Comment ajouter des images de point d'accès à WordPress (le moyen le plus simple)
Publié: 2023-01-05Vous cherchez un moyen simple d'ajouter des images Hotspot à votre site Web WordPress ?
Les hotspots d'image sont un moyen fantastique de donner aux visiteurs plus de contexte sur une photo ou un graphique. Ils sont également un excellent moyen de rendre votre site WordPress plus interactif.
Dans cet article, nous allons vous montrer comment ajouter des images de points d'accès à votre site Web pour aider à engager les visiteurs de votre site Web.
Qu'est-ce qu'un hotspot d'images interactives ?
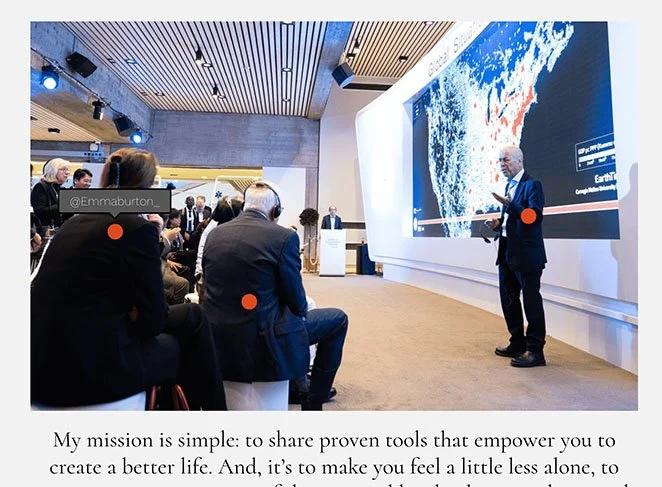
Les images hotspot sont des images statiques, des photos ou des illustrations avec des zones cliquables qui révèlent une info-bulle contextuelle. Le contenu de l'info-bulle donnera aux utilisateurs des informations supplémentaires sur un aspect spécifique de l'image.

Par exemple, vous pouvez utiliser des points d'accès pour identifier différents produits sur une photo, étiqueter des plats sur un menu ou même afficher les identifiants des médias sociaux de différentes personnes lors d'un événement.
L'ajout de hotspots d'images à votre site WordPress est un excellent moyen de le rendre plus interactif. Lorsque les visiteurs interagissent avec vos images cliquables, ils passent plus de temps sur votre site Web, ce qui contribue à réduire votre taux de rebond.
De plus, la création d'images de points d'accès interactifs peut améliorer l'expérience utilisateur, ce qui peut augmenter vos taux de conversion.
Maintenant que vous savez ce que sont les hotspots d'image, vous avez probablement quelques questions. Comment créez-vous des images de points d'accès et quel est le moyen le plus simple de les ajouter à votre site WordPress ?
Nous vous montrerons ensuite comment procéder.
Comment ajouter des images de points d'accès interactifs à WordPress
Il existe plusieurs façons d'ajouter des hotspots d'image à votre site WordPress. Vous pouvez utiliser un plugin de point d'accès d'image WordPress, un thème WordPress avec une fonctionnalité de point d'accès comme Divi, ou en coder un vous-même avec du HTML et du CSS personnalisé.
Le moyen le plus simple d'ajouter un hotspot de carte d'image à votre site WordPress consiste à utiliser un plugin de création de page comme SeedProd.

SeedProd est le meilleur constructeur de pages WordPress, avec plus d'un million d'utilisateurs. Sans écrire de code, il vous permet de créer n'importe quelle mise en page dans WordPress, y compris les pages de destination, les en-têtes, les pieds de page, les barres latérales et les modèles.
Semblable aux modules d'Elementor, SeedProd possède une interface basée sur des blocs qui vous permet de faire glisser et de déposer des éléments de conception Web en place. Cela signifie que vous pouvez voir les changements en temps réel au fur et à mesure que vous créez votre mise en page personnalisée.
Mieux encore, SeedProd dispose d'un bloc Hotspot dédié qui vous permet de créer des hotspots d'images conviviaux en quelques clics.
Voici ce que vous pouvez faire d'autre avec ce puissant plugin WordPress :
- Mettre WordPress en mode maintenance
- Ajoutez des widgets WordPress dans n'importe quelle page
- Créez des boutiques en ligne personnalisées avec le support WooCommerce
- Afficher et masquer des éléments spécifiques sur les ordinateurs de bureau et les appareils mobiles
- Créer une page à venir
- Gérez les nouveaux abonnés avec le tableau de bord des abonnés intégré
- Créez des thèmes WordPress personnalisés à partir de rien
- Et beaucoup plus
Nous utiliserons SeedProd pour ajouter des hotspots d'image à WordPress dans ce guide, alors suivez les étapes ci-dessous pour commencer.
- Étape 1. Installer et activer SeedProd
- Étape 2. Choisissez un thème WordPress ou un modèle de page de destination
- Étape 3. Ajouter le bloc WordPress Hotspot
- Étape 4. Configurez vos paramètres
- Étape 5. Publiez votre image de point d'accès dans WordPress
Étape 1. Installer et activer SeedProd
Tout d'abord, rendez-vous sur le site Web de SeedProd et téléchargez le plugin. Bien que SeedProd ait une version gratuite, nous utiliserons SeedPod Pro pour ce didacticiel car il inclut le bloc Hotspot Image.
Une fois que vous avez choisi votre plan tarifaire et téléchargé le fichier zip du plugin, vous devrez l'installer et l'activer sur votre site WordPress. Vous pouvez consulter ce guide sur l'installation d'un plugin WordPress si vous avez besoin d'aide pour cette étape.
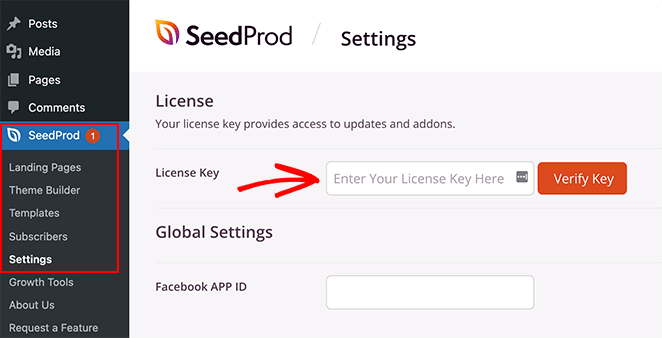
Après avoir ajouté SeedProd à votre site WordPress, accédez à la page Paramètres de SeedProd et entrez votre clé de licence produit.

Vous pouvez trouver la clé dans la section téléchargements du tableau de bord de votre compte SeedProd.
Une fois que vous avez entré votre clé, cliquez sur le bouton Vérifier la clé pour déverrouiller vos fonctionnalités premium.
Étape 2. Choisissez un thème WordPress ou un modèle de page de destination
Maintenant que vous avez confirmé vos paramètres de licence, vous êtes prêt à commencer à construire avec SeedProd. Pour ce faire, vous devrez d'abord décider du type de mise en page que vous souhaitez créer.
Dans SeedProd, vous pouvez soit créer des pages de destination individuelles, soit compléter des sites Web WordPress avec son générateur de thèmes. À partir de là, vous pouvez les personnaliser avec le même éditeur glisser-déposer.
Pour ce guide, nous allons créer une page de destination autonome. Cependant, vous pouvez suivre ce guide sur la création d'un thème WordPress personnalisé si vous préférez cette approche, puis revenir à l'étape 3 de ce didacticiel pour apprendre à ajouter des points chauds d'image.
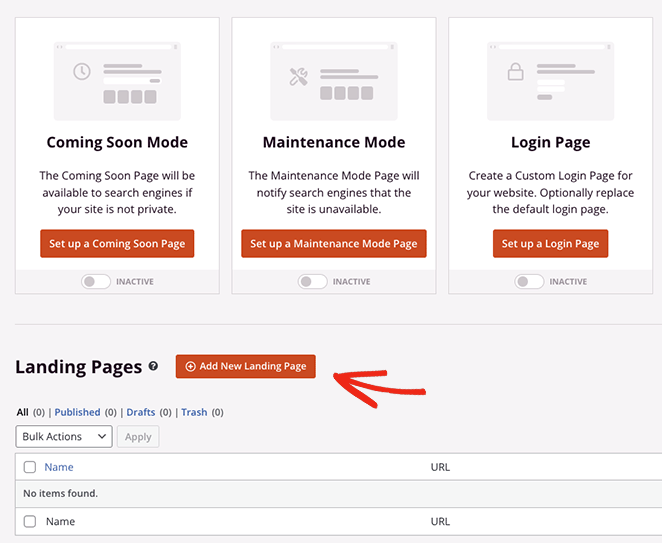
Puisque nous créons une mise en page de page de destination, dirigeons-nous vers SeedProd »Pages de destination, puis faites défiler la section des modes de page de destination et cliquez sur le bouton Ajouter une nouvelle page de destination .

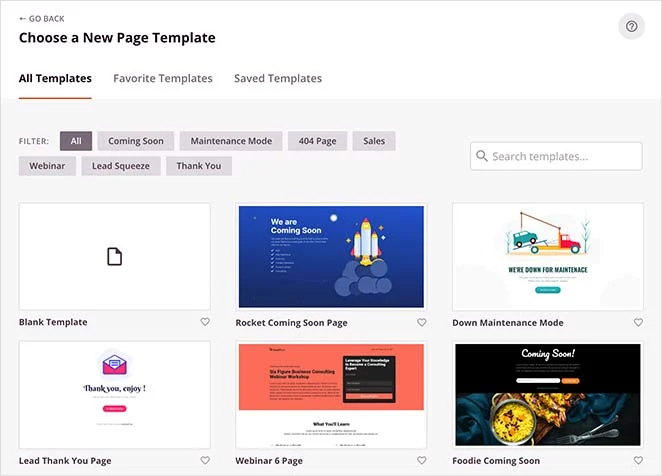
Cela vous mènera à la bibliothèque de modèles de page de destination prédéfinis, où vous pourrez choisir le design qui correspond le mieux aux besoins de votre entreprise. Chaque modèle est 100 % mobile, avec des conceptions pour divers cas d'utilisation, notamment le fitness, l'immobilier, le marketing numérique, etc.

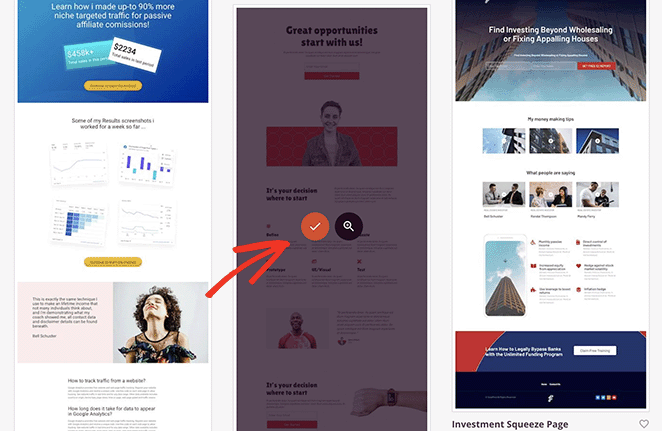
Ne vous inquiétez pas si vous ne trouvez pas quelque chose de convenable. Vous pouvez personnaliser chaque pouce du modèle jusqu'à ce qu'il ressemble à ce que vous voulez. Alors allez-y et choisissez un modèle en survolant un et en cliquant sur l'icône de coche.

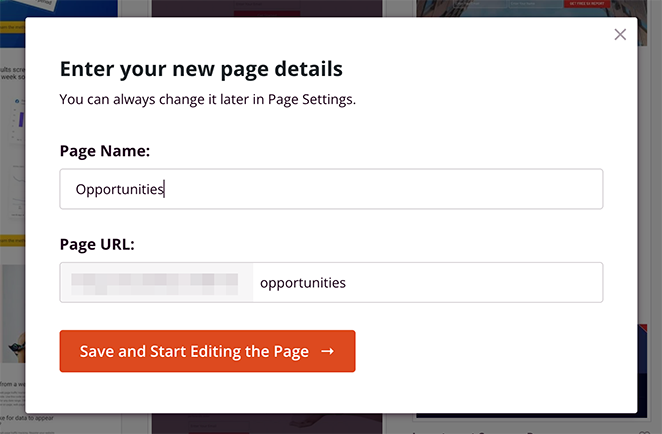
Sur l'écran suivant, vous pouvez donner un nom et une URL à votre page, puis cliquer sur le bouton Enregistrer et commencer à modifier la page pour la lancer dans l'éditeur visuel de SeedProd.

Étape 3. Ajouter le bloc WordPress Hotspot
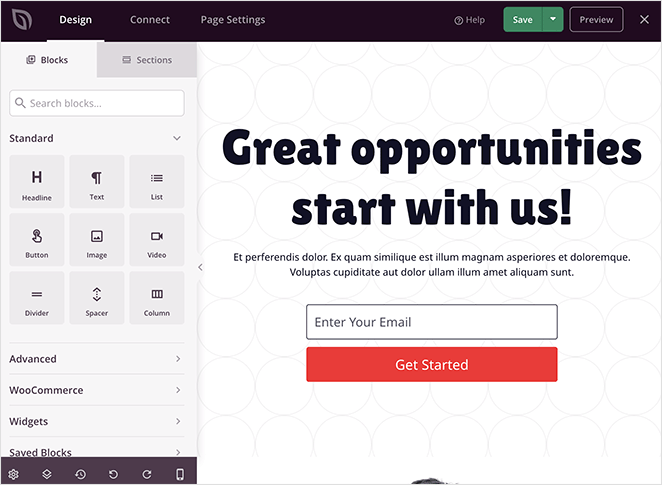
Le constructeur de pages de SeedProd est très facile à naviguer. Vous verrez différentes sections et blocs dans le panneau de gauche et un aperçu de la page en direct sur la droite.


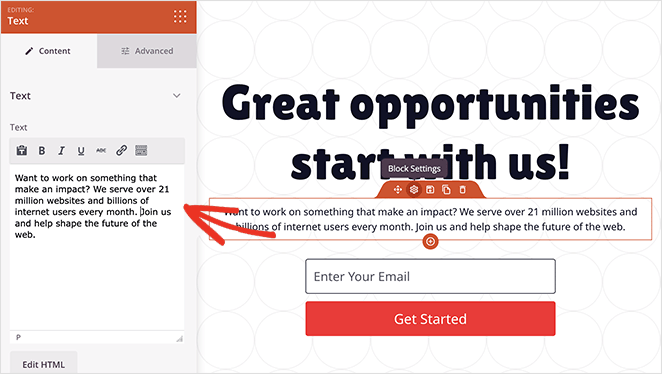
Cliquez n'importe où sur l'aperçu et vous pouvez modifier le contenu de n'importe quel élément. Par exemple, cliquer sur le bloc de texte ouvre un panneau dans lequel vous pouvez saisir votre propre message de bienvenue ou description.

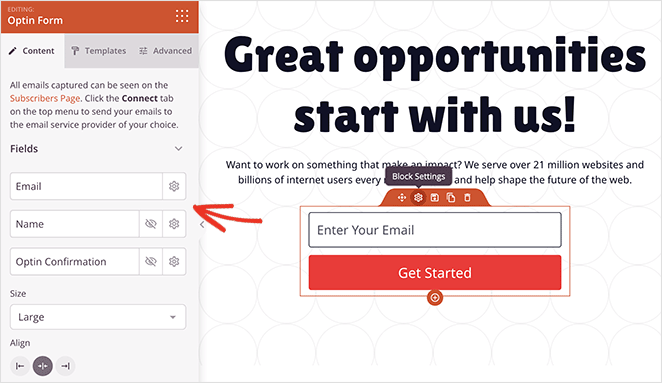
Et dans le bloc de formulaire d'inscription, vous pouvez personnaliser les champs de votre formulaire, modifier la couleur d'arrière-plan du bouton d'envoi, etc.

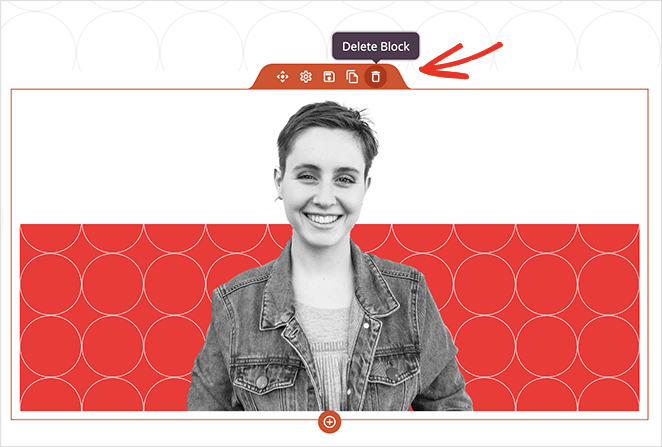
Avant d'ajouter le widget de point d'accès d'image à votre page, trouvons l'endroit parfait, comme la première image de la page.
Vous devrez d'abord supprimer ce bloc pour faire de la place pour l'image du point d'accès, alors passez la souris dessus jusqu'à ce que vous voyiez une bordure orange, puis cliquez sur l'icône de la corbeille pour la supprimer.

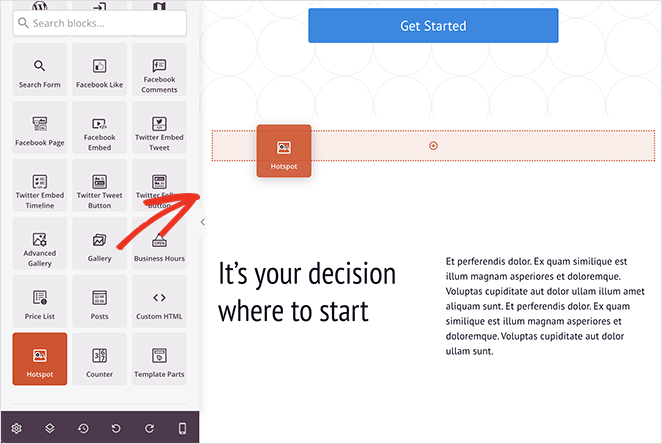
Vous pouvez maintenant trouver le bloc Hotspot dans le panneau Blocs avancés et le faire glisser dans l'espace de votre page.

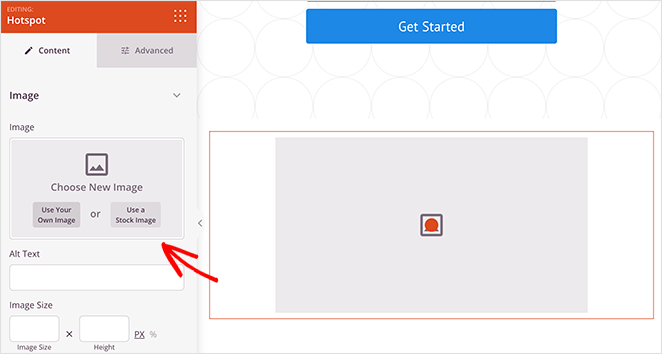
Ensuite, ouvrez les paramètres de bloc et ajoutez une image où vous souhaitez ajouter des icônes de point d'accès.
Vous pouvez soit télécharger une photo depuis votre ordinateur ou votre médiathèque WordPress, soit choisir parmi des milliers d'images de stock (disponibles dans les plans SeedProd plus et plus).

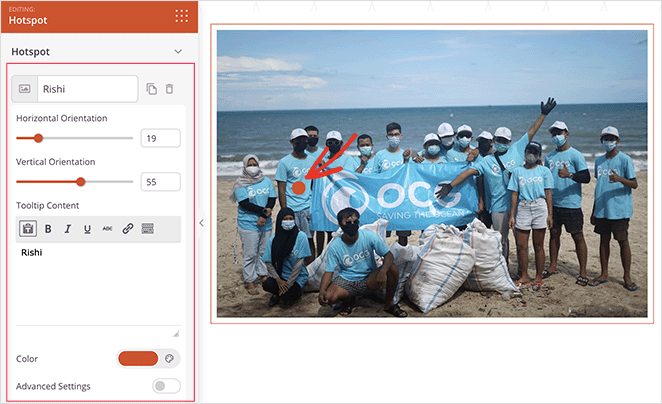
Après avoir ajouté une image, vous pouvez créer votre premier hotspot.
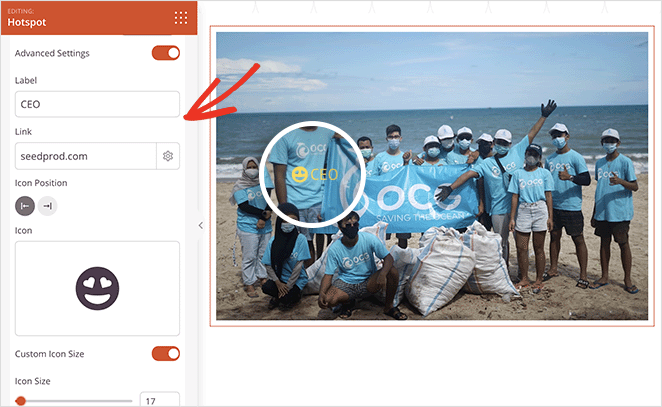
Développez simplement l'espace réservé du point d'accès et entrez la description de votre point d'accès. C'est ce qui apparaîtra lorsque les utilisateurs cliqueront ou survoleront l'icône du point d'accès.

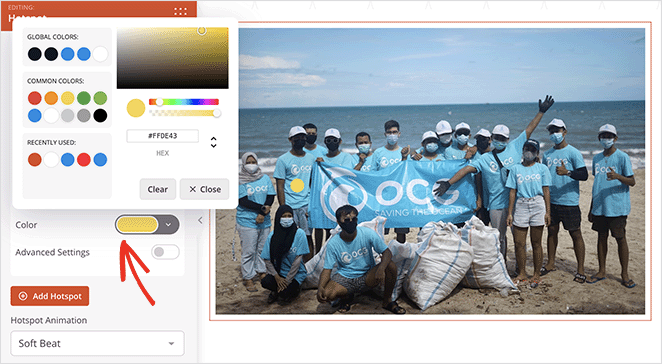
Vous pouvez modifier la position de l'icône de point chaud circulaire en faisant glisser les curseurs d'orientation verticale et horizontale. De plus, vous pouvez modifier la couleur et l'animation de l'icône pour la faire ressortir davantage.

De plus, basculer les paramètres avancés vous permet de choisir une étiquette, d'entrer un lien et de sélectionner des icônes et des tailles personnalisées dans la bibliothèque Font Awesome.

Pour rendre vos hotspots plus accrocheurs, vous pouvez ouvrir la section Info-bulles et choisir les paramètres de déclenchement et d'animation.
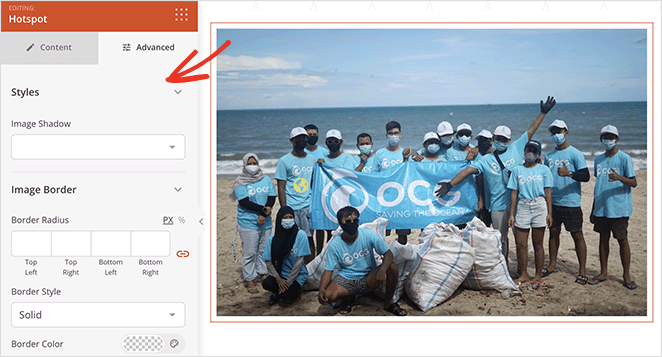
Ensuite, cliquer sur l'onglet Avancé vous permet de choisir davantage d'options de mise en forme et de style, notamment la typographie, les couleurs du texte, l'espacement, etc.

Pour ajouter plus de points chauds à votre image, répétez cette étape aussi souvent que vous le souhaitez. N'oubliez pas de cliquer sur le bouton Enregistrer pour conserver vos modifications.
Continuez maintenant à personnaliser votre page jusqu'à ce qu'elle ressemble exactement à ce que vous souhaitez.
Par exemple, vous pouvez utiliser le bloc Accordéon pour ajouter une section FAQ à votre page, le bloc Vidéo pour afficher des vidéos YouTube ou Vimeo, le bloc Google Maps pour afficher votre position, et plus encore.
Étape 4. Configurez vos paramètres
Examinons maintenant certains paramètres que vous pouvez modifier pour améliorer les performances de votre page de destination.
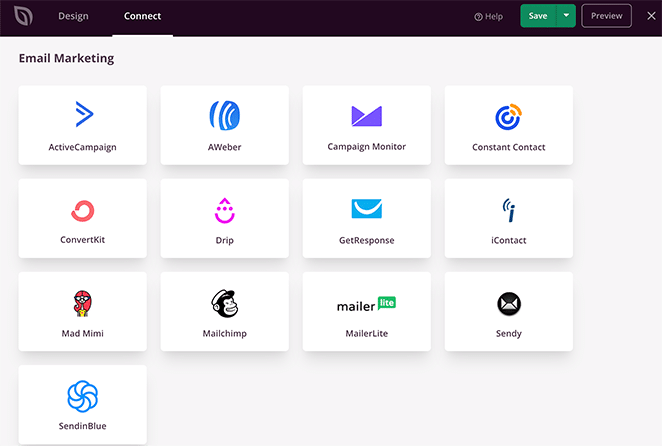
Tout d'abord, vous pouvez cliquer sur l'onglet Connecter en haut de votre écran pour intégrer votre page à votre service de marketing par e-mail préféré.

Avec l'intégration des e-mails, l'adresse e-mail de toute personne qui s'abonne via votre formulaire d'inscription est automatiquement ajoutée à votre liste.
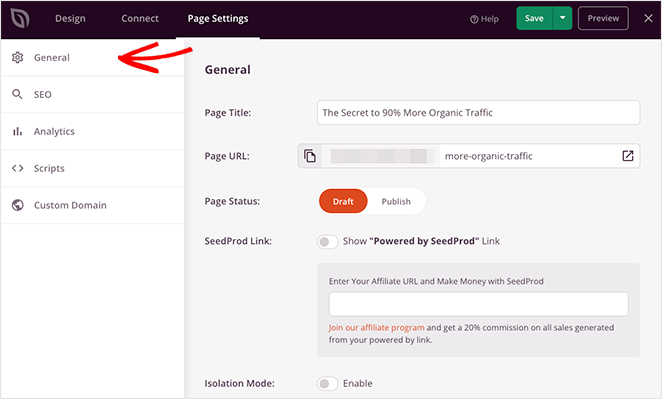
Ensuite, cliquez sur l'onglet Paramètres de la page . Sur cette page, vous pouvez gérer vos paramètres généraux, de référencement, d'analyse et de script.

Par exemple, vous pouvez vous connecter à MonsterInsights, le meilleur plugin Google Analytics pour surveiller les métriques et les performances de votre page de destination.
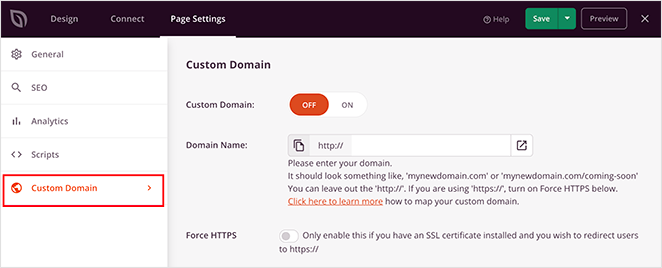
Ou vous pouvez utiliser le paramètre de domaine personnalisé (plans Elite) pour donner à votre page un nom de domaine unique distinct de votre site Web principal sans plusieurs installations WordPress.

Étape 5. Publiez votre image de point d'accès dans WordPress
Après avoir configuré vos paramètres, vous êtes prêt à publier votre page de destination et à diffuser votre image de point d'accès en direct sur votre site Web.
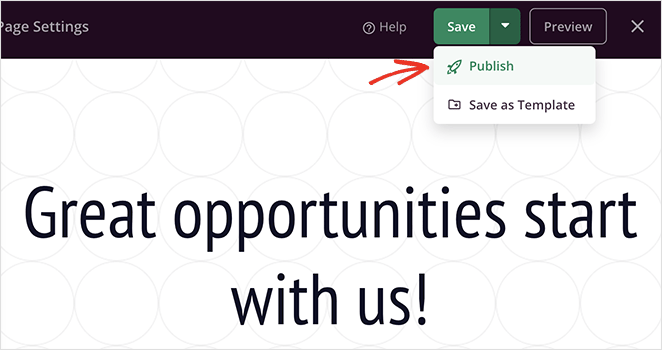
Pour ce faire, cliquez sur la flèche du bouton Enregistrer et sélectionnez Publier .

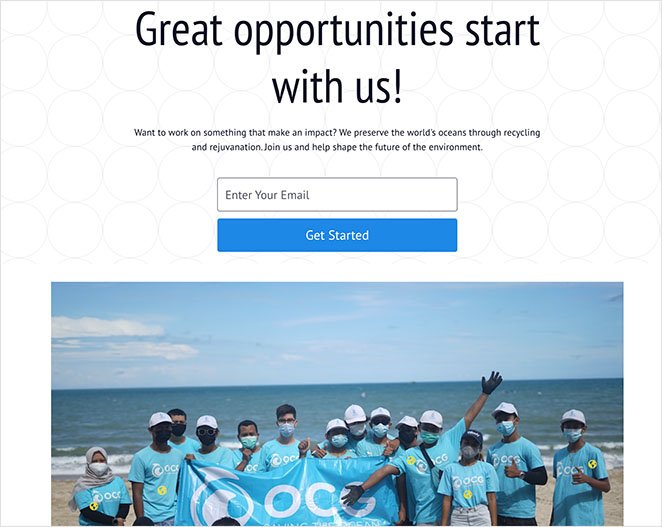
Vous pouvez maintenant afficher votre page pour voir vos hotspots d'images en action !

Et voici un aperçu de l'info-bulle du point d'accès :

Voilà!
Vous savez maintenant comment ajouter des images de hotspot à WordPress sans utiliser de shortcodes, de CSS personnalisés ou de modules complémentaires inutiles. Mieux encore, il ne faut que quelques minutes pour créer des hotspots d'images interactifs avec SeedProd.
Alors qu'est-ce que tu attends?
Si vous avez apprécié ce tutoriel, vous aimerez peut-être également les guides WordPress suivants :
- Comment ajouter un bouton à votre en-tête WordPress
- Comment créer des compteurs de nombres animés dans WordPress
- Comment ajouter des curseurs photo avant et après à WordPress
Merci d'avoir lu. Veuillez nous suivre sur YouTube, Twitter et Facebook pour plus de contenu utile pour développer votre entreprise.