Comment ajouter une image à vos formulaires WordPress (en toute simplicité)
Publié: 2020-09-14Vous souhaitez ajouter une image à un formulaire WordPress ? L'ajout de graphiques à un formulaire peut aider à ajouter votre image de marque et à rendre le formulaire plus intéressant.
Dans ce didacticiel, nous allons parcourir le processus d'ajout d'une image à un formulaire. Vers la fin, nous expliquerons également comment utiliser des images à la place des questions sur votre formulaire.
Créez votre formulaire d'image WordPress maintenant
Comment ajouter une image à un formulaire
WPForms est le générateur de formulaires le plus simple pour WordPress. Il vous permet d'ajouter facilement des images n'importe où dans vos formulaires.
Par exemple, vous pourriez :
- Ajouter le logo de votre entreprise à un formulaire
- Ajoutez des images de produits aux formulaires de paiement Authorize.Net pour augmenter les conversions
- Créez des formulaires d'inscription à la newsletter plus intéressants
- Utilisez des images dans les questions à choix multiples à la place du texte.
Il existe plusieurs façons d'ajouter des images aux formulaires dans WordPress. Regardons d'abord la méthode la plus simple : ajouter une image à un formulaire en utilisant HTML.
Comment ajouter une image à vos formulaires WordPress
Voici des instructions écrites si vous préférez :
Passons en revue le processus d'ajout d'une image à un formulaire avec du code HTML de base. C'est vraiment facile et rapide en utilisant le générateur de glisser-déposer WPForms.
Voici les étapes que nous allons suivre :
- Installer le plugin WPForms
- Téléchargez votre image sur WordPress
- Ajoutez votre image à votre formulaire WordPress
- Publiez votre formulaire
Si vous souhaitez ajouter des images aux questions à choix multiples, nous vous aiderons à la fin de l'article.
Étape 1 : Installez le plugin WPForms
Tout d'abord, vous devez installer et activer le plugin WPForms. Voici un guide étape par étape sur la façon d'installer un plugin WordPress si vous avez besoin d'un coup de main.
Maintenant, vous avez 2 choix :
- Si vous avez déjà un formulaire auquel vous souhaitez ajouter une image, vous pouvez continuer et passer à l'étape suivante.
- Si vous n'avez pas encore de formulaires dans WPForms, c'est le moment idéal pour en créer un. Vous pouvez créer un formulaire de contact simple en moins de 5 minutes.
Une fois que vous avez terminé de créer votre formulaire, revenez à ce tutoriel.
Étape 2 : Téléchargez votre image sur WordPress
Le moyen le plus simple d'ajouter une image à WordPress est de la télécharger dans la médiathèque. De cette façon, il sera très facile de le trouver lorsque vous aurez besoin de copier le lien.
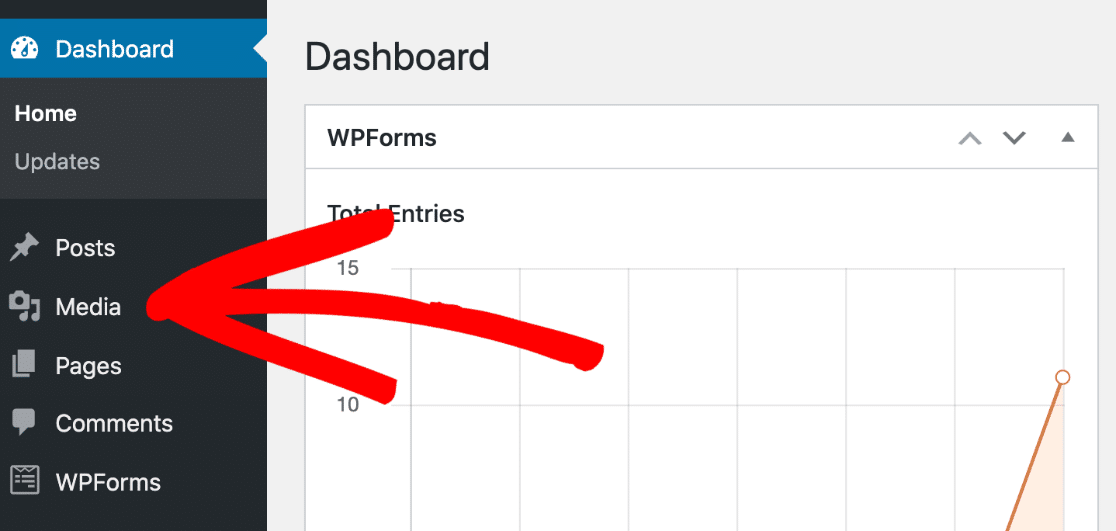
Pour commencer, ouvrez votre tableau de bord WordPress. Cliquez ensuite sur Média sur le côté gauche.

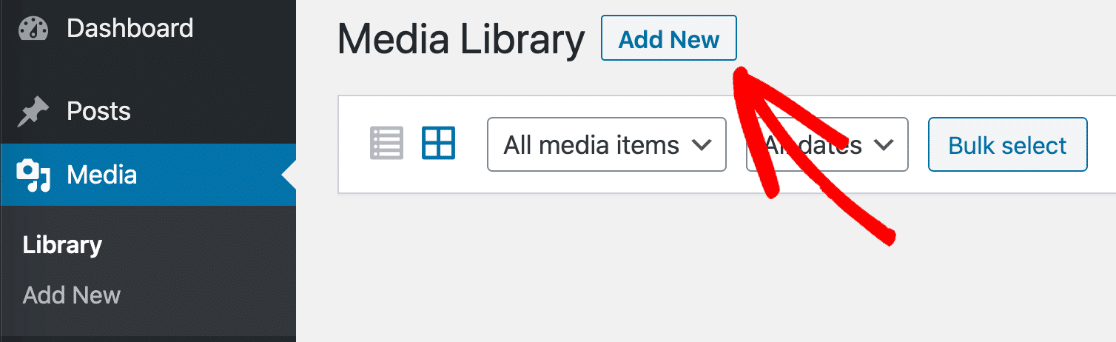
Maintenant, allez-y et cliquez sur le bouton Ajouter un nouveau .

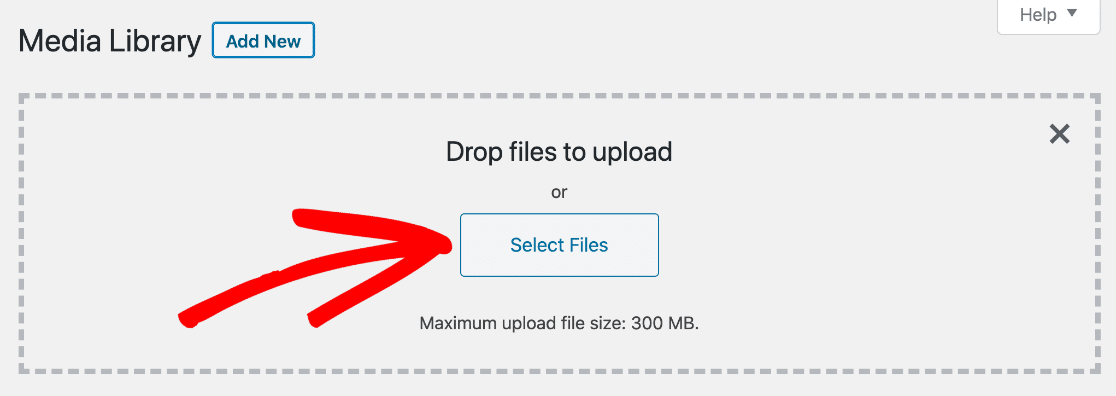
Faites glisser votre fichier image dans la zone ou cliquez sur Sélectionner des fichiers si vous préférez localiser l'image sur votre ordinateur.

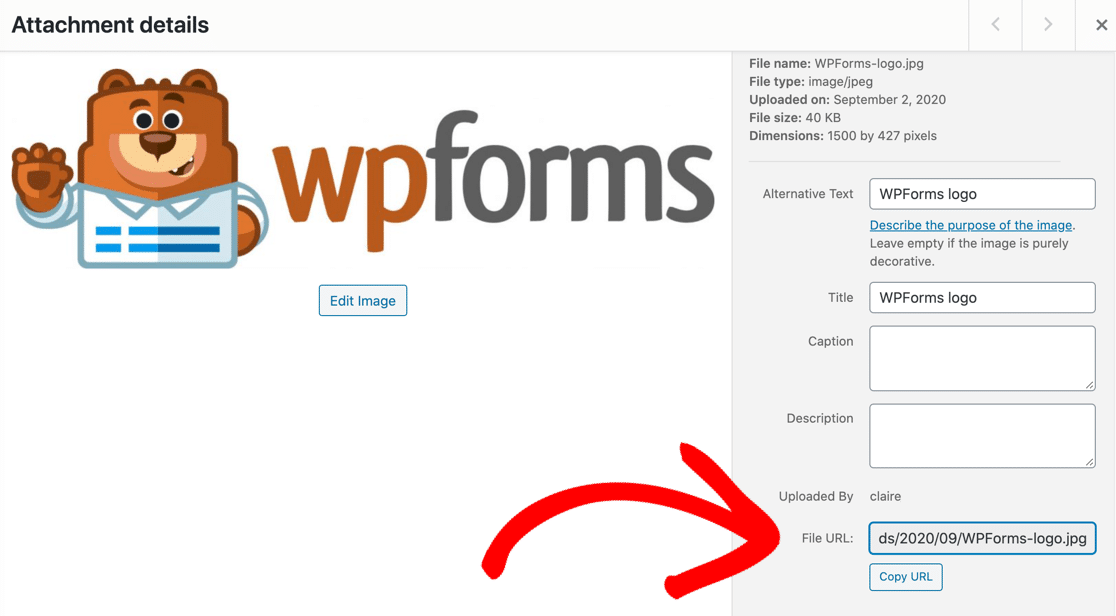
Une fois votre image téléchargée, allez-y et cliquez dessus pour afficher les détails. Cliquez sur le bouton intitulé Copier l'URL pour copier l'URL de l'image dans votre presse-papiers.

Vous avez maintenant l'URL de l'image sur votre presse-papiers prête à être collée dans votre formulaire.
Restez dans le tableau de bord WordPress pour la partie suivante.
Étape 3 : Ajoutez votre image à votre formulaire WordPress
Ensuite, nous allons ouvrir le formulaire auquel nous voulons ajouter l'image.
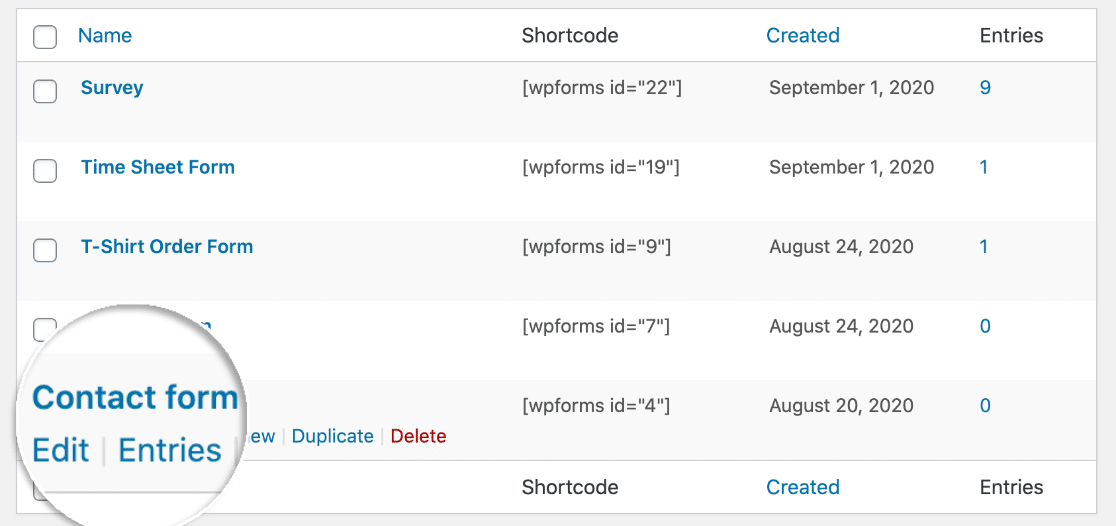
Dans la barre de navigation de gauche du tableau de bord, cliquez sur WPForms . Cliquez ensuite sur Modifier sous le formulaire que vous avez créé à l'étape 1.

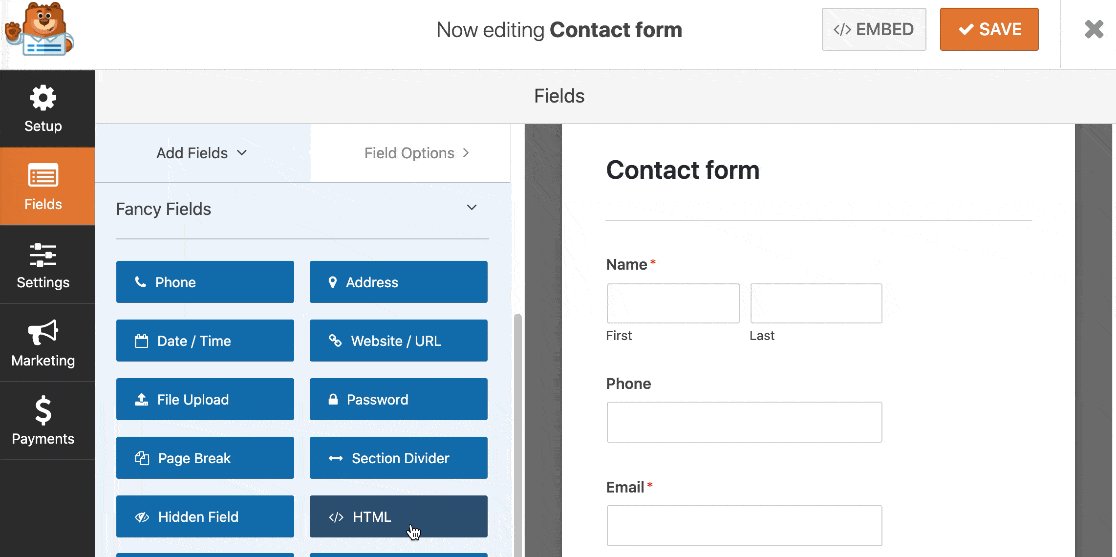
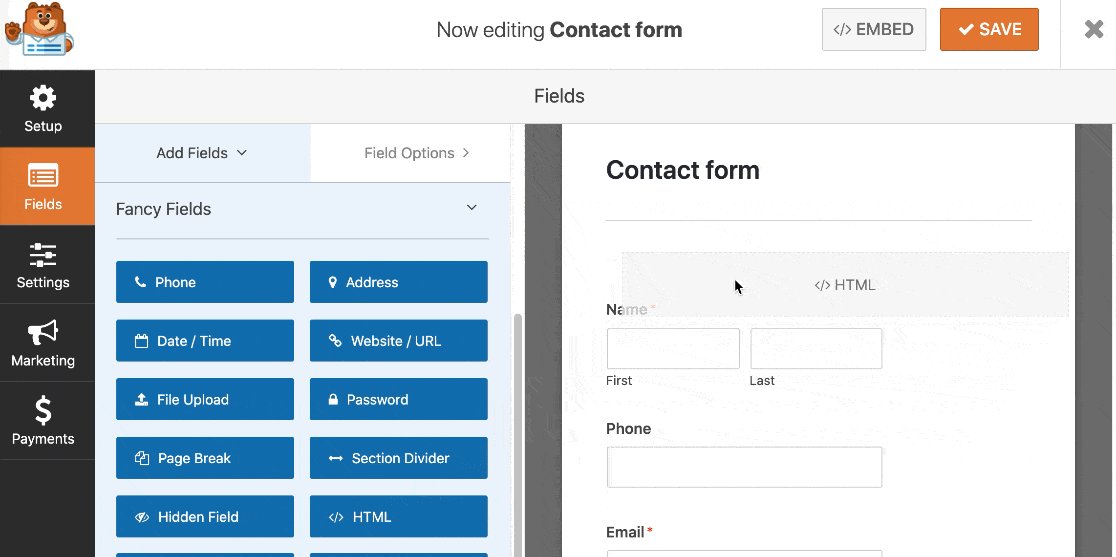
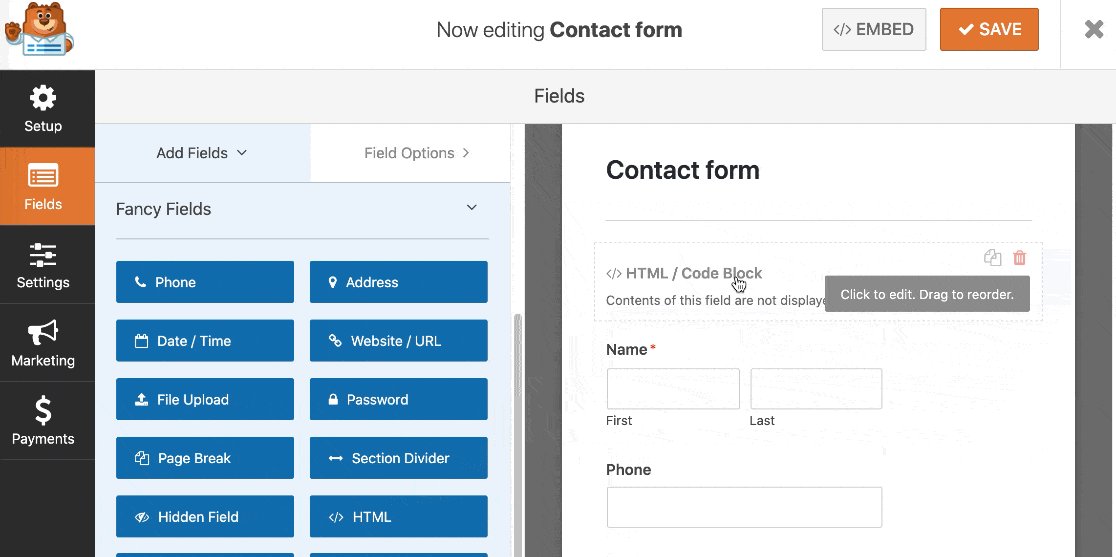
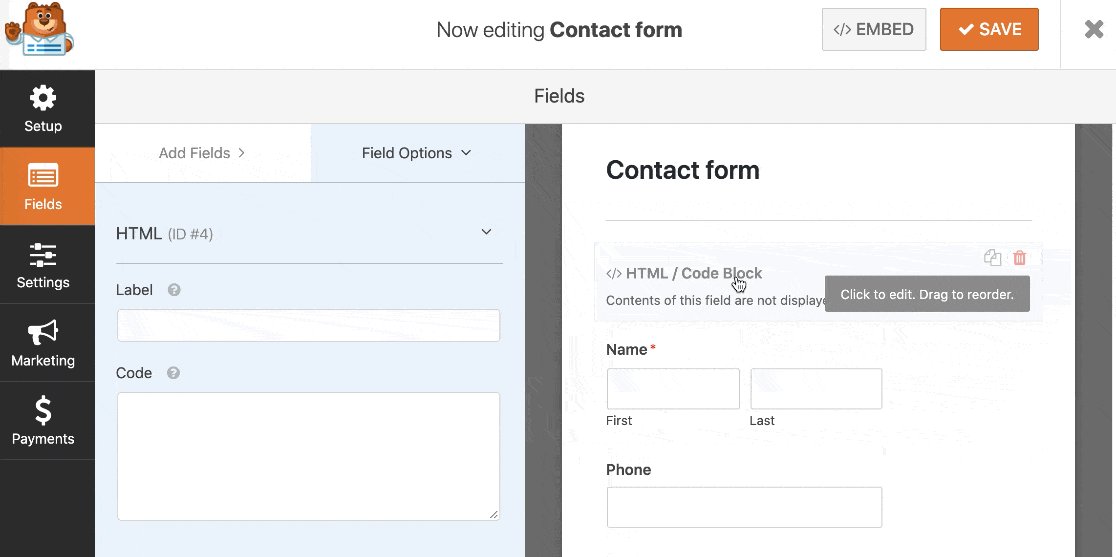
Lorsque le générateur de formulaire s'ouvre, faites glisser un champ HTML du volet de gauche vers le volet de droite et déposez-le à l'endroit où vous souhaitez que l'image apparaisse :

Cliquez maintenant une fois sur le champ pour ouvrir les paramètres sur le côté gauche.
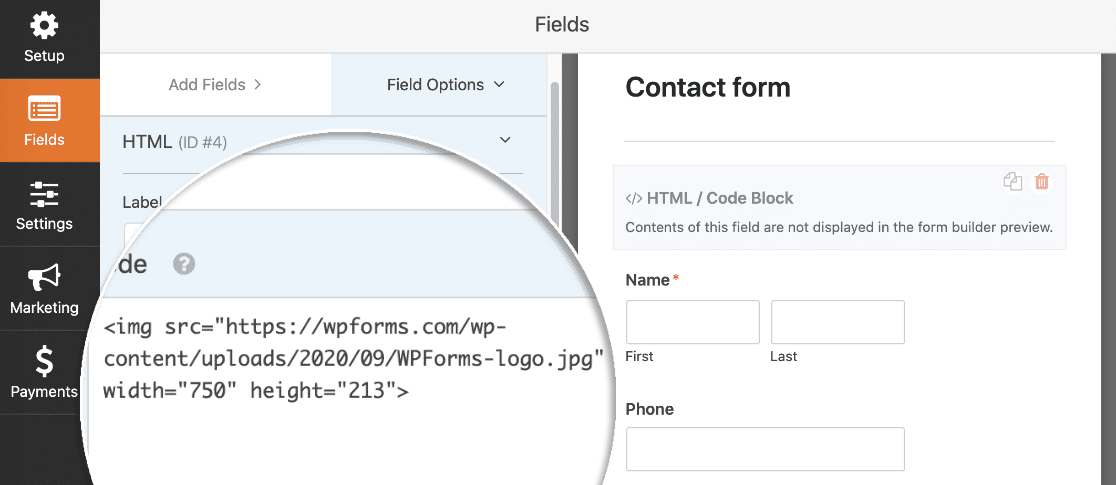
Avez-vous remarqué le champ Code sur la gauche ? Tapez simplement le code HTML pour intégrer votre image ici.
Vous pouvez copier cet exemple. Mais rappelez-vous : après src= , vous voudrez coller l'URL de l'image que vous avez téléchargée à la dernière étape :


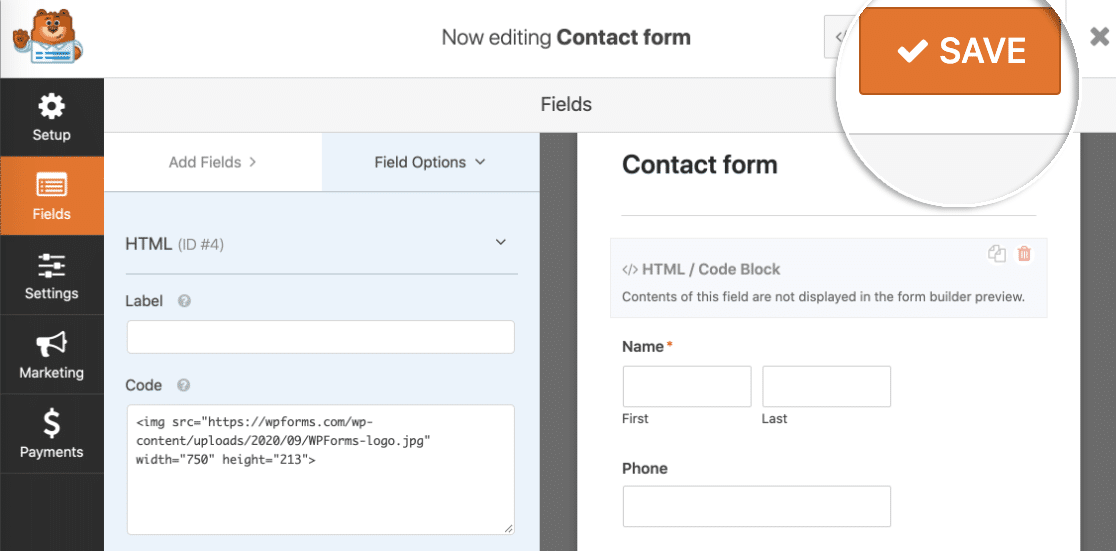
Cliquez maintenant sur Enregistrer en haut de votre formulaire.

Avaient fini! Il ne nous reste plus qu'à publier le formulaire.
Étape 4 : Publiez votre formulaire
WPForms vous permet d'ajouter rapidement vos formulaires n'importe où sur votre site Web, notamment :
- Dans un poste
- Sur une page
- Dans la barre latérale
- Dans le pied de page.
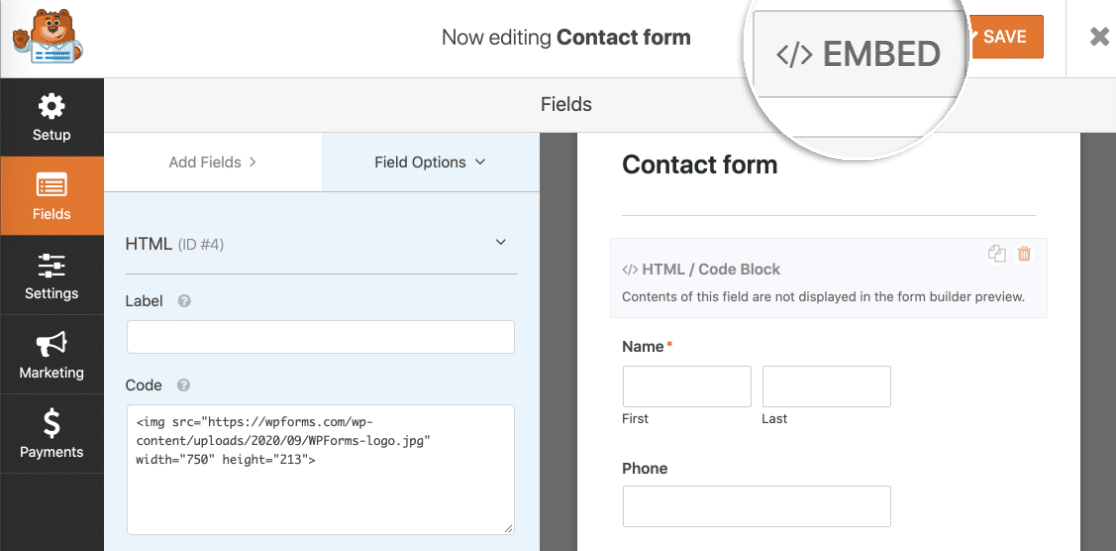
Dans cet exemple, nous allons le faire en toute simplicité. Utilisons le bouton Intégrer pour créer automatiquement une page pour le formulaire.
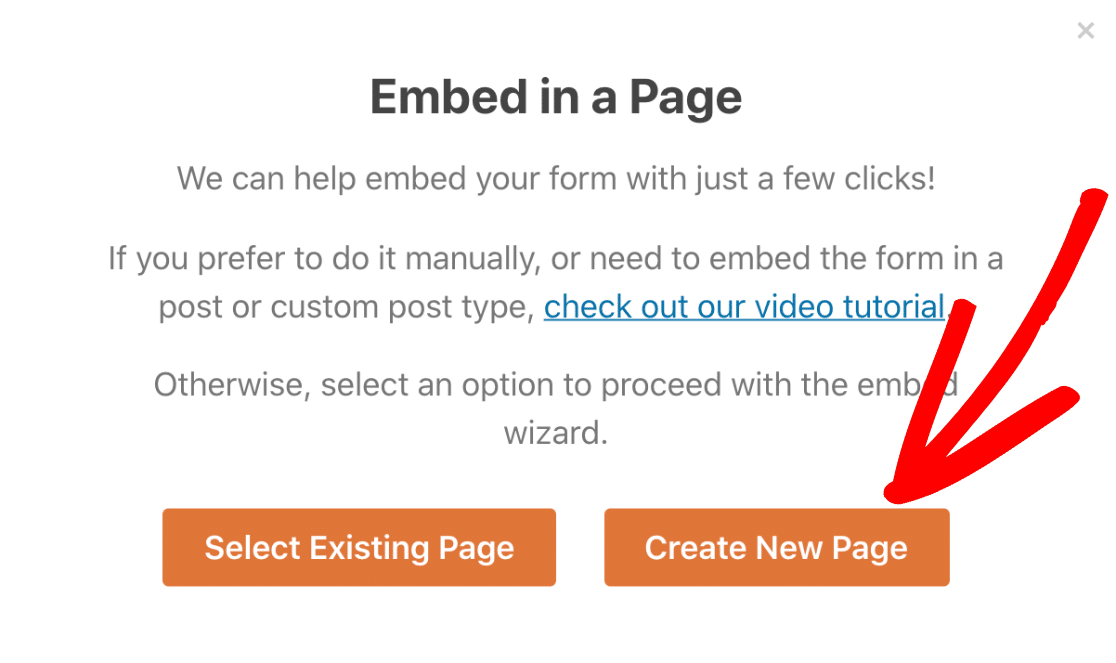
Allez-y et cliquez sur Intégrer maintenant.

Ensuite, cliquons sur Créer une nouvelle page .

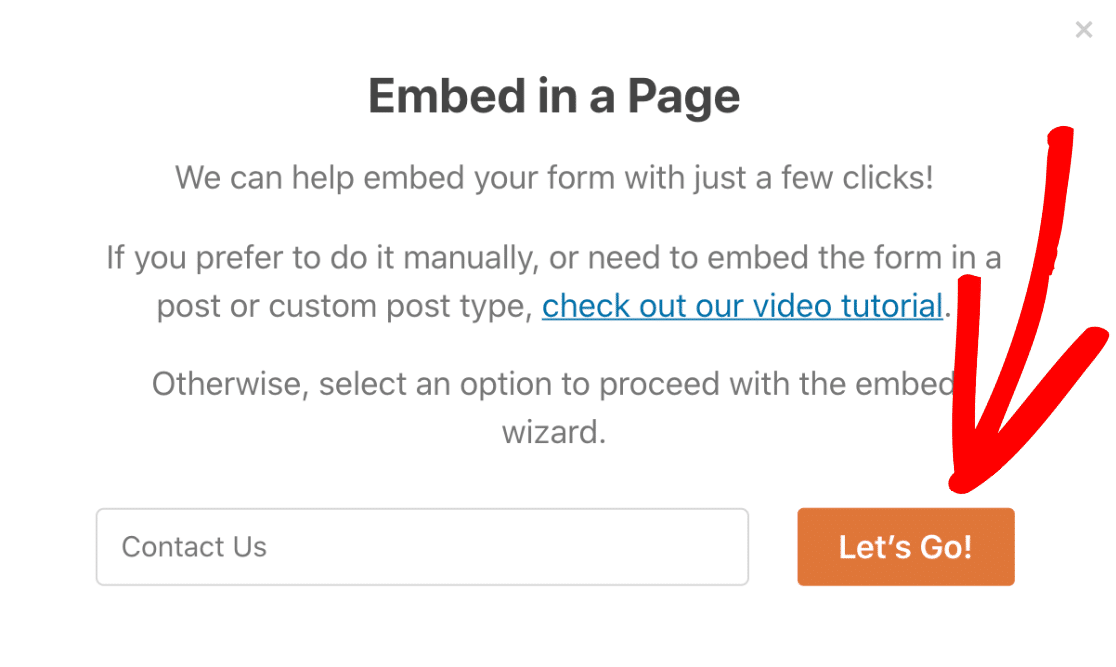
Et enfin, saisissez un nom pour votre page et cliquez sur Let's Go .

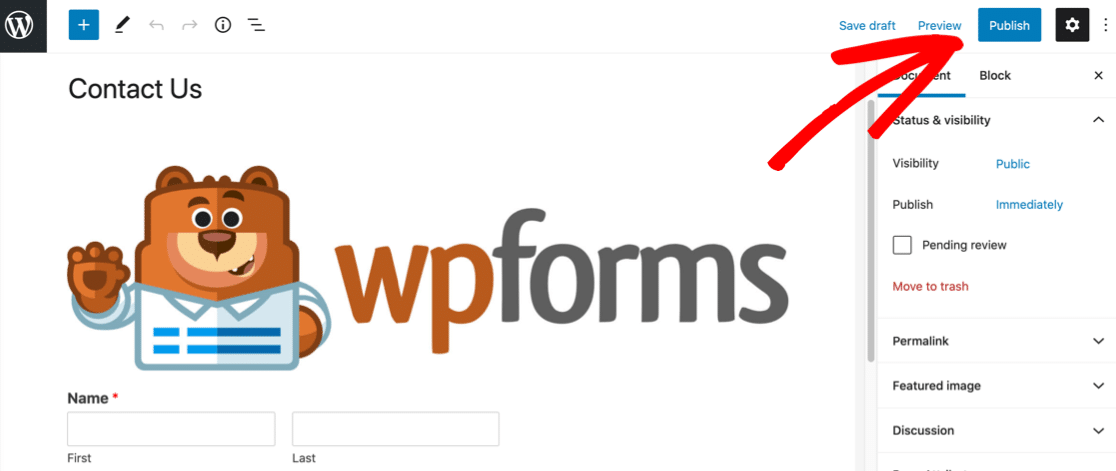
WPForms créera automatiquement une nouvelle page et y intégrera votre formulaire. Vous verrez également l'image dans l'aperçu ici.
Cliquez simplement sur Publier pour que le formulaire soit en ligne sur votre site Web.

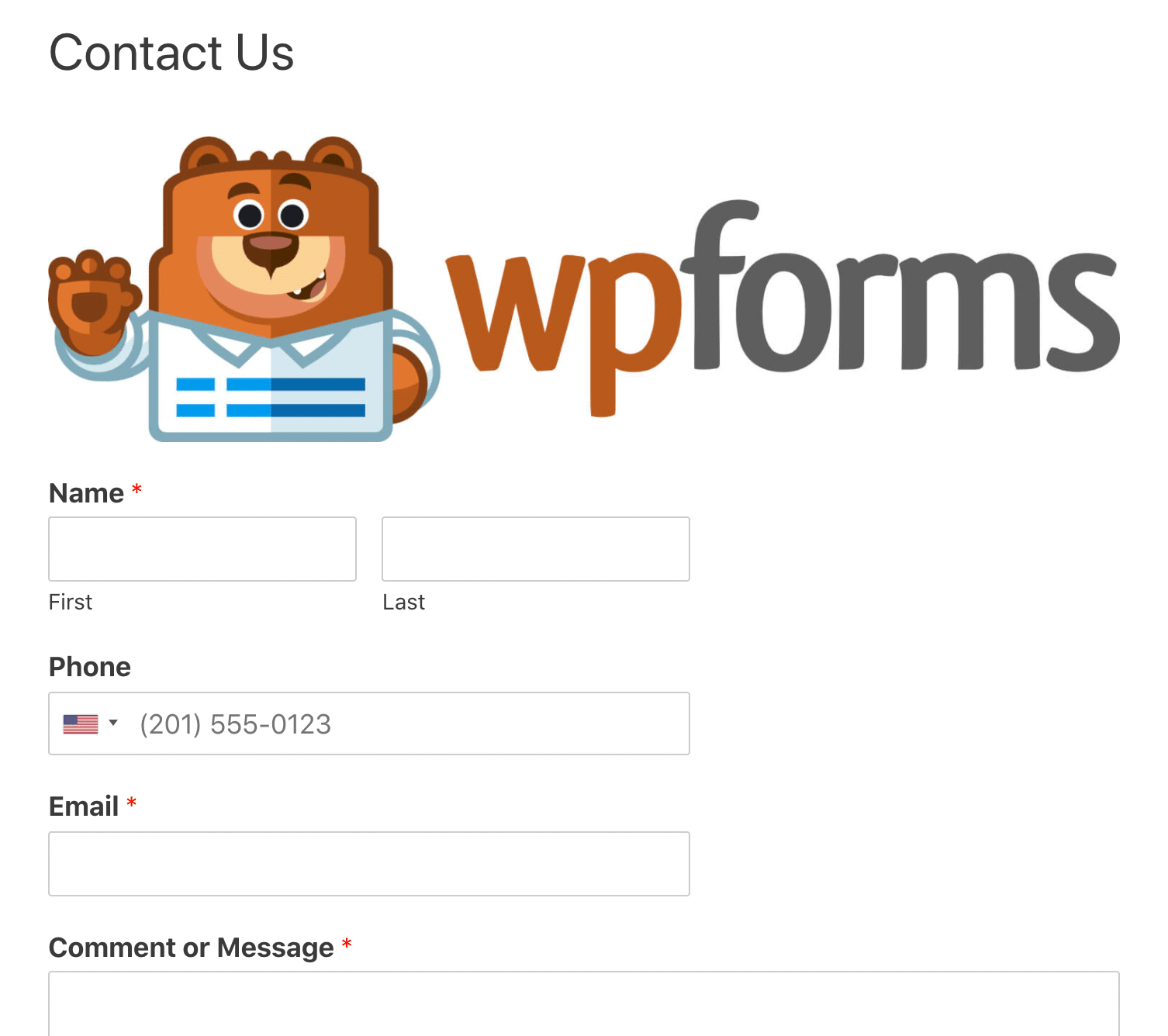
Et c'est tout! Votre formulaire est en ligne.
Voici à quoi ressemble notre image sur notre formulaire fini.

Vous pouvez modifier le formulaire et modifier le code HTML si vous devez modifier la taille de l'image. Vous pouvez également ajouter des classes CSS pour styliser votre image si vous le souhaitez.
Comment ajouter des images aux champs de formulaire
Avant de quitter, examinons rapidement une autre fonctionnalité intéressante de WPForms. Vous pouvez ajouter des images comme réponses aux questions à choix multiples afin que vos visiteurs puissent cliquer dessus pour faire un choix.
L'utilisation d'images dans les questions est parfaite pour les formulaires de commande simples, voyons donc rapidement comment cela se fait.
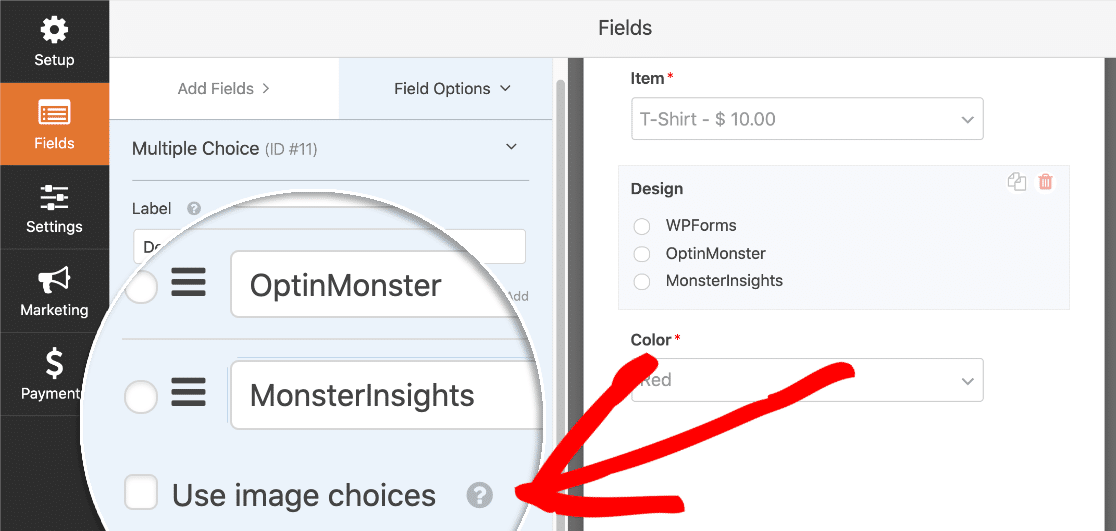
Sur ce bon de commande de t-shirt, nous avons un champ à choix multiples avec 3 options. Cochez la case Utiliser les choix d'image ci- dessous.

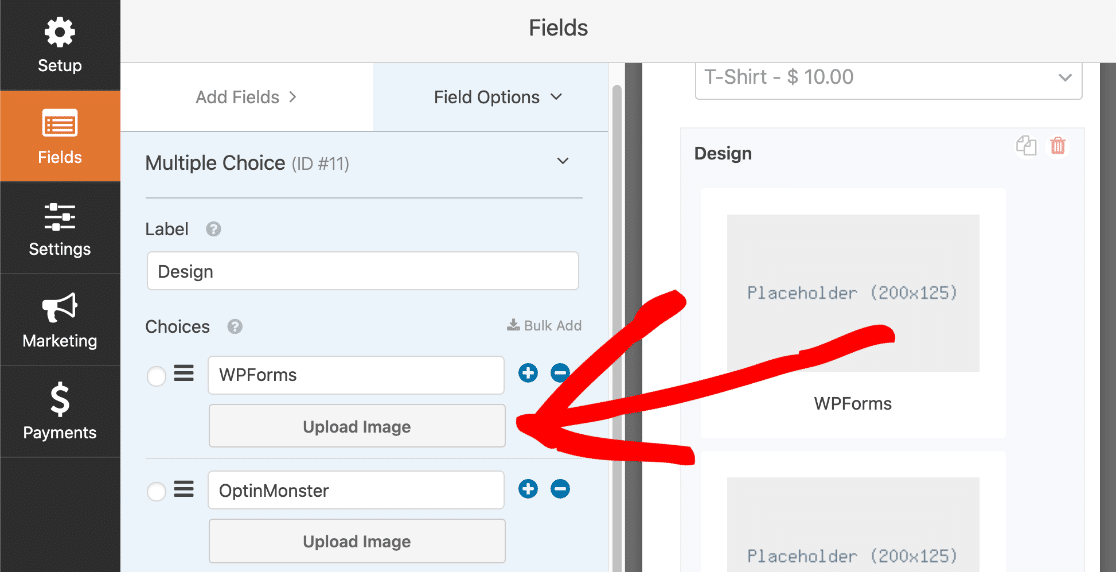
Nous pouvons maintenant ajouter une image pour chaque choix dans notre champ à choix multiples. Vous devrez cliquer sur le texte Télécharger l'image pour télécharger chaque image.

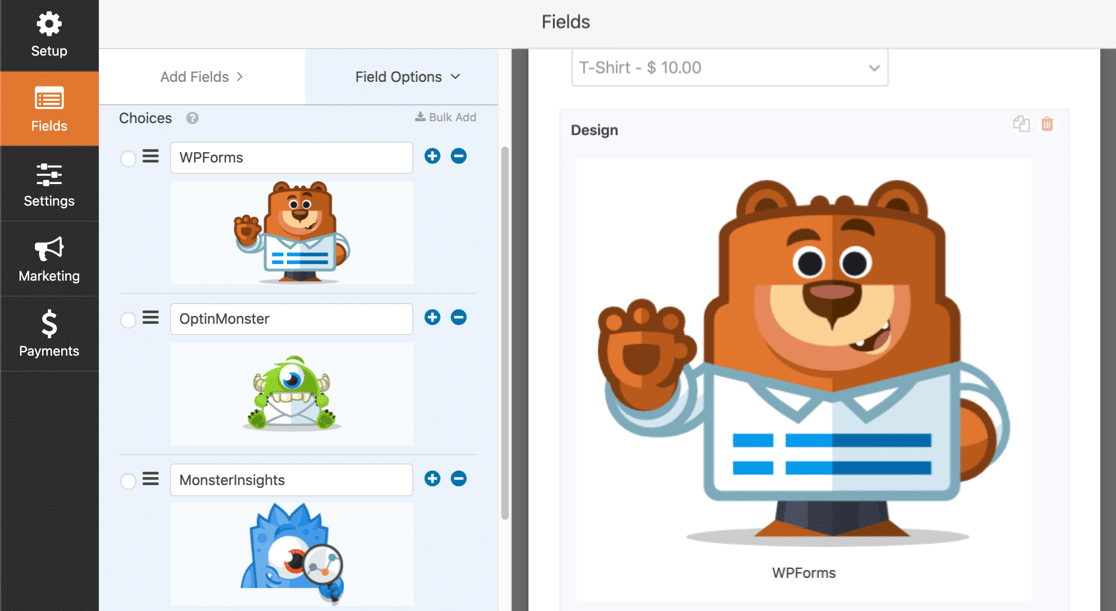
Et voici à quoi ressemble le formulaire dans le générateur de formulaire une fois cela fait :

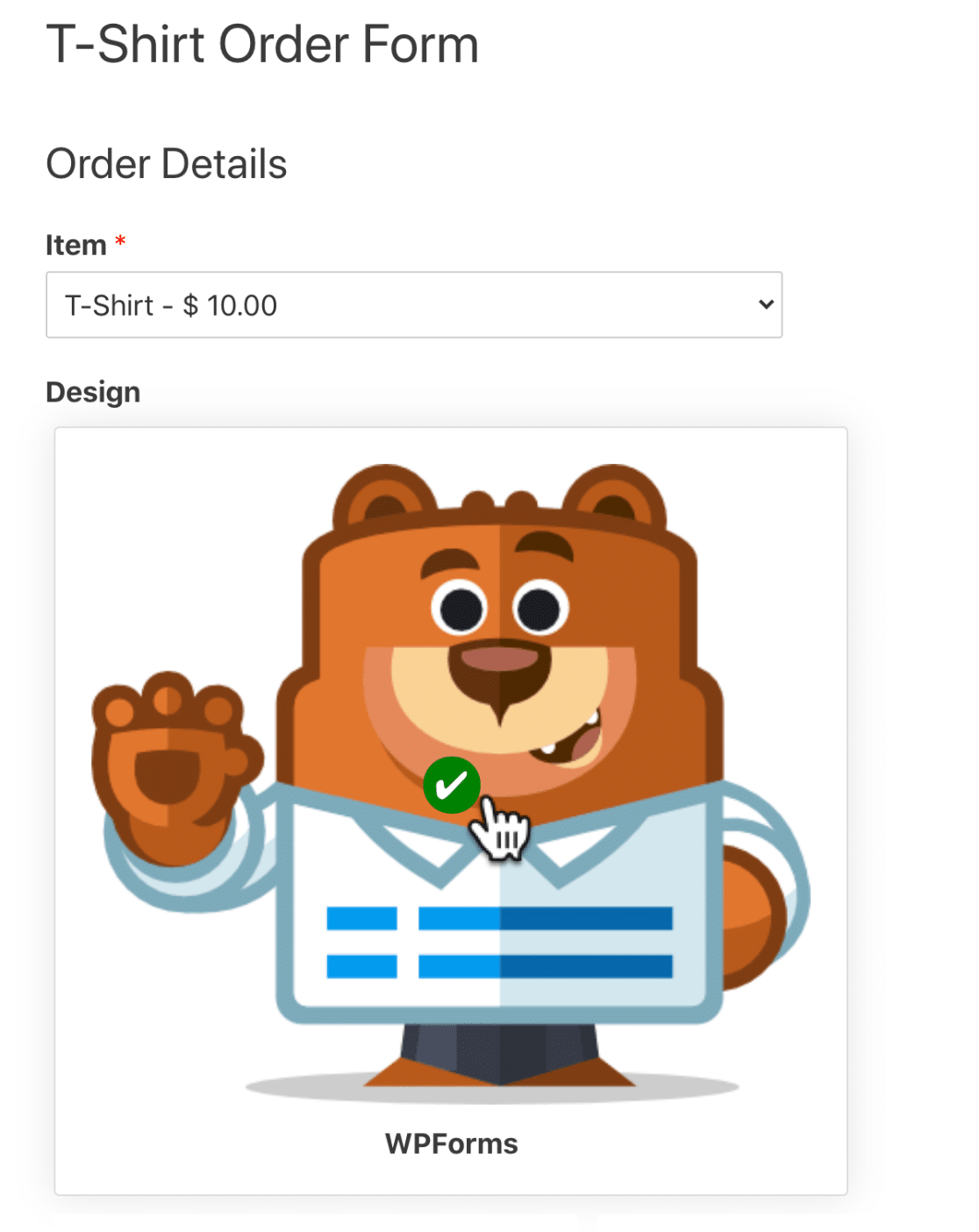
Super! Lorsque vous avez terminé, cliquez sur le bouton bleu Publier et examinez votre formulaire. Lorsque vous cliquez sur une image pour la sélectionner, vous verrez une coche verte au centre :

L'utilisation de choix d'images est un excellent moyen de rendre les enquêtes et les sondages plus intéressants, ou de montrer à vos visiteurs différents modèles ou couleurs sur un bon de commande.
Créez votre formulaire d'image WordPress maintenant
Prochaine étape : stylisez vos formulaires WordPress
Super! Vous connaissez maintenant le moyen facile d'ajouter une image à un formulaire WordPress. WPForms permet également à vos visiteurs de télécharger facilement leurs propres images sur WordPress, alors assurez-vous de vérifier cela ensuite.
Cherchez-vous d'autres façons de concevoir et de styliser vos formulaires ? Consultez cet article sur les magnifiques modèles de formulaires de contact que vous pouvez voler. L'article contient de nombreux exemples CSS que vous pouvez copier et coller dans WordPress Customizer pour styliser vos formulaires.
Prêt à créer votre formulaire ? Commencez dès aujourd'hui avec le plugin de création de formulaires WordPress le plus simple. WPForms Pro comprend plus de 100 modèles de formulaires gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, veuillez nous suivre sur Facebook et Twitter pour plus de tutoriels et guides WordPress gratuits.
