleur du texte et du lien.


Si vous souhaitez modifier la couleur du survol , vous pouvez suivre l'image ci-dessous.

Autres moyens d'ajouter Elementor Breadcrumbs (pour d'autres plugins SEO)
Il existe d'autres moyens que vous pouvez suivre pour ajouter du fil d'Ariane à votre site Web Elementor.
Version gratuite d'élémentor
Vous pouvez ajouter le fil d'Ariane à votre site si vous n'avez pas la licence Elemntor pro. Suivez l'étape ci-dessous pour effectuer le processus.
- Créez une section où vous souhaitez afficher le fil d'Ariane
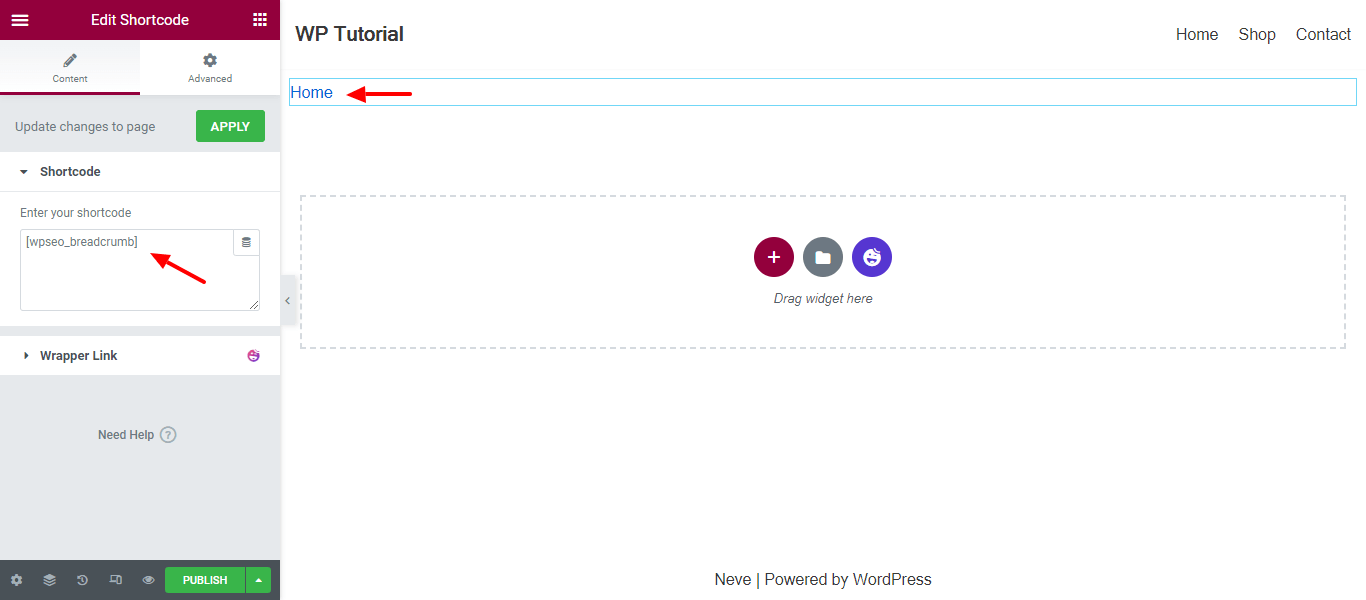
- Ajouter le widget Elementor Shortcode à la section
- Collez le shortcode Yoast SEO Breadcrumb suivant
[wpseo_breadcrumb] 
Vous pouvez maintenant afficher le fil d'Ariane sur votre site Web.
Classement Mathématiques SEO
Vous pouvez également utiliser le plugin Rank Math SEO pour afficher le fil d'Ariane. si vous êtes un utilisateur pro de Rank Math, vous pouvez facilement ajouter le fil d'Ariane à l'aide du widget.
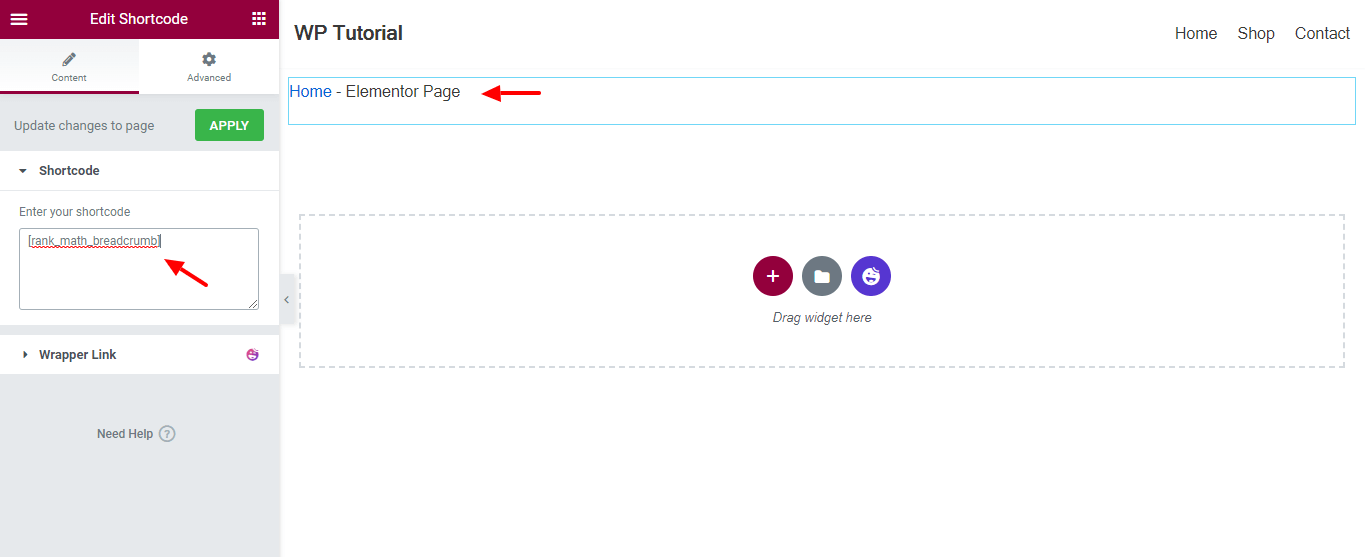
Mais si vous êtes un utilisateur régulier, vous devez ajouter le fil d'Ariane manuellement. Comme l'utilisateur gratuit d'Elementor, vous devez également utiliser la méthode du shortcode pour terminer la tâche.
Le processus est similaire à celui ci-dessus. Mais vous devez vous assurer que vous utilisez le bon shortcode proposé par le plugin Rank Math. Voici la shortcode de fil d'Ariane de Rank Math.
[rank_math_breadcrumb]
C'est ça.
FAQ sur le fil d'Ariane Elementor
Jetons un coup d'œil aux FAQ ci-dessous concernant le fil d'Ariane Elementor.
Que sont les fils d'Ariane dans Elementor ?
L'utilisation du fil d'Ariane est un moyen intelligent de naviguer sur votre site Web. Le widget Elementor Breadcrumbs vous permet d'ajouter des fils d'Ariane aux pages ou aux publications de votre site Web. Pour utiliser le widget, vous devez installer Elementor gratuitement et pro. Vous devez également avoir un plugin SEO sur votre site pour travailler avec ce widget.
Dois-je utiliser le fil d'Ariane sur mon site Web ?
Oui tu devrais. Il aide les moteurs de recherche comme Google à comprendre la structure de votre site Web. Vous obtenez même des avantages SEO.
Les fils d'Ariane sont-ils cliquables ?
Oui le le fil d'Ariane est cliquable.
Les fils d'Ariane incluent-ils la page actuelle ?
Oui, le fil d'Ariane est inclus sur votre page actuelle. Vous obtenez également une liste de liens de la page parent vers la page actuelle.
Comment ajouter des fils d'Ariane à WordPress sans plugins ?
Par défaut, WordPress ne fournit pas de fonctionnalité de fil d'Ariane. Vous devez utiliser un plugin ou créer vous-même une fonction de fil d'Ariane personnalisée.
Comment masquer les fils d'Ariane dans WordPress CSS ?
Vous pouvez facilement supprimer le fil d'Ariane de votre site en ajoutant un CSS (affichage : aucun ;).
Bonus : utilisez le widget de fil d'Ariane de Happy Addons pour ajouter de superbes fils d'Ariane sur votre site Web Elementor !

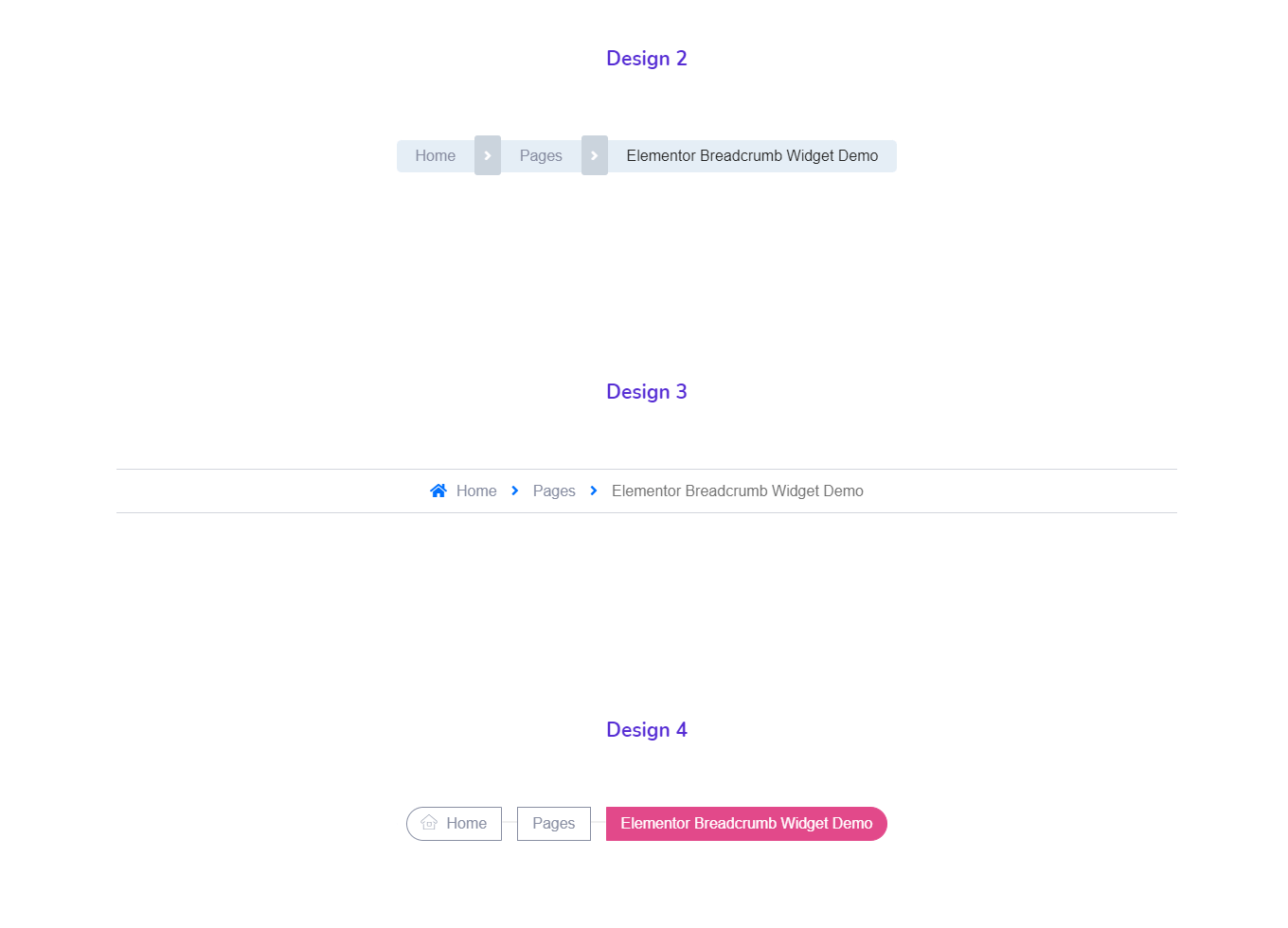
Si vous voulez des options plus avancées pour ajouter des fils d'Ariane lisses, accrocheurs et personnalisables à votre site Web Elementor, vous devriez essayer le Widget Happy Addons Breadcrumbs. Ce widget étonnant vous permet d'ajouter des fils d'Ariane dynamiques à votre site de manière plus artistique. Il est également livré avec de beaux motifs de fil d'Ariane préfabriqués.
Principales caractéristiques.
- Facile à utiliser.
- Offre de belles conceptions de fil d'Ariane pré-construites qui vous aideront à concevoir facilement le fil d'Ariane. Vous pouvez les trouver sur la page de démonstration.

- Entièrement personnalisable.
- Obtenez plus de paramètres avancés.
- Capable d'ajouter une icône d'accueil qui donnera plus de crédibilité à votre fil d'Ariane.

Consultez la documentation de Happy Addons Breadcrumbs et apprenez à l'utiliser.
Améliorez l'expérience utilisateur de votre site Web avec le fil d'Ariane
L'ajout de fil d'Ariane vous donne un avantage supplémentaire en matière de référencement pour votre site Web Elementor.
Dans ce guide, nous avons couvert toutes les manières possibles d'ajouter cet élément Web. Nous avons discuté de son importance. En outre, une brève introduction au widget Breadcrumbs de Happy Addons.
Si vous avez des questions concernant ce blog, vous pouvez commenter sur nous.
N'oubliez pas de vous inscrire à notre newsletter pour obtenir plus de trucs et astuces sympas sur Elementor et Happy Addons.
Abonnez-vous à notre newsletter
Recevez les dernières nouvelles et mises à jour sur Elementor
