Comment ajouter un widget Facebook à WordPress (sans codage)
Publié: 2020-07-28Si vous cherchez la meilleure façon d'intégrer vos pages Facebook et son contenu à votre site Web WordPress, alors vous êtes au bon endroit. Dans ce guide, vous apprendrez comment ajouter un widget Facebook à WordPress étape par étape .
Ce tutoriel vous montrera comment vous pouvez afficher votre boîte Facebook Like sur vos barres latérales WordPress ou directement sur vos pages/posts. Cette méthode totalement conviviale vous permet d'ajouter facilement votre fenêtre intégrée personnalisée à votre page Facebook sans aucun tracas.
Pourquoi ajouter le widget Facebook à votre site ?
Pour le succès de votre contenu sur les réseaux sociaux et de votre site Web, il est recommandé de les intégrer . Par exemple, vous pouvez envisager d'utiliser un plugin de flux social pour partager votre contenu social directement sur votre site de manière organisée. En outre, c'est une bonne idée de faire en sorte que votre trafic circule entre votre site Web et vos pages de médias sociaux, en particulier lorsque vous vendez des produits et des services en ligne. Un petit widget sur la barre latérale de votre site qui affiche votre flux Facebook, votre chronologie ou vos images peut créer des avantages de différentes manières. Par exemple, vous pouvez afficher les événements à venir ou les mises à jour de votre page Facebook que vos utilisateurs peuvent voir directement sur votre site Web. De plus, si vous avez une boutique en ligne, vous pouvez intégrer WooCommerce à Facebook Shop pour augmenter vos ventes.
La boîte Facebook Like est un outil très flexible qui nécessite un minimum d'efforts pour l'activer. Le widget est extrêmement léger, donc le temps de chargement n'est généralement pas un problème. Vous pouvez même utiliser un shortcode dédié que vous pouvez placer n'importe où sur votre site WordPress, y compris vos pages et vos publications.
Pour résumer, en utilisant une Box/widget de type Facebook, vous pouvez :
- Affichez le flux de votre page Facebook avec des options spécifiques pour afficher des événements, des messages ou l'intégralité de la chronologie
- Personnalisez les dimensions de la boîte similaire ainsi que l'ajustement automatique au conteneur de widgets
- Afficher/masquer les messages de la chronologie, masquer la couverture de la page et même afficher un petit en-tête
- Utilisez le CSS personnalisé pour des personnalisations supplémentaires
Donc, si vous essayez de mettre en place une meilleure intégration des médias sociaux pour votre site Web à l'aide de votre page Facebook, l'utilisation d'un widget Facebook est l'une des meilleures et des plus simples options disponibles.
Maintenant, allons-y et découvrons le processus d'utilisation du widget Facebook dans WordPress.
Comment ajouter le widget Facebook à WordPress
Dans ce guide, nous utiliserons la page Facebook comme Widget, également connu sous le nom de Widget pour les flux de page sociale . C'est l'un des meilleurs plugins pour connecter le widget Facebook à votre site. Et bien qu'il existe d'autres options, nous la recommandons vivement car elle est simple et conviviale.
Cependant, si vous choisissez un outil différent, les méthodes que nous décrirons dans ce didacticiel devraient également être utiles, avec seulement quelques changements dans les shortcodes. Si tel est votre cas, vous pouvez vous référer à la documentation/au guide du plugin pour plus de conseils avant de commencer.
Voyons maintenant comment ajouter le widget Facebook à WordPress étape par étape.
Installer et activer le widget Facebook
Commençons par le processus d'installation du widget Facebook. Tout d'abord, allez-y et installez le plugin Widget for Social Page Feeds , que nous utiliserons pour cette démo. Cet outil est gratuit et compte plus de 100 000 installations actives dans le référentiel WordPress. Pour installer le plug-in :
- Ouvrez la barre latérale de votre tableau de bord WordPress et cliquez sur Plugins > Ajouter un nouveau .
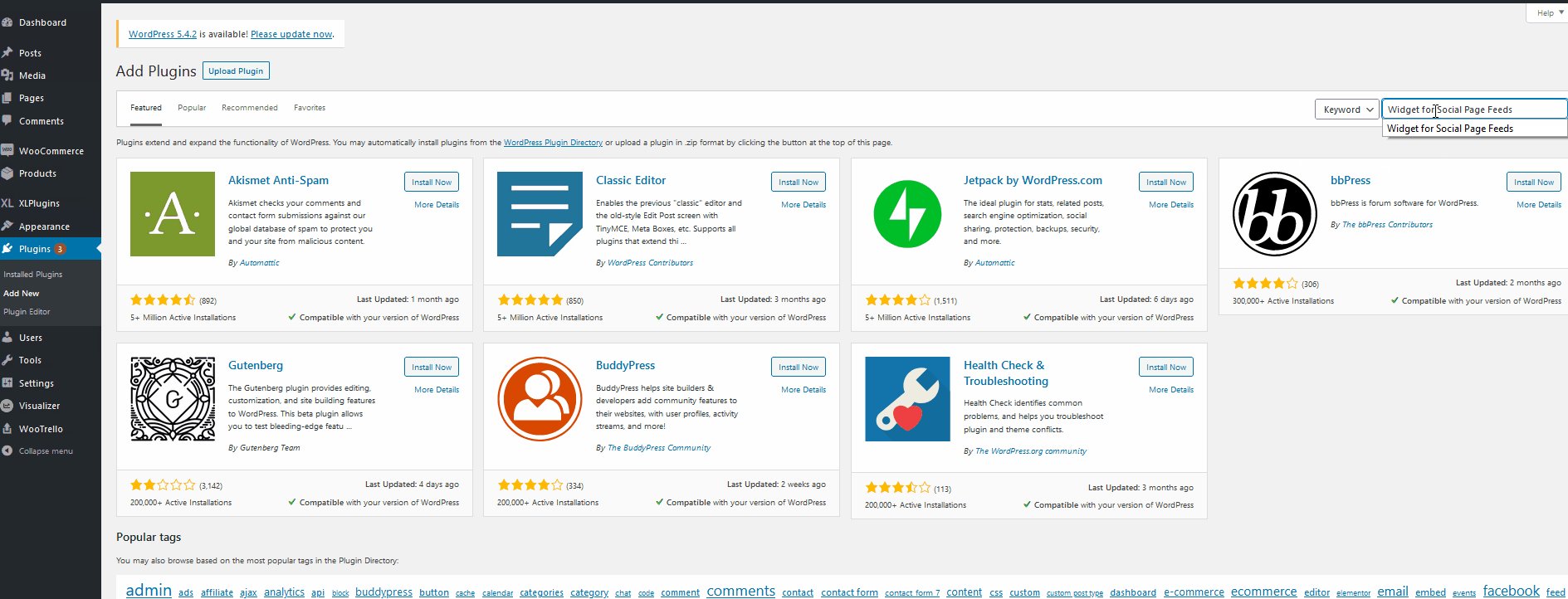
- Ensuite, utilisez la barre de recherche à droite pour rechercher Widget for Social Page Feeds .
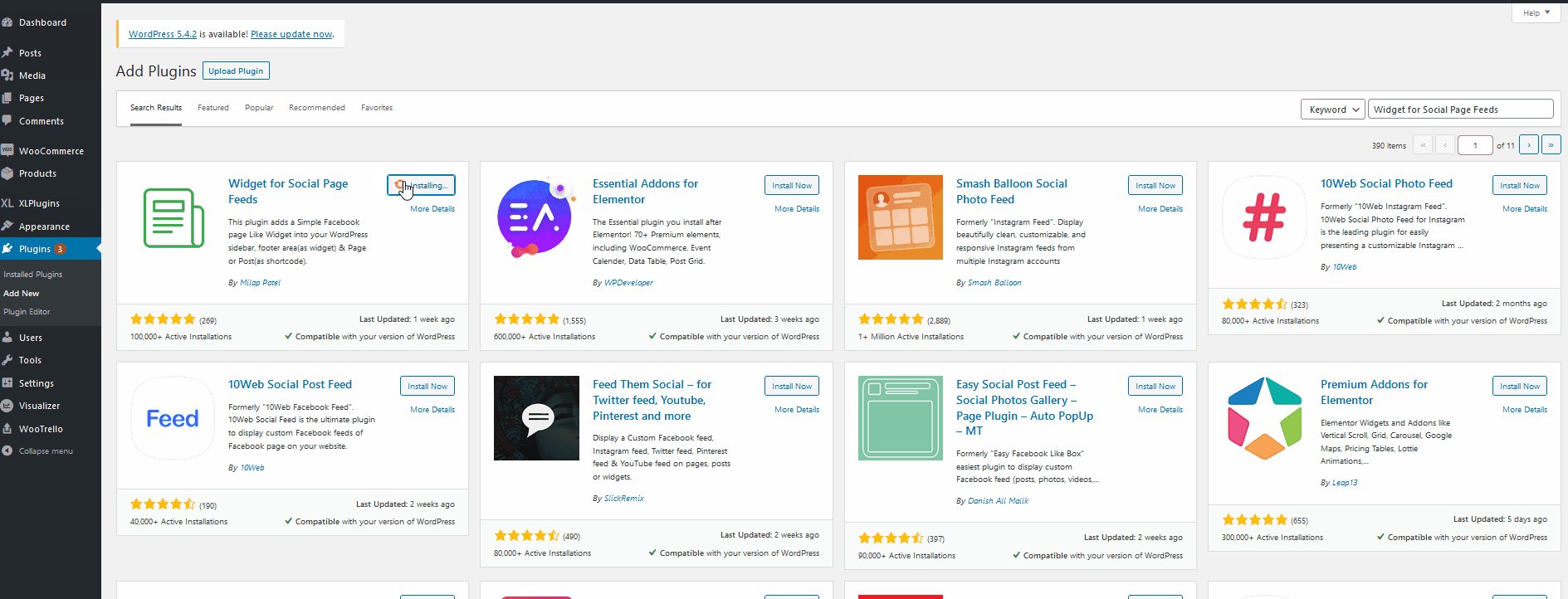
- Cliquez sur le bouton Installer à côté de la bonne carte de plugin.
- Une fois le plugin installé, appuyez sur le bouton Activer et le plugin devrait être prêt à fonctionner.

Comment utiliser le Widget Facebook ?

Une fois que vous avez installé le plugin, voyons comment l'utiliser. Il existe deux méthodes :
- Utilisez votre widget Facebook dans vos emplacements de widget fournis par votre thème
- Placez-le en tant que shortcode sur vos pages/messages.
Les deux options sont assez faciles à mettre en œuvre, mais nous vous recommandons fortement d'ajouter votre widget Facebook sur vos barres latérales ou à d'autres emplacements de widgets similaires . Le widget est simple à configurer, à personnaliser et est assez léger, donc avoir une boîte constante pour afficher votre page Facebook est une bonne idée.
Mais avant de commencer, vous devez enregistrer l'URL de votre page Facebook à afficher sur la boîte. Tout ce que vous avez à faire est d'ouvrir votre page Facebook et de copier l'URL de la barre d'adresse de votre navigateur. Maintenant que vous avez enregistré l'URL de votre page, vous pouvez continuer.


1) Ajoutez le widget FB aux emplacements du widget WordPress
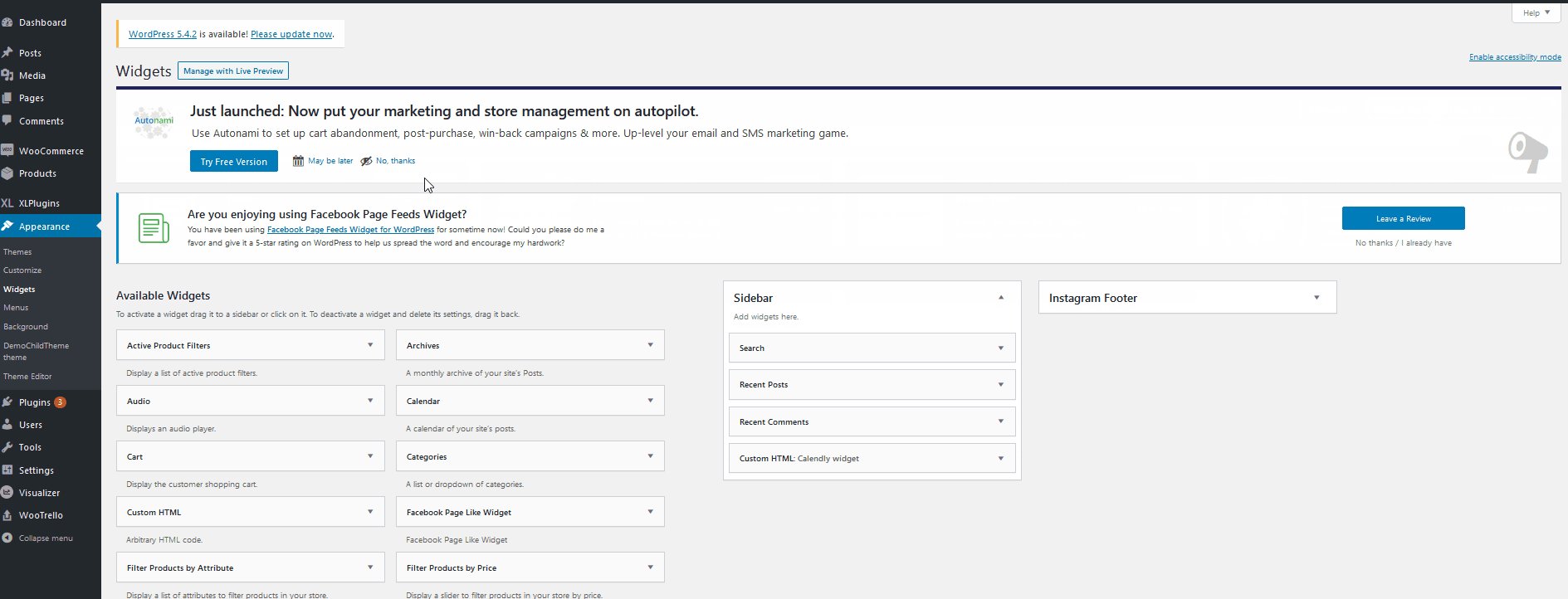
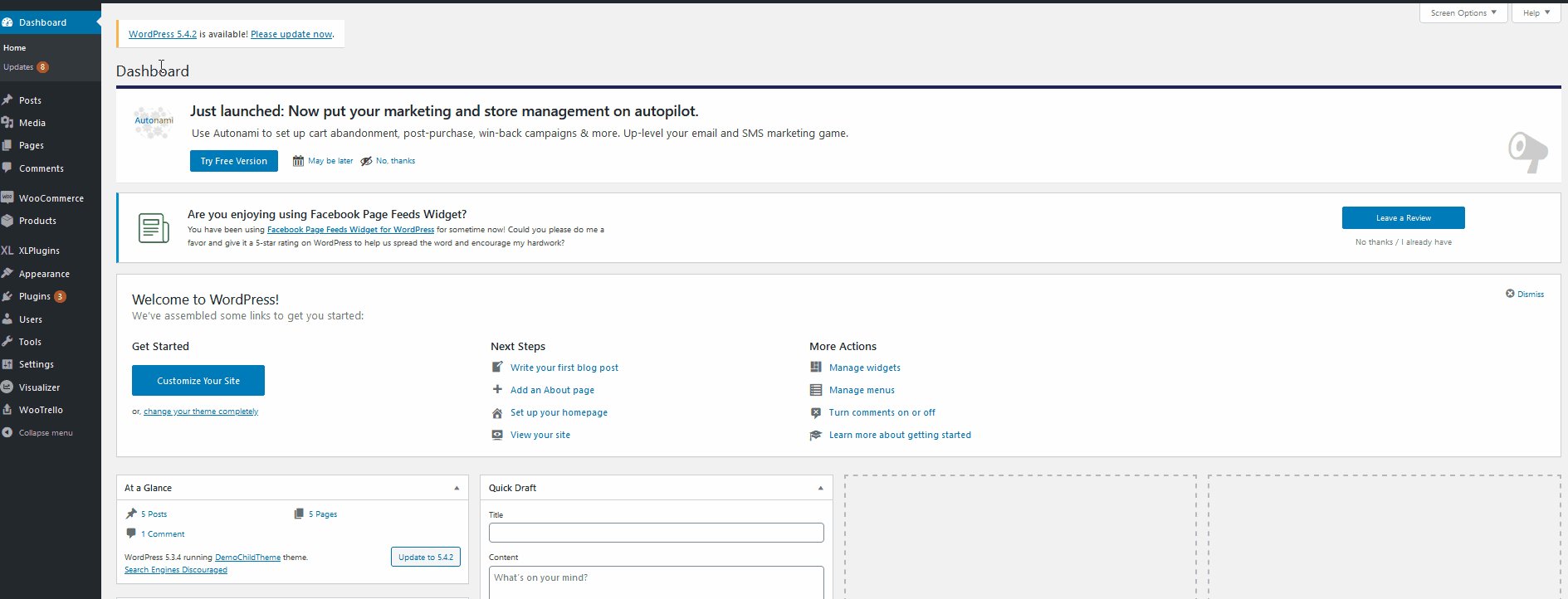
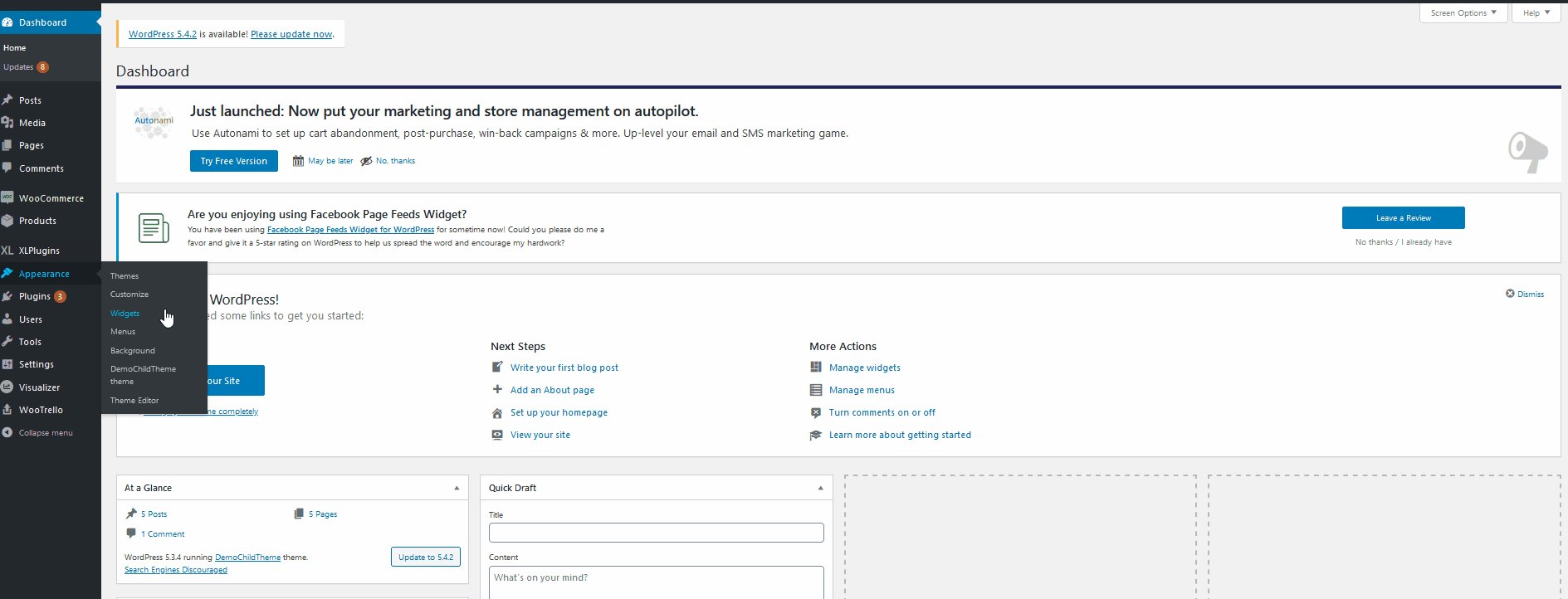
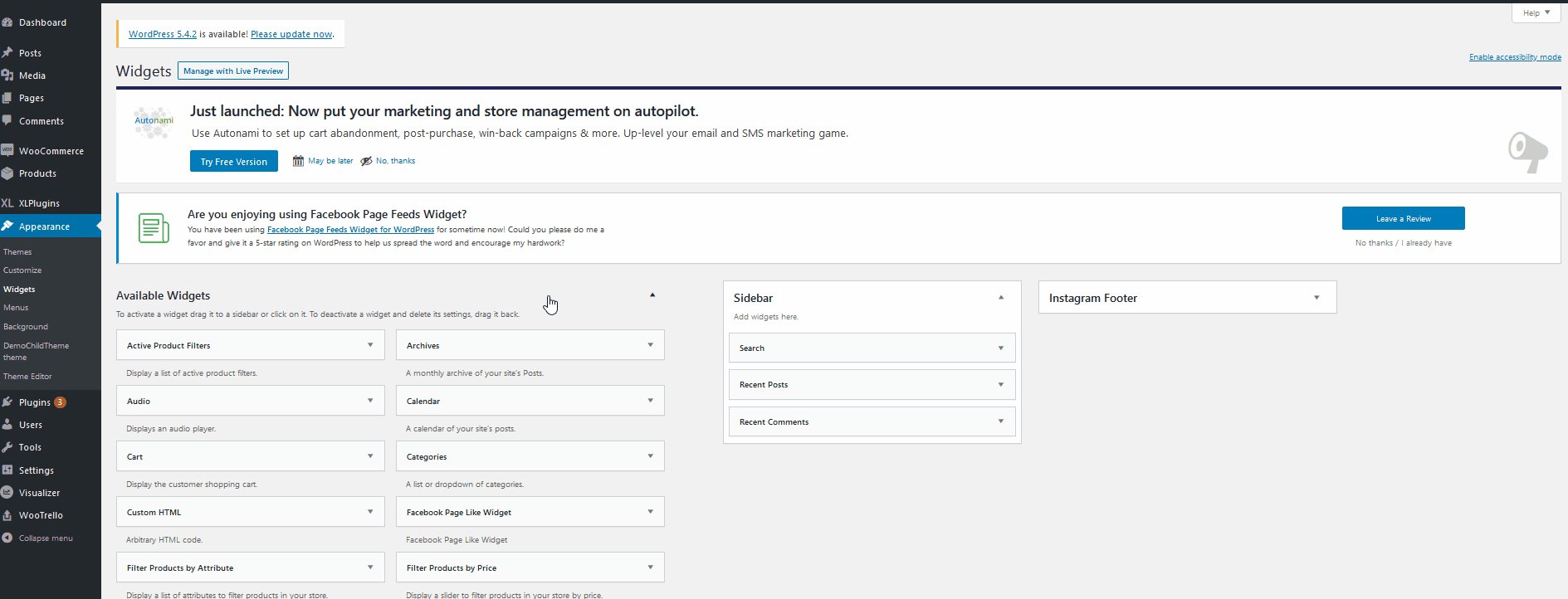
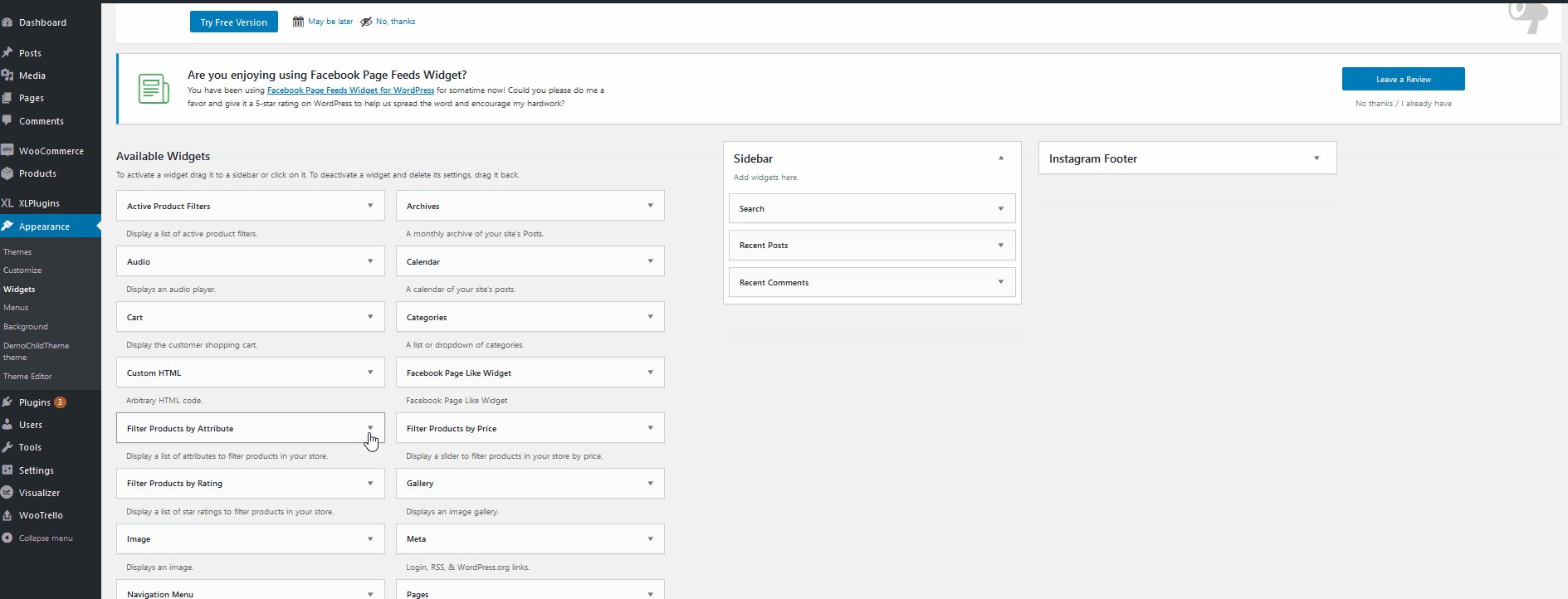
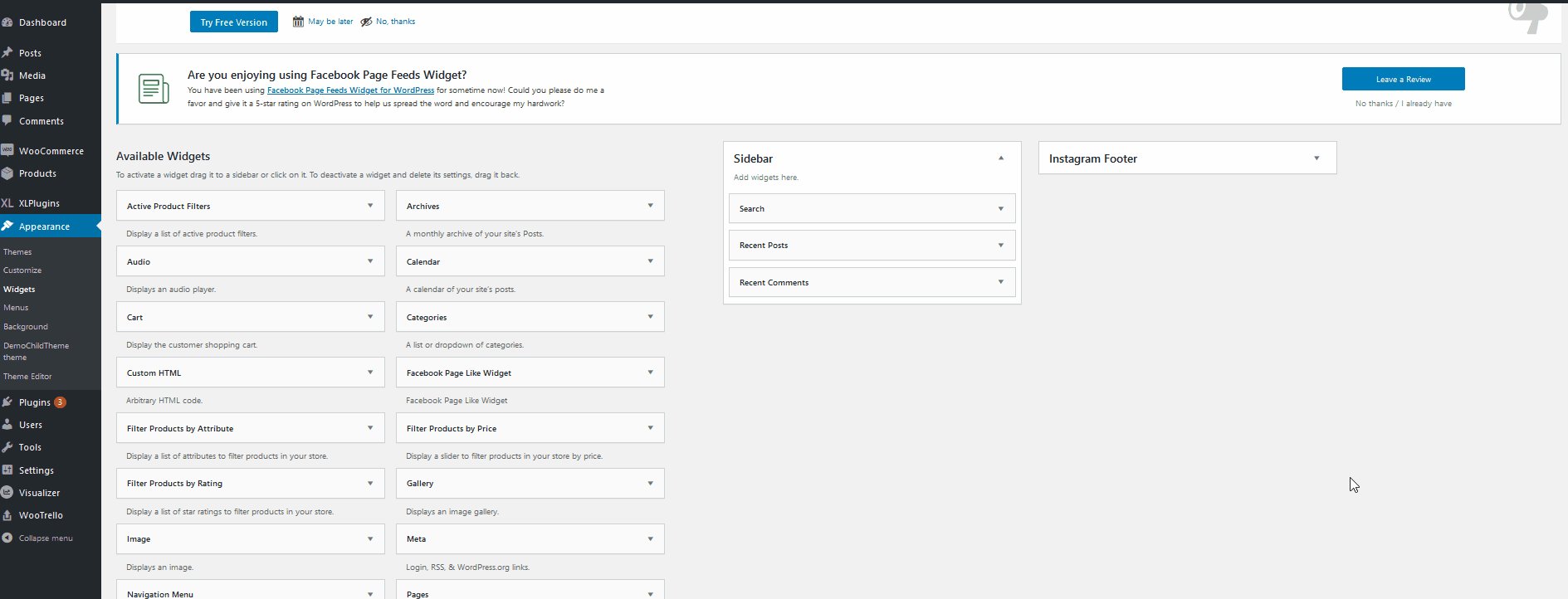
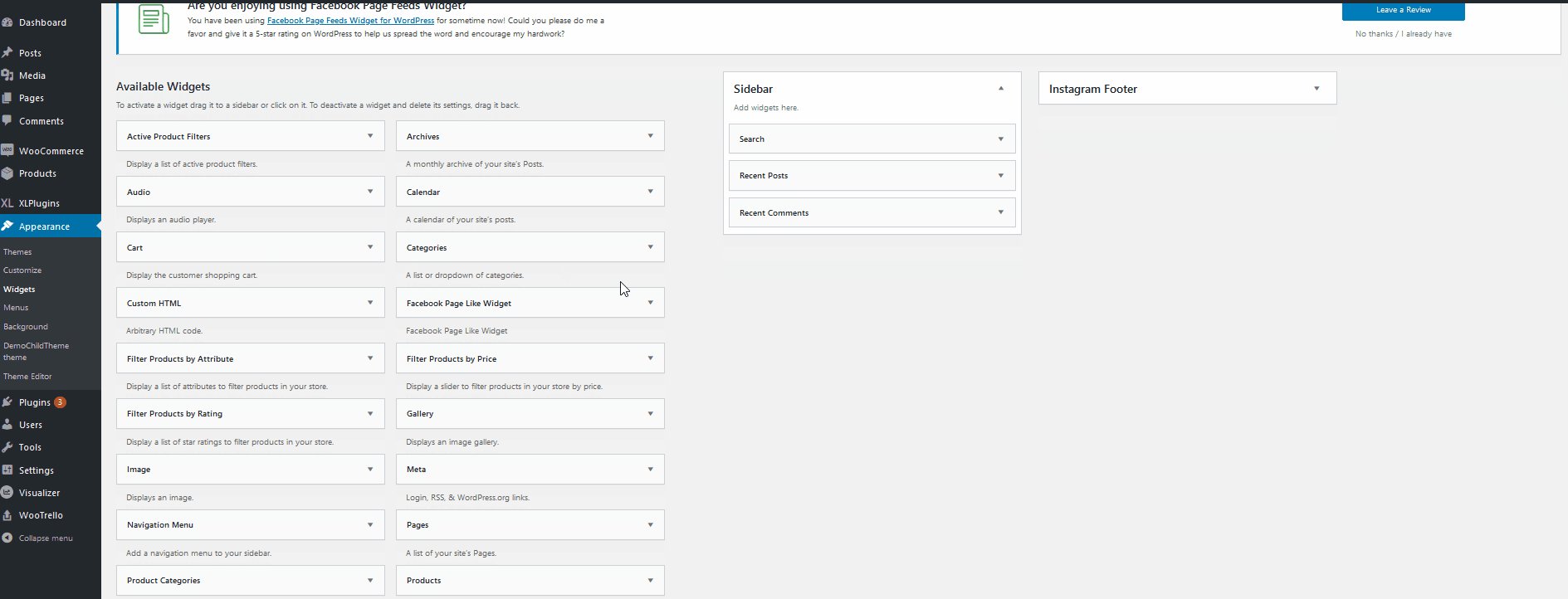
Pour ajouter le widget Facebook aux emplacements des widgets de votre thème WordPress, accédez à votre tableau de bord administrateur > Apparence > Widgets.

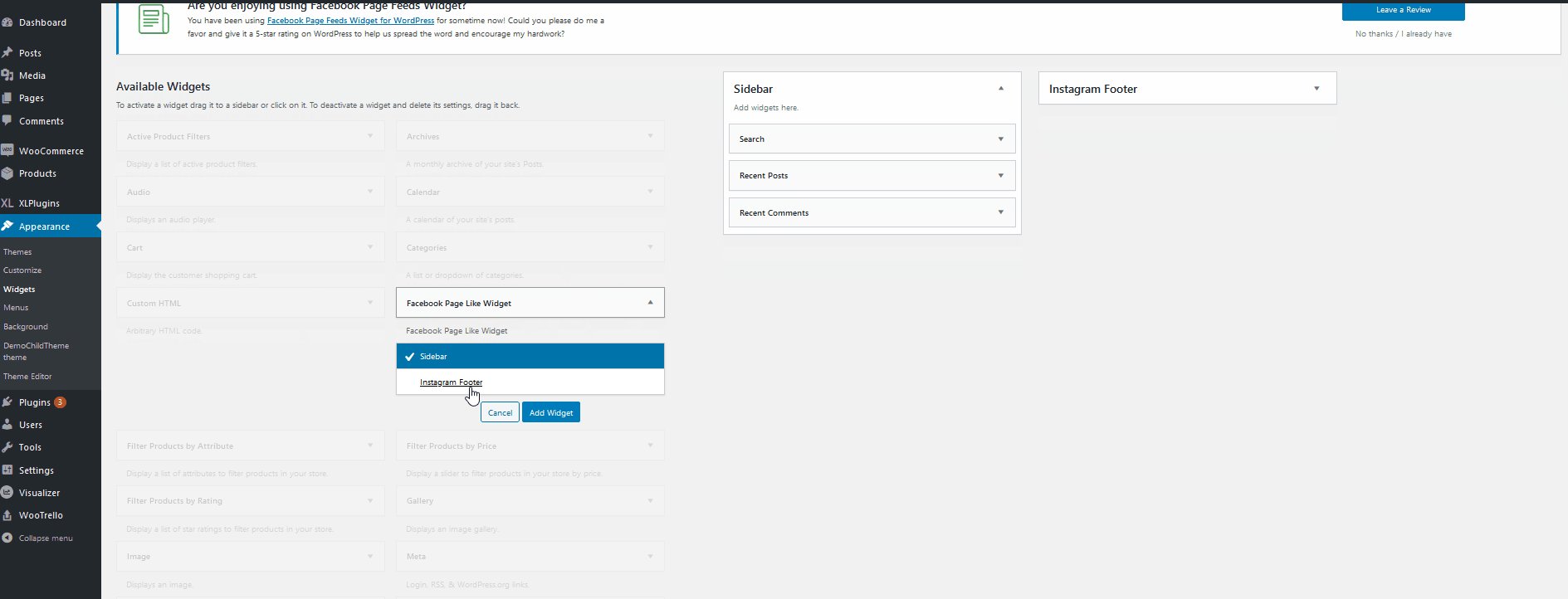
Ensuite, choisissez le widget Facebook Page Like dans la liste des widgets disponibles sur la gauche . Ensuite, sélectionnez l'endroit où vous souhaitez afficher le widget et cliquez sur Ajouter un widget.

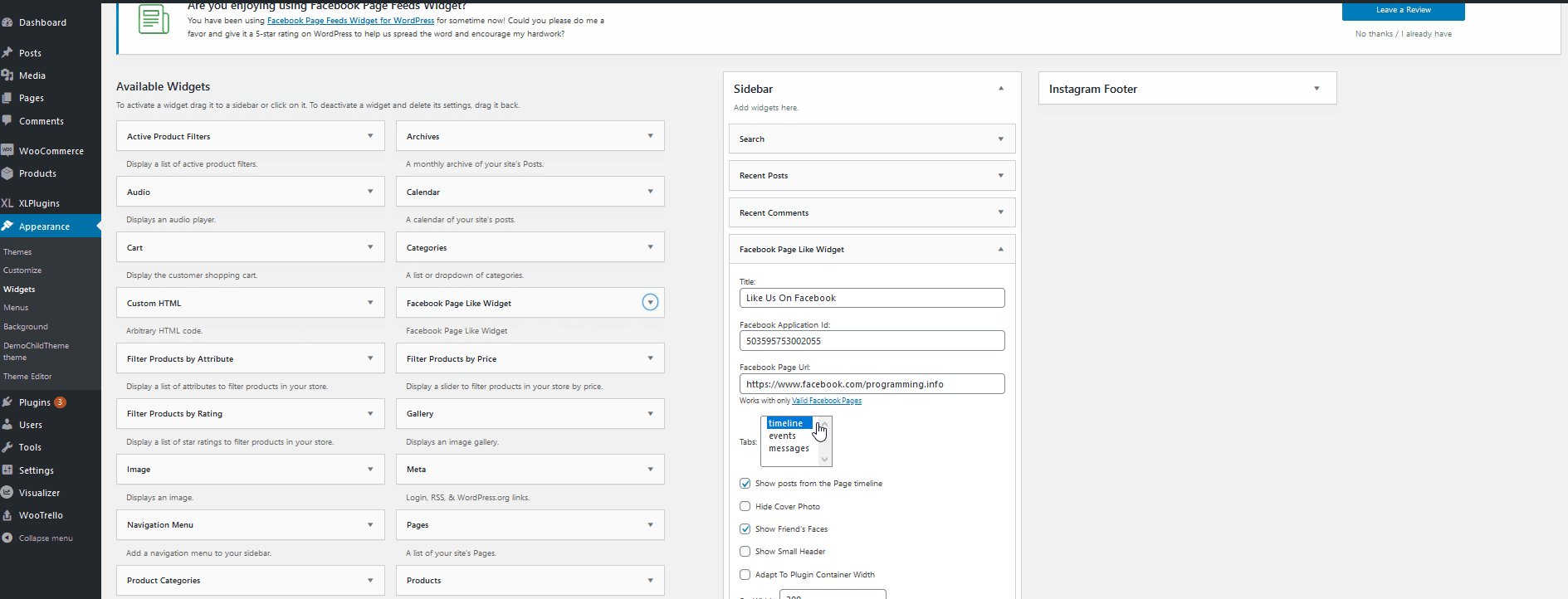
Après cela, vous verrez que le widget apparaîtra dans la barre latérale à droite. Là, cliquez sur le widget Facebook Page Like et vous devrez personnaliser quelques détails supplémentaires, afin qu'il soit bien configuré pour votre site Web.
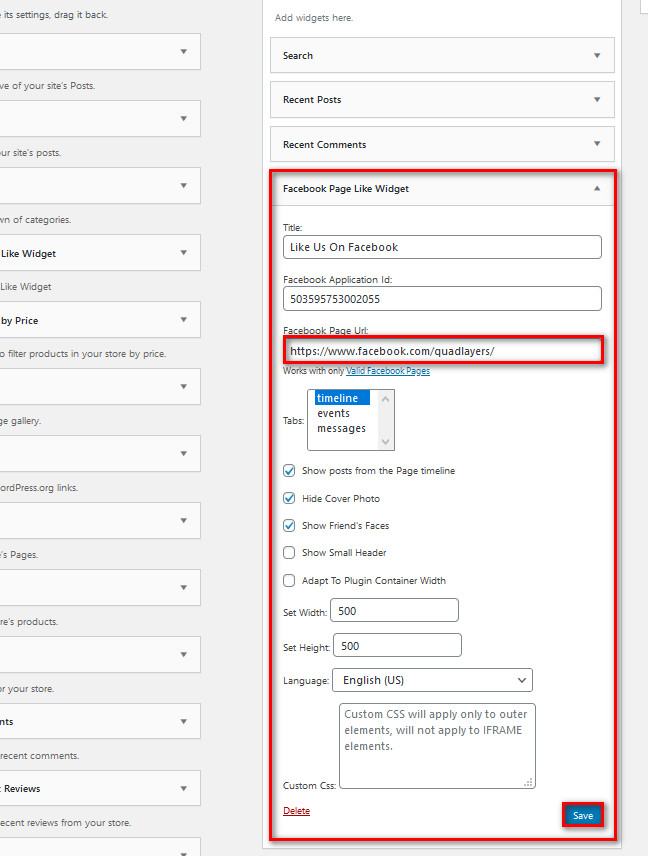
- Tout d'abord, vous pouvez modifier le titre pour l'adapter à votre site.
- Ensuite, ajoutez l' URL de la page Facebook que vous avez précédemment copiée sur le champ correspondant.
- Après cela, choisissez les onglets à afficher sur votre boîte J'aime. Vous pouvez choisir entre Événements, Messages ou afficher la chronologie complète de votre page.
- Vous pouvez également activer/désactiver des options supplémentaires telles que l'affichage des publications à partir de la chronologie de la page, le masquage de la photo de couverture, la personnalisation de la taille de la boîte à l'aide des champs Définir la largeur et Définir la hauteur, etc.

Une fois que vous avez terminé de personnaliser le widget Facebook, cliquez sur le bouton Enregistrer et votre widget devrait s'afficher à l'emplacement que vous avez sélectionné.

2) Insérez le widget Facebook dans les publications/pages
Pour ajouter la boîte Facebook like à vos publications/pages, vous devez utiliser le [fb_widget] pour le plugin. Pour ce faire, ajoutez simplement le shortcode à votre page/publication comme suit :
[fb_widget fb_url="https://www.facebook.com/quadlayers/"]
Veuillez noter que vous devez ajouter l'URL de votre page Facebook sur https://www.facebook.com/quadlayers/ .
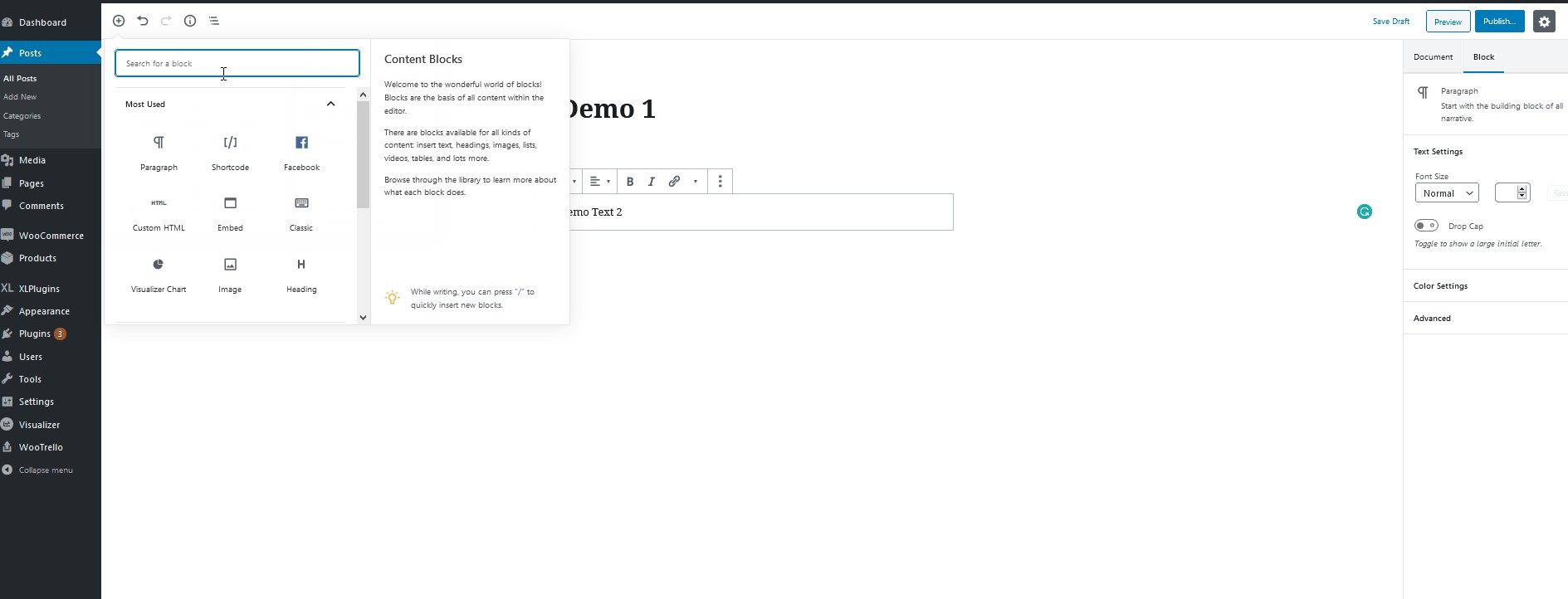
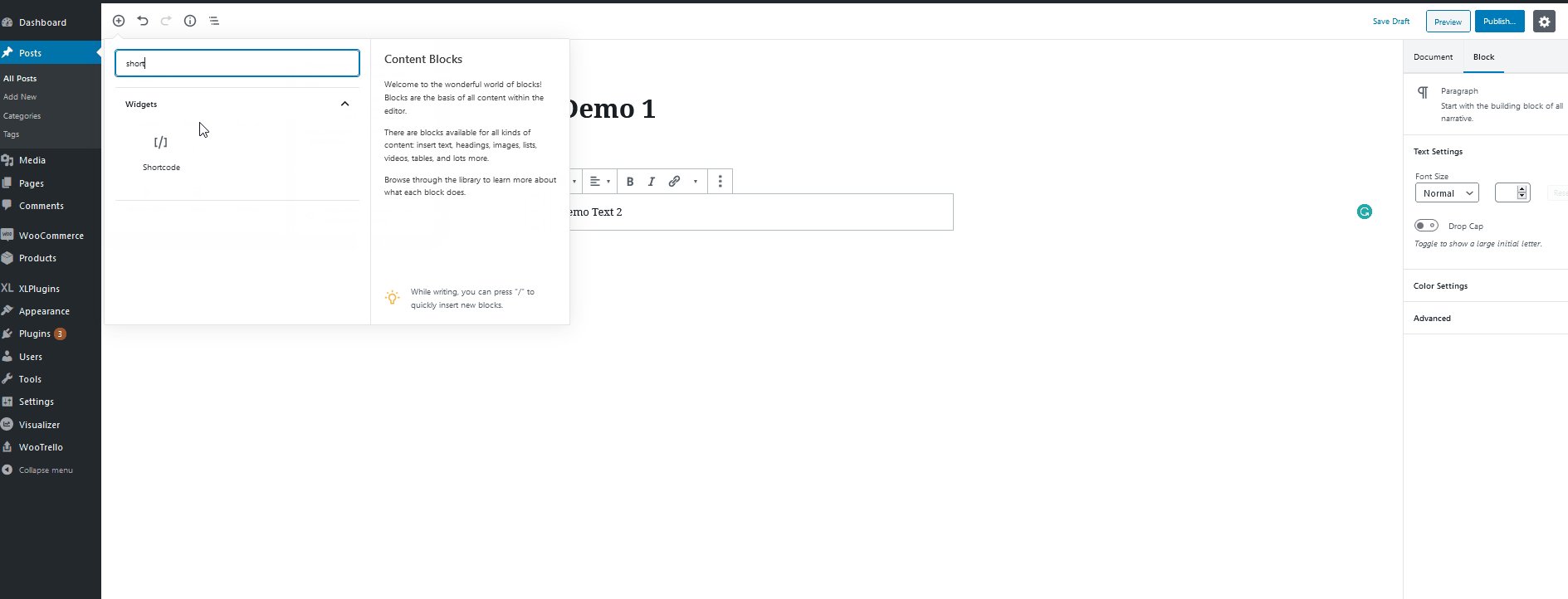
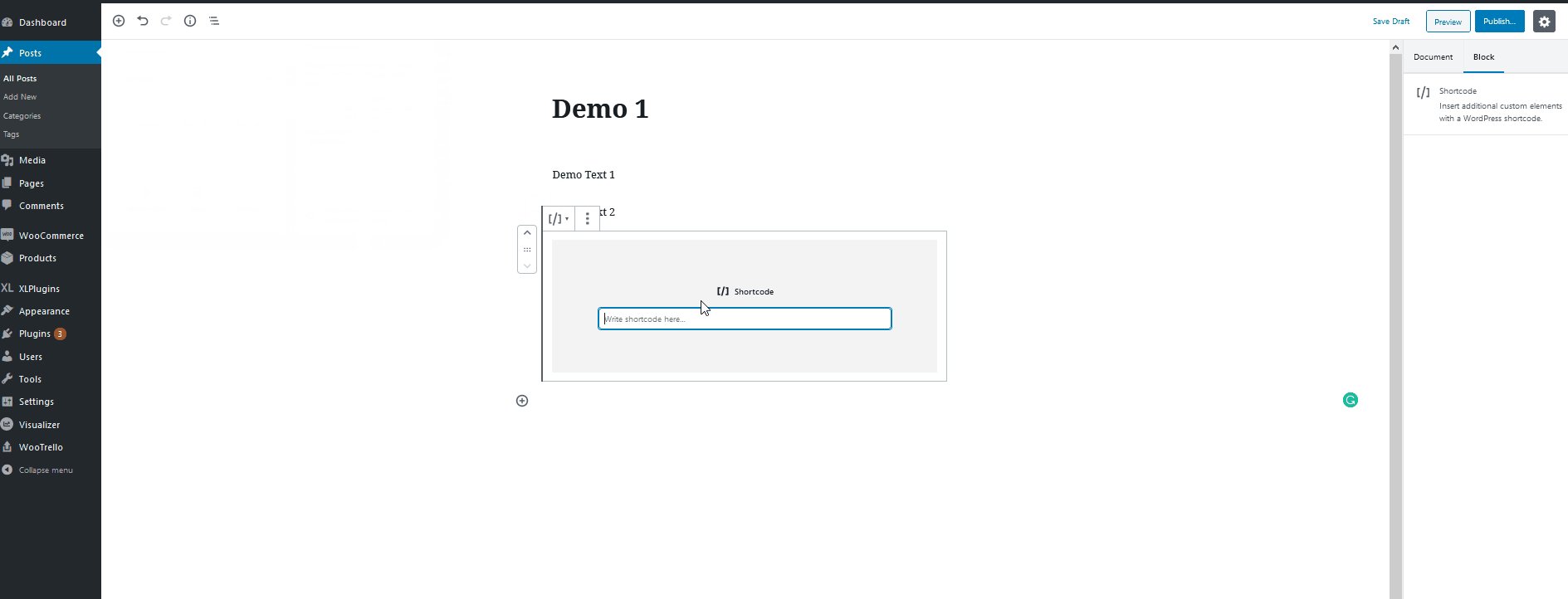
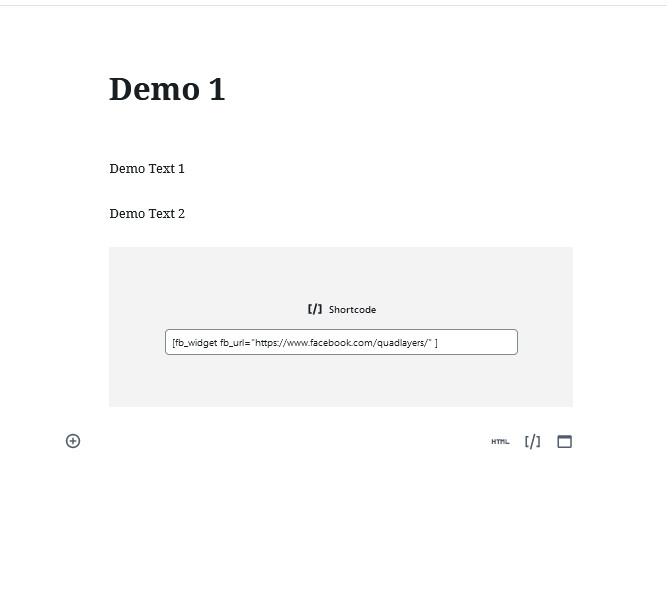
Donc, si vous souhaitez insérer ce shortcode sur votre site Web, vous devez utiliser le bloc Shortcode pour l'éditeur Gutenberg. Cliquez simplement sur le bouton Ajouter un bloc et recherchez le widget de code court . Ensuite, cliquez sur le widget Shortcode pour l'ajouter à votre page/publication. Après cela, faites glisser le shortcode vers la partie de la publication où vous souhaitez le placer.

Ensuite, ajoutez votre shortcode en utilisant votre URL Facebook :
[fb_widget fb_url=”https://www.facebook.com/quadlayers/”]

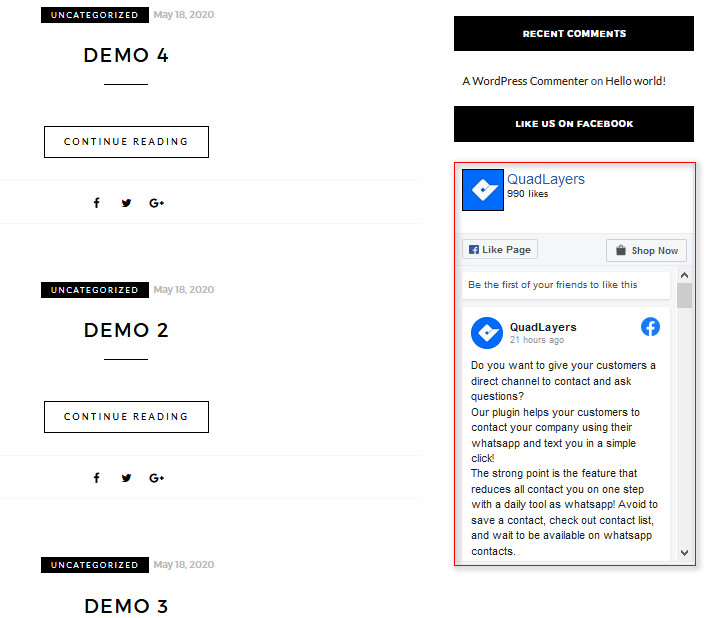
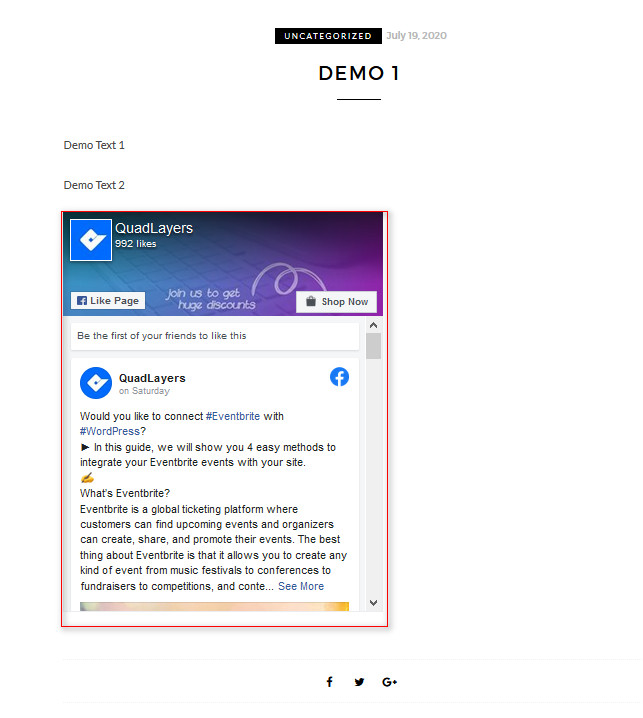
Ensuite, une fois que vous enregistrez/publiez votre message, le widget Facebook devrait apparaître sur WordPress comme suit :

Pour avoir une meilleure idée du fonctionnement du plugin et des paramètres de shortcode, nous vous recommandons de consulter la documentation et le support du plugin.
Conclusion
Et cela conclut notre guide sur la façon d'ajouter un widget Facebook à WordPress en utilisant un plugin dédié. Juste pour vous assurer que vous êtes prêt à configurer votre widget Facebook like box, rappelez-vous les étapes suivantes :
- Installer et activer le plugin
- Saisissez l'URL de votre page Facebook
- Ajoutez le widget Facebook à l'emplacement de votre widget, puis placez l'URL de votre page Facebook dans le champ URL du widget
- Utilisez le shortcode avec l'URL de votre page Facebook
Faites-nous savoir dans les commentaires si vous rencontrez des problèmes en suivant les instructions, nous serons heureux de vous aider. De plus, dites-nous s'il y a d'autres guides supplémentaires que vous aimeriez nous voir couvrir ; vos opinions signifient le monde pour nous.
Enfin, si vous souhaitez ajouter plus d'éléments de médias sociaux à votre site Web, nous vous recommandons de consulter notre guide sur les meilleurs plugins de flux Instagram pour WordPress.
