Comment ajouter des numéros GTIN sur les produits dans WooCommerce
Publié: 2020-08-10 Cherchez-vous un moyen d'ajouter des numéros GTIN sur votre site, en particulier des champs de numéros GTIN aux produits WooCommerce ? Cet article vous guidera sur la façon d'utiliser les numéros GTIN sur votre site WooCommerce. La plupart des détaillants utilisent un GTIN (Global Trade Item Number) pour suivre et identifier leurs produits. Lorsque vous configurez un site de vente en gros WooCommerce, vous devez envisager d'ajouter des numéros GTIN aux produits pour faciliter le suivi.
Cherchez-vous un moyen d'ajouter des numéros GTIN sur votre site, en particulier des champs de numéros GTIN aux produits WooCommerce ? Cet article vous guidera sur la façon d'utiliser les numéros GTIN sur votre site WooCommerce. La plupart des détaillants utilisent un GTIN (Global Trade Item Number) pour suivre et identifier leurs produits. Lorsque vous configurez un site de vente en gros WooCommerce, vous devez envisager d'ajouter des numéros GTIN aux produits pour faciliter le suivi.
Ajouter des numéros GTIN Produits WooCommerce
La version par défaut de WooCommerce ne prend pas en charge les numéros de produit GTIN (UPC, EAN) prêts à l'emploi. Le code produit UPC est utilisé en Amérique du Nord, tandis que EAN est utilisé en Europe. De plus, si vous vendez des livres, vous devez utiliser le numéro ISBN. WooCommerce ne prend pas en charge ces numéros de code produit. Les GTIN sont utilisés pour le suivi interne des produits dans votre boutique WooCommerce. Ils sont obligatoires dans les flux de produits pour Google et Amazon.
De nombreuses demandes ont été faites par les propriétaires de magasins WooCommerce pour que cette fonctionnalité soit ajoutée à la version par défaut de WooCommerce, mais elle n'a pas été ajoutée au plugin. Dans cet article, vous découvrirez les deux méthodes que vous pouvez utiliser pour intégrer cette fonctionnalité à votre site WooCommerce.
Étapes pour ajouter des numéros GTIN WooCommerce à l'aide de code
Voici les étapes que vous devez suivre :
- Connectez-vous à votre site WordPress et accédez au tableau de bord en tant qu'utilisateur administrateur.
- Dans le menu Dashboard, cliquez sur Appearance Menu > Theme Editor Menu . Lorsque la page de l'éditeur de thème est ouverte, recherchez le fichier de fonctions de thème où nous ajouterons la fonction qui ajoutera la fonctionnalité de numéro GTIN sur les produits dans WooCommerce.
- Ajoutez le code suivant aux fonctions . fichier php :
/**
* Ajoutez des numéros d'identification commerciale mondiaux (GTIN) aux produits WooCommerce.
*/
fonction woocommerce_render_gtin_field() {
$entrée = tableau(
'id' => '_gtin',
'étiquette' => sprintf(
'<abbr title="%1$s">%2$s</abbr>',
_x( 'Global Trade Identification Number', 'field label', 'my-theme' ),
_x( 'GTIN', 'étiquette de champ abrégé', 'mon-thème' )
),
'value' => get_post_meta( get_the_ID(), '_gtin', true ),
'desc_tip' => vrai,
'description' => __( 'Entrez le numéro d'identification commercial mondial (UPC, EAN, ISBN, etc.)', 'my-theme' ),
);
?>
<div id="gtin_attr" class="options_group">
<?php woocommerce_wp_text_input( $input ); ?>
</div>
<?php
}
add_action( 'woocommerce_product_options_inventory_product_data', 'woocommerce_render_gtin_field' );
/**
* Enregistrez le numéro GTIN du produit, s'il est fourni.
*
* @param int $product_id L'ID du produit en cours d'enregistrement.
*/
function woocommerce_save_gtin_field( $product_id ) {
si (
! isset( $_POST['_gtin'], $_POST['woocommerce_meta_nonce'] )
|| ( défini( 'FAIRE_AJAX' ) && FAIRE_AJAX )
|| ! current_user_can( 'edit_products' )
|| ! wp_verify_nonce( $_POST['woocommerce_meta_nonce'], 'woocommerce_save_data' )
) {
retourner;
}
$gtin = sanitize_text_field( $_POST['_gtin'] );
update_post_meta( $product_id, '_gtin', $gtin );
}
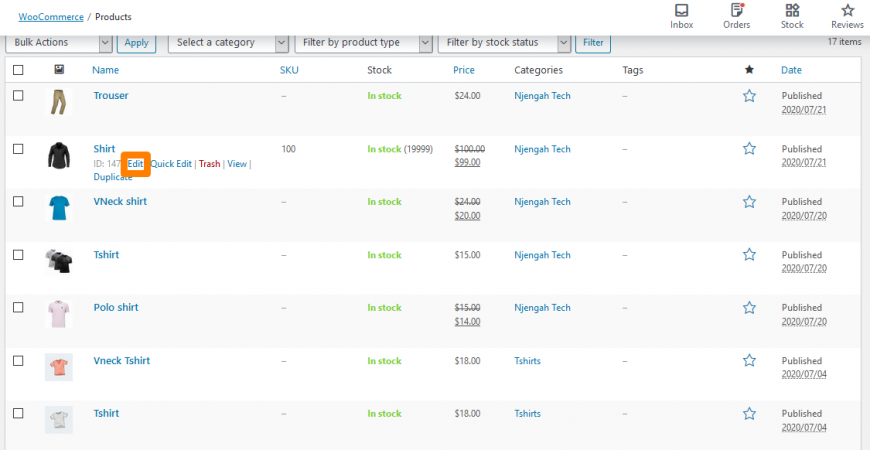
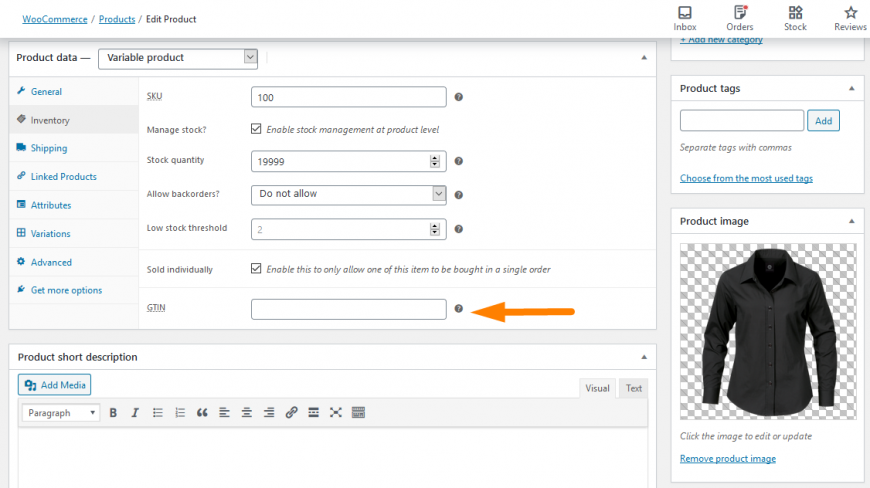
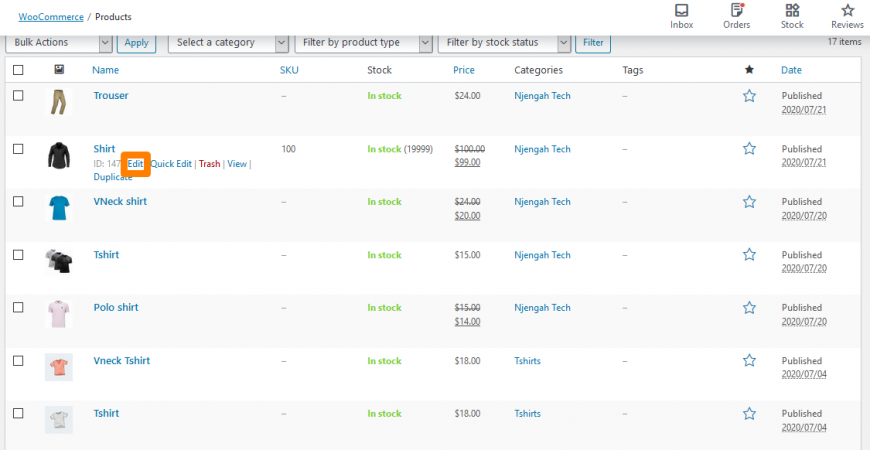
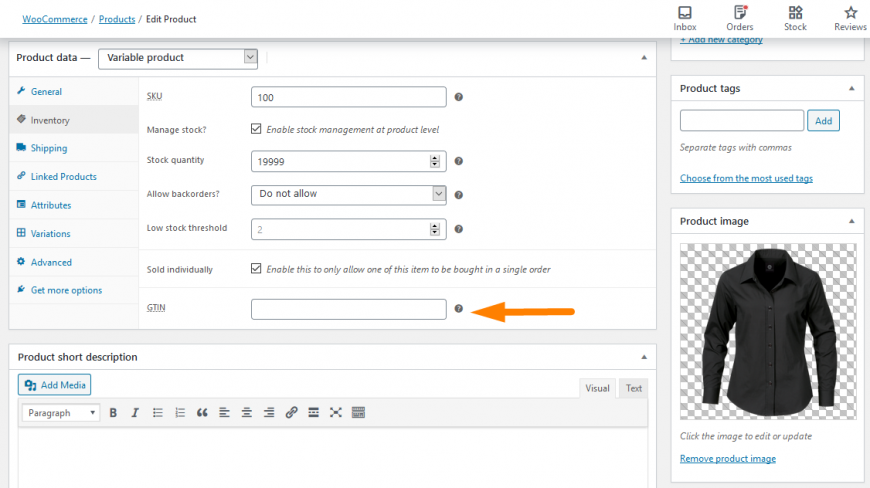
add_action( 'woocommerce_process_product_meta','woocommerce_save_gtin_field' );- Pour voir le résultat de ce code, vous devez accéder au menu Tableau de bord , cliquez sur Produits, puis sélectionnez n'importe quel produit et cliquez sur Modifier comme indiqué dans la capture d'écran ci-dessous. Lorsque la page Modifier le produit s'ouvre, dans la section Données produits, cliquez sur Inventaire et vous verrez où vous pouvez insérer le numéro GTIN comme indiqué dans les images ci-dessous.

Puis, 

De plus, il existe une alternative pour les utilisateurs moins avertis en matière de technologie, qui implique l'utilisation d'un plugin. C'est pour ceux qui ne sont pas familiers avec la personnalisation de leur site avec du code ou peut-être qu'ils ne veulent pas gâcher la structure de codage de leur site.
Le plugin que nous allons utiliser est le plugin Product GTIN (EAN, UPC, ISBN) pour WooCommerce que vous pouvez télécharger directement en utilisant ce lien ici Il est disponible sur WordPress repo. Pour ajouter cette fonctionnalité, suivez simplement ces étapes simples :
Étapes pour ajouter des numéros GTIN dans WooCommerce à l'aide d'un plugin
- Connectez-vous à votre site WordPress et accédez au tableau de bord en tant qu'utilisateur administrateur.
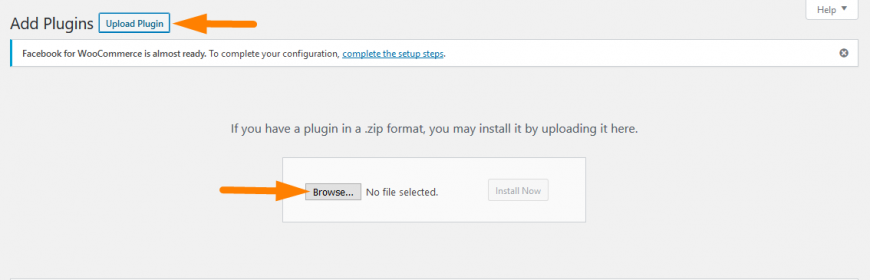
- Ensuite, nous allons installer le plugin que nous avons indiqué précédemment. Si vous l'avez téléchargé en utilisant le lien ci-dessus, accédez simplement à Plugins> Ajouter un nouveau. Après cela, cliquez sur Upload Plugin puis sur Browse pour le fichier téléchargé comme indiqué ci-dessous :

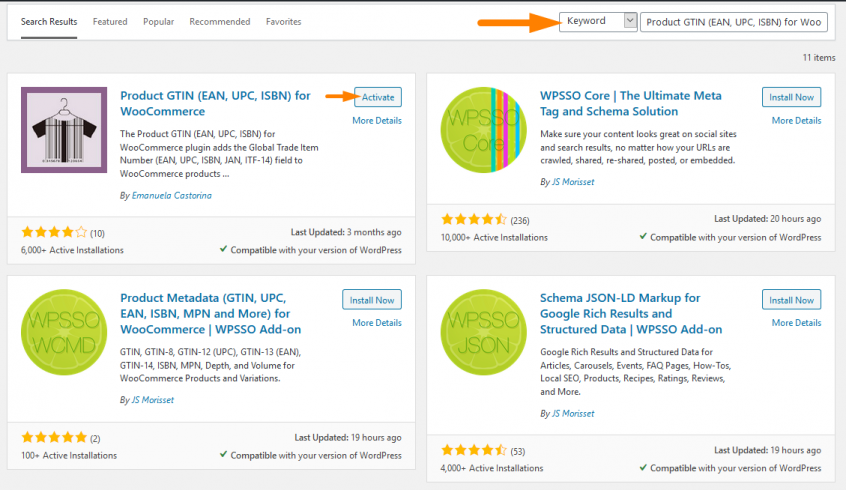
Pour le télécharger directement dans le panneau d'administration, accédez simplement à Plugins> Ajouter un nouveau. Après cela, vous devrez faire une recherche par mot-clé pour le plugin ' Product GTIN (EAN, UPC, ISBN) for WooCommerce '. Vous devez l' installer et l' activer comme indiqué ci-dessous : 
- Pour voir le résultat de ce code, vous devez accéder au menu Tableau de bord , cliquez sur Produits, puis sélectionnez n'importe quel produit et cliquez sur Modifier comme indiqué dans la capture d'écran ci-dessous. Lorsque la page Modifier le produit s'ouvre, dans la section Données produits, cliquez sur Inventaire et vous verrez où vous pouvez insérer le numéro GTIN comme indiqué dans les images ci-dessous.

Puis, 
Cependant, il est recommandé d'apporter ces modifications dans un environnement intermédiaire afin de pouvoir vous assurer qu'il s'agit de la fonctionnalité que vous souhaitez pour votre site, sans influencer votre site en ligne jusqu'à ce que vous soyez prêt à l'implémenter.
Conclusion
Dans cet article, nous avons mis en évidence deux méthodes pour ajouter des numéros GTIN dans votre site WooCommerce. Nous avons également souligné l'importance du numéro d'identification GTIN dans les produits afin qu'ils puissent être reconnus dans le monde entier. La première méthode est une solution conviviale pour les développeurs qui implique du code, et la seconde est une méthode conviviale pour les débutants qui implique l'utilisation d'un plugin pour ajouter facilement des numéros GTIN à votre boutique WooCommerce.
Articles similaires
- Comment supprimer le tri des produits par défaut WooCommerce
- Masquer ou supprimer le champ Quantité de la page produit WooCommerce
- Comment trier les catégories WooCommerce pour une meilleure expérience utilisateur
- Comment vendre des produits numériques avec WooCommerce
- Comment définir des produits en vedette dans WooCommerce
- Comment supprimer a été ajouté à votre panier Message WooCommerce
- Comment modifier l'avis "Ajouté au panier" de WooCommerce
- Comment ignorer le panier et rediriger vers la page de paiement WooCommerce
- Comment vérifier si le plugin est actif dans WordPress [3 FAÇONS]
