Comment ajouter des passerelles de paiement à WordPress [avec Stripe !]
Publié: 2022-12-07Vous cherchez un moyen d'ajouter des passerelles de paiement à WordPress ? Ce guide vous montre comment ajouter des passerelles de paiement dans WordPress en utilisant Formidable & Link by Stripe.

Temps de lecture approximatif : 5,5 minutes
Saviez-vous qu'il existe plus de 32 méthodes de paiement Stripe différentes ?
Des cartes de débit aux portefeuilles, vous devez accepter de nombreuses options de paiement. Et Stripe est un excellent choix pour configurer votre site WordPress avec une passerelle de paiement.
Et nous vous montrerons comment ajouter des passerelles de paiement dans WordPress à l'aide de Link by Stripe afin que vous puissiez servir plus de clients, pas seulement quelques-uns.
Commençons.
Qu'est-ce que Link by Stripe ?
Link by Stripe est un moyen simple d'installer une passerelle de paiement dans WordPress pour rendre les paiements plus rapides, plus faciles et plus efficaces.
De plus, vous avez accès à la passerelle de paiement de Stripe, qui est la meilleure pour WordPress.
Les clients entrent leur adresse e-mail, leurs informations de paiement en ligne et leur numéro de téléphone pour s'inscrire. La prochaine fois qu'ils passeront à la caisse auprès d'un marchand Stripe, celui-ci reconnaîtra leur e-mail et enverra automatiquement un code d'authentification pour passer à la caisse plus rapidement.
Cette solution accélère le processus de paiement et simplifie les choses pour les clients. C'est un excellent moyen d'ajouter une passerelle de paiement à un site Web dans WordPress.
Et nous avons la combinaison parfaite pour vous.
Lien par Stripe x Formidable Forms
Le pouvoir de Link by Stripe est venu à Formidable Forms .
Et cela signifie beaucoup si vous souhaitez utiliser vos formulaires dans WordPress pour ajouter une passerelle de paiement. Désormais, vous pouvez accepter plus de méthodes de paiement et aider les clients à payer plus rapidement !

Link by Stripe avec Formidable accepte les cartes de crédit, les cartes de débit et Google et Apple Pay, de sorte que la réception des paiements sur votre compte bancaire est plus rapide que jamais.
Avec le module complémentaire Stripe, il vous suffit d'activer le paramètre Link by Stripe et vous êtes prêt pour les courses !
Si vous avez une entreprise de commerce électronique, vous pouvez ajouter des options de paiement WooCommerce avec WooCommerce et Stripe.
Donc, si vous partez de zéro, nous avons ce qu'il vous faut.
Remarque : Stripe prend en charge tous les frais de traitement.
Lien par Stripe avec les cartes de crédit et de débit
Chaque fois que votre client saisit son adresse e-mail, le formulaire Stripe Link apparaîtra automatiquement, demandant les détails de la carte et un numéro de téléphone.
Ensuite, il reconnaîtra l'e-mail sur tous les achats futurs et enverra automatiquement un code d'authentification au client.
Une fois que le client a saisi le code, le paiement est automatique, sécurisé et rapide.
Lien par Stripe avec Google Pay
Les clients peuvent également configurer facilement Google Pay à partir de Formidable Forms.
Ainsi, si les clients préfèrent avoir l'inscription simple de Google, ils peuvent le configurer et l'enregistrer pour tous les achats futurs.
Donc, si vous n'aviez jamais eu la possibilité de traiter des paiements via Google auparavant… vous le faites maintenant !
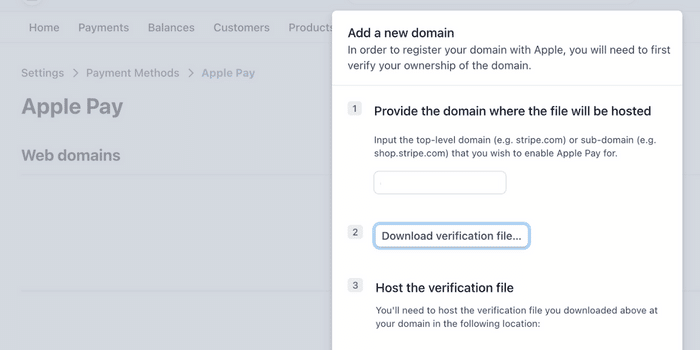
Lien par Stripe avec Apple Pay
Il en va de même pour Apple Pay !
Si les utilisateurs préfèrent la sécurité et la simplicité d'Apple Pay, laissez-les l'utiliser facilement !
Formidable Forms vise à vous fournir le plus d'options possibles pour vos formulaires.
Et ce n'est que le début.
Remarque : Apple Pay ne fonctionne que sur Safari pour le moment . De plus, il faut une configuration supplémentaire dans les paramètres de Stripe pour que cela fonctionne.

Obtenez votre générateur de passerelle de paiement maintenant !
Comment ajouter des passerelles de paiement dans WordPress avec Stripe
Tout d'abord, vous devrez installer et activer le plugin WordPress Formidable Forms pour intégrer une passerelle de paiement à un site Web WordPress.
Pour accéder à Stripe, vous avez besoin du module complémentaire Stripe, disponible dans le plan Business de Formidable ou supérieur.
Ensuite, c'est quatre étapes faciles :
- Installer le module complémentaire Stripe
- Créez votre formulaire de paiement Stripe
- Configurez vos paramètres Stripe
- Affichez votre formulaire

Étape 1 : Installer le module complémentaire Stripe
Pour démarrer la configuration de votre passerelle de paiement dans WordPress, vous aurez besoin du module complémentaire Stripe. Pour obtenir votre module complémentaire Stripe, accédez à Formidable → Modules complémentaires , recherchez Stripe et installez-le.

Ensuite, dirigez-vous vers Formidable → Paramètres → Stripe . Faites défiler vers le bas et sélectionnez le bouton Se connecter à Stripe .
Vous serez redirigé vers le site Web de Stripe pour vous connecter et configurer vos informations.
Suivez les invites de Stripe pour connecter votre compte et revenir à votre tableau de bord WordPress.
Étape 2 : Créez votre formulaire de paiement Stripe
Nous avons donc utilisé WordPress pour intégrer votre service de passerelle de paiement.
Maintenant, nous devons créer votre formulaire de paiement. Alors, allez dans Formidable → Formulaires .
En haut de la page, cliquez sur Ajouter nouveau pour commencer à créer votre formulaire. Vous pouvez choisir de créer votre formulaire à partir de zéro en utilisant un formulaire vierge ou choisir l'un de nos plus de 100 modèles pour commencer.
Nous utiliserons un modèle de formulaire Stripe pour cet exemple car il a fait la majeure partie de notre travail acharné. Nous avons choisi le modèle de paiement par carte de crédit , mais n'hésitez pas à choisir celui qui convient aux besoins de votre entreprise.
Après avoir choisi votre formulaire et l'avoir nommé, le plug-in vous amènera à notre simple générateur de formulaires par glisser-déposer.
N'hésitez pas à ajouter des champs tels que des adresses e-mail, des listes déroulantes ou d'autres options. Cliquez simplement et faites glisser, et cela s'ajoutera au formulaire.
Une fois que vous avez ajouté tous vos champs, cliquez sur Mettre à jour pour enregistrer vos modifications.
Étape 3 : Configurez vos paramètres Stripe
Maintenant que vous avez créé votre formulaire, il est temps d'apprendre à configurer une passerelle de paiement dans WordPress avec Stripe.
Une fois votre formulaire enregistré, cliquez sur la page Paramètres en haut du générateur de formulaires.
Ensuite, choisissez Actions & Notifications et choisissez Collect a Payment . Ce sont vos paramètres Stripe, et vous pouvez les ajuster pour collecter un paiement unique ou récurrent, quelle devise accepter, et plus encore.
Mais, nous voulons nous concentrer sur la fonction Utiliser la carte précédemment enregistrée avec le lien Stripe .
Activez simplement Link by Stripe et il demandera automatiquement à votre client ses informations lorsqu'il saisira son adresse e-mail lors du paiement.
Voilà comment implémenter une passerelle de paiement dans WordPress.
Il ne nous reste plus qu'à l'afficher sur votre site !
Étape 4 : Affichez votre formulaire
Enfin, nous devons ajouter votre formulaire à vos boutiques en ligne afin que les clients puissent acheter des produits !
Alors, rendez-vous sur la publication/page sur laquelle vous souhaitez afficher votre formulaire et ajoutez un nouveau bloc WordPress.
Recherchez Formidable et choisissez le bloc WordPress Formidable. Ensuite, sélectionnez votre formulaire de paiement dans le menu déroulant.
Enfin, mettez à jour votre page et vous êtes prêt à partir !
Les paiements des clients sont maintenant plus rapides qu'une course de Nascar sur votre site Web.
Et voilà comment connecter une passerelle de paiement à votre site WordPress.
Emballer
Et c'est aussi simple que cela d'ouvrir de nouvelles possibilités pour votre site Web !
Cet article vous a appris à ajouter une passerelle de paiement à votre site Web WordPress afin que vous puissiez commencer à accepter des paiements plus nombreux et plus rapides dès aujourd'hui. Si vous avez besoin de plus d'informations, n'oubliez pas de consulter nos documents de base de connaissances !
Alors, ne perdez plus de temps. Accrochez Formidable Forms dès aujourd'hui pour commencer à créer votre formulaire de paiement en ligne !
Obtenez votre générateur de passerelle de paiement maintenant !
Et n'oubliez pas de nous suivre sur Facebook, Twitter et YouTube pour plus de trucs et astuces WordPress !

 Comment ajouter un bouton Stripe Donate dans WordPress pour votre collecte de fonds
Comment ajouter un bouton Stripe Donate dans WordPress pour votre collecte de fonds Comment créer un formulaire de don Stripe dans WordPress [4 étapes !]
Comment créer un formulaire de don Stripe dans WordPress [4 étapes !] Stripe vs PayPal pour les organisations à but non lucratif dans WordPress
Stripe vs PayPal pour les organisations à but non lucratif dans WordPress