Comment ajouter un masquage d'image dans Divi
Publié: 2022-09-12Cela peut sembler cliché, qu'une image vaut mille mots. Néanmoins, nous avons admis que l'image a autant de pouvoir. Il y a tellement de façons de créer une image plus intéressante. Le masquage est l'une des méthodes que nous pouvons utiliser pour faire ressortir l'image.
En bref, le masquage d'image utilise une forme ou un objet pour couper ou masquer des parties de l'image. Vous pouvez ajuster une partie spécifique de votre image tout en laissant le reste intact. Cet article va vous montrer comment ajouter un masque d'image dans Divi.

Étapes pour ajouter un masque d'image dans Divi
Étape 1 : Ajouter une nouvelle section
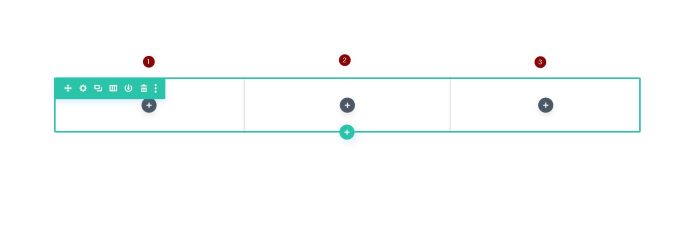
Rendez-vous dans l'éditeur Divi Builder puis créez une ligne à trois colonnes. Nous souhaitons ajouter le module Code pour chaque colonne de cet exemple. Nous préparons la première colonne pour l'image principale, et pour deux autres colonnes, nous les utiliserons pour les formes.

Étape 2 : Modifier et styliser la première colonne
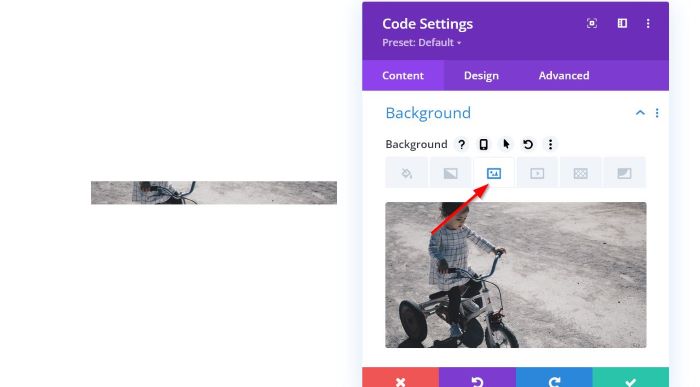
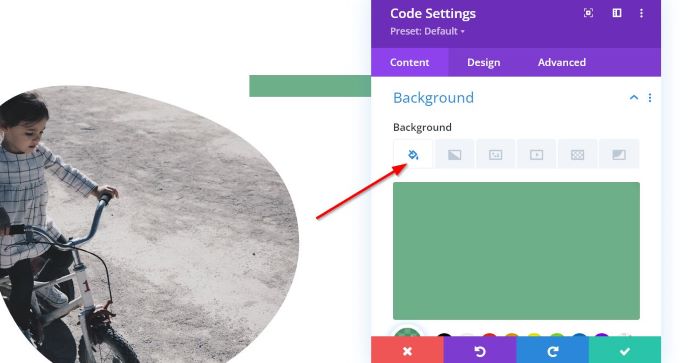
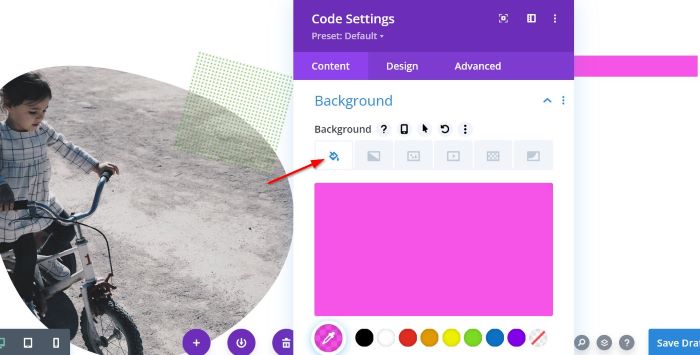
Très bien, nous commençons par la première colonne. Ajoutez un module Code. Dans le panneau des paramètres, accédez au bloc Arrière -plan, puis ajoutez une image d'arrière-plan selon vos préférences.

Une fois que vous avez ajouté une image de fond, allez dans le bloc Admin Label , puis donnez-lui un nom pour ce module. Nous l'avons nommé "1er" pour ce module. L'application de l'étiquette d'administration facilitera la tâche lorsque vous souhaitez y accéder dans le menu Calques.

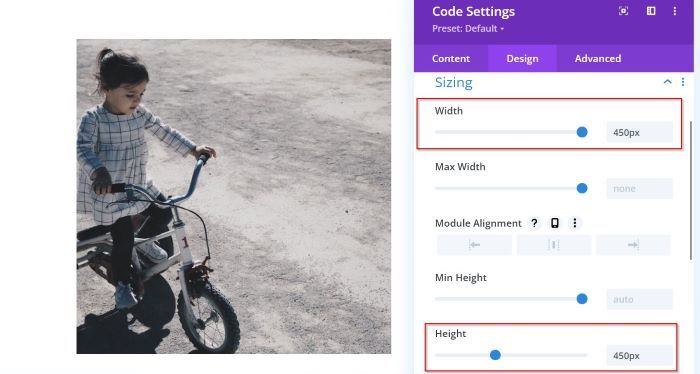
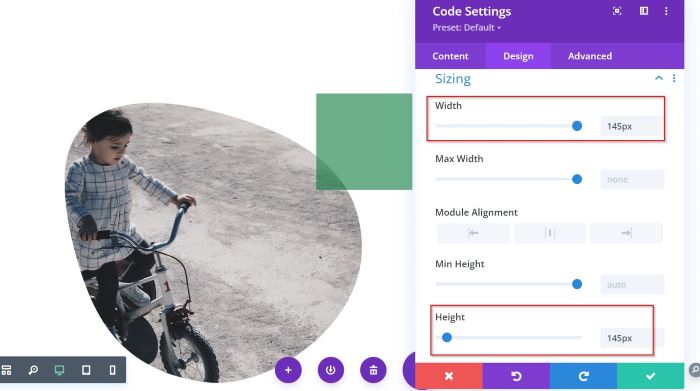
Toujours dans le panneau des paramètres du module Code, allez dans l'onglet Conception -> Options de dimensionnement . Définissez la largeur et la hauteur sur 450px .

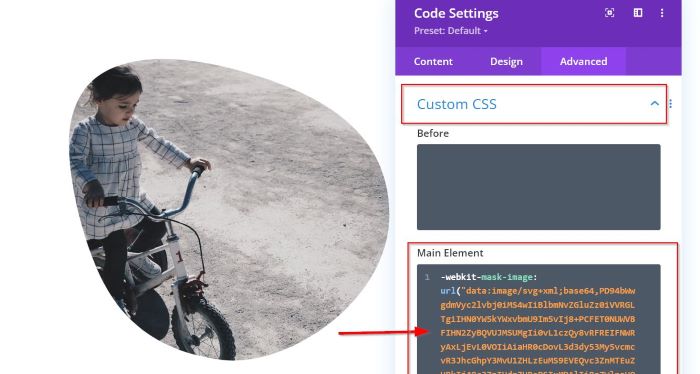
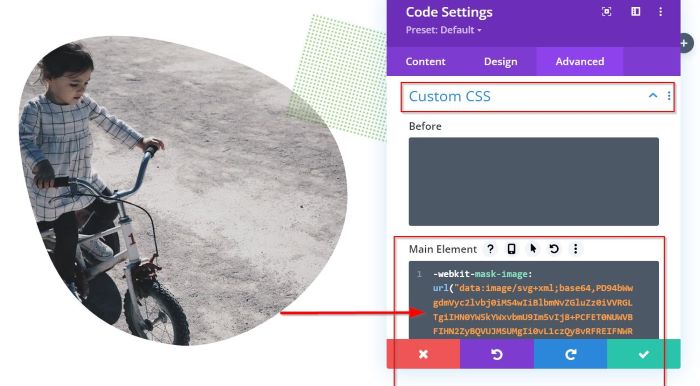
Maintenant, il est temps de masquer l'image. Allez dans l'onglet Avancé -> CSS personnalisé . Ensuite, collez l'extrait CSS ci-dessous dans le champ Élément principal .
-webkit-mask-image : url("data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiIHN0YW5kYWxvbmU9Im5vIj8+==");
-webkit-mask-repeat : pas de répétition ; 
Étape 3 : Modifier et styliser la deuxième colonne
Ensuite, nous passons à la deuxième colonne. Ajoutez le module Code, puis allez dans le panneau de configuration. Ensuite, allez dans le bloc Arrière -plan et ajoutez une couleur d'arrière-plan de votre choix.

Une fois que vous avez ajouté une couleur de fond, rendez-vous dans le Libellé Admin , puis donnez un nom à ce module. Nous l'avons nommé "2ème" pour ce module.

Ensuite, nous voulons modifier la taille de ce module. Allez dans l'onglet Conception -> Options de dimensionnement . Définissez la largeur et la hauteur sur 145px .

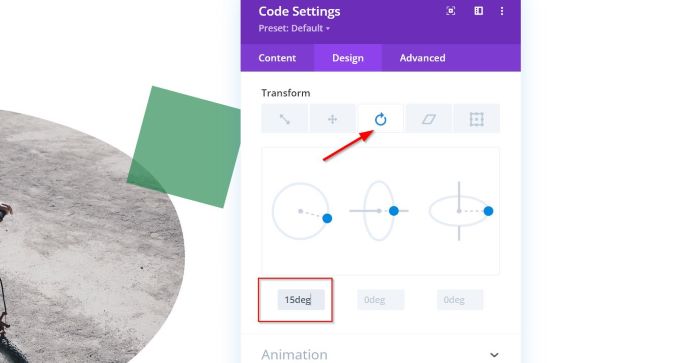
Si vous souhaitez faire pivoter la forme, vous pouvez accéder à Transformer et choisir Transformer Rotation . Dans cet exemple, nous avons défini 15deg au premier champ uniquement.

Maintenant, il est temps de masquer la forme. Allez dans l'onglet Avancé -> CSS personnalisé . Ensuite, collez l'extrait CSS ci-dessous dans le champ Élément principal .
-webkit-mask-image: url("data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiIHN0YW5kYWxvbmU9Im5vIj8+PCFET0NUWVBFIHN2ZyBQVUJMSUMgIi0vL1czQy8vRFREIFNWRyAxLjEvL0VOIiAiaHR0cDovL3d3dy53My5vcmcvR3JhcGhpY3MvU1ZHLzEuMS9EVEQvc3ZnMTEuZHRkIj48c3ZnIHdpZHRoPSIxMDAlIiBoZWlnaHQ9IjEwMCUiIHZpZXdCb3g9IjAgMCAzIDMiIHZlcnNpb249IjEuMSIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB4bWxuczp4bGluaz0iaHR0cDovL3d3dy53My5vcmcvMTk5OS94bGluayIgeG1sOnNwYWNlPSJwcmVzZXJ2ZSIgeG1sbnM6c2VyaWY9Imh0dHA6Ly93d3cuc2VyaWYuY29tLyIgc3R5bGU9ImZpbGwtcnVsZTpldmVub2RkO2NsaXAtcnVsZTpldmVub2RkO3N0cm9rZS1saW5lam9pbjpyb3VuZDtzdHJva2UtbWl0ZXJsaW1pdDoyOyI+PHBhdGggZD0iTTIuMDY4LDEuMjk3YzAsMC4yMDQgLTAuMDg0LDAuNDA1IC0wLjIyNiwwLjU0OWMtMC4xNDQsMC4xNDIgLTAuMzQ0LDAuMjI4IC0wLjU0NiwwLjIyOGMtMC4yMDUsLTAgLTAuNDA3LC0wLjA4NiAtMC41NDksLTAuMjI4Yy0wLjI4NywtMC4yOTEgLTAuMjg3LC0wLjgwNSAtMCwtMS4wOTVjMC4xNDIsLTAuMTQyIDAuMzQ0LC0wLjIyNSAwLjU0OSwtMC4yMjVjMC4yMDIsMCAwLjQwMiwwLjA4MyAwLjU0NiwwLjIyNWMwLjE0MiwwLjE0NyAwLjIyNiwwLjM0NCAwLjIyNiwwL jU0NiIgc3R5bGU9ImZpbGwtcnVsZTpub256ZXJvOyIvPjwvc3ZnPg==");
-webkit-mask-repeat : répéter ;
-taille du masque du kit Web : 5 px ; 
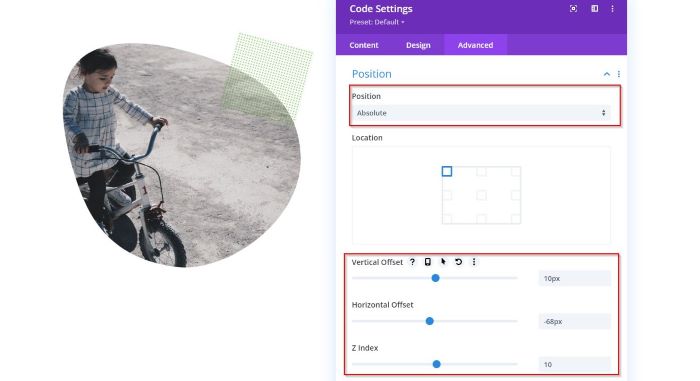
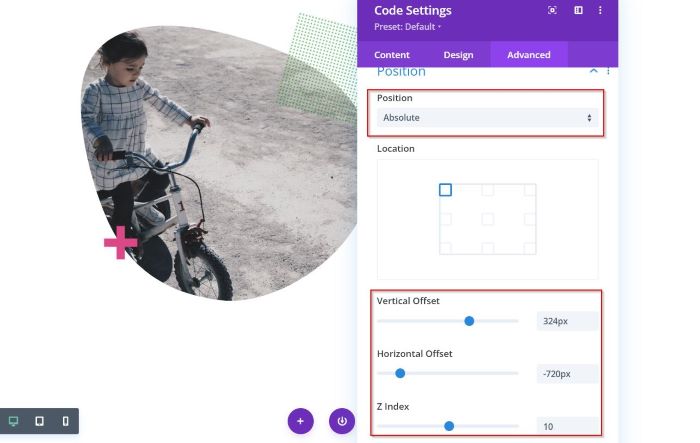
Vous pouvez ajuster la position de la forme sur l'image principale selon vos préférences. Allez à Poste . Réglez sur Absolute , modifiez le décalage vertical , le décalage horizontal et l ' index Z .


Étape 4 : Modifier et styliser la troisième colonne
Très bien, nous allons maintenant modifier et styliser la troisième colonne. Ajoutez le module Code, puis allez dans le panneau des paramètres. Ensuite, allez dans le bloc Arrière -plan et ajoutez une couleur d'arrière-plan de votre choix.

Une fois que vous avez ajouté une couleur de fond, rendez-vous dans le Libellé Admin , puis donnez un nom à ce module. Nous l'avons nommé "3ème" pour ce module.

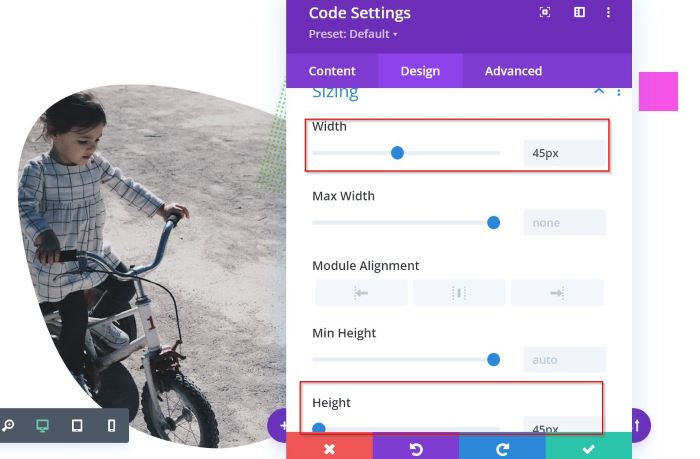
Ensuite, nous voulons modifier la taille de ce module. Allez dans l'onglet Conception -> Options de dimensionnement . Définissez la largeur et la hauteur sur 45px .

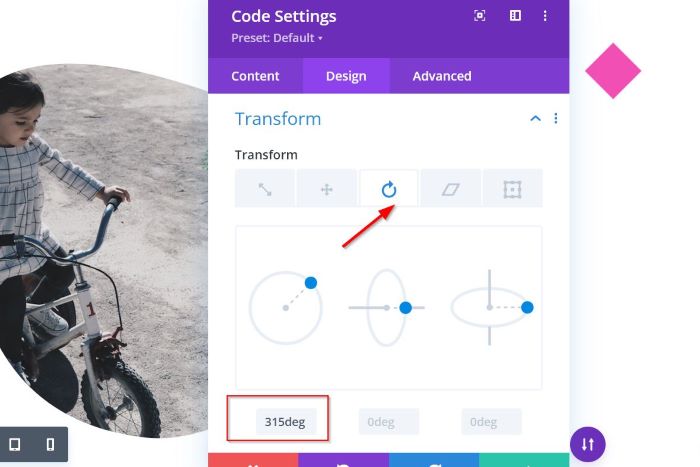
Si vous souhaitez faire pivoter la forme, vous pouvez accéder à Transformer et choisir Transformer Rotation . Dans cet exemple, nous avons défini 315deg au premier champ uniquement.

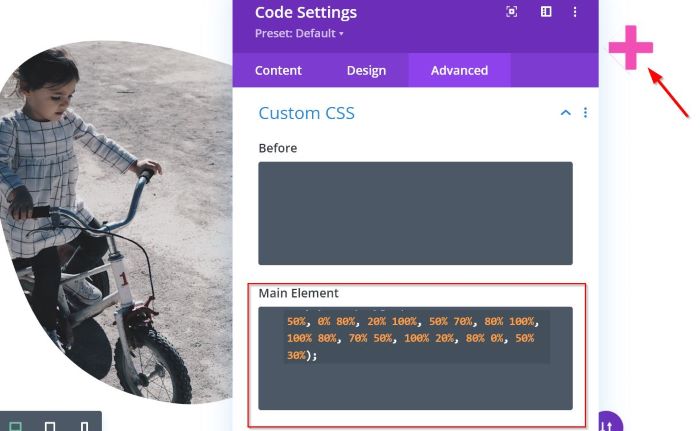
Maintenant, il est temps de masquer la forme. Allez dans l'onglet Avancé -> CSS personnalisé . Ensuite, collez l'extrait CSS ci-dessous dans le champ Élément principal .
CLIP-PATH : polygone (20 % 0 %, 0 % 20 %, 30 % 50 %, 0 % 80 %, 20 % 100 %, 50 % 70 %, 80 % 100 %, 100 % 80 %, 70 % 50 % , 100 % 20 %, 80 % 0 %, 50 % 30 %);

Vous pouvez ajuster la position de la forme sur l'image principale selon vos préférences. Allez à Poste . Réglez sur Absolute , modifiez le décalage vertical , le décalage horizontal et l ' index Z .

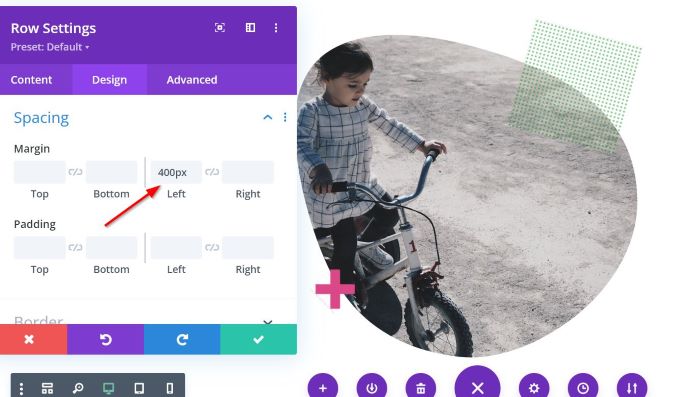
Si vous souhaitez définir la position de votre masquage d'image au centre de la page, accédez à Paramètres de ligne -> onglet Conception -> Espacement . Définissez 400px de marge gauche.

C'est ça. N'oubliez pas de cliquer sur le bouton Enregistrer le brouillon ou sur le bouton Publier si vous souhaitez enregistrer ou publier votre projet.
L'essentiel
Cet article vous montre comment ajouter un masquage d'image dans Divi sans l'aide d'aucun module complémentaire. Le masquage d'image est impressionnant ; cela rendra votre image magnifique. Mais gardez à l'esprit que toutes les images ne conviennent pas au masquage. Dans certains cas, l'image de base est bien meilleure.
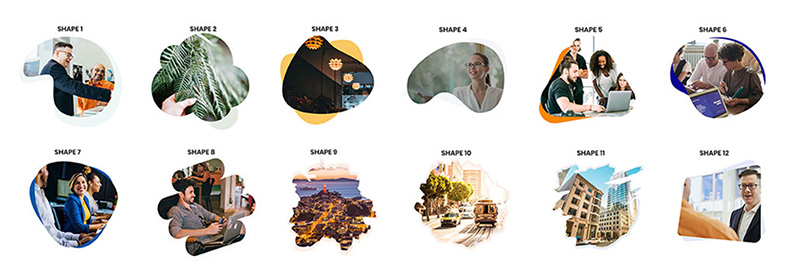
Il existe en fait une solution plus simple pour ajouter du masquage d'image dans Divi : utiliser le plugin Divi Pixel. Le plugin propose plusieurs formes de masquage. Vous pouvez appliquer une certaine forme de masquage en un seul clic. Pas besoin de gérer le code CSS. Voici quelques formes de masquage proposées par Divi Pixel.

Où se procurer Divi Pixel ?
Vous pouvez vous le procurer sur Divi Marketplace.
