Comment ajouter un bouton Demander un devis à la boutique WooCommerce en 5 étapes simples
Publié: 2021-12-01
Si vous exploitez une entreprise de vente en gros ou si vous gérez des ventes B2B sur une boutique en ligne, une fonctionnalité permettant aux clients de demander un devis sera importante pour vous. WooCommerce ne fournit pas cette option par défaut, et vous devrez donc vous fier à un plugin pour la configurer. Dans cet article, nous verrons comment vous pouvez ajouter le bouton Ajouter une demande de devis à la boutique WooCommerce en quelques étapes simples.
Quelle est la pertinence du bouton Demander un devis ?
Pour les transactions B2B, il s'agit d'une fonctionnalité intéressante permettant aux clients de demander des devis pour leurs besoins spécifiques. Ensuite, les propriétaires de magasins pourront analyser et prendre une meilleure décision de prix en fonction de la quantité demandée ou des différents produits pour lesquels les clients ont manifesté un intérêt. Plus qu'une simple conversion, la possibilité de demander un devis aidera à mettre les clients en contact avec vous et vous pourrez leur proposer une meilleure offre dans de nombreux cas.

De quelles fonctionnalités avez-vous besoin avec un bouton Demander un devis ?
Il y a quelques aspects spécifiques qui pourraient être pertinents pour de tels magasins. Ceux-ci peuvent inclure :
- Affichez les produits qui intéressent les clients et leur quantité sous forme de liste.
- Fournir une option pour demander un devis pour des produits spécifiques.
- Offrez des produits avec l'option de demande de devis ainsi que des produits qui peuvent être ajoutés au panier comme un magasin ordinaire.
- Masquez le prix des produits qui doivent être mis à disposition uniquement via des devis.
- Notifications lorsqu'un devis est demandé et répondu.
- Processus de paiement et de paiement facile une fois le devis accepté.
Comment mettre en place un plugin WooCommerce Request a Quote ?
Nous vous montrerons comment vous pouvez intégrer cette fonctionnalité dans votre boutique WooCommerce en quelques étapes simples. Pour cette démonstration, nous utilisons le plugin ELEX WooCommerce Request a Quote Plugin.
Étape 1 – Installer et activer le plugin
Vous pouvez acheter le plugin sur le site Web ELEXtensions et l'installer comme n'importe quel autre plugin WordPress. Si vous avez besoin d'aide pour installer et configurer un plugin, veuillez consulter notre article, Comment installer et configurer un plugin WordPress WooCommerce.
Une fois que vous avez installé et activé le plugin, vous pouvez accéder aux paramètres du plugin depuis WooCommerce > Paramètres > Demander un devis .
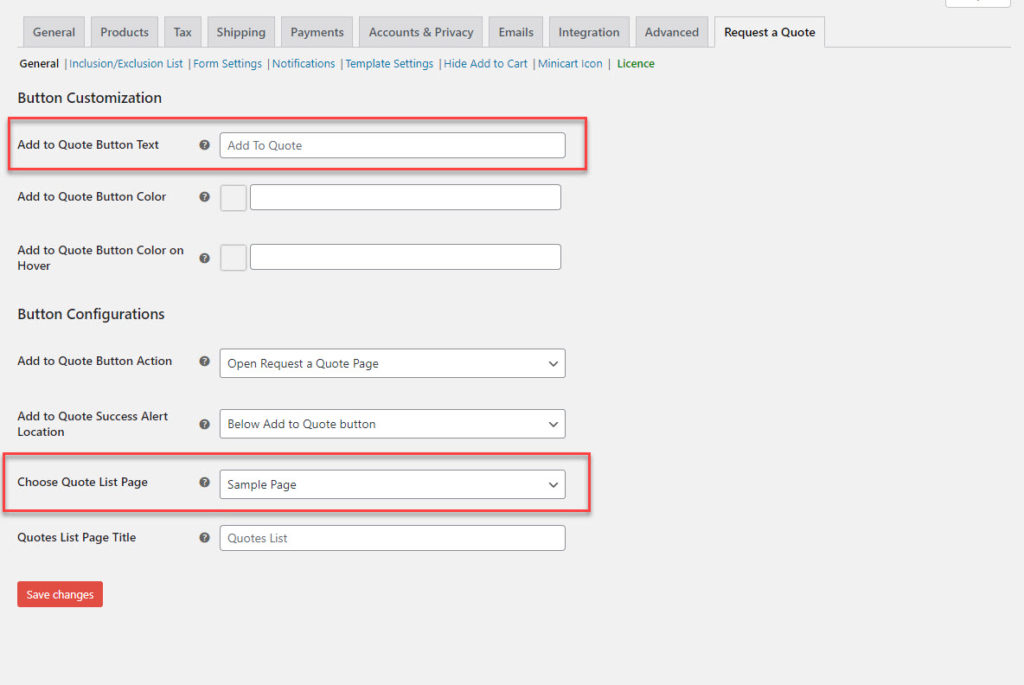
Étape 2 - Configurez le bouton et la page de demande de devis
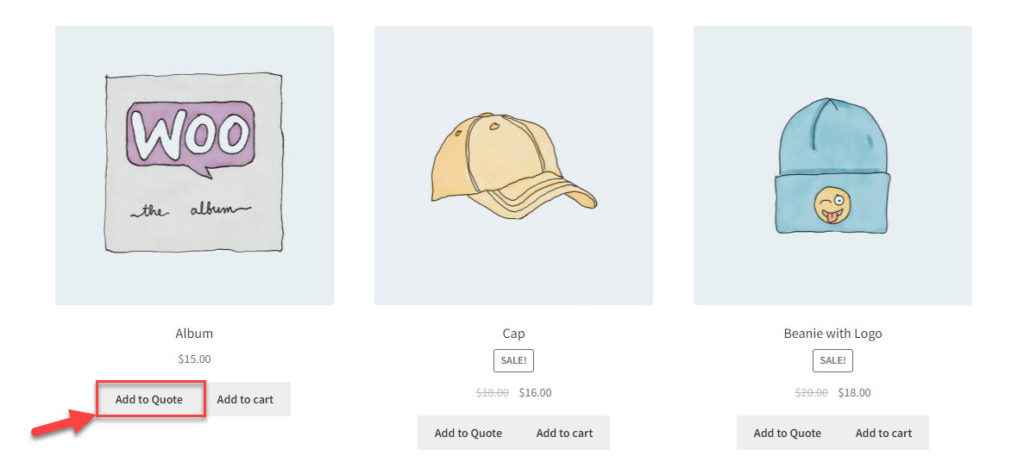
Au démarrage même, vous pouvez configurer la façon dont les boutons seront affichés sur la page, et également spécifier une page pour afficher la liste des produits que les clients choisiraient pour un devis.
Tout d'abord, vous pouvez ajouter un texte personnalisé pour le bouton Ajouter au devis et également choisir une couleur appropriée pour le bouton.
Vous pouvez également spécifier l'action du bouton, si la page de la liste de devis sera ouverte en cliquant sur le bouton, ou si la liste de devis sera affichée dans une lightbox.
Le plugin offre également une option pour personnaliser l'emplacement pour afficher l'alerte lorsqu'un produit est ajouté avec succès à la liste de devis. Vous pouvez afficher cette alerte soit sous le bouton Ajouter au devis, soit en haut de la page.
Et vous pouvez choisir une page pour la liste de devis et spécifier un en-tête pour cette page.

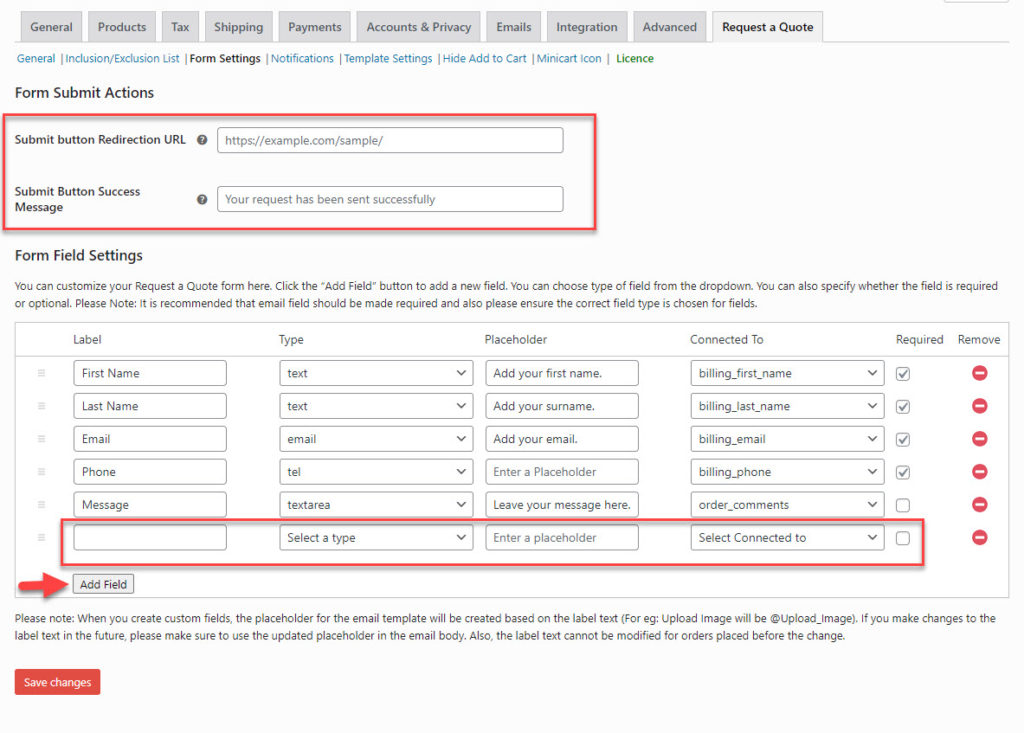
Étape 3 - Personnalisez le formulaire de liste de devis
Dans l'étape précédente, vous avez spécifié une page pour afficher les produits que vos clients ajouteront à la liste de devis. En plus de la liste des produits, vous pouvez collecter les informations requises auprès des clients à l'aide de différents champs tels que le nom, l'adresse, etc. Par défaut, le formulaire de liste de devis comporte des champs pour le prénom, le nom, l'identifiant de messagerie, le téléphone et un message. champ.

Vous pouvez personnaliser cette page en ajoutant ou en supprimant des champs selon la stratégie de votre magasin.
Pour ajouter un nouveau champ sur le formulaire de liste de devis, vous pouvez cliquer sur le bouton Ajouter, puis spécifier le type de champ, le texte de l'étiquette, ainsi que le texte de l'espace réservé. Ici, vous devez également connecter le champ à l'un des principaux champs de paiement de WooCommerce, le cas échéant, ou vous pouvez choisir un champ personnalisé. Enfin, vous pouvez spécifier si le champ doit être obligatoire ou facultatif.
Parallèlement à cela, vous pouvez également spécifier l'URL pour rediriger les clients après avoir effectué une demande, ainsi que le message à afficher.

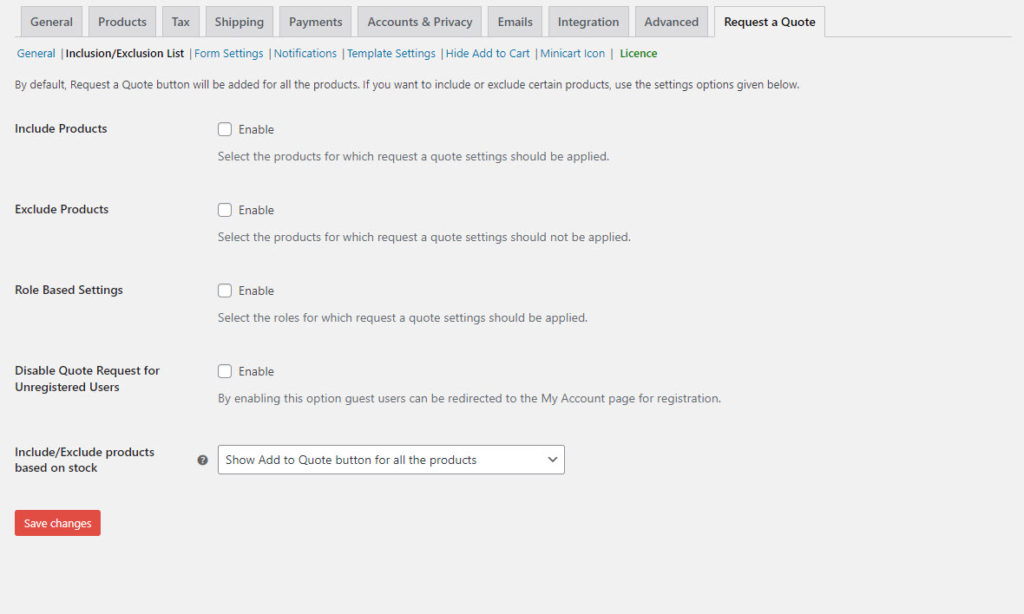
Étape 4 - Définissez des restrictions pour l'option d'ajout au devis
Le plug-in propose des options pour vous aider à restreindre la fonctionnalité afin qu'elle ne s'applique qu'à des produits ou utilisateurs spécifiques. Vous pouvez inclure ou exclure des produits en spécifiant leur nom, leur catégorie ou leurs balises. Vous pouvez également inclure ou exclure des rôles d'utilisateur spécifiques pour avoir cette option.
Le plugin a également une option pour empêcher les utilisateurs non enregistrés de créer des listes de devis. Au lieu de cela, vous pouvez rediriger ces utilisateurs vers la page d'inscription.
Une autre option intéressante consiste à afficher ou masquer le bouton ajouter au devis en fonction de l'état du stock d'un produit.
Si vous n'avez sélectionné aucun produit ou rôle d'utilisateur, le plug-in appliquera l'option d'ajout au devis à tous les produits de votre boutique.

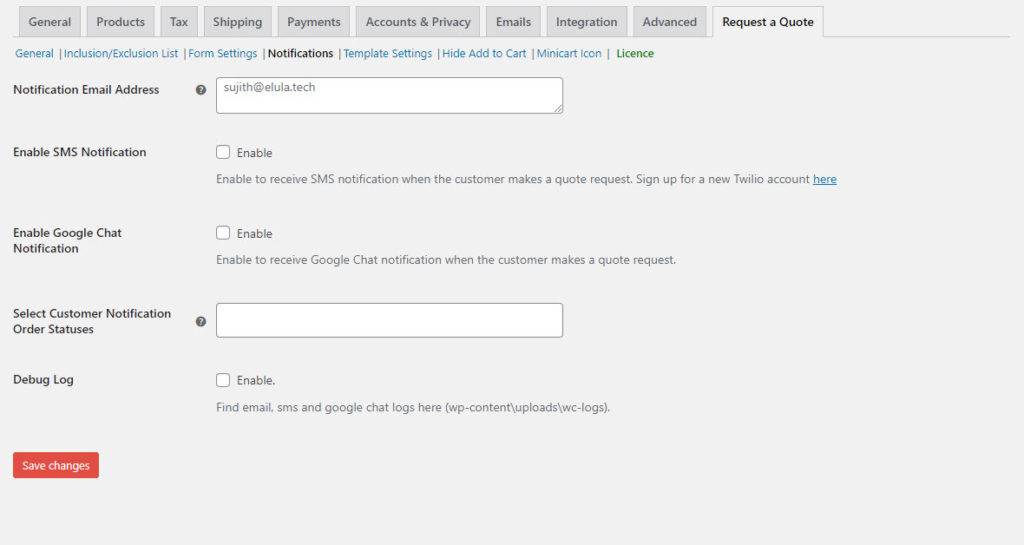
Étape 5 - Configurer les notifications
Pour un magasin qui offre une option de demande de devis aura besoin d'un mécanisme efficace pour les notifications. Lorsqu'un nouveau devis est placé, le propriétaire du magasin doit être averti, et lorsqu'une action est entreprise sur un devis, le client doit également le savoir.
Avec le plugin, vous pourrez définir des notifications par e-mail pour les clients et les propriétaires de magasins. Vous pouvez personnaliser les notifications pour différents scénarios - lorsqu'un client demande un devis, lorsqu'il est approuvé ou rejeté. Dans la notification envoyée après l'approbation d'une demande, vous pouvez même inclure un lien de paiement. De plus, vous pouvez également définir des notifications SMS et Google Chat pour les propriétaires de magasins.

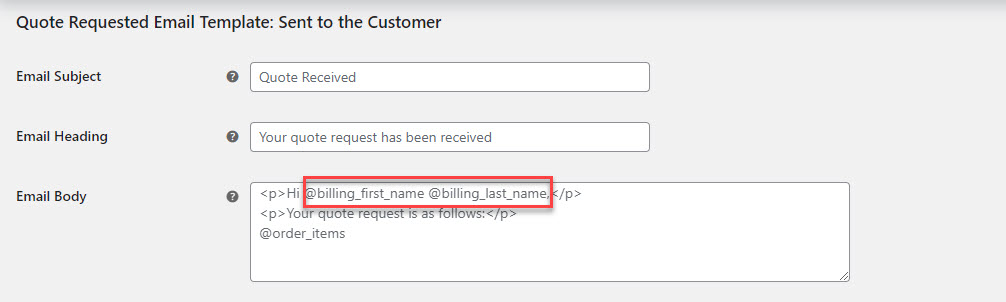
Dans les paramètres du modèle, vous pouvez personnaliser chaque modèle de notification à l'aide de l'espace réservé dynamique dans le corps.

Vous pouvez obtenir le plugin sur le site Web ELEXtensions pour 59 $ pour un abonnement à un seul site. Si vous voulez l'essayer, il existe une option gratuite avec des fonctionnalités de base. Téléchargez le plugin ELEX WooCommerce Request a Quote Plugin (Free).
Nous espérons que cet article vous a offert un moyen simple d'ajouter un bouton de demande de devis à la boutique WooCommerce. Laissez-nous un commentaire si vous avez une question ou une préoccupation concernant ce sujet.
Lectures complémentaires
- Meilleurs plugins de demande de devis pour WooCommerce
- Comment créer une boutique de vente en gros sur WooCommerce
