Comment ajouter un curseur de contenu en vedette à WordPress
Publié: 2022-06-30Vous souhaitez ajouter un curseur de contenu en vedette à WordPress mais vous ne savez pas comment le faire ? Vous êtes au bon endroit. Ce guide vous montrera comment configurer et afficher le contenu présenté de différentes manières à l'aide d'un plugin.
Qu'est-ce qu'un curseur de contenu en vedette ?
Un curseur de contenu en vedette est simplement un curseur pour afficher le contenu en vedette . Il peut être utilisé pour afficher le contenu présenté dans un diaporama d'images ou de vidéos sur votre site Web WordPress. Lorsque vous les utilisez, vous pouvez également choisir s'ils effectuent ou non une transition automatique ou en fonction de l'entrée de l'utilisateur.
Le curseur de contenu en vedette est une excellente option pour les propriétaires de sites Web WordPress pour mettre en lumière leur contenu exclusif . Vous pouvez ajouter un curseur de contenu en vedette sur votre site Web WordPress pour afficher le contenu le plus récent ainsi que le contenu ou le produit plus ancien mais le mieux noté de votre site Web.
Ils attirent l'attention sur le contenu de la conception des diapositives en affichant un fond d'écran attrayant, le titre et une petite introduction de ce que le visiteur pourrait trouver à l'intérieur. Les diapositives ont des flèches des deux côtés pour les diapositives suivantes et précédentes. Vous pouvez également donner un aperçu d'autres blogs juste en dessous de la diapositive principale dans un facteur de forme plus petit.
Maintenant que nous avons appris ce qu'est un curseur de contenu de fonctionnalité, expliquons pourquoi vous devriez également ajouter un curseur de contenu en vedette au site WordPress.
Pourquoi ajouter un curseur de contenu en vedette à WordPress ?
Disons que vous avez des nouvelles exclusives que vous souhaitez montrer à vos visiteurs via votre site Web WordPress. Ou, vous avez une histoire qui a été le point culminant du mois ou jetez un peu de lumière sur le produit de la semaine. Que fais-tu?
Vous présentez votre contenu unique sur la page d'accueil de votre site Web. Voici le besoin d'ajouter un curseur de contenu en vedette aux sites WordPress car il a une manière distinctive d'organiser ces histoires et d'attirer l'attention des visiteurs.
Nous pouvons en outre diviser les avantages de l'utilisation d'un curseur de contenu en vedette sur votre site Web en deux grandes catégories.
Meilleure présentation du contenu présenté
Tout d'abord, cela ajoute à l'ergonomie de votre site Web. Les tuiles et les blocs sont un peu démodés et ennuyeux de nos jours. Ils fonctionnent bien si vous possédez un site Web vieux de dix ans, n'est-ce pas? Mais maintenant, les conceptions de sites Web modernes ont énormément changé.
Le contenu ainsi que la présentation importent. Vous pouvez avoir un article parfaitement écrit, mais s'il n'est pas présenté correctement, il perdra sa valeur plus tôt que plus tard. Ainsi, un curseur de contenu en vedette dans votre site WordPress présentera le produit ou l'article avec un point culminant majeur.
Cela rendra également votre site Web plus attrayant pour les visiteurs.
Accès facile au contenu présenté
Deuxièmement, en conséquence du premier avantage, le nombre de visiteurs augmente. De nos jours, les utilisateurs aiment la facilité d'accès à tout. Un excellent contenu sans accès facile n'obtiendra pas l'attention qu'il mérite.
Ainsi, lorsque vous ajoutez un curseur de contenu en vedette aux sites WordPress, chaque visiteur peut consulter en un coup d'œil tout le contenu spécial que vous proposez. De cette façon, plus de gens seront divertis et ils marqueront sûrement votre site pour le visiter encore et encore.
J'espère que vous avez maintenant compris la nécessité d'un curseur de contenu en vedette pour votre site WordPress. Passons à autre chose et apprenons à choisir le bon plugin et à ajouter un curseur de contenu en vedette aux sites WordPress.
Choses à rechercher dans un plugin de curseur de contenu en vedette
La majorité des thèmes WordPress sont pré-emballés avec au moins un niveau de base de fonctionnalité de curseur. Mais vous devrez peut-être encore envisager d'autres options telles que des plugins pour vous aider à ajouter un curseur de contenu en vedette sur votre site Web WordPress.
L'utilisation d'un plugin est le moyen le plus rapide d'ajouter un curseur pour le contenu présenté et d'améliorer l'expérience utilisateur sur votre site. En plus de mettre en évidence le contenu le plus important d'une page, des solutions telles que les plugins de curseur la rendent également plus attrayante et interactive.
Cependant, s'ils ne sont pas configurés correctement, les plugins slider peuvent avoir un impact négatif sur le site. Donc, avant de passer au processus, passons en revue certaines choses à rechercher dans un plugin de curseur de contenu en vedette pour WordPress.
Facilité d'utilisation
Si vous débutez dans le développement Web, vous devriez rechercher un curseur prenant en charge la fonctionnalité de glisser-déposer. Il vous sera ainsi beaucoup plus simple de créer un curseur d'image qui répond à vos besoins particuliers.
D'un autre côté, vous voudrez peut-être utiliser un slider qui a quelques fonctionnalités plus avancées uniquement si vous êtes un webmaster expérimenté ou un as de WordPress. Ces plugins de curseur ont été construits par programme. Ainsi, les personnaliser nécessitera une certaine compréhension du codage.
Ergonomie et Designs
Tous les plugins de curseur n'auront pas les mêmes types de curseurs dans leur installation par défaut. Certains peuvent simplement vous permettre de construire des curseurs d'image simples, tandis que d'autres vous fourniront une grande variété d'alternatives parmi lesquelles choisir en ce qui concerne le style et la conception de votre diaporama.
Les curseurs de carrousel, les curseurs vidéo, les curseurs d'article et les curseurs de produit sont quelques-unes des formes de curseurs les plus courantes utilisées dans les sites Web WordPress. Chacun est composé de ses propres caractéristiques individuelles et contribue à votre site Web d'une manière différente.
Personnalisation
D'une manière comparable à ce qui a été discuté précédemment, tous les curseurs ne vous offriront pas les mêmes options de personnalisation. Alors que certains seront rigides et ne vous fourniront que des conceptions prédéfinies, d'autres seront flexibles et vous permettront d'apporter des modifications à presque tous les aspects de la conception.
Réactivité
Gardez à l'esprit que les consommateurs accèdent à votre site Web à partir de plus que leur ordinateur de bureau. Un nombre important d'utilisateurs y accèdent également via leurs appareils mobiles. Cela indique que vous aurez besoin d'un curseur réactif et qui s'affichera correctement quel que soit le type de navigateur ou d'appareil utilisé.
Prix
Lorsqu'il s'agit de sélectionner un plugin de curseur pour WordPress, le prix est une considération essentielle. Certains d'entre eux seront gratuits, tandis que d'autres vous factureront l'accès aux fonctionnalités premium.
À présent, vous connaissez les points clés à prendre en compte pour la sélection du bon plugin pour ajouter un curseur de contenu en vedette au site WordPress. Ensuite, passons en revue le processus d'utilisation en détail.
Comment ajouter un curseur de contenu en vedette à WordPress
Comme mentionné précédemment, le moyen le plus simple d'ajouter un curseur de contenu en vedette à WordPress consiste à utiliser un plugin. Il existe un certain nombre de plugins dans WordPress développés spécifiquement pour ajouter du contenu en vedette à WordPress. Cependant, nous utiliserons le contenu et le curseur WP Featured pour cette démonstration.

C'est un plugin gratuit qui vous permet d'afficher votre curseur de contenu en vedette d'une manière très engageante et réactive. Il vous donne également la possibilité de choisir parmi plus de 20 styles de grille et de curseur et de nombreuses options de mise en page différentes.
En plus d'être hautement compatible avec d'autres plugins, le plugin garantit également que vos thèmes préférés tels que Avada et Divi sont parfaitement améliorés. Il en va de même pour les constructeurs de pages tels que Gutenberg, WPbakery/VC Composer, Siteorigin, Beaver et Elementor. De même, il prend également en charge les types de publication personnalisés pour les afficher avec les curseurs.
La première étape vers l'ajout d'un curseur de contenu en vedette consiste à ajouter son plugin.
1. Installez et activez le plugin
Pour ajouter le plug-in à votre site Web, vous devez d'abord l'installer et l'activer.
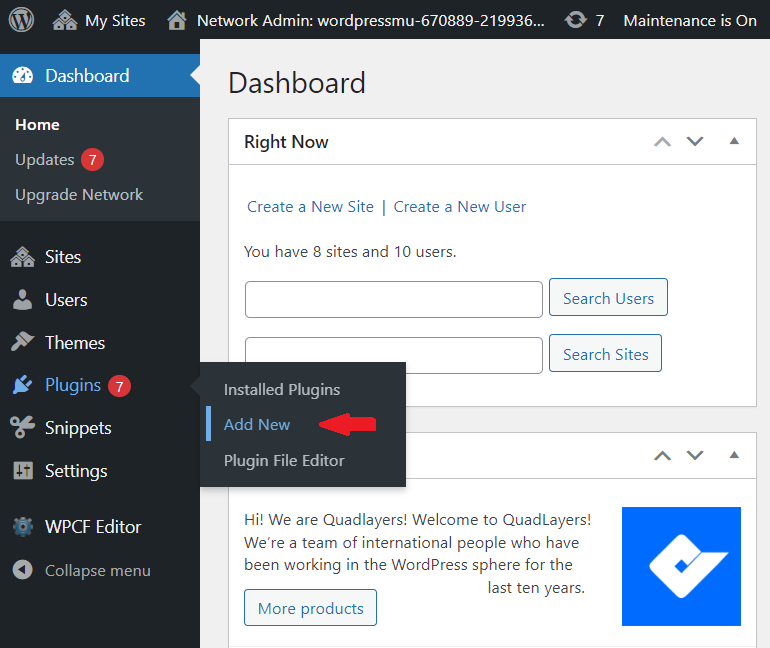
Tout d'abord, vous devez accéder à votre tableau de bord WordPress et vous connecter. Ensuite, déplacez votre curseur sur Plugins dans le menu de la barre latérale. Lorsque le menu sur le côté s'ouvre, cliquez sur Ajouter nouveau . À partir de là, vous pouvez installer le plugin en utilisant deux méthodes.

1.1. Télécharger et installer le plugin
Le premier choix vous permet d'aller sur le site Web du développeur et de télécharger le fichier .zip du plugin directement depuis le site du plugin.
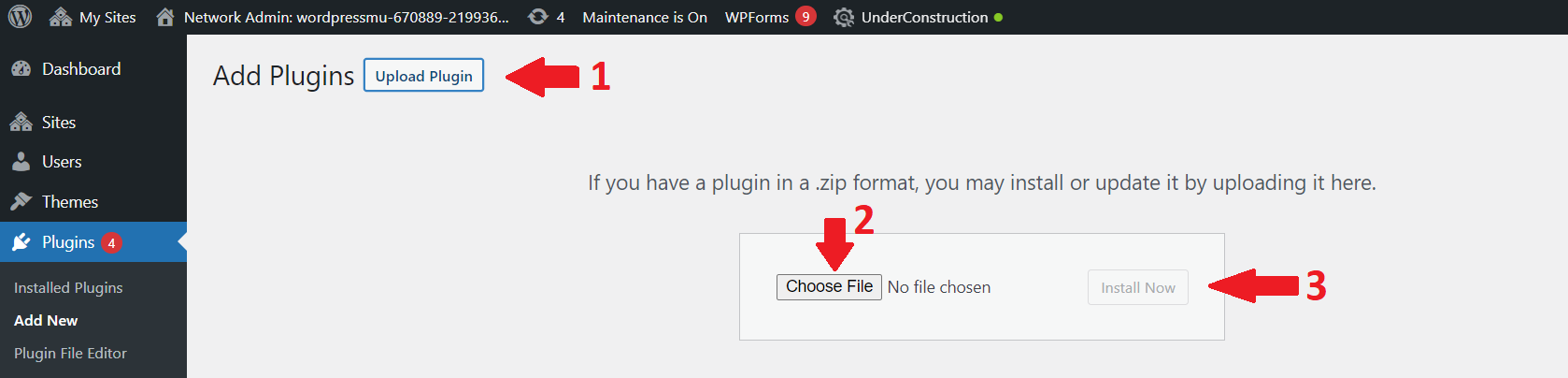
Ensuite, cliquez sur le bouton Upload Plugin dans le menu Plugins de votre tableau de bord WordPress. Maintenant, téléchargez le fichier .zip ici en cliquant sur Choisir un fichier . Une fois le plugin téléchargé, cliquez sur le bouton Installer maintenant pour installer le plugin.
Il faudra quelques secondes pour que le plugin soit installé. Dès que le plugin est installé, Activez le plugin.

Si vous avez besoin de plus d'aide concernant ce processus, vous pouvez consulter notre guide détaillé sur l'installation manuelle d'un plugin WordPress.
1.2. Installez le plugin via la bibliothèque WordPress
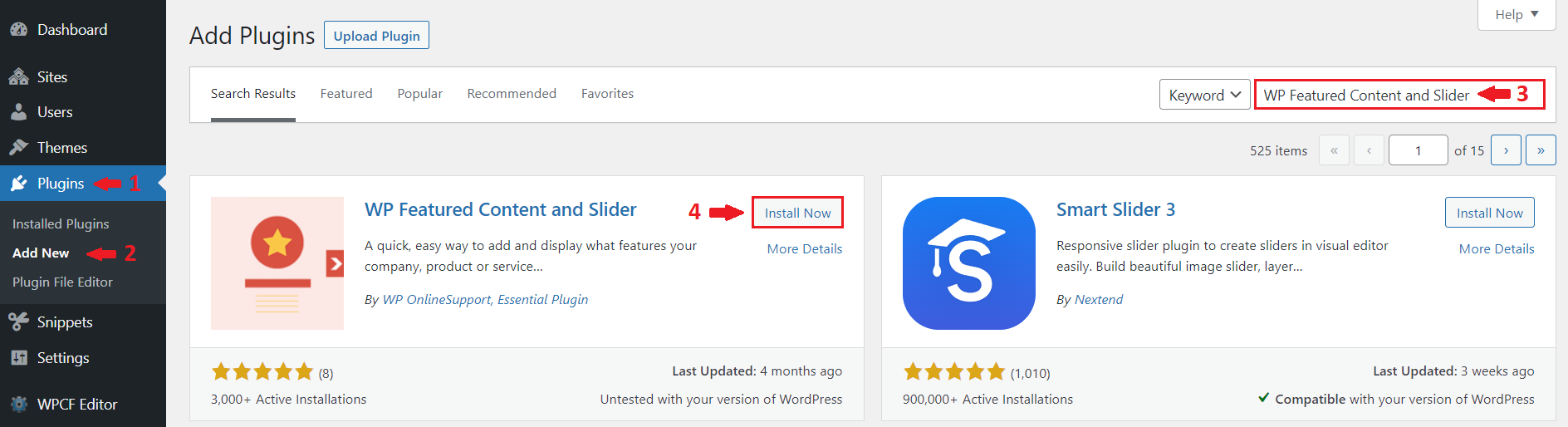
Vous pouvez également installer le plugin directement depuis la bibliothèque de plugins WordPress sur votre site Web directement. Pour cela, allez dans Plugins > Add New depuis votre tableau de bord WordPress et recherchez les mots-clés du plugin. Tapez simplement "WP Featured Content and Slider" dans la barre de recherche et les résultats vous seront affichés.

Après avoir trouvé le plugin, cliquez sur le bouton Installer maintenant pour installer le plugin.

Une fois installé, activez le plugin sur votre site Web.
Nous avons donc franchi un gros obstacle. N'était-ce pas facile ? Continuez simplement à suivre et nous passerons également au suivant, qui est "Comment utiliser le curseur de contenu en vedette".
2. Ajouter et afficher le curseur de contenu en vedette sur WordPress
Dans cette section, nous discuterons des différentes façons d'ajouter du contenu en vedette à votre site Web.
2.1. Créer un contenu vedette
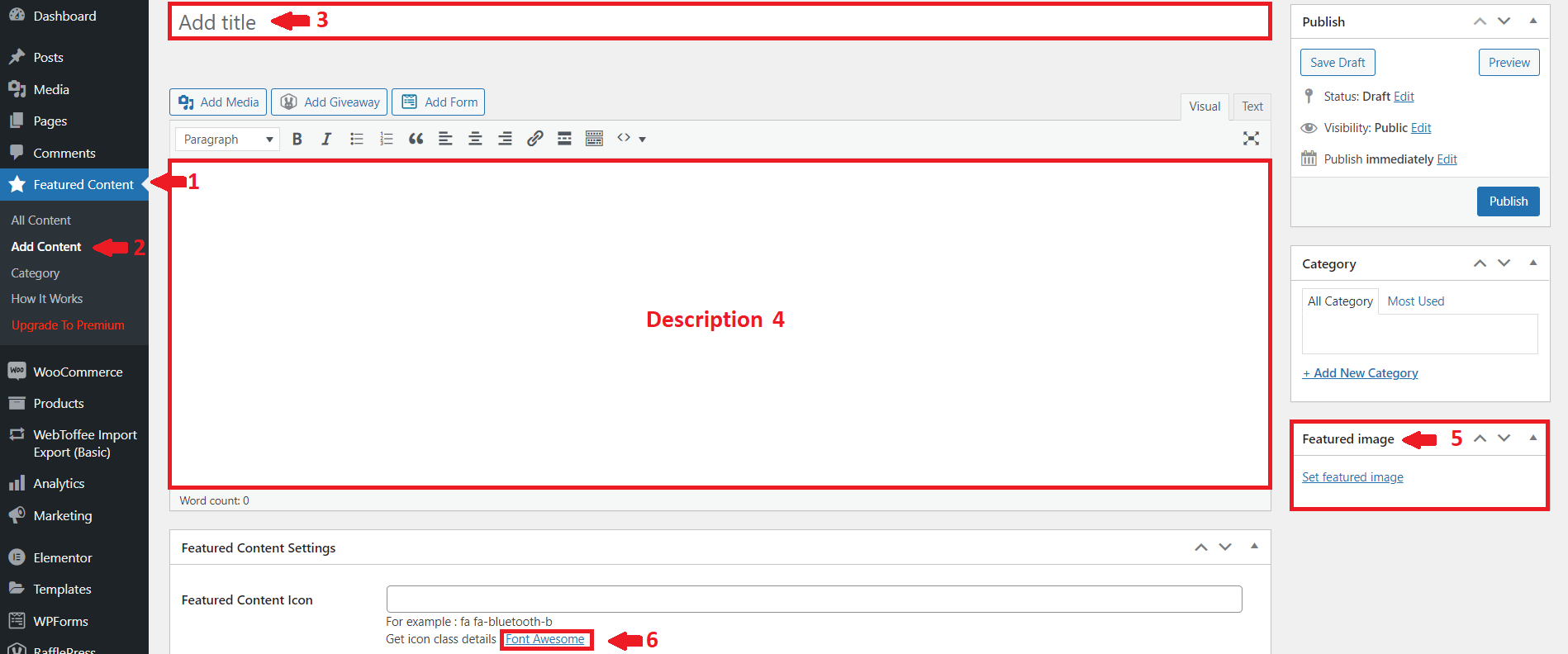
Pour créer une publication avec des médias en vedette, accédez d'abord à Contenu en vedette > Ajouter du contenu sur votre tableau de bord. Il s'agit du nouveau menu qui sera ajouté au tableau de bord après l'activation du plugin.
Maintenant, ajoutez le titre de votre message dans la case souhaitée et ajoutez ensuite une description du message dans la case ci-dessous.
Ensuite, vous pouvez regarder à votre droite et vous y trouverez un bloc pour l'image en vedette. Cliquez sur "Définir l'image en vedette" et sélectionnez l'image dans votre médiathèque ou téléchargez-la directement depuis le stockage de votre ordinateur.
Enfin, vous pouvez également ajouter une icône de contenu en vedette en cliquant sur "Font Awesome".
Et vous êtes bon pour publier votre article avec une image en vedette.

2.2. Créer des catégories pour le contenu présenté
Pour afficher plusieurs contenus, vous devez trier vos médias en différentes catégories. Vous pouvez créer ces catégories sur la même page.
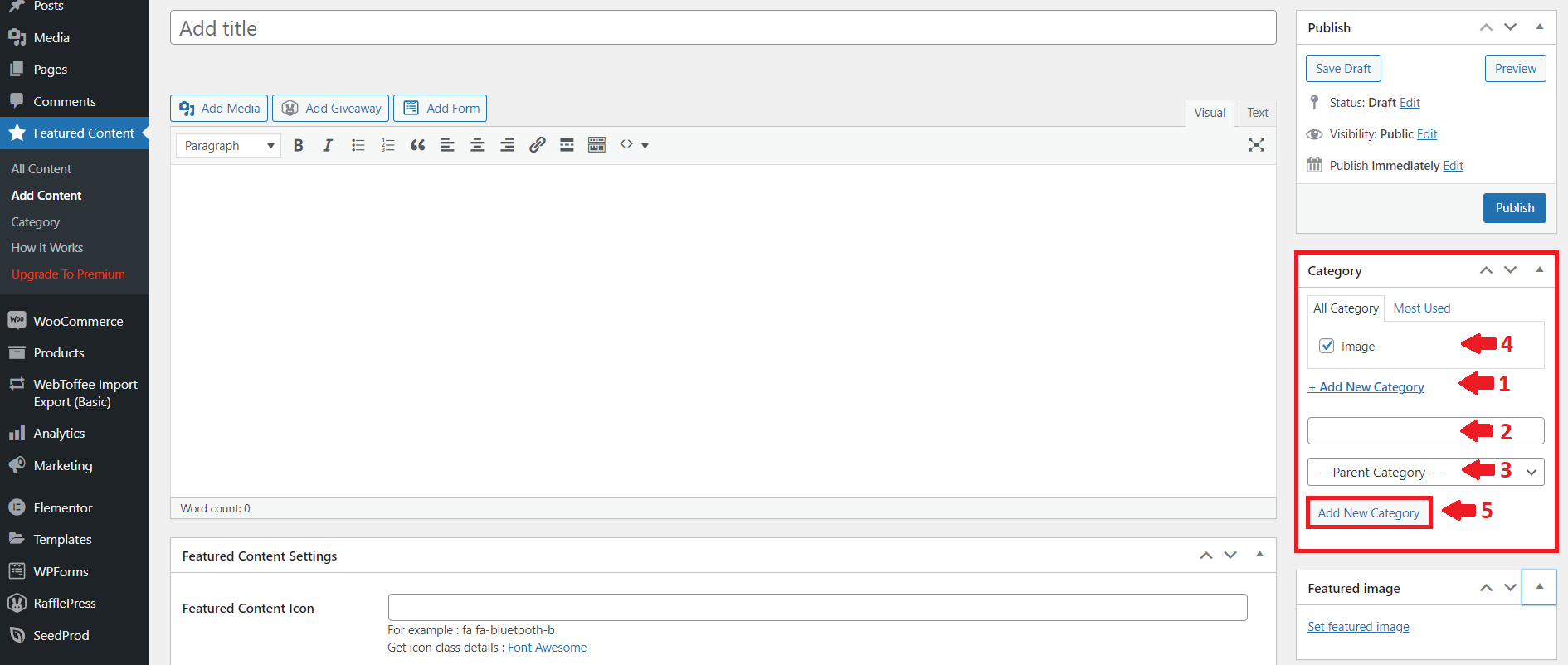
Juste au-dessus du bloc Image en vedette, il y a un bloc pour ajouter de nouvelles catégories. Tout d'abord, cliquez sur le lien " + Ajouter une nouvelle catégorie " et le bloc se développera. Maintenant, dans la case ci-dessous, entrez un nom de catégorie et sélectionnez s'il s'agit d'une sous-catégorie d'une autre catégorie. Enfin, cliquez sur « Ajouter une nouvelle catégorie » et vous verrez une nouvelle catégorie créée juste au-dessus avec une case à cocher comme indiqué dans l'image ci-dessous :

2.3. Ajoutez le curseur à l'aide de blocs WordPress.
Il existe un moyen simple d'ajouter un curseur de contenu en vedette à WordPress à l'aide de l'éditeur de blocs Gutenberg. Ouvrez simplement l'éditeur de la page où vous souhaitez ajouter le curseur de contenu en vedette
Ajoutez un nouveau bloc ici et dans la liste des blocs Gutenberg, recherchez « Curseur de contenu en vedette ». Lorsque vous ajoutez le bloc du curseur de contenu présenté, vous verrez des options pertinentes pour ce bloc sur le côté droit de la page.
2.4. Afficher le curseur de contenu en vedette sur WordPress à l'aide de codes courts
Si vous souhaitez afficher votre contenu présenté avec plus de variation, le plugin est livré avec un certain nombre de codes abrégés que vous pouvez également voir.
[featured-content] - Shortcode pour la grille de contenu en vedette
[featured-content-slider] – Shortcode pour ajouter un curseur de contenu en vedette à WordPress
[featured-content grid=”2″ design=”design-1″] – Décidez des paramètres de conception et de grille
[featured-content post_type=”featured_post”] & [featured-content-slider post_type=”featured_post”]
Ajoutez simplement ces codes abrégés à la page ou à la publication de votre site Web où vous souhaitez afficher le curseur de contenu présenté. Après cela, tout ce que vous avez à faire est de mettre à jour la page ou la publication.
C'est ça! C'est ainsi que vous ajoutez un curseur de contenu en vedette à WordPress.
Bonus : définissez et affichez les produits en vedette dans WooCommerce
Vous êtes déjà familiarisé avec l'ajout de contenu et de curseurs en vedette à WordPress. Mais si vous avez une boutique WooCommerce, l'affichage des produits en vedette peut également vous être très utile. Nous vous montrerons exactement comment le faire en bonus dans cette section.
Les produits phares sont les produits que vous souhaitez mettre en avant dans votre boutique en ligne. Ils incluent les articles les plus populaires qui ont les meilleures marges dans la plupart des cas. De même, vous pouvez également mettre en évidence des produits populaires, tendance, nouveaux, saisonniers ou sponsorisés en tant que produits vedettes.
La configuration des produits vedettes de WooCommerce peut vraiment augmenter vos ventes. Mais avant de les afficher, vous devez en faire des produits vedettes dans WooCommerce.
Définir les produits en vedette dans WooCommerce
Vous pouvez facilement définir un produit comme présenté à partir de votre tableau de bord WooCommerce de plusieurs manières. Mais l'approche la plus pratique consiste à utiliser la page d'édition du produit. Vous pouvez également créer un nouveau produit vedette avec cette méthode.
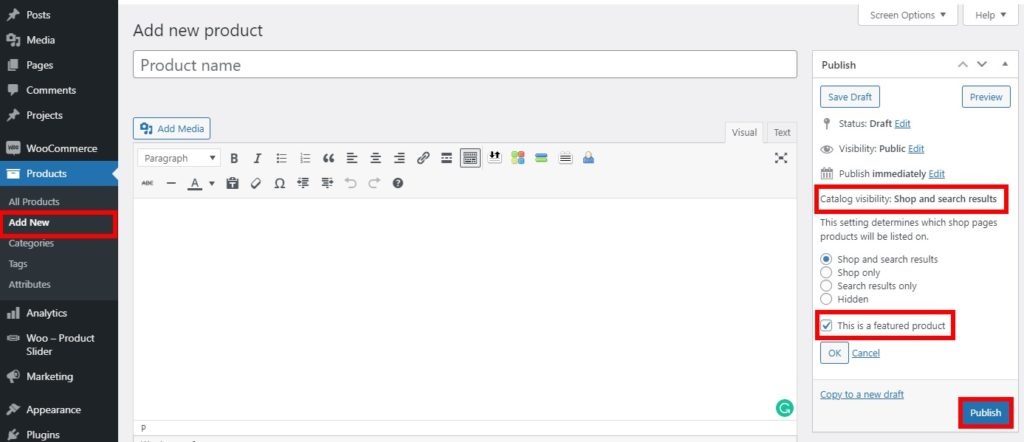
Allez simplement dans Produits > Ajouter un nouveau pour ajouter un nouveau produit à partir de votre tableau de bord WooCommerce. Si vous souhaitez modifier un produit existant, accédez à Produits > Tous les produits . Ensuite, recherchez le produit à l'aide de la barre de recherche en haut à droite et cliquez sur Modifier pour que le produit soit présenté.
Vous serez redirigé vers la page de modification du produit, où vous verrez la visibilité du catalogue de produits. Modifiez la visibilité en appuyant sur Modifier . Cochez « Ceci est un produit vedette » et cliquez sur OK . S'il s'agit d'un nouveau produit, ajoutez des détails et publiez -le.

Cliquez simplement sur Mettre à jour si vous travaillez avec un produit déjà existant. C'est fait! Ce produit sera désormais mis en évidence sur votre site Web.
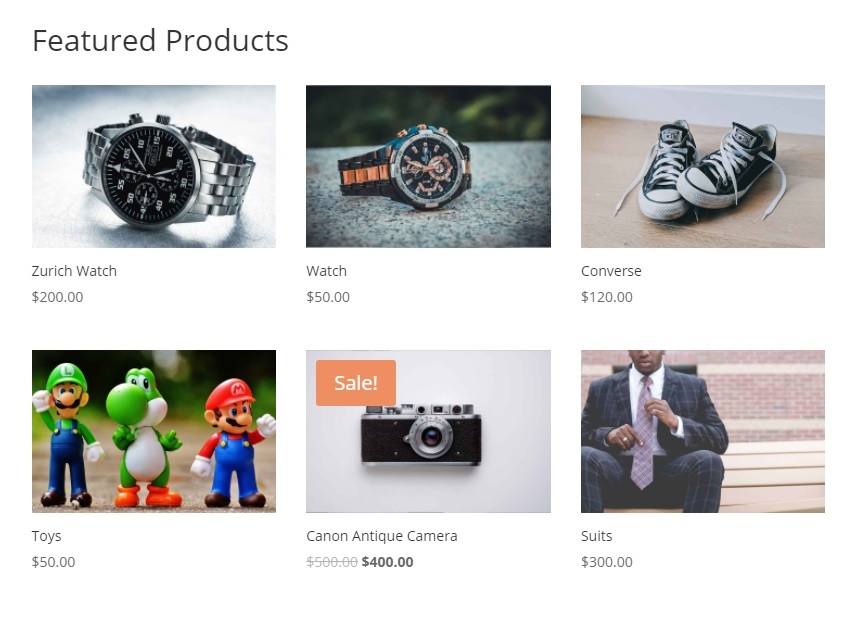
Afficher les produits en vedette WooCommerce
L'affichage des produits présentés est la prochaine étape après leur configuration. Encore une fois, il existe de nombreuses façons d'afficher les produits en vedette. Mais l'approche la plus efficace consiste à utiliser un shortcode.
Vous pouvez utiliser les codes abrégés WooCommerce pour afficher les produits vedettes de votre boutique sur n'importe quelle page ou publication.
Pour afficher les produits en vedette sur votre site Web, vous pouvez utiliser le shortcode suivant :
De plus, vous avez la possibilité de modifier la façon dont les produits présentés sont affichés en fonction de vos préférences. Jetons un coup d'œil à ce shortcode, par exemple :
En utilisant ce shortcode, une mise en page à trois colonnes affichera six produits en vedette par page.

Vous pouvez également consulter notre guide sur la façon d'afficher les produits en vedette dans WooCommerce si vous souhaitez en savoir plus sur les façons de les définir et de les afficher. Assurez-vous d'avoir correctement configuré WooCommerce sur votre site Web en utilisant l'un des thèmes WooCommercec compatibles. Cela évitera tout conflit de thème ou de plug-in sur votre site Web.
Conclusion:
Maintenant que vous avez parcouru cet article, une chose doit être claire dans votre tête. Vous devez ajouter un curseur de contenu en vedette à votre site WordPress pour maximiser non seulement l'ergonomie de votre boutique ou de votre site Web, mais également les ventes et donc les bénéfices.
Comprendre la nécessité d'un curseur de contenu en vedette est une chose et savoir le bon choix pour votre travail en est une autre. Plus loin dans l'article, nous avons essayé de mettre en place des critères pour rechercher la meilleure adéquation aux exigences. Les critères comprenaient :
- Facilité d'utilisation
- Ergonomie & Designs
- Personnalisation
- Réactivité
- Prix
Ensuite, nous avons examiné certains des meilleurs plugins disponibles qui remplissent les critères ci-dessus pour le bon choix de curseurs de contenu en vedette.
Enfin, l'article a mis en lumière le processus étape par étape d'installation et d'activation du plugin. Pour tirer le meilleur parti de notre plugin sélectionné, plusieurs options pour ajouter un curseur de contenu en vedette à WordPress ont été discutées. Celles-ci comprenaient :
- Création de contenu vedette
- Création de catégories de contenu vedette
- Ajout du slider à l'aide de blocs WordPress.
- Afficher le slider à l'aide de shortcodes
Les avantages d'ajouter un curseur de contenu en vedette à votre site WordPress sont infinis et, comme vous l'avez appris dans cet article, ce n'est pas la chose la plus difficile à faire dans ce monde.
Alors, pouvez-vous ajouter un curseur pour le contenu en vedette sur votre site Web ? S'il vous plaît laissez-nous savoir dans les commentaires.
En attendant, voici quelques articles supplémentaires qui peuvent vous être utiles pour personnaliser votre site Web :
- Comment améliorer le référencement WordPress
- Conseils pour gagner de l'argent avec WordPress
- Comment activer le mode de maintenance dans WordPress
