Comment ajouter un panier flottant à votre site Web WooCommerce (Guide du débutant) 2024
Publié: 2024-05-06À l’ère d’aujourd’hui, disposer d’une boutique en ligne conviviale et visuellement attrayante est crucial pour le succès de toute entreprise de commerce électronique.
Une façon d'améliorer l'expérience d'achat de vos clients consiste à ajouter un panier flottant à votre site Web WooCommerce.
Un panier flottant permet non seulement aux clients de visualiser et de gérer plus facilement leur panier, mais contribue également à augmenter les conversions et à réduire les taux d'abandon de panier.
Dans ce guide du débutant, nous vous guiderons à travers les étapes pour ajouter un panier flottant à votre site Web WooCommerce.
Table des matières
Qu'est-ce qu'un chariot flottant ?
Un panier flottant est une fonctionnalité d'un site Web de commerce électronique qui affiche une petite icône de panier qui se déplace avec l'utilisateur lorsqu'il fait défiler le site.
Il offre aux clients un moyen pratique d’afficher et de gérer les articles de leur panier sans avoir à quitter la page sur laquelle ils se trouvent.
Cela peut améliorer l’expérience d’achat globale et permettre aux clients d’effectuer plus facilement leurs achats.
Pourquoi un chariot flottant devrait-il être ajouté ?
Un panier flottant doit être ajouté à un site Web pour plusieurs raisons :
- Expérience utilisateur améliorée
- Taux de conversion accrus
- Visibilité améliorée
- Opportunités de vente croisée
Alors, commençons:
Comment ajouter un panier flottant à votre site Web WooCommerce :
Maintenant, je vais vous présenter le plugin gratuit « Th All-In-One Woo Cart Plugin » et comment vous pouvez ajouter un panier flottant au site Web WooCommerce à l'aide de ce plugin Woo Cart.
All-In-One Woo Cart est le choix parfait pour afficher le panier sur votre site Web et améliorer l'expérience d'achat de vos clients potentiels.
Ce plugin Woo Cart est également disponible en téléchargement sur wordpress.org
Dans ce guide, nous utilisons le thème Shop Mania. Il s'agit d'un thème complémentaire conçu spécifiquement pour la création de sites Web pour le commerce électronique, les magasins de mode, l'épicerie, les vêtements, les jeux, l'électronique, etc.
Caractéristiques du thème Shop Mania :
- Rapide et réactif
- Hautement personnalisable
- Traduction prête
- Intégration des médias sociaux
- Optimisé pour le référencement
Étape 1. Installez le plugin « Tout-en-un Woo Cart » .

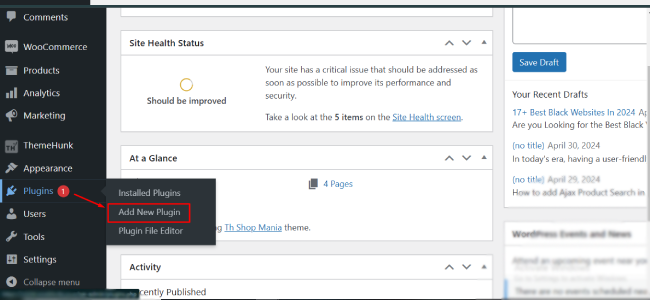
Nous devons d'abord installer le plugin All-in-one. Recherchez donc les plugins dans le tableau de bord.
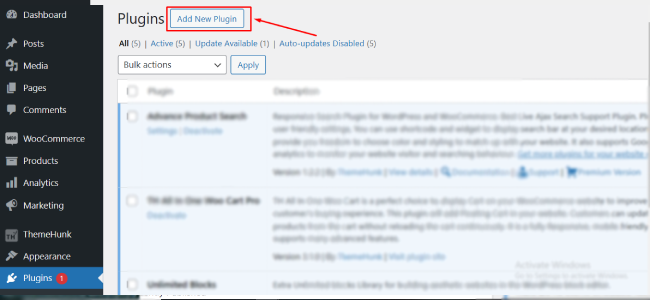
Étape 2. Cliquez sur le bouton « Ajouter un nouveau » en haut de la page.

Pour ajouter un nouveau plugin, cliquez sur Ajouter un nouveau plugin.
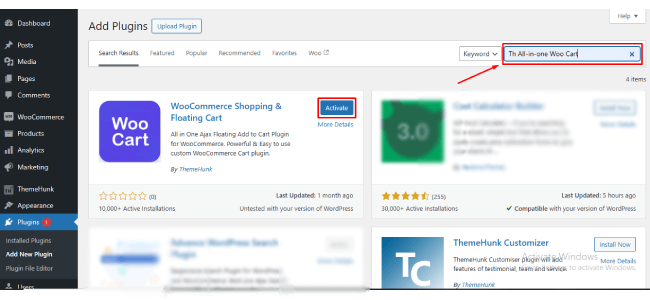
Étape 3. Cliquez sur « Installer maintenant » puis sur le bouton « Activer ».

Dans la barre de recherche, saisissez le nom du plugin WooCommerce qui est « TH All-in-one Woo Cart ».

Une fois que vous avez installé avec succès le plugin, cliquez simplement sur le bouton « Activer » pour l'activer sur votre site Web.

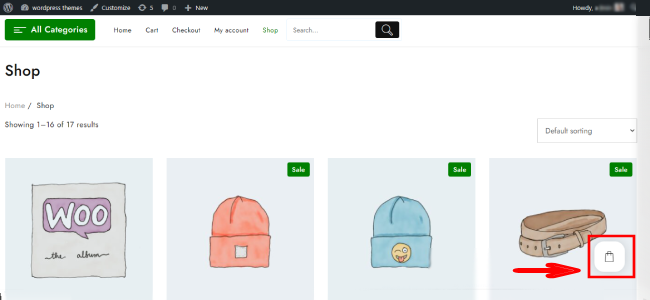
"Le chariot flottant a été ajouté avec succès."
Je recommande fortement d'essayer le « All-in-One-Woo Cart Premium » pour des fonctionnalités encore plus étonnantes.
Plus de fonctionnalités incluses dans la version Premium :
- Le plugin propose de nombreuses options pour personnaliser votre panier en fonction de vos besoins.
- Fournit une animation Fly-to-cart.
- Cette disposition permet au panier de flotter sur l'écran et d'augmenter la visibilité de l'utilisateur.
- Le plugin premium vous permet d'ajouter un panier dans l'en-tête comme élément de menu général.
- Disposition du panier fixe.
- Ajouter/télécharger différentes icônes de panier de panier.
- Liste des éléments du produit.
Pour obtenir de l'aide supplémentaire, vous pouvez vous référer à la vidéo ci-dessous :
FAQ
Q : L'ajout d'un panier flottant à mon site Web WooCommerce nécessite-t-il des connaissances en codage ?
Réponse : Non, l'ajout d'un panier flottant à votre site Web WooCommerce peut généralement être effectué à l'aide de plugins ou de thèmes offrant cette fonctionnalité, sans avoir besoin de connaissances en codage.
Q : Un panier flottant va-t-il ralentir mon site Web ?
Réponse : Il est possible que l'ajout d'une fonctionnalité de panier flottant ait un impact sur la vitesse de chargement de votre site Web, en fonction du plugin ou du thème utilisé.
Q : Puis-je personnaliser le design du panier flottant pour qu'il corresponde à l'image de marque de mon site Web ?
Réponse : Oui, de nombreux plugins et thèmes de panier flottant offrent des options de personnalisation qui vous permettent d'ajuster le design, les couleurs et la mise en page en fonction de l'image de marque et du style de votre site Web.
Q : Y a-t-il des problèmes de réactivité mobile à prendre en compte lors de l'ajout d'un panier flottant ?
Réponse : Il est important de s'assurer que le panier flottant est adapté aux mobiles et s'affiche correctement sur tous les appareils.
Conclusion
L'ajout d'un panier flottant à votre site Web WooCommerce peut améliorer l'expérience utilisateur et permettre aux clients de visualiser et de gérer plus facilement leur panier lorsqu'ils parcourent votre boutique en ligne.
En suivant les étapes décrites dans ce guide, vous pouvez facilement mettre en œuvre une fonctionnalité de panier flottant qui contribuera à augmenter les conversions et à améliorer la satisfaction globale des clients.
N'oubliez pas de tester la fonctionnalité du panier flottant sur différents appareils et navigateurs pour garantir une expérience d'achat transparente pour tous les utilisateurs.
Si vous trouvez cet article utile, partagez-le avec vos amis. Si vous avez des questions à ce sujet, n'hésitez pas à commenter ci-dessous. Nous vous aiderons à résoudre votre problème. Merci d'avoir lu ce blog.
Veuillez vous abonner à notre chaîne YouTube , nous y téléchargeons également du contenu de qualité, suivez-nous également sur Facebook et Twitter .
En savoir plus:
- Comment ajouter une comparaison de produits dans Woocommerce gratuitement 2024 ?
- Comment ajouter gratuitement la recherche de produits Ajax dans WooCommerce en 2024
- Comment ajouter un filtre de produit sur le site Web Woocommerce (Guide détaillé) 2024
