Comment ajouter un temps de lecture estimé dans WordPress (Gutenberg, Elementor, etc.)
Publié: 2022-11-22Il peut y avoir des moments où nous essayons de lire un article d'un site Web, nous nous demandons combien de temps il faudra pour lire l'intégralité du message et commencer à faire défiler jusqu'à la fin du contenu pour obtenir une estimation du temps nécessaire pour terminer la lecture ce. Et une fois que nous l'obtenons, nous commençons à lire pour de vrai. Et pour ce moment, nous pouvons apprécier un peu le temps qu'il faudra avant de le lire.
L'ajout d'un temps de lecture estimé pour vos articles de blog est un excellent moyen d'aider l'utilisateur qui passe beaucoup de temps à dévorer du contenu sur le Web. Il n'a pas besoin d'être intrusif ou de distraire l'utilisateur de s'engager avec le contenu, peut-être qu'une courte phrase comme "3 minutes de temps de lecture" au-dessus du contenu est juste appropriée pour cela.
Ce tutoriel vous montrera comment ajouter un temps de lecture estimé dans WordPress sans plugin supplémentaire et l'afficher sur votre article de blog, que vous utilisiez Gutenberg, Elementor, Divi et n'importe quel éditeur tant qu'il prend en charge l'utilisation de shortcode.
Ajout du temps de lecture estimé dans WordPress
Une fois que vous connaissez l'avantage d'ajouter le temps de lecture estimé à vos articles de blog et que vous avez décidé de l'utiliser pour votre site, commençons à l'ajouter maintenant !
Avant de commencer, nous vous suggérons de faire une sauvegarde de votre site et d'utiliser un thème enfant pour éviter de casser le thème parent ou de perdre vos modifications lorsque vous mettez à jour votre thème. Une fois que vous êtes prêt, passons aux étapes pratiques !
Étape 1 : Ajout du code de temps de lecture estimé
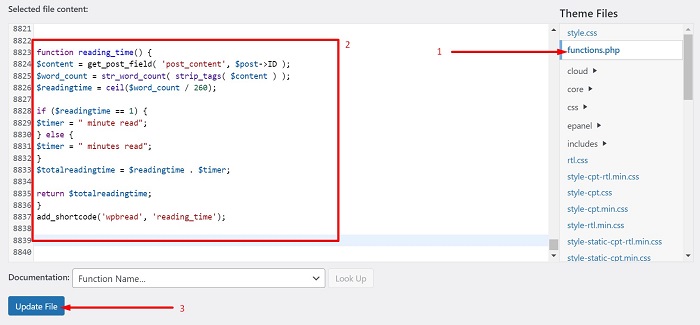
La première étape consiste à ajouter le code de temps de lecture estimé à votre fichier functions.php de thème. Pour ce faire, accédez à Apparence → Éditeur de fichiers de thème à partir de votre tableau de bord d'administration WordPress pour ouvrir la page Modifier le thème . Et dans cette page, cliquez sur la fonction de thème ( functions.php ) dans la liste des fichiers de thème pour ouvrir son éditeur de fichiers. Une fois l'éditeur ouvert, ajoutez le code suivant au bas de l'éditeur de fichiers.
function temps_de_lecture() {
$content = get_post_field( 'post_content', $post->ID );
$word_count = str_word_count( strip_tags( $content ) );
$readingtime = plafond($word_count / 260);
si ($readingtime == 1) {
$timer = " minutes lues" ;
} autre {
$timer = " minutes lues" ;
}
$totalreadingtime = $readingtime . $minuterie ;
retourne $tempsdelecturetotal ;
}
add_shortcode('wpbread', 'reading_time');Voici la capture d'écran de la façon dont le code est placé dans l'éditeur de fichiers.

Ce que fait le code ci-dessus est d'obtenir le nombre total de mots du contenu de la publication, puis de le diviser par 260, ce qui correspond au temps moyen de lecture silencieuse pour un adulte en anglais selon des études de ScienceDirect. Vous pouvez mettre à jour le numéro et modifier le texte « lecture minute » si nécessaire.
Une fois le code en place, enregistrez les modifications apportées au fichier en cliquant sur le bouton Mettre à jour le fichier .
Étape 2 : Affichage du temps de lecture estimé
L'étape suivante consiste à appeler le temps de lecture estimé afin qu'il apparaisse avant le contenu de votre article de blog. Cette étape vous guidera pour afficher le temps de lecture estimé sur vos articles de blog pour les utilisateurs de Gutenberg, les utilisateurs d'Elementor, les utilisateurs de Divi, etc.
Gutenberg
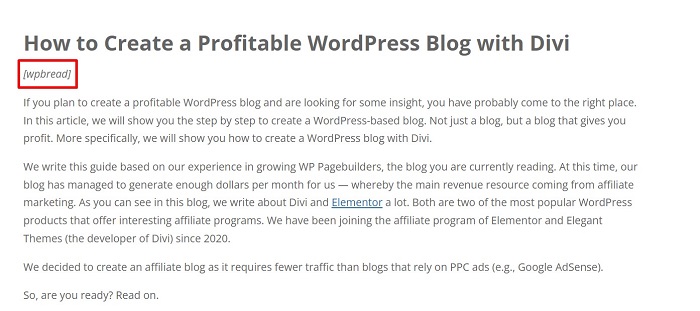
Pour afficher le temps de lecture estimé avant le contenu du blog sur Gutenberg, il vous suffit de placer le [wpbread]

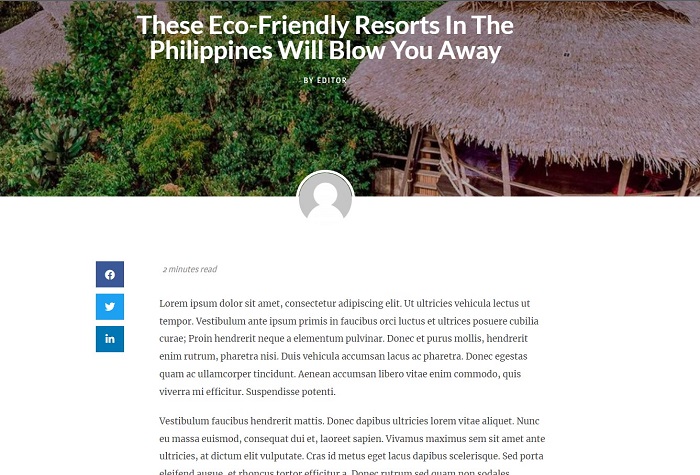
Comme vous pouvez le voir sur l'image ci-dessus, nous mettons le shortcode entre le titre et le contenu et mettons le texte en italique. Vous pouvez en voir le résultat dans l'image ci-dessous.

Alto, le temps de lecture estimé est là juste au-dessus de notre contenu.

Élémentaire
Si vous utilisez Elementor Pro comme constructeur de page, vous pourrez facilement afficher le temps de lecture estimé pour tous vos articles de blog. Il vous suffit de faire la première étape de ce didacticiel et de créer une mise en page unique ou de la modifier si vous en avez déjà une via le générateur de thème, puis d'ajouter l'élément shortcode dans la mise en page.
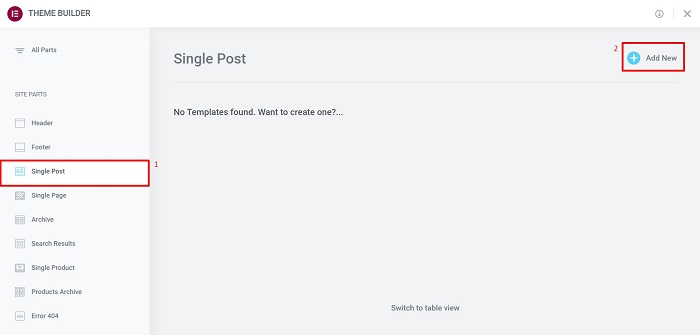
Une fois que vous avez fait la première étape, commencez par naviguer vers Templates → Theme Builder depuis votre tableau de bord WordPress. Une fois que vous êtes sur la page Theme Builder , cliquez sur le bloc Single Post , puis cliquez sur le bouton Ajouter un nouveau pour créer une mise en page unique.

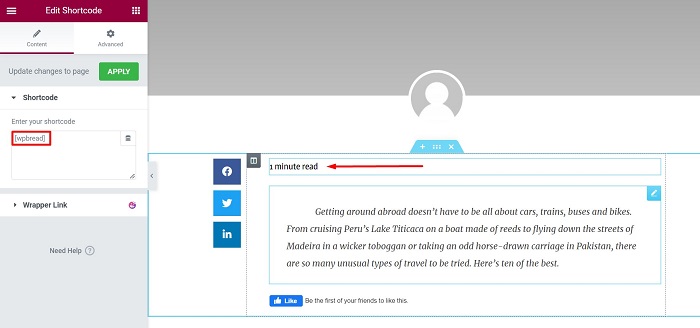
Une fois que vous êtes dans l'éditeur visuel Elementor, ajoutez tous les éléments dont vous avez besoin pour créer votre mise en page de publication unique ou vous pouvez utiliser l'une des mises en page de publication unique que nous avons créées ici, puis ajoutez l'élément Shortcode avant le contenu de la publication et placez le [wpbread] shortcode dedans.

Maintenant, le temps de lecture estimé devrait apparaître avant le contenu de votre message. Enfin, modifiez la couleur du texte et mettez le texte en italique à l'aide de l'extrait CSS suivant pour le rendre plus attrayant mais pas intrusif.
sélecteur .elementor-shortcode{color:#969696;
style de police : italique ;
}Une fois que vous êtes satisfait de votre mise en page, publiez votre mise en page, puis définissez la condition sur Publier → Tout , puis continuez à voir le résultat sur l'un de vos messages depuis le front-end.

Divi
Afficher le temps de lecture estimé pour tous vos articles de blog à l'aide de Divi Builder est aussi simple que d'ajouter un module de bouton ou tout autre module à votre mise en page de publication unique à partir de Divi Theme Builder. Une fois que vous avez placé le code de la première étape dans votre fichier functions.php , accédez à Divi → Générateur de thèmes pour créer une mise en page unique, ou si vous avez déjà préparé la mise en page, continuez et cliquez sur l'icône en forme de crayon pour la modifier. .
Une fois que vous êtes dans l'éditeur Divi, ajoutez le module nécessaire pour votre article de blog, puis ajoutez un module de code juste au-dessus de votre module Post Content .

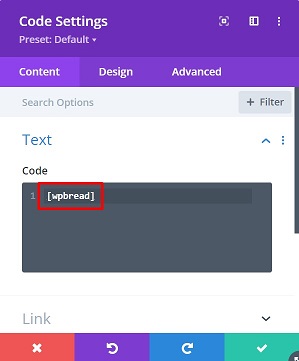
Continuez en ajoutant le [wpbread] à l'éditeur de code dans le paramètre du module de code.

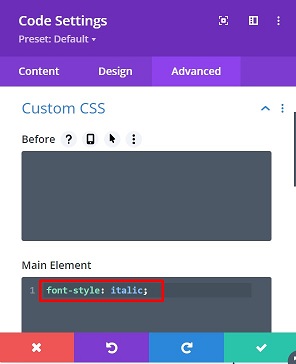
Une fois que le code de lecture estimé apparaît, vous pouvez modifier un peu son style en ajoutant un extrait CSS au module. Par exemple, nous transformons le texte en italique en ajoutant l'extrait CSS suivant dans l'onglet Avancé → CSS personnalisé → Élément principal .
-
font-style: italic;

Une fois que vous avez terminé le style, enregistrez les modifications que vous venez d'apporter à la mise en page de votre article unique.

Autre éditeur
Si vous utilisez un autre éditeur en plus des trois que nous avons couverts, tant qu'il prend en charge l'utilisation du shortcode, vous pouvez toujours ajouter le temps de lecture estimé pour votre site Web. Pour ce faire, faites simplement la première étape puis placez le [ dans n'importe quel élément de code ou module proposé par l'éditeur.wpbread]
L'essentiel
Il peut y avoir des moments où nous essayons de lire un article d'un site Web, nous nous demandons combien de temps il faudra pour lire l'intégralité du message et commencer à faire défiler jusqu'à la fin du contenu pour avoir une idée du temps nécessaire pour terminer la lecture ce. L'ajout d'un temps de lecture estimé pour vos articles de blog est un excellent moyen d'aider l'utilisateur qui passe beaucoup de temps à dévorer du contenu sur le Web. Cet article vous montre comment ajouter un temps de lecture estimé sur vos articles de blog pour les utilisateurs de Gutenberg, les utilisateurs d'Elementor, les utilisateurs de Divi, etc.
