Comment ajouter un produit Grid dans WooCommerce ?
Publié: 2024-10-05L'ajout d'une présentation de produits en grille n'importe où sur votre boutique WooCommerce peut considérablement améliorer l'expérience utilisateur en permettant aux clients de parcourir et d'explorer facilement les produits sur votre site Web.
Que vous le présentiez sur la page d'accueil, les pages de produits ou les sections personnalisées, la disposition en grille offre un moyen simplifié d'afficher vos produits et d'améliorer la visibilité.
Dans cet article de blog, je vais vous guider à travers les étapes pour créer et ajouter une grille de produits WooCommerce à n'importe quelle page de votre site.
Pourquoi ajouter un produit Grid dans WooCommerce ?
Par défaut, WooCommerce affiche les produits en grille dans la section boutique, mais l'ajout d'un produit en grille à d'autres parties de votre site Web peut stimuler l'engagement et générer des conversions.
Placer ce produit de grille sur votre page d'accueil, vos pages de destination ou vos articles de blog permet aux visiteurs de découvrir et d'explorer plus facilement divers produits de grille, les encourageant à parcourir et à effectuer des achats plus efficacement.
Comment ajouter un produit de grille dans WooCommerce ?
L'ajout d'un produit Grid est facile avec le module complémentaire Elemento pour Elementor. Cet outil puissant vous permet de créer des curseurs dynamiques et attrayants pour votre boutique WooCommerce, améliorant ainsi la découverte de produits et l'expérience utilisateur.

À propos du module complémentaire Elemento pour Elementor :
L'Elemento Addon pour Elementor est un plugin polyvalent pour vous aider à créer des sections WooCommerce belles et fonctionnelles.
Il propose une variété de widgets, y compris le Grid Product, vous permettant de présenter le produit n'importe où sur votre site sans effort.
Comment ajouter un produit Grid dans WooCommerce ?
Table des matières
Étape 1 : Installer et activer WooCommerce et Elementor
Assurez-vous que WooCommerce et Elementor sont tous deux installés et activés sur votre site Web WordPress.


Si vous ne les avez pas encore installés, accédez à Plugins > Ajouter un nouveau , recherchez « WooCommerce » ou « Elementor » et cliquez sur Installer maintenant suivi de Activer .
Étape 2 : installer et activer le plugin Elemento Addons
Téléchargez le plugin Elemento Addons depuis ThemeHunk.

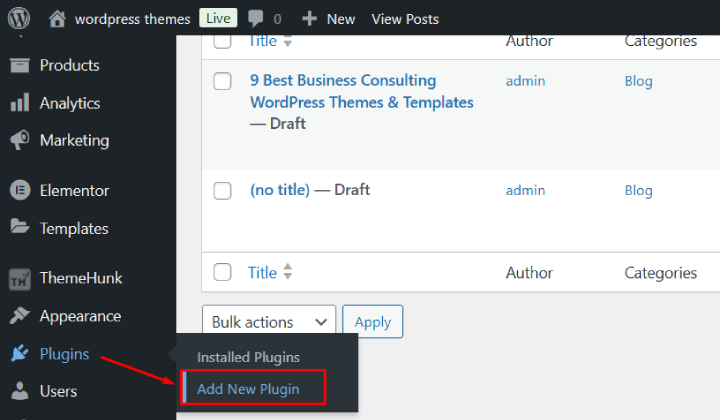
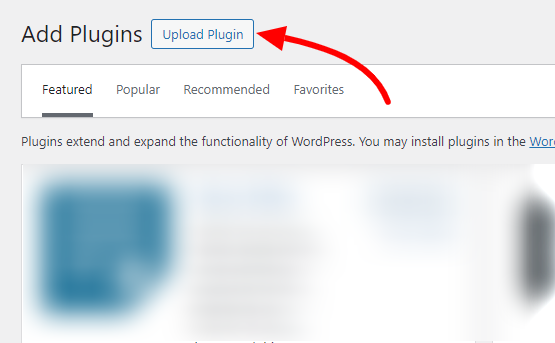
Dans votre tableau de bord WordPress, accédez à Plugins > Ajouter un nouveau .

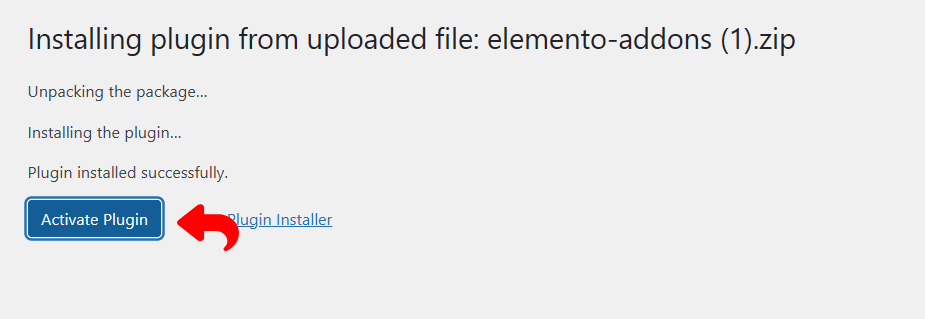
Cliquez sur le bouton Télécharger le plugin , puis sélectionnez le fichier zip téléchargé.

Étape 3 : Créer une nouvelle page à l’aide d’Elementor

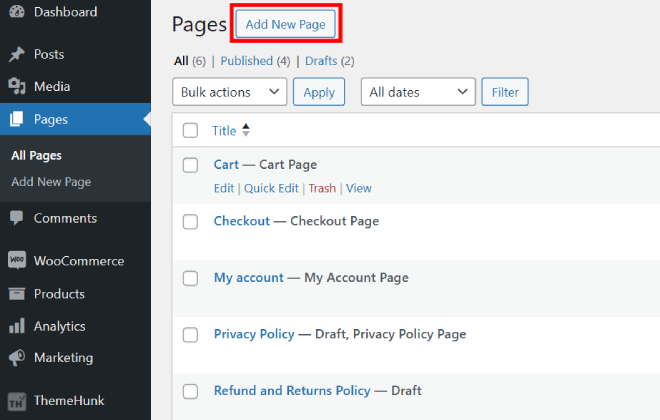
Pour créer une nouvelle page, accédez à la section Pages et cliquez sur Ajouter nouveau . Si vous devez apporter des modifications, vous pouvez également sélectionner une page existante à modifier.
De plus, vous pouvez ajouter en toute transparence un produit Grid à n'importe quelle page pour présenter vos produits dans une mise en page organisée.


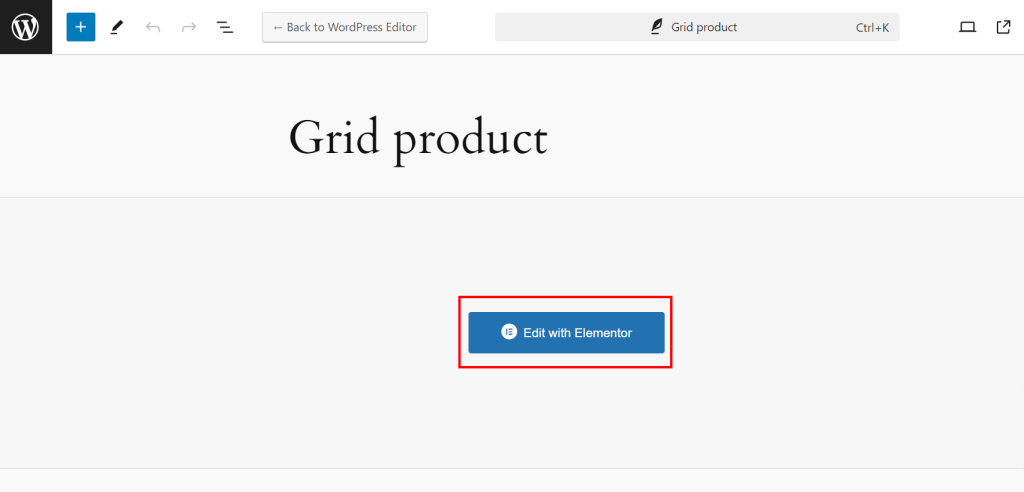
Sélectionnez « Modifier avec Elementor » pour lancer le générateur de pages Elementor.

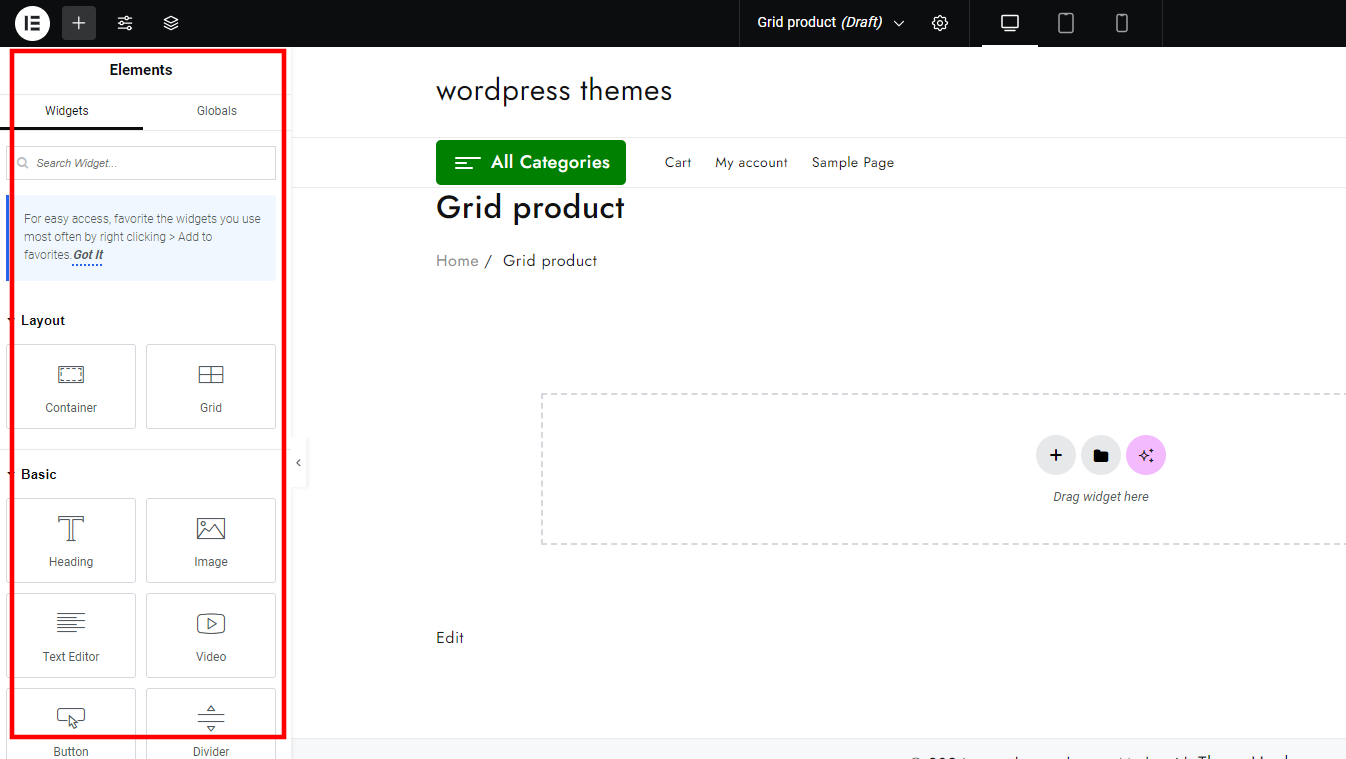
Sur le côté gauche, vous pouvez trouver le panneau où vous pouvez accéder au module complémentaire en faisant défiler vers le bas.
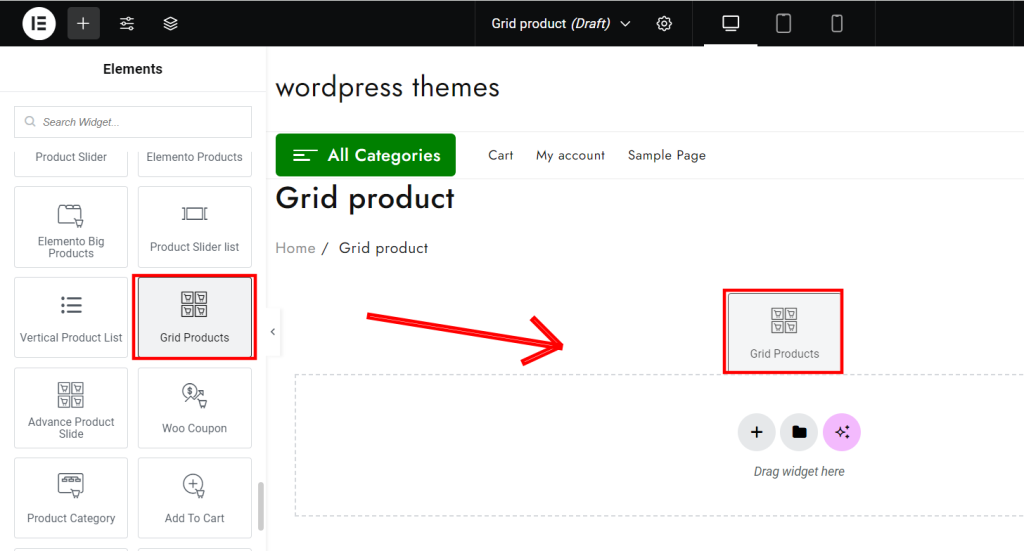
Étape 5 : Rechercher et ajouter un module complémentaire de produit Grid.

Dans le panneau Elementor, recherchez « Grid Product » (ce widget est disponible dans Elemento Addons ).
Faites glisser et déposez le widget Grid Product dans la section que vous avez créée.
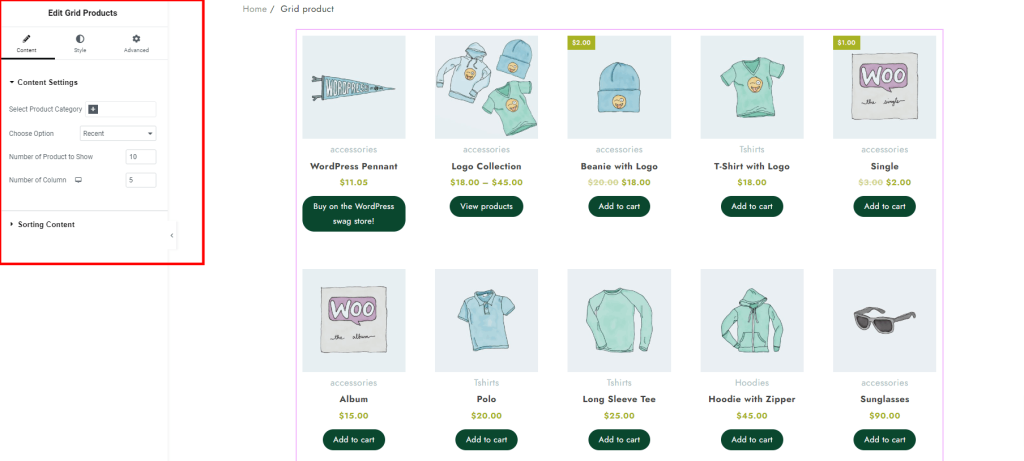
Étape 6 : Personnalisez le produit Grid.

Une fois le widget ajouté, vous verrez une gamme d'options de personnalisation sur le panneau de gauche.
Dans l'onglet Contenu , sélectionnez les catégories de produits WooCommerce spécifiques que vous souhaitez présenter dans la grille.
Vous pouvez ajuster le nombre de produits affichés par ligne, modifier les paramètres de mise en page et ajuster la vitesse du curseur dans les onglets Mise en page , Nombre de produits à afficher, Nombre de colonnes et Style .
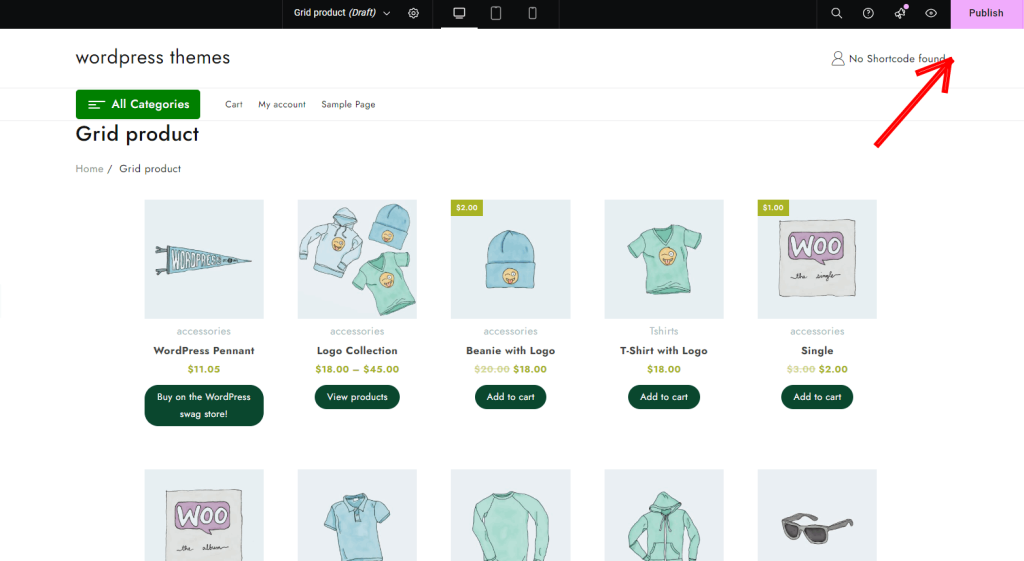
Étape 7 : Publier et prévisualiser

Après avoir finalisé la configuration, cliquez sur Publier pour mettre en ligne.

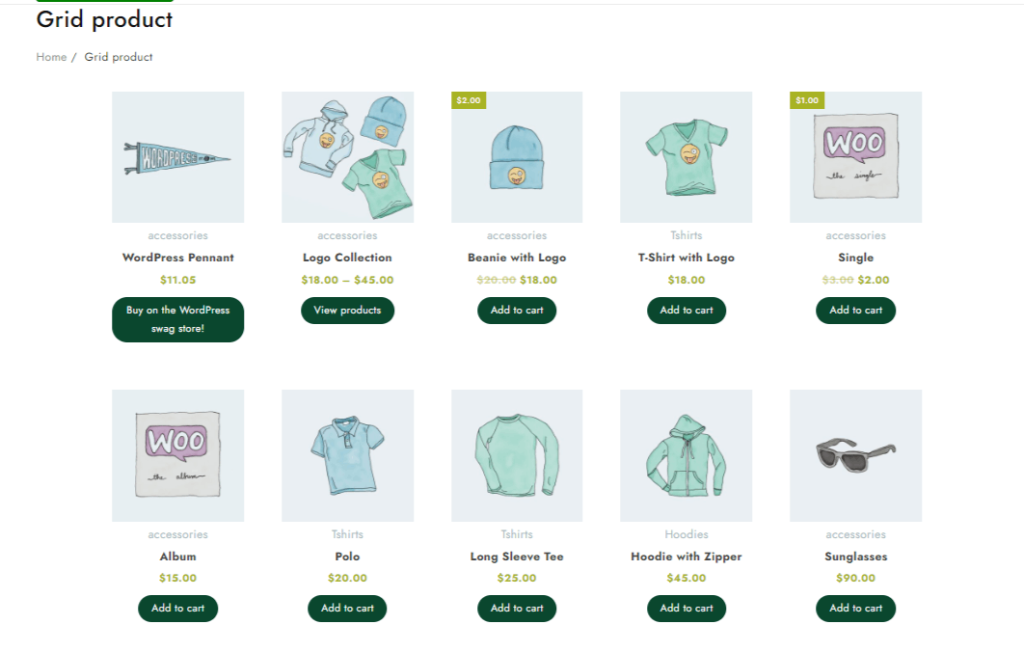
Le produit Grid est maintenant affiché sur la page nouvellement créée.
FAQ :
Q : Quel est l'avantage d'utiliser une disposition en grille de produits dans WooCommerce ?
Réponse : Une disposition en grille de produits améliore l'organisation des produits, permettant aux clients de parcourir et de trouver plus facilement ce qu'ils recherchent. Cela améliore également l’attrait visuel global de votre magasin et peut stimuler l’engagement, entraînant une augmentation des ventes.
Q : Est-il possible d'ajouter une grille de produits à ma page d'accueil ?
Réponse : Absolument ! Avec l'addon Elemento, vous pouvez facilement ajouter une grille de produits ou tout autre élément de présentation de produits à votre page d'accueil en utilisant l'interface de création de page.
Q : Puis-je personnaliser la disposition de la grille pour les utilisateurs mobiles ?
Réponse : Oui, Elementor vous permet de personnaliser entièrement l'apparence de votre grille de produits pour différentes tailles d'écran, y compris les appareils mobiles. Vous pouvez ajuster le nombre de colonnes, l'espacement et la disposition spécifiquement pour les utilisateurs mobiles.
Conclusion
L'ajout d'une présentation de produit en grille à votre boutique WooCommerce est un excellent moyen d'améliorer l'expérience utilisateur, d'augmenter la visibilité du produit et d'augmenter les conversions.
Avec le plugin Elementor Addon, créer un affichage de grille attrayant et visuellement attrayant est simple et efficace.
En présentant vos produits dans un format de grille structurée, vous permettez aux clients de parcourir plus facilement vos offres, encourageant ainsi davantage d'interactions et générant des ventes sur votre site Web.
Si cet article vous a été utile, n'hésitez pas à le partager avec d'autres. Vous avez des questions ? Laissez un commentaire ci-dessous et nous serons heureux de vous aider. Merci d'avoir lu!
Veuillez vous abonner à notre chaîne YouTube , nous y téléchargeons également du contenu de qualité et suivez-nous également sur Facebook et Twitter.
Lectures plus utiles :
- Modules complémentaires Elemento pour Elementor pour améliorer votre expérience de conception de sites Web
- Comment réparer « Échec de la mise à jour. La réponse n'est pas une réponse JSON valide » dans WordPress
- Comment rendre le stockage de commandes haute performance du plugin WooCommerce compatible
