Comment ajouter des variantes de produits dans WooCommerce : 4 méthodes !
Publié: 2021-07-01Vous cherchez le guide parfait pour créer des produits variables uniques dans votre magasin ? Vous êtes arrivé au bon endroit. Dans ce guide, nous verrons comment ajouter des variantes de produits dans WooCommerce et améliorer l'expérience des variantes de produits.
Que sont les variations de produits dans WooCommerce et comment fonctionnent-elles ?
Commençons par les variantes de produit . Contrairement aux produits simples, WooCommerce vous permet de créer des produits avec des variantes. Par exemple, vous avez peut-être vu des magasins proposant des chemises de différentes tailles et couleurs ou des articles avec différents motifs et décalcomanies. Chacune de ces combinaisons est une variation différente. Les produits variables sont donc des produits qui ont des variations basées sur des attributs.
Vous pouvez ajouter des prix, des images, des dimensions, des descriptions, des SKU de produits, des stocks et bien plus encore à chaque variation de produit. Essentiellement, cela vous permet d'offrir plus d'options du même produit avec des prix et des détails de produit différents, ouvrant une manière plus flexible mais pratique d'ajouter des produits.
Attributs du produit
Une part importante des variations concerne les attributs du produit . Par défaut, WooCommerce vous permet d'ajouter des attributs à n'importe quel produit. Cela permet de définir des produits spécifiques avec des caractéristiques spécifiques pour votre boutique en ligne. Les attributs peuvent être des éléments tels que la couleur, la taille, la forme, le poids, le motif, le matériau, etc., et tout dépend du type de produits que vous vendez.
Chaque combinaison d'attributs définit une variation différente d'un produit. Cela signifie que les variations de produits dépendent de ces attributs. Sans attributs, vous ne pouvez pas créer de variantes de produits dans WooCommerce. Si vous souhaitez plus d'informations sur la création d'attributs de produit avec des variantes, consultez ce guide.
Ne vous inquiétez pas si ce n'est pas clair à 100% pour vous. Dans ce guide, nous vous montrerons différentes manières d'ajouter un produit variable et de définir ses attributs et ses variations.
Comment ajouter des variantes de produits dans WooCommerce
Il existe différentes façons d'ajouter des variantes de produits dans WooCommerce :
- Depuis le tableau de bord WooCommerce
- Options par défaut
- Utilisation des attributs globaux
- Avec un plugin dédié
- Par programmation
Examinons chaque méthode afin que vous puissiez choisir celle qui vous convient le mieux.
1.1) Comment ajouter des variantes de produit à l'aide des options par défaut de WooCommerce
Commençons par le processus simple d'ajout d'un produit variable à partir du tableau de bord WooCommerce.
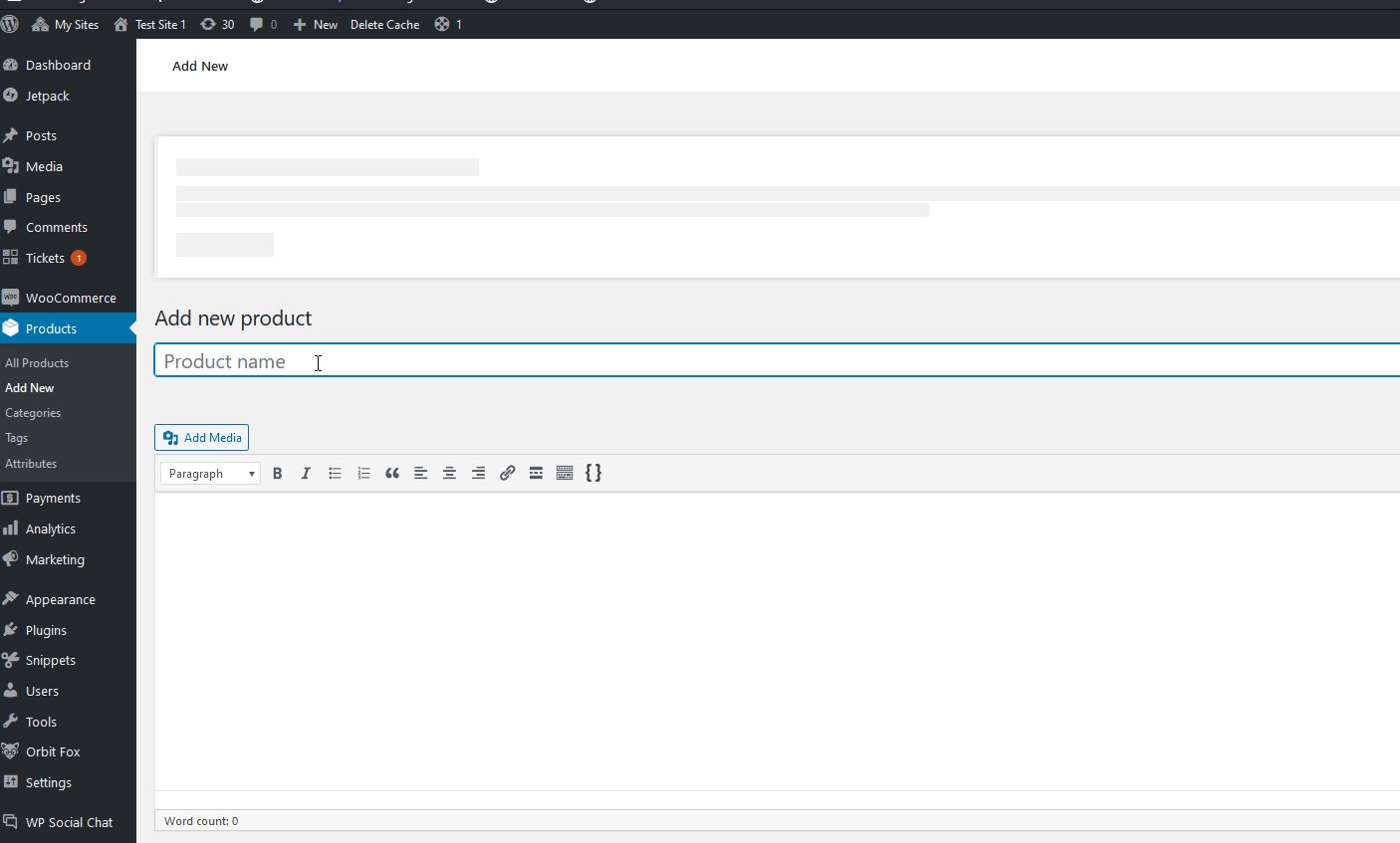
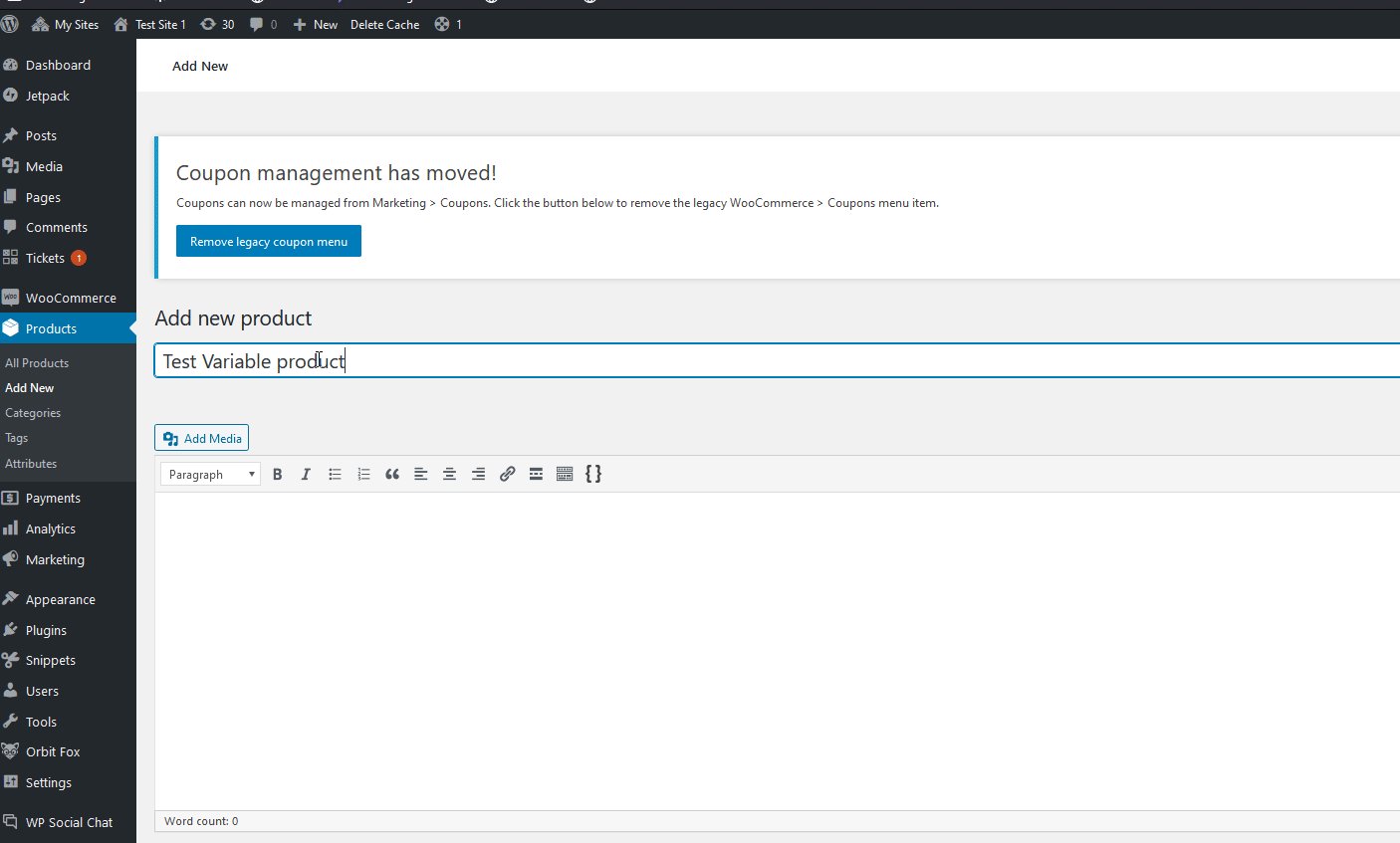
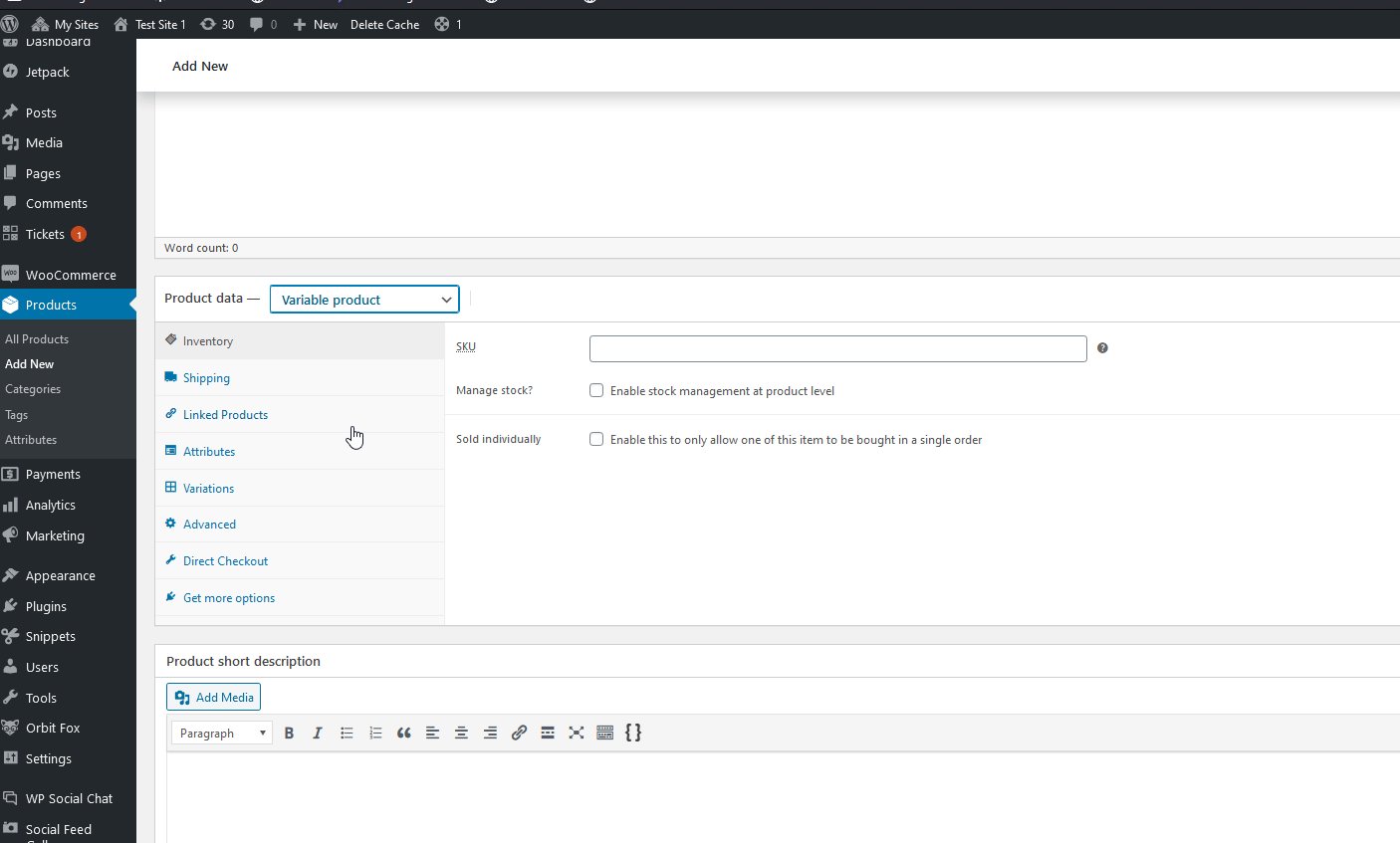
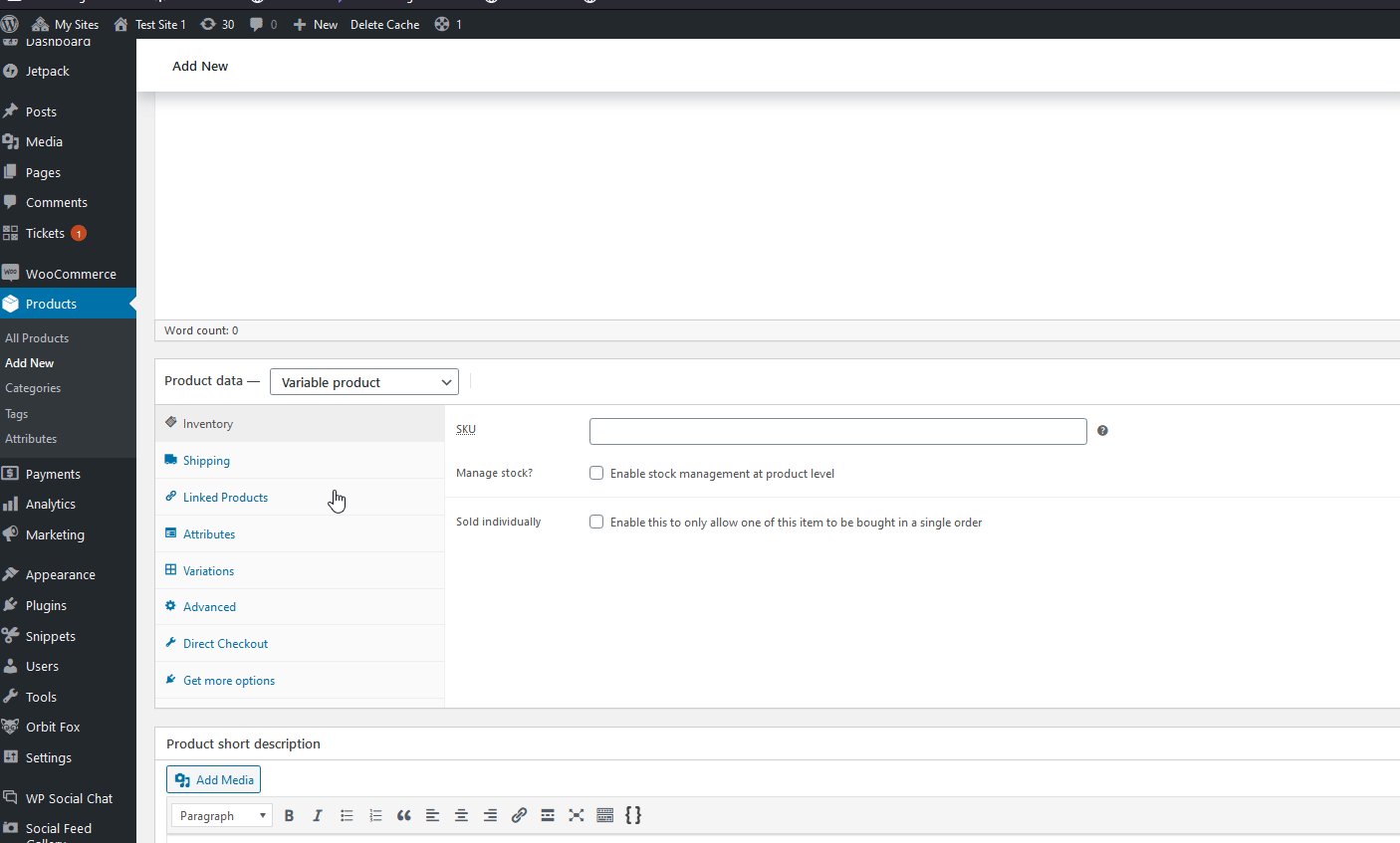
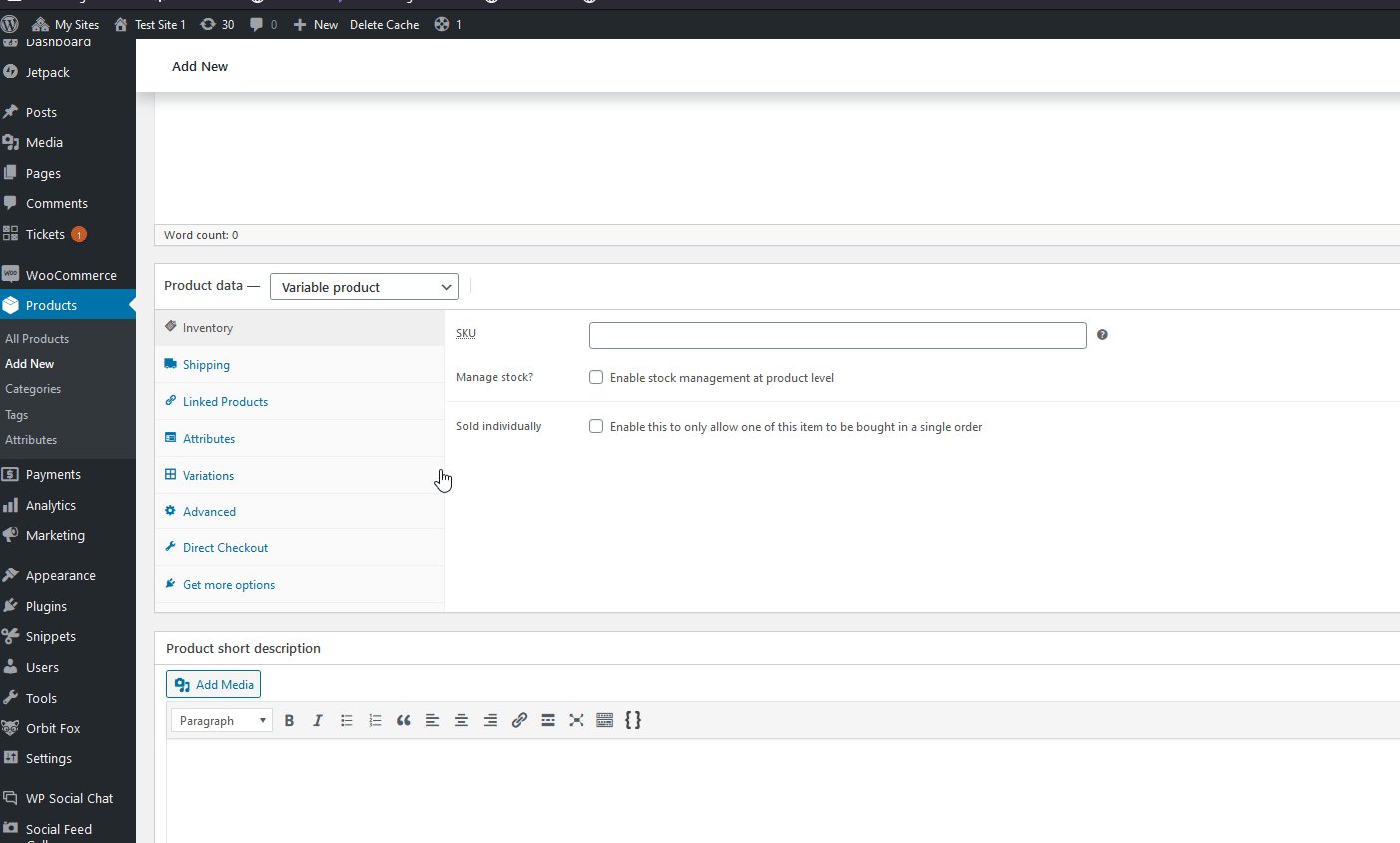
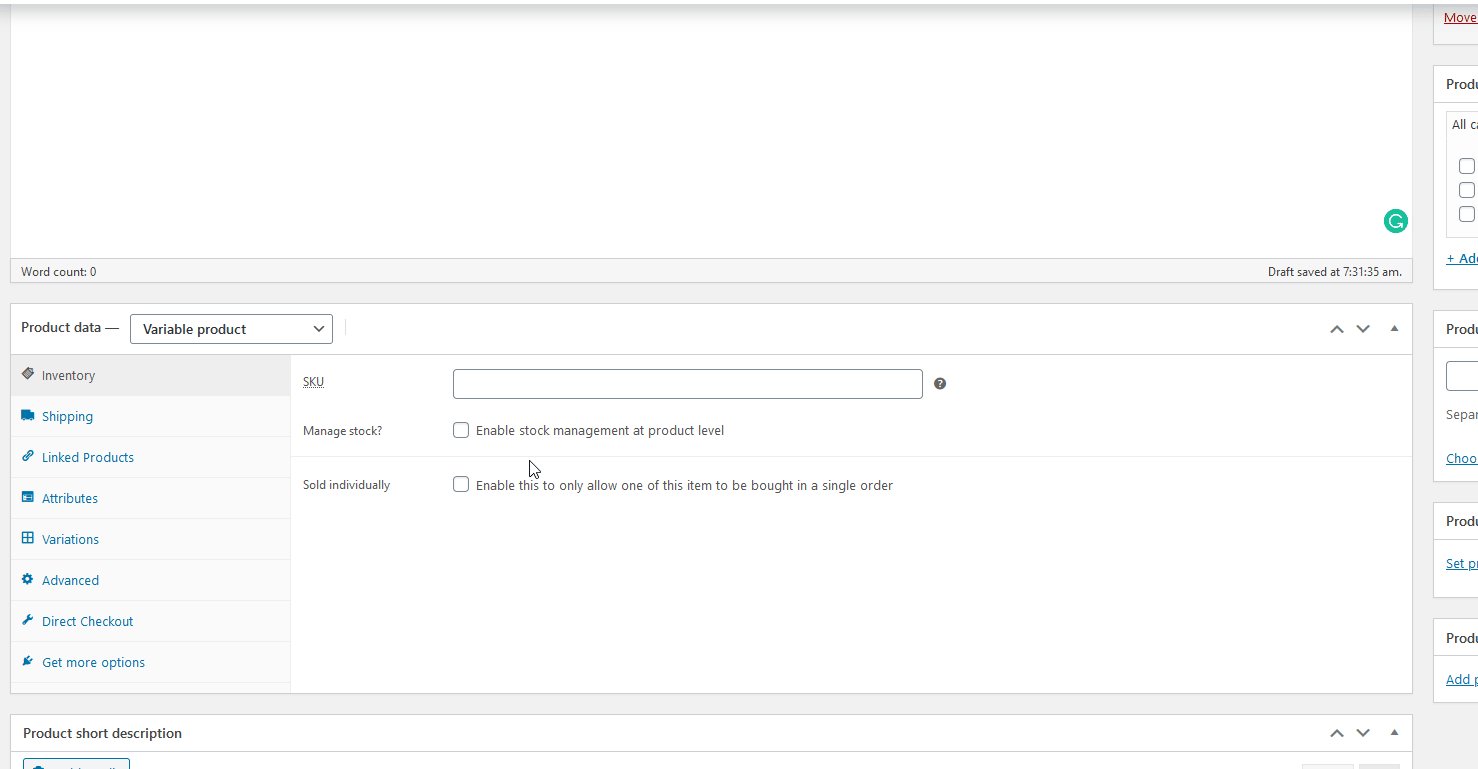
Dans votre tableau de bord, accédez à Produits > Ajouter un nouveau. Ensuite, nommez votre produit, définissez-le comme produit variable sous Données produit et ajoutez une description du produit (facultatif).

Ajout de variantes et d'attributs à un seul produit
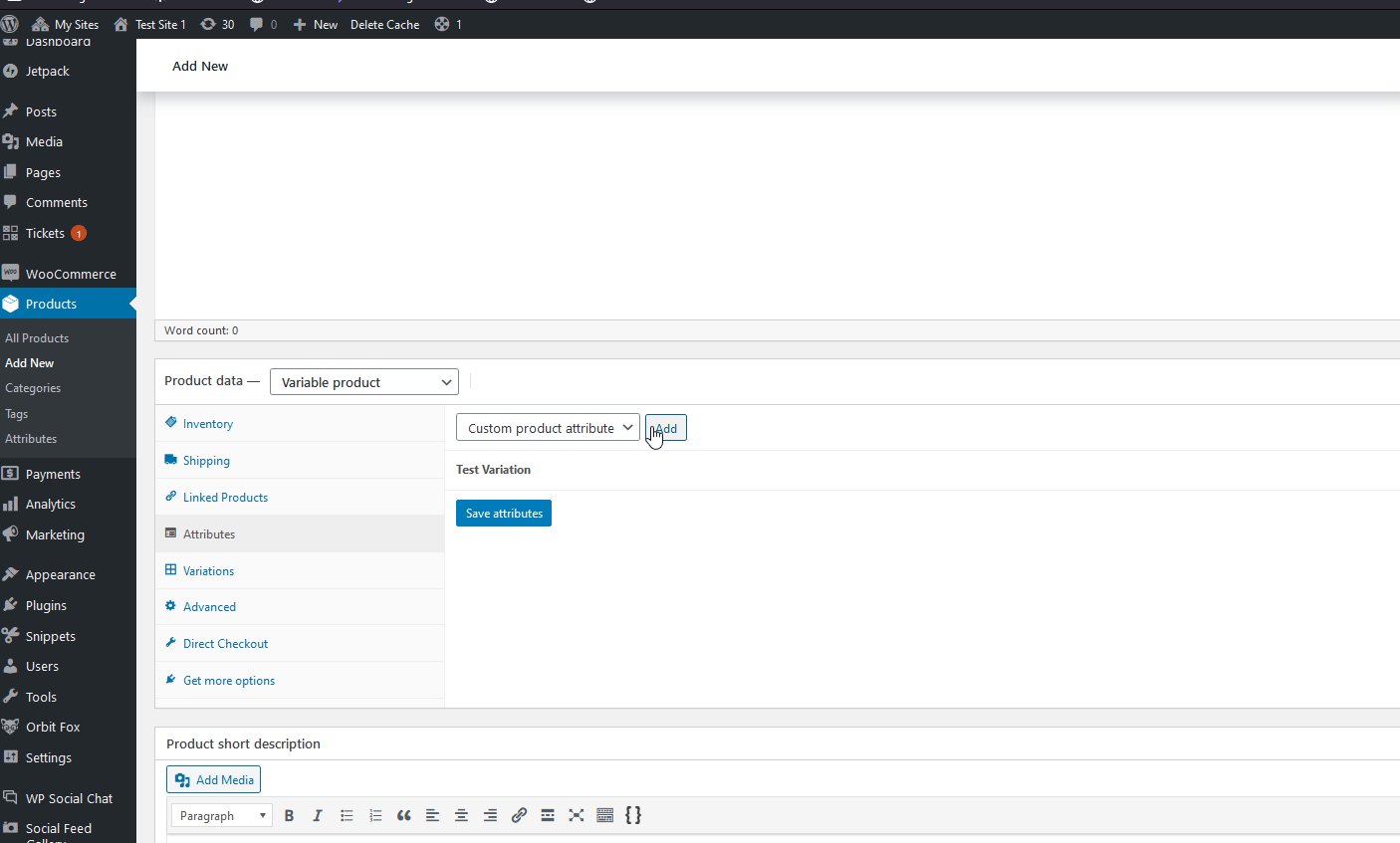
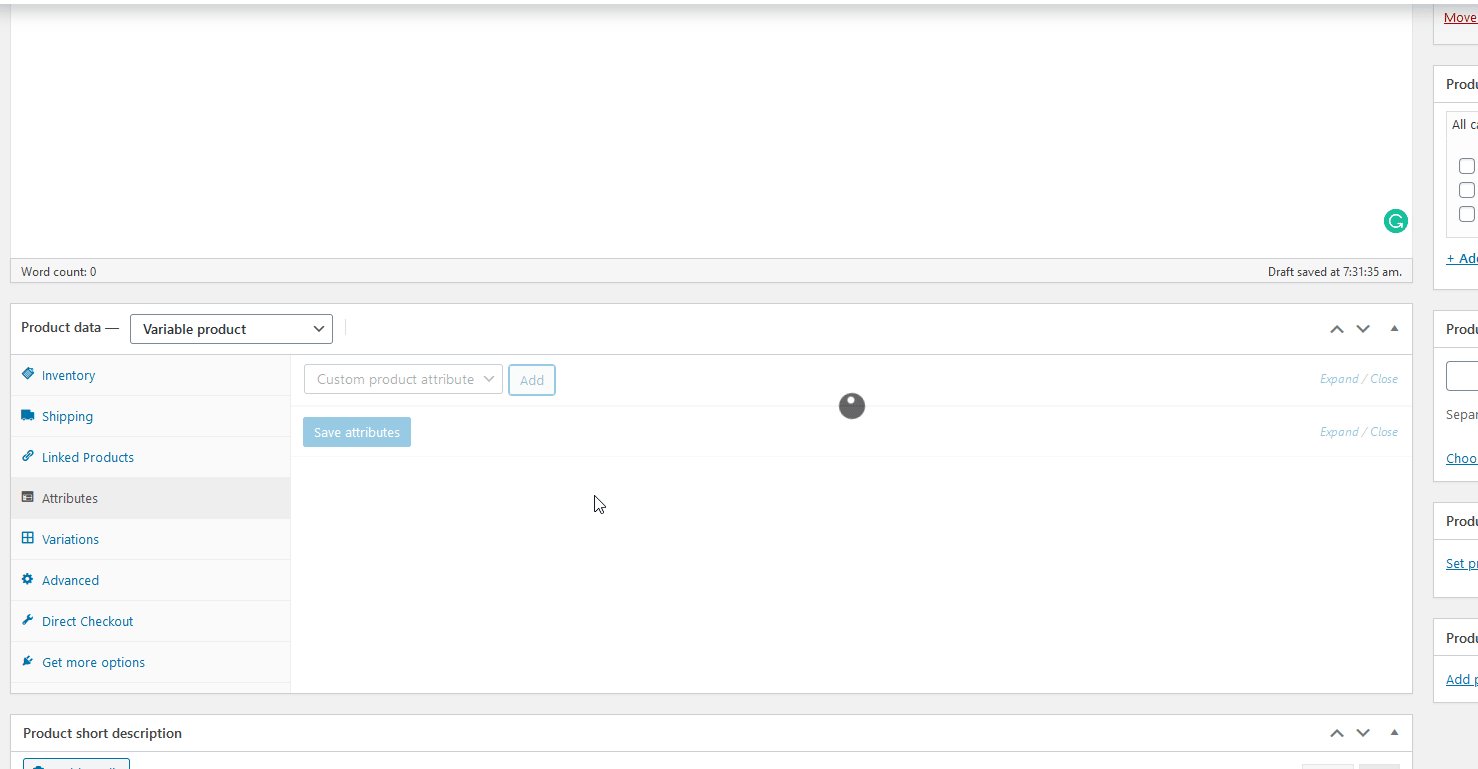
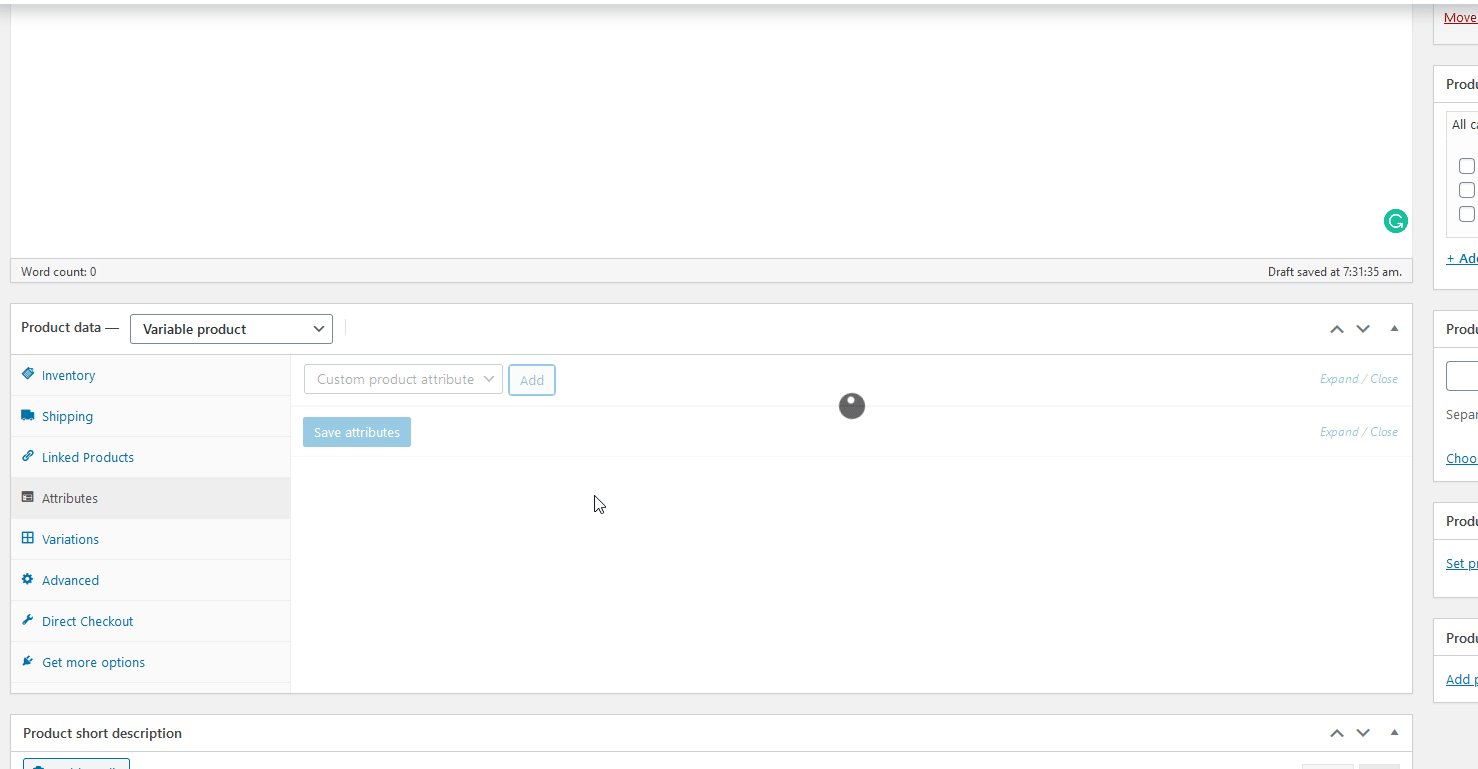
Comme nous l'avons mentionné précédemment, pour créer un produit variable , vous devez définir des attributs pour ce produit. Les attributs les plus courants sont la taille, la couleur, la qualité, etc. Pour ajouter un attribut, accédez simplement à l'onglet Attributs sous Données produit et cliquez sur Ajouter .

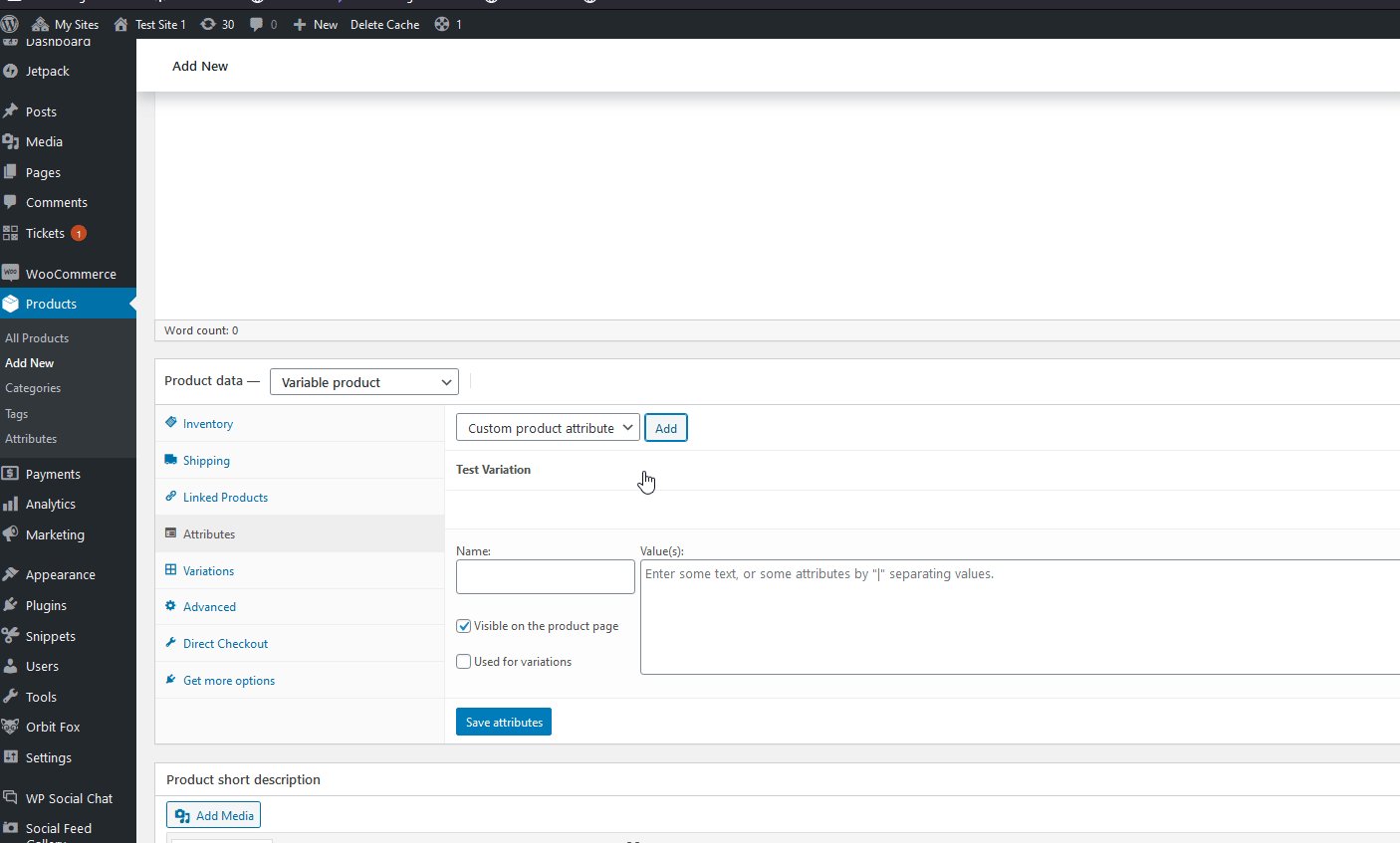
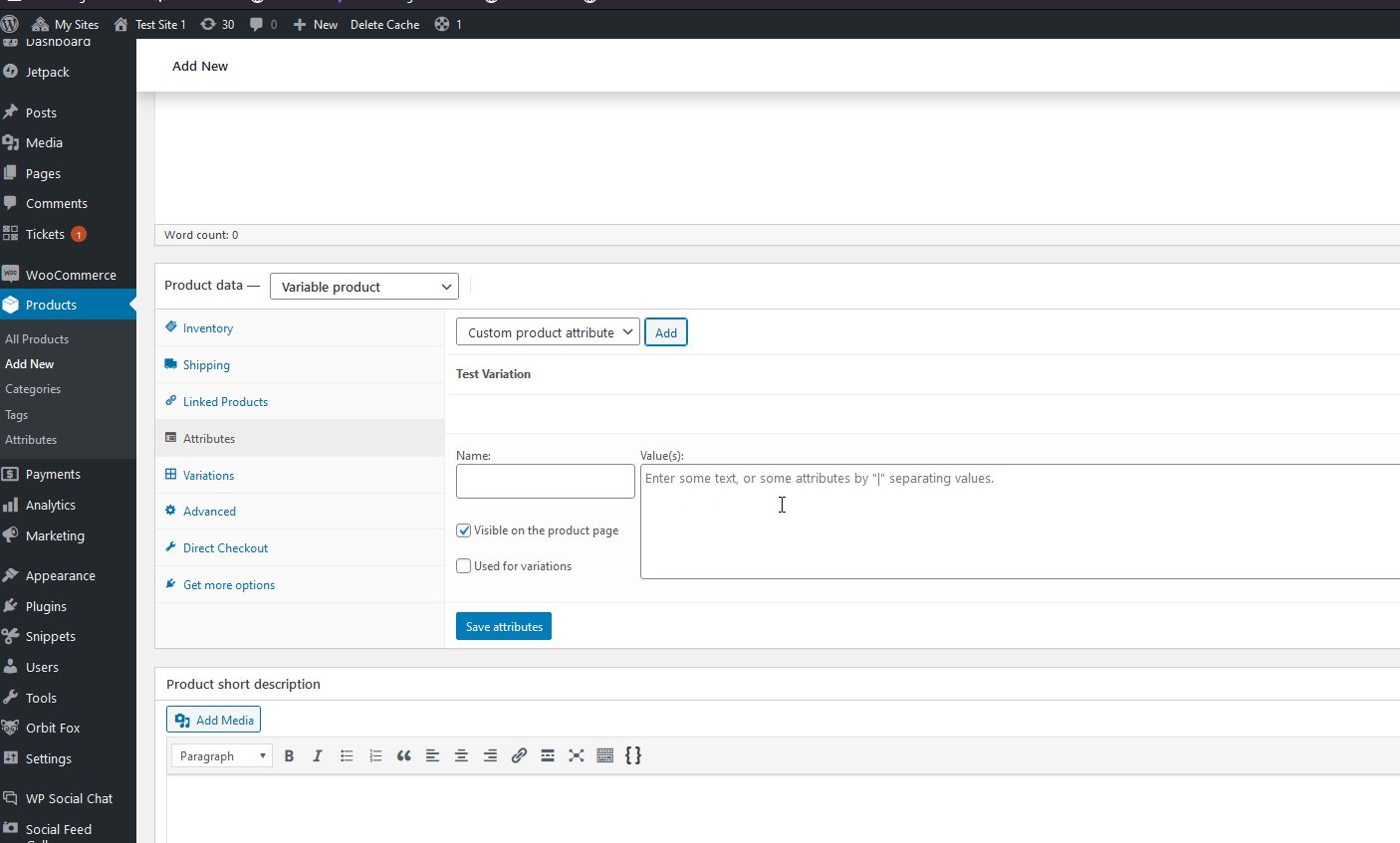
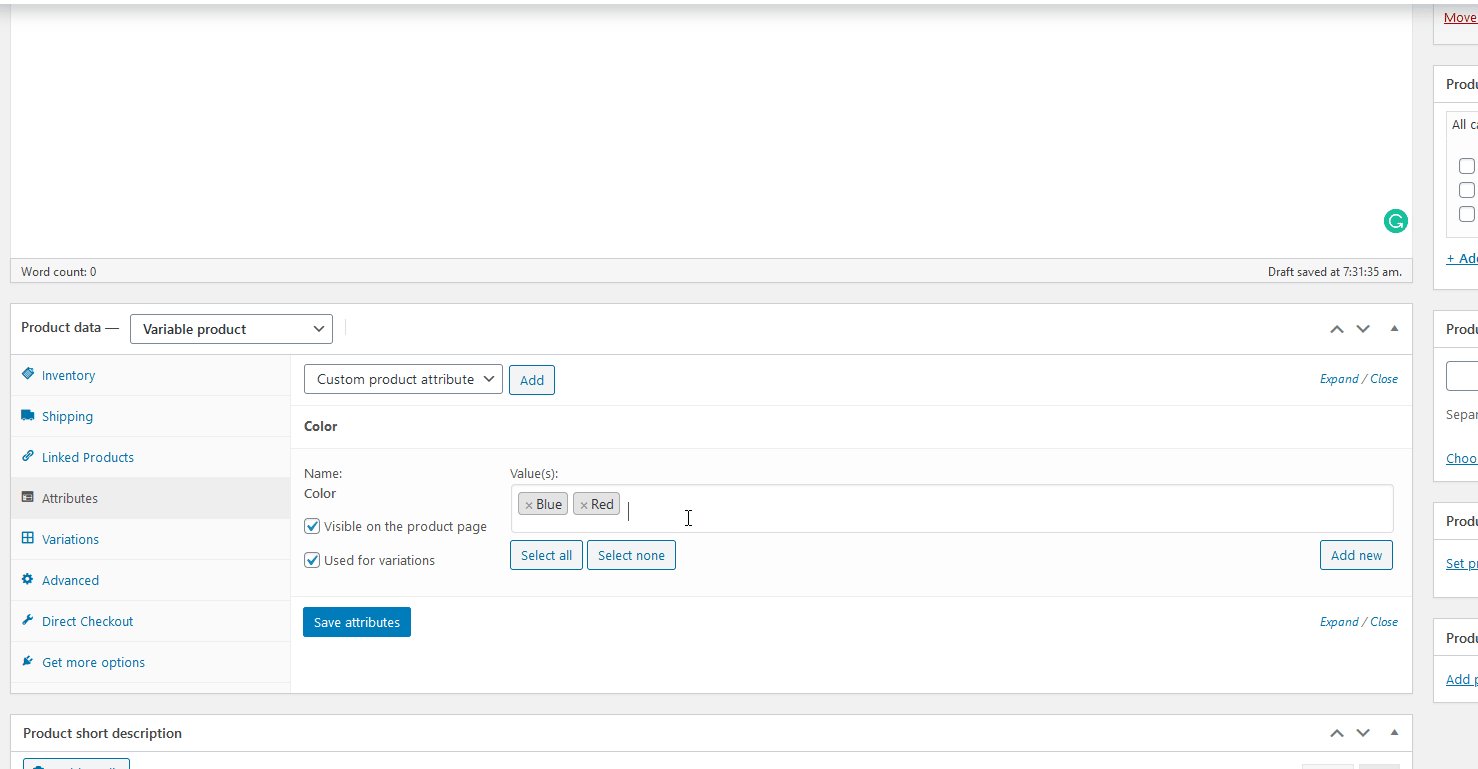
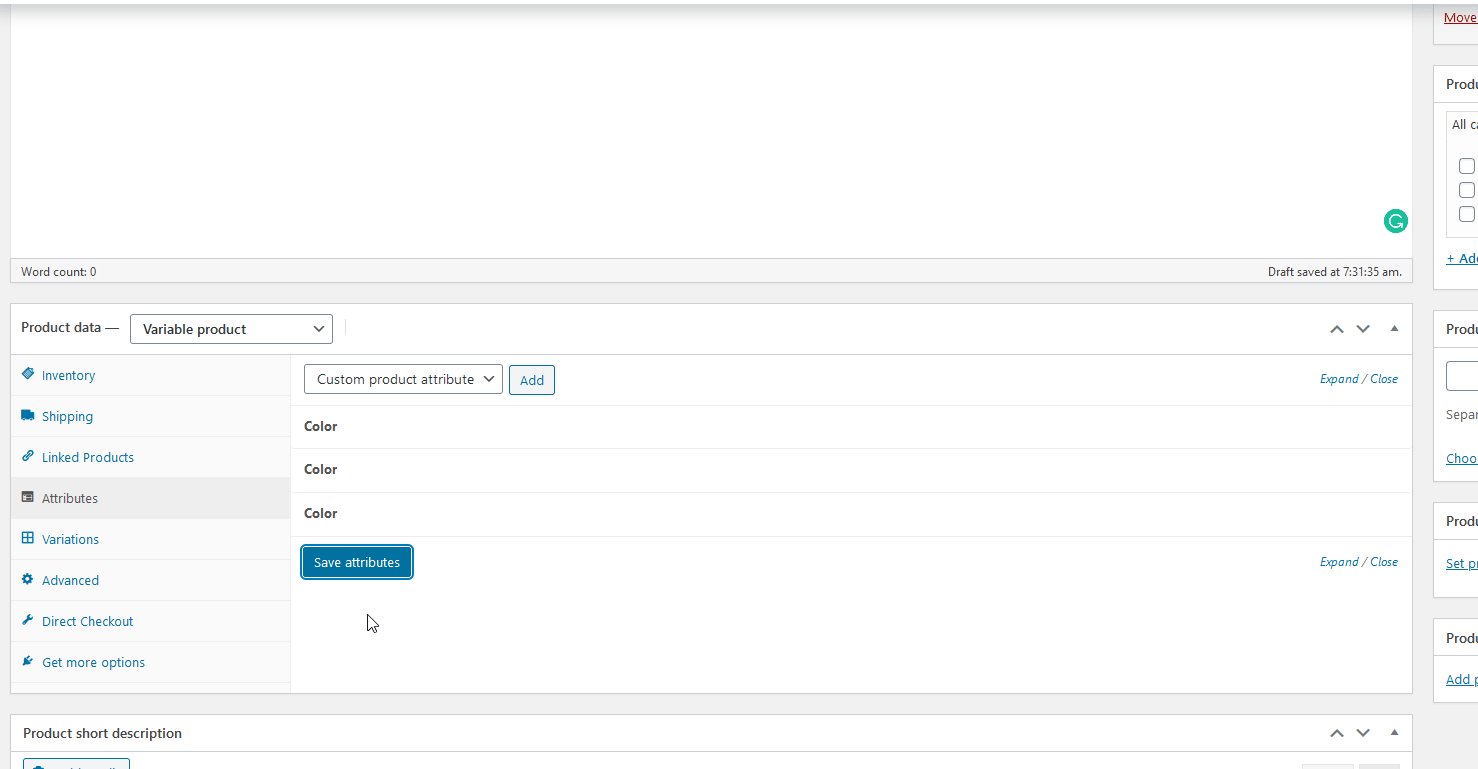
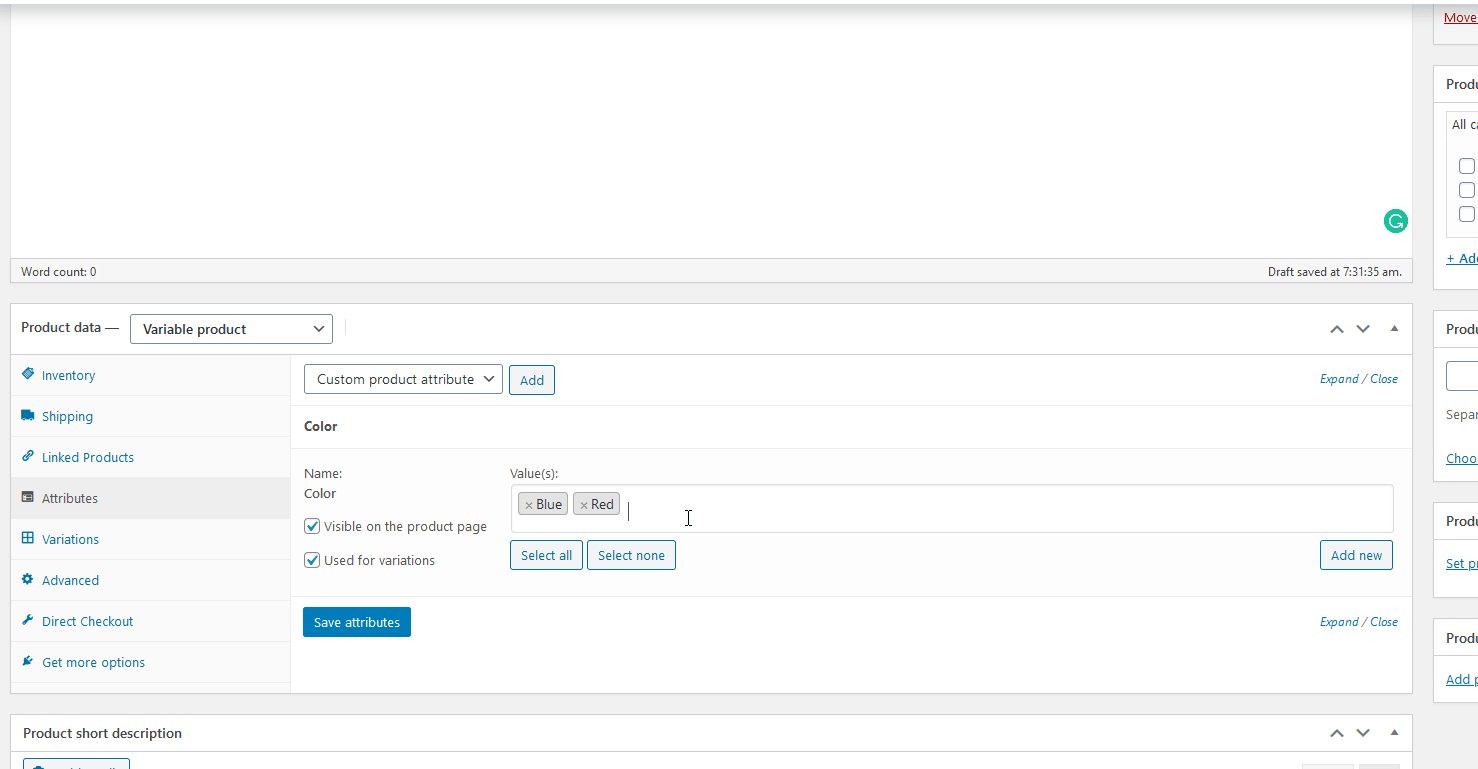
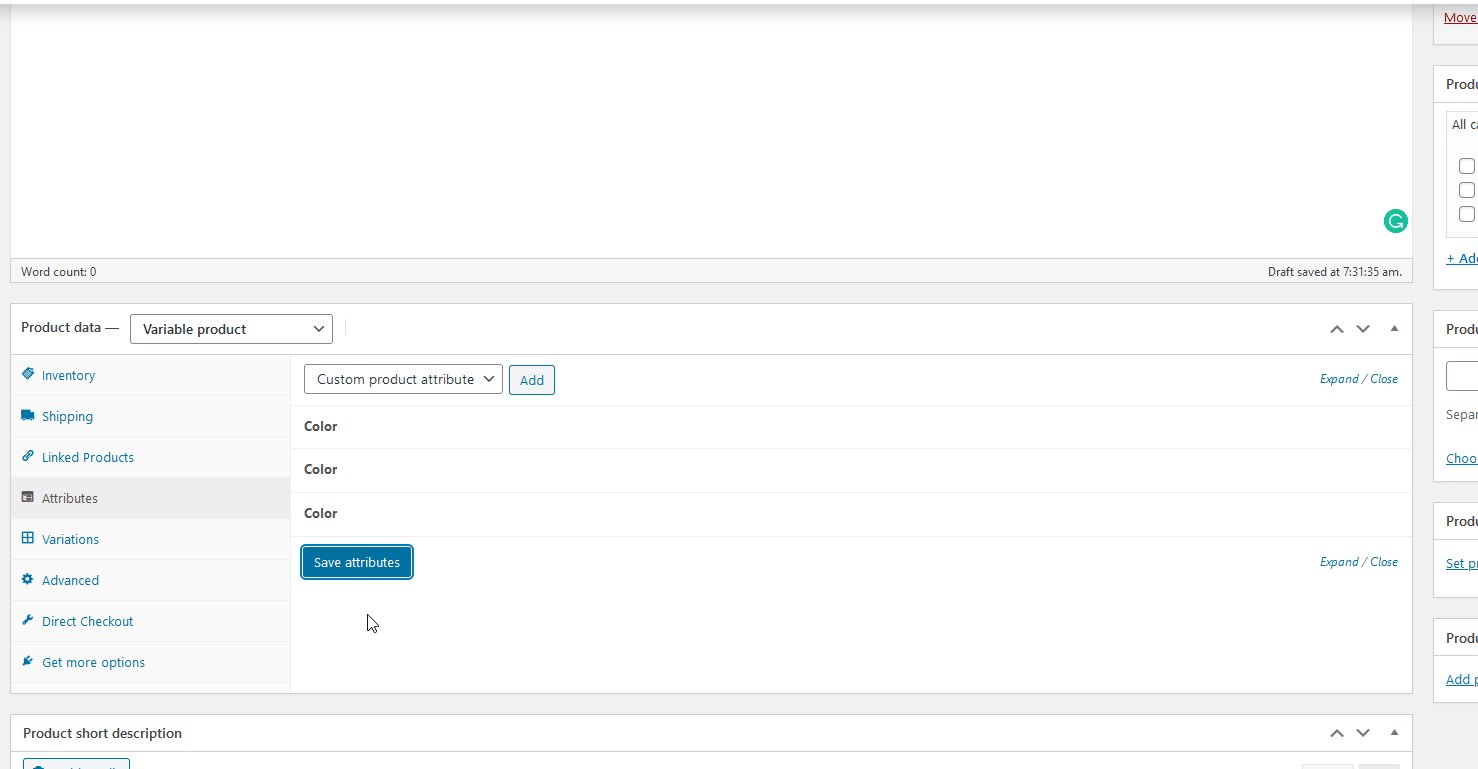
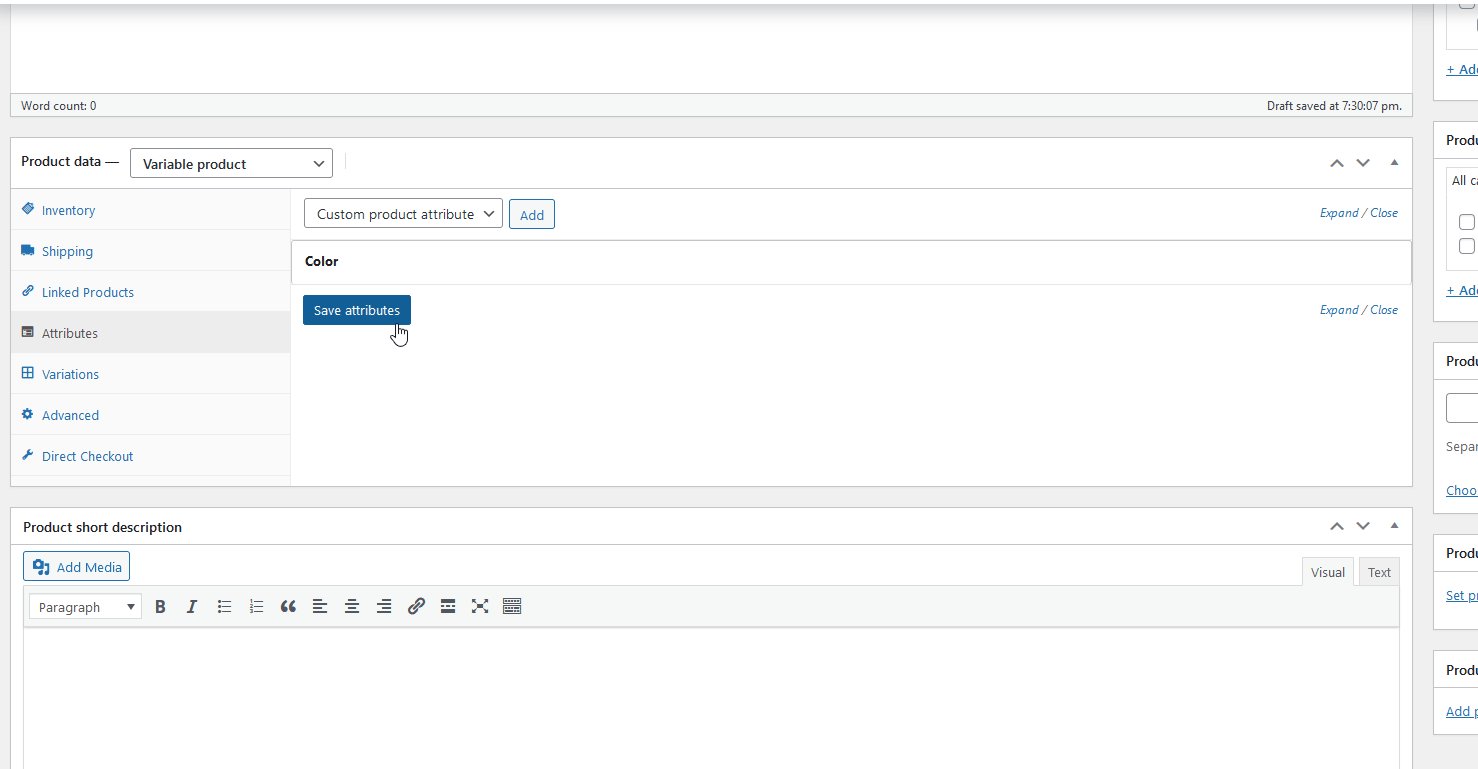
Ensuite, donnez un nom à l'attribut et ajoutez ses valeurs, c'est-à-dire les variations, en séparant chaque valeur en utilisant '|'. Cliquez sur l'option « Utiliser pour les variations » pour activer l'attribut de produit et créer des variations et appuyez sur Enregistrer les attributs .

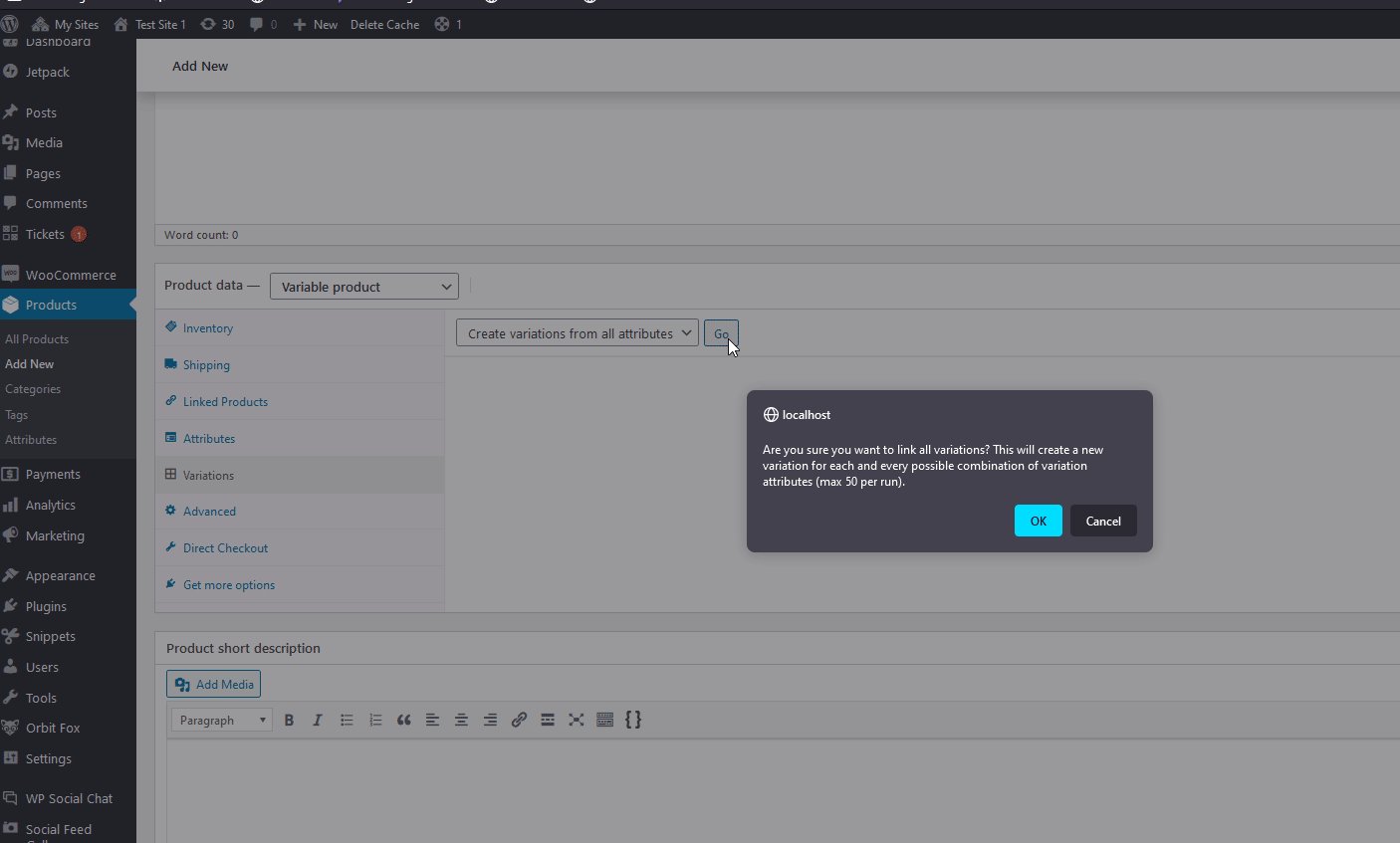
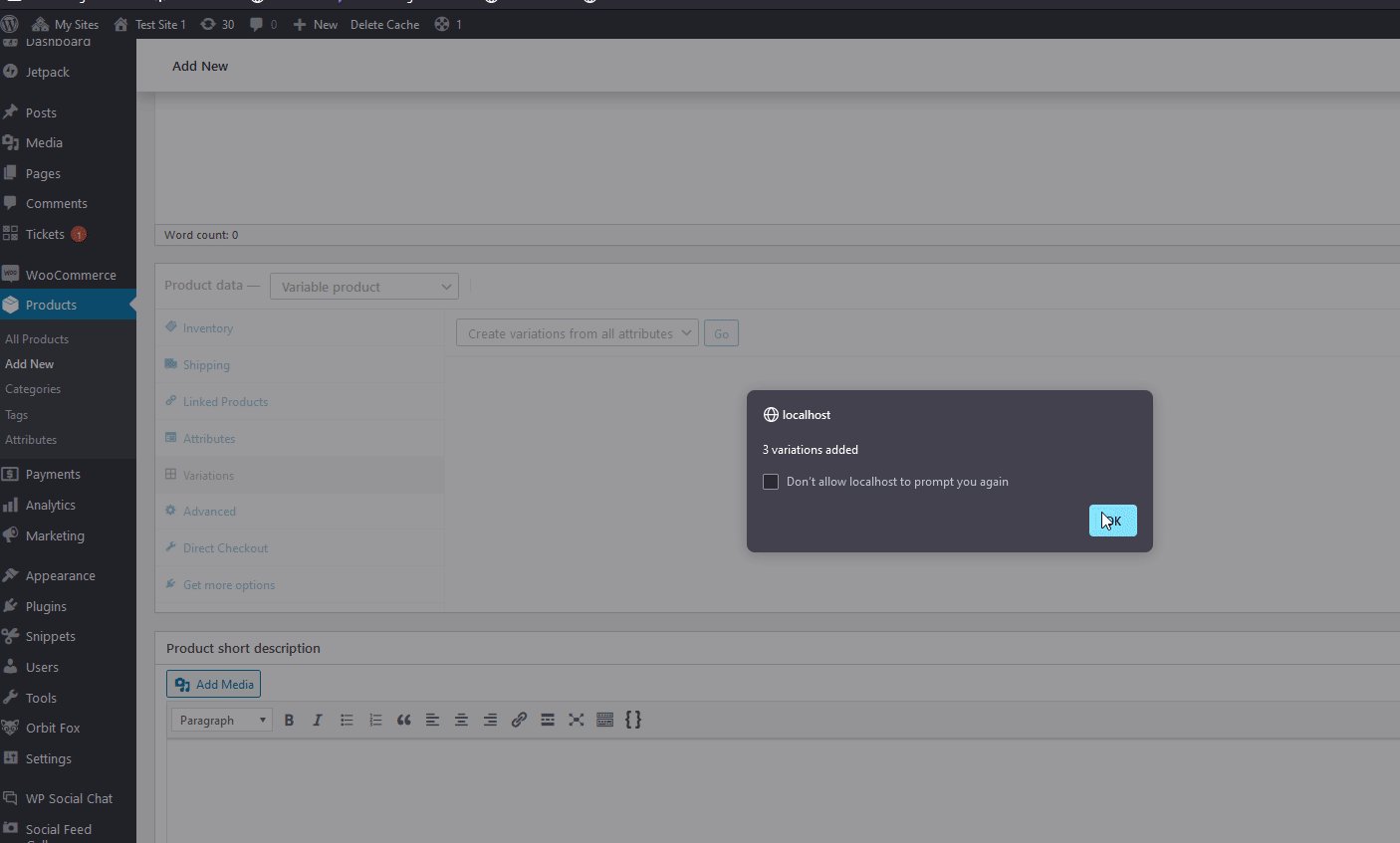
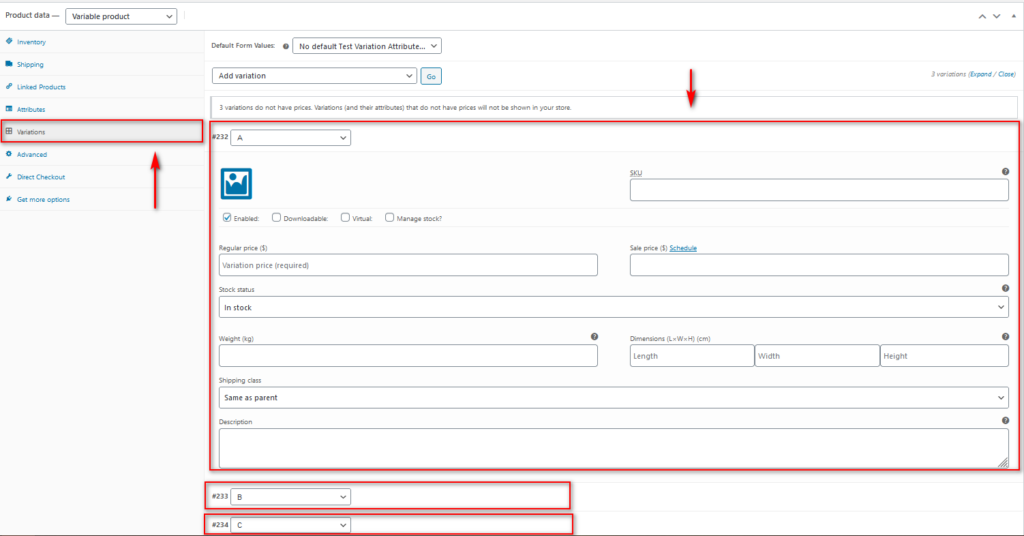
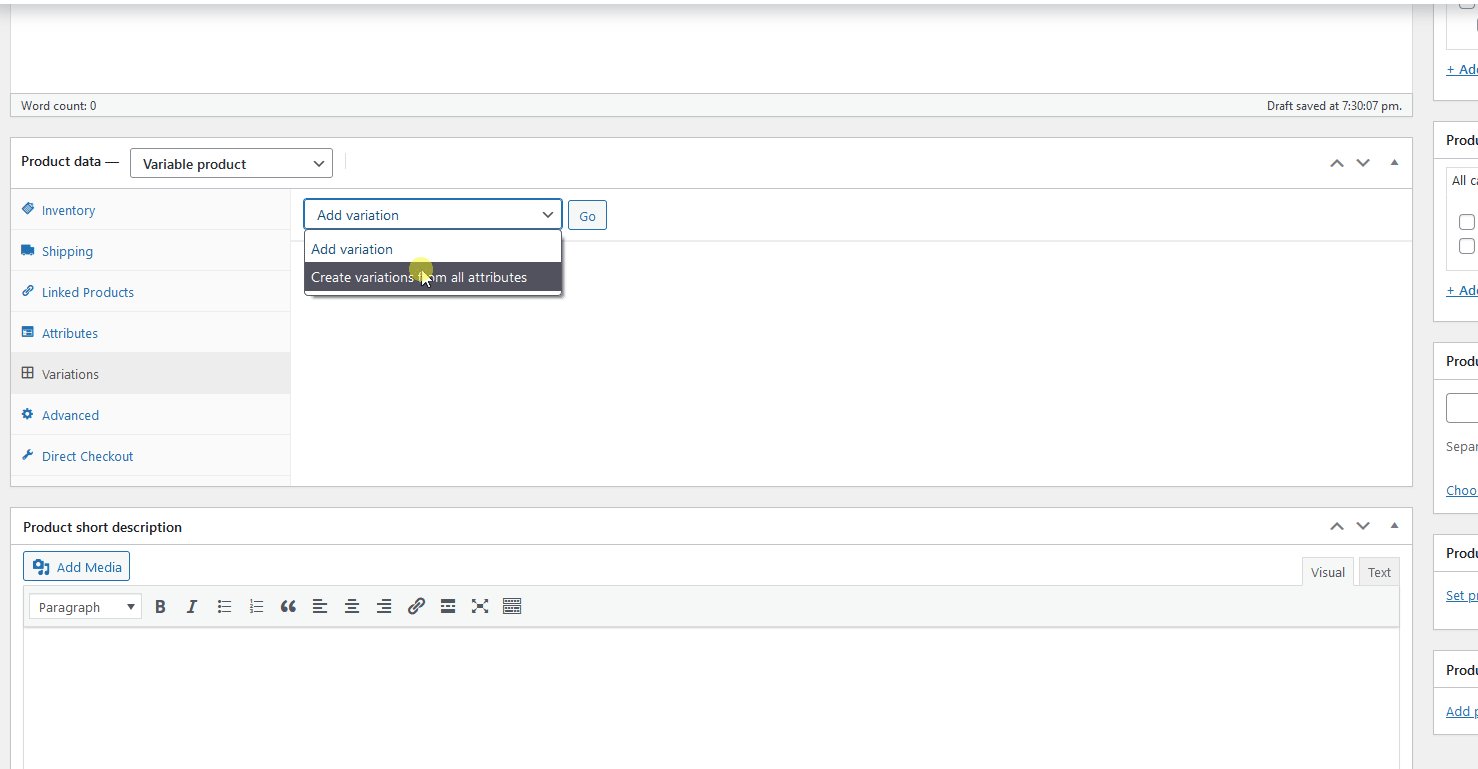
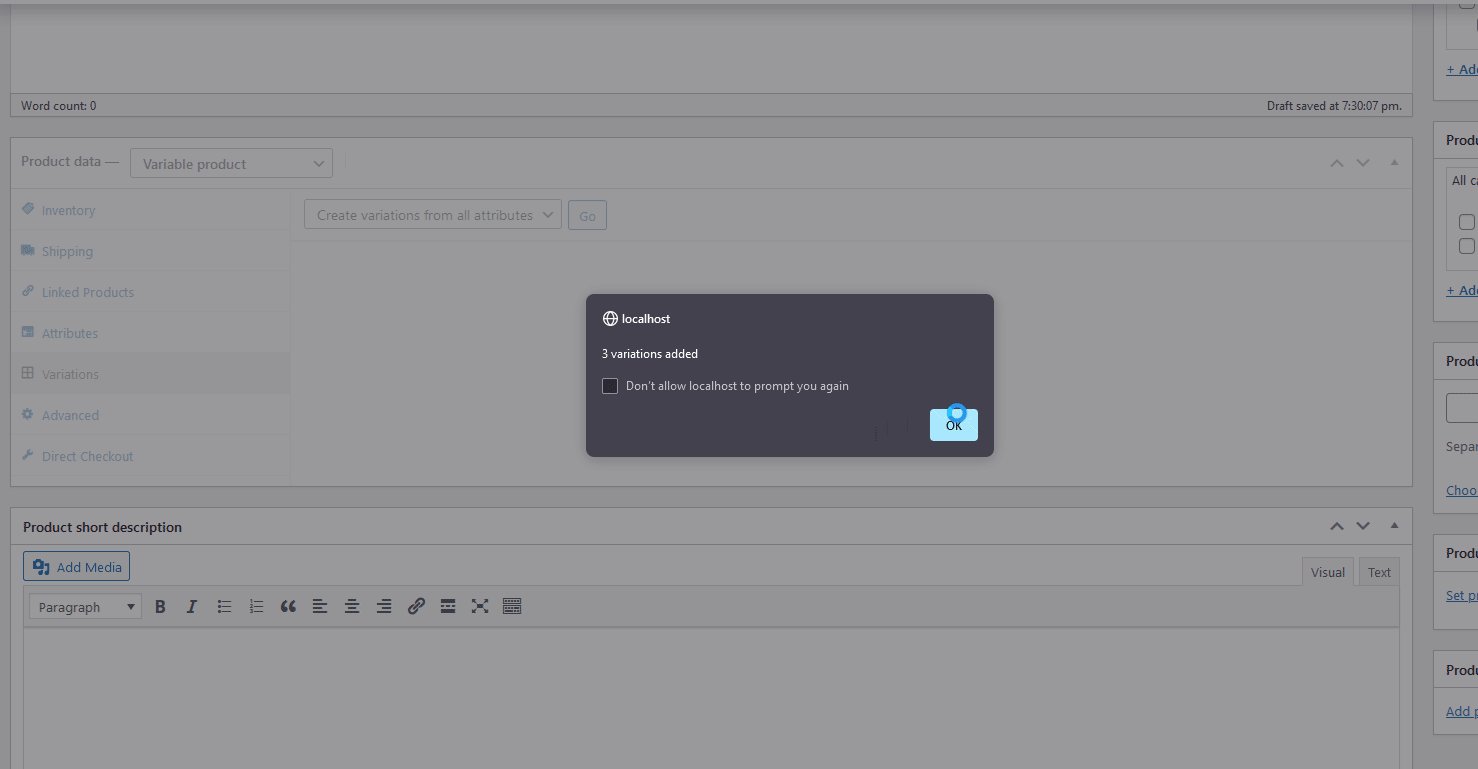
Ensuite, dans l'onglet Déclinaisons , vous pouvez créer une déclinaison du produit en utilisant l'attribut et chacune de ses valeurs. Vous pouvez ajouter chaque variante individuellement, mais nous vous recommandons de cliquer sur la barre déroulante avec l'étiquette " Ajouter une variante ", de sélectionner Créer des variantes à partir de tous les attributs et de cliquer sur Accéder . Cela créera automatiquement une variation pour chacune des valeurs que vous venez d'ajouter à l'attribut.

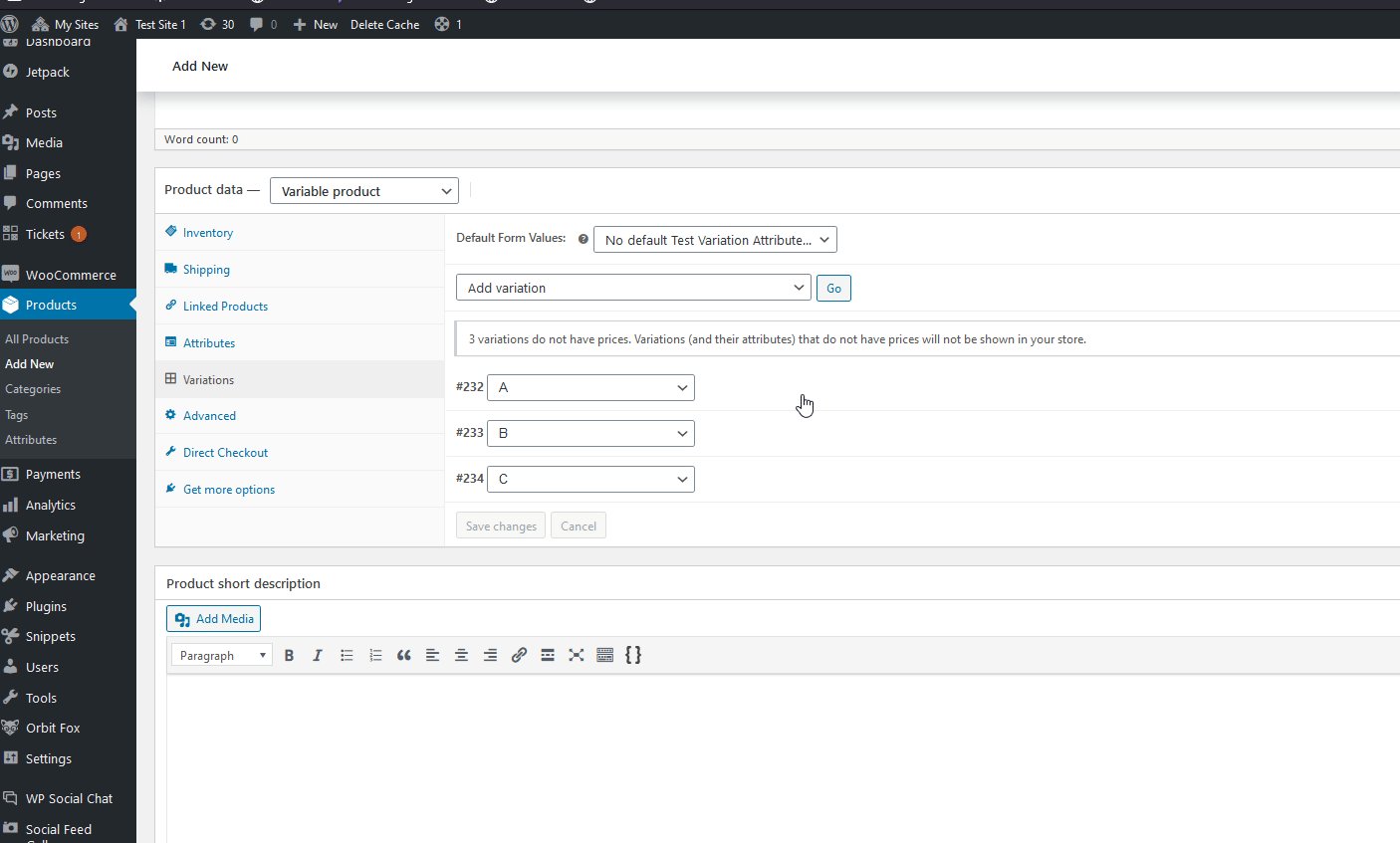
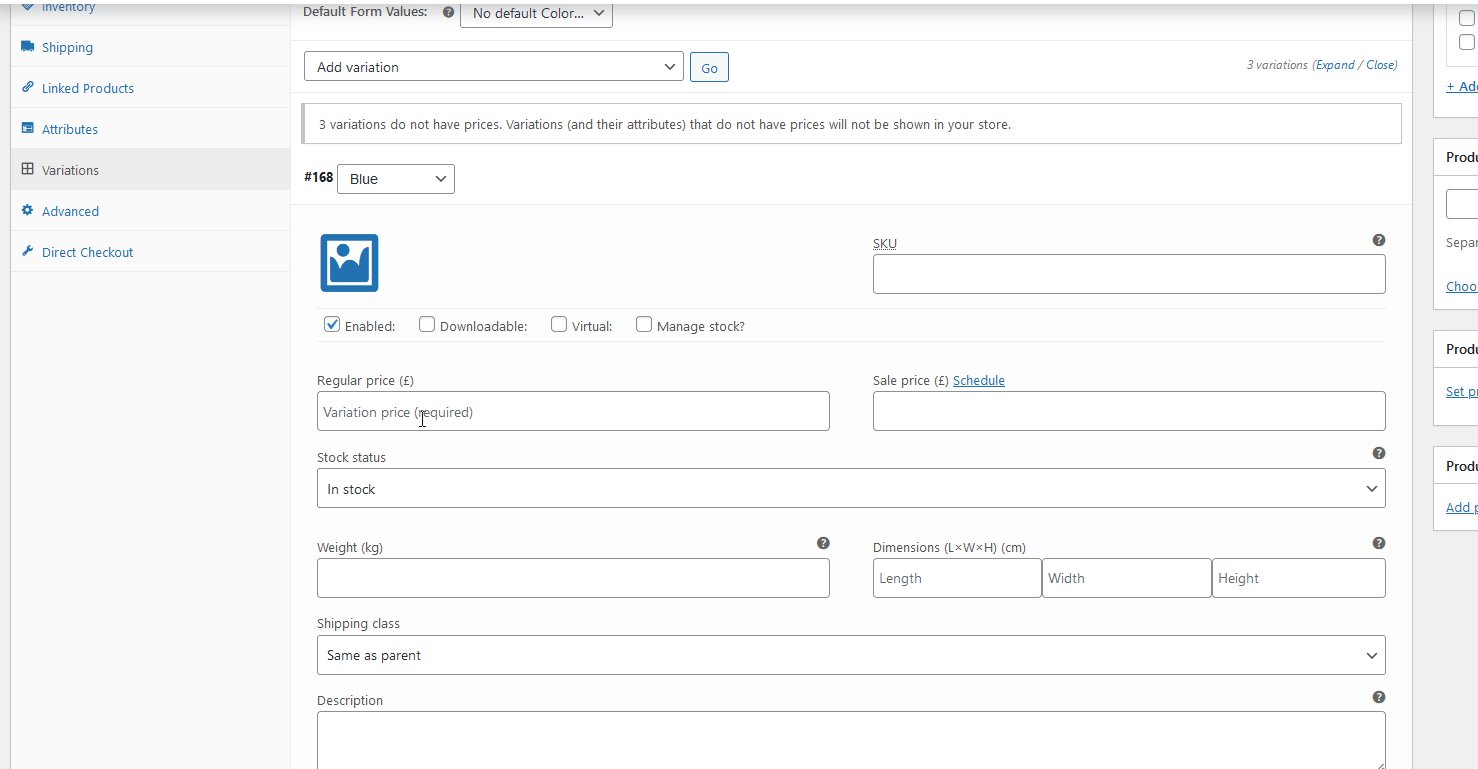
Après cela, cliquez sur chaque variation de produit sous l'onglet Variations pour afficher leurs ID de produit et modifier les détails tels que les noms, les prix, les images, les dimensions, etc.
Vous pouvez également ajouter plusieurs variantes pour vos produits. Pour ce faire, créez simplement de nouveaux attributs, ajoutez-les à l'aide de l'onglet Variations et personnalisez-les en conséquence.

Une fois que vous avez terminé avec toutes les variantes de produits, enregistrez/publiez votre produit nouvellement créé et il devrait être entièrement configuré. Pour en savoir plus sur la configuration de vos produits et l'ajout de variantes, consultez ce guide dédié.
1.2) Comment ajouter des variantes de produit à l'aide d'attributs globaux
Désormais, au lieu d'ajouter des attributs individuels à tous vos produits, vous pouvez également définir un attribut global et l'utiliser pour toutes vos variantes de produits. Ceci est particulièrement utile si vous avez plusieurs produits avec le même attribut. Par exemple, la couleur, la taille, etc.
Créer un attribut global
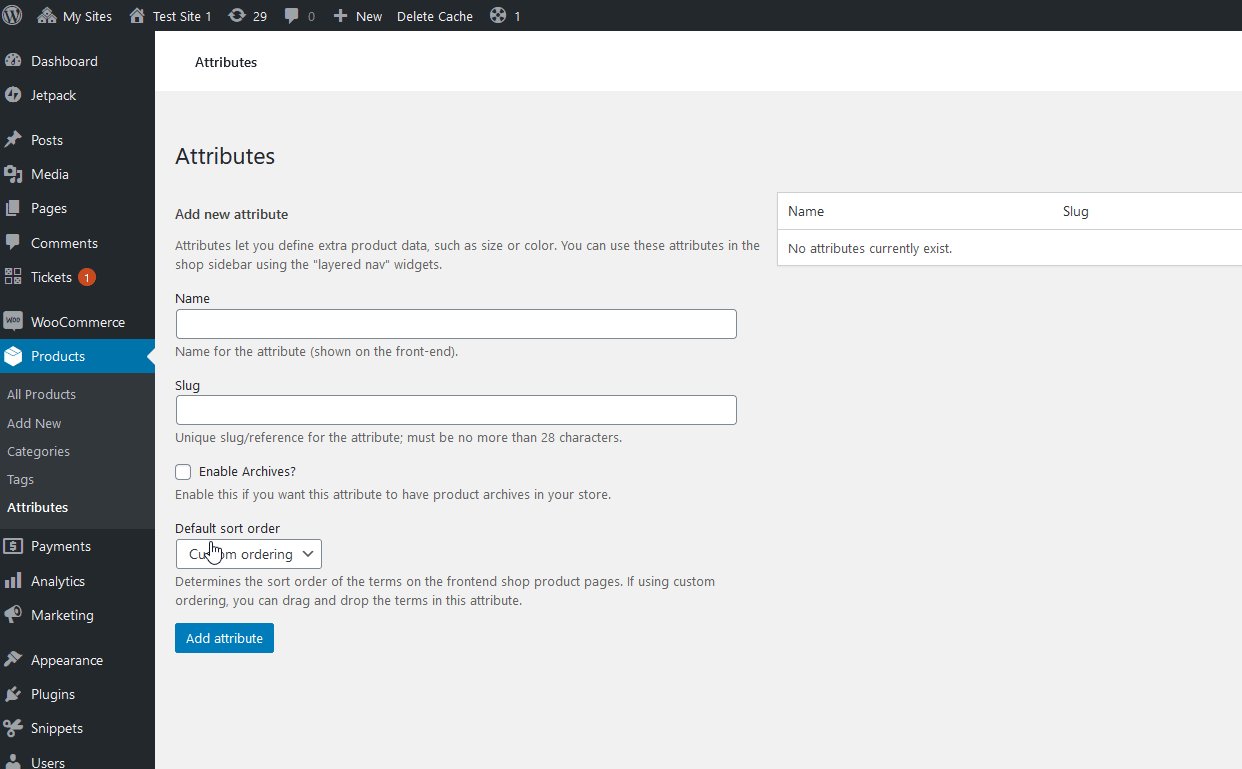
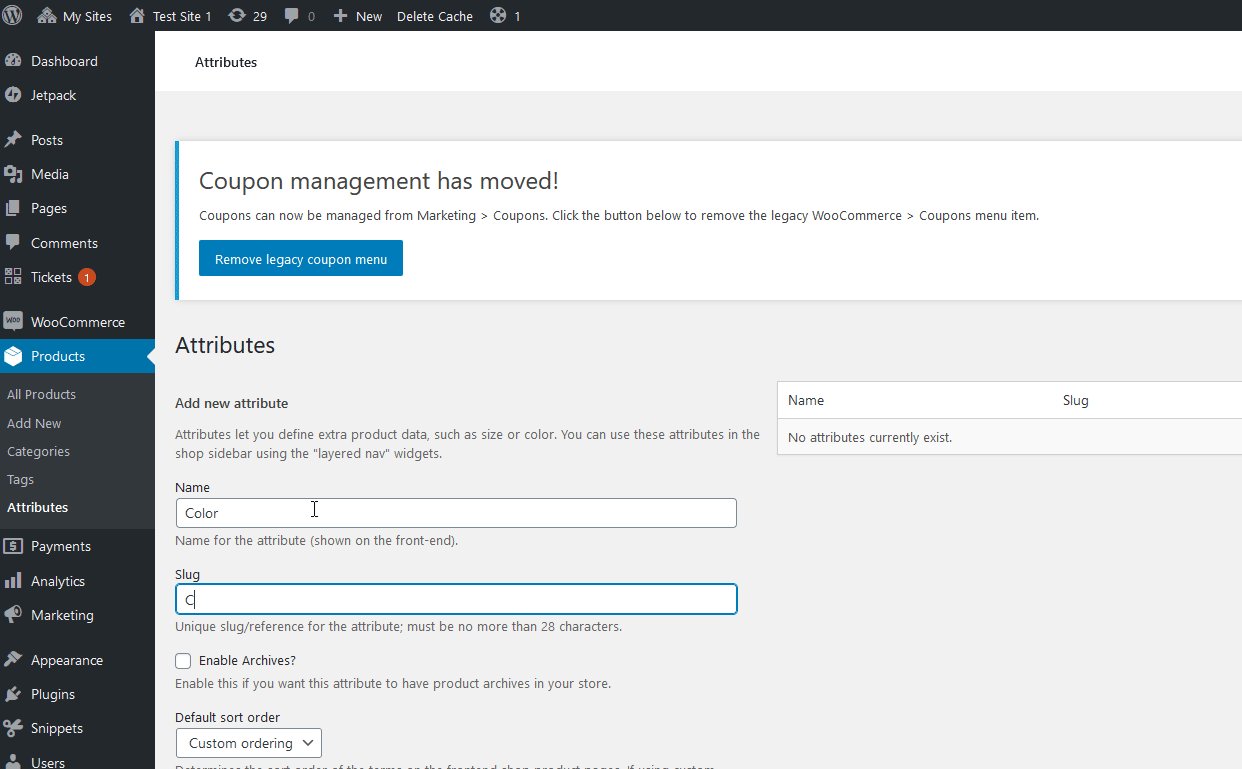
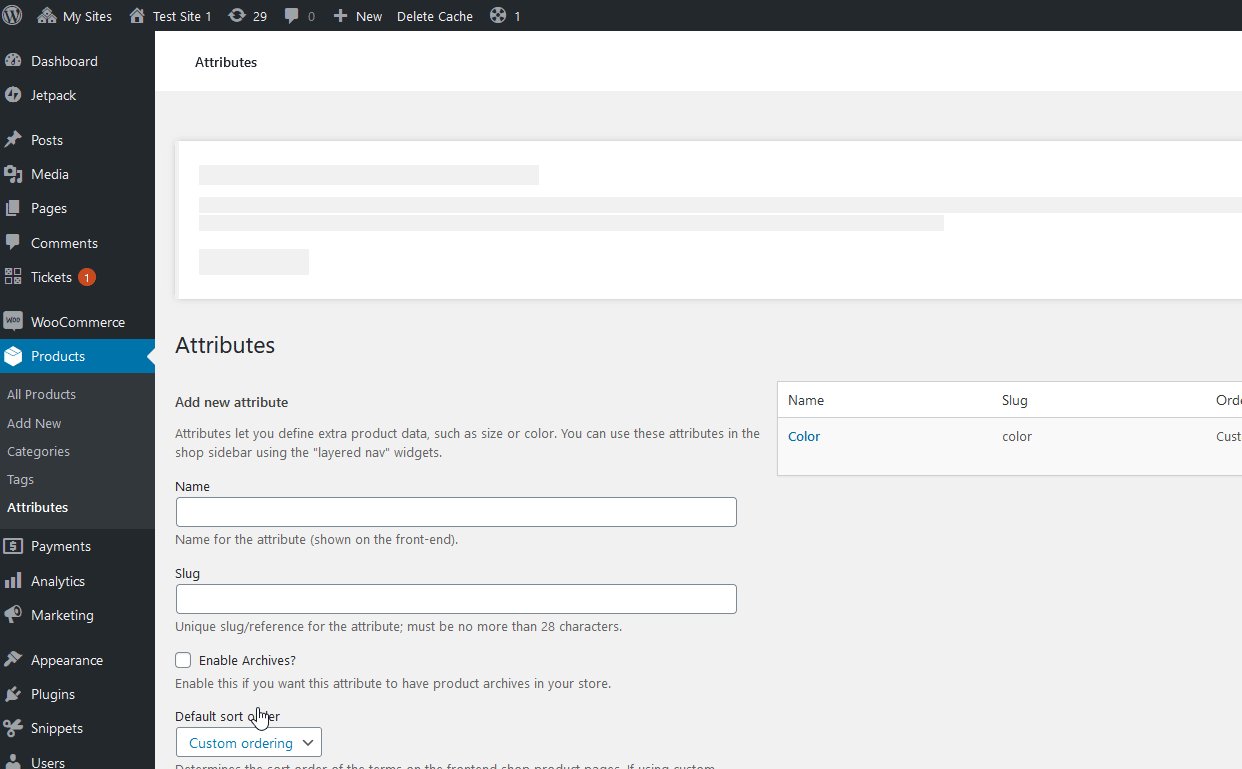
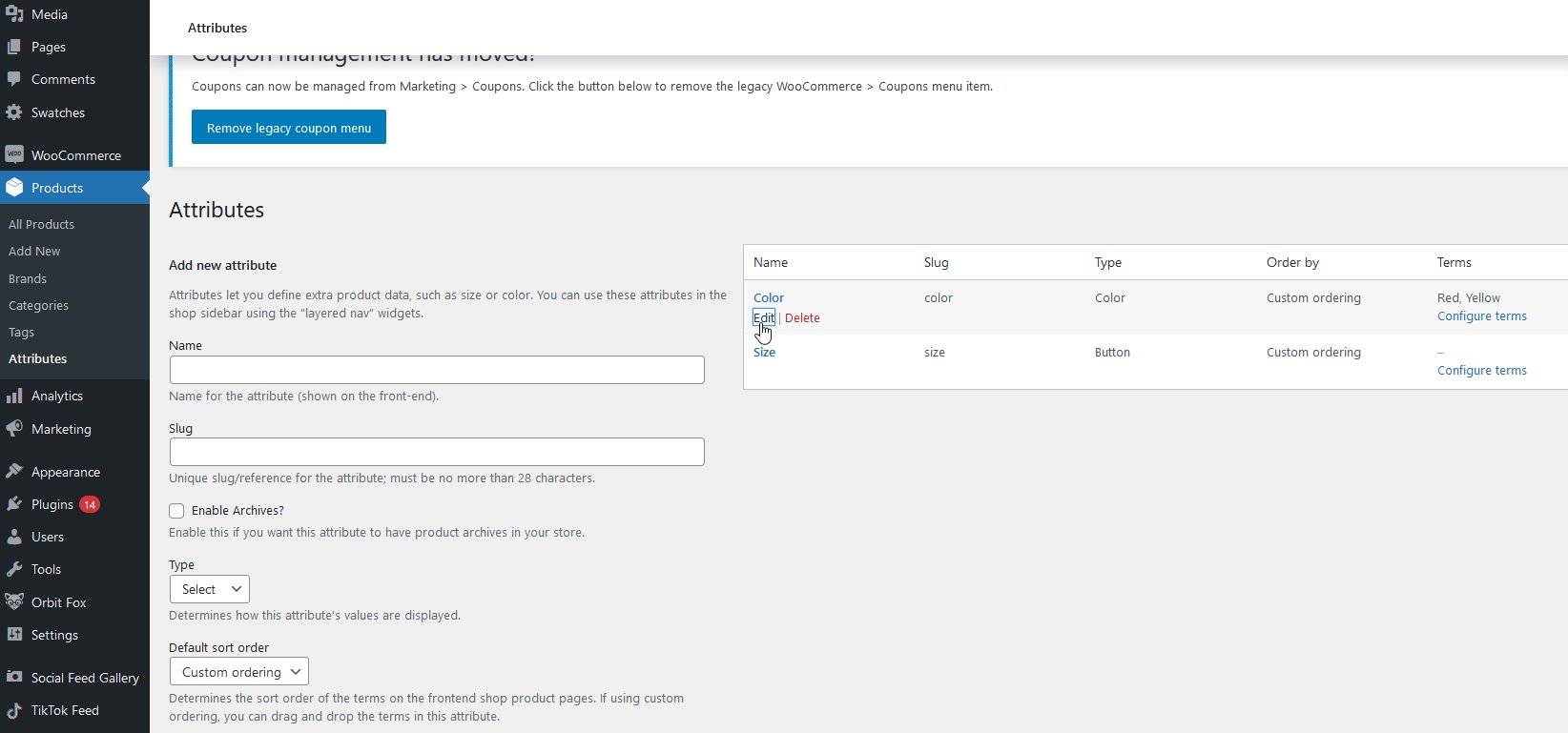
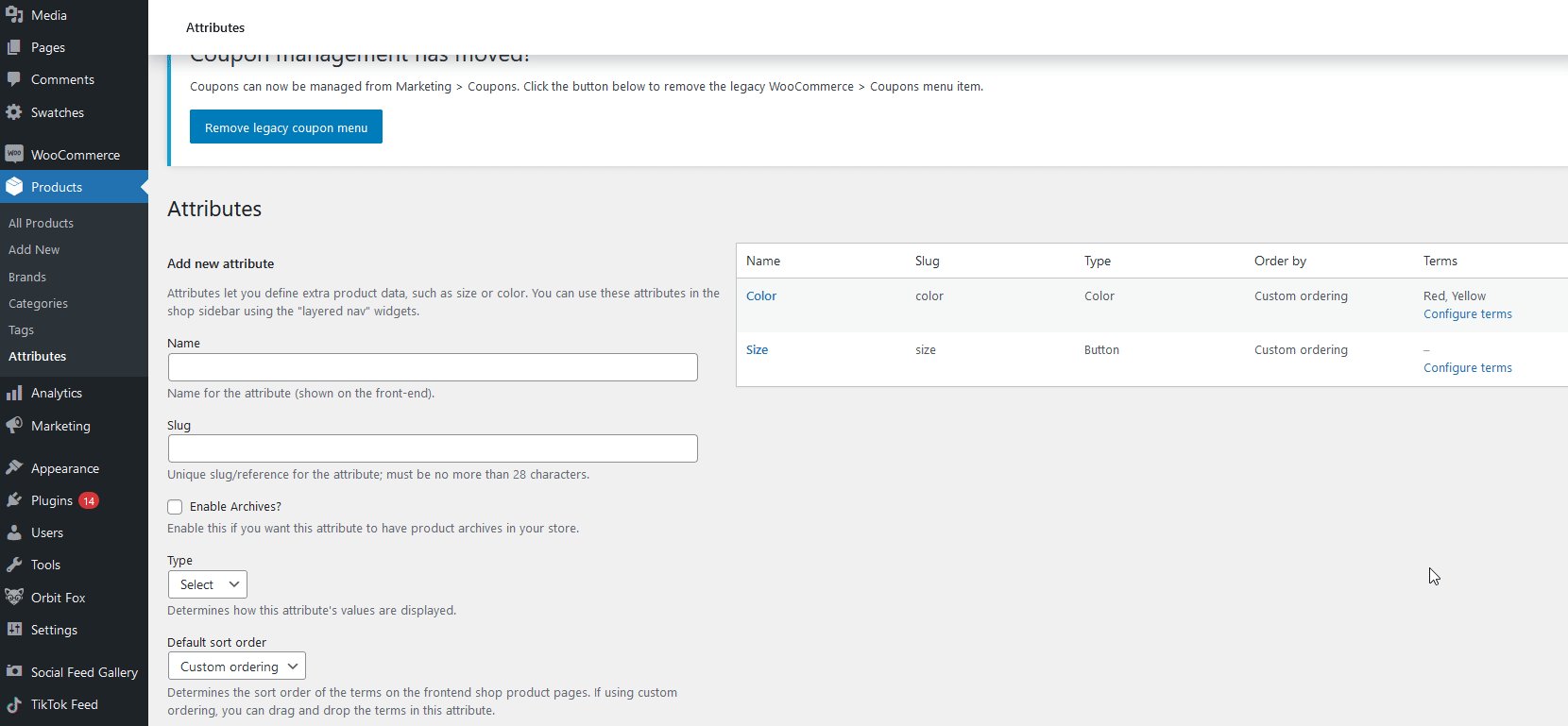
Pour créer un attribut global, accédez à Produits > Attributs . Ajoutez un nom et un slug et cliquez sur Ajouter un attribut . Pour notre démo, nous allons ajouter l'attribut Color .

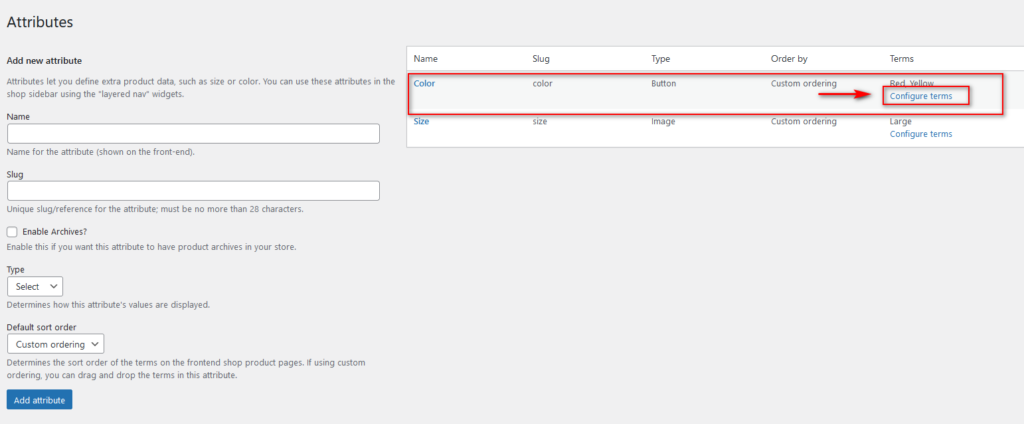
Ajoutons maintenant les variantes/termes de cet attribut. Pour cela, allez dans Attributs et appuyez sur Configurer les termes sous l'attribut que vous venez de créer.

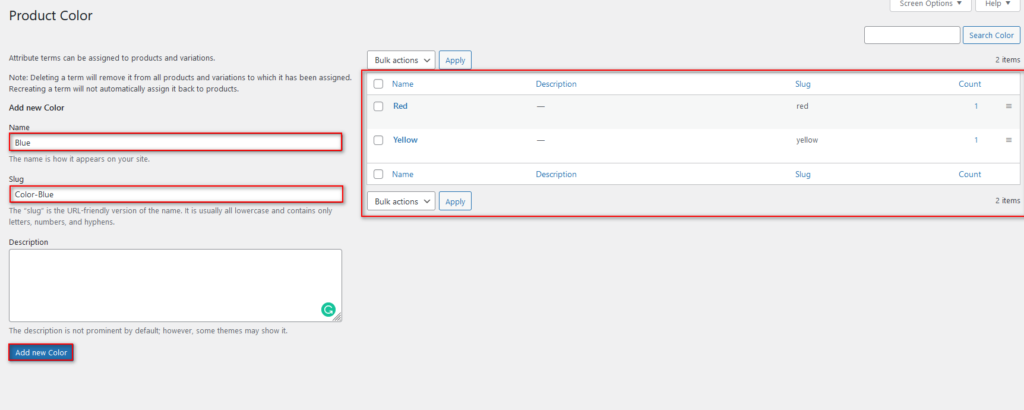
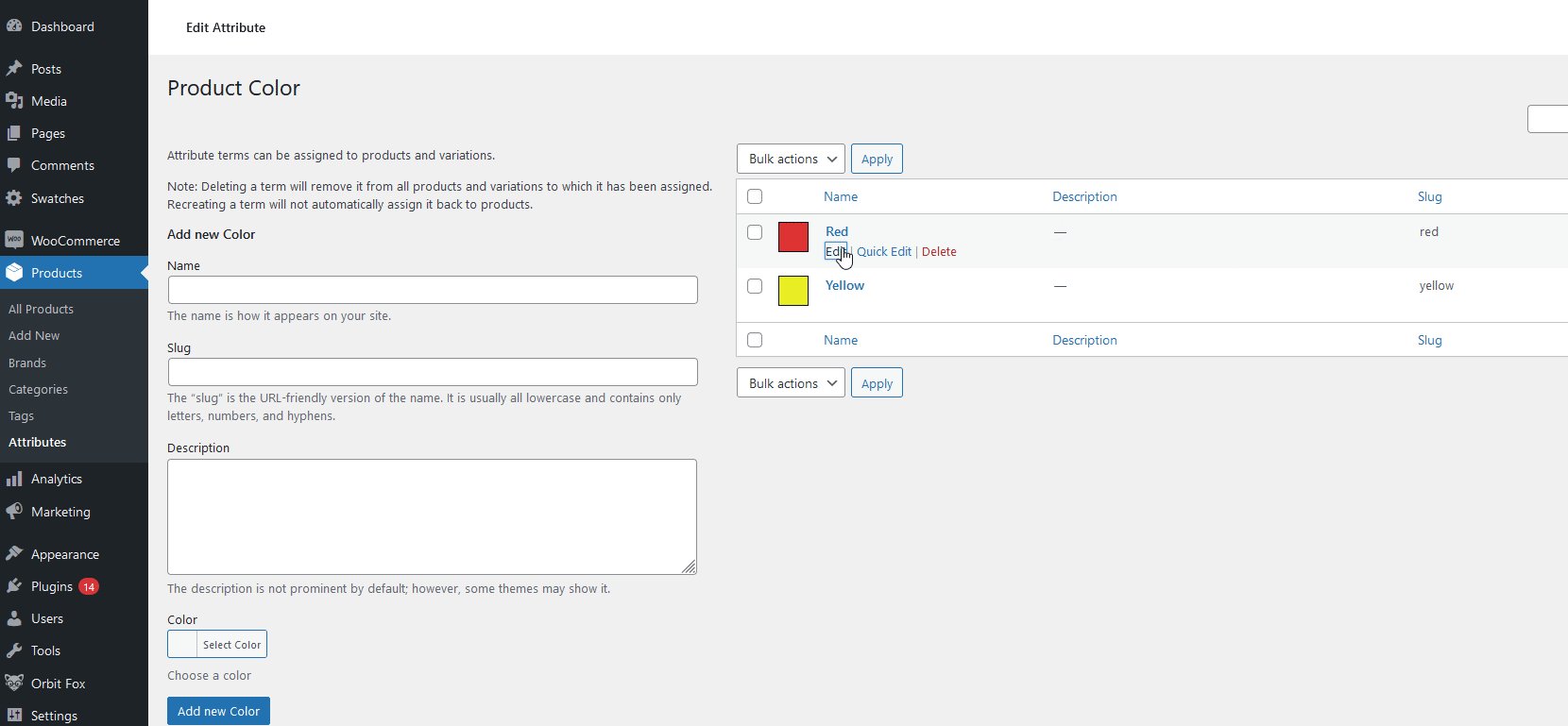
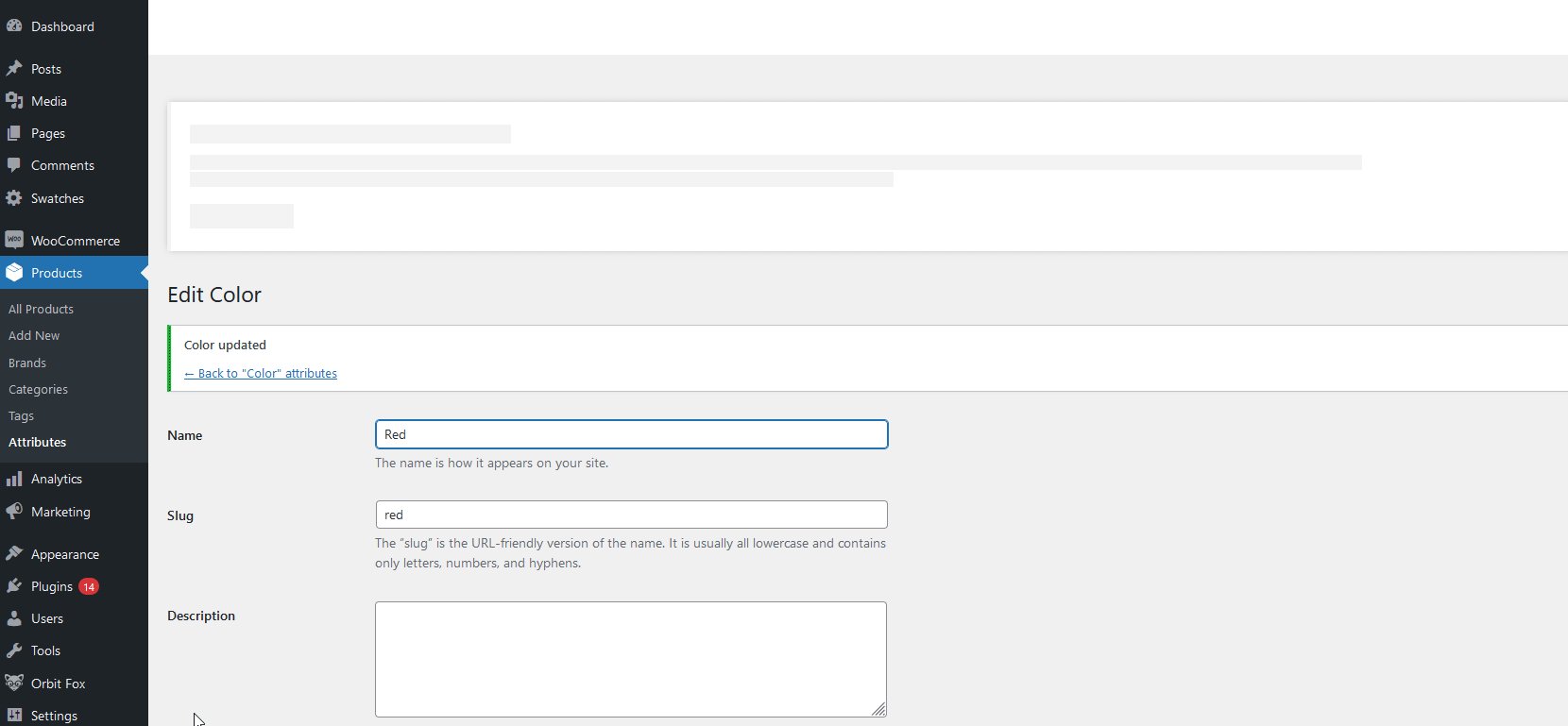
Ensuite, vous devrez ajouter le nom, le slug et la description de votre terme d'attribut . Par exemple, nous ajouterons la couleur rouge, nous appuyons donc sur le bouton Ajouter une nouvelle couleur/taille/terme et cela ajoutera les variations définies de votre attribut.

Allez-y et ajoutez autant de termes que vous le souhaitez pour avoir plus de variations avec lesquelles jouer.
Ajouter l'attribut global à un produit variable
Ensuite, le processus d'ajout de cet attribut à l'un de vos produits de variation est assez similaire à ce que nous avons vu auparavant.

Allez simplement dans l'onglet Attributs sous l'onglet Produit et cliquez sur l'option déroulante de sélection des attributs . Sélectionnez votre attribut global nouvellement créé et cliquez sur le champ des valeurs pour ajouter toutes les valeurs que vous avez créées pour l'attribut. Ensuite, appuyez sur Ajouter , activez l'option Utilisé pour la variation et appuyez sur Enregistrer les attributs.

Le reste du processus est également le même que ci-dessus. Allez simplement dans Variations et cliquez sur le menu déroulant Ajouter une variation . Choisissez l'option Créer des variantes à partir de tous les attributs , puis appuyez sur Go . Le reste du processus vous demande uniquement d'ajouter des prix et des détails supplémentaires à chaque variation.

Vous pouvez également ajouter plusieurs variantes et WooCommerce créera une combinaison de chaque variante avec l'option Créer une variante à partir de tous les attributs , mais n'oubliez pas d'ajouter les détails du produit pour chaque variante.
Les options proposées par WooCommerce sont pratiques et font le travail. Cependant, le processus peut être fastidieux si vous avez un grand nombre de produits que vous souhaitez ajouter. Il y a aussi une personnalisation limitée avec les options par défaut. En particulier, il n'y a pas d'options pour personnaliser les nuances pour vos variations et la liste déroulante n'est pas vraiment attrayante pour vos clients.
Si vous souhaitez plus d'options pour créer des variantes de produits dans WooCommerce, vous pouvez utiliser des plugins dédiés.
2) Plugins pour personnaliser les variations de WooCommerce et ajouter en masse des produits variables
Une autre alternative pour améliorer vos déclinaisons de produits dans WooCommerce et les personnaliser est d'utiliser des plugins dédiés. Jetons un coup d'œil à certains des meilleurs outils que vous pouvez utiliser.
1) Échantillons de variation pour WooCommerce

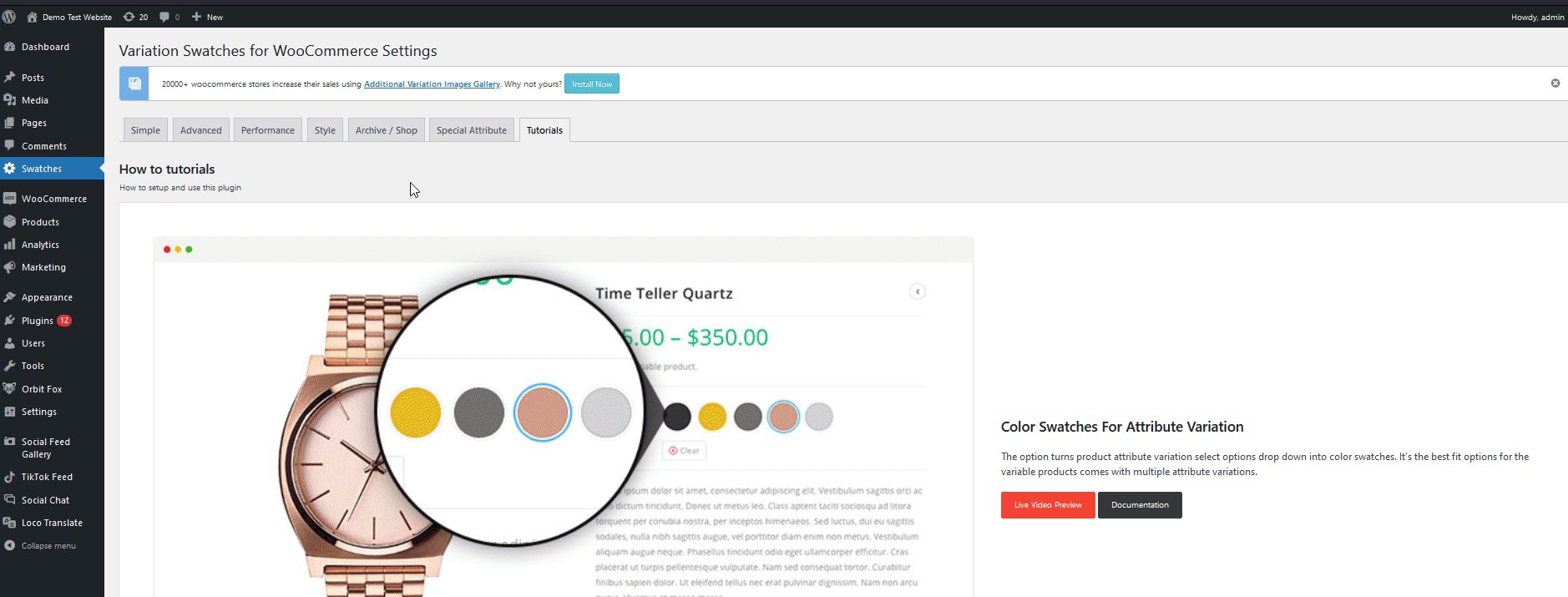
Variation Swatches vous offre une option gratuite pour personnaliser vos échantillons de produits de variation et les personnaliser à l'aide de boutons radio et colorés, ou de mini-images. Cela fonctionne très bien en remplacement de la liste déroulante par défaut proposée par WooCommerce lorsque vous ajoutez plusieurs variantes à vos produits.
Si vos produits ont plusieurs options de variantes, vous pouvez également afficher vos variantes de différentes manières. Vous pouvez ajouter des échantillons de texte simples pour la taille, des échantillons de couleur pour les variations de couleur et des images pour différentes textures. Vous pouvez même ajouter des formes pour les échantillons et choisir les styles que vous souhaitez afficher.
La configuration du plugin est une tâche facile et il convertit automatiquement tous vos échantillons de variation déroulants une fois que vous l'activez. La configuration d'options d'échantillons uniques pour chaque attribut est également facile et vous pouvez personnaliser des tonnes d'options spécifiques et globales.
Principales caractéristiques
- Convivial
- Prend en charge des produits variables avec plusieurs variantes et attributs
- Convertit automatiquement toutes vos listes déroulantes de variations et convertit facilement les options de liste déroulante de variations d'attributs créées globalement en nuances également
Prix
Variation Swatches pour WooCommerce est un plugin freemium. Il a une version gratuite avec des fonctionnalités de base et des plans premium qui commencent à 49 USD par an.
2) Elex Bulk Edit Products For WooCommerce

Elex Bulk Edit Products vous permet de modifier en masse des produits, leurs prix et bien plus encore. Vous pouvez modifier plus de 10 000 produits en même temps à l'aide des options de modification en bloc. De plus, vous pouvez également utiliser des options de filtre dédiées pour modifier en masse des produits spécifiques.
La véritable caractéristique d'Elex est sa capacité à fonctionner avec des produits variables. Il vous permet de mettre à jour les prix réguliers ou de vente pour tous vos produits variables et variations en vrac avec des catégories de produits spécifiques. De même, la gestion des prix réguliers et de vente du plugin est extrêmement pratique avec les options permettant de modifier les prix en fonction de % ou d'une valeur fixe. De plus, vous pouvez également sélectionner plusieurs variantes avec les mêmes prix et mettre à jour leurs détails si nécessaire.
Principales caractéristiques
- Modifiez en masse plusieurs produits pour gérer leurs données produit, leurs détails, leurs détails d'expédition, leurs dimensions, etc.
- Prend entièrement en charge les produits de variantes et les produits de variantes d'édition en masse et leurs prix
- Option pour modifier en bloc les attributs de variables globales des produits
Tarification
Elex Bulk Edit Products For WooCommerce est un outil freemium. Vous pouvez obtenir la version gratuite à partir du référentiel WordPress ou obtenir les plans premium qui vous coûteront 79 USD par an.
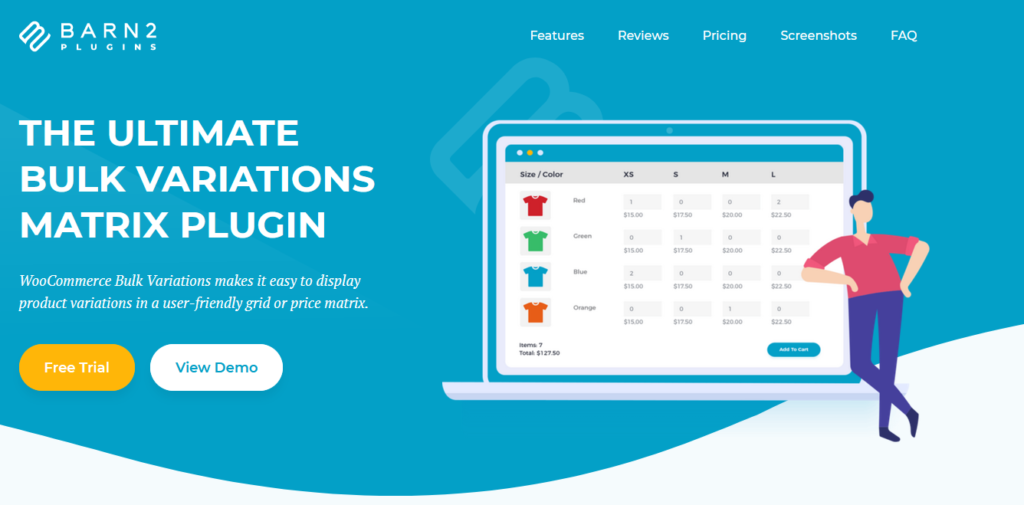
3) Variation en vrac de la grange 2 WooCommerce

Barn 2 WooCommerce Bulk Variation est un excellent plugin qui vous permet d'afficher vos variations de produits dans des matrices uniques. Cela vous offre un moyen rapide et facile d'afficher un grand nombre de variations de produits dans une grille simple à visualiser. Cet outil est parfait pour ceux qui ont des produits variables avec des tonnes d'attributs et de variations. Il vous permet d'afficher toutes les variations, les détails des attributs et les différences aux côtés de prix et de caractéristiques comparables dans un tableau interactif.

Cette grille est l'outil parfait pour les entreprises B2B ou toute entreprise vendant de grandes quantités. Vous pouvez également ajouter l'option permettant aux clients d'entrer des quantités et d'ajouter plusieurs variantes dans la grille pour mieux comparer les prix. De même, vous disposez de deux conceptions de grille uniques hautement configurables pour afficher vos variantes de produits et vous pouvez afficher ces variantes en vrac n'importe où sur vos sites Web.
Principales caractéristiques
- Fournit la possibilité d'afficher des produits de variation en vrac dans une conception de grille unique
- Peut afficher tous vos attributs de produit de variation, la quantité, les informations de stock et les prix dans une conception de tableau
- Permet aux clients d'options pour définir la quantité et les variantes à choisir
Tarification
Plugin premium Barn 2 WooCommerce Bulk Variation qui commence à 79 USD par an.
4) Tableau des variations de produits pour WooCommerce :

Product Variations Table for WooCommerce est un plug-in premium pratique qui vous permet d'afficher les données de variation des produits dans un tableau de données pratique. Ce tableau facile à utiliser permet à vos clients de visualiser différentes variantes, d'ajouter individuellement une quantité et de l'ajouter au panier. Configurez facilement une table de variation avec des options de filtre AJAX dédiées et plus encore. Les clients peuvent également rechercher facilement différentes variantes avec différents attributs et balises et trier en fonction de différentes valeurs telles que les prix, les attributs, les noms, etc.
Le plug-in vous permet même d'ajouter plusieurs variantes à votre tableau afin que les clients puissent afficher toutes les variantes et combinaisons possibles des variantes des produits. Le plugin est également livré avec des options simples pour définir la disposition du tableau individuellement ou globalement. Vous pouvez également exporter les variantes du produit pour une visualisation hors ligne facile si nécessaire.
Principales caractéristiques
- Tableau frontal facile à utiliser et prêt pour le mobile pour montrer toutes les variantes de vos produits.
- AJAX Filtres et options de tri pour la table de variation.
- Options supplémentaires pour la disposition des tableaux, la pagination et les options d'exportation pour les variantes.
Tarification
Le tableau des variations de produits pour WooCommerce commence à 49 $/an
5) Variations de couleurs et d'étiquettes YITH WooCommerce :

YITH WooCommerce Color and Label Variations est le plugin parfait pour ajouter plus de saveur à vos variations de produits. Ajoutez des variations illimitées à vos produits Variable et personnalisez-les individuellement pour votre boutique. Configurez des images, des échantillons, des logos et même des images uniques pour vos boutons de variation de produit. Les boutons de variations WooCommerce par défaut semblent presque fades et vous pouvez certainement utiliser l'aide de ce plugin si vous voulez que votre boutique WooCommerce se démarque mieux.
Le plugin vous permet d'ajouter facilement des sélecteurs de couleurs uniques et des galeries d'images pour vos variations. Et vous pouvez même ajouter des info-bulles personnalisées pour chaque attribut/variante afin que vos clients sachent ce que chaque variation leur apporte. Avec le prix premium du plugin, vous bénéficiez également de fonctionnalités premium. Cela inclut des images dynamiques qui changent au survol, des étiquettes personnalisées pour les variantes, des options pour ajouter des variantes à l'onglet d'informations supplémentaires, et bien plus encore.
Principales caractéristiques
- Plugin convivial pour personnaliser les images, les couleurs, les étiquettes des variations de produits, etc.
- Option dédiée pour ajouter des info-bulles personnalisables à chaque variation et attribut.
- Options pour ajouter des galeries d'images uniques, des attributs de description, des images de variation dynamiques, etc.
Tarification
YITH WooCommerce Color and Label Variations est au prix de 79,99 € (environ 94 USD) / an
Comment éditer des nuances de variation avec un plugin
Il existe différents plugins pour améliorer vos produits de variation WooCommerce et modifier les options de variation de la liste déroulante par défaut pour vos produits. Pour cette démonstration, nous utiliserons WooCommerce Variation Swatches.
Utilisation du plug-in WooCommerce Variation Swatches
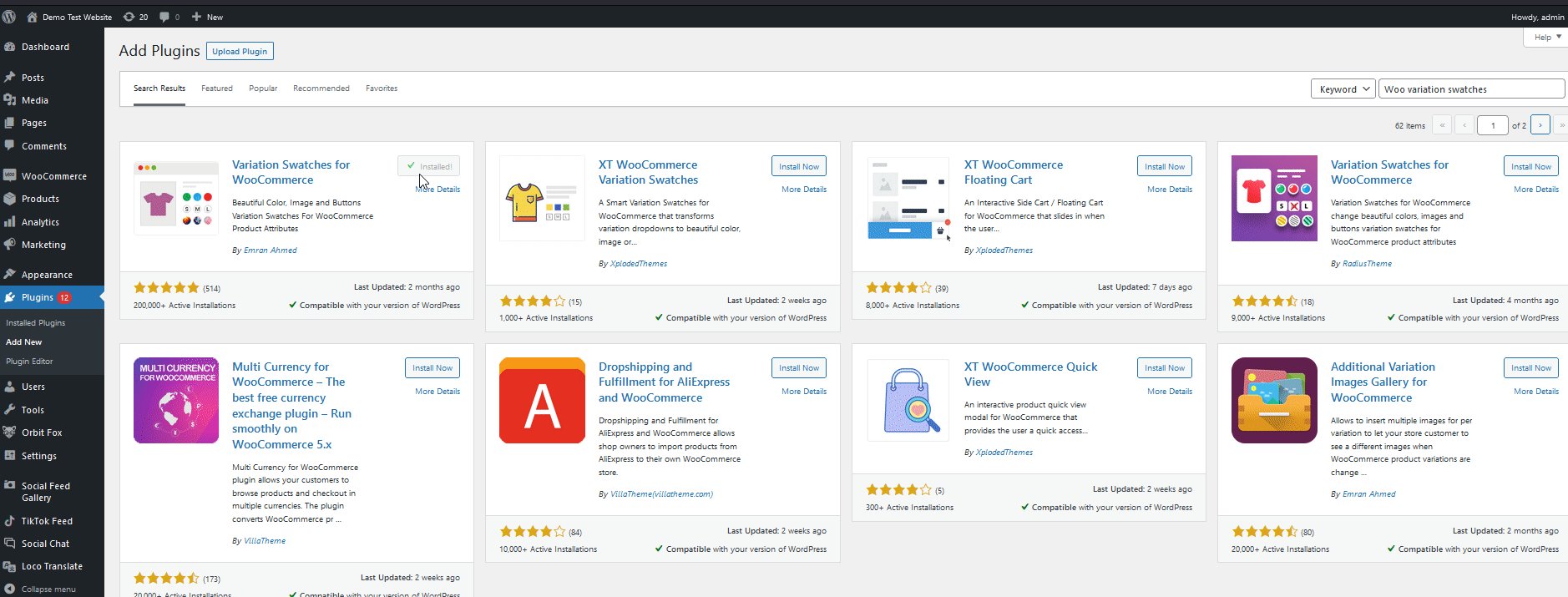
Tout d'abord, ouvrez votre tableau de bord d'administration WP et accédez à Produits> Ajouter un nouveau. Ensuite, utilisez la barre de recherche en haut à droite pour rechercher Woo Variation Swatches par Emran Ahmed. Cliquez sur Installer sur la carte du plugin puis activez-le.

Par défaut, tous les attributs de votre produit doivent passer des options déroulantes à des échantillons de variation spécifiques. Cependant, Variation Swatches vous permet d'ajouter des options de nuance spécifiques pour tous vos attributs globaux avec la version gratuite.
Pour ce faire, allons dans Produits > Attributs et ouvrons l'un des attributs globaux créés précédemment.

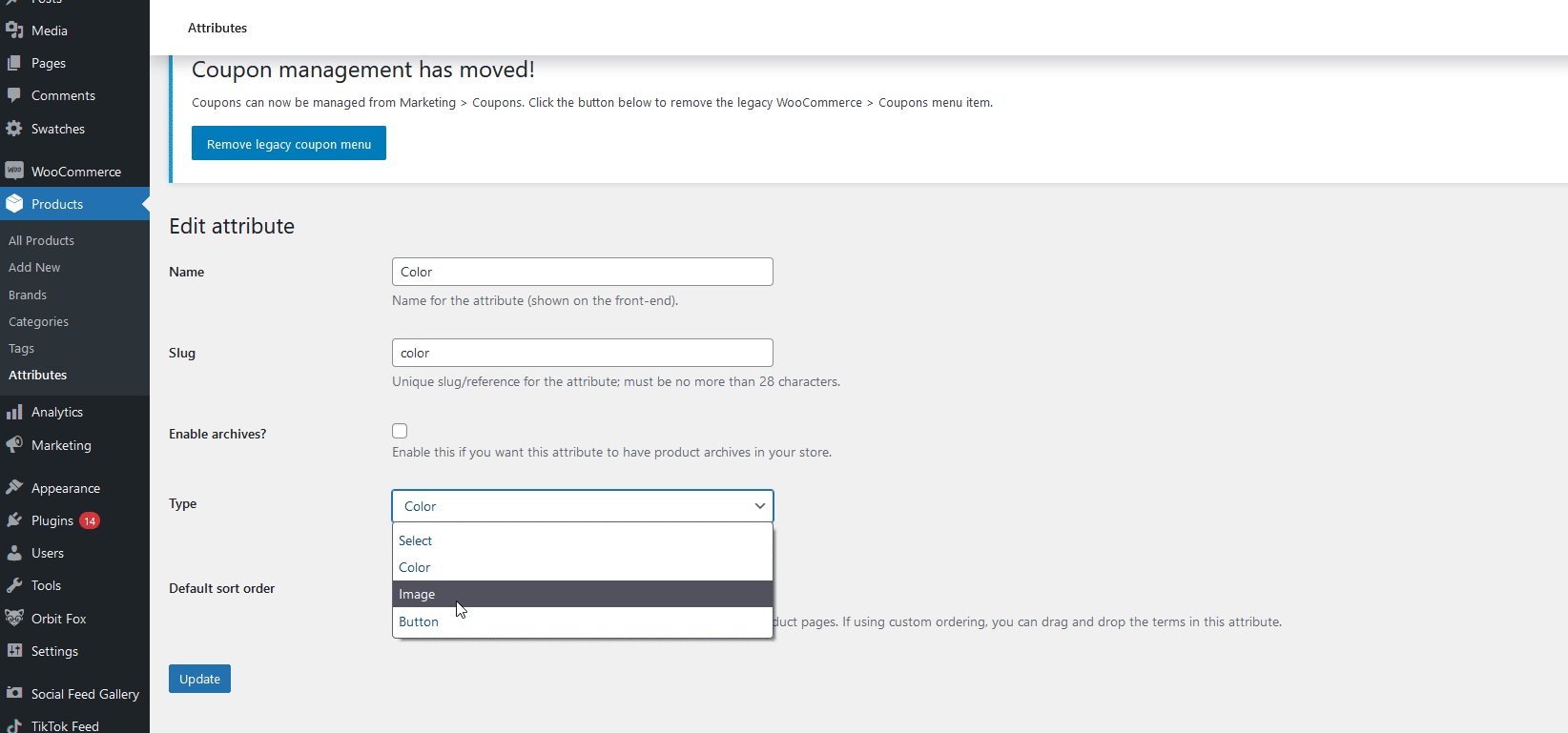
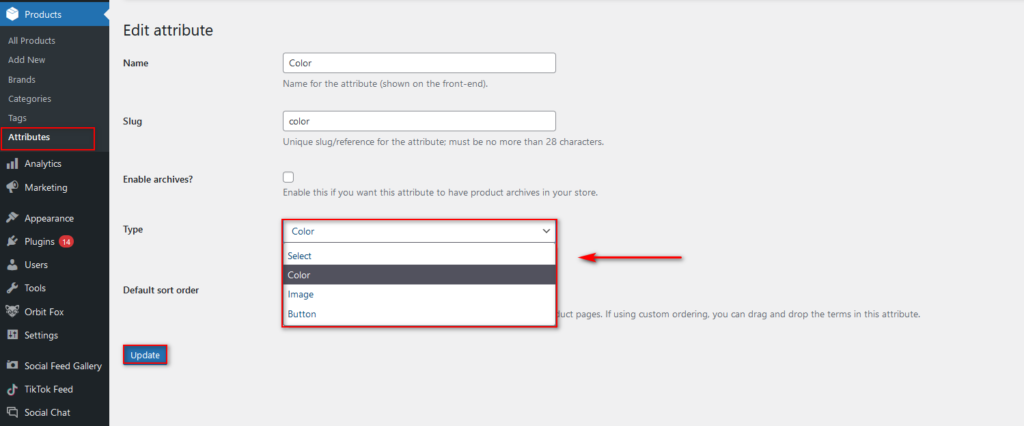
Ensuite, appuyez sur Modifier sous votre attribut de produit global et utilisez l'option Type pour sélectionner le type de modèle d'échantillon que vous souhaitez activer. Pour notre attribut de couleur, nous sélectionnerons l'option de couleur, puis cliquerons sur Mettre à jour.

Enfin, revenons à la page Attributs pour définir chaque option de couleur pour nos termes. Sélectionnez l'option Configurer les termes sur la page Attributs à côté de votre attribut global et vous devriez voir une option Couleur sous les champs de couleur Ajouter nouveau .
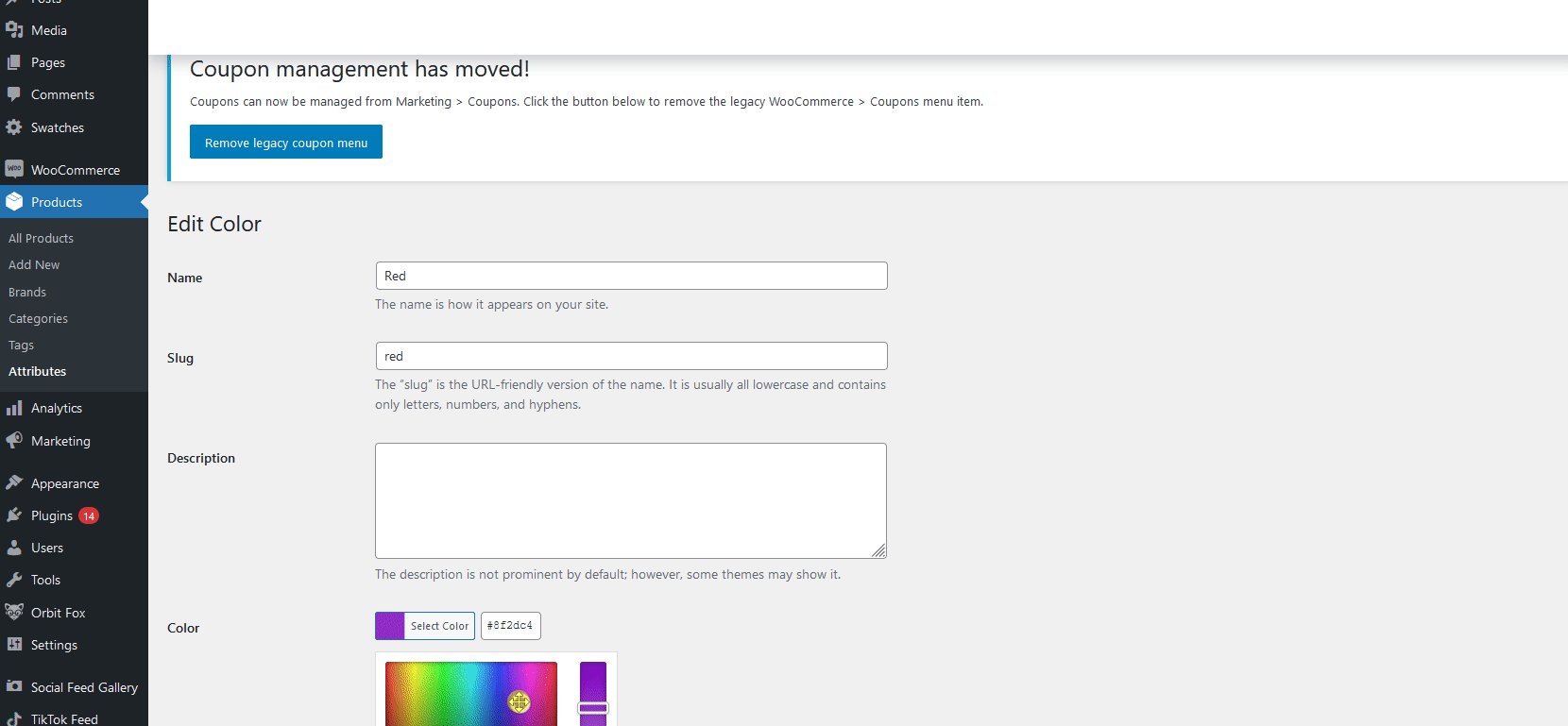
Si vous souhaitez modifier la couleur de vos termes, appuyez sur Modifier sous eux et personnalisez la couleur.

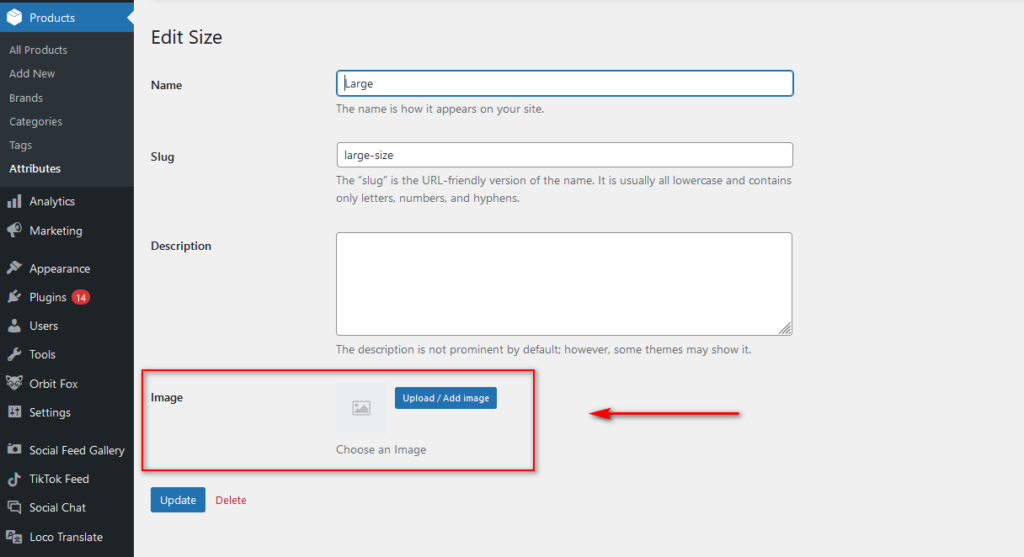
Vous pouvez également choisir d'utiliser l'option Image comme type d'échantillon et ajouter des images spécifiques pour chaque terme.

Si les options par défaut de WooCommerce ne suffisent pas et que vous souhaitez plus de flexibilité sans installer de plugins, vous avez une autre option. Vous pouvez créer des variantes de produits WooCommerce par programmation avec un peu de codage.
4) Comment ajouter des variations de produits dans WooCommerce par programmation
Outre les méthodes ci-dessus, vous pouvez également obtenir des produits variables en vrac par programme. Cela vous donnera plus de flexibilité mais nécessite un peu de connaissances sur la programmation WordPress, PHP et WooCommerce Hooks.
Si vous ne savez pas comment créer des produits par programmation, nous vous recommandons de consulter d'abord cet article. Dans cette section, nous allons aller droit au but et ignorer l'explication sur la façon de créer votre propre plugin WordPress pour ajouter vos produits WooCommerce, alors consultez d'abord ce guide si vous ne savez pas comment faire cela.
REMARQUE : Avant de commencer, assurez-vous de créer une sauvegarde complète de votre site et d'installer un thème enfant.
Une fois que vous avez créé votre plugin WordPress, vous devrez ajouter la ligne de code suivante. Alternativement, vous pouvez ajouter la fonction suivante au fichier functions.php de votre thème enfant. Cependant, nous vous recommandons fortement de suivre le processus de plugin car il vous offre plus de contrôle.
// Création de la déclinaison produit
$variation_id = wp_insert_post( $variation_post );
// Récupère une instance de l'objet WC_Product_Variation
$variation = new WC_Product_Variation( $variation_id );
// Itération à travers les attributs de variations
foreach ($variation_data['attributes'] as $attribute => $term_name )
{
$taxonomy = 'pa_'.$attribute ; // La taxonomie des attributs
// Si la taxonomie n'existe pas nous la créons (Merci à Carl F. Corneil)
if( ! taxonomy_exists( $taxonomy ) ){
registre_taxonomie(
$taxonomie,
'variante_produit',
déployer(
'hiérarchique' => faux,
'étiquette' => ucfirst( $attribut ),
'query_var' => vrai,
'rewrite' => array( 'slug' => sanitize_title($attribute) ), // Le slug de base
),
);
}
// Vérifie si le nom du terme existe et sinon nous le créons.
if( ! term_exists( $term_name, $taxonomy ) )
wp_insert_term( $term_name, $taxonomy ); // Crée le terme
$term_slug = get_term_by('name', $term_name, $taxonomy )->slug; // Récupère le terme slug
// Récupère les noms des termes de publication à partir de la variable parent product.
$post_term_names = wp_get_post_terms( $product_id, $taxonomy, array('fields' => 'names') );
// Vérifie si le terme post existe et sinon nous le définissons dans la variable parent product.
if( ! in_array( $term_name, $post_term_names ) )
wp_set_post_terms( $product_id, $term_name, $taxonomy, true );
// Définissez/enregistrez les données d'attribut dans la variation du produit
update_post_meta( $variation_id, 'attribute_'.$taxonomy, $term_slug );
}
## Définir/enregistrer toutes les autres données
// UGS
if( ! empty( $variation_data['sku'] ) )
$variation->set_sku( $variation_data['sku'] );
// Des prix
if( vide( $variation_data['sale_price'] ) ){
$variation->set_price( $variation_data['regular_price'] );
} autre {
$variation->set_price( $variation_data['sale_price'] );
$variation->set_sale_price( $variation_data['sale_price'] );
}
$variation->set_regular_price( $variation_data['regular_price'] );
// Stocker
if( ! empty($variation_data['stock_qty']) ){
$variation->set_stock_quantity( $variation_data['stock_qty'] );
$variation->set_manage_stock(true);
$variation->set_stock_status('');
} autre {
$variation->set_manage_stock(false);
}
$variation->set_weight(''); // poids (réinitialiser)
$variation->save(); // Sauvegarder les données
}Bien sûr, vous devrez utiliser un tableau pour ajouter les variantes de produits à votre boutique WooCommerce. Pour cela, vous pouvez utiliser un tableau tel que :
$parent_id = 123 ; // Ou obtenir dynamiquement la variable product id
// Les données de variation
$variation_data = tableau(
'attributs' => tableau(
'taille' => 'L',
'couleur' => 'Bleu',
),
'sku' => ”,
'prix_normal' => '92.00',
'prix_vente' => ”,
'stock_qty' => 15,
);
// La fonction à exécuter
create_product_variation( $parent_id, $variation_data );
Cet extrait de code devrait fonctionner correctement sur tous les sites. Cependant, nous vous recommandons de le prendre comme base et de le personnaliser en fonction de vos besoins. Si cette partie n'est pas très claire, nous vous recommandons fortement de lire nos guides sur la façon d'ajouter des produits WooCommerce par programme et le guide complet sur les Hooks WooCommerce. Ces messages fonctionneront comme un bon guide avant de configurer votre fichier plugin/function.php.
Conclusion
En résumé, en ajoutant des attributs, vous pouvez créer différentes variantes pour vos produits et donner plus d'options à vos clients.
Dans ce guide, nous avons vu différentes manières d' ajouter des déclinaisons de produits dans WooCommerce :
- Création d'un produit variable et ajout manuel de ses attributs et déclinaisons
- Créer un attribut global et l'appliquer à chacun de vos produits variables
- Utilisation d'un plug-in de variation en masse WooCommerce
- Obtenir des produits variables par programmation
Toutes les méthodes font le travail, mais laquelle est la meilleure pour vous ? Si vous êtes un utilisateur débutant, vous pouvez utiliser les options par défaut de WooCommerce. Ils sont faciles à utiliser et nécessitent peu de configuration. Si vous avez de nombreux produits et souhaitez plus d'options de personnalisation, nous vous recommandons d'utiliser un plug-in de variation en masse . Ces outils facilitent et accélèrent le processus de création de variantes. De plus, ils rendent infaillible le processus d'ajout de variations de produits en vrac, ce qui est très pratique.
Enfin, si vous avez des compétences en codage, vous pouvez coder votre propre solution et créer des variantes de produits par programmation. C'est un peu plus complexe et nécessite des compétences en codage mais vous offre beaucoup de flexibilité.
Avez-vous aimé le post? Avez-vous des questions concernant l'une des méthodes? Faites-nous savoir dans les commentaires ci-dessous!
Pour en savoir plus sur les différentes options de produits dans WooCommerce, nous vous recommandons de consulter les articles suivants :
- Comment définir des produits en vedette dans WooCommerce.
- Créer des attributs par défaut dans WooCommerce
