Comment ajouter des champs dans le formulaire d'inscription WooCommerce
Publié: 2021-04-20 Vous cherchez un moyen d'ajouter des champs de formulaire d'inscription WooCommerce ? Dans ce tutoriel, je vais vous montrer comment ajouter des champs personnalisés au formulaire d'inscription WooCommerce pour demander aux clients plus d'informations avant l'inscription sur votre boutique WooCommerce.
Vous cherchez un moyen d'ajouter des champs de formulaire d'inscription WooCommerce ? Dans ce tutoriel, je vais vous montrer comment ajouter des champs personnalisés au formulaire d'inscription WooCommerce pour demander aux clients plus d'informations avant l'inscription sur votre boutique WooCommerce.
WooCommerce continue d'être populaire parmi la plupart des propriétaires de magasins car il est flexible à la personnalisation. Vous pouvez utiliser des plugins ou du code personnalisé pour ajouter plus de fonctionnalités.
Comment ajouter des champs au formulaire d'inscription WooCommerce
Dans cet article, vous verrez comment vous pouvez utiliser des scripts PHP personnalisés pour ajouter des champs de formulaire d'inscription WooCommerce. Nous vous recommandons de créer un thème enfant. Cela garantira que vos modifications ne seront pas perdues lors d'une mise à jour.
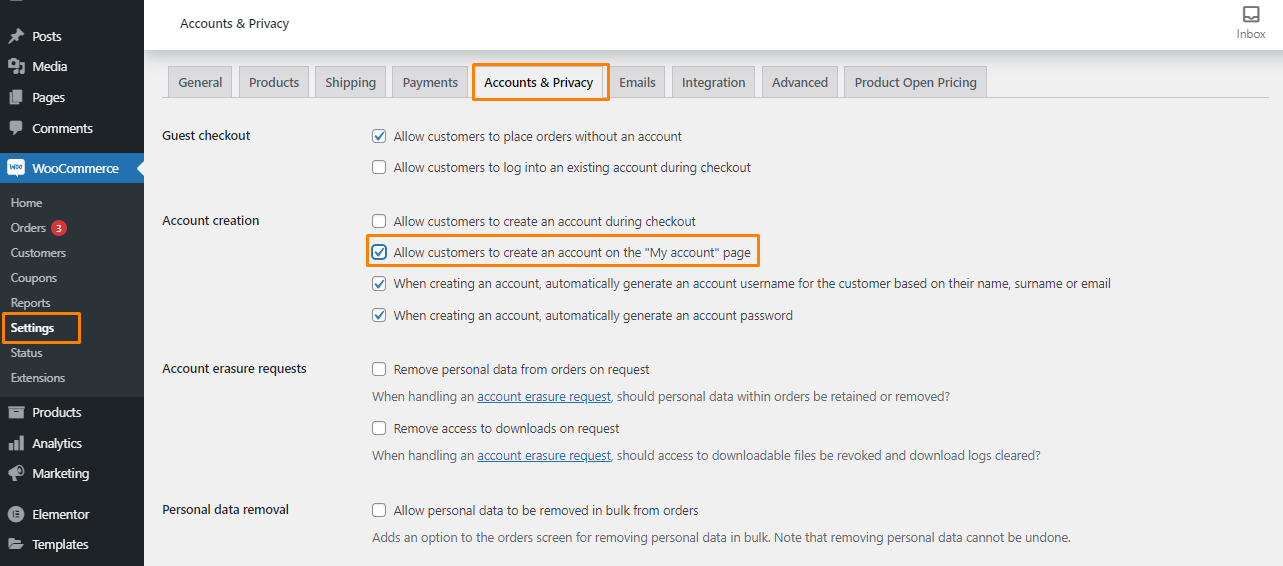
Avant de commencer, nous devons nous assurer que les formulaires d'inscription WooCommerce sont activés sur la page de connexion au compte.
Pour cela, allez dans WooCommerce > Paramètres > Comptes et cochez Activer l'enregistrement client sur la page « Mon compte » comme indiqué ci-dessous : 
Cela garantira que le formulaire d'inscription WooCommerce est affiché sur le front-end.
Étapes pour ajouter des champs dans le formulaire d'inscription WooCommerce
Dans cette section, nous ajouterons plus de champs à cette structure en utilisant les actions suivantes. Nous inclurons des champs comme le prénom, le nom et le numéro de téléphone portable.
Voici les étapes que vous devez suivre :
- Connectez-vous à votre site WordPress et accédez au tableau de bord en tant qu'utilisateur administrateur.
- Dans le menu Tableau de bord, cliquez sur Menu Apparence > Menu Éditeur de thème. Lorsque la page de l'éditeur de thème est ouverte, recherchez le fichier de fonctions du thème où nous ajouterons la fonction qui ajoutera des champs dans le formulaire d'inscription.
- Ajoutez le code suivant au fichier functions.php :
fonction njengah_extra_register_fields() {?>
<p class="form-row form-row-wide">
<label for="reg_billing_phone"><?php _e( 'Téléphone', 'woocommerce' ); ?></étiquette>
<input type="text" class="input-text" name="billing_phone" id="reg_billing_phone" value="<?php esc_attr_e( $_POST['billing_phone'] ); ?>" />
</p>
<p class="form-row form-row-first">
<label for="reg_billing_first_name"><?php _e( 'Prénom', 'woocommerce' ); ?><span class="required">*</span></label>
<input type="text" class="input-text" name="billing_first_name" id="reg_billing_first_name" value="<?php if ( ! empty( $_POST['billing_first_name']) ) esc_attr_e( $_POST[' billing_first_name'] ); ?>" />
</p>
<p class="form-row form-row-last">
<label for="reg_billing_last_name"><?php _e( 'Nom', 'woocommerce' ); ?><span class="required">*</span></label>
<input type="text" class="input-text" name="billing_last_name" id="reg_billing_last_name" value="<?php if ( ! empty( $_POST['billing_last_name']) ) esc_attr_e( $_POST[' billing_last_name'] ); ?>" />
</p>
<div class="clear"></div>
<?php
}
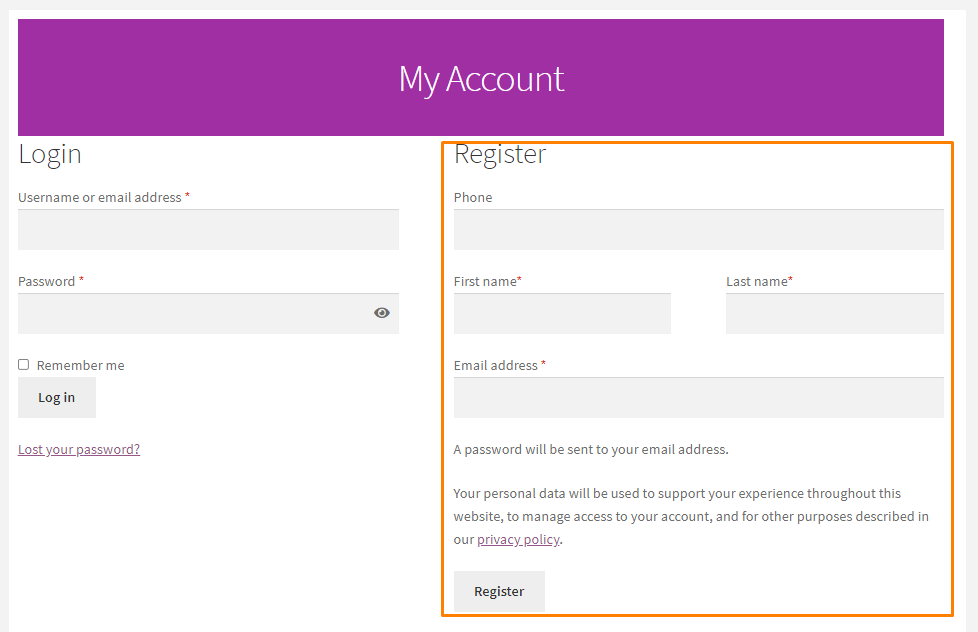
add_action( 'woocommerce_register_form_start', 'njengah_extra_register_fields' );- Voici le résultat lorsque vous actualisez la page :

Les champs du formulaire d'inscription sont les mêmes que l'adresse de facturation.
Nous avons inclus le préfixe "billing_" avant le nom du champ.
Voici les champs de formulaire WooCommerce valides qui peuvent être ajoutés au formulaire d'inscription et peuvent être associés à une adresse de facturation :

- billing_first_name
- billing_last_name
- société_de facturation
- Adresse de facturation 1
- adresse_facturation_2
- billing_city
- code_postal de facturation
- pays de facturation
- état_facturation
- e-mail de facturation
- billing_phone
- Maintenant que les formulaires ont été créés, nous devons les valider à l'aide du code suivant qui doit être inséré dans le fichier functions.php :
/**
* enregistrer les champs Validation.
*/
function njengah_validate_extra_register_fields( $username, $email, $validation_errors ) {
if ( isset( $_POST['billing_first_name'] ) && empty( $_POST['billing_first_name'] ) ) {
$validation_errors->add( 'billing_first_name_error', __( '<strong>Erreur</strong> : le prénom est requis !', 'woocommerce' ) );
}
if ( isset( $_POST['billing_last_name'] ) && empty( $_POST['billing_last_name'] ) ) {
$validation_errors->add( 'billing_last_name_error', __( '<strong>Erreur</strong> : le nom de famille est requis !.', 'woocommerce' ) );
}
retourne $validation_errors ;
}
add_action( 'woocommerce_register_post', 'njengah_validate_extra_register_fields', 10, 3 );- La dernière étape consiste à enregistrer ces valeurs dans la base de données en ajoutant le code suivant dans le fichier fucntions.php :
/**
* Le code ci-dessous enregistre des champs supplémentaires.
*/
function njengah_save_extra_register_fields( $customer_id ) {
if ( isset( $_POST['billing_phone'] ) ) {
// Fichier d'entrée téléphonique utilisé dans WooCommerce
update_user_meta( $customer_id, 'billing_phone', sanitize_text_field( $_POST['billing_phone'] ) );
}
if ( isset( $_POST['billing_first_name'] ) ) {
//Champ Prénom qui est par défaut
update_user_meta( $customer_id, 'first_name', sanitize_text_field( $_POST['billing_first_name'] ) );
// Champ du prénom utilisé dans WooCommerce
update_user_meta( $customer_id, 'billing_first_name', sanitize_text_field( $_POST['billing_first_name'] ) );
}
if ( isset( $_POST['billing_last_name'] ) ) {
// Champ Nom de famille qui est par défaut
update_user_meta( $customer_id, 'last_name', sanitize_text_field( $_POST['billing_last_name'] ) );
// Champ de nom de famille utilisé dans WooCommerce
update_user_meta( $customer_id, 'billing_last_name', sanitize_text_field( $_POST['billing_last_name'] ) );
}
}
add_action( 'woocommerce_created_customer', 'njengah_save_extra_register_fields' );Maintenant, les champs ont été ajoutés, validés et insérés pour une utilisation future.
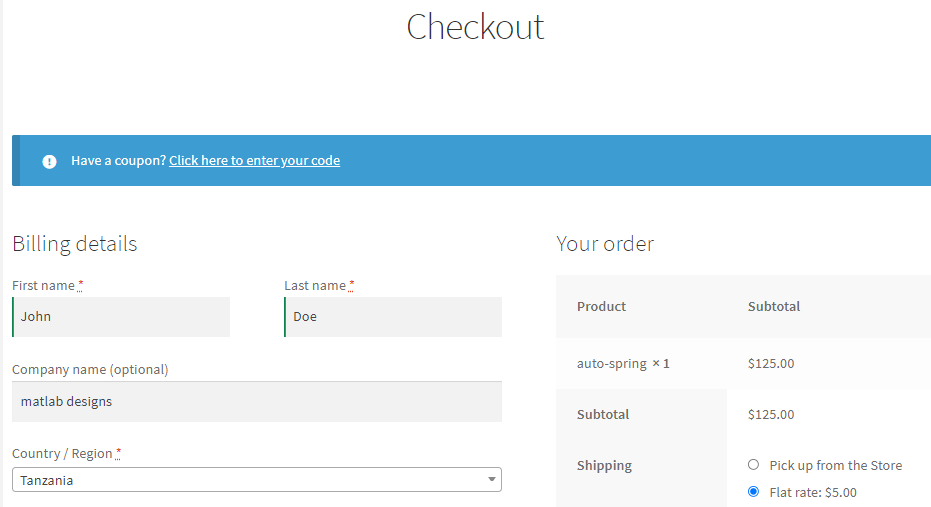
Lorsque vous accédez à la page de l'adresse de facturation de votre compte, vous devez cliquer sur modifier pour y accéder. Les champs sont déjà remplis : 
Conclusion
Dans cet article, vous avez appris à ajouter des champs dans le formulaire d'inscription WooCommerce.
Si vous rencontrez des problèmes lors de l'implémentation de ce code, veuillez contacter un développeur WordPress qualifié.
Articles similaires
- Comment modifier les détails de facturation Page de paiement WooCommerce
- Redirection WooCommerce après le paiement : redirection vers une page de remerciement personnalisée
- Redirection WooCommerce après la déconnexion [Guide ultime]
- Comment ajouter une recherche à la page de la boutique dans WooCommerce
- Comment modifier les messages d'erreur de paiement WooCommerce
- Comment ajouter un champ de date à la caisse dans WooCommerce
- Comment ajouter la validation du numéro de téléphone de paiement WooCommerce
- 30 meilleurs plugins de téléchargement pour le partage de fichiers WordPress et plus
- 35+ meilleur plugin de formulaire gratuit WordPress
- Comment changer le symbole monétaire dans WooCommerce
- Comment configurer le prix du produit WooCommerce par kg
- Comment déplacer le champ de paiement WooCommerce
- Comment vérifier si l'utilisateur est connecté WordPress
- Comment styliser la page de paiement WooCommerce
- Comment supprimer le coupon de la caisse dans WooCommerce
- Comment ajouter une devise à WooCommerce [Devise personnalisée]
- Comment créer un champ de case à cocher dans la page de paiement WooCommerce
- Comment obtenir l'URL de paiement dans WooCommerce
- Guide rapide d'optimisation de la caisse mobile WooCommerce
