Comment ajouter un formulaire contextuel à WordPress
Publié: 2022-05-28Voulez-vous ajouter un formulaire contextuel à WordPress ? Vous êtes au bon endroit. Aujourd'hui, dans cet article, nous allons montrer comment ajouter un formulaire contextuel à n'importe quelle page de votre site WordPress.
Mais avant de plonger là-dedans, comprenons mieux ce qu'est un formulaire contextuel et pourquoi vous voudrez peut-être ajouter un formulaire contextuel à votre site Web WordPress. Commençons par l'idée de base des formulaires contextuels en bref.
Que sont les formulaires contextuels ?

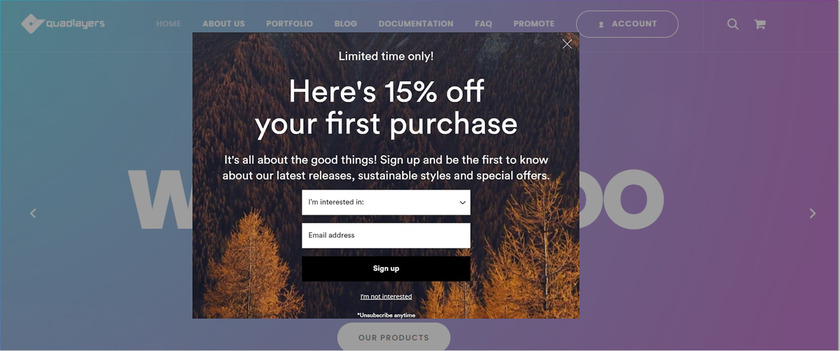
Une fenêtre contextuelle est une fenêtre qui apparaît en haut du contenu dans un navigateur Web. Cette fenêtre est plus petite que l'écran total, ce qui assombrit également le reste des autres contenus pour attirer l'attention du spectateur. Ces pop-ups sont utilisés à plusieurs fins comme la publicité d'un produit qui encourage les gens à effectuer une action spécifique.
Il existe deux types de popups qui peuvent être utilisés en fonction de vos objectifs. L'un d'eux est les fenêtres contextuelles d'entrée et l'autre les fenêtres contextuelles de sortie. La fenêtre contextuelle d'entrée apparaît au moment où l'utilisateur ouvre la page Web. Pour éviter le taux de rebond et l'abandon, il est recommandé d'afficher la popup pendant 15 secondes maximum et de ne plus réapparaître lorsqu'elle est fermée.
D'autre part, les pop-ups de sortie apparaissent lorsque le visiteur est sur le point de quitter la page. C'est la dernière possibilité de capter l'attention des utilisateurs pour les convertir en lead.
Pourquoi ajouter un formulaire Popup à WordPress ?
Les formulaires contextuels sont un excellent moyen d'attirer l'attention de l'utilisateur. Il est destiné à diriger les utilisateurs vers une action de conversion, qu'il s'agisse de recevoir l'e-mail pour télécharger du contenu supplémentaire ou de leur montrer un produit ou un service complémentaire.
Le but ultime de ces formulaires pop-up est d'obtenir le maximum de retour sur la visite de la page web et de réduire le taux de rebond. Une pop-up bien utilisée, sans être gênante ni trop intrusive pour l'utilisateur, peut être une stratégie très utile. Cette stratégie aidera à convertir un visiteur en prospect et, plus tard, à transformer les ventes en conversion.
Surtout si vous offrez une remise sur un produit ou un service, les chances de convertir une simple visite en un prospect de qualité sont très élevées avec un formulaire contextuel. Gardez également à l'esprit que même si les formulaires contextuels présentent de nombreux avantages, ils doivent être utilisés avec parcimonie, au bon moment et offrir un contenu de qualité supplémentaire.
Par conséquent, l'ajout d'un formulaire contextuel à WordPress est un excellent moyen de fournir un message visuel clair et de capter l'attention de l'utilisateur.
Comment ajouter un formulaire contextuel à WordPress ?
Selon le thème que vous utilisez, vous n'aurez peut-être pas la possibilité de créer un formulaire contextuel pour votre site Web WordPress. Dans ce cas, vous pouvez utiliser un plugin dédié pour le faire.
Les plugins aident à ajouter des fonctionnalités supplémentaires à votre site Web et il en va de même pour l'ajout, la personnalisation et la gestion des formulaires contextuels sur votre site Web WordPress.
Pour ajouter des formulaires contextuels à WordPress, vous aurez besoin d'un plugin de création de formulaire et d'un plugin contextuel . Pour cette démonstration, nous utiliserons le plugin de création de formulaires WPForms et Popup Maker qui est l'un des meilleurs plugins popup pour WordPress. Ces deux plugins ont une version gratuite qui comprend de nombreuses options de personnalisation pour vous permettre d'ajouter et de personnaliser les formulaires contextuels.
Tout d'abord, nous verrons comment créer un formulaire et l'ajouter plus tard en tant que fenêtre contextuelle.
Étape 1. Installer et activer le plugin WPForms
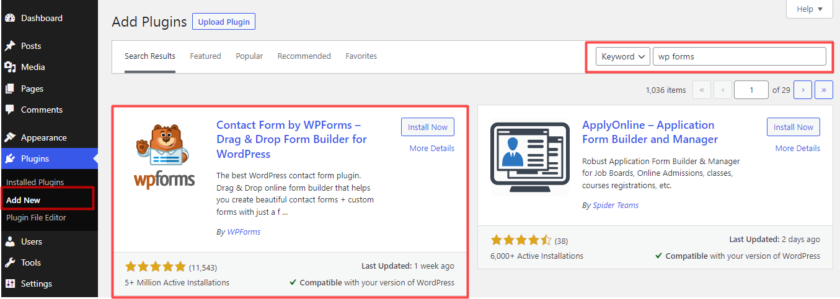
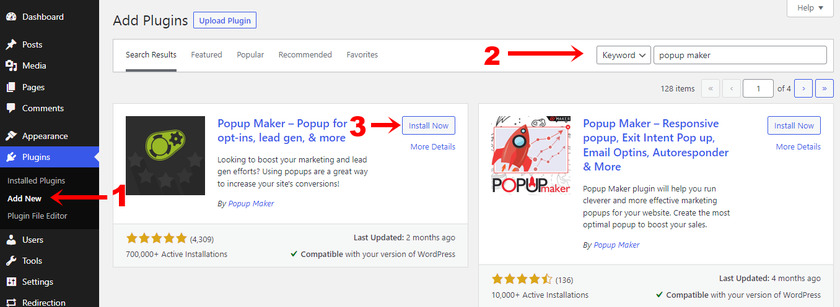
Pour installer le plugin, allez dans Plugins > Ajouter un nouveau depuis votre tableau de bord WordPress et recherchez les mots clés « WP Forms ». Ensuite, cliquez sur " Installer maintenant". Cela lancera le processus d'installation, qui ne prendra que quelques secondes.

Après cela, activez le plugin et une fois le plugin activé, il est accessible via ' WPForms ' dans le menu latéral du tableau de bord WordPress.
Étape 2 : créer un formulaire contextuel
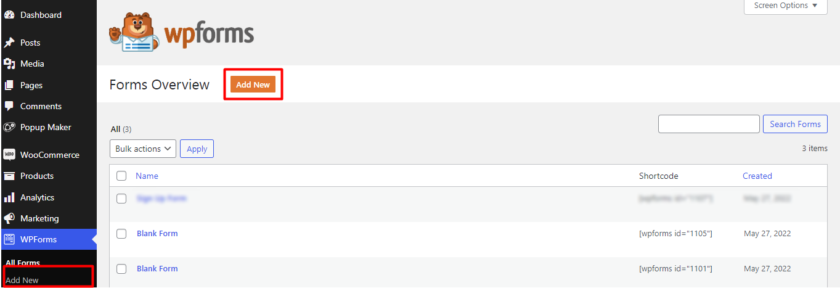
Maintenant, pour créer un nouveau formulaire contextuel, accédez à WPForms> Ajouter un nouveau. Vous verrez une page où vous pouvez ajouter de nouveaux formulaires, cliquez sur le bouton orange « Ajouter un nouveau » . Ici, vous serez redirigé vers une zone de création de formulaires où vous pourrez sélectionner un modèle ou créer un formulaire à partir de zéro.

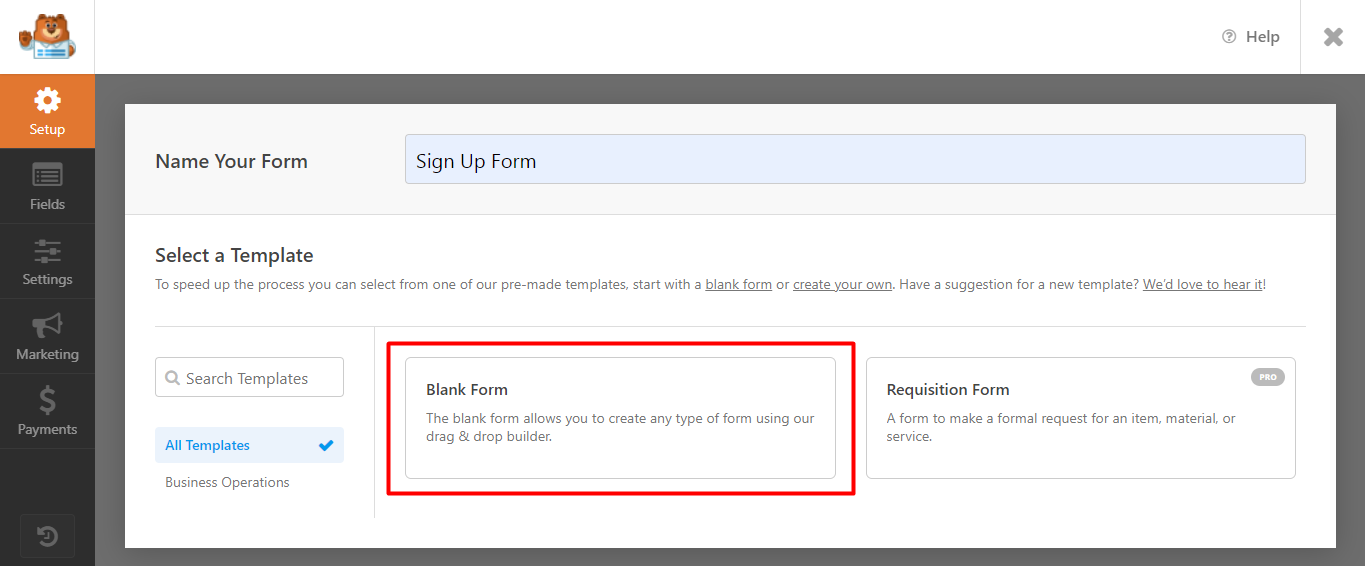
Parce que nous utilisons la version gratuite du plugin, nous allons démontrer avec le formulaire vierge.

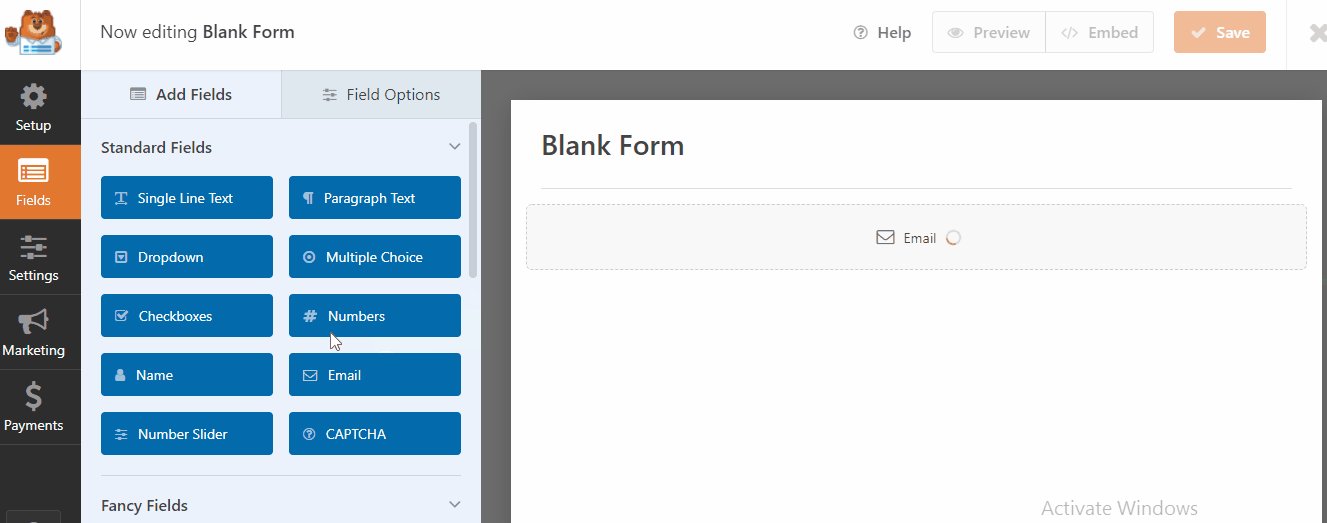
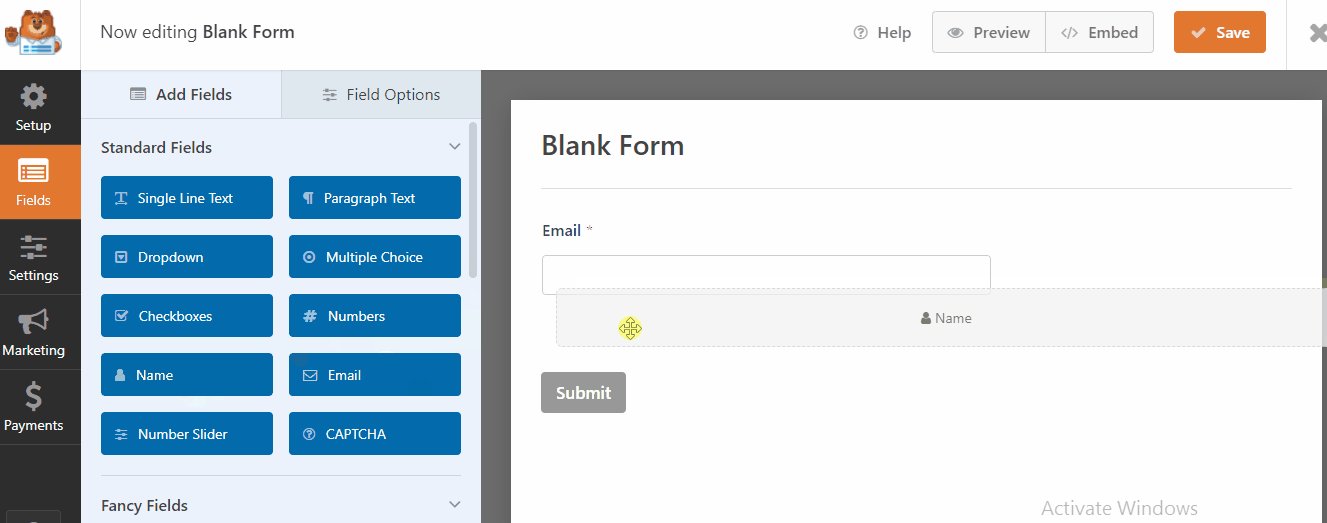
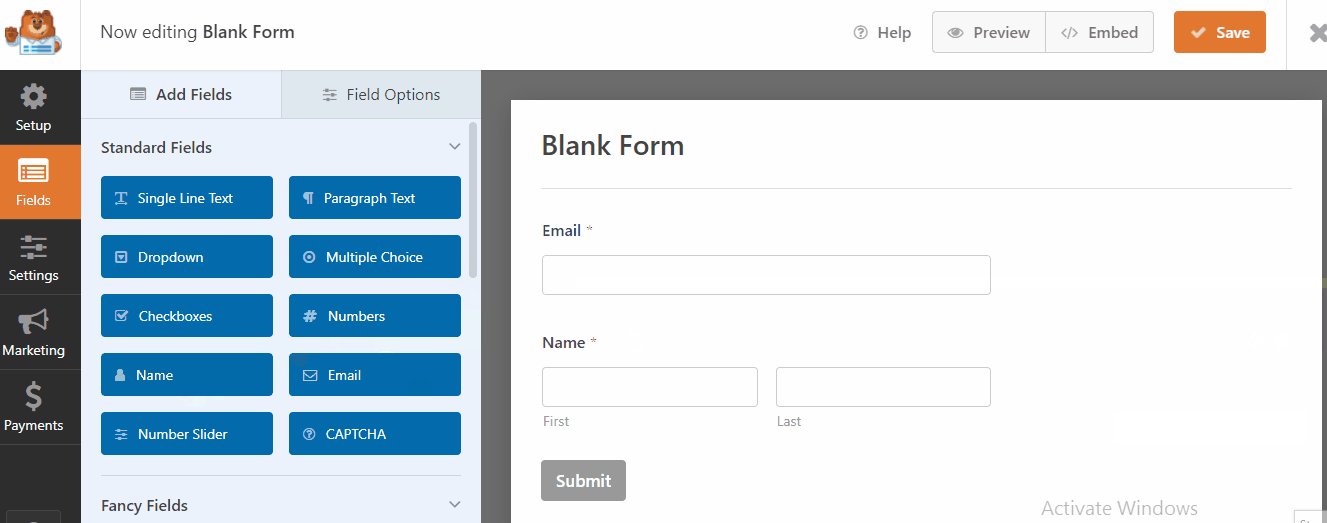
Dès que vous cliquez sur le formulaire vierge, l'étape suivante consiste à modifier le formulaire. Vous pouvez simplement faire glisser et déposer les champs dont vous avez besoin dans le formulaire.

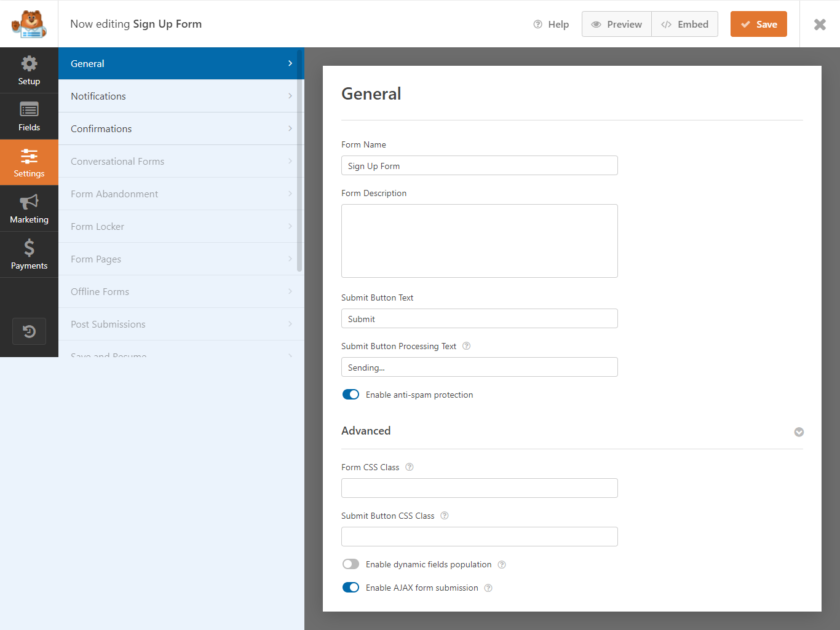
Une autre étape consiste à gérer les paramètres du formulaire. Vous pouvez ajouter une description, modifier le nom du formulaire, modifier le texte du bouton et également activer et désactiver la protection antispam . Si vous souhaitez utiliser le codage et styliser le formulaire avec des codes, vous pouvez le faire à partir des paramètres avancés.

Une fois que vous avez créé le formulaire, vous pouvez le prévisualiser pour voir à quoi il ressemble sur la page Web et enregistrer les modifications une fois que vous êtes satisfait du résultat.
Étape 3 : Installer et activer Popup Maker
Semblable à WPForms et à tous les autres plugins, accédez à Plugins > Ajouter un nouveau depuis votre tableau de bord WordPress et recherchez les mots-clés « Popup Maker ». Cliquez respectivement sur le bouton Installer maintenant et sur le bouton Activer.

Cependant, si vous souhaitez utiliser la version premium du plugin, vous devrez le télécharger et l'installer manuellement. Pour plus de détails à ce sujet, consultez notre tutoriel sur l'installation manuelle d'un plugin WordPress.
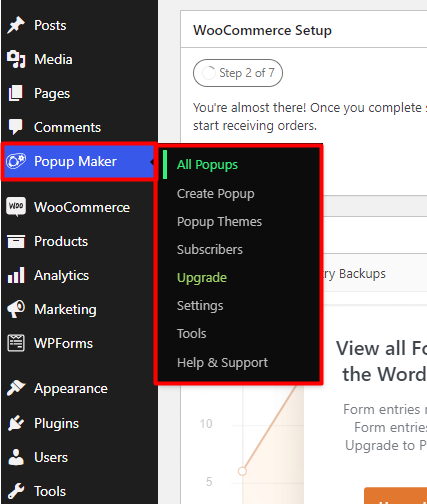
Après l'installation et l'activation, vous pouvez gérer le popup via ' Popup Maker ' dans le menu latéral du tableau de bord WordPress.

Étape 4 : Créer une nouvelle fenêtre contextuelle
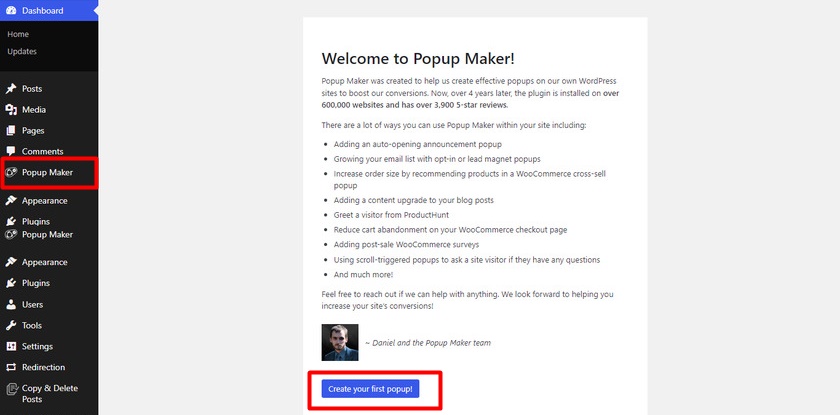
Dès que vous activez le plugin, vous obtenez une fenêtre contextuelle à partir de laquelle vous pouvez créer une nouvelle fenêtre contextuelle en cliquant sur le bouton. Ou vous pouvez aller dans le Popup Maker>Créer un Popup .


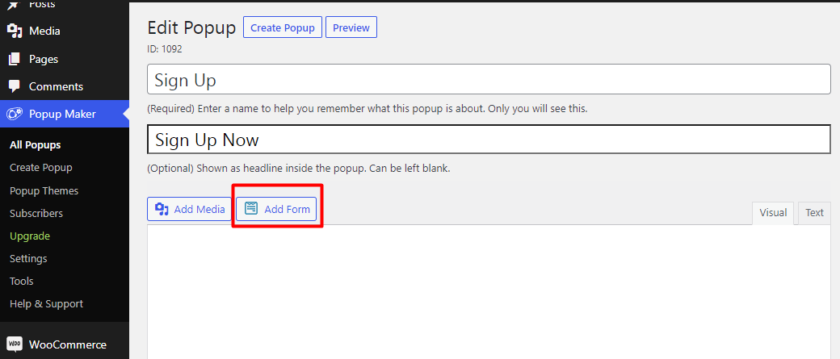
De là, vous pouvez concevoir votre popup. Vous verrez que chaque popup comprend un titre visible par vos visiteurs ainsi qu'un titre interne. Non seulement cela, mais vous pouvez également inclure du contenu personnalisé comme du texte, des images, des vidéos et des liens que vous pouvez normalement inclure dans les articles WordPress.
Vous pouvez ajouter le formulaire contextuel en cliquant sur le bouton " Ajouter un formulaire" .

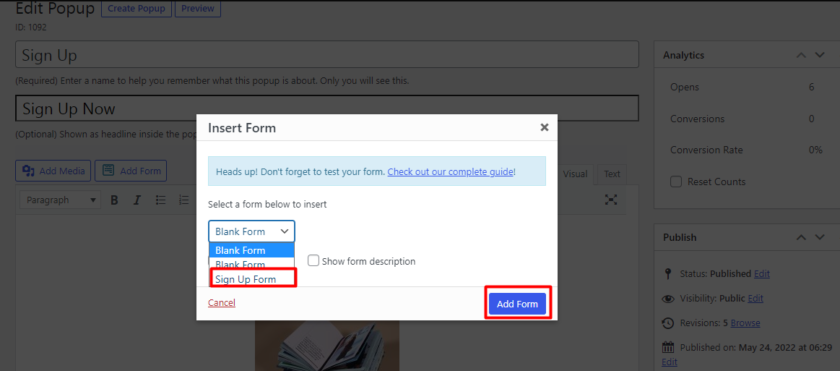
Une nouvelle page apparaîtra à partir de laquelle vous pourrez sélectionner le formulaire que vous avez créé dans la liste déroulante. Une fois que vous avez sélectionné le formulaire, cliquez sur le bouton ' Ajouter un formulaire' .

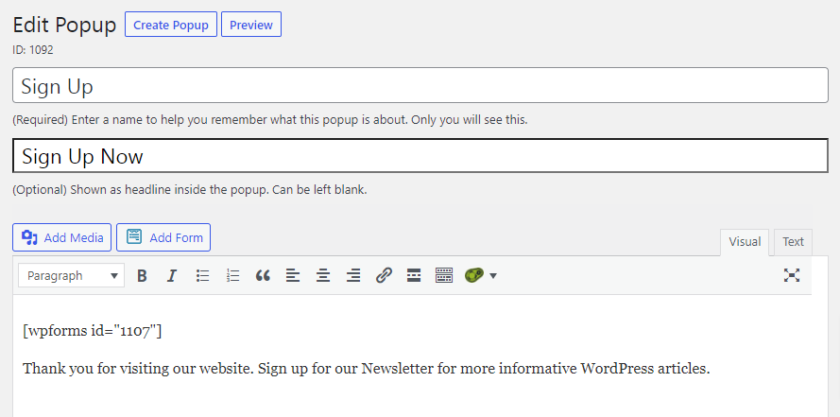
En conséquence, un shortcode unique sera ajouté à votre page d'édition contextuelle.

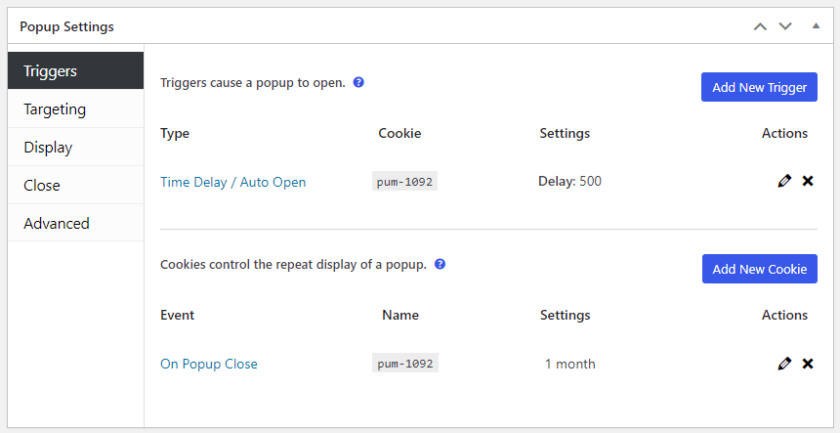
Si vous faites défiler plus bas dans la page d'édition des popups, vous pouvez trouver des paramètres qui vous permettent de choisir quand et comment les popups doivent apparaître avec ' Triggers' . La version gratuite de ce plugin vous permet uniquement d'afficher des popups lorsqu'un certain laps de temps s'est écoulé depuis le chargement de la page.

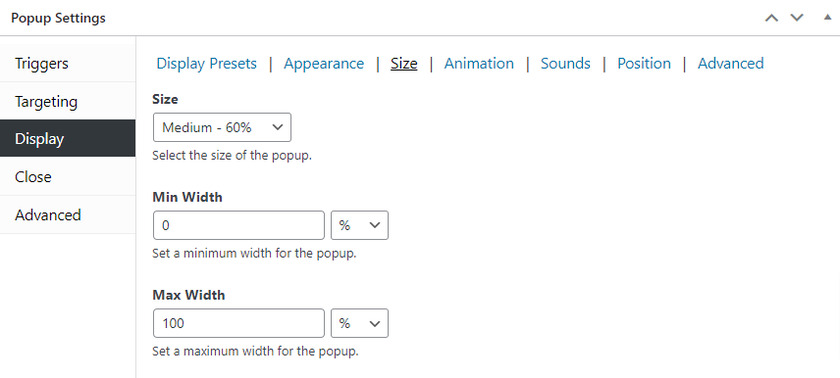
Enfin, vous pouvez définir la taille de la fenêtre popup depuis la page de création de popup. Soit a une taille fixe, soit la définit comme un pourcentage de la fenêtre du navigateur. Il existe également d'autres options pour sélectionner un effet d'animation lors de la fermeture de la fenêtre contextuelle.

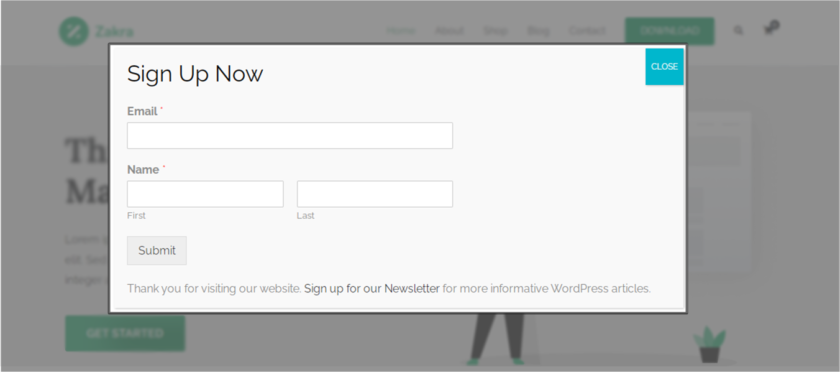
Une fois que vous avez terminé d'ajouter le contenu dans votre formulaire contextuel, vous pouvez le prévisualiser pour voir à quoi il ressemble. Vous pouvez également choisir où le popup doit apparaître sur votre site à partir du panneau de l'éditeur de popup.
Étape 5 : Personnalisez la fenêtre contextuelle
Comme vous pouvez le constater, la fenêtre contextuelle nécessite quelques modifications d'apparence ou vous pouvez personnaliser le formulaire contextuel pour qu'il corresponde à votre site Web. Cela peut être fait en utilisant les thèmes inclus dans le plugin Popup Maker. Bien que le plugin gratuit ne propose que des thèmes limités, vous pouvez modifier une grande partie de sa conception. D'autre part, la version premium de ce plugin a une infinité de thèmes que vous pouvez générer pour votre site Web WordPress.
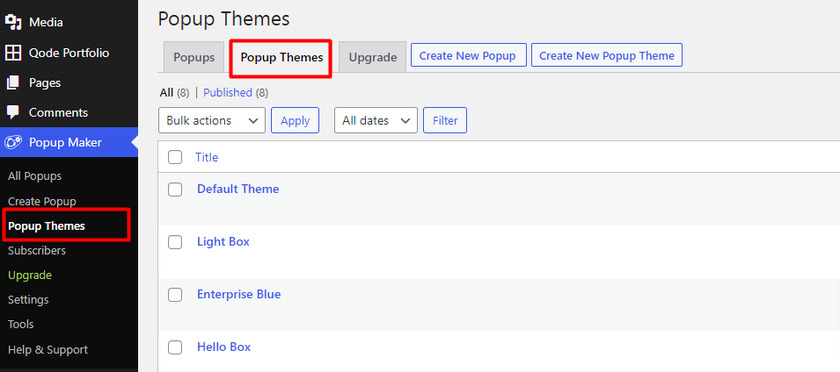
Pour modifier l'apparence du thème contextuel, accédez à Popup Maker> Thèmes contextuels et sélectionnez le thème que vous souhaitez modifier.

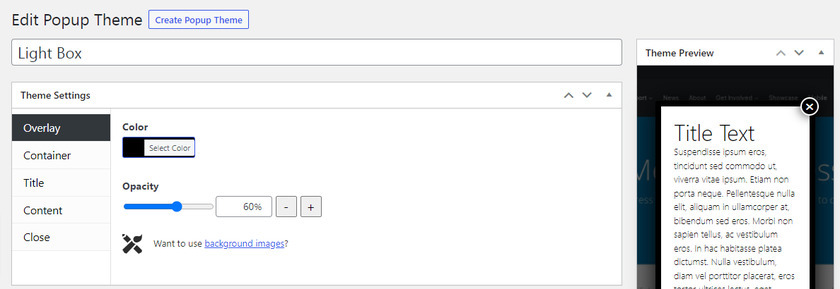
À partir des paramètres du thème, vous pouvez modifier les couleurs du texte et ajouter une superposition et une toile de fond de fenêtre contextuelle. Les polices et autres aspects esthétiques de la fenêtre contextuelle peuvent également être modifiés.

Bien que vous ayez beaucoup de contrôle sur l'apparence de la fenêtre contextuelle, vous devrez obtenir le module complémentaire Advanced Theme Builder si vous souhaitez ajouter une image d'arrière-plan.
Une fois que vous avez fini de personnaliser le thème de votre popup, vous pouvez le publier pour le mettre en ligne sur votre site Web.

Bonus : comment personnaliser le formulaire d'inscription WooCommerce
Nous vous avons déjà présenté l'un des moyens les plus simples d'ajouter un formulaire contextuel à WordPress. Mais en prime, nous fournirons également ce guide pour personnaliser le formulaire d'inscription WooCommerce.
La personnalisation des formulaires d'inscription permet d'offrir une bonne expérience utilisateur aux clients.
Même s'il existe différentes méthodes pour personnaliser le formulaire d'inscription WooCommerce, nous utiliserons la méthode la plus simple et la plus rapide. Cette méthode ne nécessite aucun outil tiers ni aucune connaissance en programmation. Tout ce que vous avez à faire est de vous assurer que vous avez correctement configuré WooCommerce et que vous l'avez mis à jour avec la dernière version. Nous vous recommandons également d'utiliser l'un des thèmes WooCommerce compatibles pour éviter tout conflit de thème ou de plug-in.
Étant donné que WooCommerce nous permet de modifier le formulaire d'inscription directement à partir du tableau de bord WooCommerce, nous utiliserons la méthode du tableau de bord pour le faire.
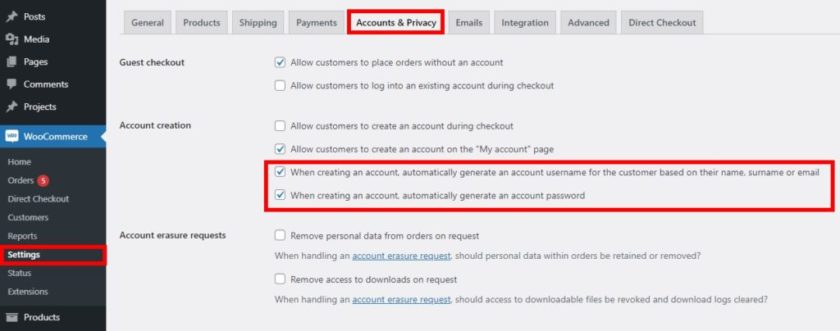
Pour cela allez ouvrir les ' Paramètres' de votre tableau de bord WooCommerce. Vous pouvez trouver quelques onglets dans les paramètres. Tout ce que vous avez à faire est de cliquer et d'ouvrir l'onglet " Comptes et confidentialité" .
Ici, sous la section Création de compte , vous pouvez activer les paramètres pour générer automatiquement des noms d'utilisateur et un mot de passe pour les nouveaux utilisateurs qui s'inscrivent à votre boutique WooCommerce. Même si ces options sont activées par défaut, vous pouvez les désactiver à tout moment en fonction des besoins de votre site Web.

Comme vous pouvez le constater, il s'agit d'un moyen très simple et rapide de personnaliser le formulaire d'inscription WooCommerce. Toutefois, si vous souhaitez personnaliser les différents éléments de votre formulaire d'inscription, nous vous recommandons de consulter ce guide complet et détaillé. Vous pouvez trouver des extraits et également un plugin pour personnaliser le formulaire d'inscription.
Conclusion
Cela nous amène à la fin de notre guide sur la façon d'ajouter un formulaire contextuel à WordPress. Popup est l'un des moyens les plus efficaces d'attirer l'attention de l'utilisateur et d'augmenter les conversions. Parce que les popups sont principalement utilisés pour promouvoir un produit, un service ou même une remise facilement disponible lorsque quelqu'un accède au site.
Comme indiqué dans l'article, le moyen le plus simple d'ajouter un formulaire contextuel à WordPress consiste à utiliser un plugin. Aujourd'hui, nous avons utilisé Popup Maker pour la démonstration qui est un plugin simple à utiliser avec un bon ensemble de fonctions de base qui peuvent être étendues en achetant des add-ons premium. Si vous n'êtes pas encore prêt à investir dans un plugin de création de popup payant et que vous préférez d'abord essayer le gratuit, ce plugin est parfait pour vous.
Vous pouvez utiliser tout autre plugin disponible sur le marché qui sert à cela tout en générant des prospects ou des abonnés à votre site Web WordPress.
Si vous souhaitez en savoir plus sur les formulaires WordPress, nous avons également une liste des meilleurs formulaires de contact pour WordPress.
Alors, pouvez-vous créer un formulaire contextuel pour votre site Web WordPress maintenant ? Veuillez nous le faire savoir dans les commentaires.
En attendant, vous pouvez en savoir plus sur WordPress en consultant ces blogs :
- Comment créer un slider dans WordPress (tutoriel étape par étape)
- Meilleurs plugins de page WordPress à venir
- Comment modifier le menu du tableau de bord WordPress
