Comment ajouter une loupe d'image de produit à WooCommerce
Publié: 2022-04-09Voulez-vous ajouter une loupe d'image de produit à WooCommerce ? Nous avons le guide parfait pour vous permettre à vos clients de zoomer les images des produits dans votre boutique WooCommerce.
Il existe de nombreuses personnalisations que vous pouvez appliquer aux images de produits de votre site Web de commerce électronique dans WordPress. Et grâce à la flexibilité de WooCommerce, vous pouvez également y ajouter une loupe d'image de produit.
Mais avant de plonger là-dedans, voyons pourquoi vous devrez peut-être ajouter une loupe d'image de produit WooCommerce en premier lieu.
Pourquoi ajouter une loupe d'image de produit WooCommerce ?
Les images de produits sont l'un des facteurs les plus prisés par les clients avant d'effectuer un achat dans une boutique en ligne. C'est également l'un des premiers éléments que les clients regardent lorsqu'ils recherchent un produit qu'ils souhaitent acheter sur votre site Web. Il est donc de votre responsabilité de vous assurer qu'ils tirent le meilleur parti de l'image du produit pour les inciter à acheter.
Et pour vous aider, ajouter une loupe d'image de produit à votre boutique WooCommerce peut être une excellente solution. Avec la loupe d'image, les clients peuvent regarder les détails visuels agrandis appropriés du produit avant de faire l'achat. Cela peut être très pratique pour eux car ils peuvent également voir si toutes les fonctionnalités nécessaires sont incluses dans le produit ou non via l'image du produit elle-même.
De cette façon, vous pouvez également améliorer l'expérience client sur votre boutique WooCommerce car il est plus facile pour les clients de voir plus de détails sur le produit. En retour, les clients sont plus susceptibles de revenir dans votre magasin pour plus de produits, car vous pouvez être en mesure de fournir de meilleures options de détails de produits que vos concurrents.
Comment ajouter une loupe d'image de produit à WooCommerce ?
Le moyen le plus simple d'ajouter une loupe d'image de produit à votre site Web WooCommerce consiste à utiliser un plugin . Les plugins WordPress en général augmentent les fonctionnalités de votre site Web et vous aident à y ajouter plus de fonctionnalités. Il en va de même pour votre boutique WooCommerce.
Bien qu'il existe de nombreux plugins que vous pouvez utiliser pour ajouter une loupe pour vos images de produits, nous utiliserons YITH WooCommerce Product Gallery et Zoom pour ce didacticiel. C'est un plugin très simple et facile à utiliser avec suffisamment de fonctionnalités dans la version gratuite pour ajouter une loupe d'image de produit à votre site Web WooCommerce.

Mais avant de commencer, assurez-vous que vous avez correctement configuré WooCommerce et utilisé l'un des thèmes compatibles WooCommerce. Cela garantira que vous n'aurez plus de conflits de thème ou de plug-in dans le processus. Maintenant, comme tous les autres plugins, vous devez les installer et les activer pour commencer à les utiliser.
1. Installez et activez le plugin
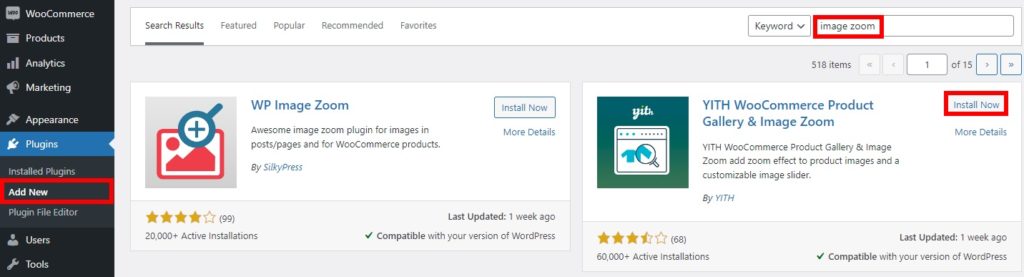
Pour installer le plugin, accédez à Plugins > Ajouter un nouveau depuis votre tableau de bord WordPress et recherchez le plugin. Après l'avoir trouvé, cliquez sur Installer maintenant .

Ensuite, activez le plugin dès que l'installation est terminée.
Si vous souhaitez utiliser la version premium du plugin, vous devrez la télécharger et l'installer manuellement. C'est le même cas si vous souhaitez utiliser un plugin qui n'est pas disponible dans le référentiel officiel de plugins WordPress. Vous pouvez consulter notre guide sur la façon d'installer un plugin WordPress manuellement pour plus d'informations à ce sujet.
2. Configurer les paramètres du plugin pour Product Image Magnifier
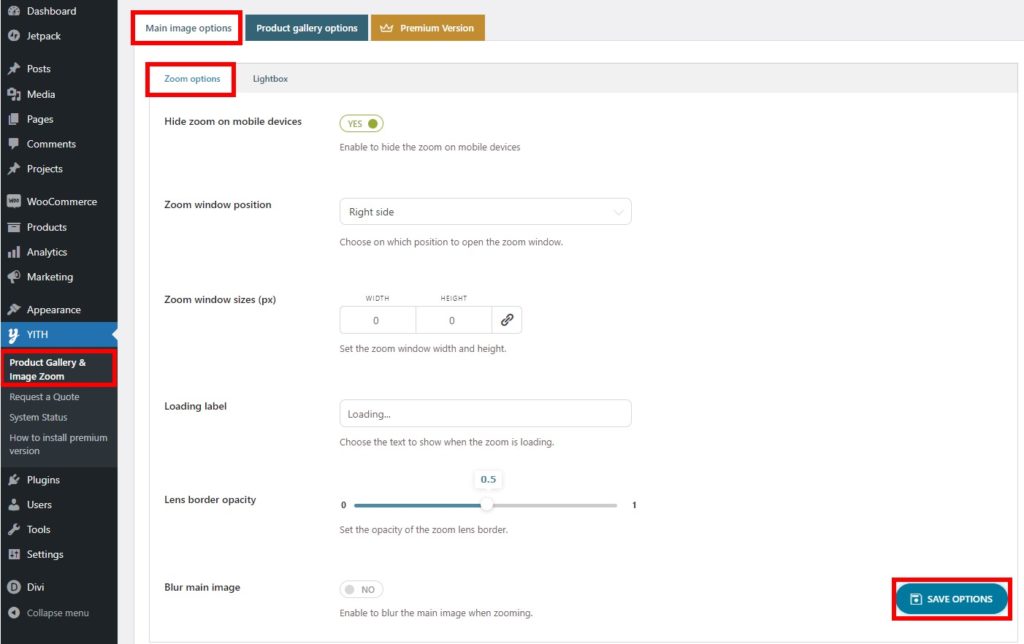
Vous pouvez accéder aux paramètres du plugin depuis YITH > Product Gallery & Image Zoom . Ici, vous pourrez voir deux options principales. Ils incluent les options d'image principale et les options de galerie de produits.

Étant donné que nous allons ajouter une loupe d'image de produit à votre boutique WooCommerce, nous n'examinerons que les options d'image principale.
Mais sous les options d'image principales, vous obtenez en outre les options Zoom et Lightbox.
2.1. Options de zoom
Les options de zoom pour les images des produits sont automatiquement appliquées dès que vous activez le plugin. Cependant, vous pouvez avoir quelques options supplémentaires pour cela dans cette section des plugins.

Tout d'abord, vous pouvez choisir de masquer ou d'afficher le zoom des images sur les appareils mobiles. De même, vous pouvez également sélectionner la position où vous souhaitez afficher le zoom de l'image lorsqu'elle est ouverte. La position de la fenêtre de zoom peut être définie sur le côté droit de l'écran ou depuis l'intérieur.
De plus, vous pouvez également modifier les tailles de la fenêtre de zoom, les étiquettes de chargement et l'opacité de la bordure de l'objectif pour les images agrandies. Si vous le souhaitez, vous pouvez même brouiller l'image principale lorsque vous la zoomez.
Une fois que vous avez apporté toutes les modifications à votre goût, enregistrez simplement les options .
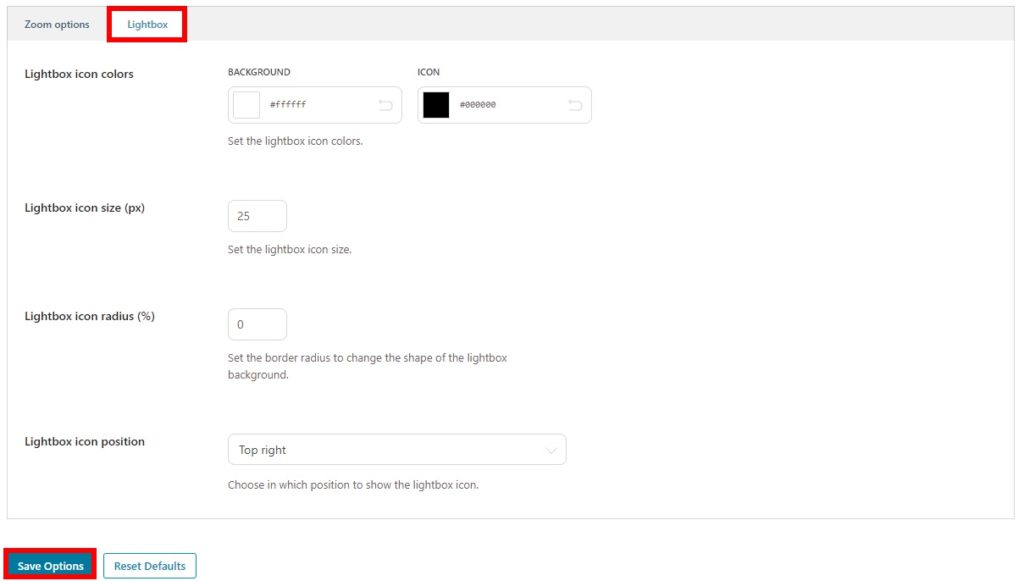
2.2. Boite à lumière
Après avoir configuré les options de zoom, vous pouvez également régler les options Lightbox . Ils incluent simplement les options visuelles de base pour la lightbox de l'image.

Ici, vous pouvez ajuster les couleurs de l'icône et de l'arrière-plan de la lightbox. De même, vous pouvez également modifier la taille et le rayon de l'icône de la lightbox.
Et enfin, vous pouvez également choisir où afficher l'icône de la lightbox. Vous avez 4 positions allant du haut à gauche, du haut à droite, du bas à gauche et du bas à droite. Encore une fois, n'oubliez pas de sauvegarder vos paramètres .
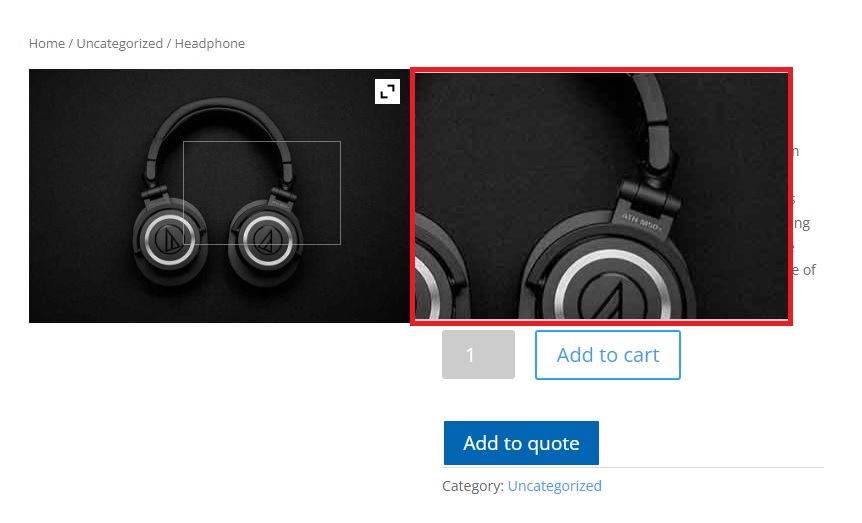
Une fois que vous avez terminé avec toutes les options, vous pouvez prévisualiser la page produit de votre site Web. Lorsque vous survolez l'image du produit, la loupe affiche les détails agrandis de l'image. Comme vous pouvez le voir, notre loupe d'image de produit est positionnée sur le côté droit de l'image.

Vous pouvez également personnaliser la galerie de produits avec ce plugin comme mentionné précédemment. Si vous le souhaitez, vous pouvez également consulter notre guide à ce sujet. Nous avons utilisé un plugin différent dans notre guide, mais le processus devrait être assez similaire.
Conclusion
Ceci est notre guide sur la façon d' ajouter une loupe d'image de produit à WooCommerce . Ils peuvent être très utiles pour vos clients pour visualiser les sections détaillées agrandies des images de produits.
Vous pouvez facilement l'ajouter à votre site Web à l'aide d'un plugin. Tout ce que vous avez à faire est d'installer et d'activer le plugin, puis d'ajuster certaines options fournies par celui-ci en fonction des besoins de votre site Web. Vous l'aurez mis en place en un rien de temps.
Alors pouvez-vous mettre en place un zoom d'image de produit sur votre boutique WooCommerce maintenant ? L'avez-vous déjà essayé? S'il vous plaît laissez-nous savoir dans les commentaires.
En attendant, n'hésitez pas à consulter d'autres guides pour améliorer l'expérience client de votre site Web grâce à des produits et des images de produits :
- Comment ajouter des concepteurs de produits à WooCommerce
- Meilleurs plugins pour personnaliser la page produit WooCommerce
- Comment ajouter une image au produit dans WooCommerce
