Comment ajouter Google Maps au formulaire de contact WordPress ?
Publié: 2022-05-30Si vous cherchez la meilleure façon d'ajouter Google Maps à un formulaire de contact WordPress, cet article est le guide parfait pour vous.
L'ajout de Google Maps au formulaire de contact vous permet de suivre l'emplacement de votre utilisateur. Et vous pouvez utiliser ces données pour augmenter vos taux de conversation, mener des campagnes marketing efficaces, etc.
Ainsi, dans ce guide, vous apprendrez à ajouter Google Maps aux formulaires de contact WordPress de la manière la plus efficace.
Mais avant cela, comprenons pourquoi vous devriez ajouter Google Maps dans un formulaire de contact.
Pourquoi ajouter Google Maps dans un formulaire de contact ?
L'ajout de Google Maps au formulaire de contact aide votre site Web à se développer de plusieurs manières.
Tout d'abord, il vous permet de collecter des données concernant l'emplacement de votre utilisateur. Ainsi, à l'avenir, vous pourrez cibler des clients et des utilisateurs spécifiques tout en commercialisant votre marque.
De plus, connaître l'emplacement de votre utilisateur améliore votre ciblage de géolocalisation et vous pouvez lui montrer un contenu personnalisé. Ceci, à son tour, améliore considérablement vos prospects, vos taux de conversion et augmente les revenus de votre site Web.
Voici donc quelques-uns des principaux avantages de l'ajout de Google Maps au formulaire de contact. Voyons maintenant la meilleure façon de le faire.
Meilleur moyen d'ajouter Google Maps au formulaire de contact WordPress
Vous pouvez ajouter Google Maps à votre formulaire de contact à l'aide d'un plugin Google Maps WordPress. Ou, vous pouvez utiliser un plugin de formulaire qui prend en charge l'intégration de Google Maps. Il existe de nombreux plugins de ce type disponibles sur le marché WordPress.
Mais celui qui se démarque des autres est Everest Forms, un puissant plugin de création de formulaires WordPress.
Pourquoi Everest Forms ? Eh bien, c'est un plugin polyvalent qui possède des fonctionnalités et des fonctionnalités étendues. Et c'est une solution complète pour créer n'importe quel formulaire. Formulaires de don, formulaires de demande d'emploi, formulaires de réservation d'hôtel; vous le nommez!
De plus, il possède une interface conviviale. Par conséquent, vous pouvez créer n'importe quel type de formulaire avec la simple méthode du glisser-déposer.
Plus important encore, il propose le module complémentaire Geolocation qui vous permet de collecter les données de localisation de vos utilisateurs via des formulaires. Vous pouvez obtenir des données sur vos utilisateurs comme le pays, la ville, le code postal et la latitude/longitude en fonction de leur adresse IP.
En utilisant le même module complémentaire, vous pourrez ajouter une carte à votre formulaire de contact dans le front-end.
Et jusqu'à présent, il a réussi à accumuler la confiance de plus de 100 000 utilisateurs. C'est donc certainement l'une des meilleures options de plugin pour ajouter Google Maps à un formulaire de contact WordPress.
Ajouter Google Maps aux formulaires de contact WordPress avec Everest Forms
Il est assez facile d'ajouter Google Maps à vos formulaires de contact. Suivez simplement les étapes que nous avons expliquées ci-dessous et vous aurez un formulaire de contact WordPress avec Google Maps en un rien de temps.
1. Installez et activez Everest Forms Pro et le module complémentaire de géolocalisation
Tout d'abord, clarifions que vous devez acheter un plugin premium, quel que soit le plugin que vous utilisez pour ajouter Google Maps à votre formulaire de contact.
De même, vous devez également acheter le plan premium d'Everest Forms pour accéder à cette fonctionnalité. Mais ne vous inquiétez pas; les plans premium de ce plugin sont proposés à un prix abordable.
Ainsi, vous pouvez acheter son plan premium en visitant son site officiel WPeverest.
Ensuite , consultez cet article pour installer et activer Everest Forms Pro .
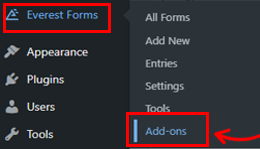
Maintenant, nous pensons que vous avez activé avec succès Everest Forms Pro. Donc, pour activer le module complémentaire Géolocalisation, rendez-vous dans la section Everest Forms >> Modules complémentaires de votre tableau de bord WordPress.

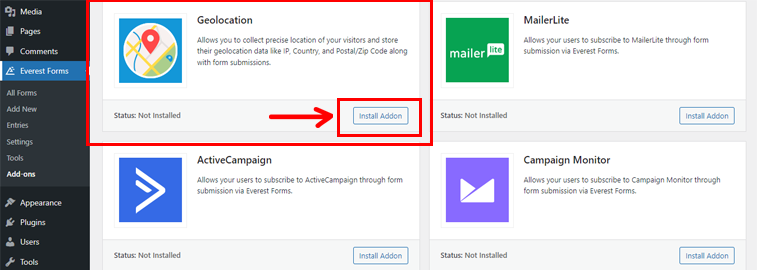
En faisant défiler vers le bas, vous verrez le module complémentaire de géolocalisation , puis cliquez sur l'option Installer le module complémentaire.

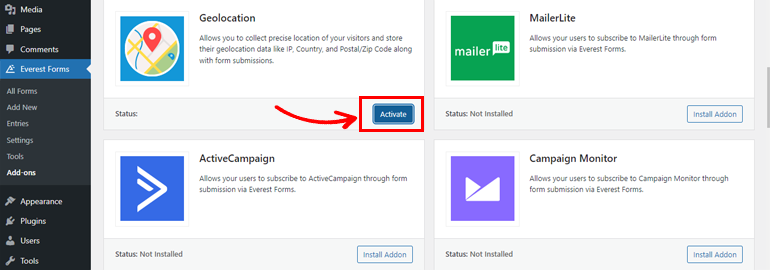
Ensuite, appuyez sur le bouton Activer .

2. Configurer le module complémentaire de géolocalisation
Maintenant que vous avez activé avec succès le module complémentaire de géolocalisation, il est temps de générer une clé API (Application Programming Interface).
De manière générale, une API connecte un programme à un autre et contrôle les requêtes effectuées entre ces programmes. Alors que les clés API connectent ces programmes les uns aux autres pour partager des données et se connecter au système.
I. Générer une clé API à partir de la console Google
N'oubliez pas que vous avez besoin d'un compte de facturation pour générer des clés API à partir de la console Google afin d'ajouter Google Maps à votre formulaire de contact. Alors visitez leur page de facturation officielle pour en obtenir un.
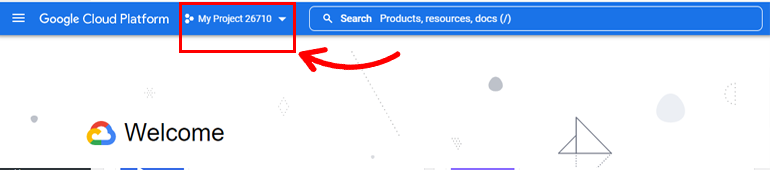
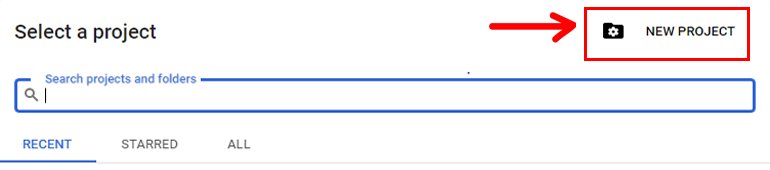
Maintenant, après avoir acheté un compte de facturation, accédez au tableau de bord de votre console Google. Ensuite, cliquez sur Mon premier projet .

Après cela, sélectionnez Nouveau projet .

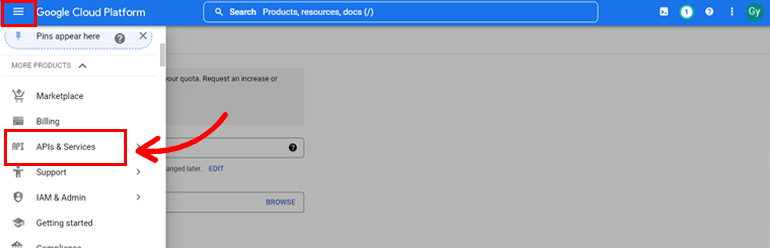
Ensuite, appuyez sur le menu hamburger sur le côté gauche de votre tableau de bord et cliquez sur APIs & Services .

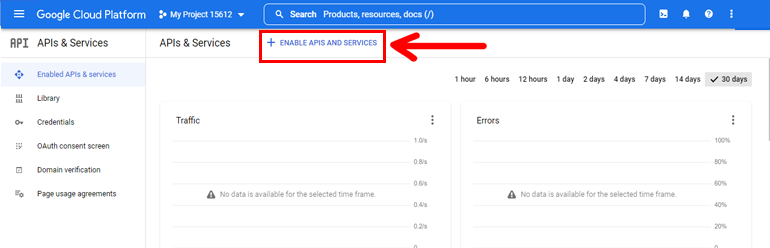
Après cela, il ouvrira la bibliothèque d'API et, à partir de là, appuyez sur le bouton + ACTIVER LES API ET LES SERVICES .

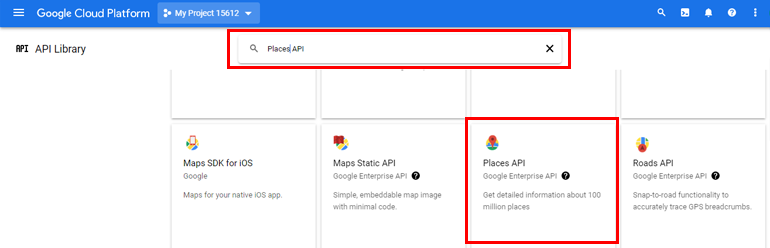
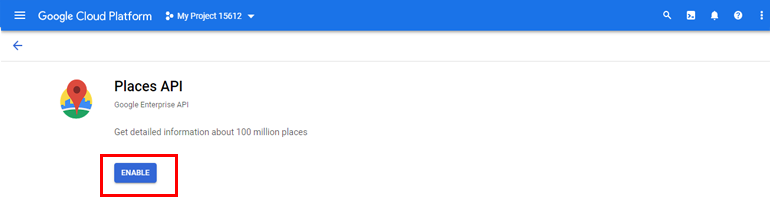
Après l'avoir activé, vous serez dirigé vers une nouvelle page où vous devrez rechercher l'option API Places .

Une fois que vous l'avez trouvé, cliquez dessus, puis appuyez sur le bouton ACTIVER .

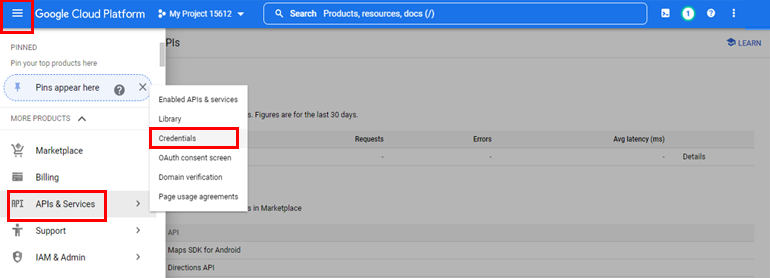
Lorsque vous l'activez, cliquez sur le menu hamburger qui apparaîtra en haut de votre côté gauche. Ensuite, accédez à API et services >> Identifiants.

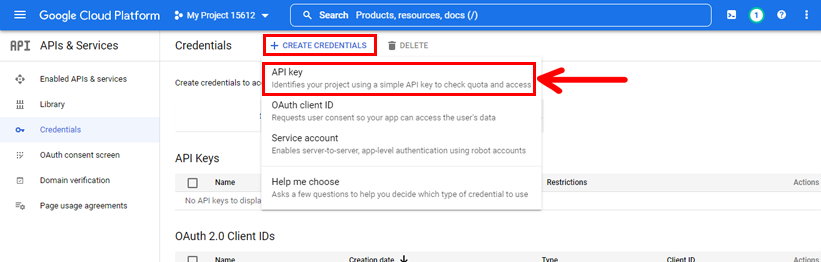
Ensuite, cliquez sur la section + CRÉER DES IDENTIFIANTS . Et à partir de là, sélectionnez l'option Clé API pour générer une clé API.


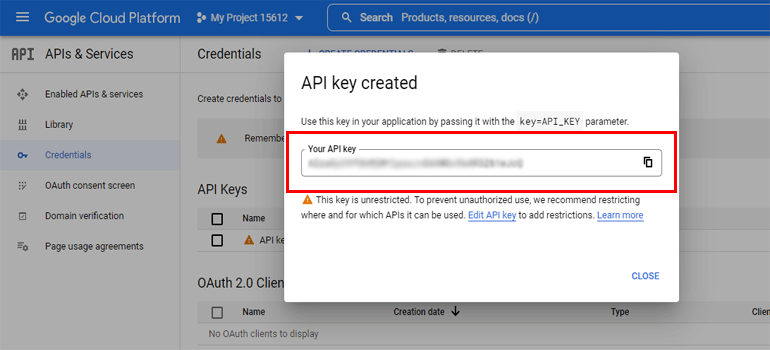
Maintenant, la clé API apparaîtra dans une fenêtre contextuelle. Tout ce que vous avez à faire est de le copier.

II. Ajouter la clé API aux paramètres de géolocalisation dans les formulaires Everest
Maintenant, revenez à votre tableau de bord WordPress et ajoutez la clé API aux paramètres de géolocalisation dans les formulaires Everest.
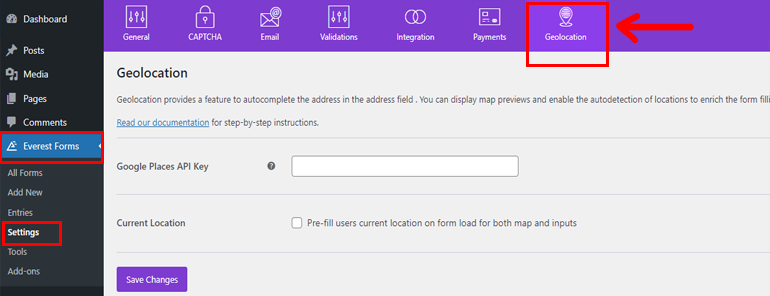
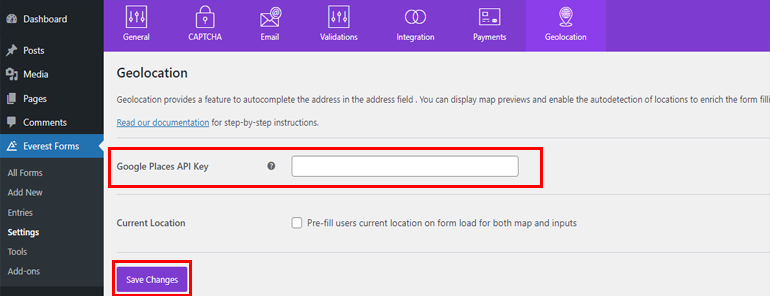
Après avoir copié la clé, revenez à votre tableau de bord WordPress. Accédez à Everest Forms >> Paramètres et cliquez sur l'option Géolocalisation en haut.

Ici, vous verrez l'option Clé API Google Places où vous devez coller votre clé API, que vous avez copiée précédemment. Après cela, appuyez sur le bouton Enregistrer les modifications ci-dessous.

3. Créer un nouveau formulaire de contact
Maintenant que vous avez généré une API et que vous l'avez ajoutée à votre site Web, il est temps de créer un formulaire de contact.
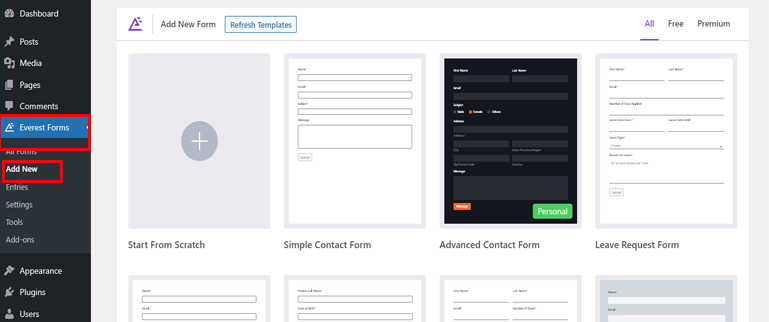
Créer un formulaire de contact avec Everest Forms est un jeu d'enfant. Tout d'abord, accédez à votre tableau de bord WordPress et cliquez sur Everest Forms >> Add New .

Everest Forms propose une série de modèles que vous pouvez utiliser d'un simple clic sur un bouton ou créer votre formulaire à partir de zéro.
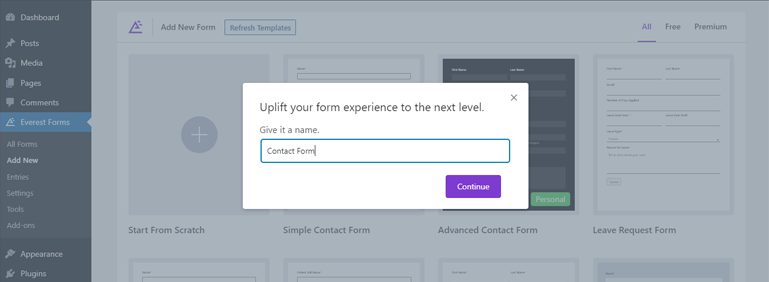
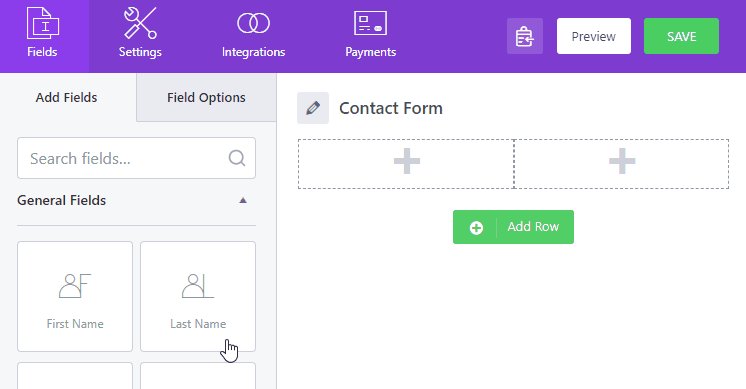
Ici, nous allons créer le formulaire à partir de rien et nous l'avons nommé Formulaire de contact .

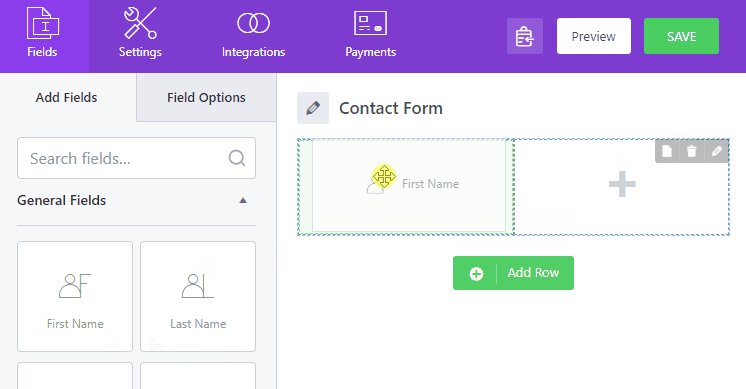
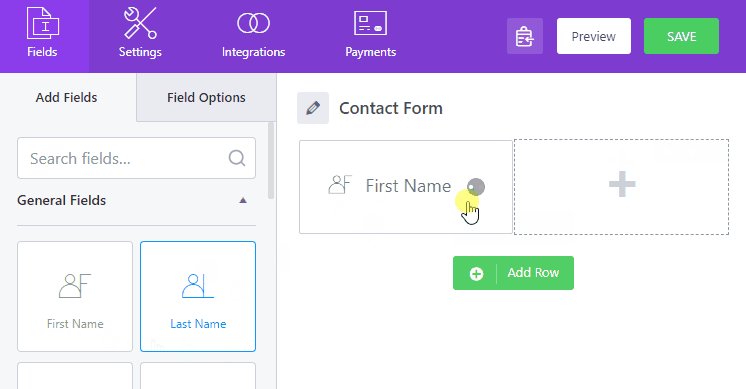
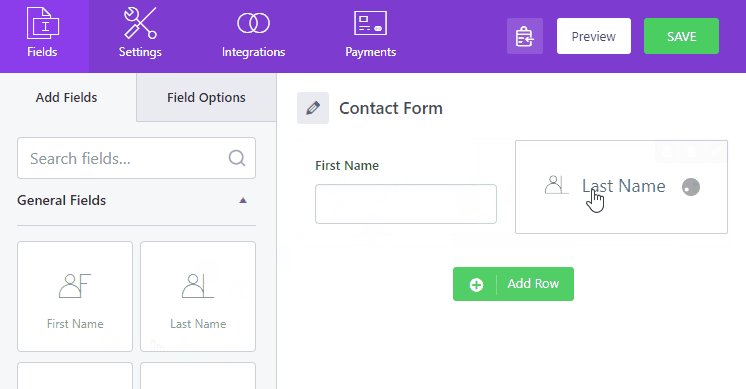
Ensuite, vous pouvez faire glisser et déposer un champ dans votre formulaire de contact à partir de la section Ajouter des champs .

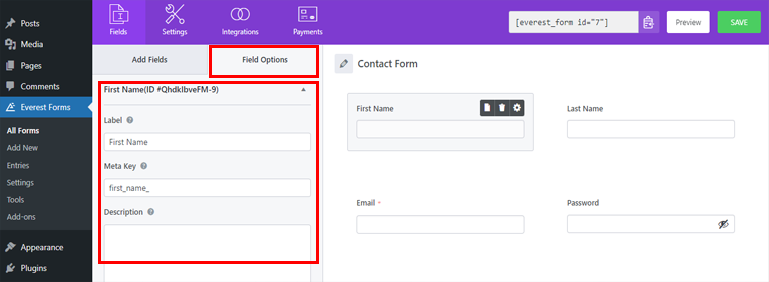
De plus, avec Everest Forms, vous pouvez modifier l' étiquette de champ , la clé méta , la description , etc. de votre formulaire. Et pour ce faire, cliquez sur n'importe quel champ de formulaire et accédez aux options de champ et apportez des modifications.

Si vous avez besoin d'aide supplémentaire sur le processus de création de formulaires, consultez notre article sur la création d'un formulaire de contact à l'aide d'Everest Forms.
Après toutes les personnalisations nécessaires, assurez-vous de les enregistrer en cliquant sur le bouton Enregistrer en haut. Vous pouvez également prévisualiser à quoi ressemble votre formulaire dans le front-end.
4. Ajoutez le champ d'adresse Google Maps à votre formulaire
Tout d'abord, vous devez ajouter le champ Adresse dans votre formulaire de contact pour ajouter la fonctionnalité d'adresse Google Maps dans votre formulaire de contact.
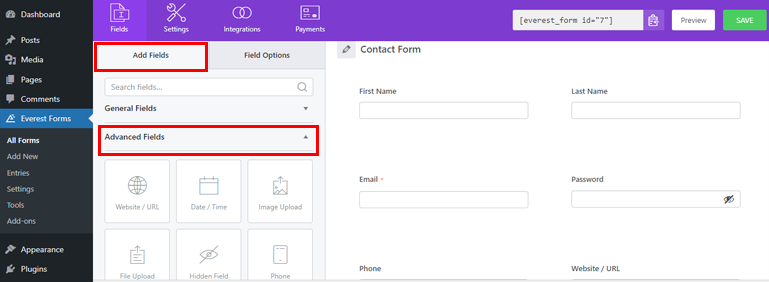
Allez donc dans la section Ajouter des champs et faites défiler jusqu'à Champs avancés .

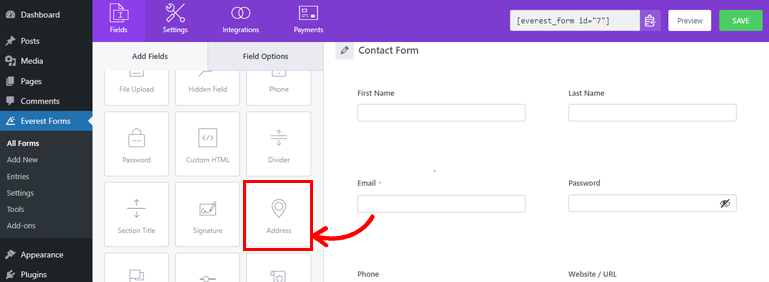
Et ensuite, ajoutez le champ Adresse à votre formulaire de contact.

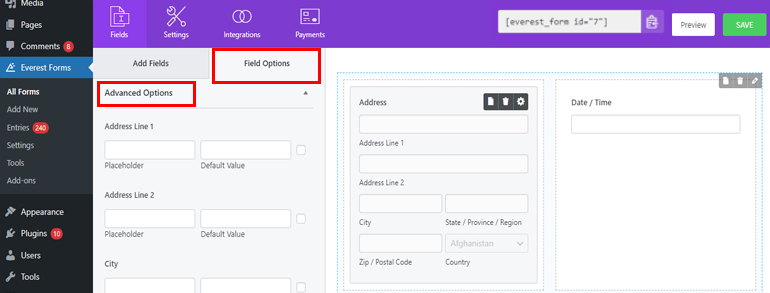
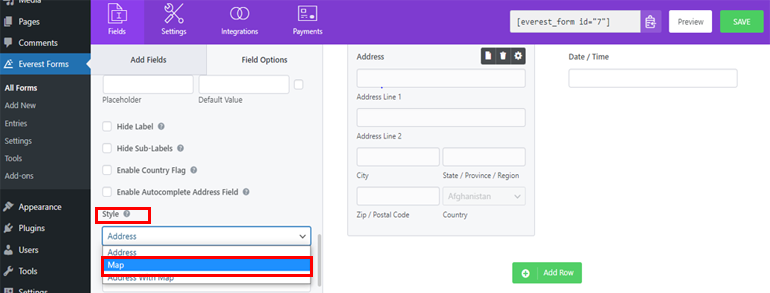
Après cela, cliquez sur le champ Adresse à droite pour ouvrir ses options avancées sur le panneau de gauche.

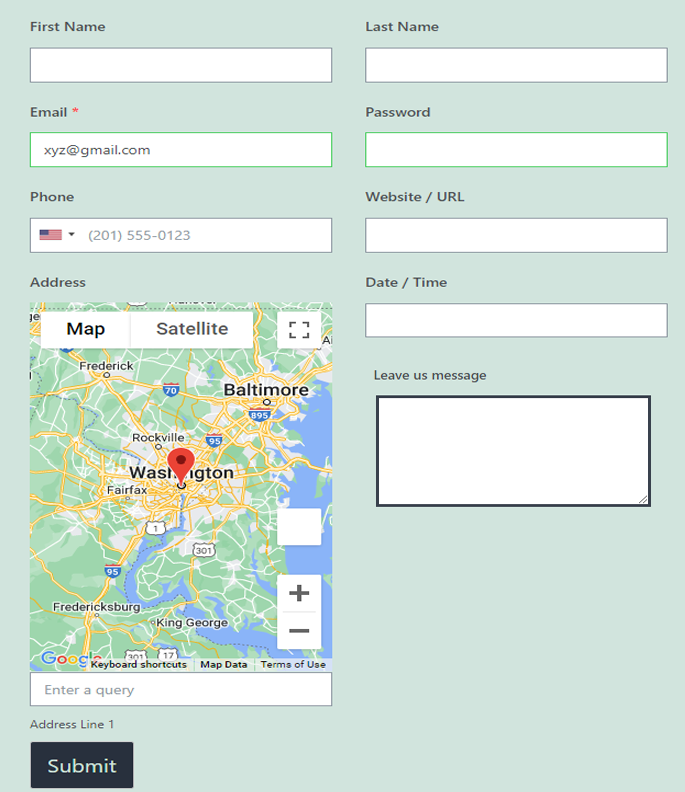
Par défaut, le formulaire affiche une adresse texte. Puisque nous devons ajouter une carte au formulaire au lieu d'une adresse de texte, changez l'option Style en Carte dans la liste déroulante.

Cela ajoute la carte et la ligne d'adresse 1 au formulaire de contact. Lorsqu'un utilisateur sélectionne un lieu sur la carte, le champ d'adresse ci-dessous est rempli automatiquement avec l'emplacement sélectionné.
C'est ça! Vous avez ajouté avec succès Google Maps à un formulaire de contact WordPress à l'aide d'Everest Forms !
5. Publiez le formulaire WordPress
Une fois que vous avez terminé toutes les étapes ci-dessus, il est temps de publier votre formulaire de contact.
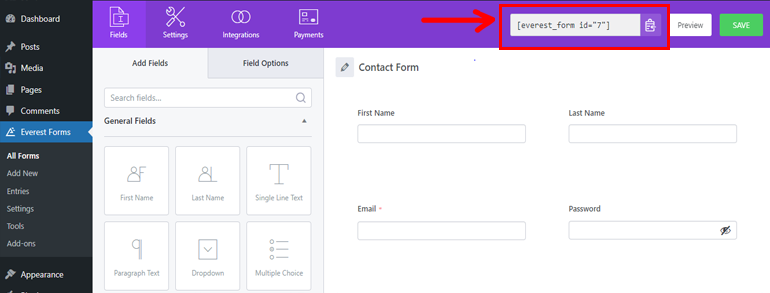
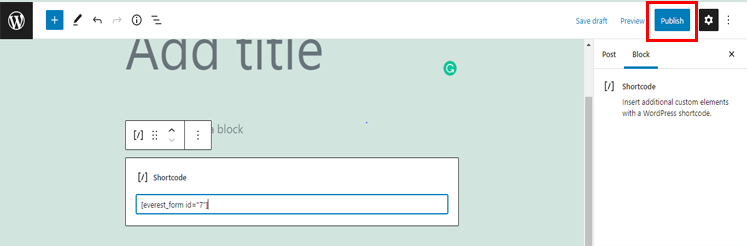
Copiez simplement le shortcode de votre formulaire de contact depuis le haut du générateur de formulaires.

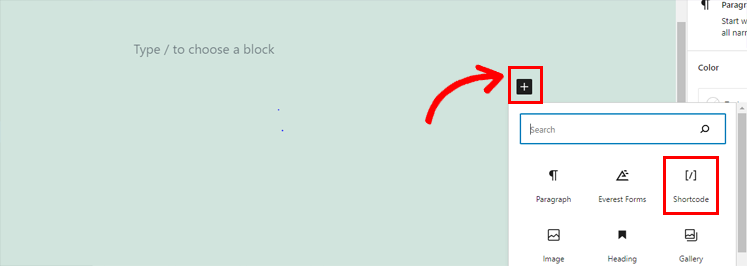
Ensuite, ouvrez la publication ou la page où vous souhaitez présenter votre formulaire. Ici, ajoutez un bloc Shortcode à l'aide de l'outil d'insertion de bloc ( + ).

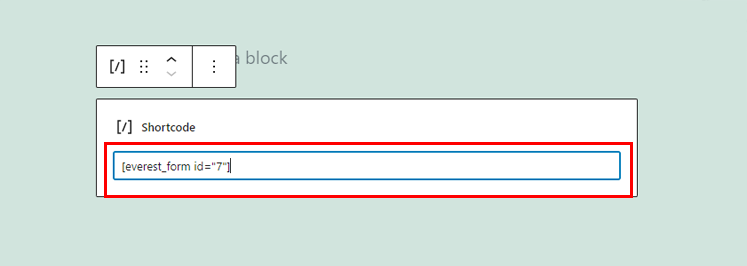
Ensuite, collez le shortcode dans le bloc.

Enfin, cliquez sur le bouton Publier en haut du coin gauche.

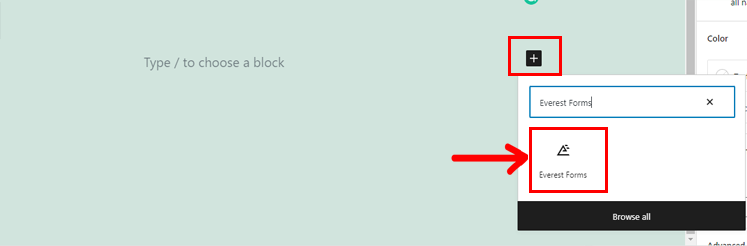
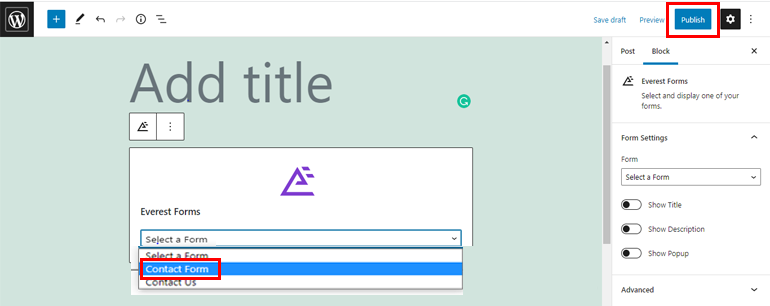
Alternativement, pour publier votre formulaire de contact, cliquez sur le bouton d'insertion de bloc ( + ) comme indiqué dans l'image. Tapez Everest Forms dans la barre de recherche et cliquez sur le bloc lorsqu'il apparaît dans les résultats.

Après cela, sélectionnez le formulaire de contact que vous venez de créer dans le menu déroulant et publiez -le.

Avec cela, votre formulaire de contact avec Google Maps sera en direct sur votre site Web.

Conclusion
C'est donc tout pour notre article sur la façon d'ajouter Google Maps aux formulaires de contact WordPress. Comme vous pouvez le voir, c'est super facile avec un plugin comme Everest Forms. Cependant, ce n'est pas tout.
Avec Everest Forms, vous pouvez également ajouter des champs de répétition à un formulaire et changer la couleur du bouton de soumission. Vous pouvez même envoyer un e-mail de confirmation après la soumission du formulaire.
Mais ce n'est que la pointe de l'iceberg. Si vous souhaitez en savoir plus sur ce plugin, vous pouvez visiter notre blog et la page de documentation officielle.
N'oubliez pas non plus de nous suivre sur Twitter et Facebook pour recevoir des mises à jour sur des articles plus utiles.
