Comment ajouter une image au produit dans WooCommerce
Publié: 2021-08-31Vous cherchez des moyens d'ajouter des images à vos produits ? Qu'il s'agisse d'une vedette, d'une image ou d'une galerie, la façon dont vous présentez vos articles déterminera combien vous vendez. C'est pourquoi dans ce guide, nous allons vous montrer comment ajouter une image à un produit dans WooCommerce .
L'importance des images dans le commerce électronique
Les images sont l'un des éléments clés lorsqu'il s'agit de vendre un produit. Une image vaut mille mots, donc un produit avec une image attrayante a plus de chances d'attirer l'attention des clients et de produire une vente.
Les propriétaires de magasins ont tendance à faire beaucoup d'efforts pour décrire les caractéristiques de leurs produits. Mais même si nous voulons penser que nous prenons des décisions rationnelles, la vérité est que la plupart des décisions sont émotionnelles. Les humains ont tendance à prendre des décisions émotionnelles et à les justifier rationnellement. Si un produit a l'air bien, nous serons plus susceptibles de l'acheter car il attirera notre attention.
Quel que soit le type de produit que vous vendez, ils auront de meilleures chances de vendre s'ils ont l'air bien. Si vous y réfléchissez, c'est logique. Si quelqu'un va utiliser ou porter un produit, qu'il s'agisse de chaussures, de vêtements ou de logiciels, il voudra qu'il soit beau. C'est pourquoi il est important d'ajouter et d'optimiser les images que vous utilisez pour promouvoir vos produits et de vous assurer que ce que vous vendez est le meilleur.
Maintenant que nous comprenons son importance, voyons comment vous pouvez ajouter une image à un produit WooCommerce.
Comment ajouter des images à un produit dans WooCommerce
Il existe 2 façons principales d'ajouter des images aux produits dans WooCommerce :
- Utilisation du tableau de bord WooCommerce
- Par programmation
Jetons un coup d'œil aux deux méthodes.
1) Ajouter des images depuis le tableau de bord WooCommerce
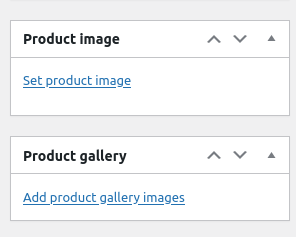
Ajouter une image aux produits est une tâche assez simple sur une boutique WooCommerce. Lorsque vous créez ou modifiez un produit, vous trouverez les méta-boîtes d'images dans la barre latérale. Là, vous pourrez définir une seule image en vedette et une galerie d'images avec plusieurs images pour présenter vos articles.

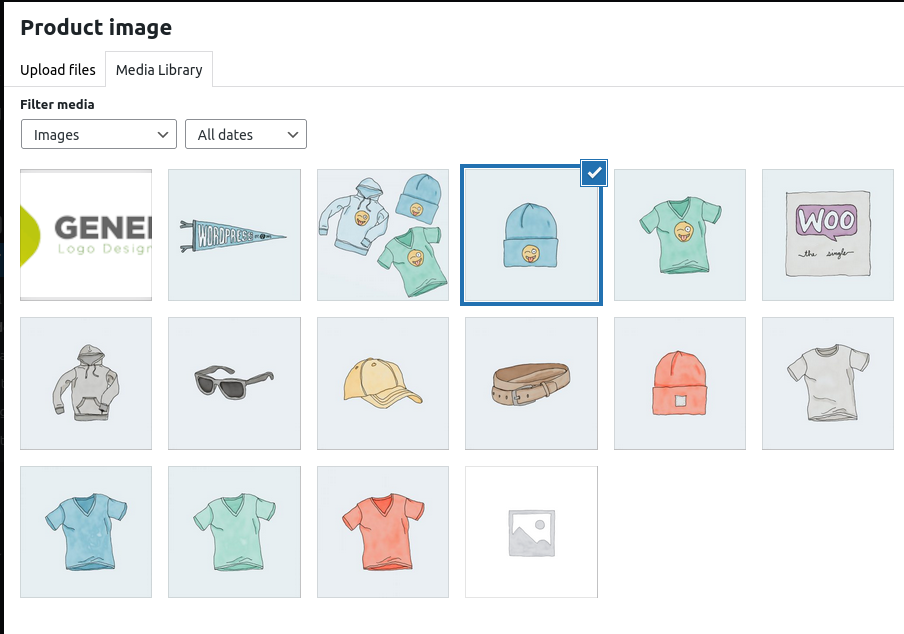
Lorsque vous cliquez sur l'un d'entre eux, un modal s'ouvrira et vous pourrez télécharger de nouveaux fichiers image ou choisir l'un de ceux existants dans la médiathèque WP.

Si vous ajoutez des images à la galerie de produits, vous pouvez appuyer sur CTRL + clic gauche pour sélectionner plusieurs images et les ajouter en une seule action.
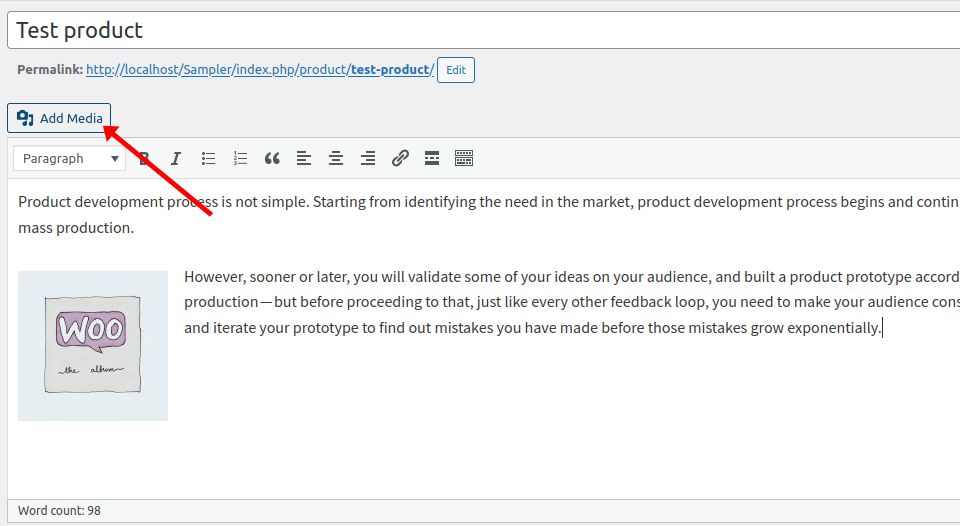
Alternativement, vous pouvez ajouter des images à partir de la description du contenu du produit. Appuyez simplement sur le bouton Ajouter un média et sélectionnez les images que vous souhaitez ajouter. Si vous utilisez cette méthode, gardez à l'esprit que cela peut affecter la conception de la page globale du produit, alors assurez-vous de sélectionner la bonne taille et l'alignement avant d'ajouter des images dans l'éditeur de texte.

L'ajout d'images à partir du tableau de bord est simple. Cependant, si vous avez des compétences en codage, vous pouvez également ajouter des images par programmation, ce qui vous donne plus de flexibilité. Voyons comment faire.
2) Comment ajouter une image à un produit WooCommerce par programmation
Dans certains cas, vous devrez peut-être ajouter des images par programmation. Cela vous donne plus de flexibilité et vous permet d'inclure tout, des images aux produits uniques, des images de fonctionnalités, des galeries, etc.
Dans cette section, nous vous montrerons des exemples de scripts qui vous aideront à ajouter des images à des produits spécifiques. Notez que vous devrez remplacer l'identifiant du produit et de l'image sur les deux premières lignes de la fonction par votre identifiant de produit et d'image. Sinon, si cet identifiant de produit et d'image n'existe pas, vous obtiendrez une erreur.
Gardez également à l'esprit que les scripts fonctionneront sur une seule exécution. Cela signifie que vous pouvez les supprimer après les avoir exécutés.
Enfin, vous devez coller les scripts suivants dans le fichier functions.php de votre thème enfant. Vous pouvez le faire en allant dans Apparence > Éditeur de thème. Ensuite, recherchez le fichier functions.php dans la colonne de droite et collez le code comme indiqué ci-dessous. Alternativement, vous pouvez utiliser un plugin comme Code Snippets.
REMARQUE : Comme nous allons modifier certains fichiers principaux, avant de commencer, nous vous recommandons de sauvegarder votre site. En plus d'être une bonne pratique, c'est toujours une bonne idée d'avoir une sauvegarde récente en cas de problème. Si vous n'êtes pas familier avec les crochets, consultez notre guide des crochets WooCommerce où vous apprendrez les différents types de crochets et comment les utiliser.
2.1) Ajouter une image vedette à un seul produit
Ce script définira une image en vedette pour un seul produit. Pour cela, vous devez spécifier l'ID d'image et l'ID de produit comme indiqué ci-dessous. Par exemple, dans ce cas, nous définissons l'image avec l'ID 48 comme image vedette du produit avec l'ID 195.
fonction QuadLayers_add_featured_image() {
$imageID = 48 ; // ID d'image
$post_id = 195 ; //Identifiant du produit
set_post_thumbnail( $post_id, $imageID );
}
add_action('init', 'QuadLayers_add_featured_image');
Le crochet init garantira que la fonction peut être exécutée partout à chaque chargement de page. En plus de cela, nous utilisons la fonction set_post_thumbnail() pour définir l'image sélectionnée. Cela fonctionnera à la fois pour les produits et les publications.
2.2) Ajouter une image vedette à plusieurs produits
De même, vous pouvez faire la même chose avec plusieurs produits en ajoutant simplement leurs identifiants. Ce script ajoutera l'image avec l'ID 53 aux produits avec les ID 32, 33 et 34.
function QuadLayers_multiple_featured_image() {
$imageID = 53 ; // ID d'image
$post_id = array(32,33,34); // ID de produit
for ($ii=0; $ii < count($post_id); $ii++) {
set_post_thumbnail( $post_id[$ii], $imageID );
}
}
add_action('init', 'QuadLayers_multiple_featured_image');
Comme vous pouvez le constater, il s'agit du même script qu'auparavant, mais nous mettons tous les ID de produit dans un tableau. De cette façon, vous pouvez attribuer la même image vedette à plusieurs produits en même temps. Cela peut être utile pour les variations de produits qui ne produisent pas de changements esthétiques. Par exemple, vous pouvez utiliser la même image en vedette pour des variantes du même téléphone mobile avec différentes mémoires RAM.
2.3) Ajouter des images à la galerie de produits
Ajouter une image à une galerie de produits dans WooCommerce est légèrement plus complexe car vous devez utiliser deux fonctions. Si vous vérifiez le script suivant, vous verrez que la première fonction ( QuadLayers_create_gallery ) prépare les informations nécessaires pour créer la galerie. C'est la liste des images et l'ID du produit où vous souhaitez ajouter la galerie.

D'autre part, le update_post_met() est en charge de la création de la galerie. Pour ce faire, nous devons utiliser l'ID du produit dans lequel nous voulons ajouter la galerie et une liste d'images dans un tableau.
fonction QuadLayers_create_gallery(){
$imgs_ids=tableau(48,53,47); // ID d'image
add_img_to_gallery(195,$imgs_ids); // identifiant du produit
}
fonction add_img_to_gallery($product_id,$image_id_array){
update_post_meta($product_id, '_product_image_gallery', implode(',',$image_id_array));
}
add_action('init','QuadLayers_create_gallery');
2.4) Définir une image par défaut pour les produits sans image en vedette
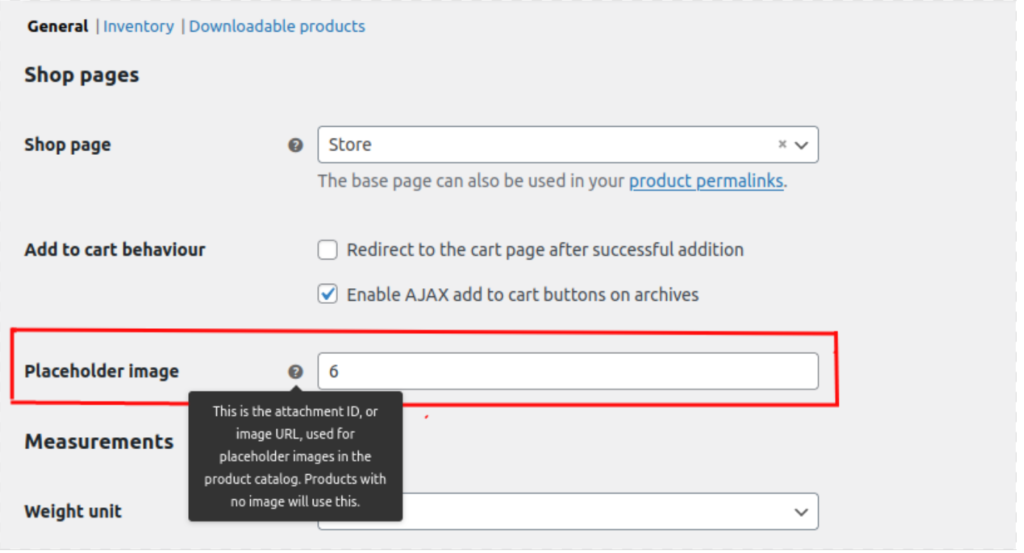
Nous avons vu que pour définir l'image vedette d'un produit, dans votre tableau de bord d'administration, vous devez vous rendre dans WooCommerce > Paramètres > Produits .

Si vous souhaitez définir une image par défaut par programmation, utilisez l'extrait de code suivant.
add_filter('QuadLayers_default_image', 'custom_woocommerce_placeholder_img_src');
fonction QuadLayers_default_image( $src ) {
$upload_dir = wp_upload_dir();
$uploads = untrailingslashit( $upload_dir['baseurl'] );
// remplacer par le chemin vers votre image
$src = $uploads . '/2021/07/album-1.jpg' ;
retourne $src ;
}
Cela attribuera une image par défaut à tous les produits sans image en vedette. Dans ce cas, nous utilisons le chemin de l'image au lieu d'un ID, alors n'oubliez pas de le remplacer par le chemin correct de votre image.
Pour obtenir le chemin, dirigez-vous simplement vers la médiathèque , recherchez l'image que vous souhaitez utiliser, copiez le chemin de l'URL et collez-le dans le code ci-dessus en conservant le format actuel.
Comment ajouter des tailles d'image personnalisées
En plus d'ajouter une image à un produit WooCommerce, vous pouvez faire plus pour personnaliser vos articles. Une bonne option consiste à créer des tailles d'image personnalisées. Par défaut, WordPress inclut 3 tailles d'image : vignette (150 x 150), moyenne (300 x 300) et grande (1024 x 1024). Vous pouvez facilement modifier ces tailles à partir du tableau de bord, mais que se passe-t-il si vous souhaitez plutôt ajouter des tailles personnalisées par défaut ? Voyons comment faire cela.
Commencez par ouvrir le fichier functions.php et collez le code suivant :
add_theme_support( 'post-thumbnails' );
Cela activera la fonction add_image_size et vous permettra de créer des tailles d'image supplémentaires. Ensuite, mettez à jour le fichier. Ajoutons maintenant de nouvelles tailles d'image. Dans le code suivant, nous ajouterons quatre tailles personnalisées avec des dimensions différentes. Collez simplement le code et ajustez les noms et les dimensions en fonction de vos besoins.
add_image_size('post-thumbnail size', 800, 240 );add_image_size('homepage-thumb size', 220, 180 );add_image_size('fullpage-thumb size', 590, 790 );
C'est ça! Vous pourrez désormais choisir parmi plus de tailles par défaut sur votre site. Pour plus d'informations à ce sujet, consultez notre guide sur la façon d'ajouter des tailles d'image personnalisées.
Bonus : supprimer les tailles d'image par défaut dans WordPress
Vous avez probablement remarqué que chaque fois que vous téléchargez une image sur WordPress, il en génère automatiquement 3 copies dans les 3 tailles d'image par défaut que nous venons de voir : miniature, moyenne et grande.
Cela peut être utile et vous faire gagner du temps. Cependant, si vous n'utilisez pas certaines de ces tailles, les images ne prendront que de l'espace sur votre serveur. Une solution rapide consiste à supprimer ces tailles d'image de votre site et à éviter de générer ces copies d'image.
La bonne nouvelle est que vous pouvez le faire avec un simple script. Par exemple, supposons que vous souhaitiez supprimer la taille moyenne de votre site. Copiez et collez simplement le script suivant dans le fichier functions.php de votre thème enfant.
add_filter( 'intermediate_image_sizes_advanced', 'prefix_remove_default_images' );
// Cela supprimera la taille d'image moyenne par défaut.
function prefix_remove_default_images( $sizes ) {
unset( $tailles['moyen']); // 300px
retourne $tailles ;
}Pour supprimer toute autre taille, ajoutez une autre ligne avec la taille que vous souhaitez supprimer. Par exemple, si vous souhaitez également supprimer la grande taille, le code sera :
add_filter( 'intermediate_image_sizes_advanced', 'prefix_remove_default_images' );
// Cela supprimera les tailles d'image moyennes et grandes par défaut.
function prefix_remove_default_images( $sizes ) {
unset( $tailles['moyen']); // 300px
unset( $tailles['large']); // 1024px
retourne $tailles ;
}C'est ça! C'est ainsi que vous pouvez facilement supprimer les tailles d'image. Pour plus de détails à ce sujet, consultez notre tutoriel étape par étape.
Conclusion
En résumé, les images sont essentielles lorsqu'il s'agit de vendre vos produits. Un article avec une image attrayante a plus de chances d'attirer l'attention des clients et de générer une vente pour votre magasin.
Dans ce guide, nous avons vu 2 méthodes différentes pour ajouter une image à un produit WooCommerce :
- Depuis le tableau de bord WooCommerce
- Par programmation
Maintenant, lequel vous convient le mieux ? Ajouter une image depuis le tableau de bord est assez simple, c'est donc une bonne option. Cependant, si vous avez des compétences en codage et souhaitez plus de flexibilité, vous pouvez également ajouter des images par programmation. Nous vous avons montré quelques scripts qui vous aideront à ajouter facilement des images, des images en vedette et des galeries à vos produits.
Enfin, nous avons également vu comment ajouter des images de taille personnalisée et supprimer les tailles d'image par défaut sur votre site, afin que vous puissiez personnaliser votre site et rendre vos produits plus attrayants. Pour plus d'informations sur la façon de tirer le meilleur parti de vos pages produits, consultez notre guide pour personnaliser la page produit.
Avez-vous ajouté des images à vos produits ? Quelle méthode as-tu utilisé ? Faites-nous savoir dans la section commentaires ci-dessous!
Pour plus de tutoriels pour personnaliser votre boutique, consultez les articles suivants :
- Comment personnaliser la page de la boutique dans WooCommerce
- Guide : comment modifier la page de remerciement WooCommerce par programmation
- Le guide complet de l'optimisation du paiement
