Comment ajouter un défilement infini à WordPress/WooCommerce
Publié: 2021-10-09Vous souhaitez implémenter le défilement infini sur votre site mais vous ne savez pas comment ? Vous êtes au bon endroit! Dans cet article, nous allons vous montrer comment ajouter un défilement infini à n'importe quel site WordPress et boutique WooCommerce .
Avant de plonger là-dedans, commençons par comprendre les différences entre la pagination et le défilement infini.
Différence entre la pagination et le défilement infini
La pagination est un système de navigation basé sur la division du contenu en ensembles de pages, où chaque page contient un nombre fixe d'éléments. Pour naviguer entre les pages, vous devez cliquer sur un numéro de page ou sur le précédent/suivant et le navigateur vous amènera à cette page particulière.
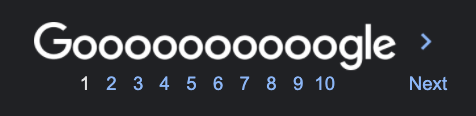
L'exemple le plus courant de pagination est celui des résultats de recherche Google. Lorsque vous recherchez quelque chose sur Google, il renvoie une liste de résultats pertinents qui sont divisés en différentes pages. Si vous faites défiler vers le bas de la page de recherche, vous verrez une liste de liens numérotés pointant vers chaque page. À partir de là, vous pouvez cliquer sur n'importe quel numéro pour accéder à cette page particulière.

Le défilement infini , quant à lui, adopte une approche différente de la navigation. Au lieu de diviser le contenu en un ensemble de pages, il utilise AJAX pour afficher tout le contenu sur une seule page. Initialement, un petit nombre d'éléments sont affichés, tandis que davantage de contenu est chargé automatiquement au fur et à mesure que l'utilisateur continue de faire défiler vers le bas. L'idée derrière le défilement infini est que, quelle que soit la quantité de défilement des utilisateurs, ils verront toujours du contenu.
Les meilleurs exemples de défilement infini sont les sites de médias sociaux comme Facebook, Instagram, Twitter, etc. Lorsque vous parcourez votre flux, vous verrez qu'il ne se termine jamais et vous montre toujours quelque chose. Le flux charge plus de messages tant que vous continuez à faire défiler vers le bas. C'est ainsi que fonctionne le défilement infini.
La pagination et le défilement infini sont très courants de nos jours, mais il n'y a pas de meilleure méthode. Les deux ont leurs avantages et leurs inconvénients, ils seront donc plus appropriés pour différents scénarios. Selon vos besoins et conditions, vous pouvez préférer l'un à l'autre.
Cela nous amène à la question, quand est-il judicieux d'ajouter un défilement infini à WordPress ? Quand est-ce plus approprié que la pagination ? Regardons.
Quand utiliser le défilement infini ?
L'utilisation du défilement infini ou de la pagination comme méthode de navigation préférée est purement subjective. Il n'y a pas de bien ou de mal ici et cela dépend entièrement de vos besoins et de vos goûts. Cependant, comme les deux méthodes sont largement utilisées, les visiteurs sont habitués à certaines choses et ils attendent certains comportements en fonction du site. C'est pourquoi choisir le bon système de navigation peut vous apporter de grands avantages.
Maintenant, lequel vous convient le mieux? Cela dépend en grande partie de vos besoins et, par conséquent, vous seul pouvez mieux analyser votre situation, peser le pour et le contre de chacun et prendre cette décision.
Par exemple, les sites de commerce électronique contenant des milliers de produits sont mieux lotis avec la pagination. Cela facilite la navigation entre les pages au lieu de faire défiler sans fin l'énorme inventaire. Par exemple, Amazon, la plus grande plateforme de commerce électronique au monde, utilise la pagination à des fins de navigation.
Au contraire, si votre boutique contient relativement moins de produits organisés en catégories, le défilement infini peut être une bonne option pour vous. Étant donné que chaque catégorie aura un nombre inférieur d'articles, la recherche de produits ne sera pas très compliquée pour les acheteurs. Cela peut également être plus confortable pour les utilisateurs mobiles, car le défilement est plus facile et plus transparent que de cliquer sur de petits numéros de page.
D'un autre côté, une page de blog pourrait bénéficier davantage d'un défilement infini. Avec le défilement infini, les messages continueront à se charger automatiquement, de sorte que les utilisateurs n'auront pas à prendre de mesures supplémentaires pour découvrir plus de contenu. Cela permet aux utilisateurs de rester engagés et, par conséquent, ils resteront plus longtemps sur le site.
Ce ne sont là que quelques exemples de choses que vous devriez considérer pour prendre votre décision. Comme mentionné précédemment, il n'y a pas de bon ou de mauvais choix, choisissez simplement ce qui convient le mieux à votre situation particulière.
Pour ceux qui s'intéressent au défilement infini, examinons rapidement ses avantages et ses inconvénients.
Avantages du défilement infini
Tout d'abord, le défilement infini améliore votre expérience utilisateur en utilisant AJAX pour charger tout le contenu sur la même page, afin que les utilisateurs n'aient pas à cliquer sur les numéros de page pour naviguer entre les pages et attendre qu'elles se rechargent à chaque fois.
De même, le défilement infini a tendance à augmenter l'engagement des utilisateurs et à inciter les visiteurs à passer plus de temps sur votre site Web. Avec le défilement infini, le contenu continue de se charger automatiquement au fur et à mesure que l'utilisateur défile, alimentant en permanence les utilisateurs avec un contenu intéressant qui suscite leur intérêt et les maintient sur le site.
Une meilleure expérience utilisateur et un engagement plus élevé contribuent également à réduire votre taux de rebond. Les moteurs de recherche considèrent cela comme un signe de bon contenu, vous aidant à améliorer le référencement de votre site.
De plus, le défilement infini est généralement préféré par les utilisateurs mobiles. Faire défiler vers le bas sur les appareils à écran tactile est beaucoup plus facile et plus intuitif que de cliquer sur de petits numéros de page. Cela rend également la navigation plus rapide puisque les utilisateurs n'ont pas à attendre que les pages se rechargent à chaque fois.
Ce sont les principaux avantages du défilement infini, mais il y a quelques inconvénients. Jetons un coup d'œil à certains des inconvénients du défilement infini.
Inconvénients du défilement infini
Si vous avez un magasin avec des milliers de produits ou un site avec des tonnes de publications, la navigation peut être difficile avec un défilement infini. Cela est particulièrement vrai lorsque les visiteurs sont intéressés par un produit ou un article situé en bas de la liste. Cela peut prendre beaucoup de défilement pour le trouver, ce qui peut avoir un impact négatif sur l'expérience utilisateur.
De plus, avec un défilement infini, le pied de page de votre site peut devenir inaccessible. Habituellement, le pied de page d'un site Web contient des informations et des liens utiles. S'il est inaccessible, l'utilisateur ne pourra pas voir ces informations et manquera des détails importants.
De plus, le défilement infini consomme beaucoup de mémoire car le contenu continue de se charger sur la même page. Dans le pire des cas, cela peut provoquer un épuisement de la mémoire et même planter le serveur. Ainsi, si vous souhaitez utiliser le défilement infini, vous devez utiliser un hébergement géré pour vous assurer d'éviter l'épuisement de la mémoire.
C'est tout pour le pour et le contre. Voyons maintenant comment implémenter le défilement infini sur votre site WordPress.
Comment ajouter un défilement infini à WordPress
Le moyen le plus simple d'implémenter le défilement infini sur votre site est d'utiliser un plugin dédié. Il existe de nombreux outils que vous pouvez utiliser, mais pour ce tutoriel, nous utiliserons AJAX Load More , développé par Darren Cooney. Il s'agit d'un outil freemium qui vous permet d'ajouter un défilement infini à n'importe quelle boutique WooCommerce et site WordPress.
Installer et configurer AJAX Load More Plugin
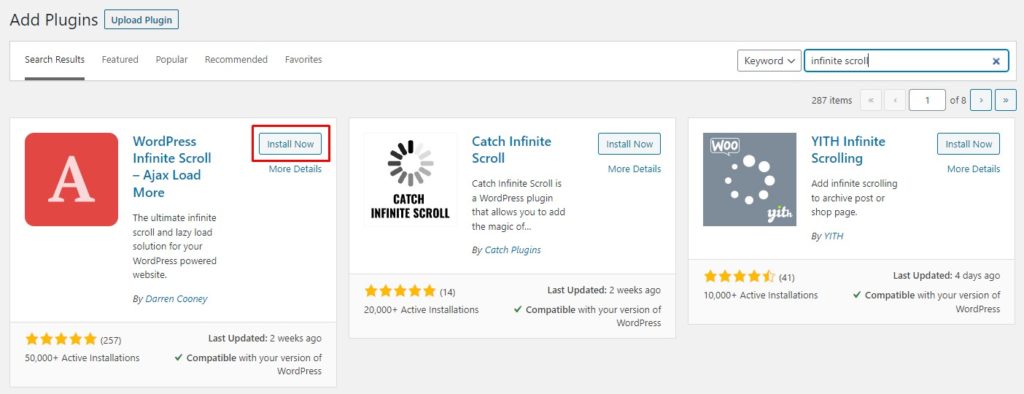
Tout d'abord, vous devez installer le plugin. Accédez à votre tableau de bord d'administration WP et accédez à Plugins> Ajouter un nouveau. Recherchez AJAX Load More et appuyez sur le bouton Installer maintenant . Une fois le plugin installé, appuyez sur Activer .

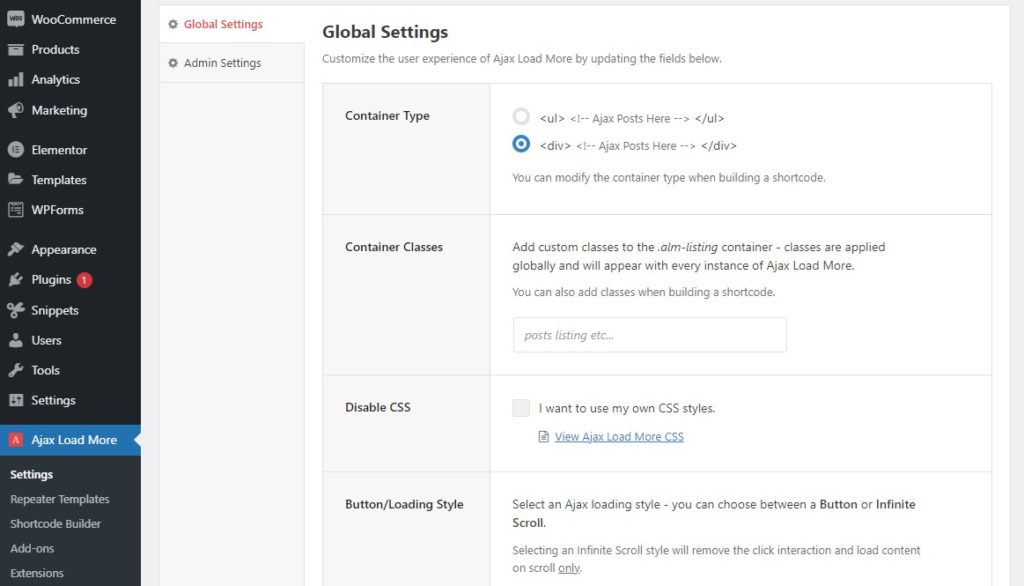
Ensuite, accédez à AJAX Load More > Settings dans la colonne de gauche pour configurer le plugin. Ici, vous pouvez spécifier les paramètres par défaut. Vous pouvez définir votre type de conteneur par défaut, les classes de conteneur, le style de bouton/chargement, etc.

Maintenant que nous avons installé et configuré l'outil, il est temps d'ajouter un défilement infini à votre site WordPress ou WooCommerce.
Ajouter le défilement infini à WooCommerce
Dans cette section, nous ajouterons la fonctionnalité de défilement infini à une boutique WooCommerce. Le processus pour l'implémenter sur WordPress est très similaire et est décrit ci-dessous. Si vous souhaitez simplement inclure un défilement infini sur WordPress, vous pouvez ignorer cette partie et vous diriger vers la section Ajouter un défilement infini à la page WordPress Posts/Blog .
Étape 1 : créer un modèle de répéteur
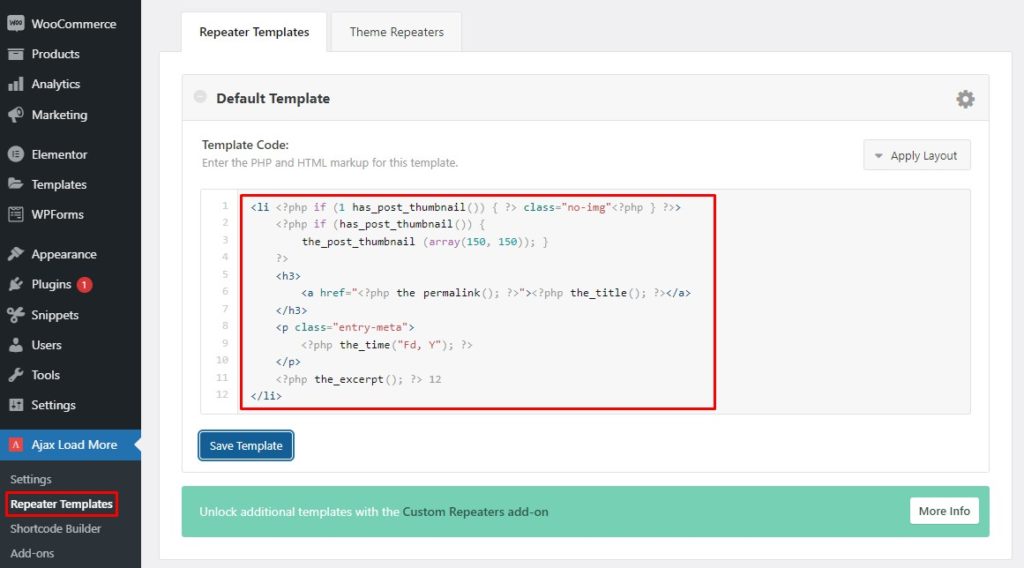
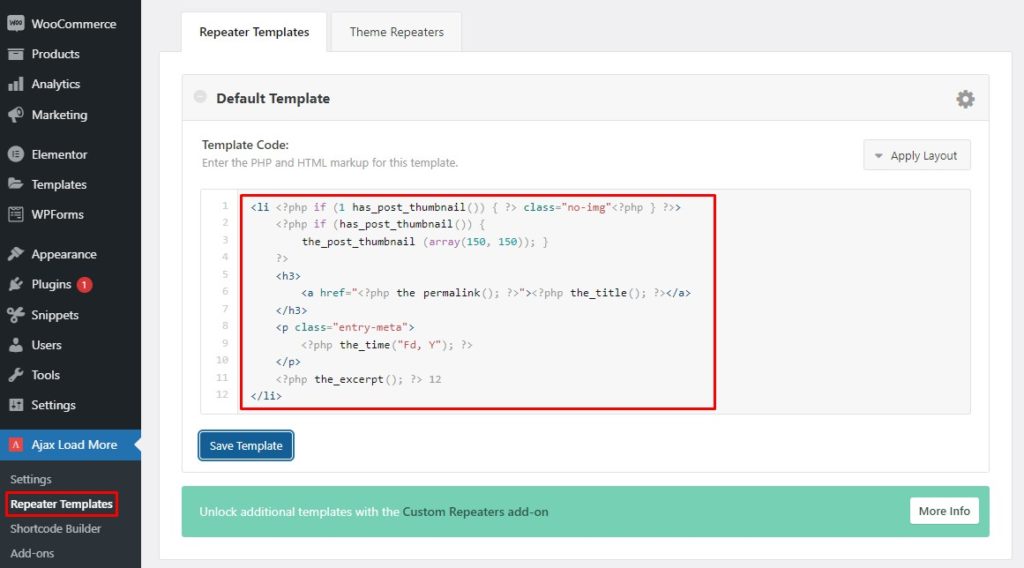
Un modèle définit comment vos produits seront affichés sur le front-end. Un modèle de répéteur parcourt tous vos produits et les affiche en fonction du modèle enregistré. Étant donné que ce plugin utilise le modèle de répéteur pour afficher les produits, vous devez d'abord en créer un. Dans votre tableau de bord WP Admin, accédez à AJAX Load More > Repeater Templates.

Nous souhaitons ajouter un défilement infini à notre page de boutique WooCommerce, nous devons donc remplacer le modèle de répéteur par défaut par le modèle WooCommerce. La plupart des thèmes compatibles avec WooCommerce utilisent le fichier content-product.php par défaut pour afficher les produits. Il vous suffit de remplacer le modèle de répéteur par défaut par le modèle suivant.
<?php wc_get_template_part( 'contenu', 'produit' ); ?>
Alternativement, vous pouvez copier et coller l'intégralité du code du modèle content-product.php dans la section du modèle de répéteur. Vous pouvez utiliser votre panneau de contrôle d' administration ou n'importe quel client FTP comme FileZilla pour accéder au modèle content-product.php . Le modèle sera situé dans wp-content\plugins\woocommerce\templates . Une fois que vous avez fait cela, appuyez sur Enregistrer pour enregistrer le modèle de répéteur.

Remarque : Si ce modèle ne fonctionne pas, vous devrez peut-être inspecter votre thème pour voir s'il utilise une forme modifiée du modèle content-product.php .
Maintenant que nous avons créé notre modèle de répéteur, passons à l'étape suivante.
Étape 2 : créer un code court
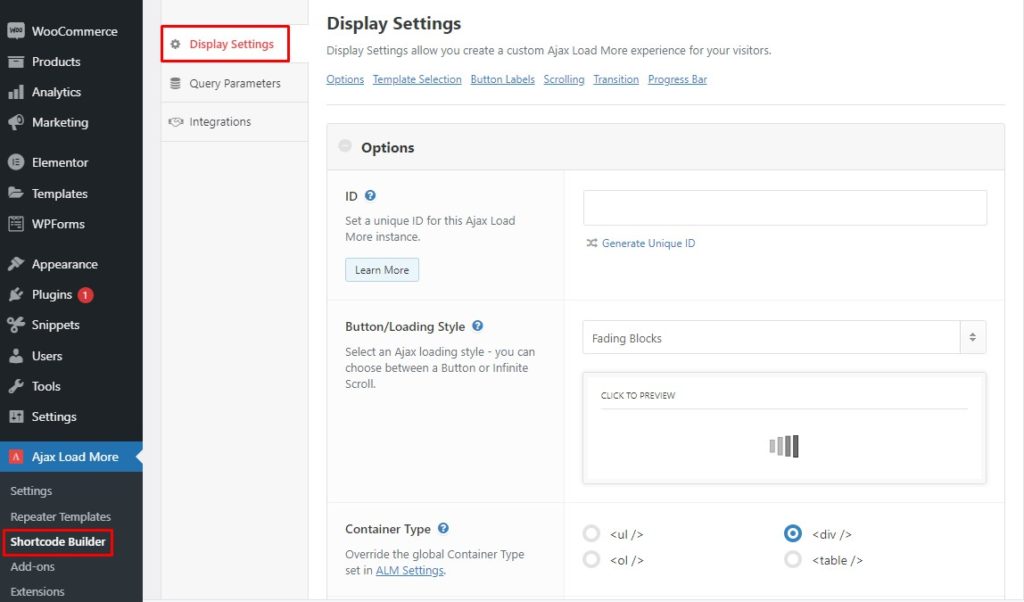
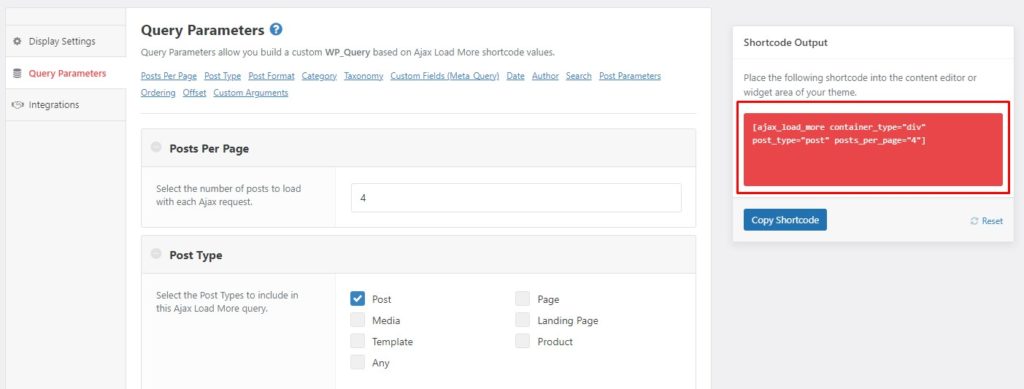
Dans votre tableau de bord d'administration, accédez à AJAX Load More > Shortcode Builder pour générer un shortcode. Ici, vous pouvez modifier les paramètres d'affichage et les paramètres de requête, chacun ajoutant un paramètre au shortcode. C'est une étape importante car vous aurez besoin de ce shortcode pour afficher vos produits plus tard.
Si vous n'êtes pas familier avec les shortcodes et comment les utiliser, consultez ce guide.

Paramètres d'affichage
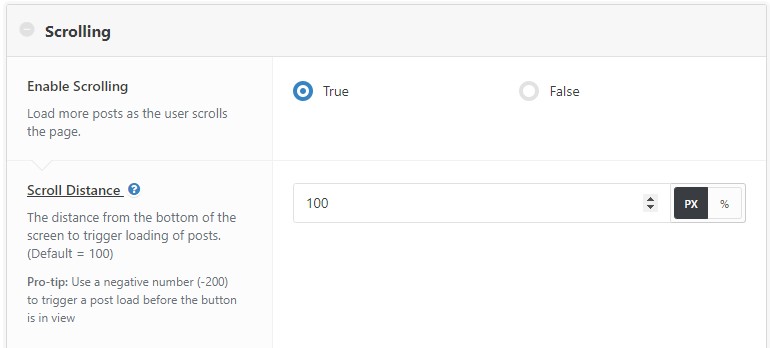
La section Paramètres d'affichage contient de nombreuses options que vous pouvez définir pour modifier la façon dont vous affichez les éléments sur le devant de votre boutique. Vous pouvez styliser votre bouton/chargement soit comme un bouton Charger plus , soit comme une icône de chargement. Vous pouvez également activer l'option de défilement afin que les produits se chargent automatiquement lorsque l'utilisateur fait défiler vers le bas. D'autre part, la désactivation de l'option de défilement obligera l'utilisateur à appuyer sur le bouton Charger plus pour charger plus de produits.

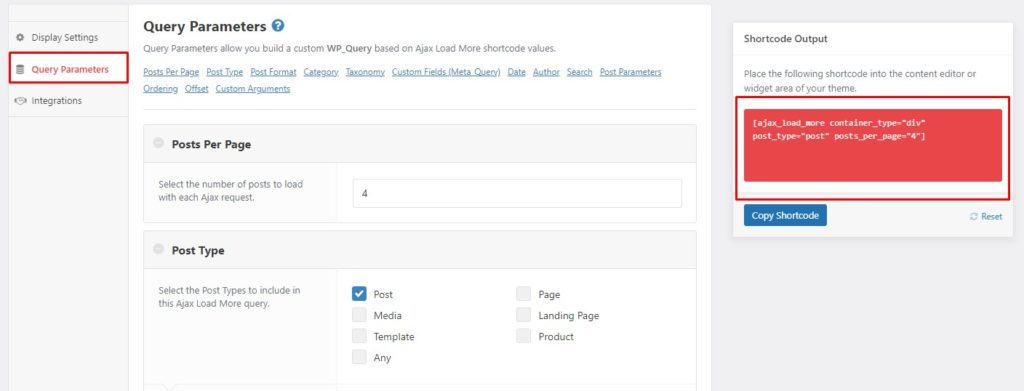
Paramètres de requête
Dans la section Paramètres de requête , vous pouvez définir le nombre de publications à charger par requête AJAX, sélectionner les types de publication (publication, média, page de destination, etc.) que vous souhaitez afficher, etc. Une fois que vous avez terminé avec les paramètres, vous trouverez le shortcode généré dans la section de sortie du shortcode à l'extrême droite. Copiez ce shortcode car vous l'utiliserez plus tard.

Étant donné que, par défaut, il n'y a pas d'option pour WooCommerce dans la section Type de publication , vous devez ajouter le paramètre woocommerce et supprimer manuellement le paramètre post_type . Pour ce faire, ajoutez simplement woocommerce = “true” au shortcode et supprimez le post_type = “post” .
En définissant le paramètre woocommerce sur true, le plugin prendra automatiquement en compte les paramètres de produit pertinents pour afficher les produits. Votre shortcode devrait ressembler à ceci :
[ ajax_load_more woocommerce="true" container_type="div" posts_per_page="4" ]Maintenant que vous avez votre shortcode final, utilisons-le pour ajouter un défilement infini à votre site WooCommerce/WordPress.
Étape 3 : Ajouter un shortcode à Archive-Products.php
Le fichier archive-product.php est le modèle utilisé pour afficher les produits WooCommerce sur la page de la boutique. Vous placerez votre shortcode dans le template afin que les produits soient chargés par le plugin AJAX Load More .
Avant d'ajouter le shortcode, vous devez faire une copie du fichier archive-product.php et le placer dans le wp-content\themes\your-theme(eg, astra)\woocommerce . Si le répertoire woocommerce n'existe pas, créez-le. Le modèle original archive-product.php se trouve dans wp-content\plugins\woocommerce\templates . Vous pouvez apporter ces modifications via votre panneau de contrôle d'administration ou votre client FTP.
Gardez à l'esprit que placer le fichier archive-product.php dans le répertoire racine du thème remplacera les paramètres du modèle d'origine. Cela signifie qu'en plaçant le fichier archive-product.php dans le répertoire du thème, WooCommerce lui donnera une priorité plus élevée. Si le fichier se trouve dans le répertoire du thème, il le lira et ne lira pas le fichier d'origine dans le répertoire des plugins.
De plus, il s'agit d'une procédure sûre car le fichier d'origine est toujours présent dans le répertoire du plugin, donc si quelque chose ne va pas avec le fichier clone, vous pouvez le supprimer et avoir toujours votre fichier d'origine dans le répertoire du plugin.
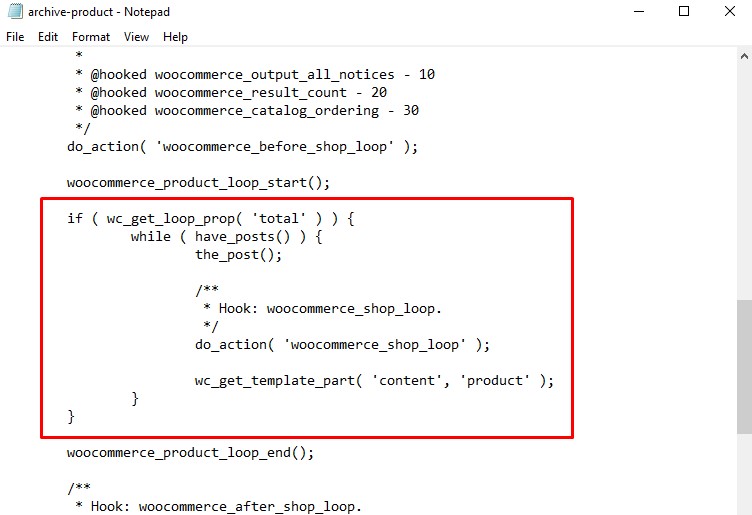
Ouvrez maintenant le fichier de modèle récemment copié à l'aide de n'importe quel éditeur de texte. Recherchez l'instruction conditionnelle qui ressemble à ceci, if(wc_get_loop_prop('total')){ } . Reportez-vous à la capture d'écran ci-dessous.

Sélectionnez l'intégralité de l'instruction conditionnelle et remplacez-la par le code suivant :
// produit-archive.php
si ( wc_get_loop_prop( 'total' ) ) {
echo do_shortcode('[ajax_load_more woocommerce="true" container_type="div" posts_per_page="4"]');
}N'oubliez pas de remplacer le shortcode par votre shortcode. Après cela, enregistrez le fichier. Ensuite, accédez au front-end, accédez à la page de votre boutique et faites défiler vers le bas. Voila ! Vous verrez votre défilement infini en action.
Ajouter un défilement infini aux articles WordPress / page de blog
L'ajout d'un défilement infini aux pages WordPress Posts/Blog suit une procédure similaire à celle de WooCommerce, mais présente quelques différences. Voyons comment implémenter le défilement infini sur WordPress étape par étape.
Étape 1 : créer un modèle de répéteur
Pour une page de blog, nous utiliserons le modèle content-blog.php comme modèle de répéteur. Accédez simplement au répertoire de votre site via le panneau de configuration de l'administrateur ou un client FTP et accédez à wp-content\themes\your-theme(eg, astra)\template-parts . Vous y trouverez le modèle content-blog.php .
Copiez le code du fichier de modèle et collez-le dans la section de modèle de répéteur du plug-in. Après cela, enregistrez le modèle de répéteur.

Étape 2 : créer un code court
Vous devez maintenant créer un shortcode. Pour cela, accédez à votre tableau de bord WP Admin et dirigez-vous vers AJAX Load More> Shortcode Builder. Choisissez vos paramètres d'affichage et vos paramètres de requête pour générer le shortcode, et une fois que vous en êtes satisfait, copiez le shortcode.

Étape 3 : Ajoutez le code court à la page de blog
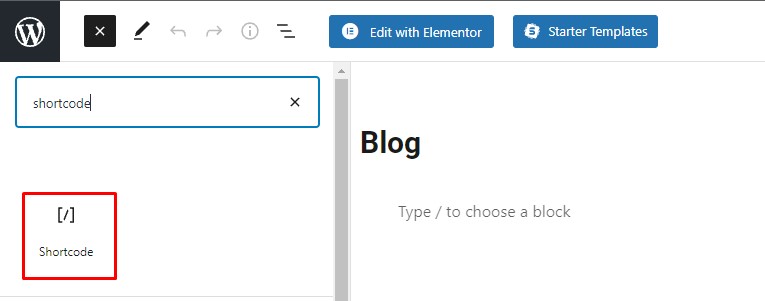
Si vous n'avez pas encore de page de blog, créez une nouvelle page et appelez-la Blog . Lors de l'édition de la page, cliquez sur l'icône " +" dans le coin supérieur gauche et une boîte de dialogue apparaîtra. Recherchez le bloc de shortcode et sélectionnez-le pour l'ajouter à votre page.

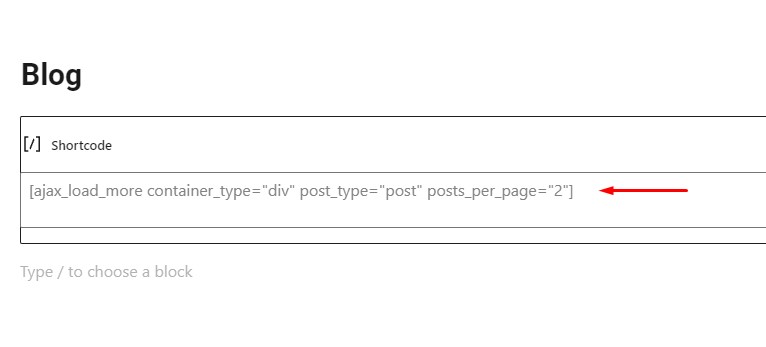
Collez maintenant le shortcode que vous avez copié à l'étape précédente dans le bloc de shortcode et mettez à jour la page.

Bravo! Vous venez d'ajouter un défilement infini à votre page de blog WordPress. Le processus pour l'ajouter à n'importe quel autre article ou page est exactement le même.
Conclusion
Dans l'ensemble, utiliser le défilement infini peut être une bonne solution pour améliorer la navigation et offrir aux utilisateurs une meilleure expérience sur votre site. Ce n'est un secret pour personne que l'expérience utilisateur est essentielle pour tout type d'entreprise. Il améliore l'engagement des utilisateurs et, par conséquent, permet aux visiteurs de rester plus longtemps sur votre site, de revenir plus souvent et d'augmenter les chances de conversion.
Avec le défilement infini, le contenu se charge automatiquement lorsque l'utilisateur atteint la fin de la page. De cette façon, les utilisateurs peuvent découvrir un contenu plus précieux sans avoir à naviguer entre plusieurs pages. De plus, le défilement infini rend la navigation plus confortable sur les appareils mobiles et accélère le processus de navigation.
Cependant, le défilement infini présente également certains inconvénients, tels qu'un pied de page inaccessible ou un épuisement de la mémoire. Par conséquent, vous devez peser le pour et le contre avant de décider d'implémenter ou non le défilement infini sur votre site. Il n'y a pas de bon ou de mauvais choix, tout dépend des besoins de votre entreprise.
Dans cet article, nous avons décrit comment ajouter un défilement infini à WordPress et WooCommerce à l'aide du plugin AJAX Load More . Le processus ne prend que quelques minutes, est gratuit et peut vous aider à améliorer l'expérience utilisateur sur votre site.
Pour plus d'outils pour ajouter un défilement infini à votre site, jetez un œil à cet article avec plus de plugins que vous pouvez utiliser.
Avez-vous déjà essayé d'utiliser le défilement infini sur votre site Web ou votre magasin ? Comment était votre expérience? Faites-nous savoir dans les commentaires ci-dessous!
