Comment ajouter le bouton Order Again à WooCommerce
Publié: 2022-08-29Souhaitez-vous ajouter un bouton de commande à nouveau à votre boutique WooCommerce afin que vos clients puissent racheter les mêmes articles de leur commande précédente ? Dans ce guide, nous vous montrerons le processus exact que vous devez suivre pour créer un bouton de réorganisation.
Mais avant de passer aux étapes, comprenons pourquoi il est avantageux d'ajouter le bouton commander à nouveau à WooCommerce.
Pourquoi laisser les clients répéter les commandes dans WooCommerce ?
L'un des principaux objectifs de toute entreprise de commerce électronique est d'avoir des clients fidèles. Les produits tels que l'épicerie, les articles de toilette, les produits de nettoyage, etc. sont des produits que les gens achètent fréquemment. Grâce au bouton Commander à nouveau, les clients n'auront plus à rechercher des articles individuels à chaque fois. Ils peuvent simplement trouver leur liste de commandes et tous les produits de ces paniers via l'historique de leurs commandes à partir de la page du compte.
De ce fait, les clients peuvent gagner du temps et effectuer un paiement en douceur, ce qui se traduit par une bonne expérience utilisateur. Et comme nous le savons tous, si un acheteur a une bonne expérience en achetant sur un certain site Web, il y a de fortes chances qu'il achète à nouveau sur le même site Web. De plus, avoir des clients réguliers augmentera les bénéfices de votre entreprise, car ils achètent fréquemment chez vous et dépensent plus que les clients qui n'ont acheté qu'une seule fois.
Non seulement cela, mais avec l'analyse du comportement du client, vous pouvez suivre les produits les plus rachetés. Cela vous aide à planifier une meilleure stratégie et à transformer de nouveaux clients en clients réguliers.
Vous savez maintenant à quel point il est important d'avoir un bouton de commande à nouveau dans votre boutique WooCommerce. Maintenant, allons-y et voyons comment ajouter à nouveau le bouton de commande à WooCommerce.
Comment ajouter le bouton Order Again à WooCommerce ?
Il existe trois façons principales d'ajouter le bouton de commande à nouveau à WooCommerce.
- Option WooCommerce par défaut
- Avec des plugins
- Par programme
Avant de plonger dans le didacticiel, assurez-vous de configurer correctement WooCommerce sans sauter aucune étape pour éviter tout problème.
1) Option de commande WooCommerce par défaut
Étant donné que WooCommerce a déjà une fonctionnalité qui affiche le bouton Commander à nouveau par défaut, dans cette section, nous allons vous montrer comment fonctionne le bouton.
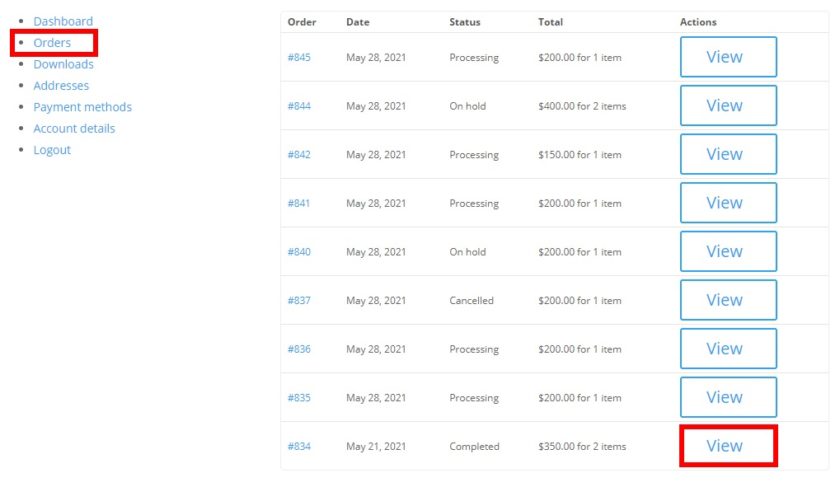
La « page Mon compte » de WooCommerce permet aux clients de voir l'état de toutes les commandes qu'ils ont passées. Ils peuvent trouver des informations détaillées sur une commande spécifique si la commande est terminée (le statut de la commande est affiché comme "Terminé" ). Par exemple, ce qu'ils ont acheté, combien ils ont dépensé, quand ils ont effectué l'achat, etc. Pour afficher les détails, les clients peuvent simplement cliquer sur le bouton " Afficher " à côté de leur commande, comme indiqué dans l'image.

En attendant, il convient de noter qu'en fonction du thème que vous utilisez, la page Mon compte et les options peuvent être différentes.
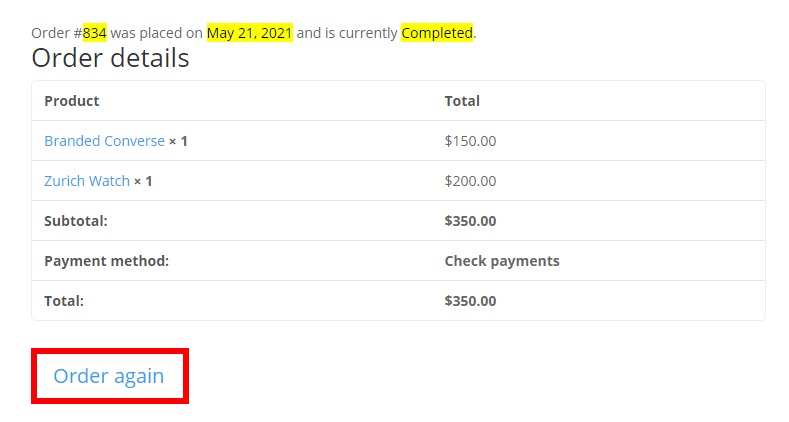
Le bouton pour commander à nouveau sera disponible une fois que les clients auront ouvert la commande qu'ils souhaitent consulter. À l'aide du bouton, les clients peuvent commander à nouveau les articles/commandes précédentes. Une fois la commande passée, ils seront redirigés vers la page de paiement pour terminer la commande.

Les clients peuvent facilement commander à nouveau à l'aide du bouton Commander à nouveau à partir de cette méthode. Si vous vendez des produits que les clients achètent fréquemment, vous pouvez également modifier la page de remerciement et laisser les clients définir un rappel pour passer une autre commande à un intervalle spécifique.
2) Ajouter un nouveau bouton de commande à l'aide d'un plugin
Maintenant, vous vous demandez peut-être pourquoi avons-nous besoin d'un plugin pour ajouter le bouton commander à nouveau alors qu'il est déjà là par défaut ? Eh bien, comme nous l'avons mentionné précédemment, le bouton WooCommerce Commander à nouveau par défaut ne fonctionne que si le statut de la commande est " Terminé ".
Si vous souhaitez ajouter le bouton Commander à nouveau à n'importe quelle commande malgré son statut, l'utilisation d'un plugin dédié est le meilleur moyen d'ajouter cette fonctionnalité à votre boutique WooCommerce.
WooCommerce a plusieurs plugins qui vous permettront de créer un bouton de commande à nouveau. Ici, jetons d'abord un coup d'œil à quelques plugins faciles à utiliser et populaires.
Acheter à nouveau pour WooCommerce

Comme le suggère le nom lui-même, Buy Again pour WooCommerce est l'un des plugins premium les plus populaires qui permettent aux clients d'acheter rapidement des produits qu'ils ont achetés précédemment sur votre site Web. Ce plugin est très simple à utiliser et à configurer aussi.
Ce plugin propose une section différente « Acheter à nouveau » sur la page Mon compte où les produits achetés sont répertoriés. Ainsi, les clients peuvent simplement accéder à cette section et racheter directement le produit en utilisant le bouton " Acheter maintenant" . En dehors de cela, cet outil vous offre plusieurs options pour permettre à vos clients de répéter les commandes et vous aider à augmenter vos ventes.
Principales caractéristiques
- Rechercher des produits pour répéter les commandes
- Option "Acheter à nouveau" sur la page Mon compte
- Répéter les commandes à l'aide de la liste des commandes
- Affiche une liste des produits précédemment achetés
Tarification
Buy Again pour WooCommerce est un plugin premium qui coûte 49 USD par an et qui comprend une garantie de remboursement de 30 jours.
Commander en un clic

One Click Order Reorder est l'un des meilleurs plugins gratuits pour ajouter le bouton de commande à nouveau. Vous pouvez permettre à vos clients de passer une commande précédemment passée en un seul clic.
Non seulement cela, mais les clients peuvent également supprimer ou modifier les détails de la commande à partir de la page des commandes. De plus, dans le cas où un certain produit n'est pas disponible, vous pouvez en informer les clients. De plus, le plugin dispose également d'une fonctionnalité de panier , qui permet aux clients d'ajouter des produits en vrac dans le panier, puis de les ajouter en un seul clic.
Principales caractéristiques
- Les clients peuvent sauvegarder les articles du panier
- Vider le panier après avoir ajouté les articles d'une commande au panier
- Les commandes avec n'importe quel statut peuvent être ajoutées au panier
- Ajoute un bouton Re-Order à chaque commande listée
Tarification
One Click Order Reorder est un plugin 100% gratuit qui peut être téléchargé à partir du référentiel de plugins WordPress.
Ajouter un bouton de réapprovisionnement à l'aide du plug-in de réapprovisionnement de commande en un clic
Pour cette démonstration, nous utiliserons le plugin One Click Order Re-Order car il est disponible gratuitement et facile à utiliser.
Comme son nom l'indique, il permet aux utilisateurs de répéter leurs commandes d'un simple clic. Et cela aussi, quel que soit le statut de leurs commandes. Vous bénéficiez également d'autres fonctionnalités pour améliorer l'expérience client.
Avant de commencer, vous devrez installer et activer le plugin sur votre site.
1. Installez et activez le plugin
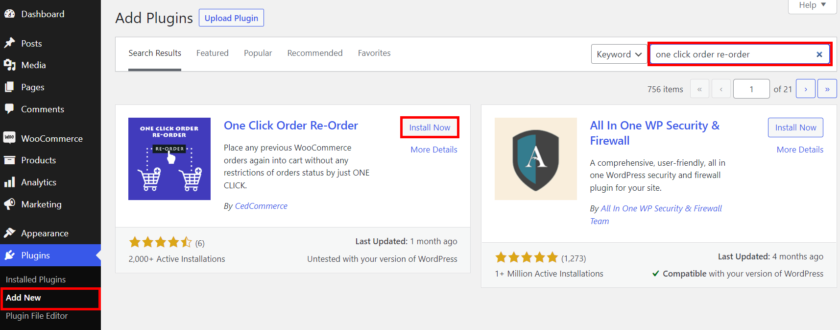
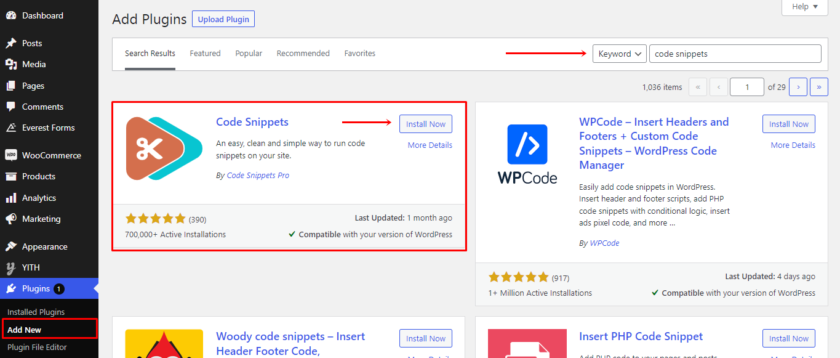
Tout d'abord, accédez à votre tableau de bord d'administration WordPress et sélectionnez Plugins > Ajouter un nouveau . Sur cette page, recherchez les mots-clés du plugin dans la barre de recherche.
Une fois que vous avez trouvé le plugin que vous voulez, cliquez sur le bouton « Installer maintenant » pour lancer le processus d'installation. Ensuite, cliquez sur le bouton ' Activer ' pour démarrer avec le plugin.

Si vous souhaitez mettre la main sur la version pro ou utiliser un autre plugin premium pour cela, vous devrez le télécharger et l'activer manuellement.
Pour en savoir plus, vous pouvez consulter notre guide détaillé sur l'installation manuelle d'un plugin WordPress.
2. Ajouter un bouton de commande
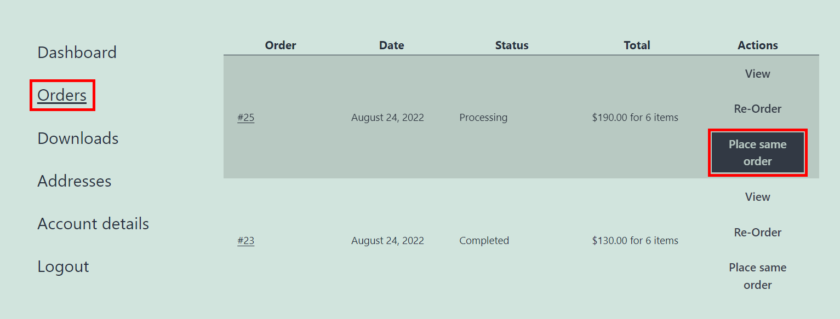
Dès que vous installez et activez le plugin, un bouton Re-Order apparaîtra automatiquement dans la section Orders de la page My Account de l'utilisateur.


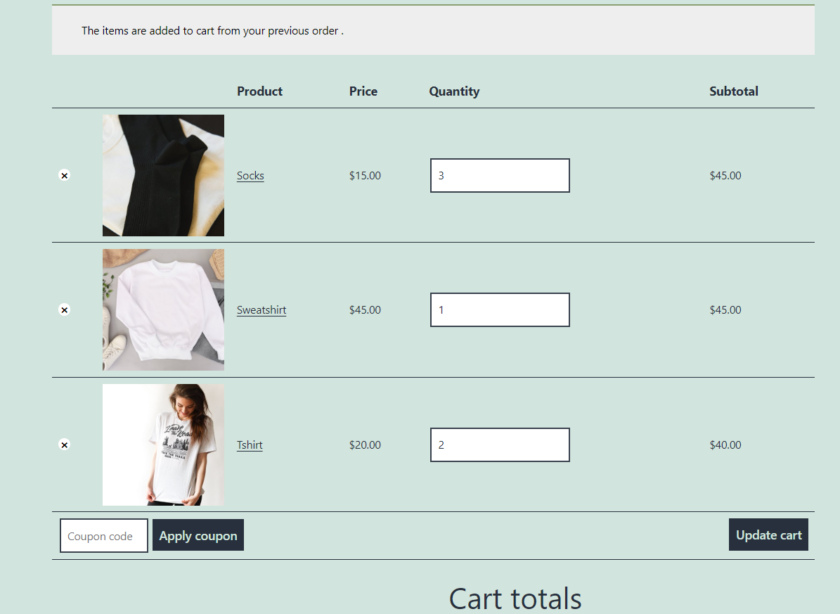
Pour répéter une commande, les utilisateurs n'ont qu'à cliquer sur ce bouton. Sur la page suivante, les utilisateurs verront leur panier dans lequel ils pourront modifier les détails de leur commande selon leurs besoins.

3. Configurez les paramètres du plug-in
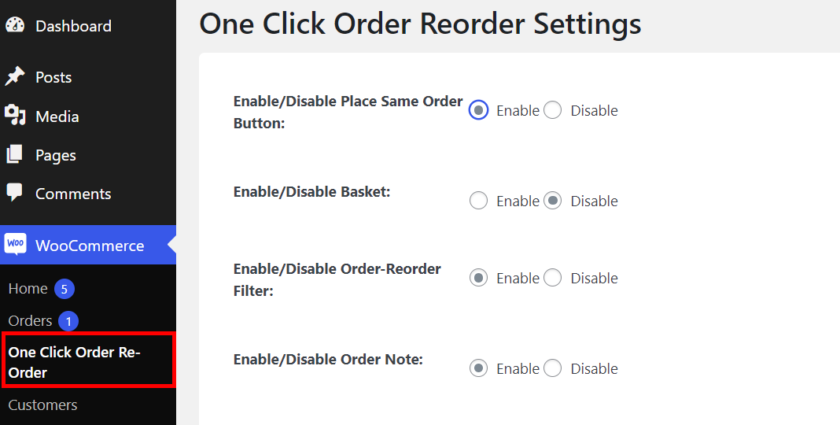
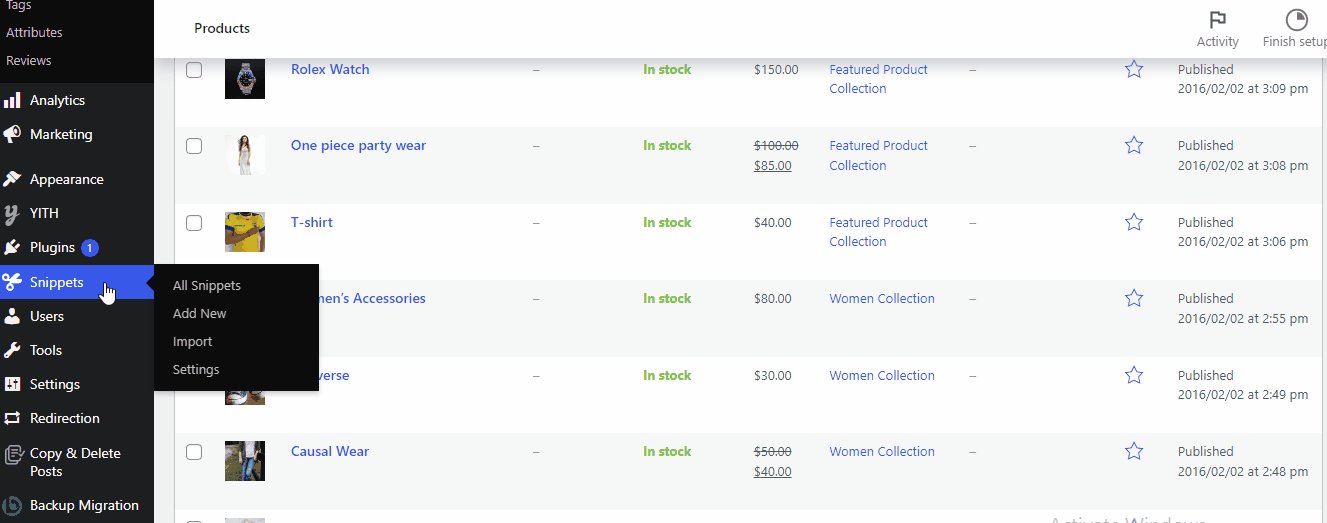
Outre l'option de réorganisation, vous avez également accès à d'autres paramètres du plug-in. Pour cela, ouvrez WooCommerce > One Click Order Re-Order sur le tableau de bord.
Ici, vous verrez les paramètres pour activer ou désactiver Passer la même commande, le panier, le filtre de commande, la note de commande, etc.

Lorsque vous activez le bouton Passer la même commande, il apparaît dans la section Commandes de la page Mon compte des utilisateurs à côté du bouton Re-commander.

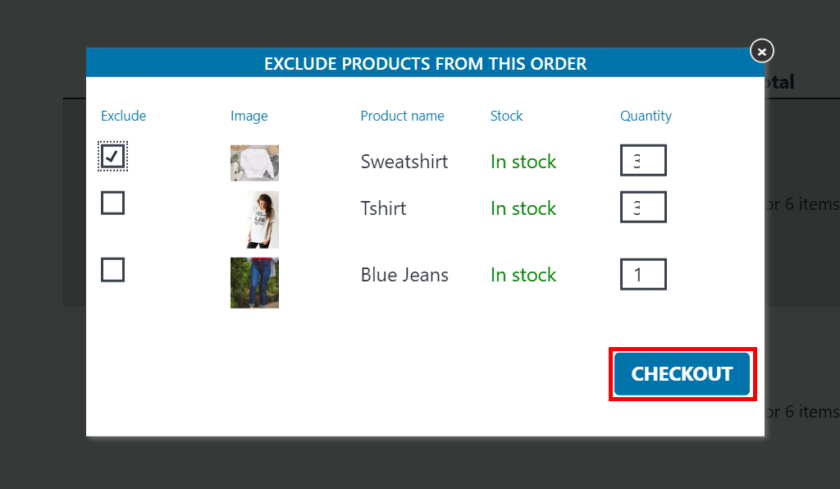
Une fenêtre contextuelle apparaîtra après avoir cliqué sur ce bouton affichant tous les détails de la commande. Ainsi, les utilisateurs peuvent modifier leurs commandes et exclure les produits indésirables sur la même page. Cette fonctionnalité contribue à rendre le processus de paiement plus rapide et plus convivial.

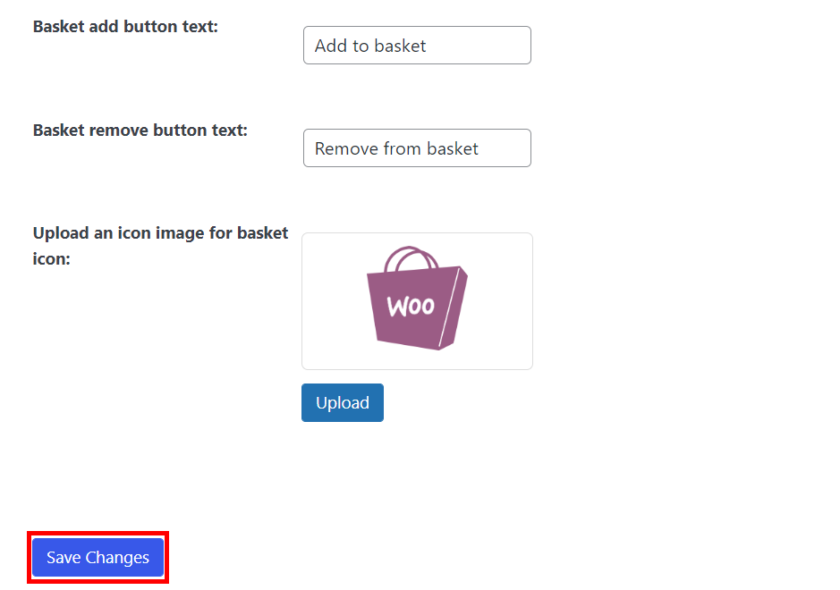
Ensuite, si vous activez la fonctionnalité de panier d'achat, vous pouvez personnaliser le texte du bouton à ajouter et à supprimer du panier. Vous pouvez même télécharger une image personnalisée de votre choix pour l'icône du panier.

Assurez-vous de cliquer sur le bouton « Enregistrer les modifications » après avoir configuré les paramètres.
3. Ajouter à nouveau le bouton de commande par programme
Si vous êtes à l'aise avec l'édition de codes et la modification des fichiers principaux et que vous ne souhaitez pas installer de plugins tiers, cette méthode est parfaite pour vous.
Cependant, assurez-vous de faire une sauvegarde complète de votre site avant d'apporter des modifications à votre boutique WooCommerce en direct. En faisant cela, vous pouvez vous assurer qu'il ne cause aucun conflit entre les plugins ou le code.
Vous pouvez soit utiliser un plugin comme Code Snippets pour ajouter des codes personnalisés, soit coller directement l'extrait directement dans le fichier functions.php de votre thème enfant. Vous pouvez soit créer un thème enfant manuellement, soit utiliser un plugin de thème enfant, selon votre préférence.
Pour utiliser le plugin Code Snippets, vous devez l'installer et l'activer comme n'importe quel autre plugin.

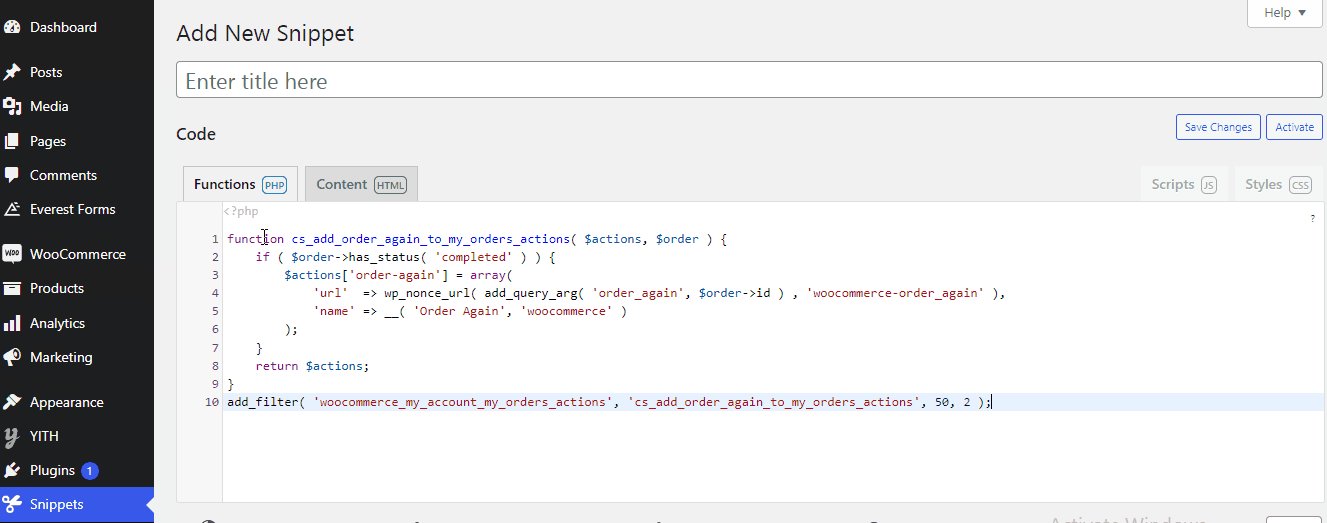
Après l'installation, vous pouvez trouver la configuration du plugin sur le panneau de gauche. Ensuite, vous pouvez simplement accéder au plugin et cliquer sur "Ajouter un nouveau" pour ajouter un nouvel extrait à votre site Web.
Extrait de code pour ajouter le bouton
Vous pouvez copier le code suivant pour ajouter un nouveau bouton de commande à votre boutique WooCommerce pour toutes les commandes terminées.
function ql_add_order_again_button( $actions, $order ) { if ( $commande->has_status( 'processing' ) ) {
$actions['order-again'] = tableau(
'url' => wp_nonce_url( add_query_arg( 'order_again', $order->id ) , 'woocommerce-order_again' ),
'name' => __( 'Commander à nouveau', 'woocommerce' )
);
}
retourne $actions ;
}
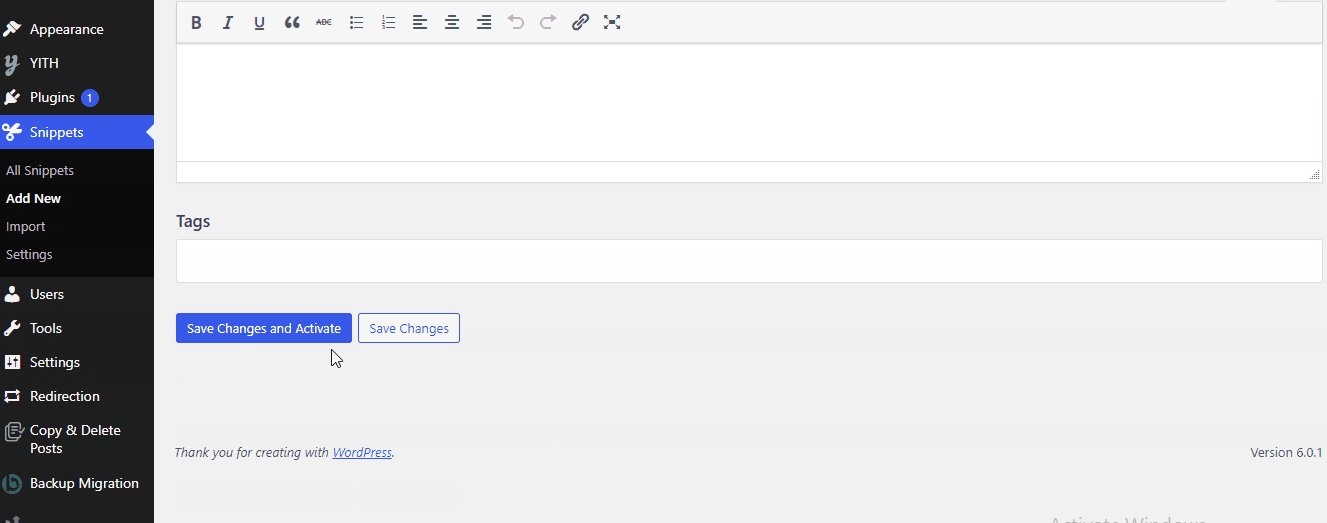
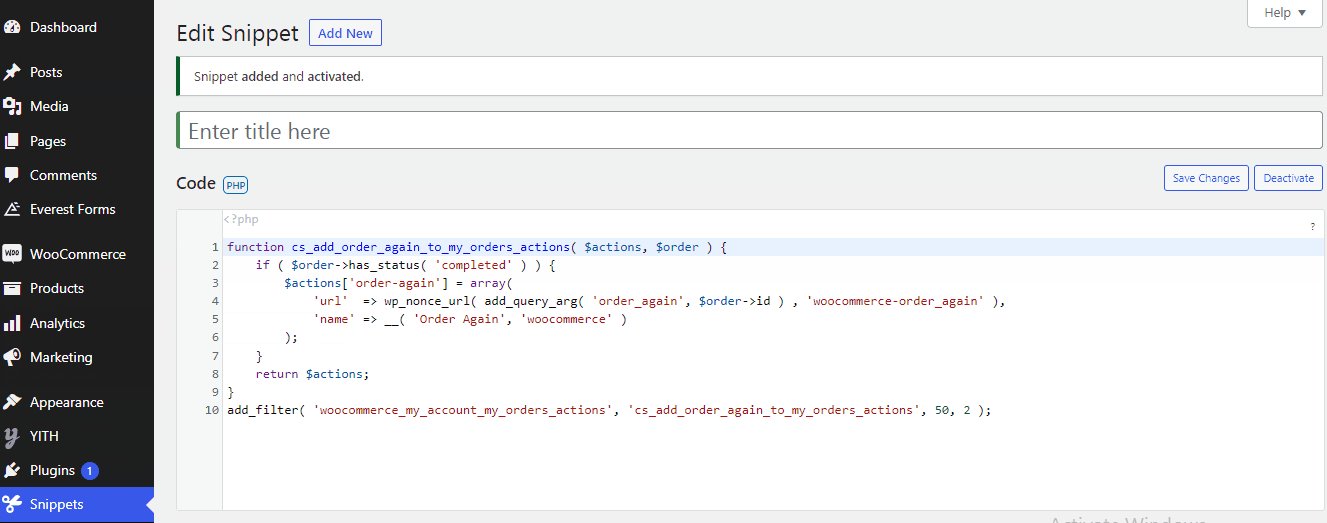
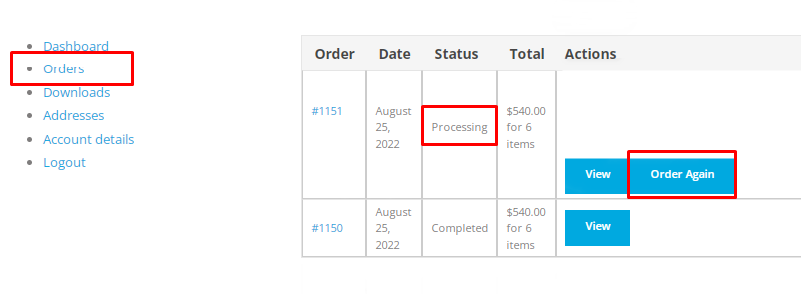
add_filter( 'woocommerce_my_account_my_orders_actions', 'ql_add_order_again_button', 50, 2 );Et collez-le à l'intérieur de l'extrait. Avant de l'enregistrer, vous pouvez remplacer le statut de la commande de « traitement » par tout autre statut de commande que vous souhaitez. Enfin, cliquez sur le bouton Enregistrer l'extrait et assurez-vous de vérifier si le code a fonctionné ou non.

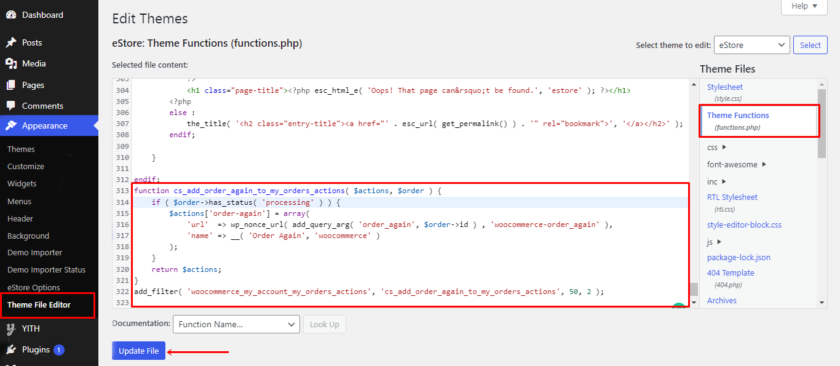
Alternativement, vous pouvez ajouter le code directement dans le fichier functions.php de votre thème enfant. Pour cela, allez dans Appearance>Theme File Editor . Vous pouvez trouver le fichier functions.php sous Theme Files. Cliquez simplement dessus, faites défiler jusqu'à la fin et collez le code. Après cela, cliquez sur le bouton Mettre à jour le fichier .

Comme vous pouvez le voir dans l'image ci-dessous, le bouton Commander à nouveau a été placé sur les articles qui sont encore en cours de traitement.

Supprimer le bouton Commander à nouveau
Malgré les avantages, il peut arriver que vous n'ayez pas besoin du bouton Commander à nouveau sur votre site Web WooCommerce. Vous pouvez supprimer le bouton avec un extrait très simple. Collez simplement le code suivant dans le plugin Code Snippets ou dans le fichier functions.php .
Les étapes pour coller le code sont les mêmes que précédemment.
remove_action( 'woocommerce_order_details_after_order_table', 'woocommerce_order_again_button' );
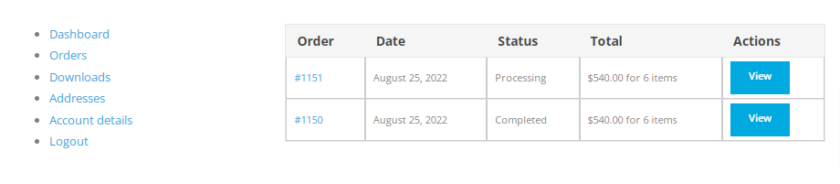
Une fois que vous avez terminé d'ajouter le code, cliquez sur le bouton Enregistrer les modifications ou Mettre à jour le fichier. Vérifiez également si le code a fonctionné pour votre site Web ou non. Pour ce faire, rendez-vous sur votre page Mon compte> Commandes . Vous pouvez voir que le bouton Commander à nouveau n'apparaît dans aucune des listes de commandes.

C'est tout avec ce code simple, vous pouvez supprimer le bouton Commander à nouveau de la boutique WooCommerce.
Conclusion
Dans l'ensemble, l'ajout d'un bouton de commande à nouveau pour permettre à vos clients de commander à nouveau les articles dont ils ont besoin fréquemment leur fera gagner beaucoup de temps et laissera une bonne impression. De plus, avoir des clients réguliers augmentera les bénéfices de votre entreprise car ils dépensent plus que les clients qui n'ont acheté qu'une seule fois.
Dans cet article, nous avons vu différentes méthodes pour ajouter le bouton Commander à nouveau à WooCommerce . Les trois méthodes que nous recommandons sont :
- Bouton Commander à nouveau WooCommerce par défaut
- Plugins
- Extraits de code
Si vous devez ajouter le bouton Commander à nouveau uniquement aux commandes dont le statut est Terminé, vous n'avez pas besoin de modifier les paramètres car WooCommerce a déjà une fonctionnalité intégrée pour cela.
D'autre part, si vous souhaitez afficher le bouton de réapprovisionnement pour toutes sortes de commandes malgré leur statut, vous pouvez envisager la deuxième méthode. Enfin, si vous êtes à l'aise pour modifier les fichiers de base de votre site Web, vous pouvez choisir la troisième option qui ne nécessite aucun plug-in supplémentaire.
Toutes les méthodes dont nous avons discuté aujourd'hui sont conviviales pour les débutants et fourniront certainement le résultat souhaité.
Nous espérons vraiment que vous avez apprécié la lecture et que vous avez trouvé ces informations utiles. Si vous l'avez fait, pensez à partager ce contenu avec vos amis et d'autres blogueurs sur les réseaux sociaux et laissez un commentaire ci-dessous.
En attendant, vous pouvez consulter nos archives de blog pour d'autres sujets connexes. Par exemple, voici quelques autres articles qui pourraient vous intéresser :
- Comment modifier les passerelles de paiement WooCommerce dans WooCommerce
- Meilleurs plugins de gestion d'inventaire WooCommerce
- Comment configurer la tarification dynamique sur le site Web WooCommerce
