3 façons simples d'ajouter des scripts au site Web Elementor (un guide complet)
Publié: 2022-12-14Parfois, vous devez ajouter différents outils et services à votre site Web Elementor à l'aide de JavaScript. Ou vous souhaiterez peut-être implémenter une fonctionnalité JavaScript personnalisée sur votre site Web pour le faire ressortir davantage.
Mais comment fais-tu ça? Comment pouvez-vous ajouter JavaScript à Elementor ?
Je vais vous montrer comment dans ce post.
Que vous souhaitiez ajouter un script prêt à l'emploi ou ajouter du code JavaScript personnalisé à Elementor, c'est plus facile que vous ne le pensez.
Dans cet article, je vais partager trois méthodes pour ajouter des scripts dans Elementor.
- Quand avez-vous besoin d'ajouter JavaScript aux sites Web Elementor ?
- Comment ajouter un script dans Elementor (3 façons simples)
- FAQ sur l'ajout de scripts dans Elementor
- Emballer
Quand avez-vous besoin d'ajouter JavaScript aux sites Web Elementor ?
JavaScript est un langage de programmation qui s'exécute sur le navigateur client. Avec ce langage de script populaire, vous pouvez ajouter des fonctionnalités et des fonctionnalités avancées illimitées à votre site Web.
Elementor vous donne la possibilité de créer un site Web sans effort. Mais lorsque vous souhaitez ajouter une fonctionnalité fonctionnelle comme une calculatrice, des animations et d'autres éléments intéressants, vous pouvez utiliser Javascript.
Lors de l'ajout de certaines fonctionnalités interactives, vous devrez peut-être ajouter des bibliothèques ou des frameworks JavaScript tiers à votre site Web Elementor.
Si vous souhaitez activer Google Analytics, AdSense, Tag Manager et d'autres services, vous devrez ajouter leur balise de script d'activation à la zone d'en-tête ou de pied de page de votre site Web.
Comment ajouter un script dans Elementor (3 façons simples)
Nous arrivons maintenant à la partie principale de cet article, comment ajouter du JavaScript dans Elementor.
Découvrez les 3 méthodes suivantes :
- Widget HTML Elementor
- Fonctionnalité de code personnalisé Elementor Pro
- Utiliser un plugin gratuit
Commençons.
Méthode 1 : Widget HTML Elementor
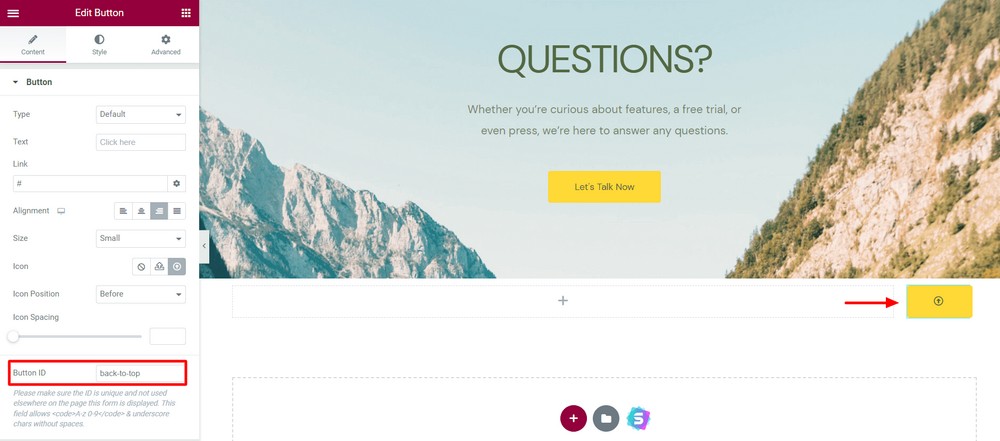
Ouvrez la page du panneau de l'éditeur Elementor.
Ici, nous allons implémenter une fonctionnalité de défilement vers le haut à l'aide d'un code JavaScript personnalisé.
J'ai ajouté un bouton simple et défini un ID de bouton CSS ' back-to-top '. Je gérerai la fonctionnalité à l'aide de cet ID de bouton plus tard.

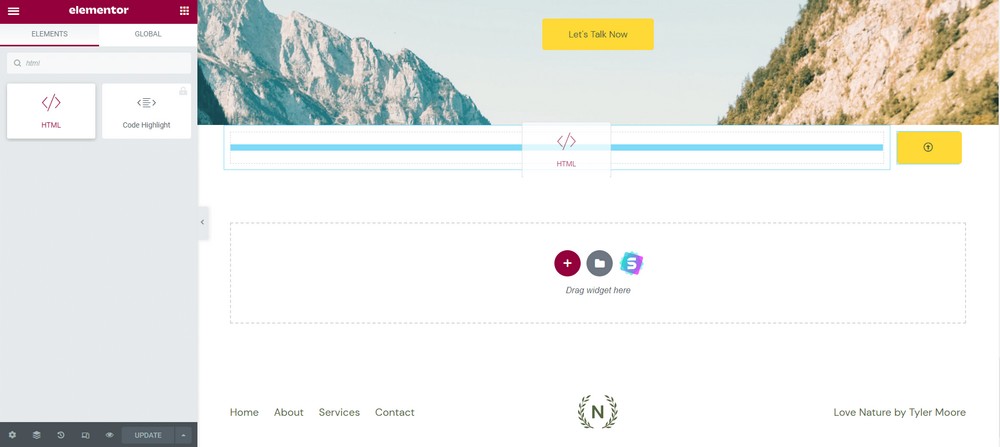
Faites maintenant glisser et déposez le widget HTML à n'importe quel endroit de votre page.

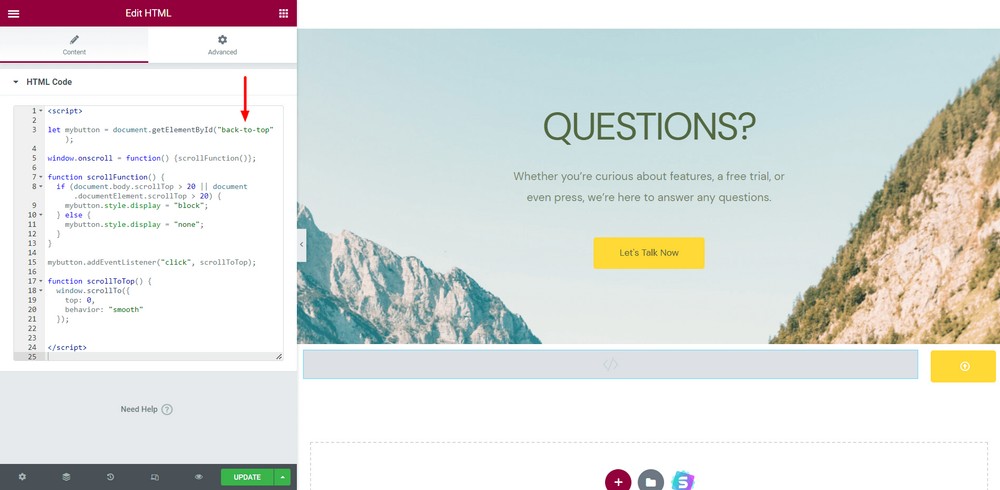
Ajoutez votre code JavaScript dans la zone de contenu. J'ai ajouté le mien.
<script> let mybutton = document.getElementById("back-to-top"); window.onscroll = function() {scrollFunction()}; function scrollFunction() { if (document.body.scrollTop > 20 || document.documentElement.scrollTop > 20) { mybutton.style.display = "block"; } else { mybutton.style.display = "none"; } } mybutton.addEventListener("click", scrollToTop); function scrollToTop() { window.scrollTo({ top: 0, behavior: "smooth" }); </script>Assurez-vous d'envelopper l'intégralité du code avec la balise HTML <script></ script> . Placez l'ID du bouton à l'endroit où vous souhaitez le déclencher.

Enfin, cliquez sur le bouton vert Mettre à jour pour enregistrer les modifications actuelles.
Visitez le site Web pour voir si tout fonctionne correctement ou non.
Voilà! Vous avez implémenté une fonctionnalité intéressante sur votre site Web Elementor avec JavaScript personnalisé !
Méthode 2 : fonctionnalité de code personnalisé Elementor Pro
Le widget Elementor HTML vous donne la possibilité d'ajouter du code JavaScript ou HTML brut à votre site Web Elementor.
Mais la fonctionnalité de code personnalisé Elementor offre plus de possibilités. Vous pouvez l'utiliser pour ajouter des balises de script à l'en-tête et au pied de page de votre site Web.
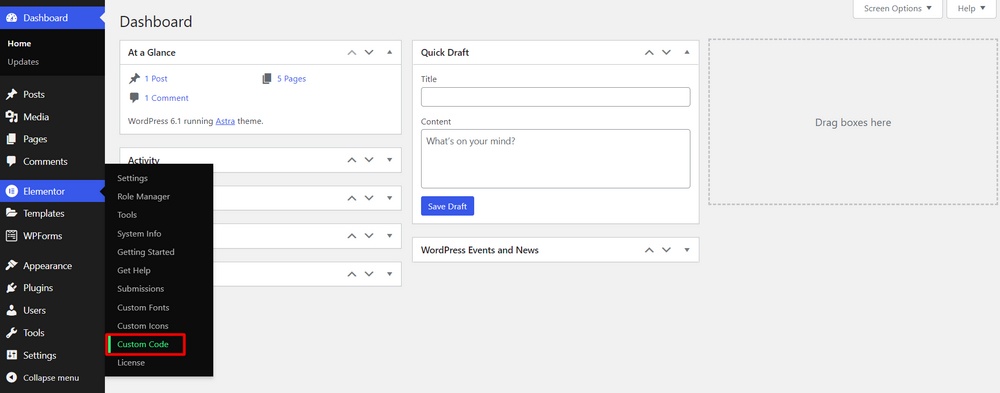
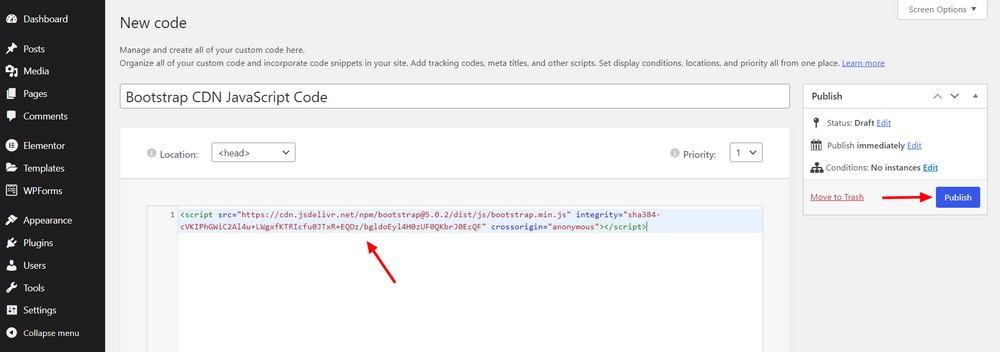
Accédez à Elementor > Code personnalisé .

Maintenant, écrivez le titre de votre code et collez-le. Vous pouvez définir l'emplacement du code où il ajoutera le <head> , <body> start et </body> end .

Définissez également la priorité de 1 à 10 . Un nombre inférieur signifie une priorité plus élevée.
Si vous avez défini la priorité 1, le script s'affichera d'abord lorsqu'un utilisateur visitera votre site Web.

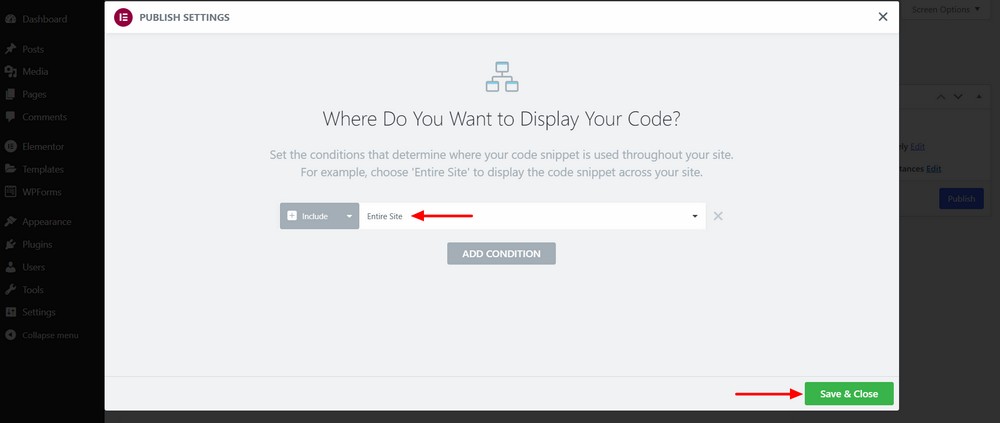
Maintenant, définissez la condition dans la liste déroulante, puis appuyez sur le bouton Enregistrer .

Donnez un chèque. Il devrait s'afficher exactement comme prévu.

Méthode 3 : Utiliser un plugin gratuit
WPCode est un plugin gratuit qui vous permet d'ajouter des balises de code et de script personnalisées à la zone d'en-tête et de pied de page de votre site Web. Il est livré avec une bibliothèque pratique avec de nombreux extraits de code prédéfinis que vous pouvez ajouter à votre site Web.
Ajoutons quelques scripts à la partie pied de page de notre site Web Elementor.
Tout d'abord, installez le plugin sur votre site Web.
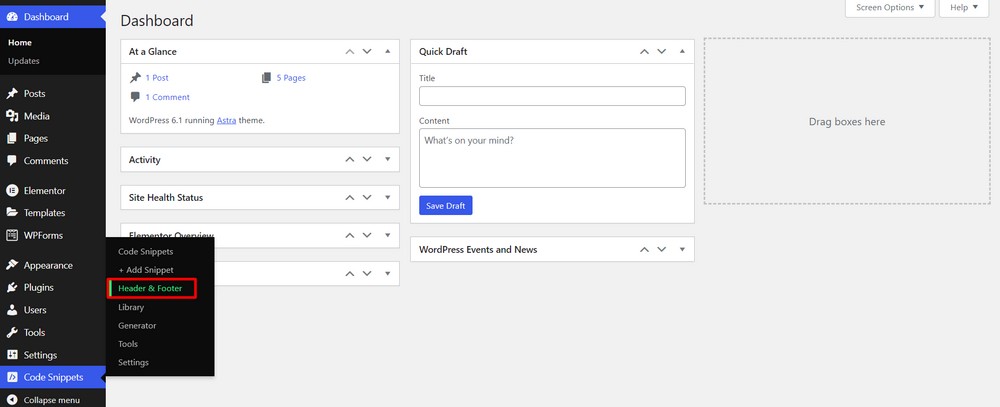
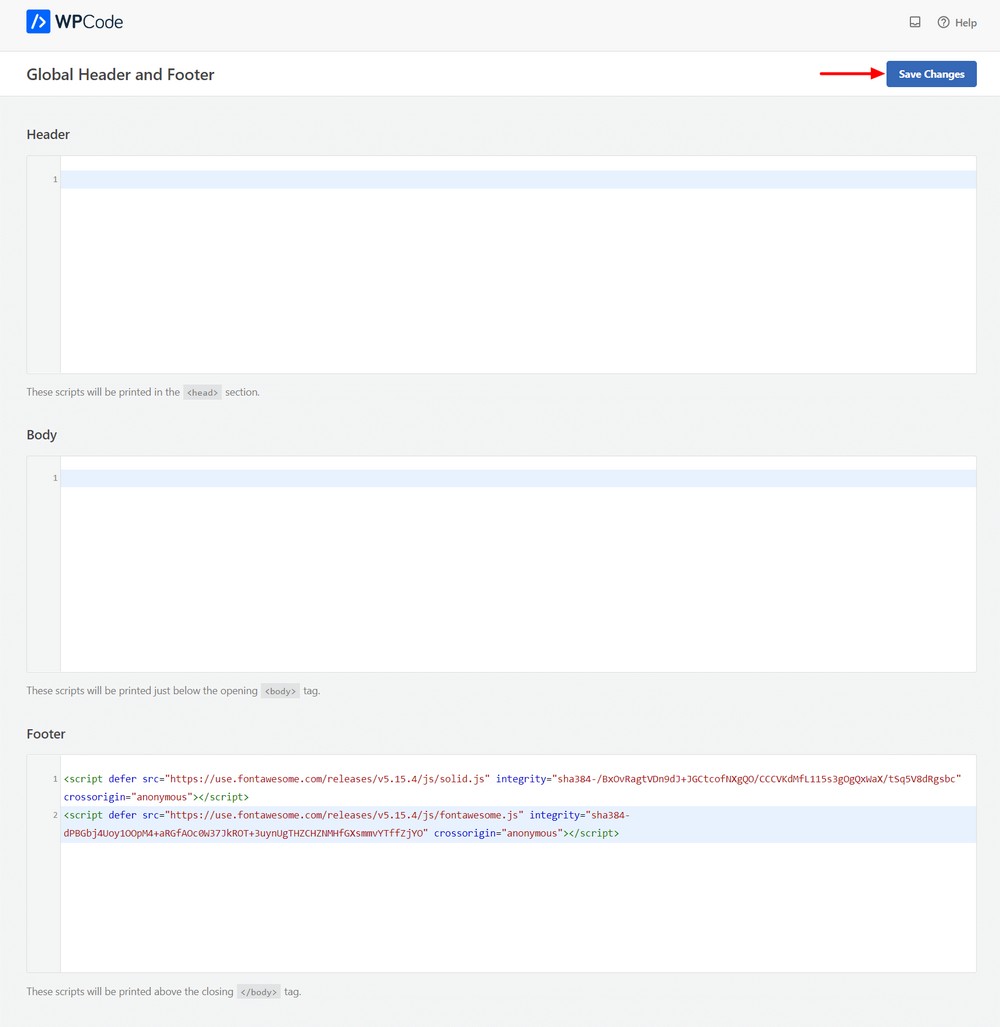
Allez ensuite dans Extraits de code > En-tête et pied de page.

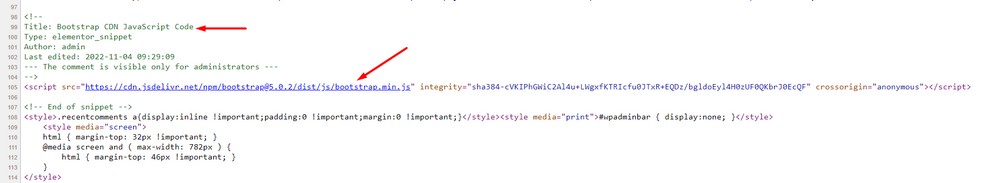
Maintenant, ajoutez la balise de script à l'endroit approprié. Vous pouvez l'ajouter à la zone d'en-tête, de corps et de pied de page.
Nous avons ajouté deux scripts de bibliothèque tiers à la section des pieds de page.
Enfin, appuyez sur le bouton Enregistrer les modifications .

Maintenant, allez sur votre site Web et vérifiez que le script fonctionne.

FAQ sur l'ajout de scripts dans Elementor
Obtenons les réponses aux questions courantes que les gens posent souvent sur l'ajout de JavaScript aux pages Elementor.
Puis-je ajouter gratuitement des scripts à mon site Elementor ?
Oui, vous pouvez ajouter gratuitement du code JavaScript à Elementor. Mais pour ajouter une balise de script à la zone d'en-tête ou de pied de page de votre site Web, vous devez utiliser la fonctionnalité Elementor Custom Code fournie uniquement avec la version premium.
Comment ajoutez-vous HTML, CSS et JavaScript à Elementor ?
Vous pouvez utiliser le widget Elementor HTML pour ajouter du HTML et du JavaScript à Elementor. Pour ajouter un code CSS personnalisé, accédez à Avancé > CSS personnalisé et écrivez votre code.
Le code JavaScript personnalisé peut-il casser la conception de mon site Web ?
Pas vraiment! Mais si vous ne savez pas comment fonctionne JavaScript, cela pourrait avoir une chance. Nous vous recommandons de le tester d'abord sur un site de développement. Si tout fonctionne, vous pouvez l'ajouter au site en direct.
Emballer
L'ajout de JavaScript personnalisé à un site Web Elementor est facile lorsque vous savez comment. Que vous souhaitiez ajouter des effets d'image sympas ou implémenter une fonctionnalité unique que votre thème WordPress ou Elementor ne permet pas. Ici, JavaScript personnalisé fonctionne comme un super-héros.
Vous pouvez faire une meilleure personnalisation avec JavaScript et rendre votre site Web plus attrayant pour les visiteurs.
Dans ce guide, j'ai partagé 3 façons d'ajouter des scripts sur le site Web Elementor.
J'espère que vous apprécierez cet article et que vous obtiendrez la solution que vous recherchez.
Rejoignez ma newsletter pour obtenir plus de conseils et astuces pratiques comme celui-ci. Partagez la publication pour que les autres puissent également apprendre.
Passe une bonne journée!
