Comment ajouter des flux de groupe Facebook à WordPress
Publié: 2021-04-20Voulez-vous ajouter des flux de groupe Facebook à votre site ? Vous êtes arrivé au bon endroit. Dans cet article, nous vous montrerons 2 façons différentes d' ajouter facilement des flux de groupe Facebook à WordPress .
Avec plus de 2,8 milliards d'utilisateurs, Facebook est l'une des principales plateformes de médias sociaux. Il offre aux particuliers et aux entreprises de nombreuses options communautaires et permet aux utilisateurs de se connecter et de trouver des groupes avec des personnes partageant les mêmes intérêts. Ces groupes et communautés se sont avérés extrêmement utiles pour les particuliers et les propriétaires d'entreprise. De nos jours, certains de ces groupes sont devenus des forums où les utilisateurs discutent de divers sujets et même des endroits où les gens vendent et achètent différents produits.
Facebook a réussi à rassembler à la fois les utilisateurs et les entreprises et il existe des moyens d'en tirer parti. Dans ce guide, nous vous montrerons comment vous pouvez ajouter des flux de groupe Facebook à votre site Web WordPress. Mais avant de passer par le processus, voyons pourquoi c'est une bonne idée.
Pourquoi intégrer des flux de groupe Facebook dans WordPress ?
L'ajout de flux de groupe Facebook à votre site Web présente de nombreux avantages . Facebook vous permet de créer des groupes qui peuvent ensuite être convertis en une communauté active sur votre entreprise ou vos services. C'est en fait l'un des meilleurs moyens d' augmenter l'engagement avec votre public , car vous pouvez interagir avec eux directement depuis le groupe Facebook.
Ainsi, en ajoutant un flux de groupe à votre site, vos visiteurs peuvent suivre les discussions et visiter le groupe depuis votre site. Cela peut également augmenter la possibilité d'une plus grande interaction entre vous et votre public. En plus de cela, cela peut également vous aider à augmenter le trafic de votre site Web si vous utilisez intelligemment le groupe Facebook d'un point de vue marketing.
Plus d'engagement dans le groupe se traduira également par un gain de trafic pour votre site et une augmentation de vos ventes . Les utilisateurs qui vous connaissent et vous voient comme une autorité respectée dans votre secteur grâce au groupe sont plus susceptibles d'acheter chez vous. Par exemple, dans notre cas, nous avons créé un groupe Facebook pour QuadLayers où les gens peuvent discuter de sujets WooCommerce et cela s'est avéré bénéfique pour notre site Web.
Maintenant que nous comprenons mieux les avantages, passons en revue le processus d' ajout de flux de groupe Facebook à votre site WordPress .
Comment ajouter des flux de groupes Facebook dans WordPress ?
L'ajout d'un flux de groupe Facebook est extrêmement simple et vous pouvez le faire en utilisant deux méthodes différentes :
- Avec le plugin officiel de la page Facebook
- Utiliser un plugin WordPress dédié
1. Ajouter des flux de groupe Facebook avec le plugin de page Facebook
Facebook propose de nombreuses options de personnalisation pour ajouter des options de médias sociaux à votre site Web. Il existe de nombreux outils de développement que vous pouvez utiliser avec des extraits de code. Page Plugin est l'un de ces outils et vous permet d'ajouter facilement des flux de groupe à votre site WordPress.
Il s'agit d'une approche conviviale pour les développeurs, c'est donc une bonne option si vous avez des connaissances de base en codage et en programmation.
1.1. Configurez et personnalisez votre flux de groupe Facebook
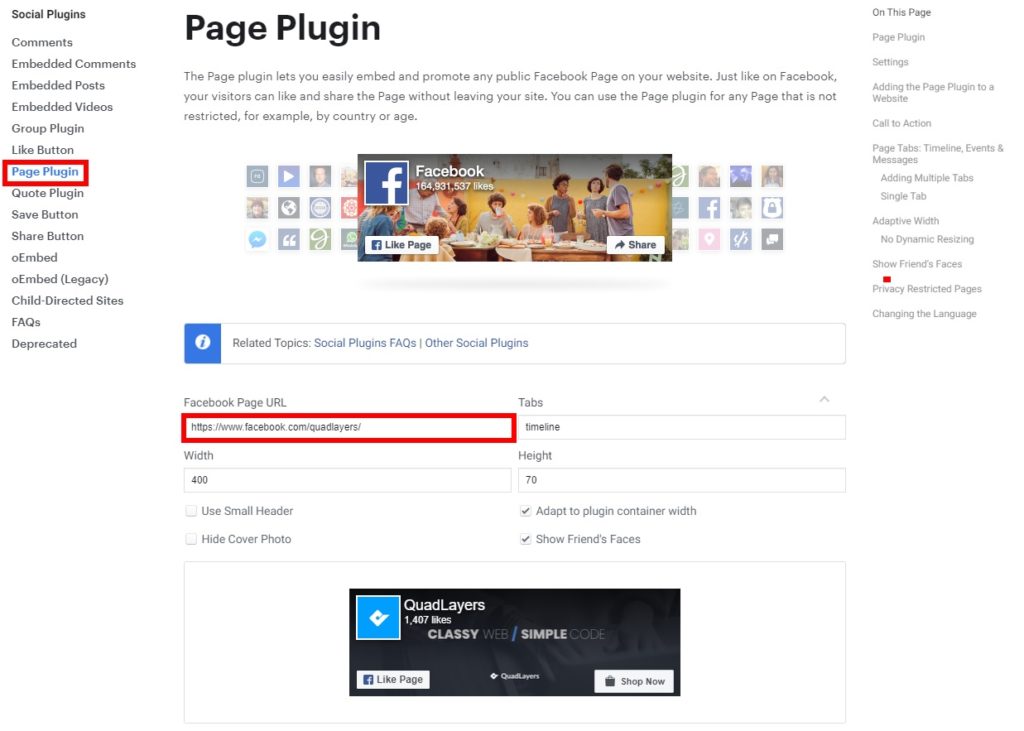
Pour ajouter des flux Facebook à l'aide du plug-in Page, accédez à la page du plug-in dans la communauté des développeurs Facebook et ajoutez le lien vers le groupe ou la page Facebook que vous souhaitez afficher sur votre site Web. Pour obtenir le lien, ouvrez simplement la page d'accueil Facebook du groupe et copiez son URL.
Ensuite, collez l'URL dans la zone de texte URL de la page Facebook . De même, vous pouvez ajouter les détails des onglets, de la largeur et de la hauteur en fonction de la manière dont vous souhaitez afficher le flux de groupe sur votre site Web.

De plus, vous pouvez utiliser un en-tête plus petit, masquer la photo de couverture, adapter le conteneur du plug-in à la largeur ou afficher les visages de vos amis. Une fois que vous êtes satisfait de vos sélections, vous verrez un aperçu en direct du flux sur votre site. Vous pouvez ensuite apporter d'autres modifications en fonction de l'aperçu jusqu'à ce que vous soyez satisfait de votre flux.
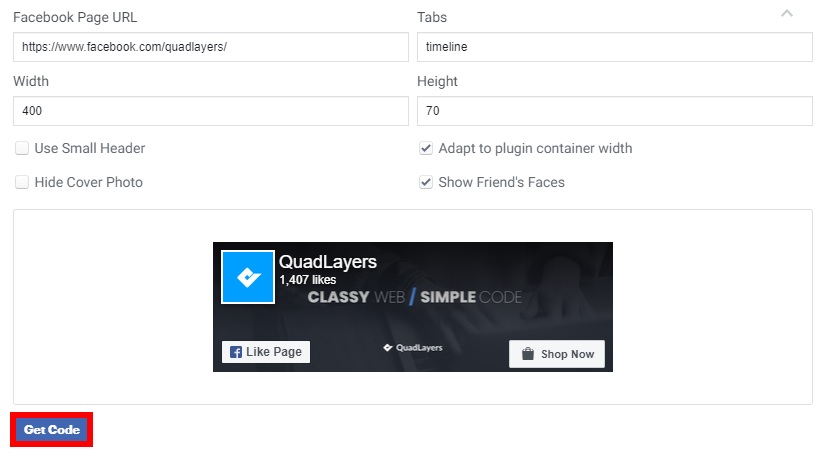
1.2. Obtenez le code de flux de groupe pour votre site Web
Une fois que vous avez terminé de personnaliser votre flux de groupe, appuyez sur Obtenir le code .

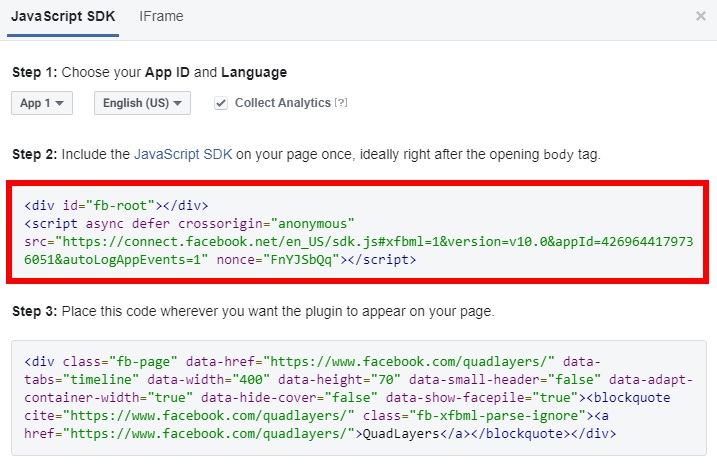
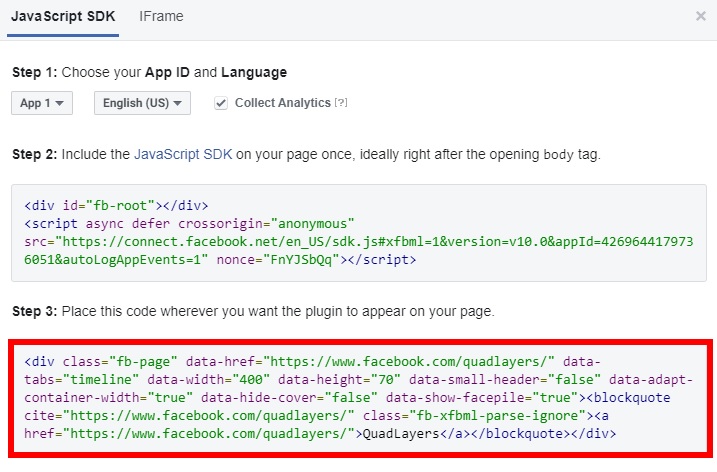
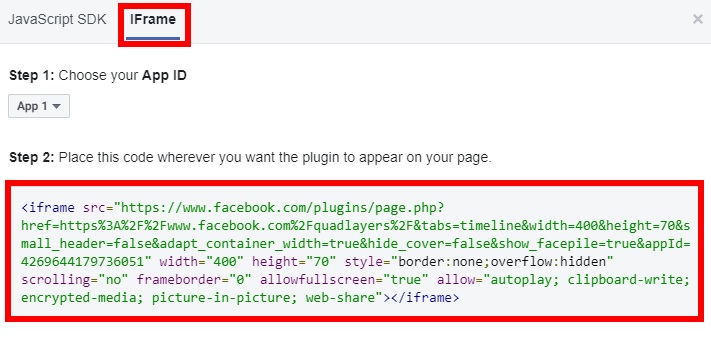
Vous pourrez maintenant voir deux ensembles d'extraits de code pour votre flux de groupe sous l'onglet JavaScript SDK . Vous verrez également un ensemble de codes comprenant iFrame sous l'onglet iFrame . Vous devez copier et coller ces codes sur votre site Web.
1.3. Ajoutez le code à votre site Web
Avant de les ajouter, gardez à l'esprit que les fichiers de thème contiennent des informations très sensibles sur votre site Web. Donc, si vous modifiez quelque chose par accident ou si quelque chose ne va pas, vous risquez de casser votre site. C'est pourquoi nous vous recommandons de faire une sauvegarde complète de votre site Web et de créer un thème enfant avant d'effectuer ces modifications.
Une fois que vous avez fait cela, vous devez ajouter le premier code SDK JavaScript à vos fichiers de thème.

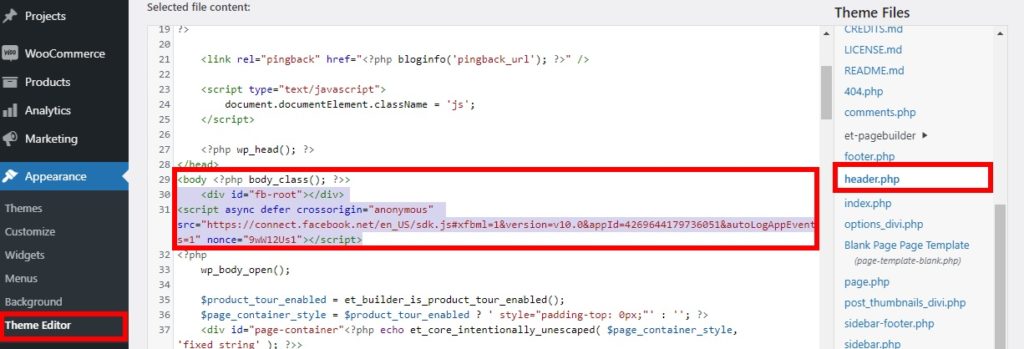
Copiez le code, puis accédez à Apparence > Éditeur de thème sur votre tableau de bord WordPress. Ouvrez le fichier header.php sur le côté droit de votre écran, collez le code juste après l'ouverture de la balise body et mettez à jour le fichier.
Les codes et les fichiers de thème peuvent être un peu différents selon le thème que vous utilisez, mais il devrait ressembler à celui ci-dessous.

De même, vous devez ajouter le deuxième code. Dans ce cas, vous pouvez le placer là où vous souhaitez afficher le flux de groupe sur votre site Web.

Copiez simplement le code et collez-le à la destination souhaitée à l'aide de l'éditeur de code.
iFrame
Alternativement, si vous souhaitez utiliser le code iFrame, vous pouvez faire de même. Cependant, vous n'avez pas besoin de le copier et de le coller dans les fichiers de thème. Collez-le simplement où vous voulez sur votre site Web à l'aide de l'éditeur de code.

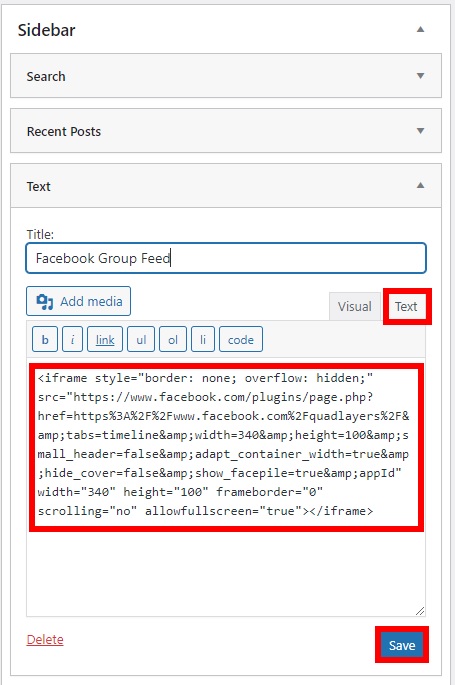
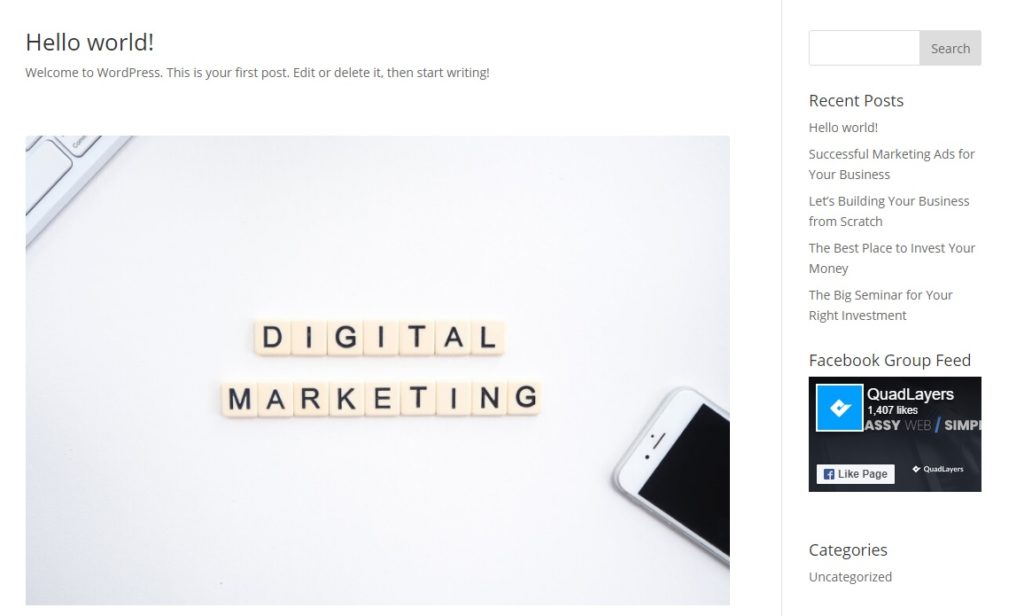
Par exemple, pour cette démonstration, nous l'avons ajouté dans la barre latérale droite depuis Apparence > Widgets à l'aide du widget texte. Après cela, prévisualisez votre site pour voir à quoi il ressemble.

C'est ça! C'est ainsi que vous ajoutez des flux de groupe Facebook à l'aide du plug-in de page Facebook officiel .

2. Ajouter des flux de groupe Facebook à l'aide d'un plugin WordPress
Si vous n'avez aucune compétence en matière de codage et que vous ne vous sentez pas à l'aise pour modifier les fichiers principaux, vous pouvez ajouter des flux de groupe Facebook à votre site WordPress à l'aide d'un plugin.
Il existe de nombreux plugins de médias sociaux que vous pouvez utiliser. Pour ce didacticiel, nous utiliserons Smash Balloon Social Post Feed .
Il s'agit d'un plugin freemium facile à utiliser qui vous permet d'ajouter un flux de groupe Facebook à WordPress sans effort et vous offre un large éventail d'options de personnalisation pour votre flux de groupe Facebook.

Voyons comment ajouter des flux de groupe Facebook à l'aide de ce plugin étape par étape.
2.1. Installer et activer le plugin
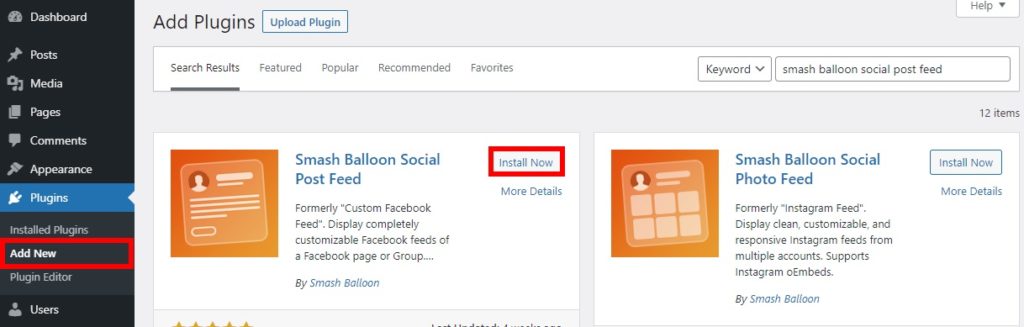
Tout d'abord, vous devez installer et activer le plugin. Dans votre tableau de bord WordPress, accédez à Plugins > Ajouter un nouveau et recherchez le plugin. Ensuite, cliquez sur Installer maintenant et activez -le.

Si vous n'êtes pas familier avec ce processus, consultez notre guide sur l'installation manuelle des plugins WordPress.
2.2. Connectez-vous à votre groupe Facebook
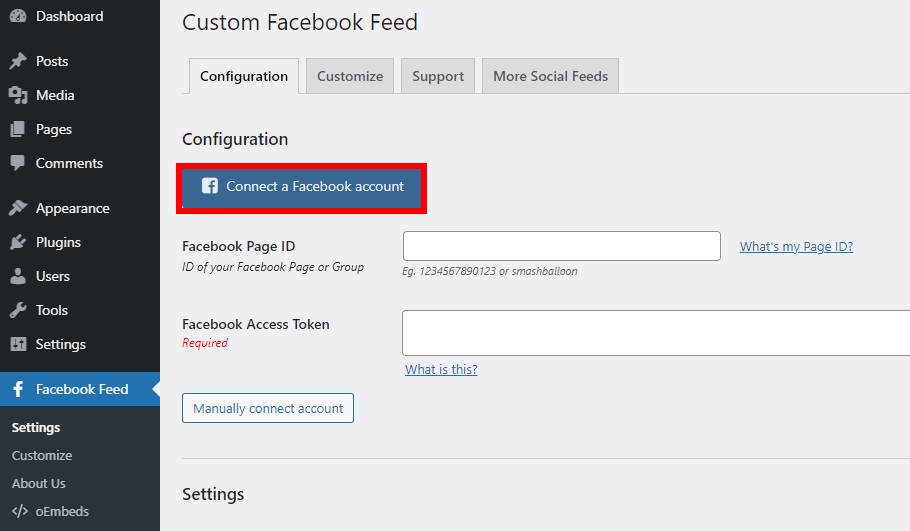
Après avoir activé le plugin, ouvrez l'onglet Facebook Feed depuis votre tableau de bord et vous verrez l'onglet Configuration . Vous devez connecter votre compte Facebook ici. Appuyez sur Connecter un compte Facebook pour connecter votre compte automatiquement.

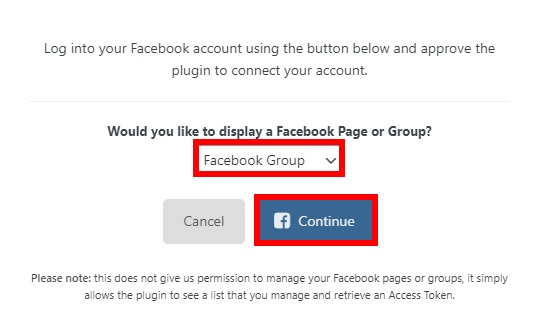
Ensuite, vous devez décider si vous souhaitez afficher une page Facebook ou un groupe sur votre site Web. Puisque nous allons ajouter un groupe, sélectionnez Groupe Facebook et appuyez sur Continuer .

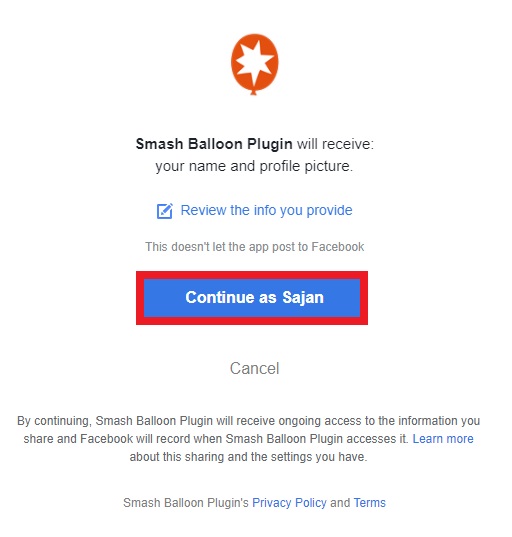
Il détectera automatiquement votre compte Facebook, il vous suffit donc de sélectionner le compte Facebook avec lequel vous souhaitez continuer.

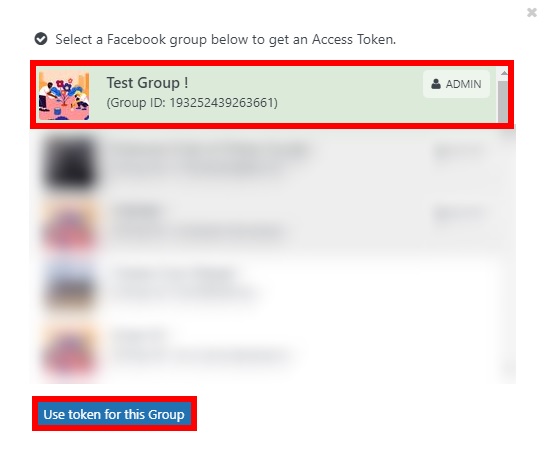
Vous recevrez ensuite une liste de tous les groupes dont votre compte Facebook fait partie et les identifiants de groupe. Sélectionnez le groupe que vous souhaitez afficher et cliquez sur Utiliser un jeton pour ce groupe pour obtenir le jeton.

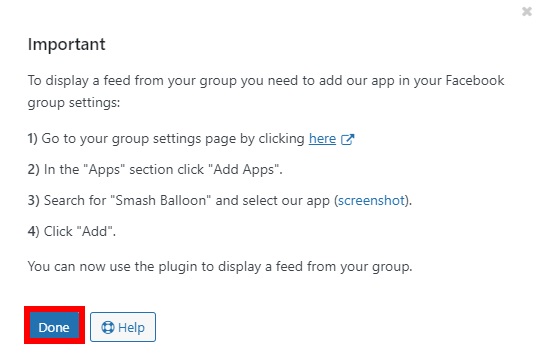
Vous verrez alors un message contextuel sur la façon d'ajouter l'application Smash Balloon. Suivez les étapes, puis appuyez sur Terminé .


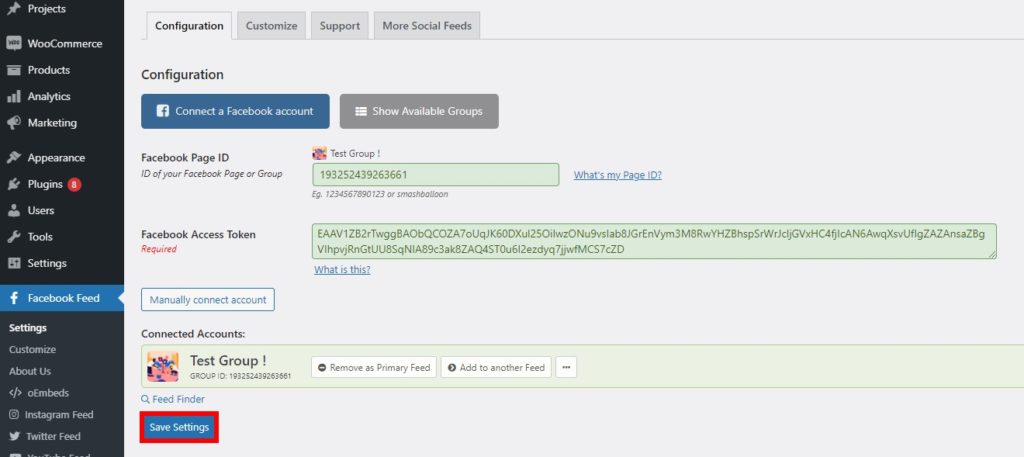
Après cela, votre groupe Facebook sera répertorié sur le tableau de bord du menu WordPress de Facebook Feed. L'identifiant de la page et le jeton d'accès Facebook seront automatiquement renseignés. Sélectionnez Enregistrer les paramètres pour enregistrer votre compte de groupe Facebook.

Alternativement, vous pouvez connecter le groupe manuellement en cliquant sur le bouton Connecter le compte manuellement . Cependant, nous vous recommandons de connecter votre groupe automatiquement car le processus est plus simple et plus rapide.
2.3. Connectez le groupe Facebook avec l'application Smash Balloon
Pour vous assurer que le plugin fonctionne correctement, vous devez également ajouter l'application Smash Balloon à votre groupe Facebook. Pour ce faire, rendez-vous sur la page de votre groupe Facebook et ouvrez les Paramètres .
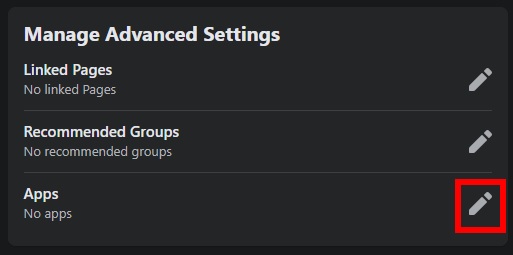
Sous Gérer les paramètres avancés , vous verrez l'option de modifier les applications. Cliquez sur l'icône Modifier pour en ajouter un.

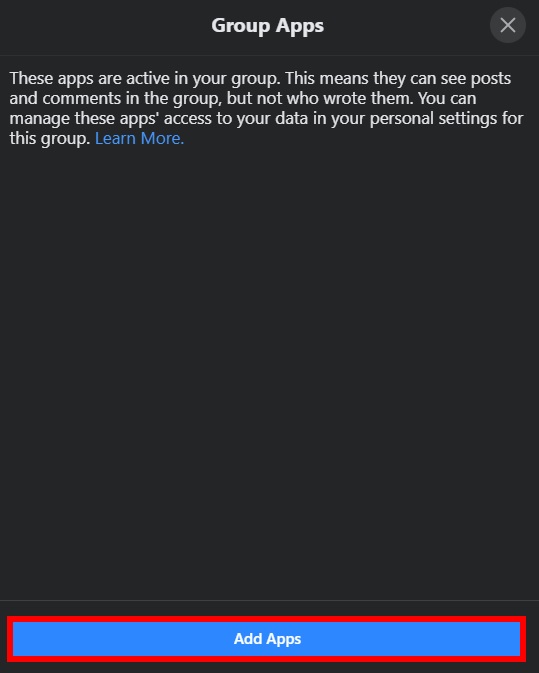
Il vous montrera toutes les applications actives de votre groupe Facebook. Appuyez sur Ajouter des applications pour ajouter une nouvelle application à votre groupe.

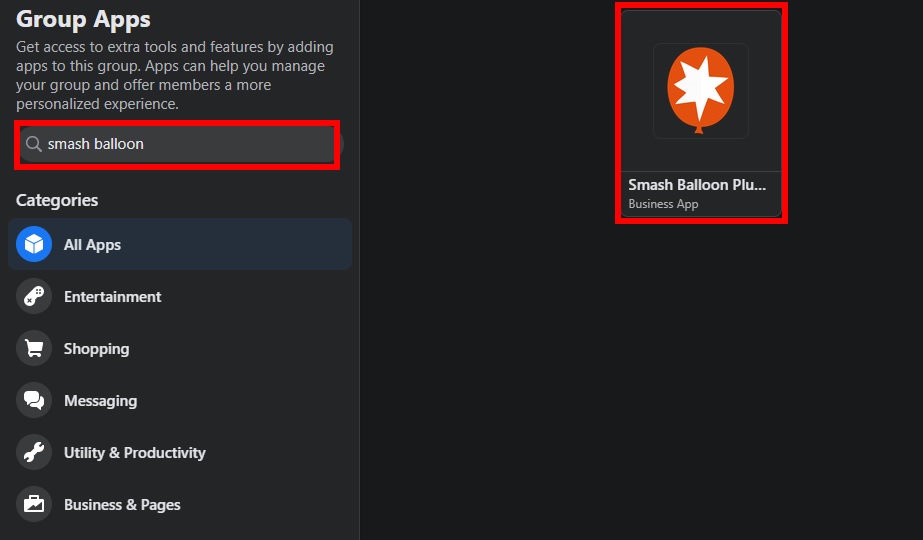
Recherchez maintenant Smash Balloon et sélectionnez-le.

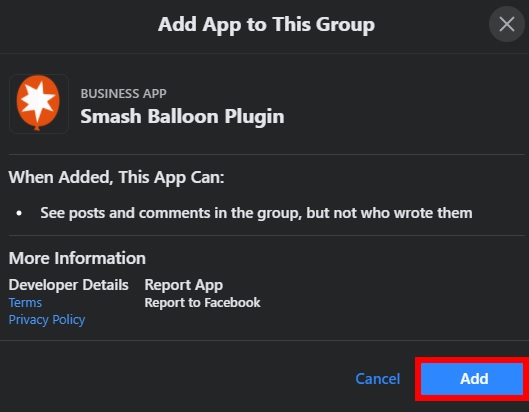
Enfin, appuyez sur Ajouter pour ajouter l'application à votre groupe Facebook.

2.4. Personnalisez votre flux de groupe Facebook
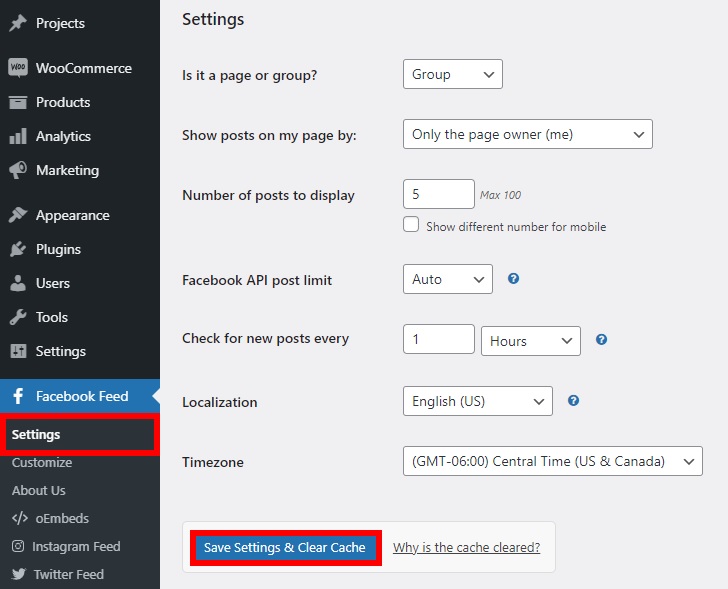
Si vous faites défiler vers le bas dans Flux Facebook> Paramètres , vous trouverez des paramètres supplémentaires pour ajouter des flux de groupe Facebook. Vous pouvez modifier diverses options telles que le nombre de publications à afficher, le fuseau horaire, les publications à afficher sur la page, etc. Apportez les modifications nécessaires et n'oubliez pas d' enregistrer les paramètres.

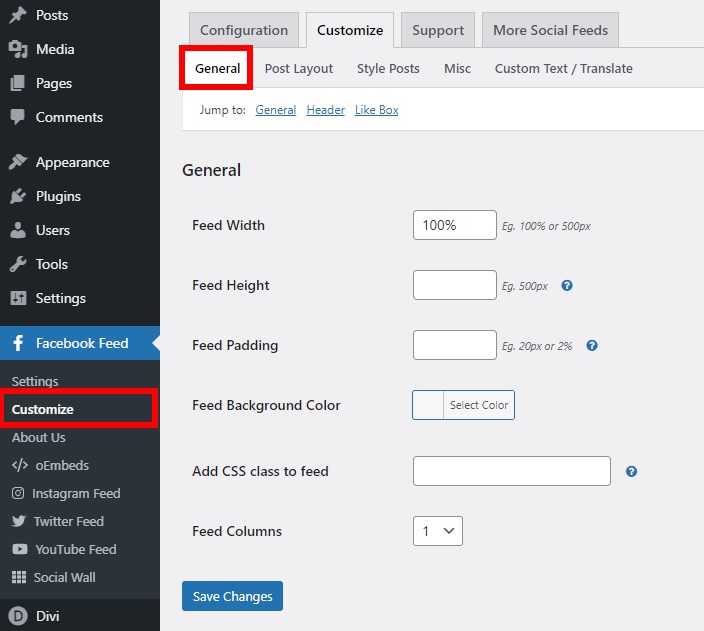
Vous disposez également d'options de personnalisation supplémentaires sous l'onglet Personnaliser . Ici, il y a plusieurs sections que vous pouvez personnaliser.
La section Général vous permet de personnaliser les différentes options parmi les informations générales, les types de publication, les dispositions d'en-tête, comme les boîtes et le plugin de page.

De plus, vous pouvez personnaliser diverses mises en page de publication et choisir ce qu'il faut afficher et masquer dans le fil de groupe à partir de la section Mise en page de la publication . Cependant, il convient de noter que les mises en page des publications ne sont disponibles que sur la version premium du plugin.
La section Style des publications vous permet de personnaliser les éléments de publication, le texte, la description, l'auteur, la date, etc. Vous pouvez également modifier les détails de l'événement, les zones de commentaires et les liens post-action à partir d'ici.
Dans l'onglet Divers , vous pouvez ajouter des CSS et JavaScript personnalisés et modifier le RGPD, les médias (premium) et d'autres paramètres divers. Enfin, dans la section Texte personnalisé/Traduire , vous pouvez personnaliser le texte et traduire presque tous les textes originaux que vous souhaitez afficher sur votre site Web.
Une fois que vous avez terminé les personnalisations, assurez-vous d' enregistrer les modifications .
2.5. Ajouter un flux de groupe Facebook à votre site Web
Avec Smash Balloon, vous pouvez ajouter des flux de groupe Facebook à votre site de deux manières différentes. Vous pouvez utiliser des shortcodes ou les blocs de flux Facebook car le plugin est compatible avec Gutenberg.
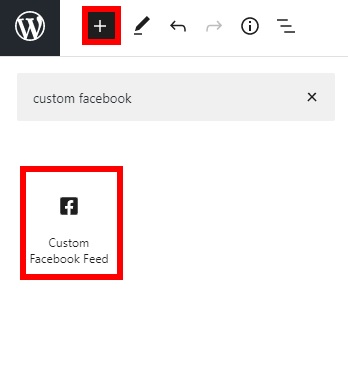
Si vous souhaitez utiliser l'éditeur de blocs, ouvrez la page ou la publication où vous souhaitez afficher le flux et cliquez sur « + » pour ajouter un nouveau bloc. Ensuite, recherchez le bloc "Flux Facebook personnalisé" et sélectionnez-le.

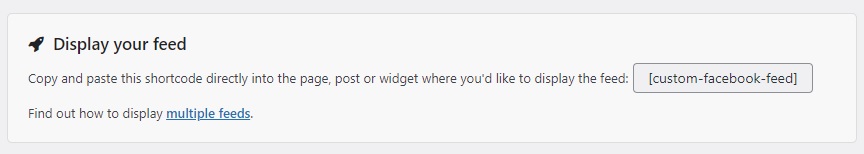
Alternativement, si vous souhaitez ajouter des flux de groupe Facebook à d'autres emplacements que les publications et les pages, vous pouvez utiliser un shortcode. Le shortcode de votre flux sera fourni au bas des pages du tableau de bord du flux Facebook . Copiez-le simplement et placez-le où vous voulez sur votre site Web.

Après cela, n'oubliez pas de sauvegarder les modifications et vous pourrez voir vos groupes Facebook sur le frontend.
Bonus : comment intégrer les flux de groupe Facebook dans Divi
Nous vous avons montré différentes façons d'ajouter des flux de groupe Facebook à votre site WordPress. Voyons maintenant comment procéder avec Divi. Le processus est très similaire et ne prend pas plus de quelques minutes.
Tout ce que vous avez à faire est de copier et coller les codes du plugin de page Facebook dans la section d'intégration des options de thème. Voyons comment procéder étape par étape.
Installer le thème Divi
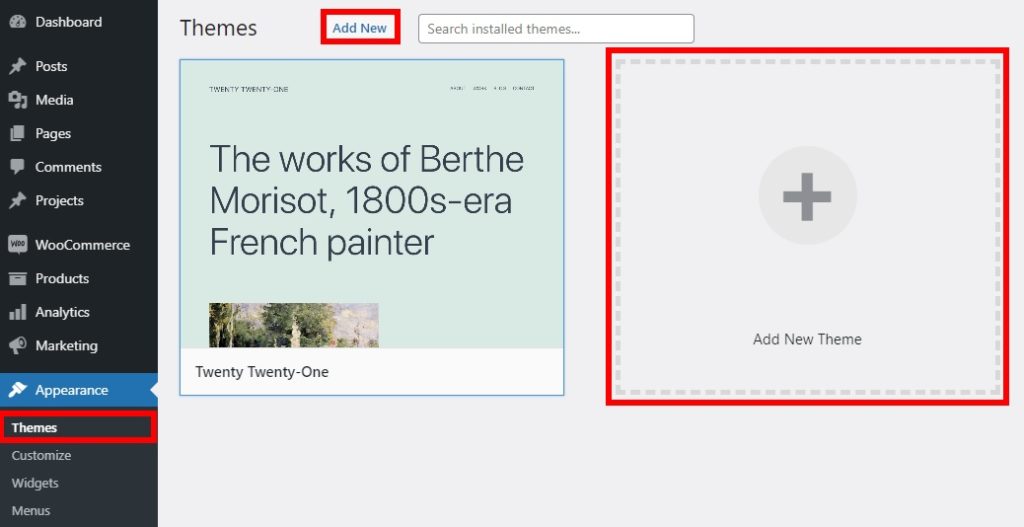
Pour ajouter des flux de groupe Facebook à l'aide de Divi, vous devez d'abord installer le thème Divi . Dans votre tableau de bord WordPress, accédez à Apparence > Thèmes et cliquez sur le bouton Ajouter un nouveau ou sur l'option Ajouter un nouveau thème dans la collection de thèmes.

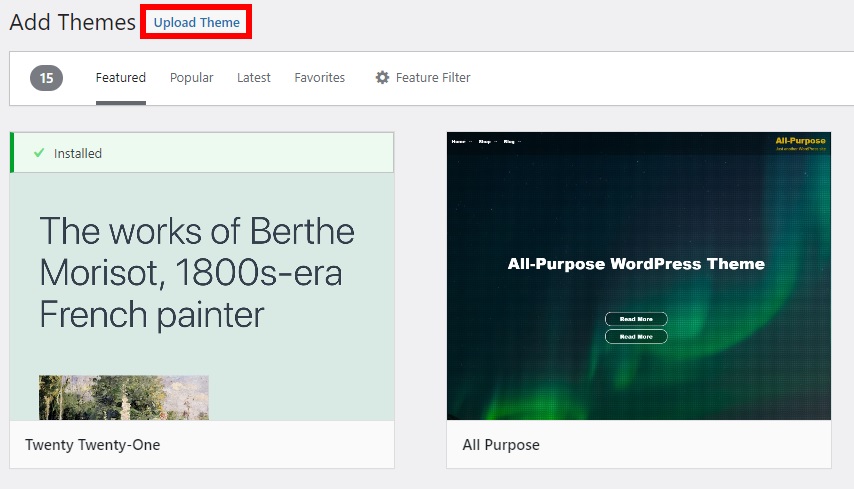
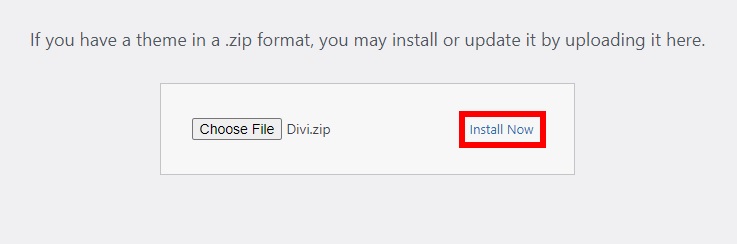
Étant donné que Divi n'est pas disponible sur le référentiel de thèmes WordPress.org, vous devez le télécharger. Cliquez sur Télécharger le thème et sélectionnez le fichier zip que vous avez téléchargé lors de l'achat de Divi.

Appuyez sur Installer maintenant pour installer le thème et activez -le une fois l'installation terminée.

Obtenez les codes du plugin de page Facebook et collez-le sur votre site Web
Après cela, vous devez obtenir les codes du plug-in officiel de la page Facebook à partir de la page Facebook pour les développeurs. Semblable à ce que nous avons expliqué précédemment, obtenez l'URL de votre groupe et collez-la dans la zone de texte URL de la page Facebook . Personnalisez le flux et une fois que vous êtes satisfait, appuyez sur Get Codes .
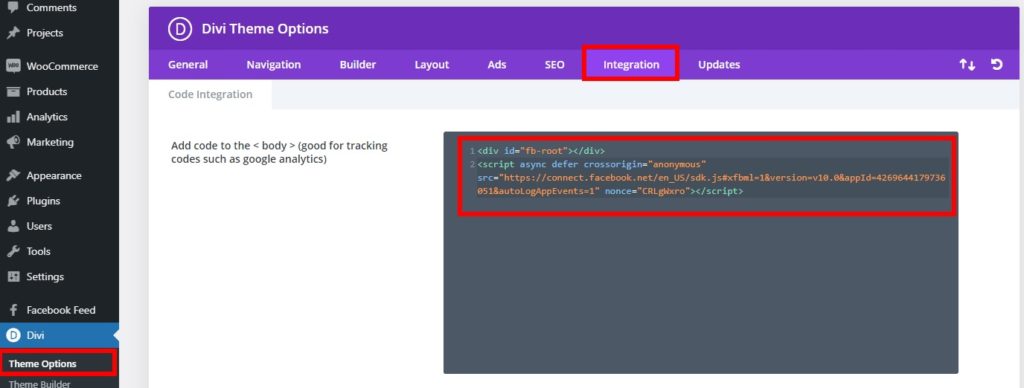
Ensuite, copiez le premier ensemble de code sous l'onglet JavaScript SDK et dans votre tableau de bord WordPress allez dans Divi > Options du thème . Ouvrez l'onglet Intégration , recherchez la zone de texte pour ajouter les codes dans la balise <body tag> et collez-les à cet endroit.

Après cela, copiez le deuxième code et ajoutez-le à l'endroit où vous souhaitez afficher le flux de groupe à l'aide de l'éditeur de code.
Alternativement, vous pouvez utiliser le code iFrame et éviter toutes les étapes précédentes. Ouvrez simplement l'onglet iFrame et copiez et collez le code où vous souhaitez afficher les flux de groupe.
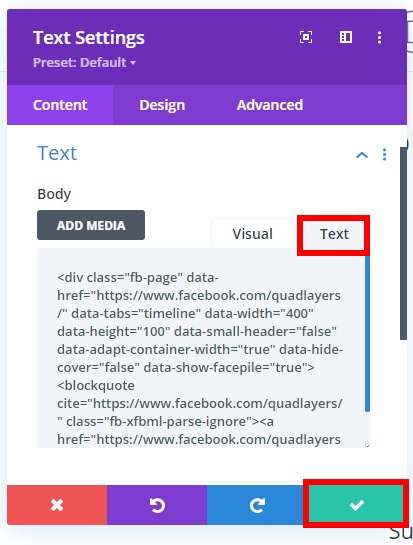
Vous pouvez également modifier la page ou publier avec le Divi Builder. Ensuite, ajoutez une zone de texte à l'emplacement souhaité, collez le code sous l' éditeur de texte (code) et enregistrez les modifications.

Enfin, vous pourrez voir le flux de votre groupe Facebook sur le front-end.

Conclusion
Dans l'ensemble, ajouter des flux de groupe et permettre aux visiteurs de suivre les discussions et de visiter le groupe depuis votre site peut être un excellent moyen d'augmenter l'engagement avec votre public et d'augmenter le trafic de votre site.
Dans ce tutoriel, nous vous avons montré deux manières d'ajouter des flux de groupe Facebook dans WordPress :
- Avec le plugin officiel de la page Facebook
- Utilisation du flux de publication sociale Smash Balloon
Si vous êtes familier avec le code et que vous vous sentez à l'aise pour éditer des fichiers de thème, vous pouvez utiliser le plug-in de page Facebook. Sinon, vous pouvez utiliser Smash Balloon (ou tout autre outil que vous préférez) et ajouter des flux de groupe avec des tonnes d'options de personnalisation.
De plus, nous vous avons montré le processus étape par étape dans Divi. Vous pouvez ajouter directement le code d'intégration à partir du plugin de page Facebook et vous êtes prêt à partir.
Si vous avez trouvé ce tutoriel utile, voici quelques autres articles qui pourraient vous intéresser.
- Comment ajouter des widgets Facebook à WordPress
- Thème Divi pour WordPress : la revue complète
- Boutique Facebook pour WooCommerce : le guide complet
Avez-vous ajouté des flux de groupe à votre site ? Quelle méthode as-tu utilisé ? Connaissez-vous un autre moyen ? Faites-nous savoir dans la section commentaires ci-dessous!
