Comment activer la mise en cache du navigateur à l'aide de Cloudflare dans WordPress ?
Publié: 2022-06-02La mise en cache du navigateur est une technique permettant d'accélérer votre site Web en demandant au navigateur de stocker ou de "mettre en cache" des fichiers statiques pendant un certain temps afin qu'ils n'aient pas à être téléchargés à nouveau lors de visites ultérieures. C'est tout ce qu'il y a à dire en un mot.
Dans ce didacticiel, nous apprendrons comment ajouter un en-tête d'expiration dans Cloudflare qui indique essentiellement au navigateur combien de temps il doit mettre en cache les ressources statiques.
Si vous souhaitez utiliser la mise en cache du navigateur, vous devez indiquer aux navigateurs Web combien de temps ils doivent conserver les images, les fichiers CSS et Javascript localement sur le navigateur client. Le navigateur de l'utilisateur utilisera moins de données lors de la navigation sur les pages de votre site Web si certaines normes et paramètres sont utilisés (car il doit télécharger moins de fichiers). L'utilisation de la mise en cache du navigateur dans WordPress entraîne un temps de chargement plus rapide pour votre site Web.
Table des matières
Qu'est-ce que la mise en cache du navigateur ?
La mise en cache est le processus de stockage des données dans un cache. Un cache n'est rien de plus qu'un espace de stockage temporaire de données.
Le stockage transitoire de contenus dans les navigateurs Web est appelé mise en cache du navigateur. Le navigateur Web d'un visiteur télécharge et enregistre diverses ressources du site Web sur le disque local. Les images, les fichiers HTML et les fichiers JavaScript en font partie. La page Web se chargera rapidement et la consommation de bande passante sera réduite la prochaine fois que l'utilisateur visitera le site Web.
Avantages de la mise en cache
Les pages Web peuvent être pré-extraites et mises en cache sur les clients, les proxys et les serveurs. La mise en cache en ligne présente un certain nombre d'avantages, notamment des performances Web améliorées.
- La mise en cache réduit la consommation de bande passante, réduit le trafic réseau et réduit la congestion du réseau.
- Pour deux raisons, la mise en cache réduit la latence d'accès :
- a) Les documents fréquemment visités sont extraits d'un cache proxy local plutôt que de serveurs de données éloignés, ce qui réduit les délais de transmission.
- b) Étant donné que la mise en cache réduit le trafic réseau, les documents qui ne sont pas mis en cache peuvent être récupérés beaucoup plus rapidement qu'ils ne le seraient sans, grâce à une diminution de la congestion le long du chemin et à une charge de travail du serveur réduite.
- En répartissant les données entre les caches proxy sur le WAN, la mise en cache minimise la charge de travail du serveur Web distant.
- Le client peut acquérir une copie en cache sur le proxy si le serveur distant n'est pas disponible en raison d'une panne ou d'un partitionnement du réseau. De ce fait, la robustesse du service Web est améliorée.
Comment fonctionne la mise en cache du navigateur ?
Une explication du fonctionnement de la mise en cache du navigateur est illustrée dans le graphique ci-dessous.

Le serveur Web recueille les données d'un site Web et les envoie à la fenêtre du navigateur. Selon que le visiteur est un visiteur pour la première fois ou qu'il a déjà visité le site, une mise en cache est effectuée.
Examinons ces deux exemples pour voir comment fonctionne la mise en cache.
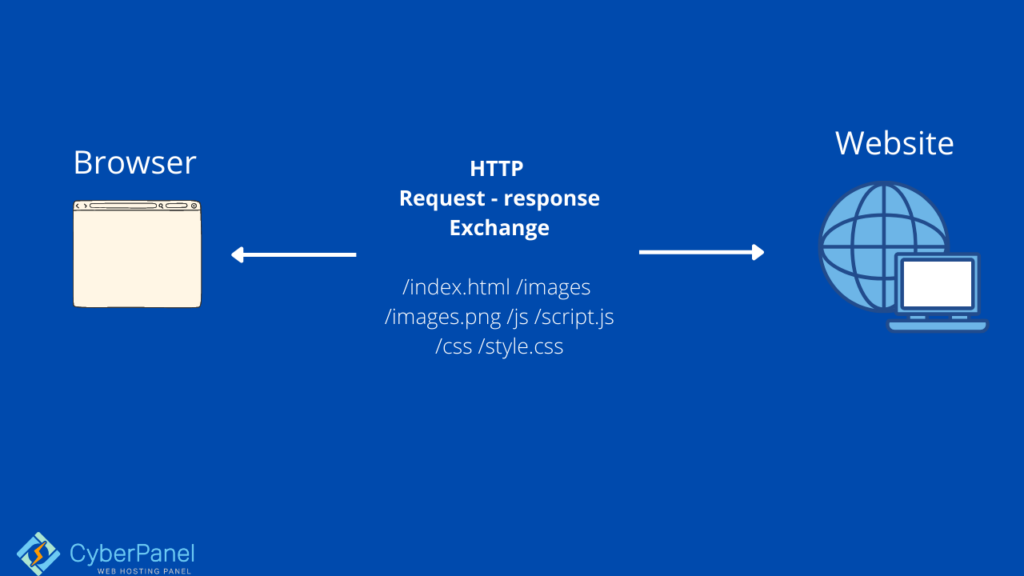
Cas 1 : un utilisateur novice
Le graphique ci-dessous illustre une situation dans laquelle une personne visite un site Web pour la première fois.

Le navigateur Web collecte des données du serveur Web lorsque vous accédez à un site Web pour la première fois. Cela est dû au fait que les ressources en ligne n'ont pas encore été mises en cache. Le navigateur Internet enregistrera alors les ressources en ligne dans un cache afin que vous puissiez avoir une meilleure expérience la prochaine fois que vous visiterez le site Web.

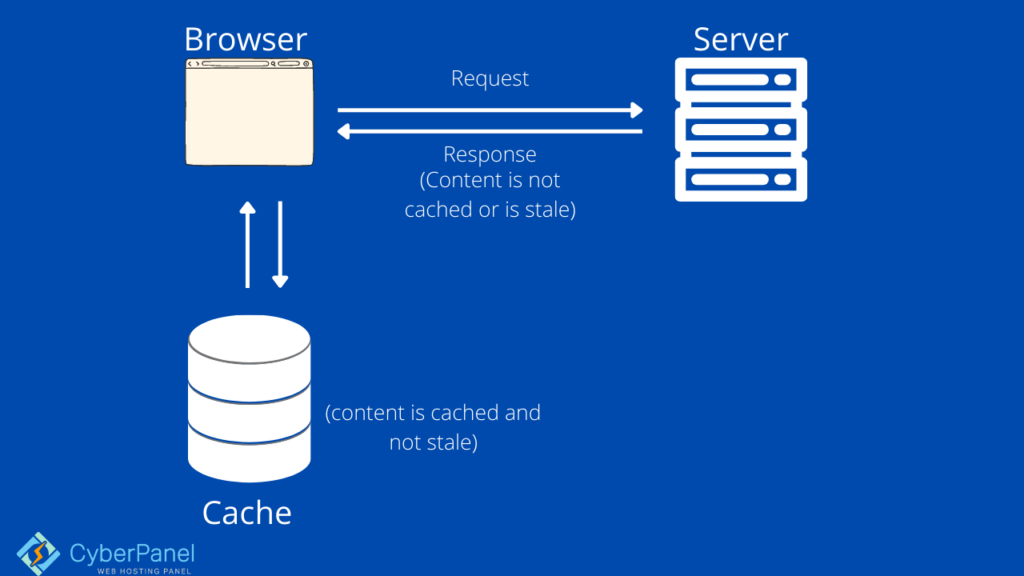
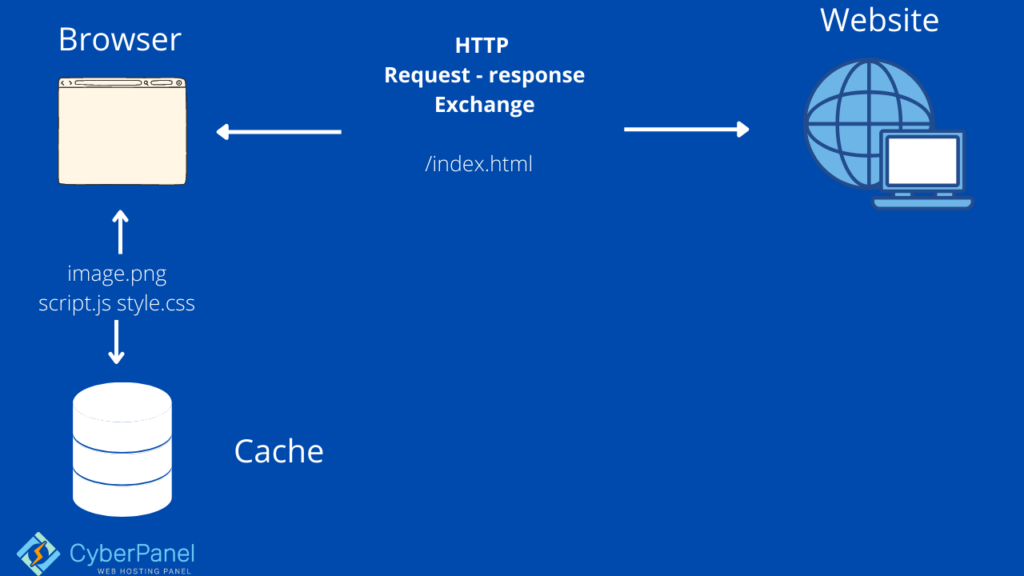
Cas 2 : L'utilisateur a déjà visité le site Web.
Si un utilisateur visite un site Web une deuxième fois sur le même appareil informatique, la deuxième visite se chargera plus rapidement que la première. En effet, le navigateur Web utilisera le cache pour obtenir des ressources Web statiques telles que des images, CSS et JavaScript. La page HTML sera livrée via le navigateur Web.
Ce scénario de cas est décrit dans le graphique ci-dessous.

La visualisation ci-dessus implique que les informations sont à jour. Le terme "nouveau contenu" fait référence à des éléments qui n'ont pas encore expiré et qui peuvent être récupérés à partir du cache. Le contenu obsolète est un contenu qui a dépassé sa date d'expiration du cache et ne peut être obtenu qu'à partir du serveur Web.
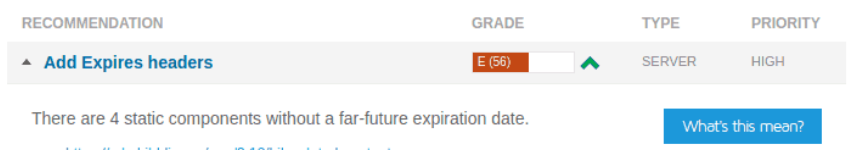
Analysez votre site avec GTMetrix
Vous avez peut-être remarqué l'erreur "Add Expires headers" si vous avez utilisé GTmetrix pour évaluer votre site.

Comment vérifier la mise en cache de l'en-tête dans votre navigateur ?
Les en-têtes de réponse sont utilisés par la mise en cache du navigateur. Le navigateur envoie des "en-têtes de requête" avec chaque requête HTTP, et le serveur répond avec des "en-têtes de réponse" et les données.
Le serveur spécifie un en-tête de réponse appelé "cache-control" qui indique au navigateur la quantité de cache pour les fichiers (en secondes).
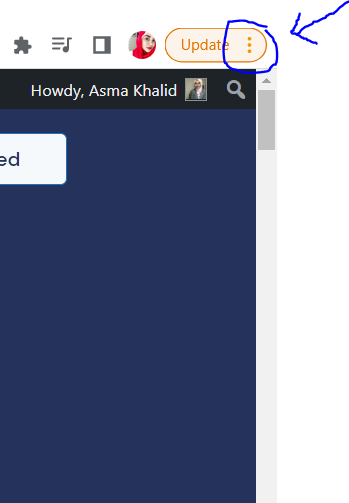
Cliquez sur les trois points (menu kebab) en haut à droite de votre navigateur chrome

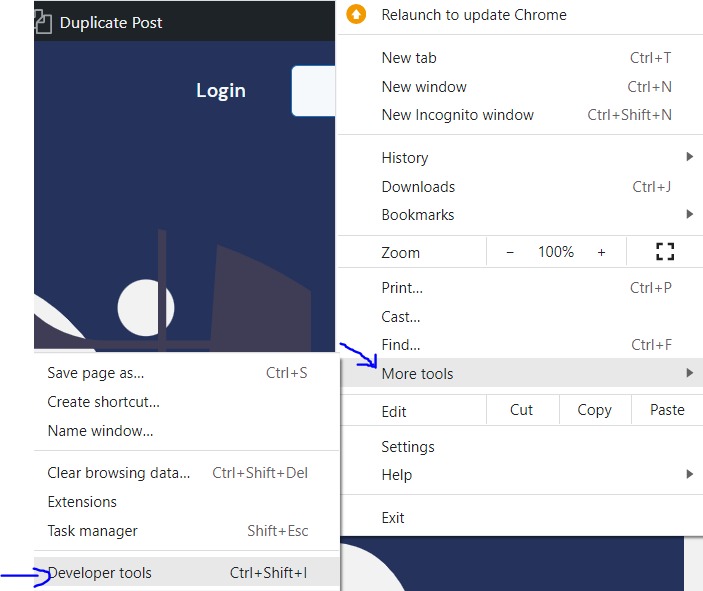
Cliquez sur Plus d'outils -> Outils de développement

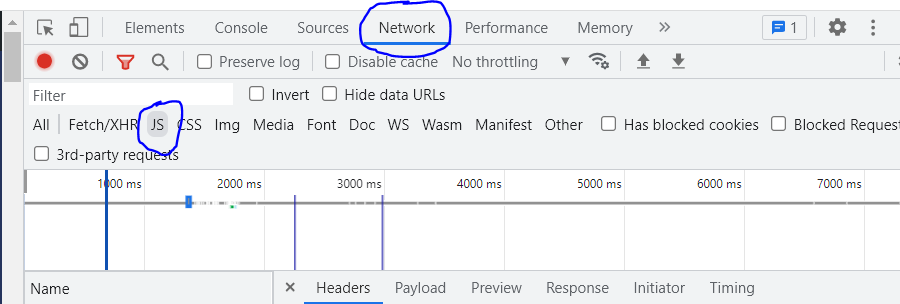
Dans Network -> js , vous trouverez les dossiers requis.

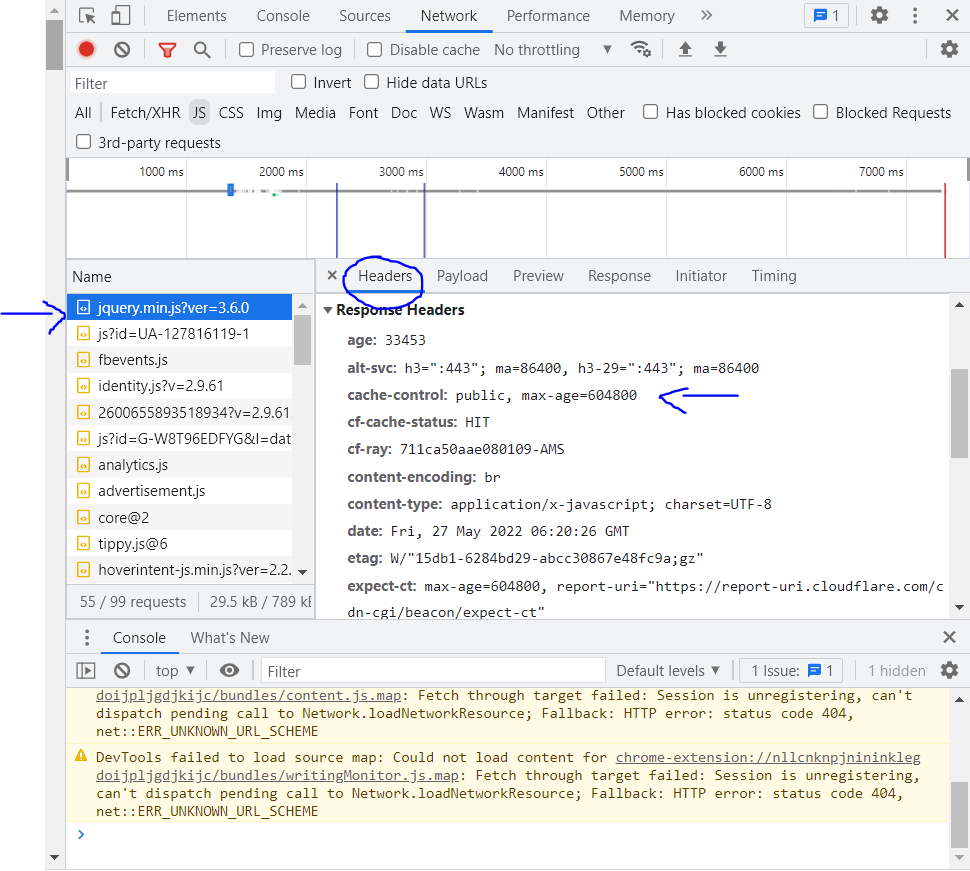
Ouvrez le fichier jquery et cliquez sur Header pour observer le contrôle du cache .

Comme vous pouvez le voir, les fichiers de cache sont instantanément chargés à partir du lecteur ou de la mémoire (RAM).
La mise en cache du navigateur vous permet d'effectuer les opérations suivantes :
- La charge du serveur devrait être réduite.
- Réduire le temps de chargement d'une page
- Réduisez vos coûts de bande passante.
Comment activer la mise en cache du navigateur à l'aide de Cloudflare (Ajouter des en-têtes d'expiration Cloudflare) ?
Si vous utilisez Cloudflare, vous pouvez facilement ajouter des en-têtes d'expiration à chaque demande en seulement deux clics et sans plugins.
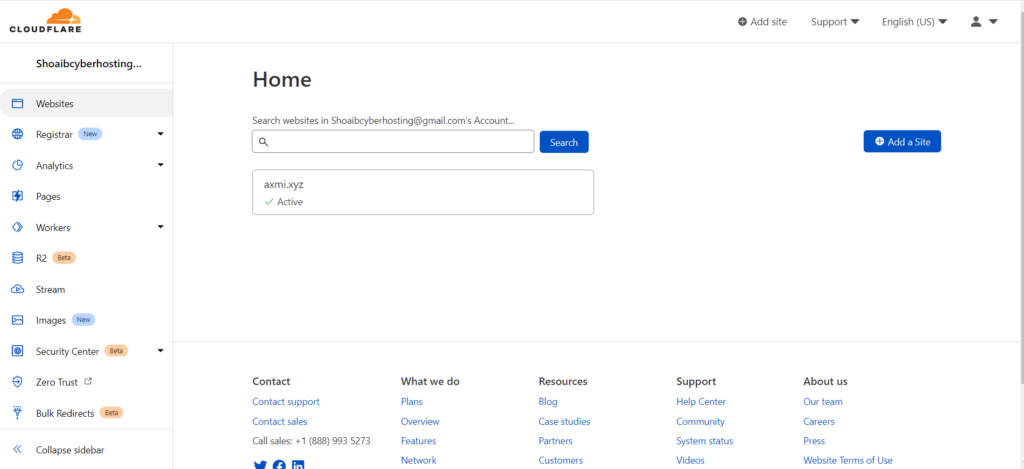
Accédez au tableau de bord Cloudflare
Entrez votre domaine

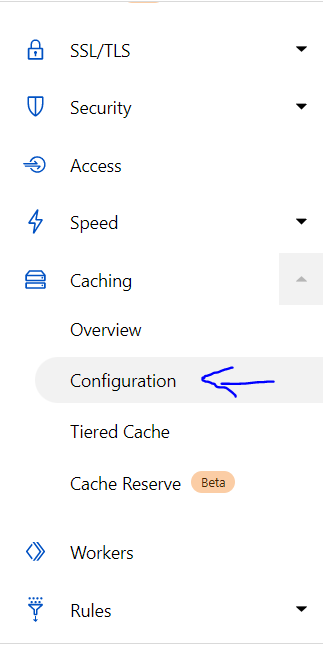
Cliquez sur Caching -> Configuration dans le menu de gauche

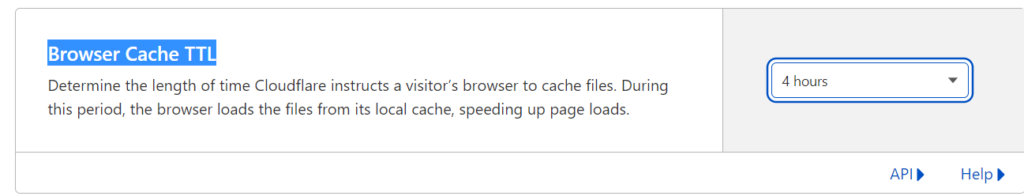
Faites défiler jusqu'à "Browser Cache TTL" et modifiez la durée en conséquence

Il sera réglé sur 4 heures par défaut. Changez-le pour quelque chose qui dure plus de deux mois, et le tour est joué !
Conclusion
La mise en cache du navigateur est une stratégie pour améliorer votre site Web en demandant au navigateur d'enregistrer ou de "mettre en cache" les fichiers pendant une durée définie afin qu'ils n'aient pas à être récupérés à plusieurs reprises. En un mot, c'est tout ce qu'il y a à faire.
Si vous souhaitez utiliser la mise en cache du navigateur, vous devez informer les navigateurs Web de la durée pendant laquelle ils doivent conserver les fichiers images, CSS et Javascript sur le navigateur client. Si des normes et des paramètres spécifiques sont appliqués, le navigateur de l'utilisateur consommera moins de données lors de la navigation sur les pages de votre site Web. L'utilisation de la mise en cache du navigateur dans WordPress réduit le temps de chargement de votre site Web.
