Comment ajouter du HTML pour afficher du contenu supplémentaire dans un formulaire d'inscription WordPress ?
Publié: 2023-03-13Vous voulez savoir comment ajouter du HTML pour afficher du contenu supplémentaire dans un formulaire d'inscription WordPress ? Si oui, cet article est pour vous !
HTML (Hyper Text Mark Up Language) est un langage de codage utilisé pour créer des pages Web à partir de zéro.
Cependant, dans WordPress, nous n'en utilisons qu'une petite partie pour contrôler la structure du contenu. Ainsi, vous pouvez inclure du texte, des images et des vidéos supplémentaires dans vos publications WordPress.
La même chose peut être faite en utilisant le champ de formulaire HTML sur vos formulaires d'inscription WordPress. C'est un excellent moyen de fournir des informations ou des instructions supplémentaires aux utilisateurs qui s'inscrivent sur votre site.
Ci-dessous, nous avons préparé un guide simple pour vous montrer comment ajouter du HTML au formulaire d'inscription WordPress. Commençons!
Table des matières
Qu'est-ce qu'un champ de formulaire HTML ? Pourquoi ajouter du HTML dans le formulaire d'inscription WordPress ?
Les gens ont tendance à se méfier de l'aspect technique du HTML. Surtout lorsque vous devez ajouter du code HTML à quelque chose d'aussi simple qu'un formulaire d'inscription.
Mais avec le champ de formulaire HTML dans WordPress, il n'y a rien à craindre. Le champ HTML n'utilise qu'un codage minimal, ce qui est très facile à comprendre.
Une fois que vous avez ajouté ce champ à votre formulaire d'inscription, vous pouvez le personnaliser pour fournir des informations ou des instructions supplémentaires aux utilisateurs qui s'inscrivent sur votre site.
En plus de cela, le terrain est bénéfique pour plusieurs autres raisons :
- Augmenter l'engagement des utilisateurs : les éléments visuels tels que les images ou les vidéos peuvent améliorer l'engagement des utilisateurs. Il encourage également les utilisateurs à terminer le processus d'inscription.
- Personnalisation : L'ajout de code HTML au formulaire d'inscription vous permet de personnaliser votre formulaire en fonction de la conception et de l'image de marque de votre site Web. Cela permet au site Web de se démarquer et de paraître plus professionnel.
- Présentez des offres spéciales : si vous proposez une offre spéciale ou organisez une promotion, HTML peut vous aider à présenter ces informations. Cela encourage les utilisateurs à s'inscrire sur votre site.
Voici quelques raisons pour lesquelles vous devriez ajouter du HTML au formulaire d'inscription WordPress. Nous sommes sûrs que vous pouvez en trouver d'autres.
Cela dit, explorons la meilleure façon d'ajouter du HTML dans un formulaire d'inscription WordPress.
Meilleur moyen d'ajouter un champ HTML dans les formulaires d'inscription pour afficher du contenu supplémentaire
La meilleure façon d'ajouter un champ HTML dans les formulaires d'inscription est d'utiliser un plugin de formulaire d'inscription.
Ces plugins vous permettent d'ajouter des champs HTML à vos formulaires d'inscription WordPress sans tracas.
Il y a tellement d'options à choisir. Cependant, nous suggérons le plug-in d'enregistrement des utilisateurs, un plug-in de formulaire d'inscription par glisser-déposer.

Il vous permet de créer des formulaires illimités même avec la version gratuite. De même, vous obtiendrez des champs sans fin à ajouter à vos formulaires d'inscription.
En plus de cela, l'enregistrement des utilisateurs vous permet de :
- Créez un compte de profil utilisateur intuitif et bien conçu avec une image de profil.
- Exportez les formulaires d'inscription en un seul clic et importez-les sur le même site ou sur un site différent.
- Créez facilement des formulaires d'inscription en plusieurs étapes.
- Créez des formulaires d'inscription WooCommerce et synchronisez-les avec la page de paiement.
Mais surtout, le plugin riche en fonctionnalités est livré avec divers modules complémentaires, y compris le module complémentaire Advanced Fields.

Ce module complémentaire vous aide à déverrouiller des champs avancés comme le champ HTML de votre formulaire d'inscription. Et c'est exactement ce dont vous avez besoin ici.
Compte tenu de ses fonctionnalités puissantes, nous utiliserons l'enregistrement des utilisateurs pour ce didacticiel.
Guide étape par étape pour ajouter du code HTML dans le formulaire d'inscription WordPress
Afin d'apprendre comment ajouter un champ HTML pour ajouter du contenu supplémentaire à votre formulaire d'inscription, suivez les étapes simples ci-dessous :
Étape 1 : Installez et activez User Registration Pro
Vous pouvez en effet créer des formulaires simples avec la version gratuite du plugin. Cependant, le champ HTML relève de la section Champs avancés .
Et pour déverrouiller ce champ, vous aurez besoin du module complémentaire Advanced Fields , qui n'est fourni qu'avec la version premium du plugin.
Le processus d'installation de User Registration Pro est assez simple. Visitez simplement le site officiel du plugin, où vous verrez 3 plans tarifaires différents.
Vous obtiendrez le module complémentaire Advanced Fields sur tous les plans, alors achetez le plan en fonction de votre budget et de vos besoins.
Après cela, vous recevrez un lien vers votre e-mail. Suivez le lien et accédez au tableau de bord de votre compte.

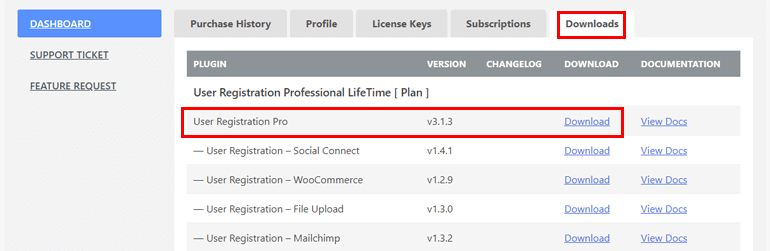
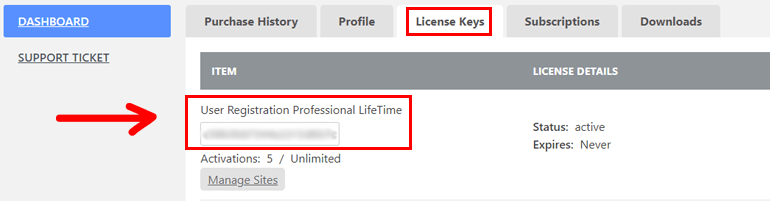
À partir de là, vous pouvez télécharger la version pro du plugin et obtenir la clé de licence sous l'onglet Clé de licence .

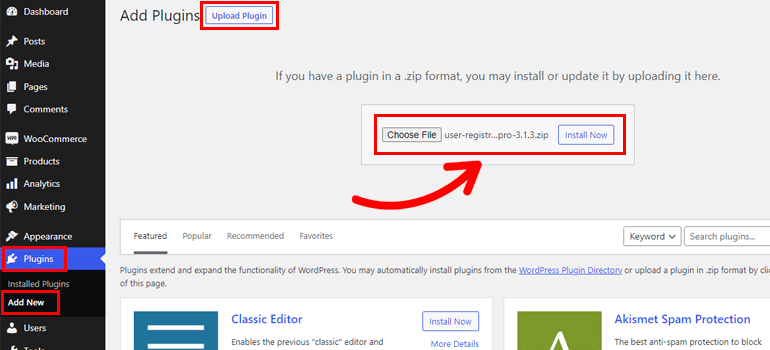
Ensuite, revenez à votre tableau de bord WordPress et accédez à Plugins >> Ajouter un nouveau . Et cliquez simplement sur le bouton Upload Plugin .
Ensuite, choisissez le fichier zip User Registration Pro que vous avez téléchargé auparavant et cliquez sur Installer maintenant .

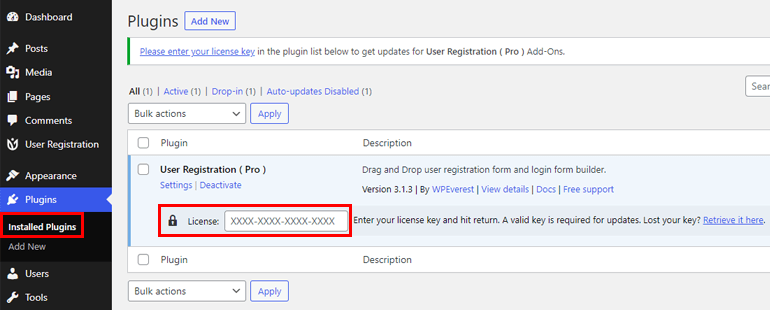
Maintenant, collez la clé de licence dans la zone requise et activez le plugin sur votre site.

Si vous avez besoin de l'ensemble du processus d'installation et de configuration en détail, suivez ce lien pour savoir comment installer User Registration Pro.
Une fois que vous avez correctement configuré le plugin, vous pouvez passer à l'étape suivante.
Étape 2 : Installer et activer le module complémentaire Advanced Fields
Maintenant que vous avez la version premium, vous pouvez facilement accéder au module complémentaire Advanced Fields .
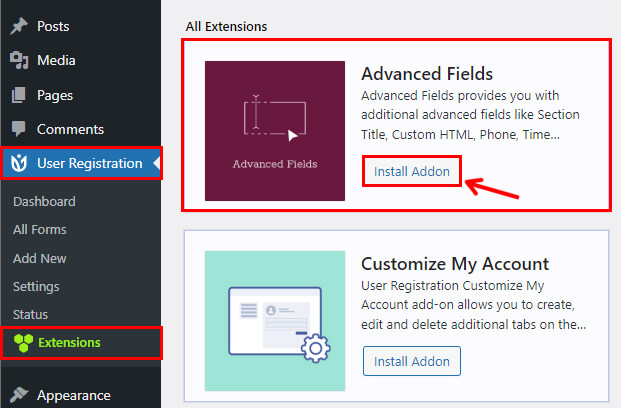
Alors, accédez à Enregistrement de l'utilisateur >> Extensions et recherchez Champs avancés .

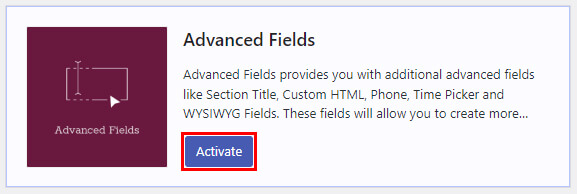
Ensuite, cliquez sur le bouton Installer le module complémentaire et appuyez sur Activer séquentiellement. Et juste comme ça, vous avez votre add-on Advanced Fields .

Étape 3 : Créer un nouveau formulaire d'inscription avec un champ HTML
Maintenant, voici l'étape amusante, créer un nouveau formulaire d'inscription. Vous pouvez créer votre formulaire à partir de zéro ou utiliser un modèle préexistant pour ce processus.

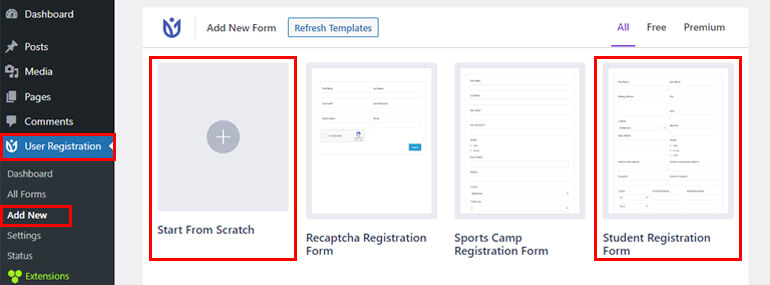
Alors, allez à Enregistrement de l'utilisateur >> Ajouter un nouveau , sélectionnez Démarrer à partir de zéro ou choisissez un modèle de formulaire.
La version premium montre que la plupart de vos modèles sont déverrouillés.
Ici, nous utiliserons le modèle de formulaire d'inscription des étudiants pour ce didacticiel. Vous pouvez survoler le modèle souhaité et cliquer sur le bouton Commencer .

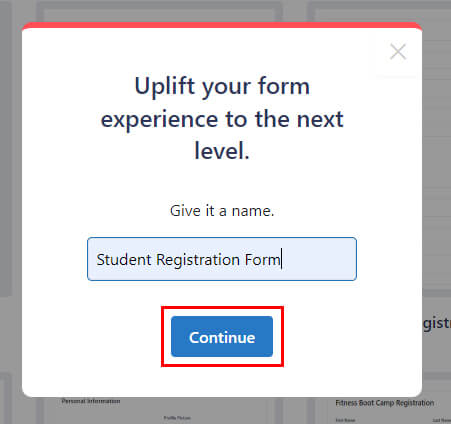
Vous serez invité à nommer votre formulaire immédiatement après avoir fait cela. Alors, entrez le nom du formulaire approprié et appuyez sur Continuer .

Vous pouvez voir que tous les champs essentiels nécessaires à un formulaire d'inscription d'étudiant sont déjà ajoutés.
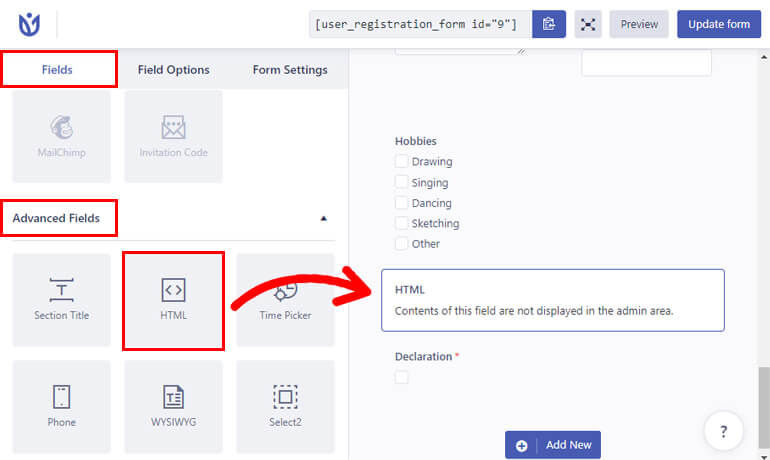
Cependant, vous aurez besoin d'un champ HTML sur votre formulaire pour ajouter du contenu supplémentaire. Comme mentionné précédemment, vous pouvez trouver ce champ sous les options Champs avancés .
Par conséquent, faites-le glisser et déposez-le dans la section appropriée du formulaire d'inscription.

Vous pouvez ajouter autant de champs que nécessaire selon les exigences de votre formulaire.
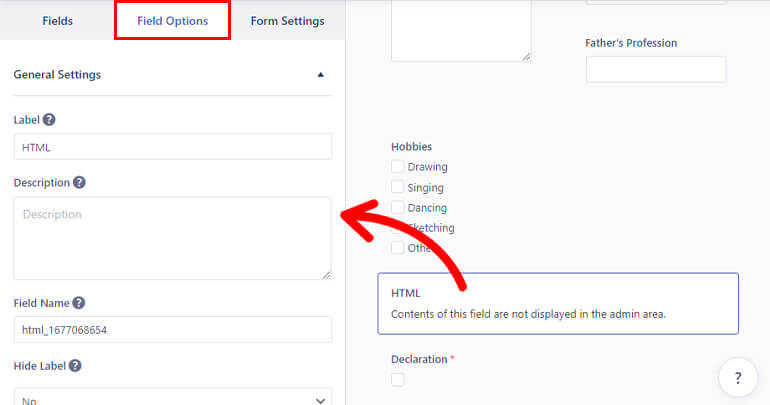
De plus, vous pouvez personnaliser chaque option de champ de formulaire. Cliquez simplement sur le champ souhaité et son option de champ apparaîtra à gauche.
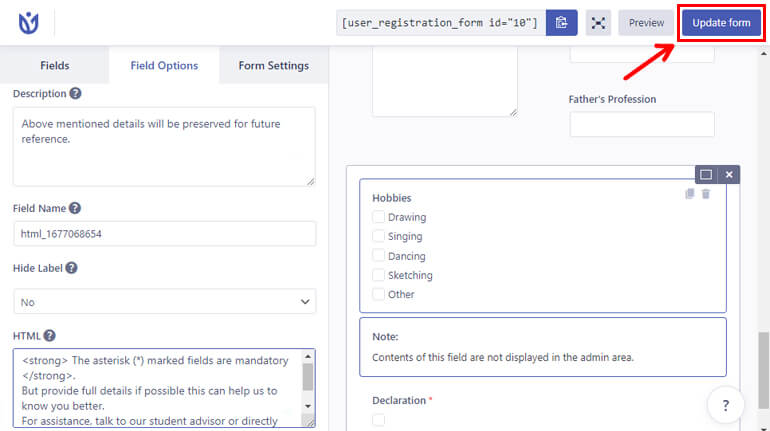
Ainsi, cliquez sur le champ HTML, et éditez ce qui suit :
- Libellé : Donnez un titre approprié pour votre champ comme Notes, Demande, etc.
- Description : Ajoutez la description que vous souhaitez inclure dans votre formulaire.
- Nom du champ : Cette zone contient l'identifiant du champ. Vous pouvez le laisser tel quel ou le modifier selon vos préférences.
- Masquer l'étiquette : vous pouvez également masquer l'étiquette du champ dans la liste déroulante. Sélectionnez simplement Oui ou Non.
- HTML : Vous pouvez ajouter tout le contenu supplémentaire dans votre formulaire à partir de cette section. Le contenu supplémentaire nécessaire pour vous peut être des notes, des clauses de non-responsabilité, des avertissements, etc.
- Activer l'info-bulle : activez l'info-bulle pour afficher des informations sur le champ aux utilisateurs.

De la même manière, modifiez également les options de champ pour le reste des champs.
Remarque : Les champs de formulaire ont des options de champ similaires que vous pouvez modifier. Cependant, quelques options sont ajoutées/supprimées selon le domaine. Alors, personnalisez en conséquence.
Une fois la personnalisation terminée, enregistrez-la en cliquant sur le bouton Mettre à jour le formulaire .

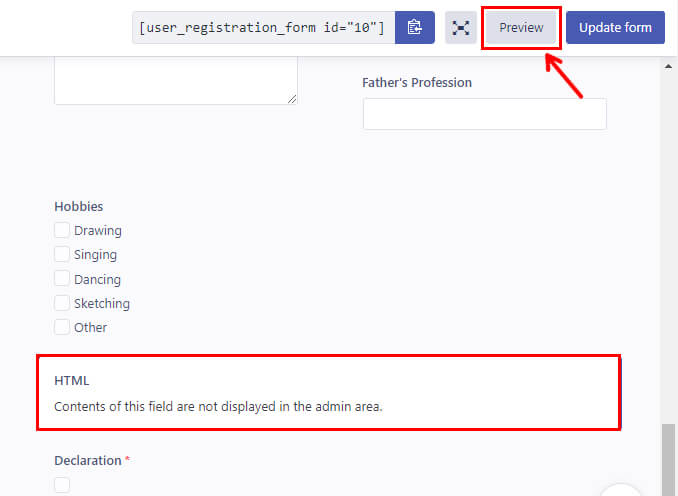
Il faut savoir que le contenu du champ HTML ne sera pas affiché dans le générateur de formulaire. Mais vous pouvez toujours le prévisualiser pour voir à quoi il ressemble dans le frontal.

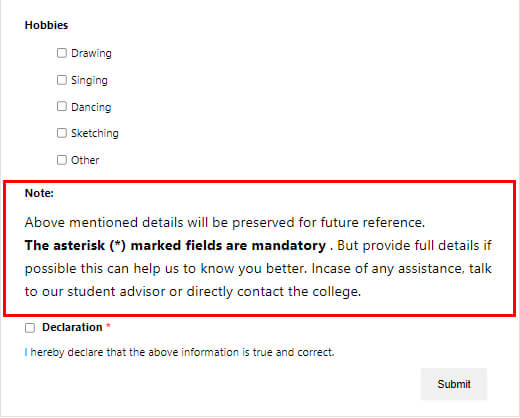
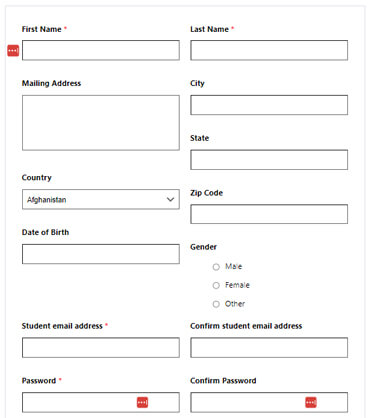
C'est ainsi que votre formulaire apparaît pour vos utilisateurs sur le Web.

Étape 4 : Personnalisez les paramètres du formulaire d'inscription
La prochaine étape importante consiste à configurer les paramètres du formulaire d'inscription.
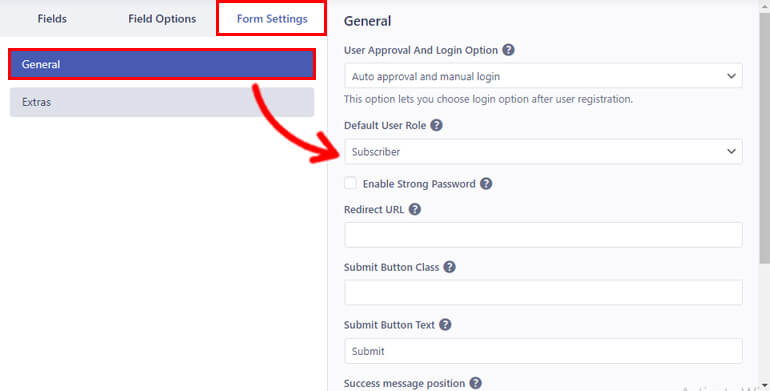
Vous trouverez l'option Paramètres du formulaire juste à côté des Options de champ .

En cliquant dessus, vous accéderez aux paramètres généraux . Et à partir de là, vous pouvez personnaliser les options suivantes :
- Approbation de l'utilisateur et option de connexion : vous pouvez définir des critères d'approbation et de connexion personnalisés pour vos utilisateurs à partir du menu déroulant.
- Rôle d'utilisateur par défaut : Le plugin vous permet de définir le rôle des utilisateurs qui s'inscrivent dans votre formulaire. Vous pouvez choisir parmi les 6 rôles d'utilisateur par défaut comme Administrateur , Abonné , Auteur , etc.
- Activer le mot de passe fort : Cochez la case et sélectionnez la force souhaitée pour le mot de passe de l'utilisateur.
- URL de redirection : Cette option vous permet d'ajouter une URL de redirection pour les utilisateurs après s'être enregistrés avec succès.
- Submit Button Class : vous pouvez entrer un ou plusieurs noms de classe CSS séparément pour le bouton de soumission.
- Soumettre le texte du bouton : saisissez le texte souhaité pour le bouton de soumission. Vous pouvez utiliser des termes tels que Postuler, Rejoindre maintenant, etc.
- Position des messages de réussite : vous pouvez choisir la position de vos messages de réussite, comme le haut ou le bas.
- Activer la prise en charge de Captcha : Vous pouvez activer la prise en charge de CAPTCHA pour la protection contre les spams et les bots.
- Modèle de formulaire : choisissez parmi 5 styles de modèles différents pour le formulaire à l'aide de la liste déroulante.
- Classe de formulaire : Ajoutez un ou plusieurs noms de classe CSS pour le Form Wrapper.
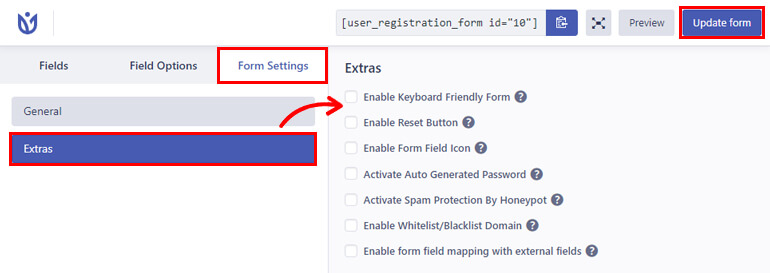
Ensuite, tout comme les paramètres généraux , vous pouvez configurer les paramètres supplémentaires de votre formulaire.
Vous pouvez activer diverses options de protection importantes, telles que Activer le mot de passe généré automatiquement pour les utilisateurs , Activer la protection anti-spam par HoneyPot et Activer le domaine de la liste blanche/noire .
De même, vous pouvez activer le formulaire convivial pour le clavier et activer le bouton de réinitialisation pour rendre le formulaire convivial. Vous pouvez également modifier le étiqueter de votre bouton de réinitialisation à partir de l'étiquette du bouton de réinitialisation du formulaire .
Et vous pouvez activer le mappage des champs de formulaire avec des champs supplémentaires pour rendre le plug-in d'enregistrement des utilisateurs compatible avec les plug-ins externes.

Voilà pour la partie réglages. Encore une fois, cliquez sur le formulaire de mise à jour pour enregistrer toutes vos modifications.
Étape 5 : Publiez le formulaire d'inscription sur votre site Web
Enfin, il est temps de publier le formulaire d'inscription avec un champ HTML à remplir par les utilisateurs sur votre site.
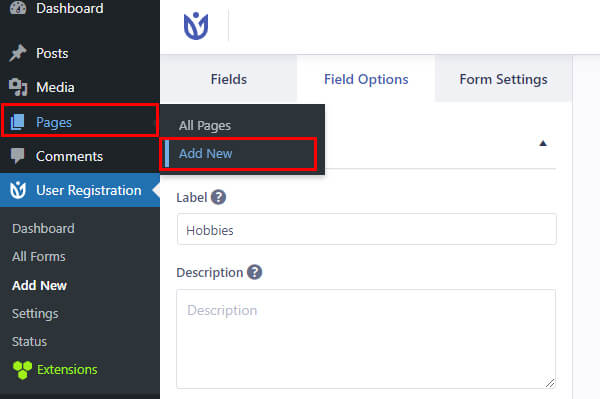
Pour intégrer le formulaire sur votre site, accédez à Message/Pages >> Ajouter un nouveau .

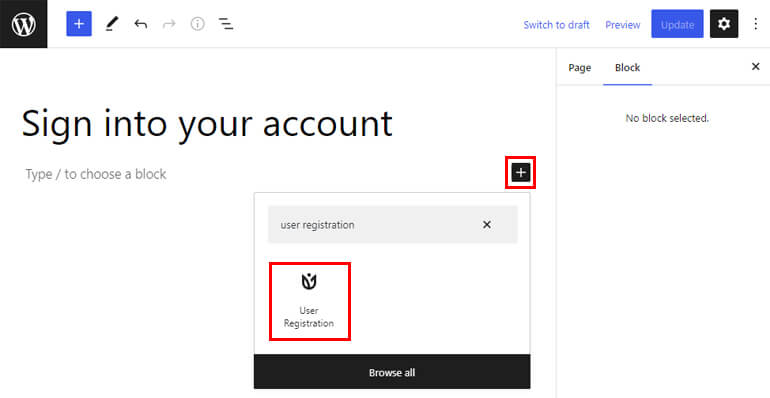
Ensuite, cliquez sur le bouton Ajouter un bloc ( + ) et recherchez le bloc Enregistrement de l'utilisateur . Ensuite, ajoutez-le à la page en cliquant dessus.

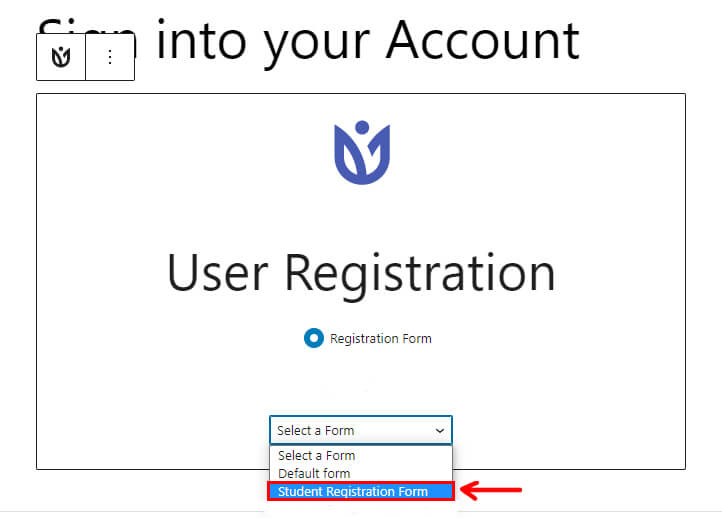
Après cela, sélectionnez votre formulaire d'inscription étudiant WordPress dans le menu déroulant.

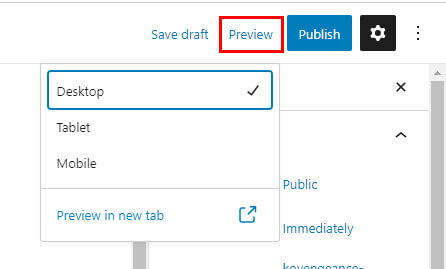
Vous pouvez également vérifier l'apparence du formulaire dans l'interface avec le bouton Aperçu en haut.

Vous trouverez ci-dessous l'image de l'apparence de votre formulaire sur le devant.

Et enfin, si vous aimez l'apparence de votre formulaire, vous pouvez appuyer sur Publier .
Dernières pensées!
C'est ça; nous sommes arrivés à la fin de notre article. Nous espérons que vous avez appris à ajouter du HTML dans le formulaire d'inscription WordPress pour afficher du contenu supplémentaire.
Grâce au plugin User Registration, ajouter un champ HTML dans le formulaire d'inscription est assez simple. Tout ce que vous avez à faire est de glisser-déposer le champ dans votre formulaire et de le personnaliser.
De même, vous pouvez explorer l'enregistrement des utilisateurs pour des fonctionnalités telles que l'ajout d'un champ de mot de passe aux formulaires d'inscription, l'activation de l'approbation des utilisateurs Woo-Commerce par l'administrateur, etc.
Vous pouvez en savoir plus sur ce puissant plugin sur notre blog. Et pour des tutoriels vidéo faciles, vous pouvez vous abonner à notre chaîne YouTube.
Si vous avez des questions sur le plugin, contactez-nous via les réseaux sociaux. Nous sommes disponibles sur Facebook et Twitter.
