Une méthode simple pour ajouter un schéma FAQ dans WordPress
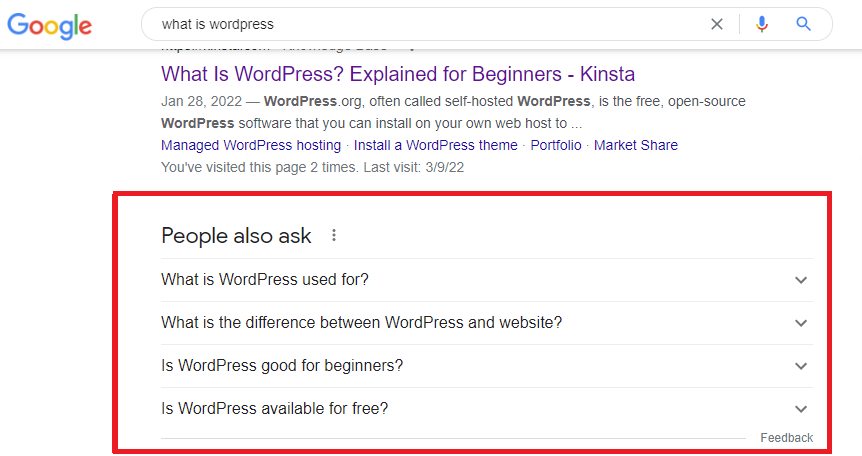
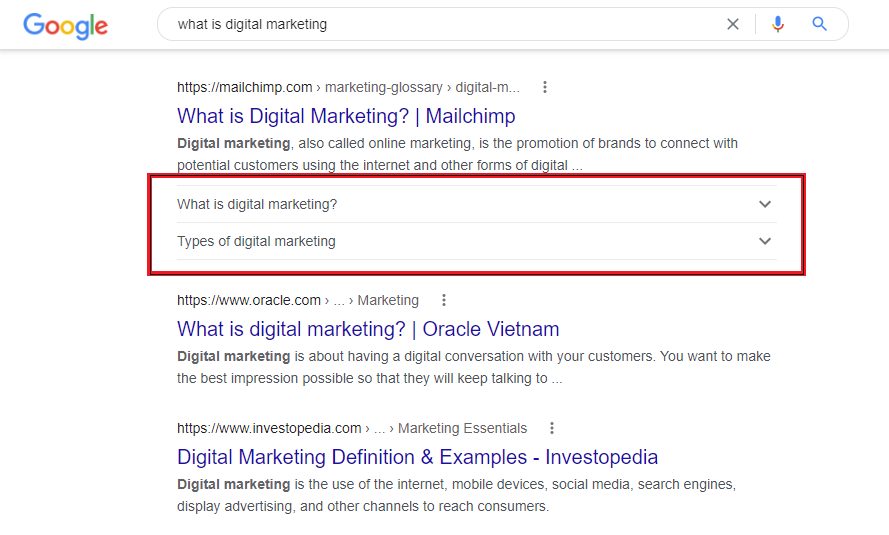
Publié: 2022-11-08Vous avez sans aucun doute rencontré des résultats de FAQ lorsque vous utilisez Google pour rechercher des informations. Cependant, de nombreux débutants ont du mal à installer correctement le schéma FAQ dans WordPress afin que Google puisse reconnaître la zone FAQ sur votre site Web. En conséquence, dans le blog d'aujourd'hui, nous vous fournirons un didacticiel complet qui vous montrera comment ajouter un schéma de FAQ dans WordPress sans aucun problème en utilisant une variété de plugins gratuits. Commençons par discuter des avantages lorsque nous ajoutons un schéma FAQ dans les sites WordPress.

Pourquoi avez-vous besoin d'ajouter un schéma de FAQ dans WordPress
Il va sans dire que l'intégration de FAQ Schema dans WordPress offre à votre site Web un certain nombre d'avantages, tels que :
- Améliorer le taux de clics organiques : Afin de découvrir les réponses à leurs questions, de nombreux lecteurs préfèrent consulter la FAQ plutôt que de lire un article, cela augmentera donc le taux de clics organiques. De plus, en utilisant le schéma de la FAQ, vous simplifiez la tâche des robots d'exploration pour localiser les questions et les réponses dans les parties de la FAQ que vous avez fournies. Cela améliorera vos chances d'obtenir le meilleur résultat affiché dans l'extrait de code pour les questions que les gens posent également.
- Améliorer le référencement : en catégorisant les informations pour des FAQ spécifiques, FAQ Schema augmentera le classement de votre site. Cela permettra de le distinguer plus facilement des autres types d'informations HTML. De plus, les robots peuvent déterminer rapidement le sujet de votre article.
Comment ajouter un schéma FAQ dans WordPress ?
Il existe de nombreuses méthodes qui peuvent simplifier l'ajout de données structurées pour les FAQ dans WordPress. Néanmoins, nous allons vous montrer les deux techniques les plus simples utilisant des plugins gratuits. Analysons-les maintenant.
Méthode 1 : Utilisation d'Ultimate Addon for Gutenberg pour ajouter un schéma de FAQ dans WordPress à l'aide d'Ultimate Addon for Gutenberg
Ce plugin, comme son nom l'indique, est l'un des meilleurs plugins WordPress Block créés uniquement pour Gutenberg (éditeur de blocs). Il comprend une grande variété de blocs pratiques, tels que le bloc FAQ, qui aident à améliorer le fonctionnement de Gutenberg. Par conséquent, cette option n'est pas disponible pour votre site si vous utilisez toujours l'ancien éditeur (éditeur classique).
Le plugin Ultimate Addon for Gutenberg doit d'abord être installé et activé, tout comme les autres plugins. Vous pouvez suivre ces étapes pour le faire.
- Étape 1 : Plugins » Ajouter un nouveau.
- Étape 2 : Tapez le nom du plugin dans la case "Rechercher"
- Étape 3 : Cliquez sur le bouton "Installer maintenant".
- Étape 4 : Cliquez sur le lien Activer le plugin pour activer le plugin
Ouvrons tous les articles ou pages où vous souhaitez ajouter un schéma FAQ après avoir activé le plugin.
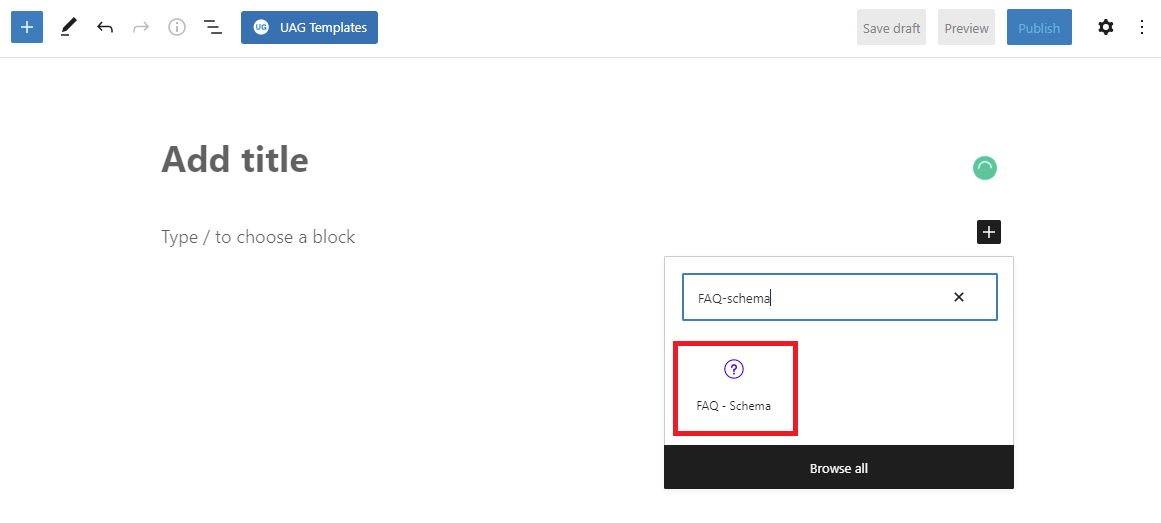
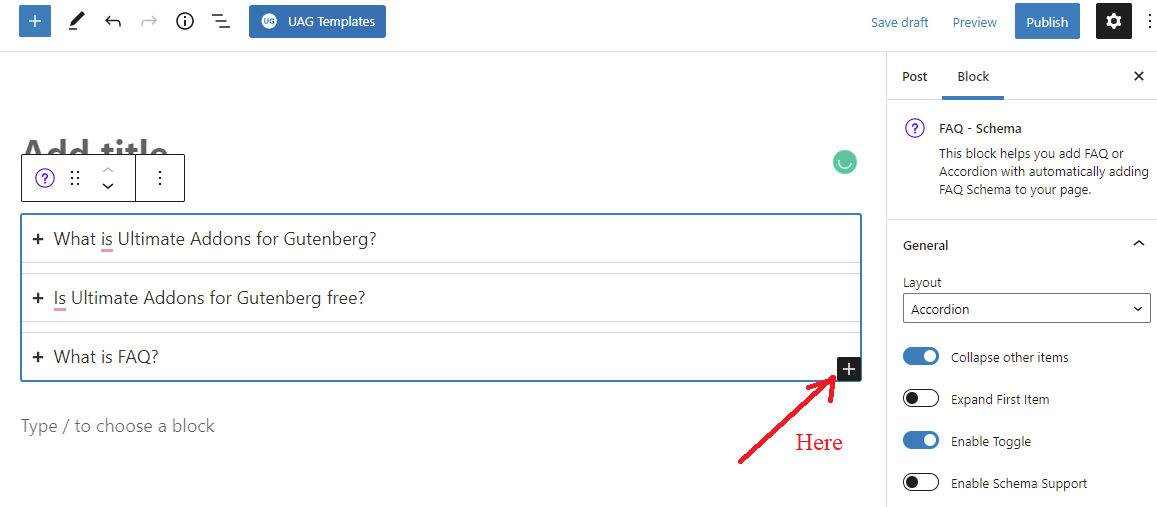
Cliquez simplement sur le bouton Ajouter un nouveau bloc (signe "+") dans l'éditeur de blocs pour ajouter le bloc FAQ-Schema .

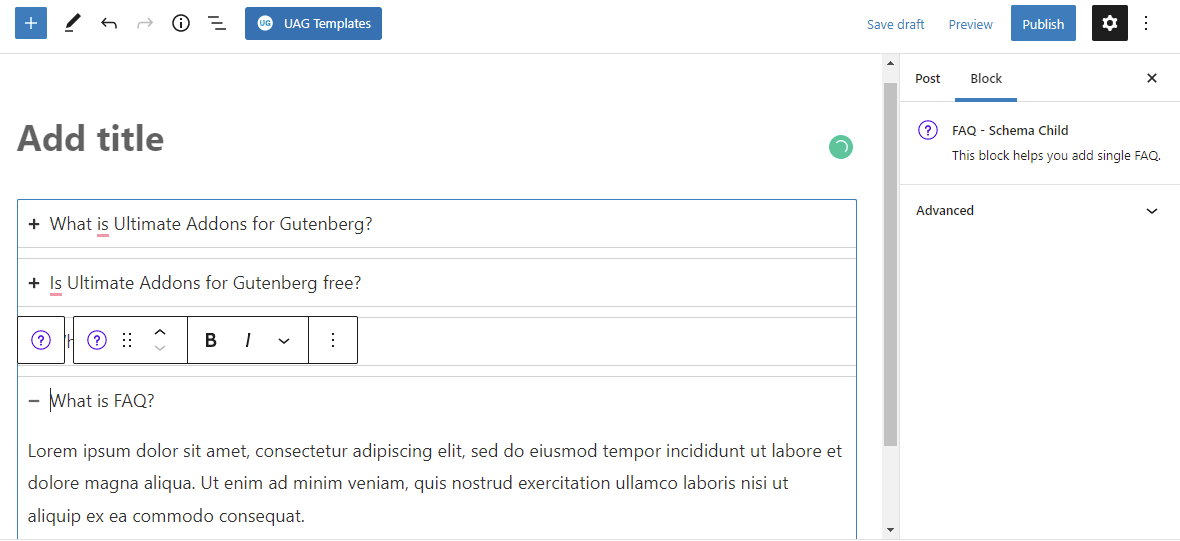
Un bref formulaire s'affichera alors. Selon vos objectifs, vous pouvez ensuite fournir autant de questions et de réponses que vous le souhaitez.

En plus de cela, vous pouvez ajouter un enfant du schéma FAQ en cliquant sur le signe "+".

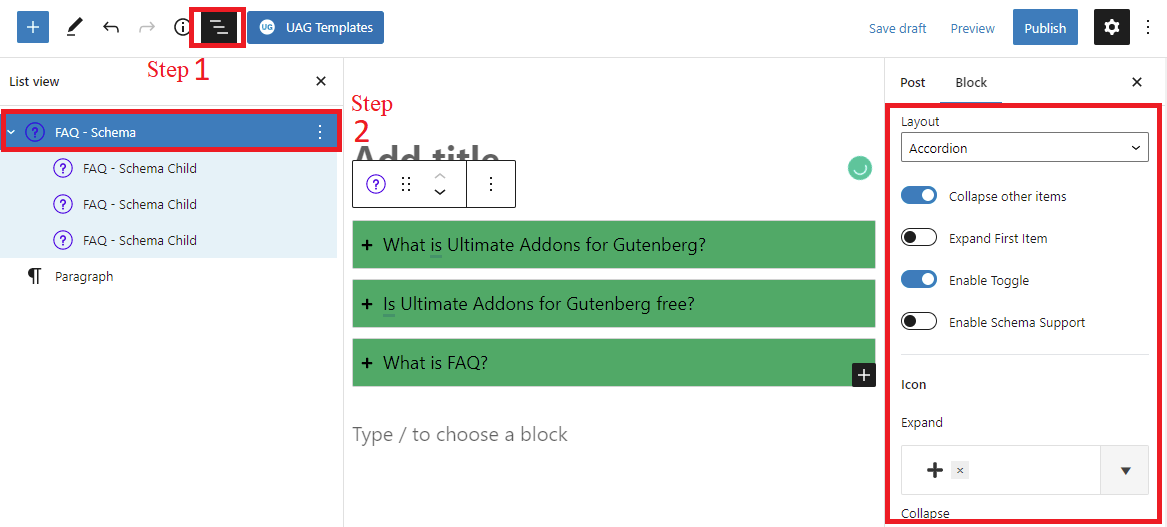
Le fait qu'Ultimate Addons for Gutenberg inclue une tonne de choix pour vous permettre d'ajuster la mise en page et le style de votre FAQ dans le front-end est l'un de ses avantages. Dans un premier temps, vous devez sélectionner le bloc parent à l'aide de la navigation du bloc afin d'accéder à ces choix. La barre latérale du bloc fournira alors une liste de possibilités en conséquence.
En ajustant les paramètres de couleur, de typographie, de bordure et d'espacement de la section FAQ, vous pouvez créer des FAQ qui complètent le style de conception de votre site Web. Vous pouvez également choisir d'afficher votre FAQ sous forme d'accordéon ou de grille.


Vous pouvez maintenant enregistrer votre message et ouvrir votre FAQ dans un onglet séparé en cliquant sur le bouton " Aperçu ".
Méthode 2 : Ajouter un schéma de FAQ dans WordPress à l'aide de Yoast SEO
Avec plus de 5 millions d'installations, Yoast SEO est l'un des plugins de référencement WordPress les plus remarquables et les plus connus. Heureusement, si vous utilisez ce plugin, l'édition gratuite est également livrée avec un bloc de schéma FAQ. Puisqu'aucun plugin supplémentaire ne devra être installé, cette stratégie sera idéale pour les personnes qui ont déjà installé le plugin sur leurs sites Web.
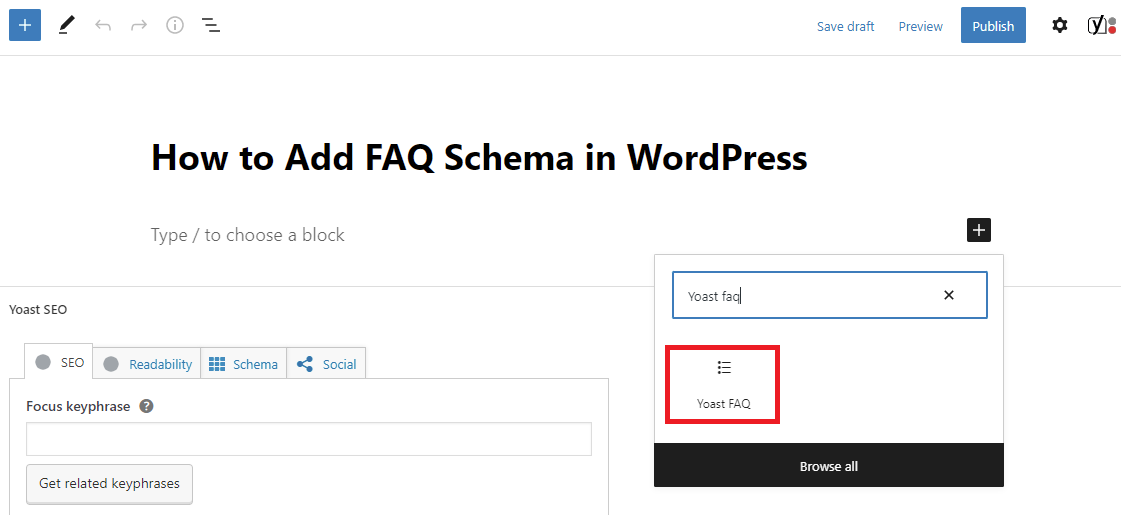
Pour l'utiliser, tout ce que vous avez à faire est de cliquer sur le bouton Ajouter un nouveau bloc et de taper " Yoast FAQ " dans la zone de recherche pour ajouter un bloc.

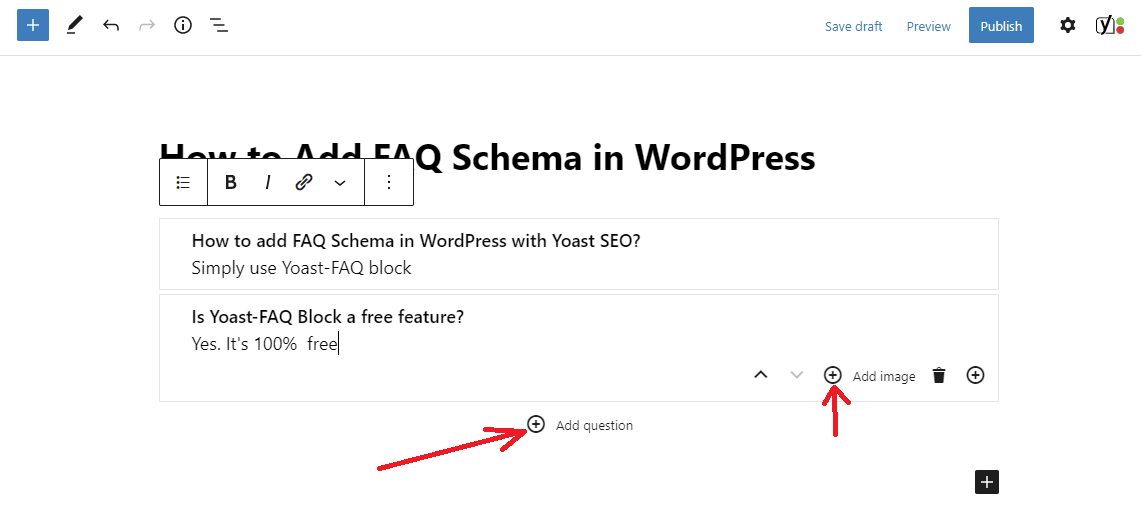
Ensuite, vous pouvez commencer à inclure des requêtes et des réponses dans le bloc. Afin de créer une bonne page de schéma de FAQ organisée et ciblée, vous devez inclure des requêtes pertinentes plutôt que des requêtes sans rapport.

Vous pouvez également inclure des photographies dans votre réponse. Cliquez simplement sur le bouton "+ ajouter une question" pour ajouter d'autres questions.
Yoast SEO affichera vos questions et réponses sous forme de texte brut sur le front-end en raison du manque d'options de style/mise en page dans le bloc FAQ Yoast. L'ajout de votre propre CSS personnalisé est une option, mais ce ne sera pas le meilleur choix pour les novices.
Veuillez enregistrer votre message ou votre page chaque fois que vous êtes satisfait de vos questions et réponses. Vous avez maintenant un sujet ou une page de FAQ avec des données structurées valides et bien organisées. Pour voir la structure de votre FAQ en action, accédez au front-end de votre site Web.
Comment votre schéma de FAQ WordPress est testé
Si vous regardez simplement cela sur votre message/page, vous ne pourrez pas déterminer si votre schéma FAQ fonctionne correctement ou non. Heureusement, il existe un outil gratuit qui vous permet de vérifier que vous avez correctement établi un schéma FAQ en testant n'importe quelle URL.
Vous pouvez le faire en suivant les étapes ci-dessous.
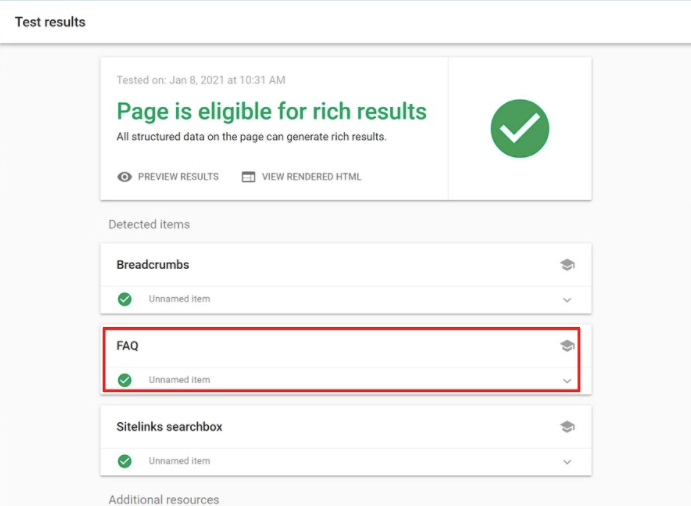
Étape 1 : Accédez à l'outil de test des résultats enrichis
Étape 2 : Pour exécuter le test, entrez l'URL de la page ou de la publication à laquelle vous avez ajouté votre structure de FAQ.
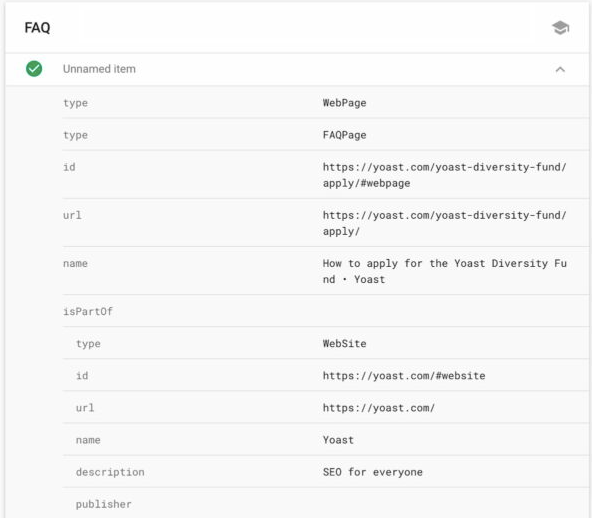
La section FAQ apparaîtra alors sous la section « Objets détectés ».

Cliquez simplement dessus pour faire apparaître les questions et les solutions que vous avez précédemment posées dans votre zone FAQ.

Si vous pouvez accéder à votre FAQ, Google a trouvé votre section FAQ. Google renverra éventuellement des résultats pour votre site qui sont abondants dans les FAQ. Si vous avez de la chance, d'autres personnes pourront voir votre FAQ dans les zones Les gens demandent aussi.
D'un autre côté, si elles sont inexactes, vous pouvez revenir en arrière et revérifier toutes les données que vous avez mises dans votre FAQ. Si le résultat est toujours incorrect, vous pouvez essayer de vider le cache WP, car votre plug-in de mise en cache peut afficher à Google une version obsolète de votre page.
Bref
Pour augmenter la note de votre site Web, c'est une très bonne idée d'ajouter un schéma de FAQ dans WordPress. Espérons que les méthodes mentionnées ici aideront votre site Web. Ne postez pas de remarque dans la section ci-dessous pour demander de l'aide si vous rencontrez des difficultés. N'oubliez pas de consulter également la liste des fantastiques thèmes WordPress gratuits de notre site Web.