Comment ajouter une image de produit à la page de paiement WooCommerce
Publié: 2022-01-08 Si vous connaissez WooCommerce, vous savez que c'est une excellente option pour démarrer une boutique en ligne. La fonctionnalité de panier d'achat se démarque par rapport aux autres plateformes de boutique en ligne. Cependant, il manque certaines fonctionnalités assez basiques qui sortent de la boîte dans presque tous les autres logiciels de commerce électronique, par exemple une image de produit sur la page de paiement.
Si vous connaissez WooCommerce, vous savez que c'est une excellente option pour démarrer une boutique en ligne. La fonctionnalité de panier d'achat se démarque par rapport aux autres plateformes de boutique en ligne. Cependant, il manque certaines fonctionnalités assez basiques qui sortent de la boîte dans presque tous les autres logiciels de commerce électronique, par exemple une image de produit sur la page de paiement.
Si vous affichez la page de paiement, vous verrez que le tableau de révision des commandes affiche le titre, l'inventaire et le prix du produit, mais n'affiche pas l'image de chaque produit. Si vous êtes propriétaire d'une boutique WooCommerce, vous devez savoir que la page de paiement par défaut n'est pas tellement optimisée.
Optimiser l'expérience client de WooCommerce Checkout
Cela implique donc que la page de paiement WooCommerce a besoin de beaucoup de personnalisation pour la rendre plus conviviale et augmenter vos conversions.
Si vous personnalisez l'expérience utilisateur de vos clients lors du paiement WooCommerce, vous pouvez également consulter cet article sur la façon de créer une redirection WooCommerce après le paiement et éventuellement utiliser ce plugin - Redirection WooCommerce après le plugin de paiement pour améliorer l'expérience de paiement du client.
Page de paiement WooCommerce par défaut
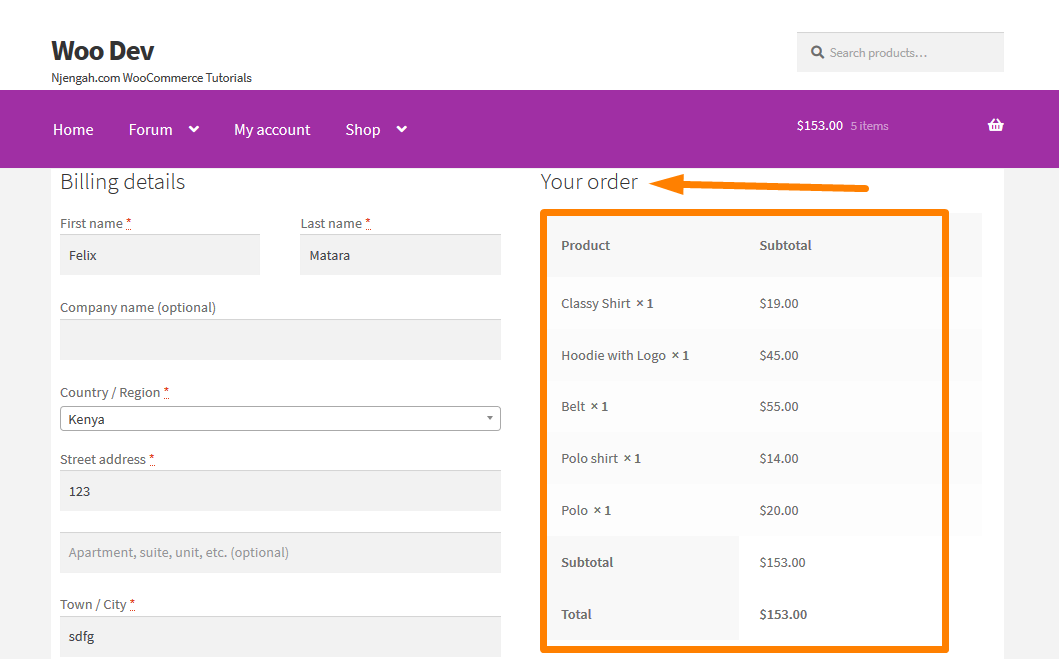
Voici l'apparence par défaut de la page de paiement : 
C'est là que j'interviens; Je vais vous donner une solution experte, qui vous aidera à augmenter la conversion de la page de paiement.
Ce bref tutoriel vous montrera comment ajouter une image de produit sur la page de paiement sans remplacer les modèles . Certaines solutions vous aident à remplacer le modèle, mais cela peut créer un conflit avec un thème. Cela peut être facilement fait à l'aide d'un filtre.
Étapes pour ajouter des images de produits sur la page de paiement de votre boutique WooCommerce.
Voici les étapes que vous devez suivre :
- Connectez-vous à votre site WordPress et accédez au tableau de bord en tant qu'utilisateur administrateur.
- Dans le menu Dashboard, cliquez sur Appearance Menu > Theme Editor Menu . Lorsque la page de l'éditeur de thème est ouverte, recherchez le fichier de fonctions de thème où nous ajouterons la fonction qui affichera l'image du produit sur la page de paiement.
- Ajoutez le code suivant au fichier php :
/**
* @snippet WooCommerce Afficher l'image du produit sur la page de paiement
*/
add_filter( 'woocommerce_cart_item_name', 'ts_product_image_on_checkout', 10, 3 );
function ts_product_image_on_checkout( $name, $cart_item, $cart_item_key ) {
/* Retourner si pas la page de paiement */
si ( ! is_checkout() ) {
retourne $nom ;
}
/* Récupère l'objet produit */
$_product = apply_filters( 'woocommerce_cart_item_product', $cart_item['data'], $cart_item, $cart_item_key );
/* Obtenir la vignette du produit */
$thumbnail = $_product->get_image();
/* Ajouter un wrapper à l'image et ajouter du css */
$image = '<div class="ts-product-image" style="width : 52px ; hauteur : 45px ; display : inline-block ; padding-right : 7px ; vertical-align : middle ;">'
. $miniature .
'</div>' ;
/* Ajouter l'image au nom et la renvoyer */
renvoie $image . $nom ;
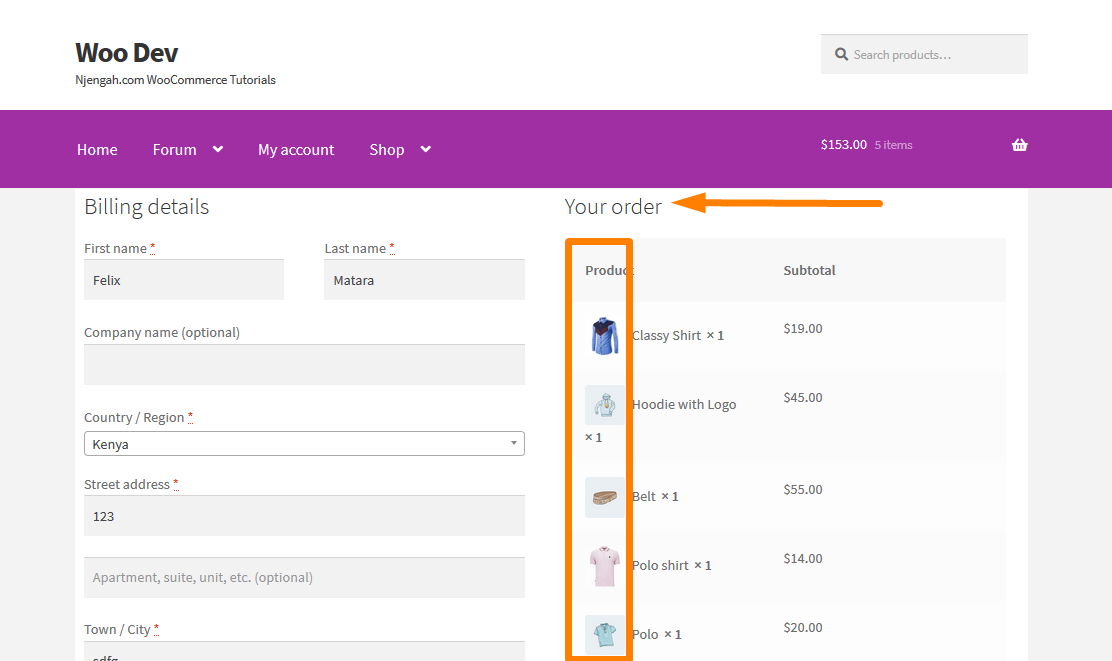
}- Pour voir le résultat de ce code, vous devez actualiser la page de paiement et vous devriez voir ceci :

Vous devriez maintenant pouvoir voir toutes les images du produit comme indiqué ci-dessus.

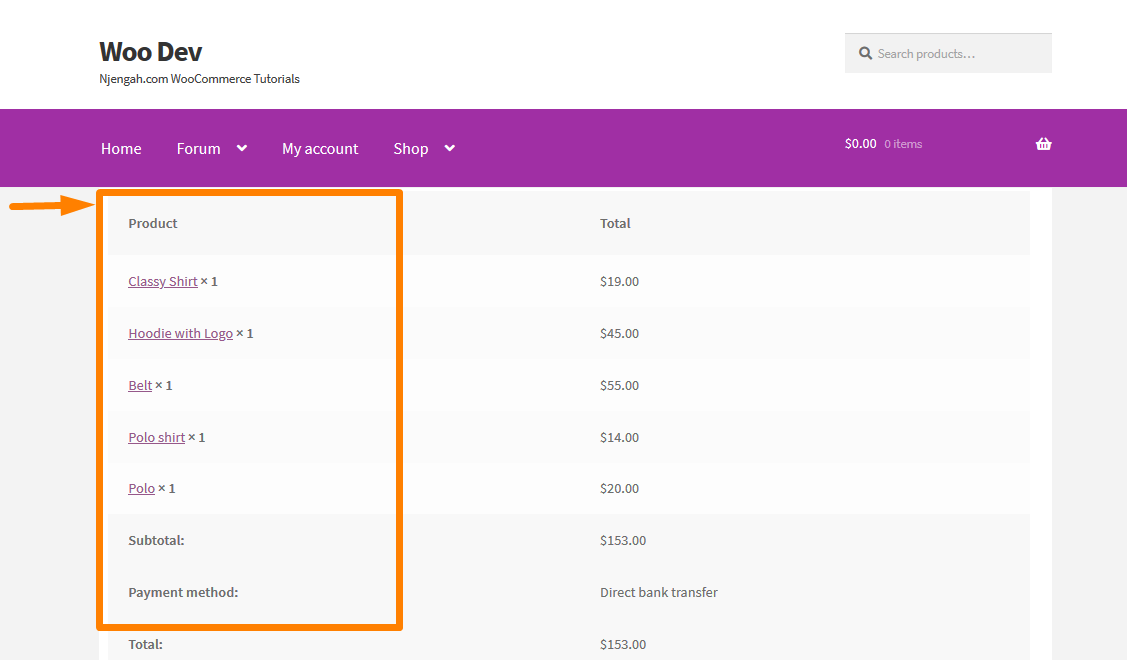
De plus, vous pouvez choisir d'ajouter les images à la page de paiement de la commande après que les utilisateurs ont passé la commande. Il s'agit de la valeur par défaut de la page de paiement de commande : 
Cela peut être fait pour optimiser la page et les utilisateurs peuvent voir une image de ce qu'ils ont acheté, en plus de la courte description. C'est très simple à faire et il vous suffit de suivre ces étapes.
Étapes pour ajouter des images de produits sur la page de paiement de la commande de votre boutique WooCommerce.
- Connectez-vous à votre site WordPress et accédez au tableau de bord en tant qu'utilisateur administrateur.
- Dans le menu Dashboard, cliquez sur Appearance Menu > Theme Editor Menu . Lorsque la page de l'éditeur de thème est ouverte, recherchez le fichier de fonctions de thème où nous ajouterons la fonction qui affichera l'image du produit sur la page de paiement de la commande.
- Ajoutez le code suivant au fichier php :
/**
* @snippet WooCommerce Afficher l'image du produit sur la page Order-Pay
*/
add_filter( 'woocommerce_order_item_name', 'ts_product_image_on_order_pay', 10, 3 );
function ts_product_image_on_order_pay( $name, $item, $extra ) {
/* Retourner si pas la page de paiement */
si ( ! is_checkout() ) {
retourne $nom ;
}
$product_id = $item->get_product_id();
/* Récupère l'objet produit */
$_product = wc_get_product( $product_id );
/* Obtenir la vignette du produit */
$thumbnail = $_product->get_image();
/* Ajouter un wrapper à l'image et ajouter du css */
$image = '<div class="ts-product-image" style="width : 52px ; hauteur : 45px ; display : inline-block ; padding-right : 7px ; vertical-align : middle ;">'
. $miniature .
'</div>' ;
/* Ajouter l'image au nom et la renvoyer */
renvoie $image . $nom ;
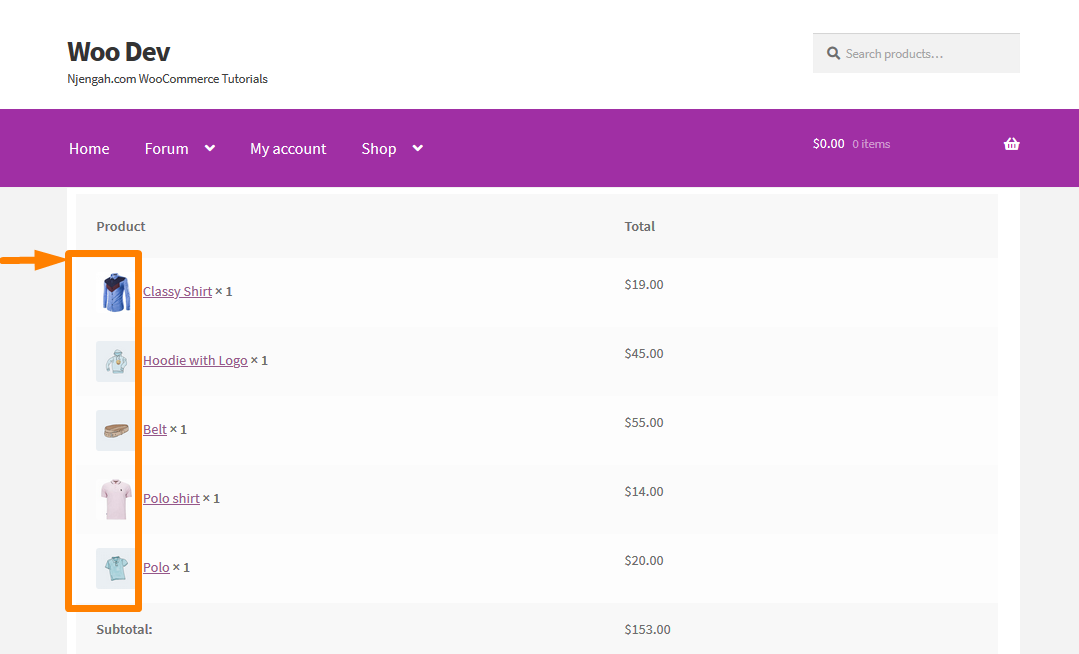
}- Pour voir le résultat de ce code, vous devez actualiser la page Order Pay et vous devriez voir ceci :

Conclusion
Dans cet article, j'ai mis en évidence deux zones où vous pouvez ajouter l'image du produit, à savoir la page de paiement de la commande et la page de paiement. Je ne recommande pas de remplacer le thème, car cela peut créer un conflit avec un thème. Il est conseillé d'utiliser un filtre pour ce faire, comme indiqué dans les étapes simples ci-dessus.
Articles similaires
- 23 meilleurs plugins WooCommerce pour la personnalisation de la page de paiement
- Comment définir des produits en vedette dans WooCommerce
- Comment ajouter une page de paiement d'icônes de paiement WooCommerce personnalisées
- Comment afficher les produits WooCommerce par catégorie
- Comment changer l'icône PayPal sur la page de paiement WooCommerce
- Comment supprimer a été ajouté à votre panier Message WooCommerce
- Redirection WooCommerce après le paiement : comment rediriger automatiquement vers une page personnalisée après le paiement
- Comment supprimer le tri des produits par défaut WooCommerce
- Comment redimensionner les images des produits WooCommerce
- Comment ajouter des numéros GTIN sur les produits dans WooCommerce
- Comment masquer tous les produits de la page de la boutique dans WooCommerce
- Comment trier les catégories WooCommerce pour une meilleure expérience utilisateur
- Comment vendre des produits numériques avec WooCommerce
- Comment masquer le champ du code de coupon WooCommerce
- Comment masquer l'icône PayPal sur la page de paiement WooCommerce
- Comment supprimer les détails de facturation de WooCommerce Checkout
- Comment ignorer le panier et rediriger vers la page de paiement WooCommerce
- Comment modifier le texte du bouton de paiement dans WooCommerce [Passer une commande]
- Comment vérifier si le plugin est actif dans WordPress [3 FAÇONS]
- Comment ajouter une icône de suppression à la page de paiement WooCommerce
