Comment ajouter une politique de confidentialité pour WooCommerce
Publié: 2022-07-26Lorsque vous exploitez une boutique WooCommerce qui gère les données des clients, vous devez avoir une page de politique de confidentialité et mentionner comment vous traitez les données. Heureusement, la création d'une page de politique de confidentialité est un jeu d'enfant. Pour vous aider, cet article vous montrera comment ajouter une politique de confidentialité pour WooCommerce .
Qu'est-ce qu'une politique de confidentialité ?
Une politique de confidentialité est un document qui informe les gens de la manière dont votre boutique en ligne ou votre blog personnel collecte les données du client et comment elles seront stockées et traitées. La plupart des sites Web ont publié ce document de politique de confidentialité et l'ont lié au pied de page ou à l'en-tête pour garantir que les visiteurs du site Web puissent y accéder facilement. Mais c'est aussi une pratique courante pour certains sites de commerce électronique de le mentionner sur leur page de paiement.
Même chez QuadLayers, nous avons ajouté le lien vers notre politique de confidentialité dans le pied de page de notre site Web.

Lorsque vous exploitez un site Web, vous pouvez collecter différentes informations auprès des utilisateurs et les partager avec des applications ou des services tiers (Google AdSense, Google Analytics). Si vous le faites, une page de politique de confidentialité doit également l'inclure et divulguer tout ce qui concerne les données client.
Mais pour mieux comprendre la politique de confidentialité, examinons également ce qu'il faut inclure sur une page de politique de confidentialité.
Que faut-il inclure dans la politique de confidentialité ?
Lors de la création de votre page de politique de confidentialité, vous devez mentionner tous les outils que vous utilisez pour collecter les données des clients. Par exemple, si vous utilisez Google Analytics pour suivre les visiteurs de votre site Web, vous devez l'ajouter à la page. Ainsi, Google AdSense et d'autres annonces display recueilleront des données sur les clients et afficheront des annonces liées à leurs recherches.
Donc, cela doit aller sur votre page de politique de confidentialité. De plus, la plupart des entreprises collectent des cookies pour améliorer l'expérience du visiteur. Il serait préférable que vous mentionniez comment les utilisateurs peuvent bloquer cela et contactez l'administrateur du site Web en cas de questions ou de problèmes similaires.
Les principaux éléments à inclure dans votre politique de confidentialité sont :
- Annonces qui collectent des informations sur les utilisateurs
- Éléments qui recueillent des informations sur les clients (formulaires de contact, formulaires de commentaires, cookies)
- Comment bloquer les cookies et les éléments associés qui recueillent des informations sur les clients
- Lien pour contacter l'administrateur du site Web si l'utilisateur a besoin d'obtenir personnellement
- Les principales informations que vous collectez auprès des visiteurs de votre site Web
Vous pouvez créer manuellement une page de politique de confidentialité contenant tous ces détails ou utiliser un service tiers.
Pourquoi ajouter une politique de confidentialité dans WooCommerce ?
Comme vous le savez, lorsque vous exécutez un WooCommerce, vous gérez peut-être trop de données sur vos clients. Par exemple, vous pouvez collecter des données via des formulaires (formulaires de paiement, formulaires de don, formulaires de commentaires, formulaires de contact), des commentaires ou même des cookies. Ainsi, une page de politique de confidentialité est essentielle dans chaque boutique WooCommerce.
Une page de politique de confidentialité est cruciale dans une installation WooCommerce pour se conformer à la loi sur la confidentialité. Cela donne également une excellente transparence à vos clients sur les données que vous stockez sur votre site Web. Cela peut également être formidable pour gagner la confiance de vos clients envers votre boutique en ligne.
Comment ajouter une politique de confidentialité dans WooCommerce
Maintenant, nous allons vous montrer comment ajouter une politique de confidentialité pour votre boutique WooCommerce et l'afficher. Il y a deux étapes principales incluses dans ce processus. Elles sont:
- Configurer la politique de confidentialité
- Afficher la page de confidentialité
Passons en revue ces étapes plus en détail.
1. Configurer la politique de confidentialité
Vous devez d'abord configurer votre page de politique de confidentialité si vous souhaitez l'ajouter à votre boutique en ligne. La dernière version de WordPress CMS est livrée avec une page de politique de confidentialité intégrée.
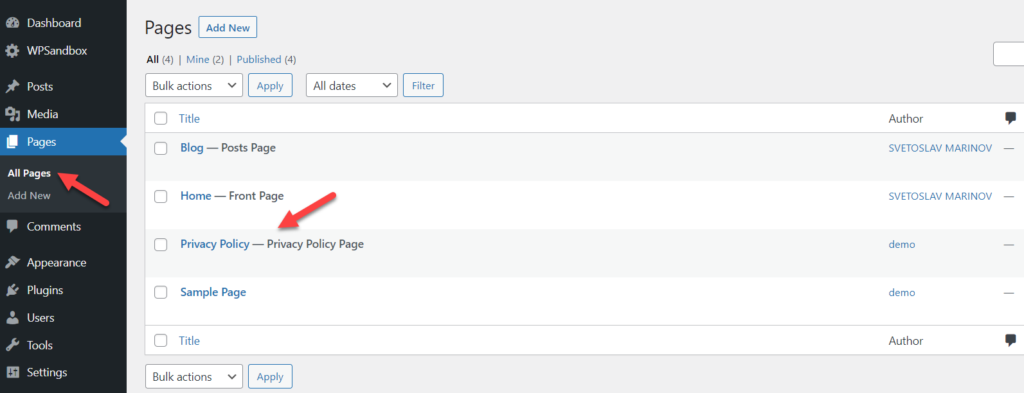
Accédez à Pages > Toutes les pages depuis votre tableau de bord WordPress. Vous pourrez voir la page Politique de confidentialité ici. Il peut également être modifié ou consulté à partir de cette page.
Si vous souhaitez y apporter des modifications, mettez simplement à jour la page une fois que vous avez terminé de la modifier.

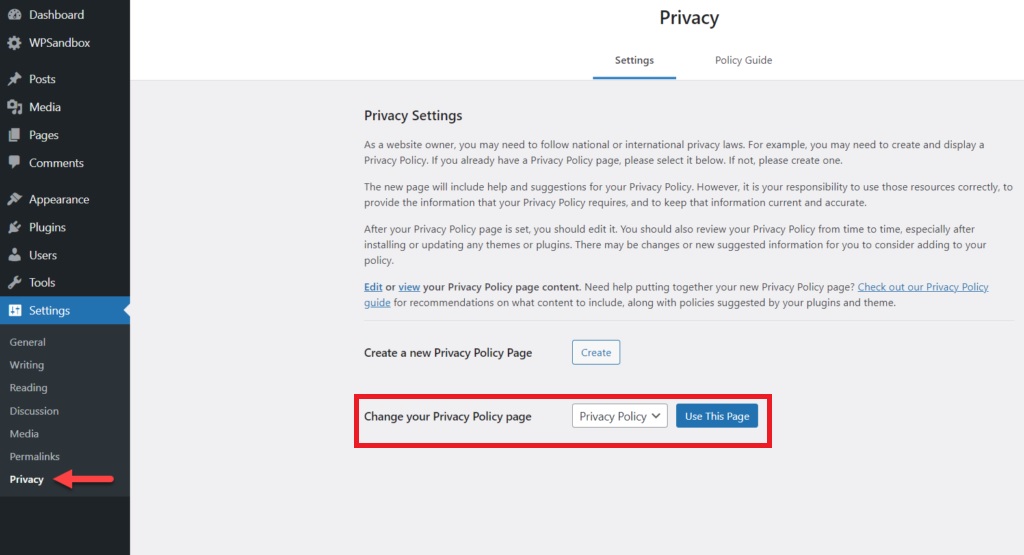
Maintenant, vous devez configurer cette page particulière comme politique de confidentialité pour votre site Web. Pour ce faire, rendez-vous dans Paramètres > Confidentialité depuis votre tableau de bord WordPress. Ensuite, sous l'onglet Paramètres , vous verrez une option pour modifier la page de confidentialité.
Maintenant, définissez la page Modifier votre politique de confidentialité comme page de politique de confidentialité que vous venez de modifier et cliquez sur Utiliser cette page . C'est ça! vous avez défini la page de politique de confidentialité de votre site Web WooCommerce.

Cependant, vous pouvez également créer une nouvelle page de politique de confidentialité à partir d'ici si vous souhaitez une toute nouvelle page. Cliquez simplement sur le bouton Créer pour Créer une nouvelle page de politique de confidentialité dans l'onglet Paramètres et commencez à travailler sur votre nouvelle page de confidentialité.
2. Afficher la page de confidentialité
Une fois que vous avez créé une page de politique de confidentialité pour votre boutique WooCommerce, vous devez l'afficher. Vous pouvez l'ajouter à n'importe lequel de vos menus de navigation ou zones de widgets. Cette section vous montrera comment ajouter la page de politique de confidentialité à la zone d'en-tête, à la page de paiement et au pied de page du site Web.
2.1. Afficher la politique de confidentialité dans le menu d'en-tête
Lorsqu'une personne arrive sur un site Web, la première chose qu'elle voit peut être la zone d'en-tête. L'ajout de liens et de pages essentiels au menu d'en-tête les rend accessibles à tous sans trop d'effort.
Ainsi, le menu d'en-tête est l'un des meilleurs endroits pour ajouter votre politique de confidentialité. La toute première chose que vous devez faire est de créer un menu. Si vous avez déjà un menu, vous pouvez ignorer cette étape.
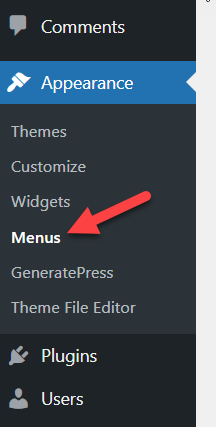
Sous Apparences , cliquez sur l'option Menus de votre tableau de bord WordPress.

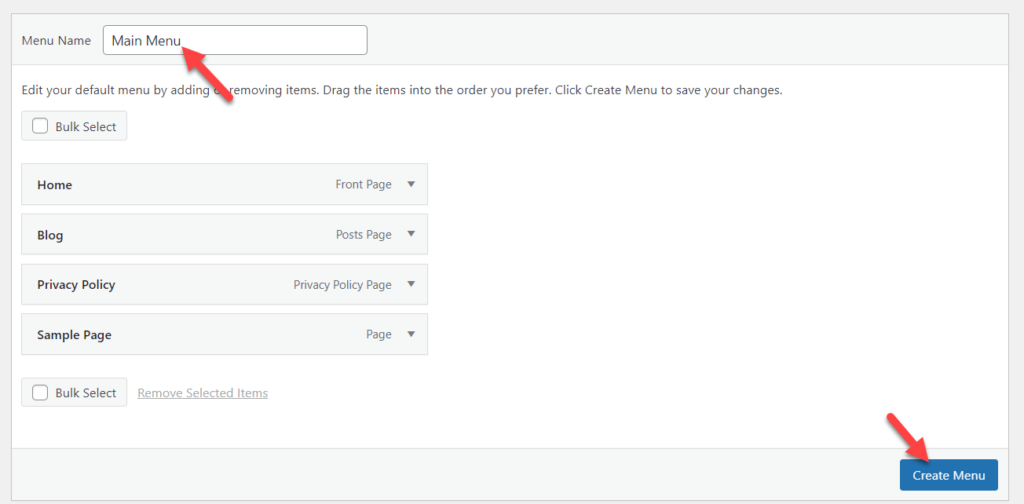
Si vous êtes sur une toute nouvelle installation WooCommerce, vous n'aurez probablement pas de menus. Donc, vous devez en créer un.

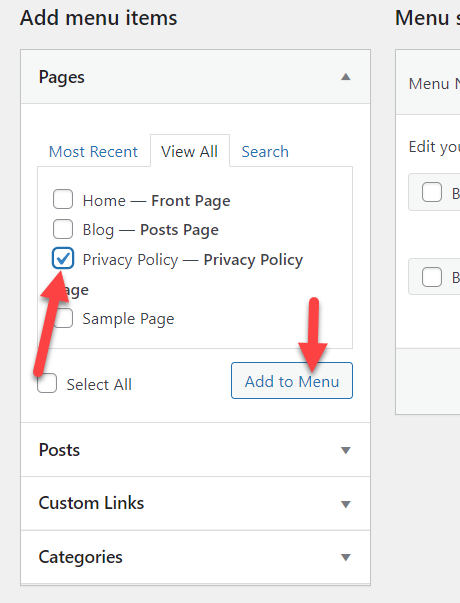
Après avoir créé un menu, vous pouvez ajouter des pages, des publications ou des liens personnalisés. Dans ce cas, nous ajouterons uniquement la page Politique de confidentialité au menu.

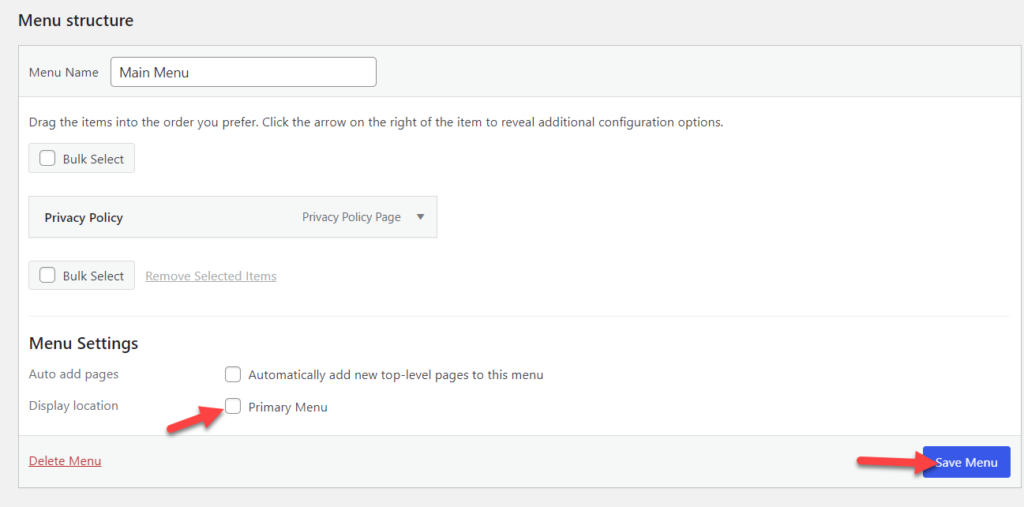
Une fois que vous avez ajouté la page au menu, choisissez l'emplacement d'affichage. Ensuite, enregistrez le menu.

Si vous vérifiez la capture d'écran ci-dessus, vous pouvez voir que nous avons sélectionné le menu principal comme emplacement d'affichage qui est la position de l'en-tête. Vous verrez plusieurs emplacements d'affichage avec d'autres noms si vous utilisez un thème différent sur votre boutique WooCommerce.

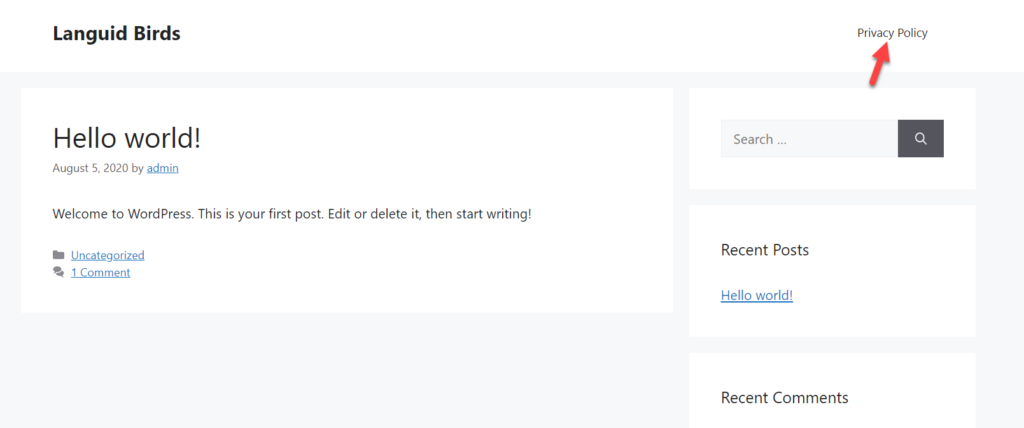
Après avoir enregistré le menu, consultez le site Web à partir du front-end. Le lien de la page de politique de confidentialité sera ajouté dans l'en-tête.

Lorsque vous devez ajouter d'autres éléments à l'en-tête, revenez aux options de menu et insérez les pages ou les liens personnalisés souhaités.
2.2. Afficher la politique de confidentialité lors du paiement
Lors de la gestion d'une boutique WooCommerce, la page de paiement est l'un des éléments essentiels du site. Placer un lien vers la politique de confidentialité ou afficher le contenu de la page de politique de confidentialité à l'intérieur de la page de paiement rendra votre site Web conforme aux lois.
Cette section vous montrera comment modifier la page de paiement et afficher la politique de confidentialité.
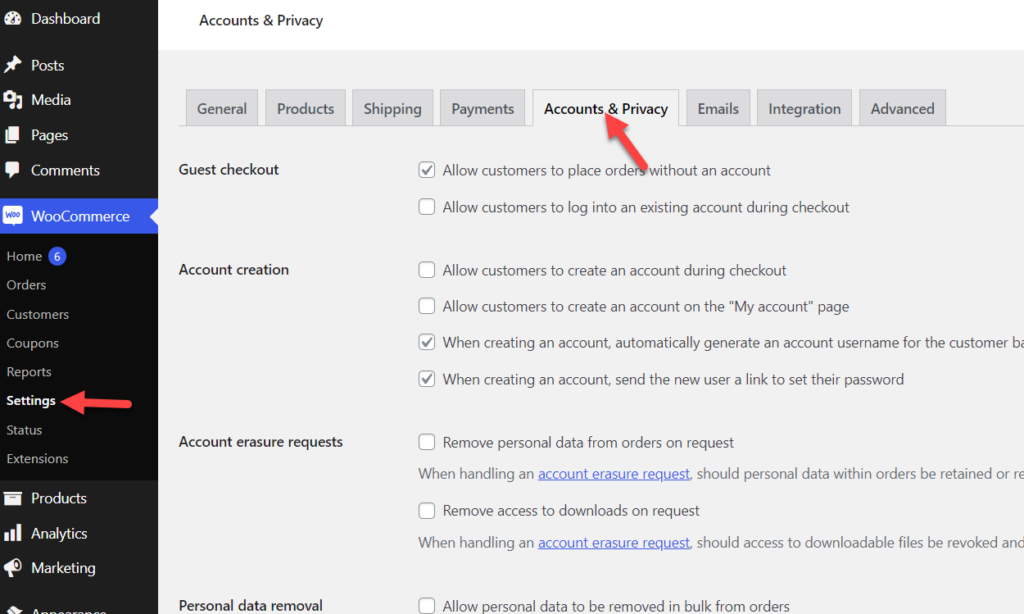
Vous n'avez pas besoin d'utiliser des plugins ou des outils tiers pour afficher la politique de confidentialité dans la boutique WooCommerce. Tout ce que vous avez à faire est d'aller dans WooCommerce > Paramètres depuis votre tableau de bord WordPress et d'ouvrir l'onglet Comptes et confidentialité .

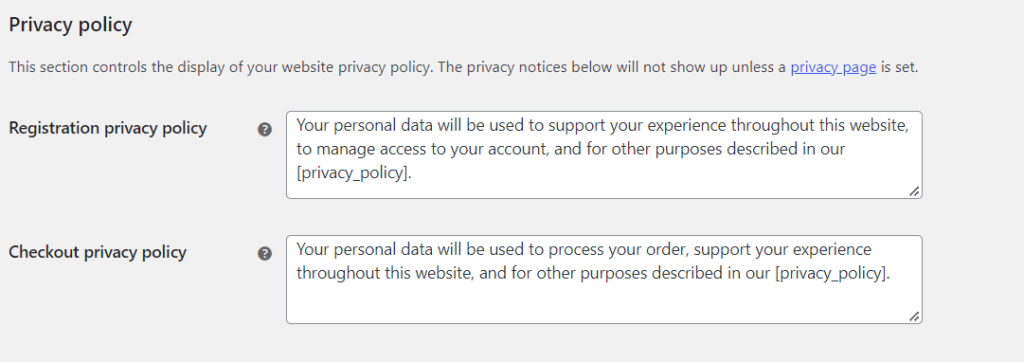
Ici, faites défiler jusqu'à la section Politique de confidentialité.

À partir de là, vous pouvez modifier le contenu comme vous le souhaitez.
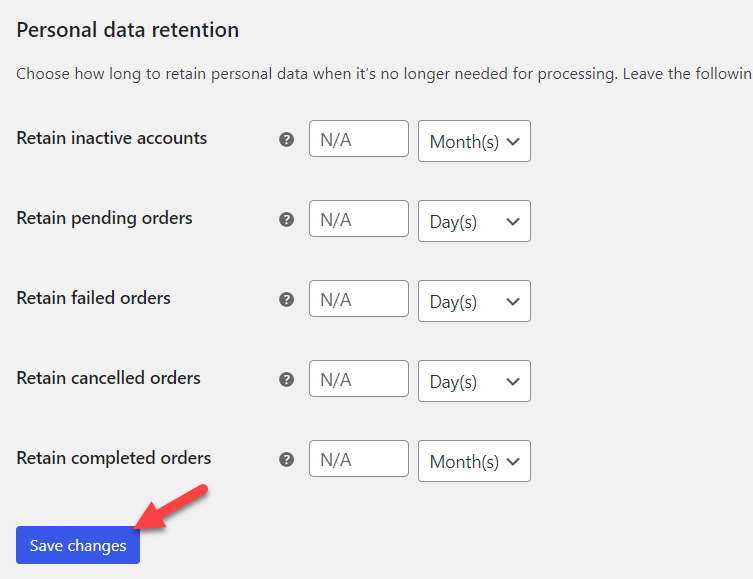
Si vous avez configuré une page de politique de confidentialité, vous pouvez utiliser le shortcode [privacy_policy] pour insérer un lien vers la page. Une fois que vous avez modifié le contenu selon vos préférences, vous devez enregistrer les paramètres.

Désormais, vos clients verront la politique de confidentialité sur la page de paiement.
Lien de pied de page
La plupart des clients défileront vers le bas du site Web pour vérifier les liens importants tels que contact, à propos, conditions d'utilisation, etc. Ainsi, ajouter le lien de votre page de politique de confidentialité au pied de page du site Web peut être utile.
1.1) Ajout d'un lien de politique de confidentialité au pied de page
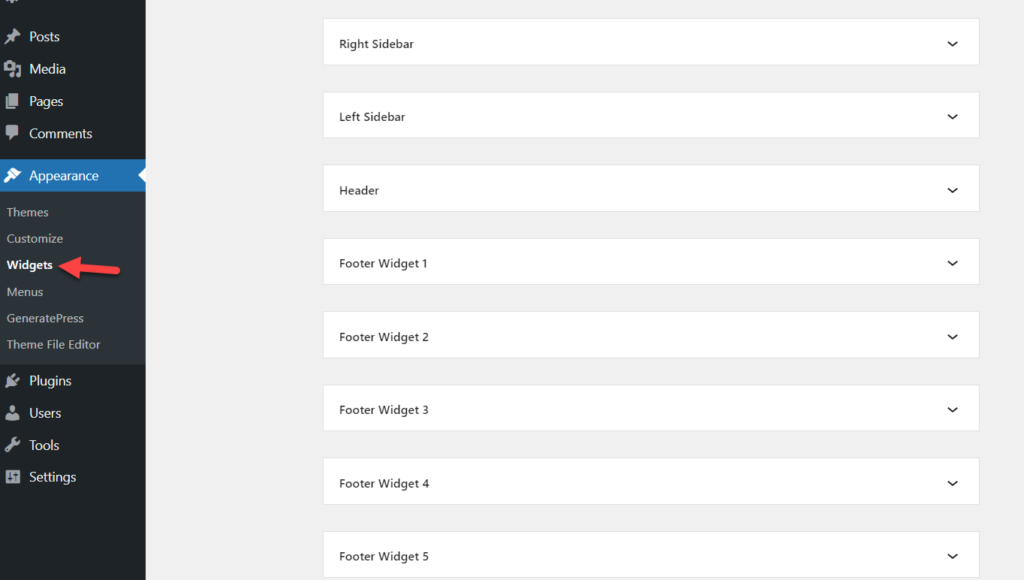
Allez dans Apparence » Widgets .

Là, vous verrez toutes les zones de widgets disponibles prises en charge par votre thème WordPress. Dans ce cas, nous utilisons la version allégée de GeneratePress. Le thème GeneratePress est livré avec de nombreuses zones de widgets à utiliser.
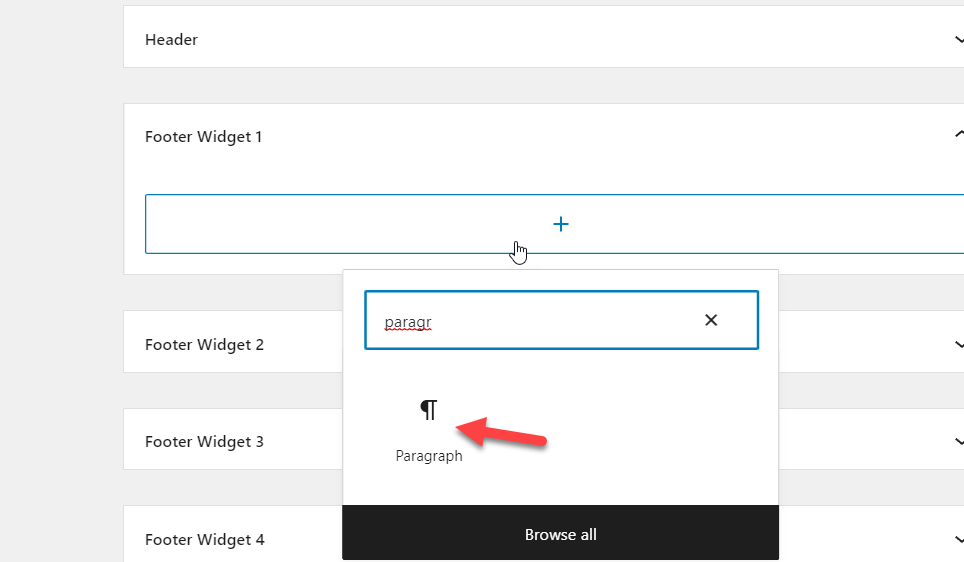
À partir de là, développez la zone du widget de pied de page et ajoutez un bloc de paragraphe.

Une fois que vous avez ajouté le bloc, n'hésitez pas à insérer les textes et les liens que vous souhaitez. Ici, nous allons vous montrer comment ajouter manuellement le lien de la politique de confidentialité au bloc de paragraphe.
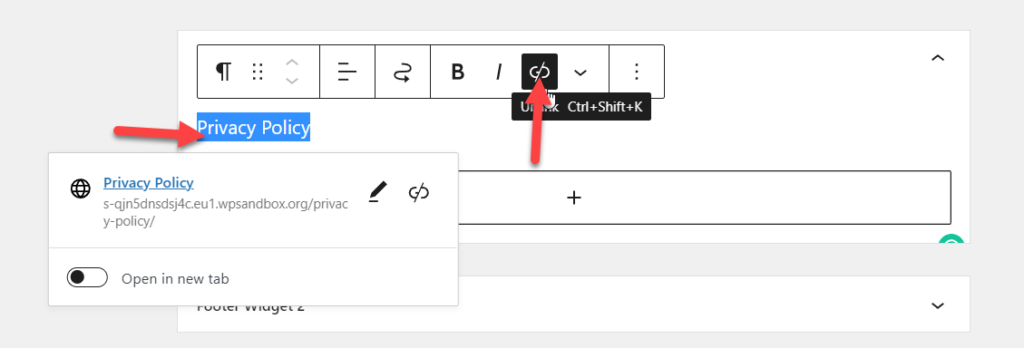
Une fois que vous avez ajouté le bloc, ajoutez le texte d'ancrage. Après avoir sélectionné le texte d'ancrage, vous pouvez insérer des liens.

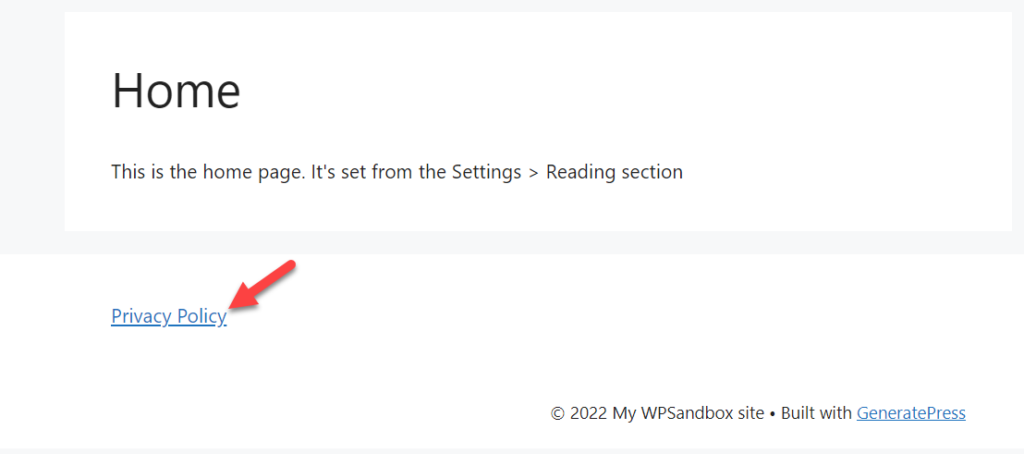
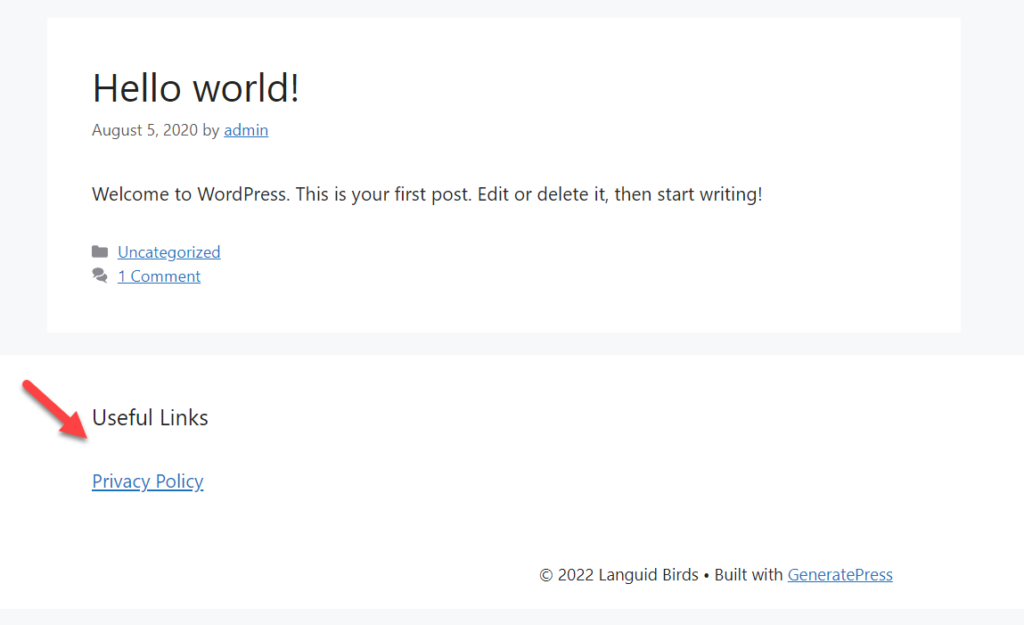
Enregistrez les mises à jour et vérifiez votre site Web depuis le front-end. Vous verrez un lien vers la page de politique de confidentialité en bas.

C'est ça.
1.2) Ajouter un menu de navigation au pied de page
Si vous devez ajouter le contenu de votre menu de navigation au pied de page, procédez comme suit.
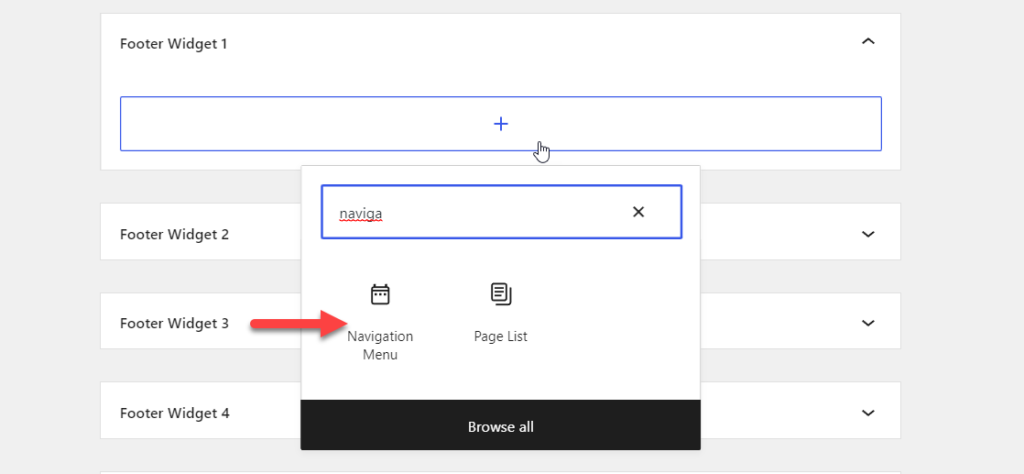
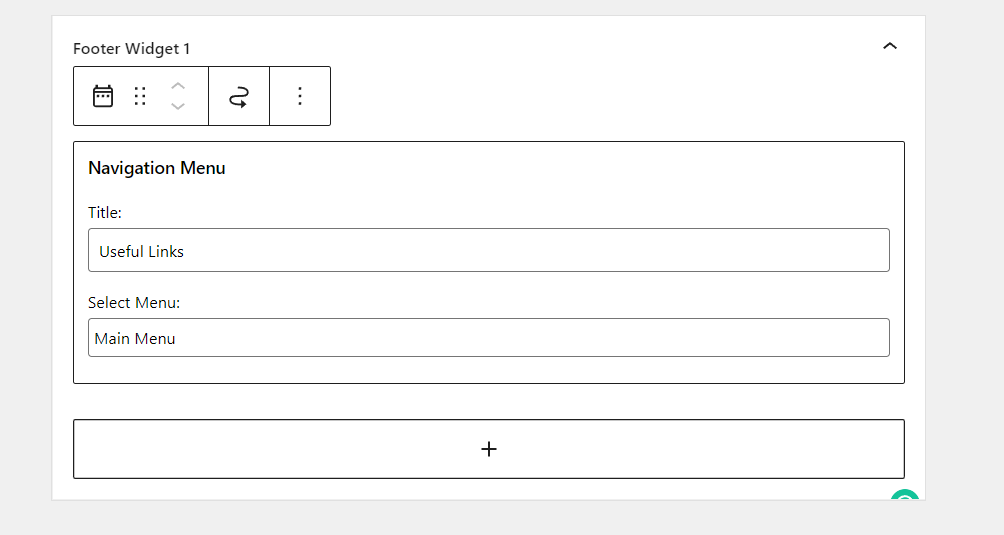
Lorsque vous ajoutez un bloc à la zone du widget de pied de page, vous devez rechercher le bloc Menu de navigation .

Vous devez ajouter un titre pour le bloc et choisir un menu de navigation dans la liste déroulante.

Après cela, enregistrez les options et vérifiez le pied de page de votre site Web à partir du front-end.

De cette façon, vous pouvez ajouter la politique de confidentialité au pied de page de votre site Web. Outre la politique de confidentialité, vous pouvez ajouter des pages comme à propos, contacter, faire de la publicité, etc. via cette méthode.
Comment générer une politique de confidentialité gratuite ?
Cette section serait utile si vous avez besoin de générer une page de politique de confidentialité personnalisée pour votre boutique WooCommerce.
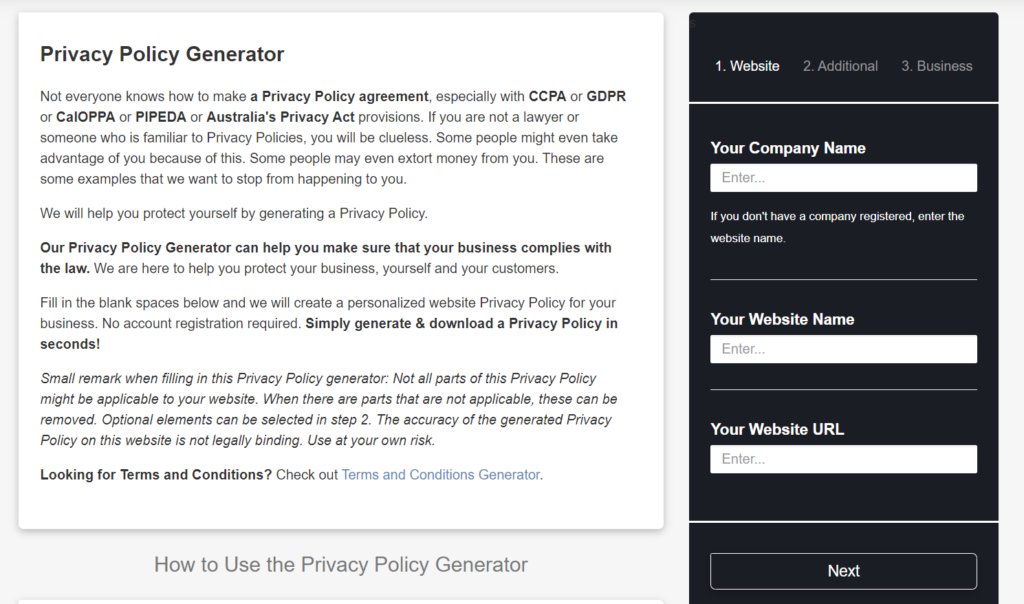
La première chose que vous devez faire est d'ouvrir ce site Web.

Vous verrez la section pour générer une politique de confidentialité sur le côté droit. Vous devez entrer votre
- Nom de l'entreprise
- Nom du site Web
- URL de site web
et cliquez sur Suivant.
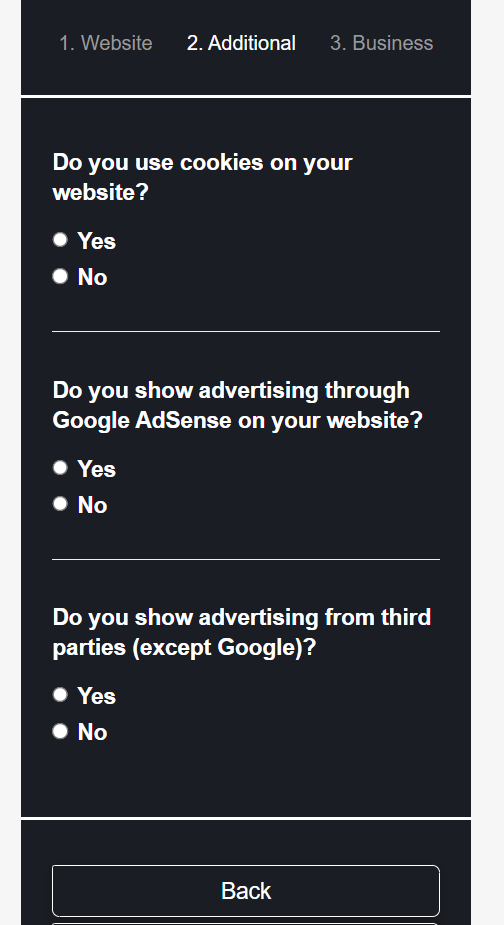
Sur la page suivante, vous devez partager le type de données que vous collecterez auprès des visiteurs du site Web.

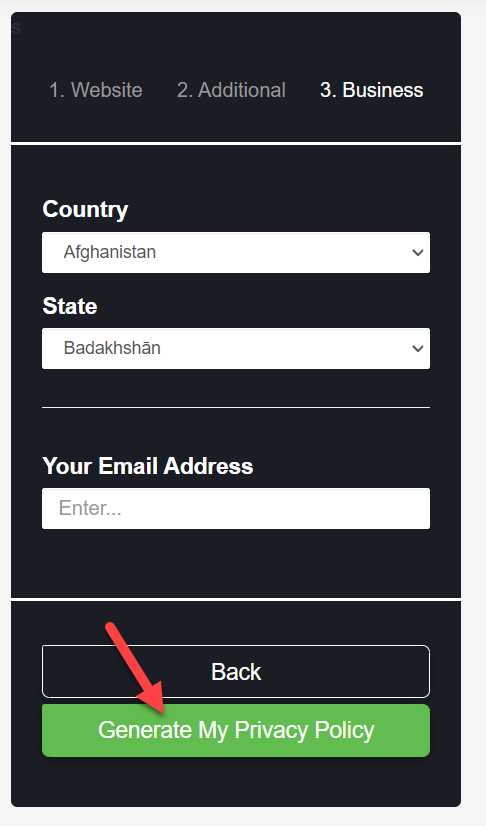
Dans la dernière étape, choisissez le pays d'exploitation de l'entreprise et générez votre politique de confidentialité.

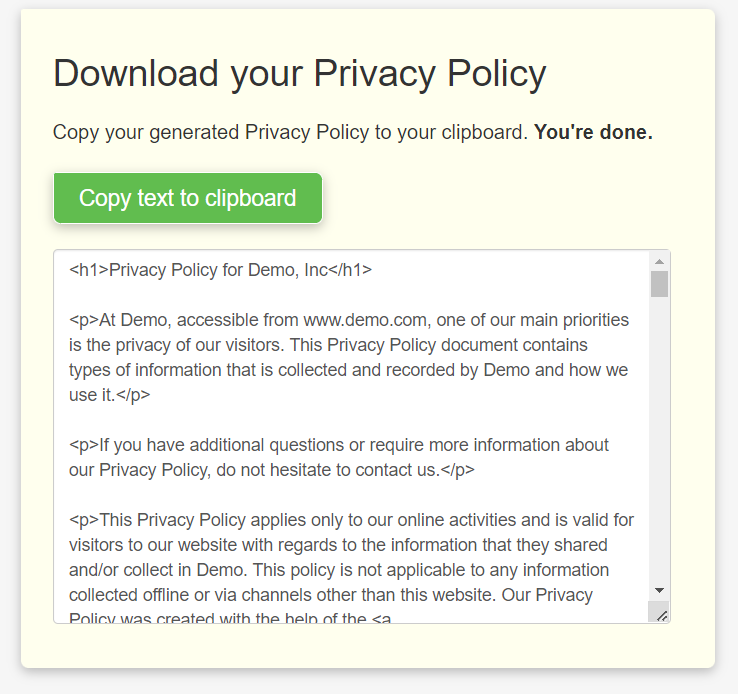
L'outil prendra quelques minutes pour créer une politique de confidentialité. Après cela, vous verrez la politique générée sur la page suivante.

Vous pouvez télécharger le document de politique de confidentialité à partir de là ou le copier et le coller sur votre page WordPress. Cependant, l'outil affichera par défaut le document au format HTML, vous devrez donc peut-être passer à l'éditeur de texte avant de le coller sur la page WordPress.
De cette façon, vous pouvez générer une politique de confidentialité gratuite pour votre installation WooCommerce/WordPress.
Conclusion
Peu importe que vous exploitiez une boutique WooCommerce ou un blog personnel. Pour vous conformer aux lois, vous devez publier une page de politique de confidentialité et mentionner comment vous traitez les données.
Heureusement, avec l'aide de générateurs de politique de confidentialité en ligne, vous pouvez créer une page de politique de confidentialité en un rien de temps. De plus, importer le contenu d'une page WordPress ne sera pas difficile. Pour afficher la page de politique de confidentialité, vous pouvez utiliser votre en-tête, votre pied de page ou la page de paiement. Comme vous pouvez le voir ci-dessus, les méthodes sont simples et vous n'avez pas besoin de développer de code.
Nous espérons que vous avez trouvé cet article utile et appris quelque chose de nouveau. Si vous l'avez fait, veuillez partager ce message avec vos amis et leur faire savoir comment ajouter une politique de confidentialité pour WooCommerce. À partir de notre blog, vous pouvez en apprendre davantage sur les didacticiels WordPress connexes.
En attendant, voici quelques-uns de nos autres tutoriels qui pourraient vous intéresser :
- Comment changer la devise dans WooCommerce
- Ajouter une image de produit à la caisse WooCommerce
- Comment ajouter des concepteurs de produits à WooCommerce
