Comment ajouter du texte animé aux sites Web WordPress
Publié: 2023-06-26Votre site Web doit être monotone et peu flatteur sans éléments pour accrocher les visiteurs, n'est-ce pas ? Peut-être que les visiteurs après avoir atterri sur votre site Web ne se sentent pas époustouflés. Si tel est le cas, sans aucun doute, vous devez pimenter votre site Web de gré ou de force.
Et ajouter du texte animé à votre site Web WP pour égayer est définitivement une bonne idée. Vous vous demandez comment ajouter du texte animé aux sites Web WordPress ? Eh bien, vous pouvez le faire de plusieurs façons. Cet article vous expliquera comment ajouter du texte animé à votre site Web WordPress avec ElementsKit .
Après cela, votre lutte pour fidéliser les visiteurs du site Web pendant une durée plus longue est également susceptible d'être résolue. Le taux de rebond élevé de votre site Web diminuera également. Avec un temps d'attente élevé, les chances de conversions augmenteront également.
Pourquoi ajouter du texte animé à votre site Web WordPress :
Lorsque les visiteurs se rendent sur un site Web, il est trop important d'attirer leur attention. Quel que soit le but de la visite, le fait de ne pas les saisir entraînera leur départ anticipé. Et ce n'est pas ce que vous voulez en tant que propriétaire de site Web.
Vous voulez qu'ils passent le plus de temps possible sur votre site Web. En effet, un temps d'attente plus long leur permettra d'obtenir des informations adéquates sur votre entreprise ou simplement sur votre contenu. L'ajout de texte animé à votre site Web peut contribuer à les attirer, augmentant ainsi le temps d'attente.
Permettez-moi d'énumérer certaines des principales raisons pour lesquelles vous devriez ajouter du texte animé à votre site Web WordPress -
- Attirez l'attention des visiteurs en animant et dynamisant votre site web
- Augmentez le temps de séjour de votre site Web
- Pimentez la conception et l'apparence globales de votre site Web
- Faciliter la navigation des visiteurs sur le site et améliorer l'expérience utilisateur
- Construire une image de marque positive dans l'esprit des visiteurs
Comment ajouter du texte animé à votre site Web WordPress :
Une multitude d'outils de texte animé WordPress sont disponibles et vous pouvez les utiliser pour ajouter du texte animé à votre site Web. Mais tous ne promettent pas bien. Certains d'entre eux ont un flux de travail complexe qui vous rendrait perplexe.
Cependant, dans cette procédure pas à pas, vous apprendrez à ajouter du texte animé aux sites Web WordPress à l'aide d'ElementsKit. ElementsKit est simple, facile à utiliser et un outil Elementor polyvalent qui vous permettra d'ajouter du texte animé divers et accrocheur à votre site WP.
Visitez votre tableau de bord WordPress :
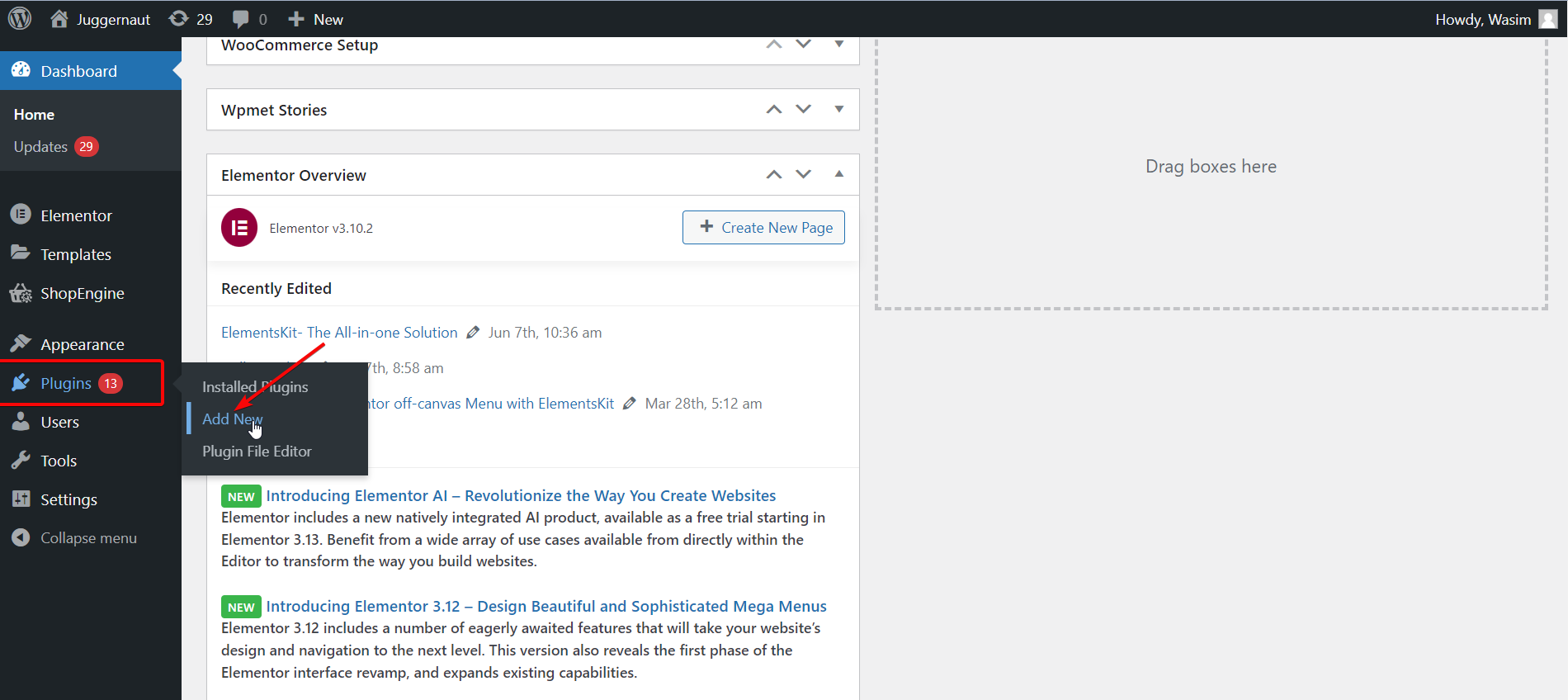
La première chose que vous devez faire est de vous connecter à votre panneau d'administration et de visiter votre tableau de bord WP. Ensuite, accédez aux " Plugins " dans le tableau de bord et cliquez sur " Ajouter un nouveau ".

Installez et activez ElementsKit :
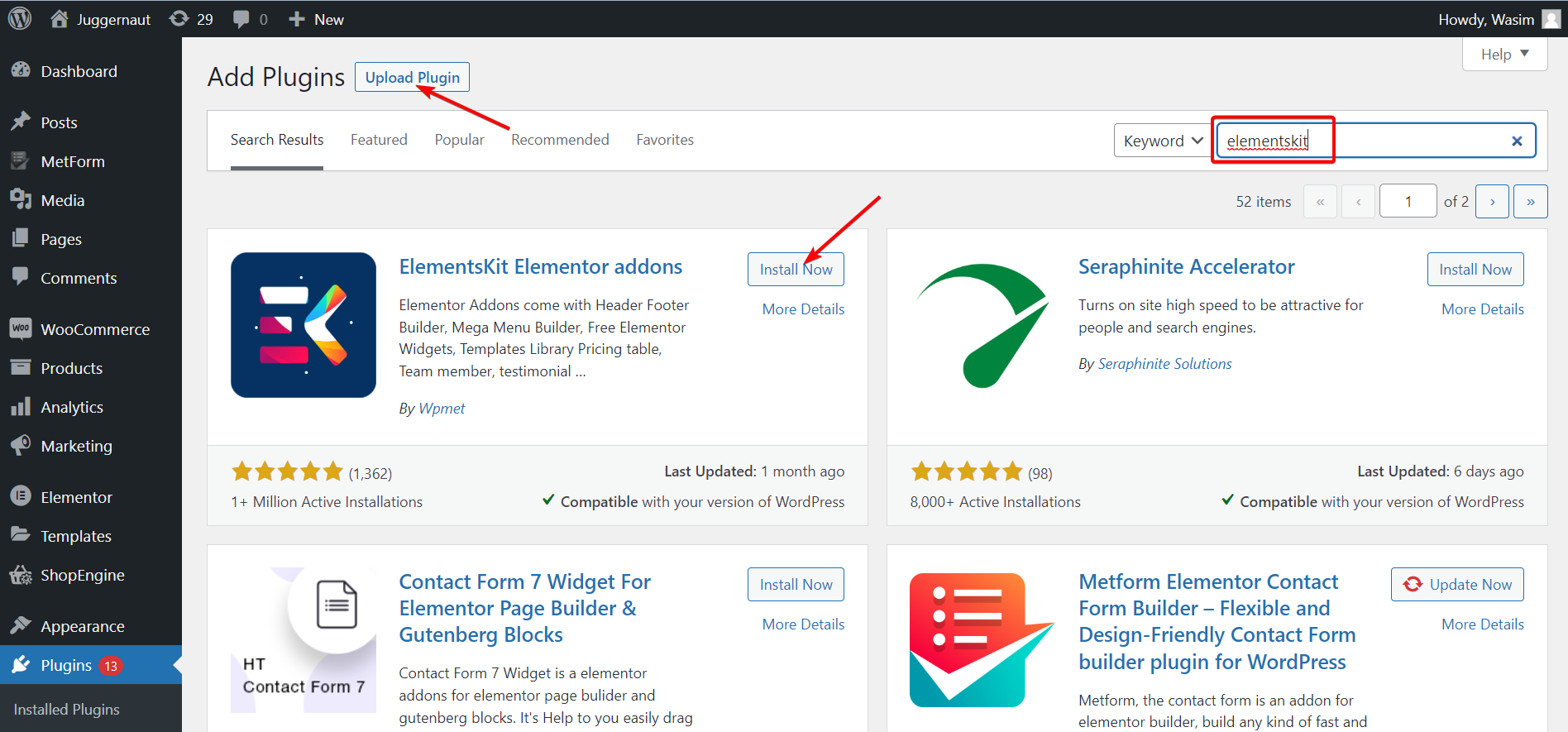
Ensuite, recherchez ElementsKit dans la barre de recherche et installez-le en appuyant sur le bouton « Installer maintenant ».
Alternativement, vous pouvez installer ElementsKit en téléchargeant également un fichier .zip. Pour cela, cliquez sur le bouton « Upload Plugin » en haut. Après cela, activez le plugin depuis la page « Plugins ».

Sélectionnez ElementsKit dans le tableau de bord :
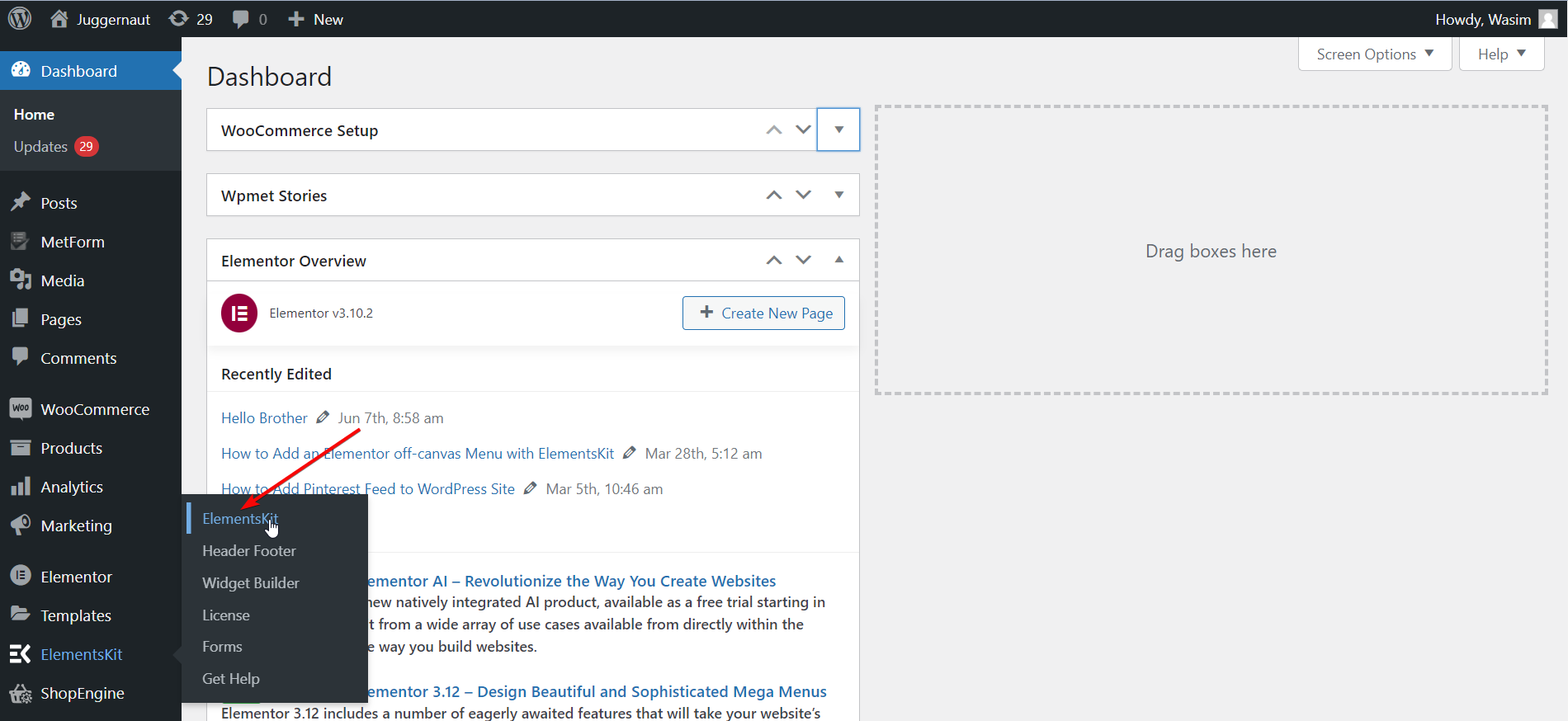
Ensuite, revenez au tableau de bord et accédez à ElementsKit dans la barre latérale gauche. Ensuite, cliquez sur ElementsKit pour avancer.

Activez le widget ElementsKit :
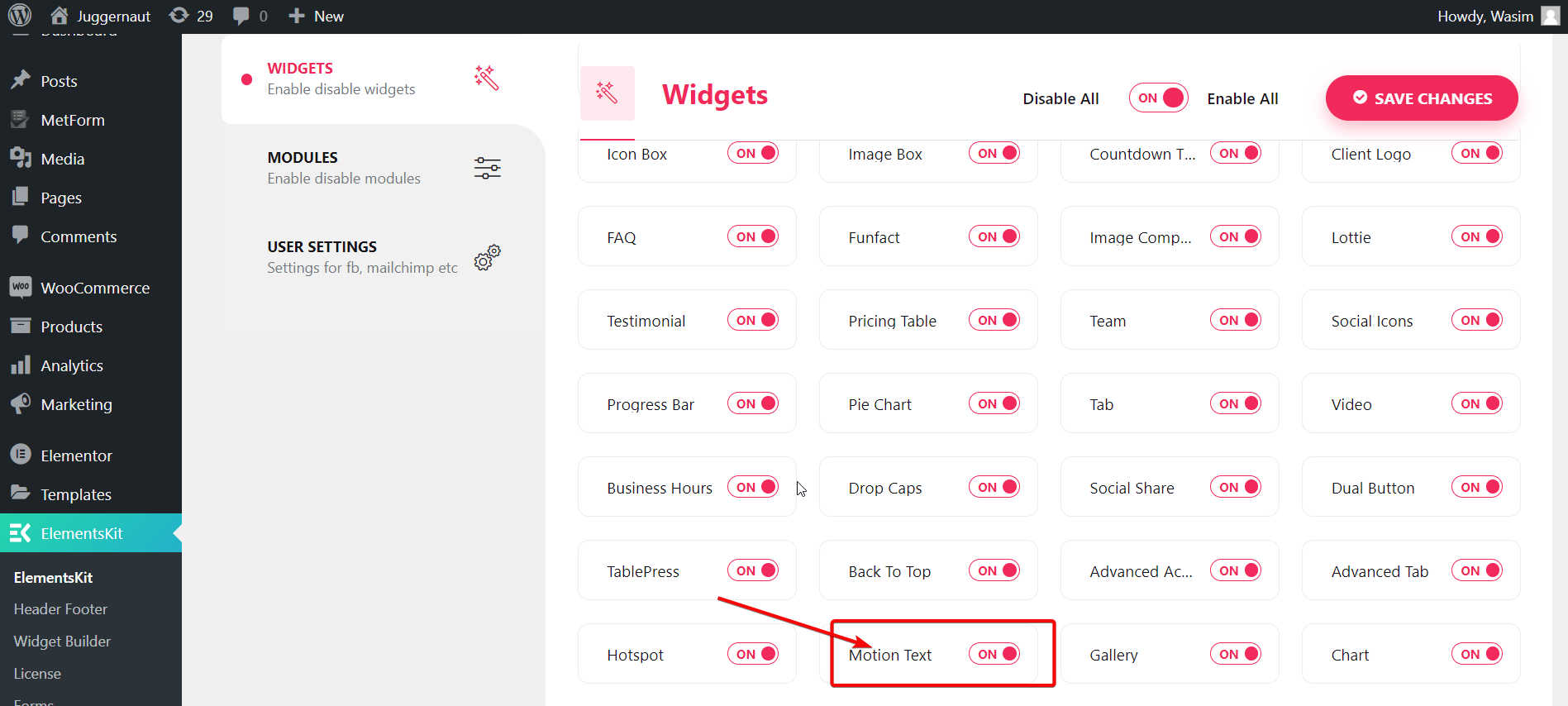
Maintenant, sélectionnez Widgets à partir de la gauche et faites défiler vers le bas pour trouver le widget " Motion Text ". Une fois que vous l'avez trouvé, activez le widget et enregistrez les modifications en appuyant sur le bouton " Enregistrer les modifications ".


Ouvrez une nouvelle page ou une ancienne page à partir du tableau de bord :
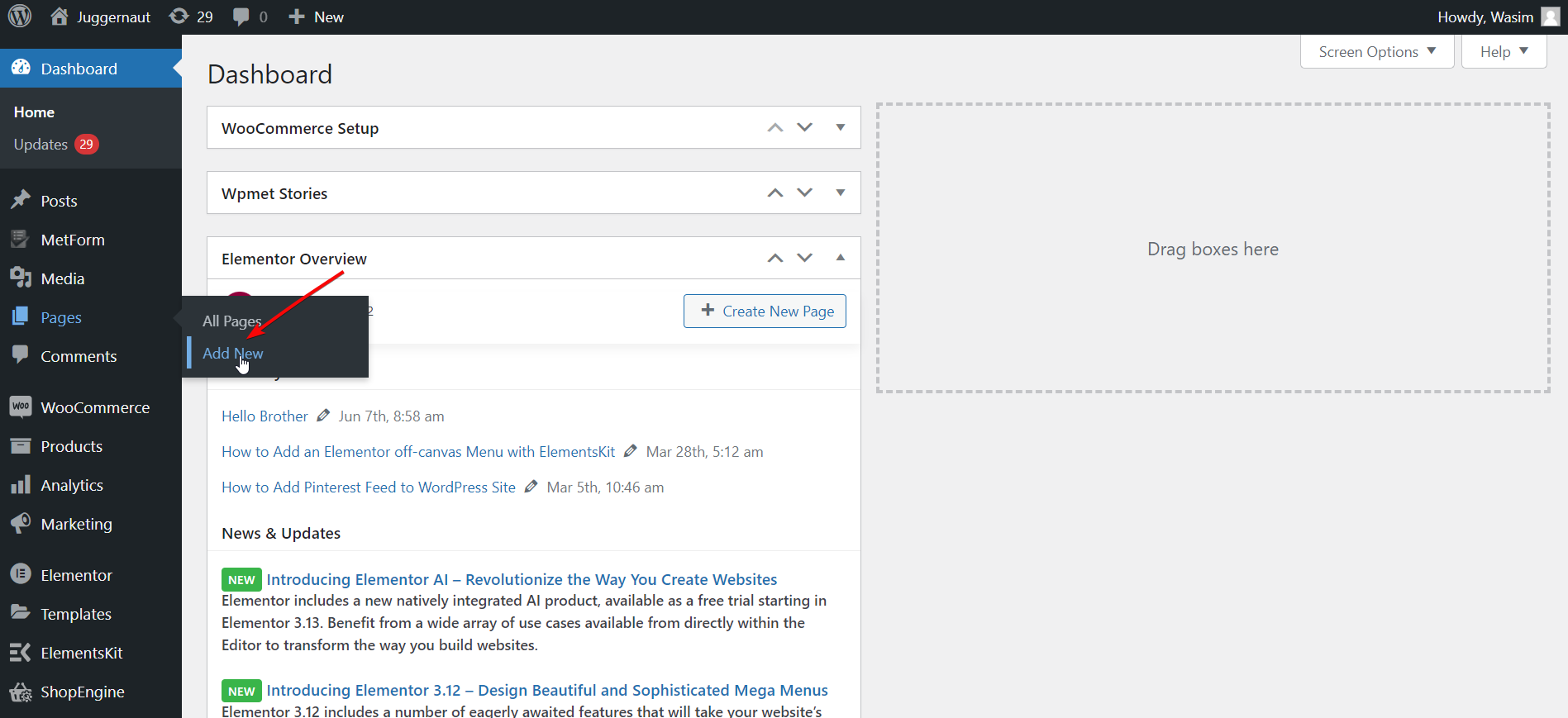
À ce stade, vous devez ouvrir une page, soit une nouvelle, soit une ancienne. Ici, je vais montrer le processus en créant une nouvelle page. Pour cela, accédez à « Pages » à partir du tableau de bord et sélectionnez « Ajouter un nouveau » pour ouvrir complètement une nouvelle page.

Passez à la fenêtre Elementor :
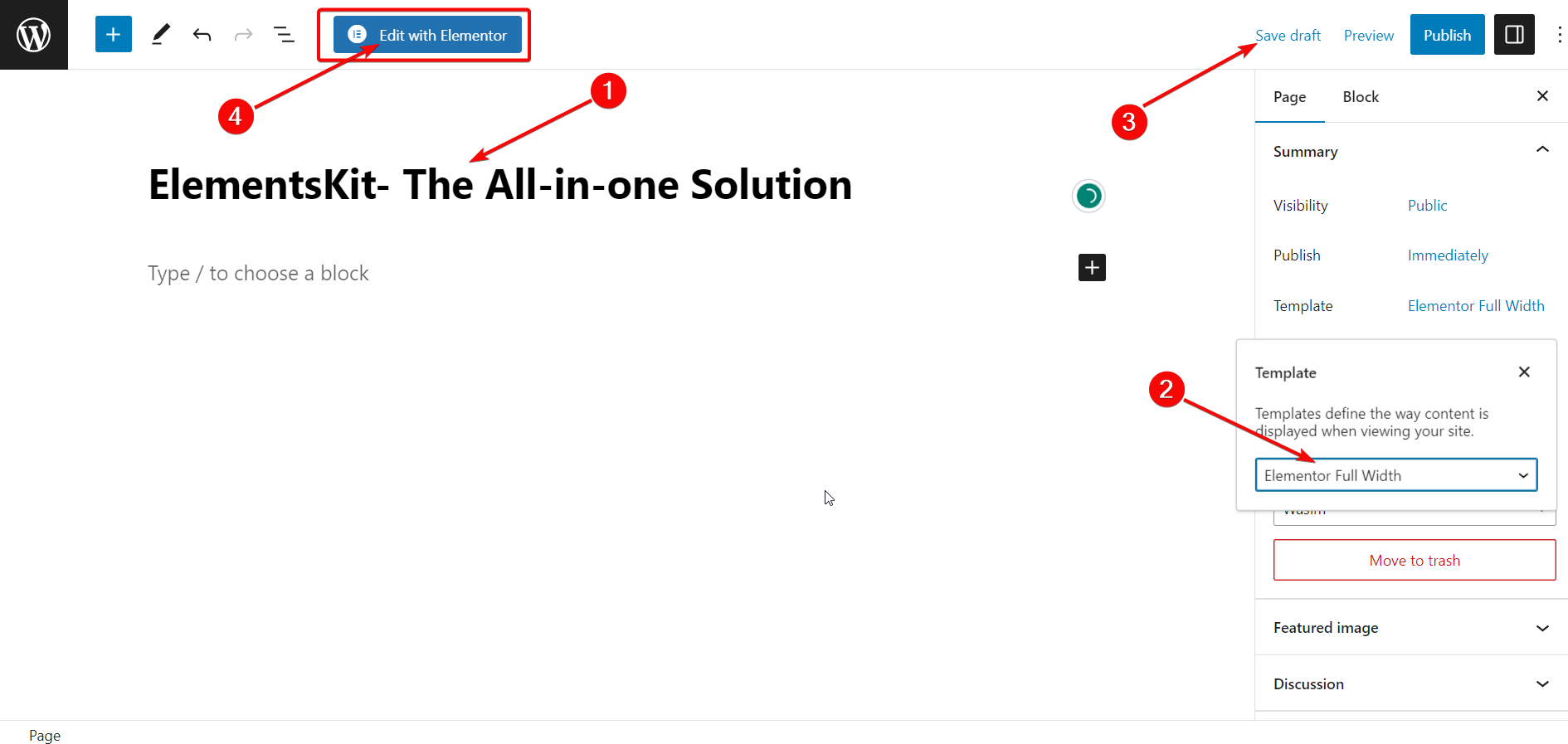
Avant de passer à la fenêtre Elementor, vous pouvez ajouter un titre approprié et définir la section Modèle sur "Elementor pleine largeur" en option. Enfin, appuyez sur le bouton " Modifier avec Elementor " pour passer à la fenêtre Elementor.

Faites glisser et déposez le widget de texte animé :
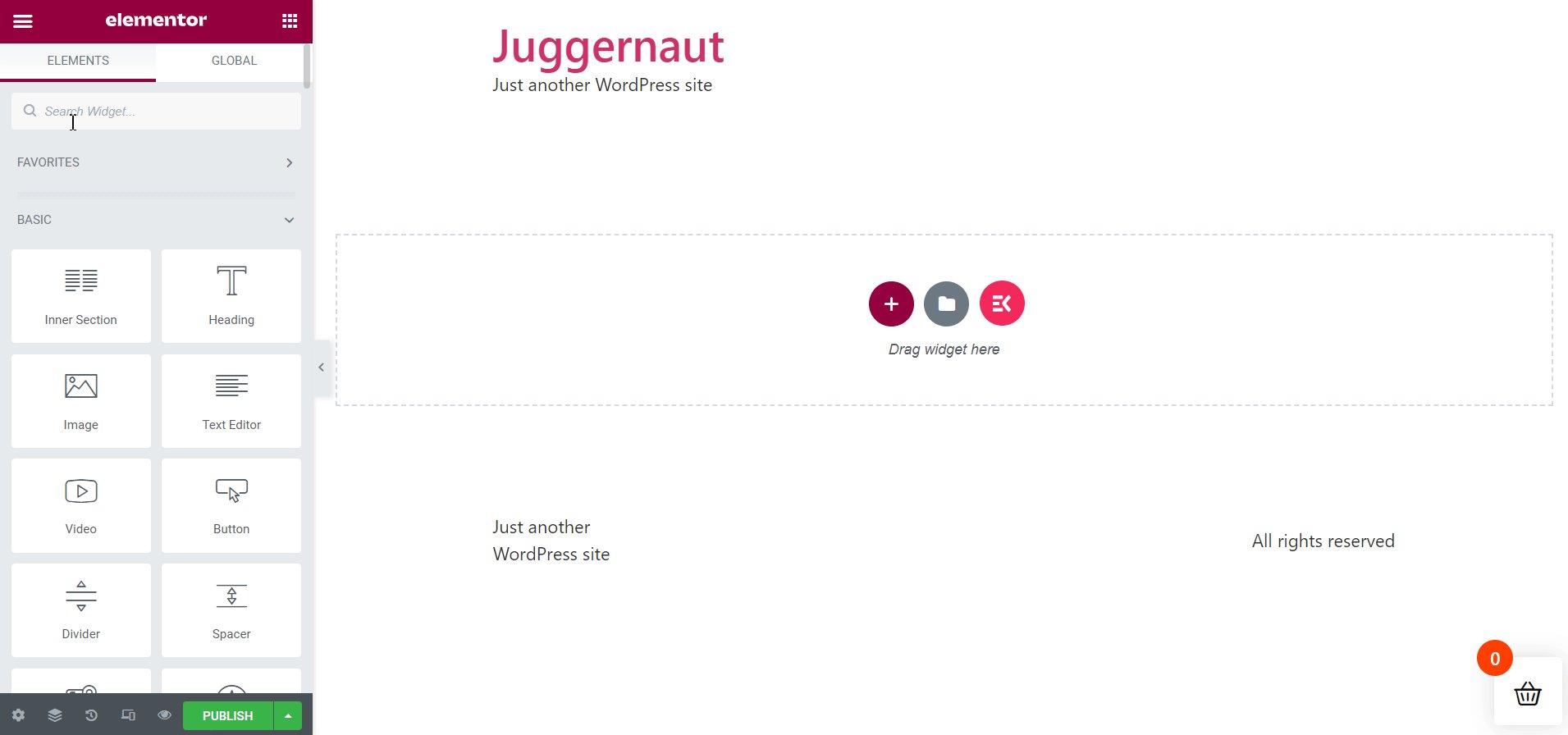
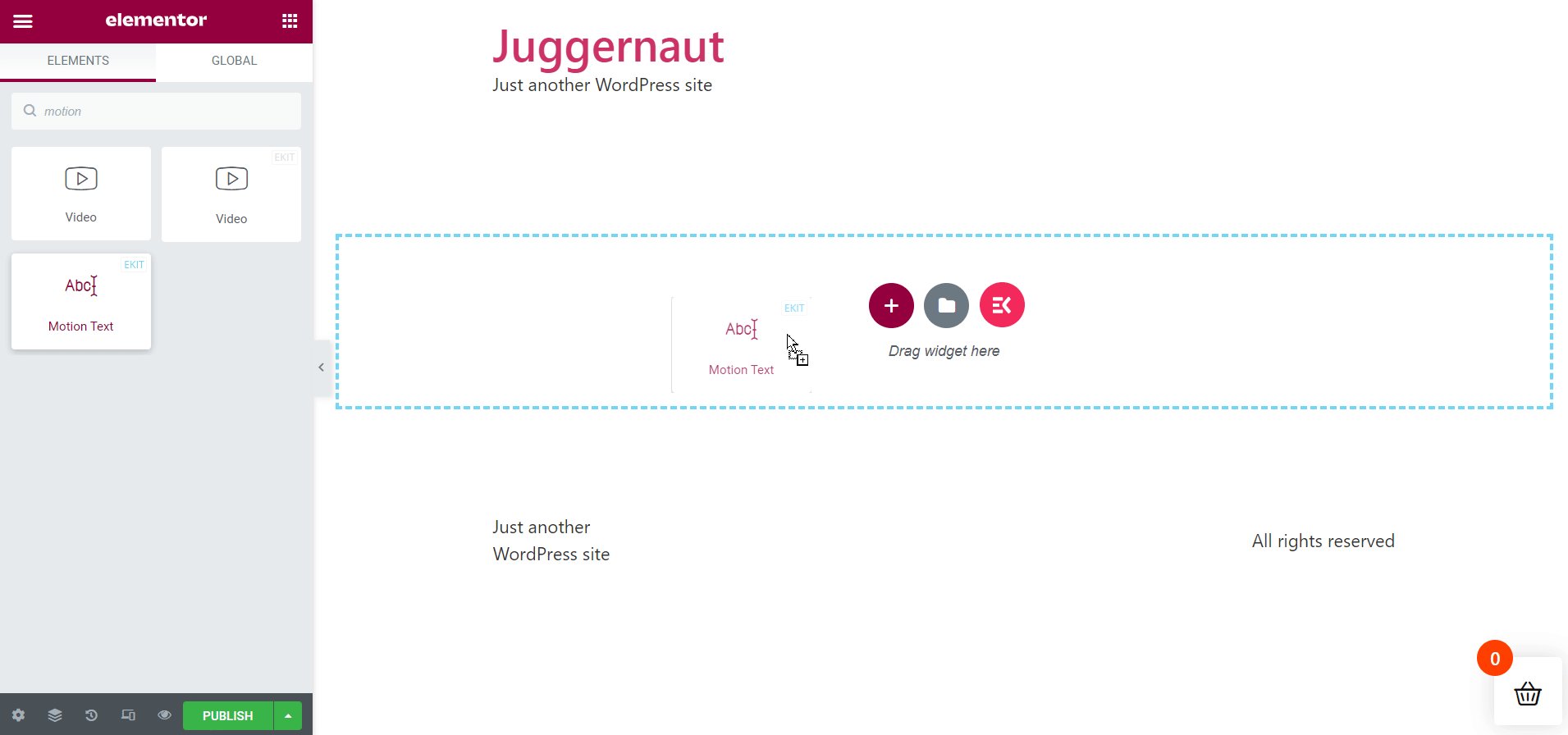
Une fois la fenêtre Elementor affichée, accédez à la barre de recherche en haut à gauche et recherchez le widget Motion Text. Ensuite, faites glisser et déposez le widget dans la zone de droite. Une boîte de description avec une description par défaut apparaîtra immédiatement.

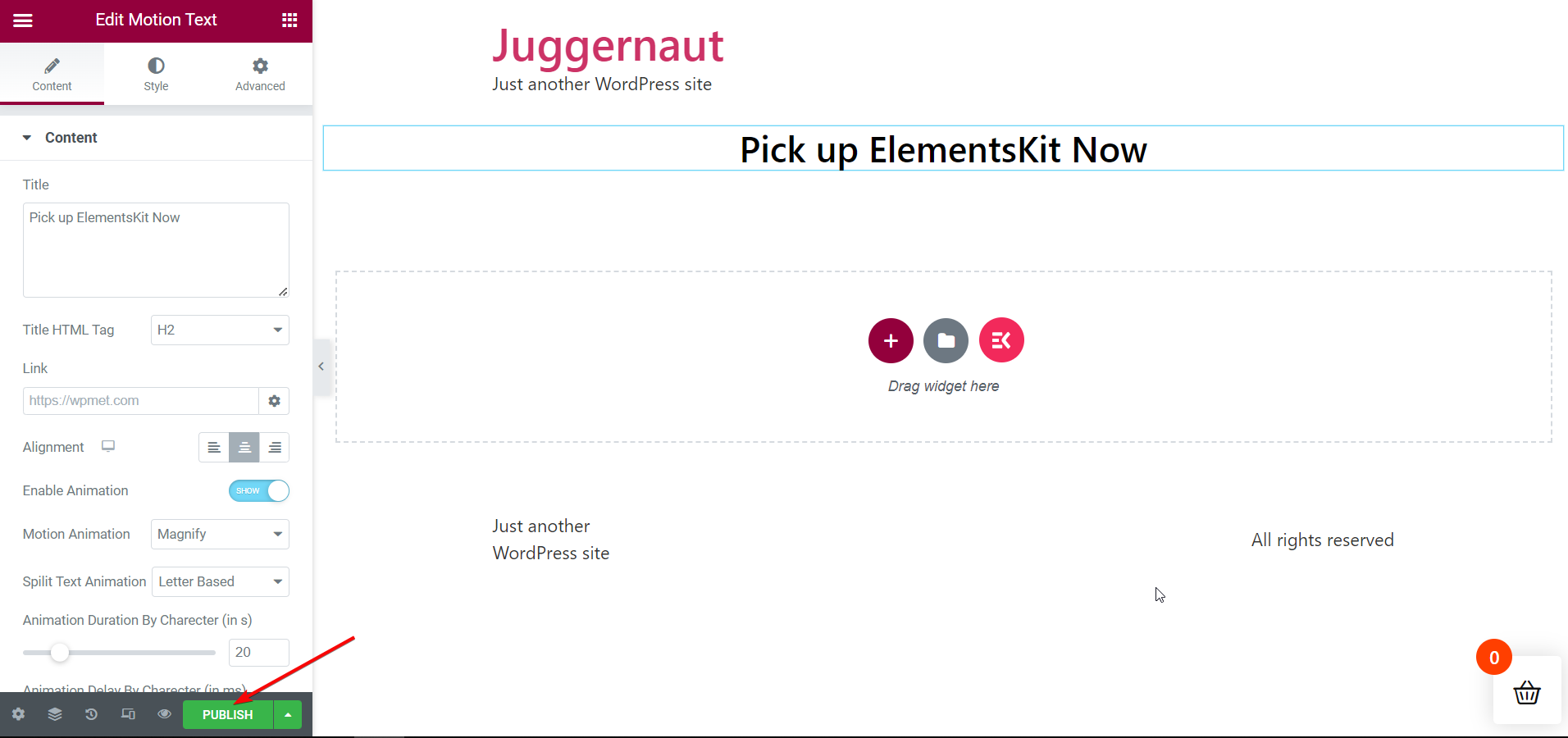
Définissez les paramètres de texte animé du contenu :
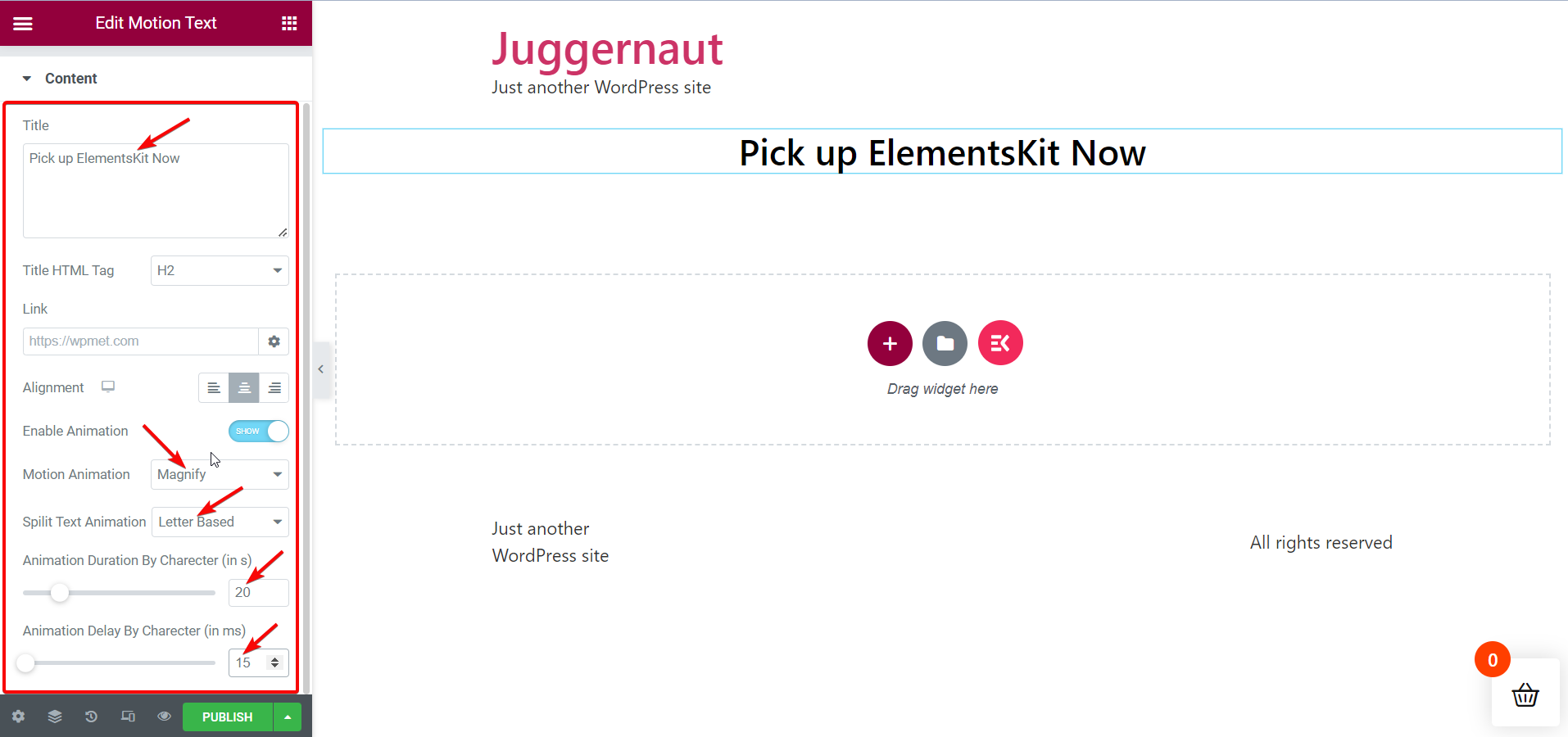
Sur la gauche, sous l'onglet Contenu, un certain nombre de paramètres de contenu de texte animé s'affichent que vous pouvez définir et ajuster. Les paramètres apparaissant sous l'onglet Contenu sont les suivants —
- Titre
- Balise HTML de titre
- Lien
- Alignement
- Activer l'animation
- Animation de mouvement
- Animation de texte fractionné
- Durée de l'animation par personnage
- Délai d'animation par caractère

En fonction de vos besoins et de vos préférences, vous pouvez bricoler chacun de ces paramètres de texte animé et rendre votre texte animé charmant. Ici, je vais ajouter du mouvement au titre de la page « Pick up ElementsKit Now ».
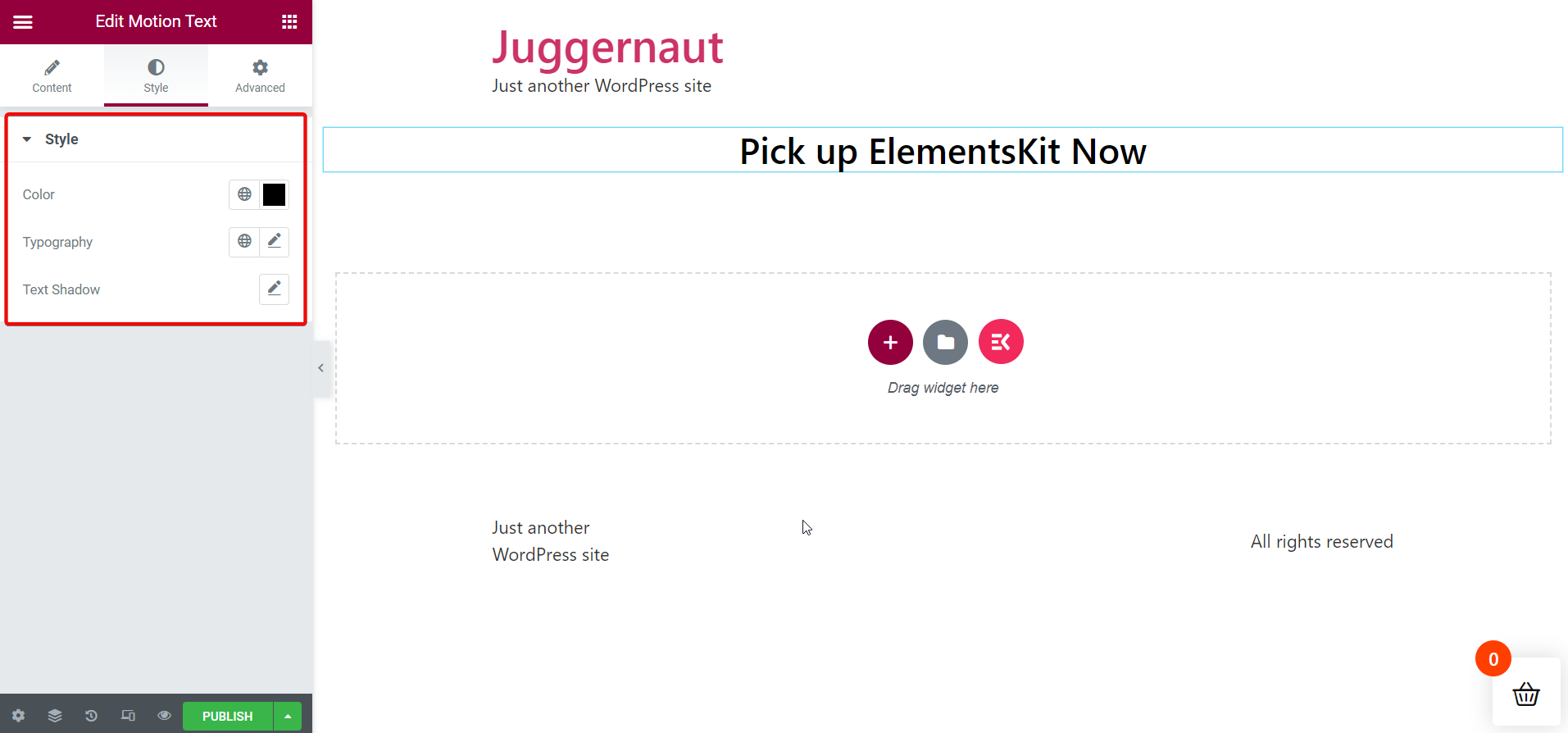
Définissez les paramètres de style de texte animé :
Après cela, vous pouvez passer à l'onglet Style pour définir les paramètres de style de votre texte animé. L'onglet Style inclut les paramètres suivants —
- Couleur
- Typographie
- Ombre de texte

Curieux de connaître les plugins d'animation Lottie pour WordPress ? Rendez-vous sur la rédaction liée ci-dessous -
Meilleurs plugins d'animation Lottie pour WordPress
Publiez la page :
Une fois que vous avez terminé de définir et d'ajuster tous vos paramètres de contenu et de style, vous pouvez procéder à la publication de la page pour afficher l'effet de mouvement sur votre texte sélectionné.

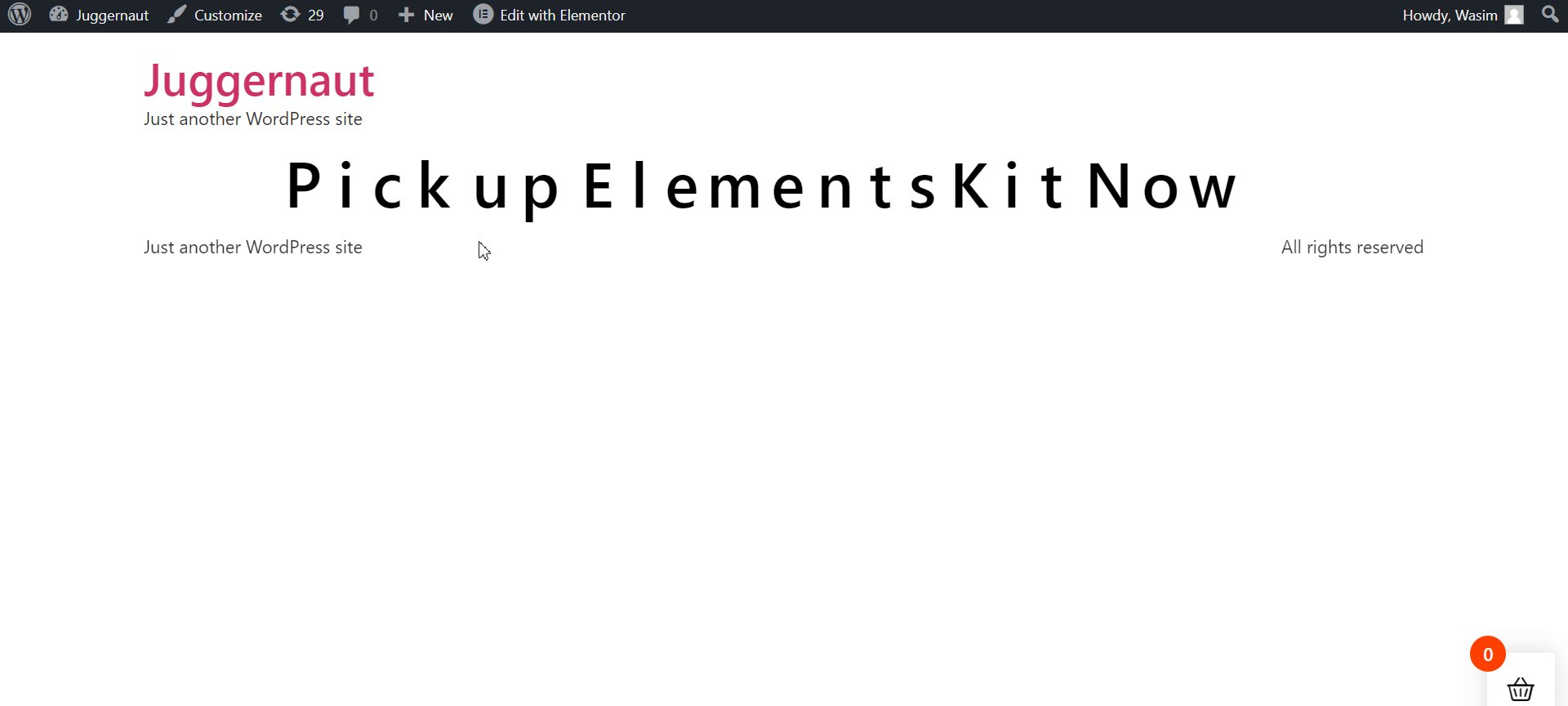
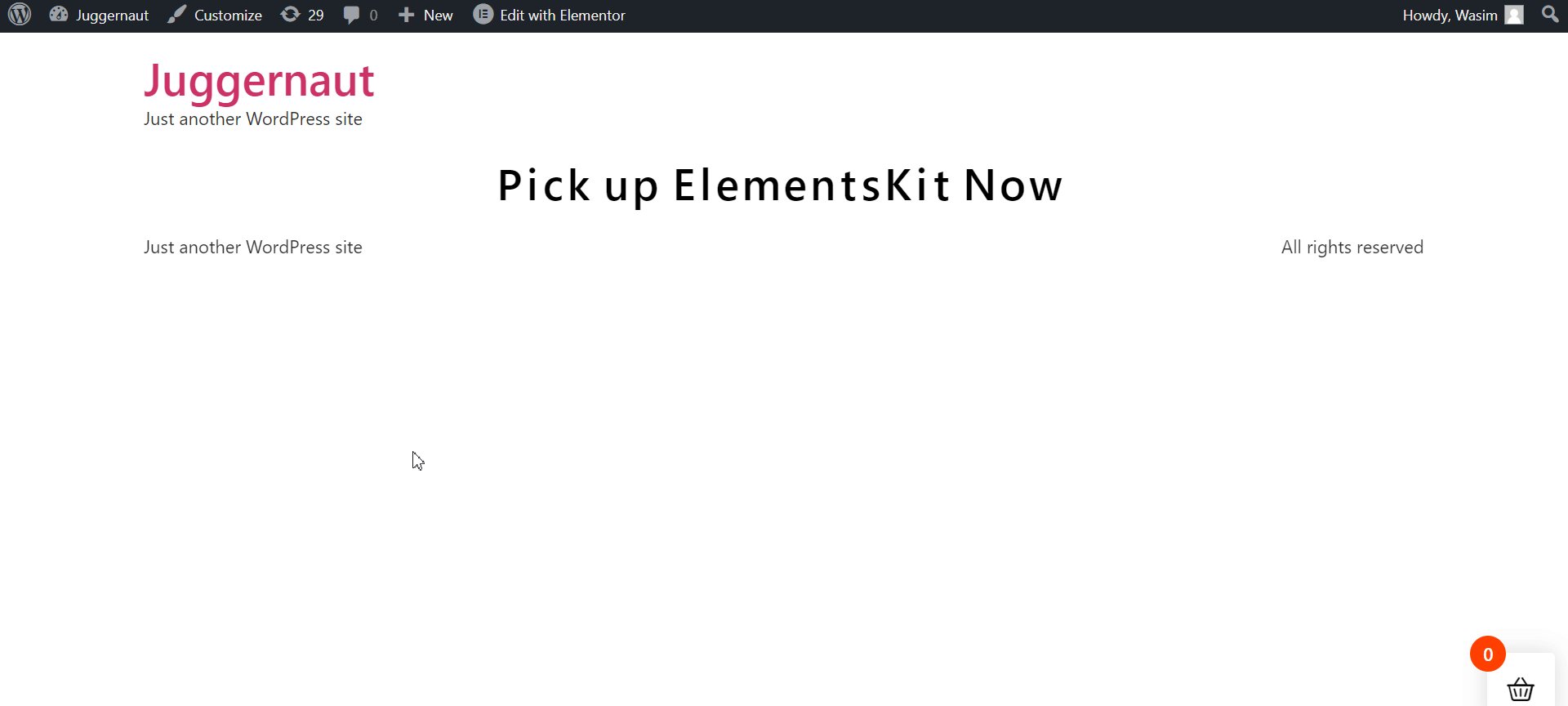
Afficher le texte animé en direct :
Enfin, il est temps d'ouvrir la page en direct et d'afficher le texte animé. Vous pouvez l'ouvrir à partir de votre page actuelle immédiatement après la publication ou vous pouvez revenir à la liste des pages publiées pour l'ouvrir.

Partage tes pensées:
La clé pour ajouter du texte animé ou du texte animé à votre site WordPress est qu'il doit créer un facteur "wow" . Et c'est ce que fait ElementsKit ! En dehors de cela, l'addon Elementor vous permet d'ajouter du texte animé aux sites Web WordPress facilement et en douceur. Mais ce n'est pas tout sur ElementsKit !
Le plugin en plus d'être convivial, est également une solution tout-en-un pour les sites WordPress . Vous pouvez accrocher une pléthore de fonctionnalités utiles dans ElementsKit pour résoudre des tonnes de vos points douloureux.