Comment ajouter des avis et des témoignages à votre boutique WooCommerce
Publié: 2025-01-06Voulez-vous savoir comment ajouter des avis et des témoignages à votre boutique WooCommerce ? vous êtes au bon endroit !
Dans ce blog, nous explorerons comment vous pouvez ajouter des avis et des témoignages à votre boutique.
Les avis et témoignages WooCommerce des clients sont des moyens efficaces de gagner la confiance et la crédibilité de votre boutique.
En outre, ils peuvent guider d’autres clients vers l’achat de plus de produits, augmentant ainsi les ventes et la bonne réputation de l’entreprise.
Cet article vous aidera à ajouter des avis et des témoignages pour votre boutique WooCommerce afin que tout se passe bien pour vous et vos acheteurs.
Vous souhaitez renforcer la confiance et la crédibilité et savoir comment ajouter des avis et des témoignages ? Restez à l'écoute.
Les avis et témoignages aident les acheteurs potentiels à prendre des décisions éclairées et peuvent augmenter les taux de conversion en présentant les expériences réelles d'autres clients.
Lorsque les acheteurs peuvent lire les expériences réelles des autres, ils acquièrent des perspectives précieuses qui les aident à prendre des décisions d'achat éclairées.
Lorsque les clients potentiels voient des commentaires positifs, ils sont plus susceptibles de se sentir en confiance.
Ajouter des avis et des témoignages à la boutique WooCommerce (guide étape par étape)
Table des matières
Activer les avis dans WooCommerce
Étape 1. Accédez à votre tableau de bord WordPress.

Pour accéder à votre tableau de bord WordPress, ouvrez votre navigateur Web et saisissez l'adresse de votre site Web en utilisant /wp-admin à la fin.
Connectez-vous avec votre nom d'utilisateur et votre mot de passe. Une fois connecté, vous verrez le tableau de bord, où vous pourrez gérer votre site.
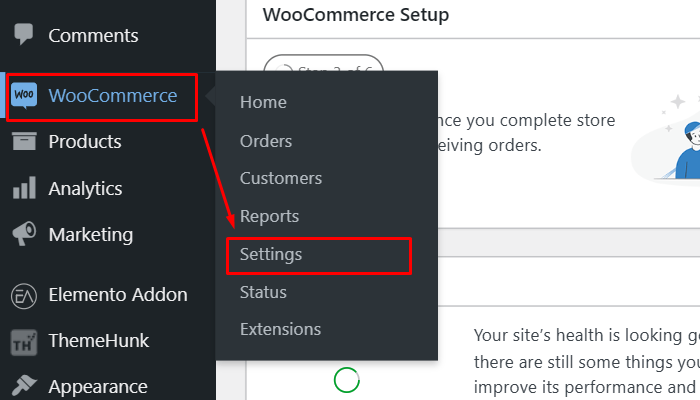
Étape 2. Accédez à WooCommerce > Paramètres > Options.

Dans votre tableau de bord d'administration WordPress, cliquez sur « WooCommerce » dans la barre latérale et sélectionnez Paramètres pour accéder aux options de configuration.
À partir de là, naviguez entre les onglets pour différents paramètres liés à votre boutique.
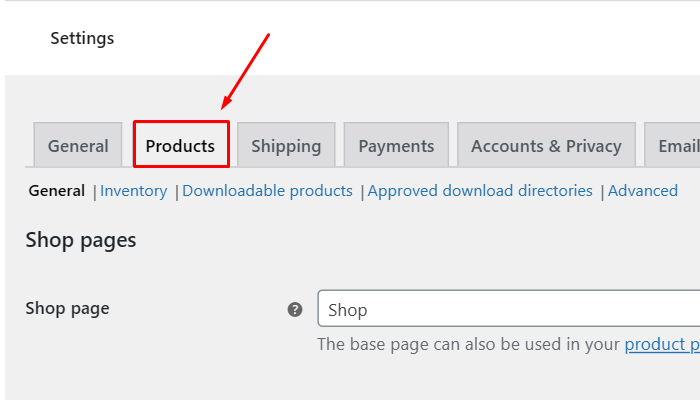
Étape 3. Naviguez dans « Produit » et faites défiler vers le bas.

Cliquez sur l'onglet Produits dans les paramètres WooCommerce. Ensuite, faites défiler vers le bas pour afficher des options supplémentaires liées à la gestion des produits.
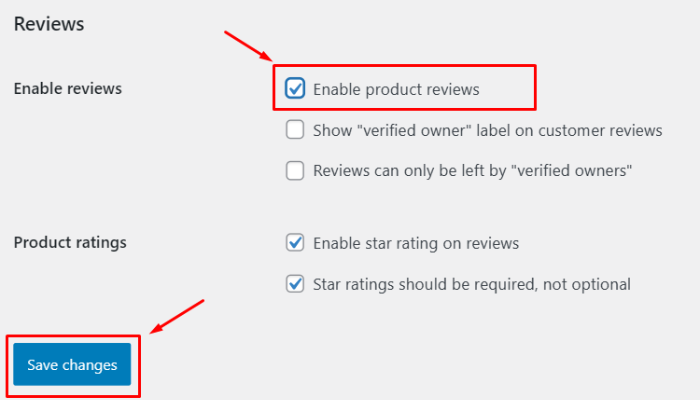
Étape 4. Cochez l'option « Activer l'évaluation du produit » . Et puis « Enregistrer les modifications » .

Cochez la case « Activer les avis sur les produits » pour permettre aux clients de laisser des avis sur vos produits. Après avoir effectué cette sélection, cliquez sur « Enregistrer les modifications » pour appliquer la mise à jour
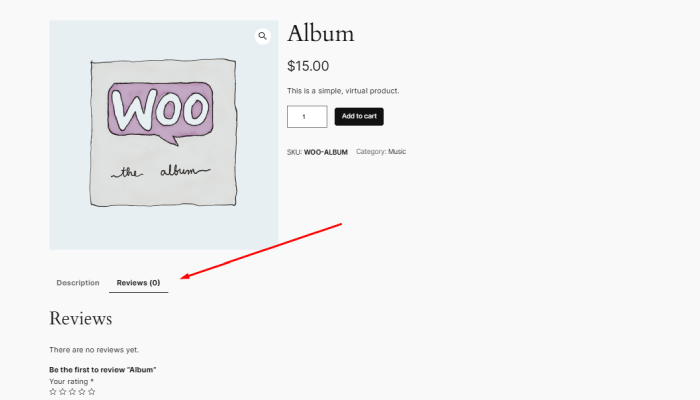
Cela permet aux clients de laisser des avis directement sur les pages produits.

L'activation des avis sur les produits permet aux clients de partager leurs commentaires et leurs expériences directement sur les pages produits.
Cette fonctionnalité peut renforcer la confiance des clients et fournir des informations précieuses aux acheteurs potentiels.
Personnalisation supplémentaire
Pour améliorer l'attrait de votre section d'avis, envisagez d'utiliser des thèmes WooCommerce qui offrent des mises en page élégantes conçues pour présenter les commentaires des clients.
Vous pouvez également ajouter des fonctionnalités avec des plugins tels que WooCommerce Product Reviews Pro, qui permettent des fonctionnalités avancées telles que le téléchargement d'images et de vidéos dans les avis, enrichissant ainsi l'expérience globale de vos clients.
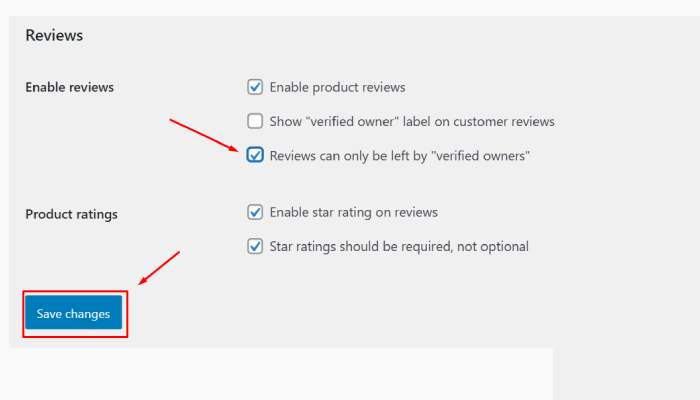
De plus, il est essentiel de modérer les avis pour garantir que seul le contenu authentique et approprié est visible.

Vous pouvez le faire en accédant à WooCommerce > Paramètres > Produits > Avis et en activant l'option qui autorise uniquement les avis des propriétaires vérifiés , aidant ainsi à prévenir le spam et à maintenir l'intégrité de vos avis.

Ajouter des témoignages avec Elemento Addon
Les témoignages sont plus larges que les avis sur les produits et mettent souvent en évidence l'expérience globale avec votre marque.
Plusieurs plugins facilitent la présentation de témoignages sur les options populaires de votre boutique WooCommerce comme le plugin Elemento Addons .
Étape 1 : Installer et activer les modules complémentaires Elemento
- Téléchargez et installez le plugin Elemento Addons .
- Activez le plugin après l'installation.
Vous pouvez vous référer à cette vidéo ci-dessous :
Étape 2 : ouvrir l’éditeur Elementor

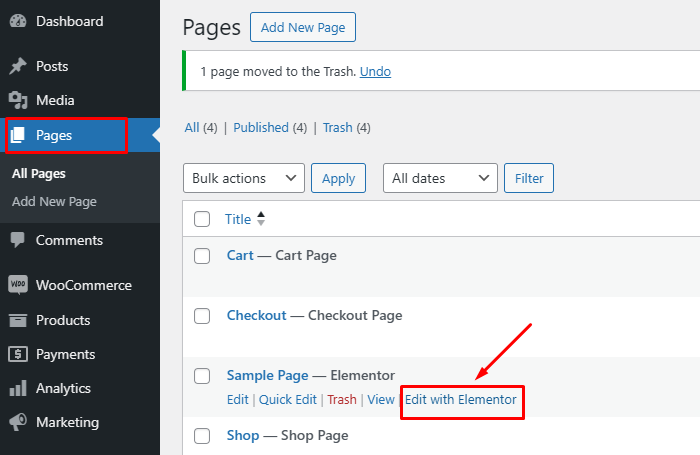
- Accédez à votre tableau de bord WordPress.
- Accédez à la page ou à la publication dans laquelle vous souhaitez ajouter des témoignages et cliquez sur Modifier avec Elementor .
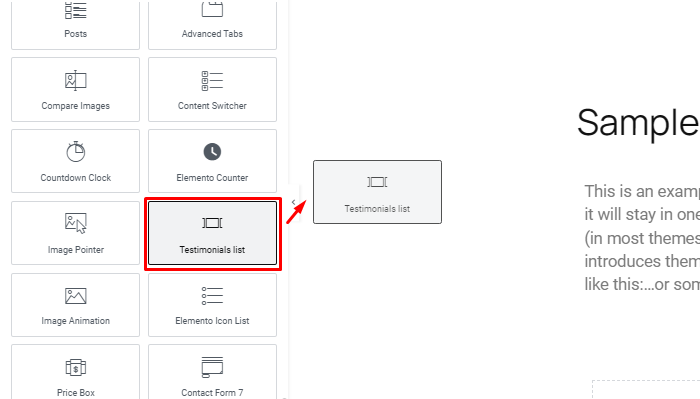
Étape 3 : ajouter le widget de témoignage

- Dans l'éditeur Elementor, recherchez le widget « Témoignage » fourni par les modules complémentaires Elemento.
- Faites glisser et déposez le widget dans la section souhaitée de la page.
Étape 4 : Personnalisez vos témoignages

- Contenu : saisissez les avis, les noms et les titres des clients dans les paramètres du widget.
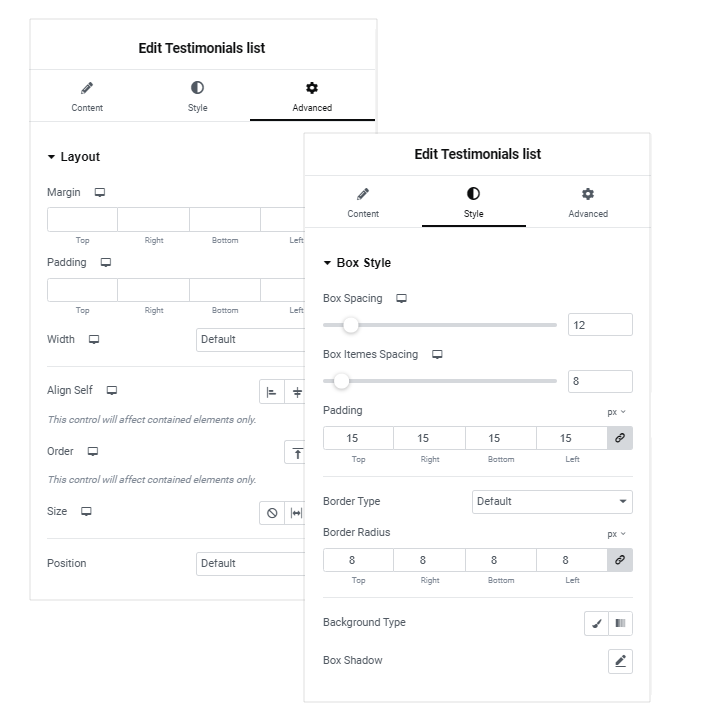
- Options de style : personnalisez la mise en page, les couleurs et la typographie pour les aligner sur le style de votre marque.
- Mises en page : Elemento Addons propose diverses mises en page prédéfinies pour les témoignages, vous permettant de choisir parmi des styles tels que des grilles, des carrousels ou des curseurs.
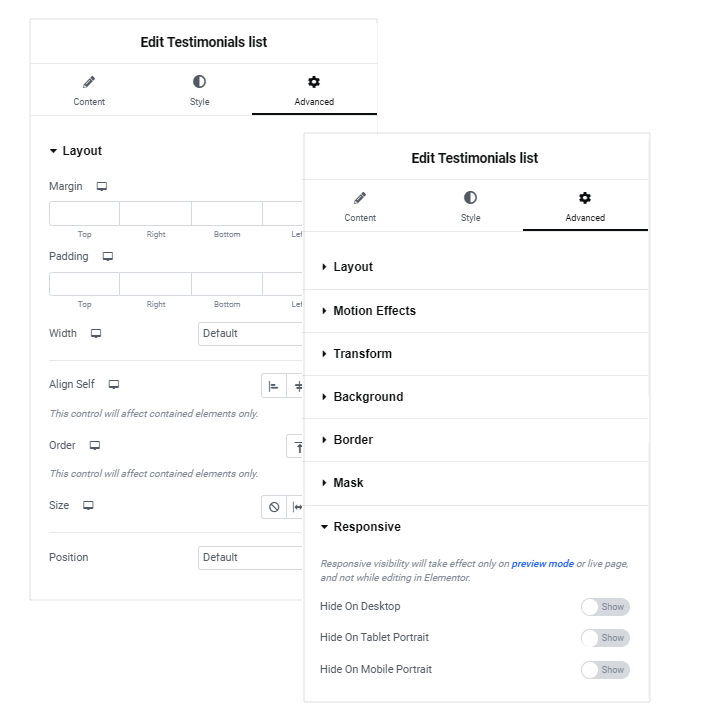
Étape 5 : Ajuster les paramètres avancés

- Utilisez les paramètres avancés pour affiner l’apparence, comme les marges, le remplissage ou les effets d’animation.
- Ajoutez des effets de survol ou ajustez la réactivité pour les vues sur mobile, tablette et ordinateur.
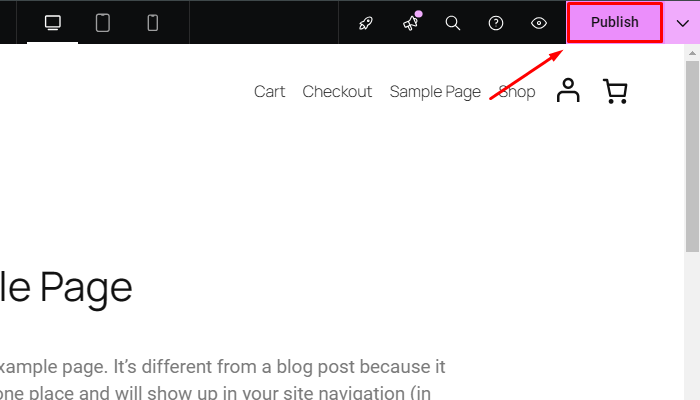
Étape 6 : Publiez vos modifications

- Après avoir configuré le widget, cliquez sur Mettre à jour pour enregistrer vos modifications.
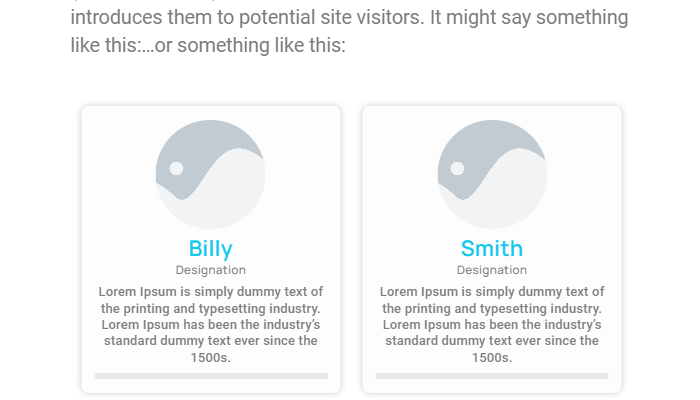
- Prévisualisez la page pour vous assurer que les témoignages apparaissent comme prévu.
Les témoignages ont été ajoutés avec succès .

FAQ
Q : Puis-je personnaliser le formulaire d'avis ?
Réponse : Oui, à l'aide de code personnalisé ou de plugins, vous pouvez modifier les champs du formulaire d'avis (comme l'ajout d'un système de notation par étoiles ou de photos) pour mieux correspondre à votre marque.
Q : Est-il possible d'importer des avis existants dans WooCommerce ?
Réponse : Vous pouvez utiliser des plugins prenant en charge l'importation CSV ou des outils conçus pour migrer les avis d'autres plates-formes vers WooCommerce. Assurez-vous de sauvegarder votre boutique avant de procéder à des importations.
Q : Les avis ont-ils un impact sur le référencement ?
Réponse : Oui, les avis peuvent influencer positivement votre référencement. Les moteurs de recherche privilégient le contenu récent généré par les utilisateurs, comme les avis, qui peuvent contribuer à améliorer la visibilité et le classement de votre boutique.
Conclusion
L'ajout d'avis et de témoignages à votre boutique WooCommerce est un moyen simple mais efficace d'améliorer, d'améliorer le référencement et d'augmenter les ventes.
En tirant parti des fonctionnalités intégrées, des plugins et des meilleures pratiques de WooCommerce, vous pouvez créer une expérience d'achat convaincante et digne de confiance pour vos clients.
Les commentaires positifs renforcent non seulement la confiance, mais encouragent également les acheteurs potentiels à prendre des décisions éclairées.
Cela aide les gens à se sentir connectés et sûrs de choisir un produit ou un service digne de confiance, améliorant ainsi leur expérience globale et leur satisfaction à l'égard de leurs choix.
J'espère que cet article vous fournit les bons conseils sur la façon d'ajouter des avis et des témoignages.
Si vous trouvez cet article utile, partagez-le avec vos amis. Si vous avez des questions, n'hésitez pas à commenter ci-dessous. Nous vous aiderons à résoudre votre problème. Merci d'avoir lu ce blog.
Veuillez vous abonner à notre chaîne YouTube , nous y téléchargeons également du contenu de qualité et suivez-nous également sur Facebook et Twitter.
Découvrez plus d'articles :
- 8+ meilleurs plugins de filtre de produits WooCommerce
- Comment ajouter le bouton Ajouter au panier WooCommerce n’importe où sur la page ?
- Comment ajouter un curseur de produit dans Elementor
