Comment ajouter Schema Markup à WordPress ?
Publié: 2022-10-24Comment ajouter Schema Markup à WordPress ? Ce n'est pas une tâche difficile pour vous à partir de maintenant. En fournissant aux moteurs de recherche plus de détails et en vous permettant d'utiliser plus efficacement d'autres outils tels que les sites de réseaux sociaux et les panneaux de connaissances Google, le balisage de schéma peut vous aider dans vos efforts de référencement. Il existe plusieurs façons d'ajouter ce balisage à votre site Web, notamment en ajoutant manuellement le code nécessaire ou en utilisant un plug-in. Pour augmenter votre trafic SEO gratuit à partir des moteurs de recherche, nous vous montrerons comment appliquer Schema Markup à WordPress dans cet article.
Pourquoi devriez-vous utiliser Schema Markup pour WordPress ?
Vous pouvez utiliser Schema Markup, un type de code HTML, pour donner aux moteurs de recherche des informations supplémentaires sur le contenu de votre site Web WordPress. Il peut améliorer d'autres outils, tels que les plateformes de médias sociaux et les panneaux de connaissances Google, et augmenter votre référencement en donnant aux moteurs de recherche plus d'informations.

Certains avantages de l'ajout de Schema Markup à WordPress incluent :
- Assurez-vous que les moteurs de recherche peuvent comprendre le contenu de votre site Web.
- Vous pouvez augmenter la visibilité de votre marque grâce à un graphe de connaissances approfondi.
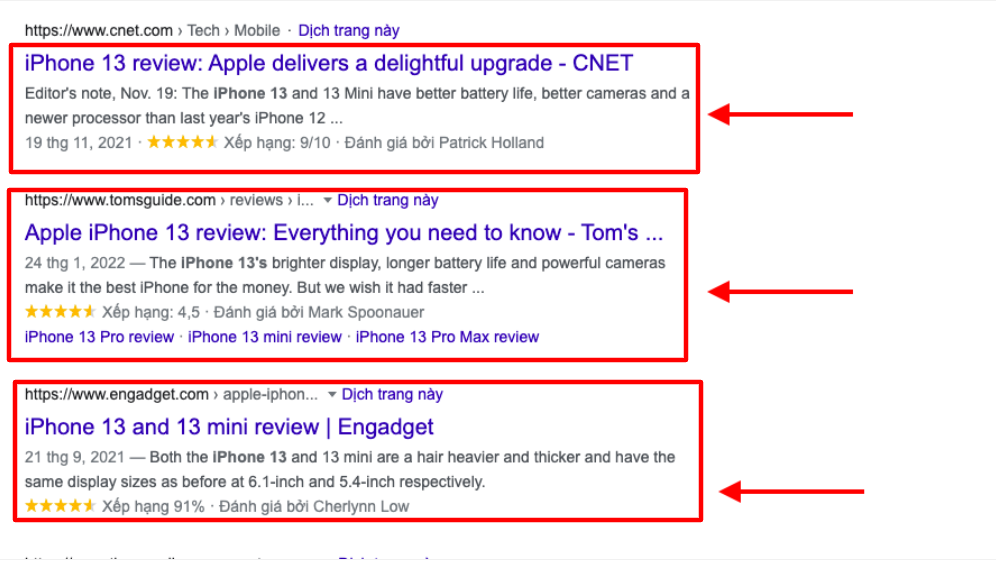
- Obtenez des résultats riches et accrocheurs pour augmenter le taux de clics.
- Devenez éligible aux extraits en vedette pour gagner plus d'espace dans les SERP.
- Augmentez votre position de classement.
- Recevez un appel à l'action directement de Google.
- utilisé par des moteurs autres que des moteurs de recherche dans une certaine mesure (comme les médias sociaux).
- Affichage de la preuve sociale de Google
- Gagnez plus d'abonnés sur les réseaux sociaux.
Comment ajouter Schema Markup à WordPress
Méthode 1. Ajouter un balisage de schéma via votre thème
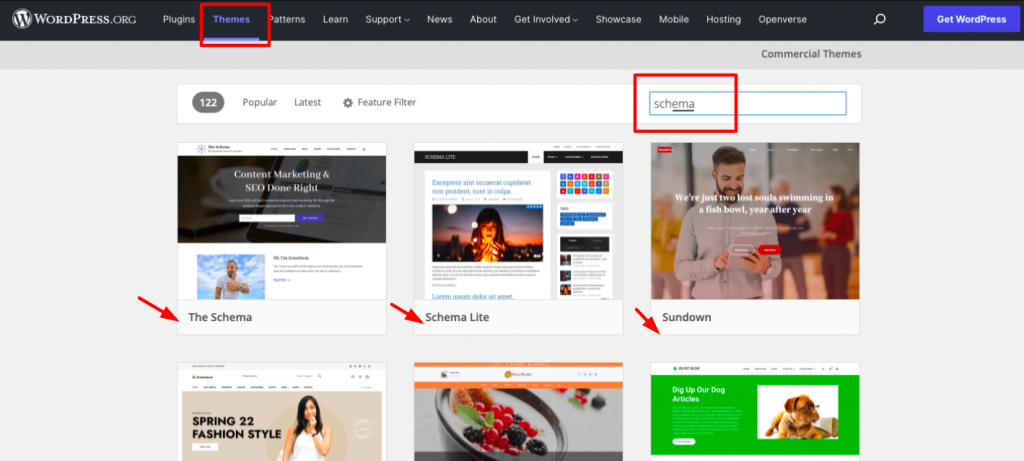
Une façon d'ajouter le balisage Schema à votre site WordPress consiste à installer un thème qui le prend en charge. Si vous recherchez un schéma dans le répertoire des thèmes WordPress, vous pouvez trouver un certain nombre de thèmes liés au schéma.
C'est une méthode simple pour vous d'ajouter Schema Markup à WordPress

Jetons un coup d'œil à certains des thèmes les plus appréciés du schéma.
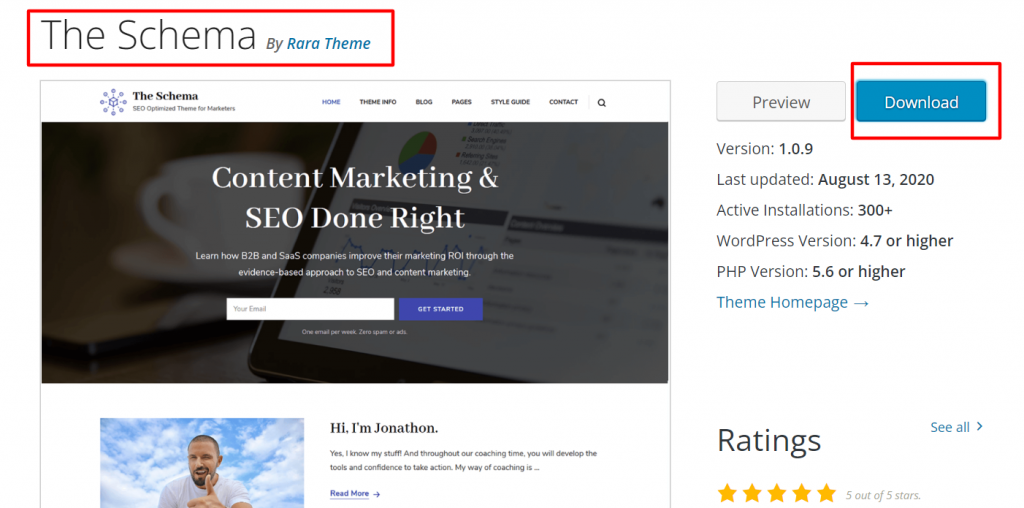
Le schéma

Le thème Schema, gratuit et téléchargeable, est fait pour augmenter votre référencement. En incorporant le schéma dans son code, il affirme qu'il peut vous aider à augmenter votre classement dans les moteurs de recherche. De plus, des optimisations de performances y sont intégrées.
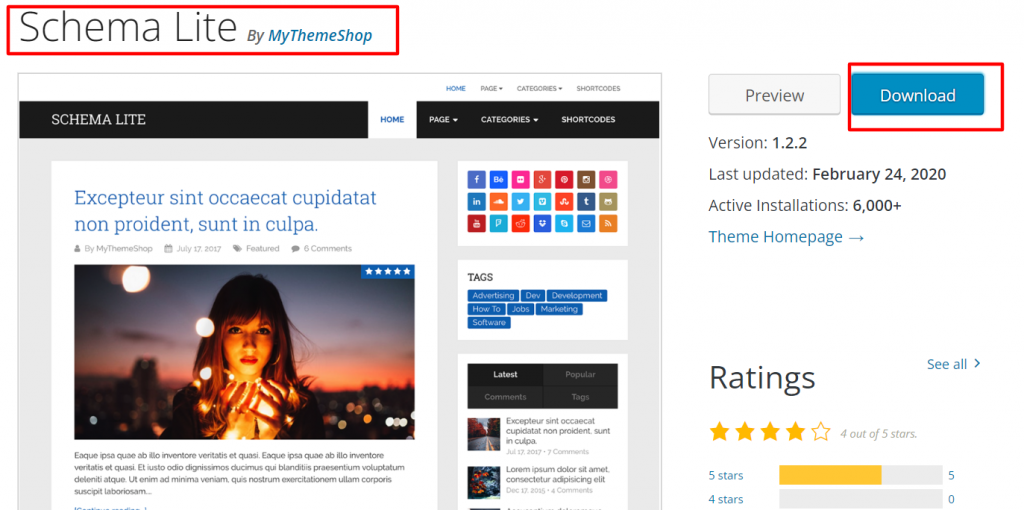
Schéma Lite

Schema Lite est un thème WordPress très polyvalent et gratuit qui peut être utilisé pour un large éventail de projets. Il a un look distinctif, d'excellentes fonctionnalités de référencement et une vitesse fulgurante. De plus, il inclut un balisage de schéma complètement intégré pour augmenter le classement de votre site Web.
Méthode 2. Ajouter Schema Markup via WordPress Plugin
Vous ne voudrez peut-être pas modifier le thème de votre site Web simplement pour ajouter un balisage Schema, car la majorité des sites Web en ont déjà un. La bonne nouvelle est que vous pouvez utiliser des plugins WordPress pour ajouter un balisage Schema à votre site. L'accès à certains des meilleurs plugins WordPress Schema Markup avec des fonctionnalités de surbrillance vous permettra de les comparer facilement et de sélectionner l'option idéale.
Examinons quelques-uns des plugins les plus populaires.
Le plugin de schéma

Avec le plugin Schema, ajouter le balisage Schema à WordPress est simple. Il offre des fonctionnalités utiles, telles que la prise en charge des types de publication personnalisés et la possibilité d'autoriser différents types de schémas par catégorie ou type de publication. Pour utiliser le balisage que vous avez déjà, il fonctionnera également avec d'autres plugins que vous avez configurés, tels que les plugins SEO.
Regardons le processus d'installation de ce plugin.
- Vous pouvez effectuer les actions suivantes pour utiliser ce plugin :
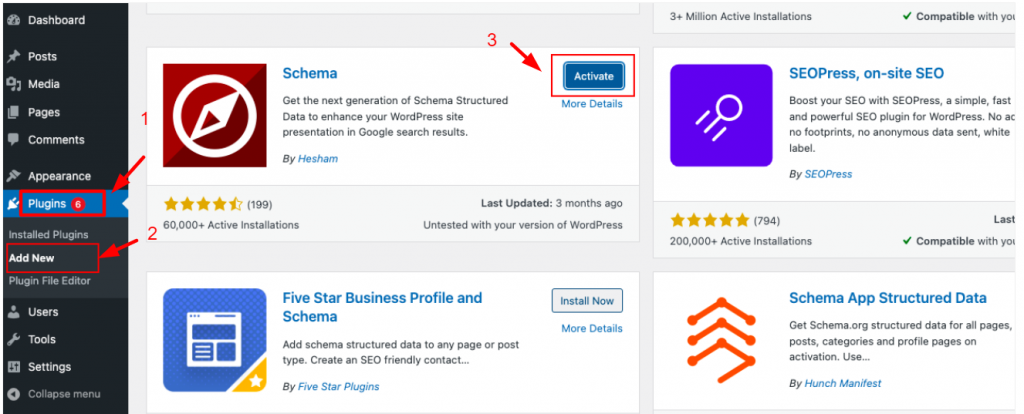
- Cliquez sur Ajouter nouveau après avoir choisi Plugins dans le menu du tableau de bord.
- Installez les fichiers de l'outil en les trouvant.
- Une fois activé, revenez au panneau de gestion du site Web.


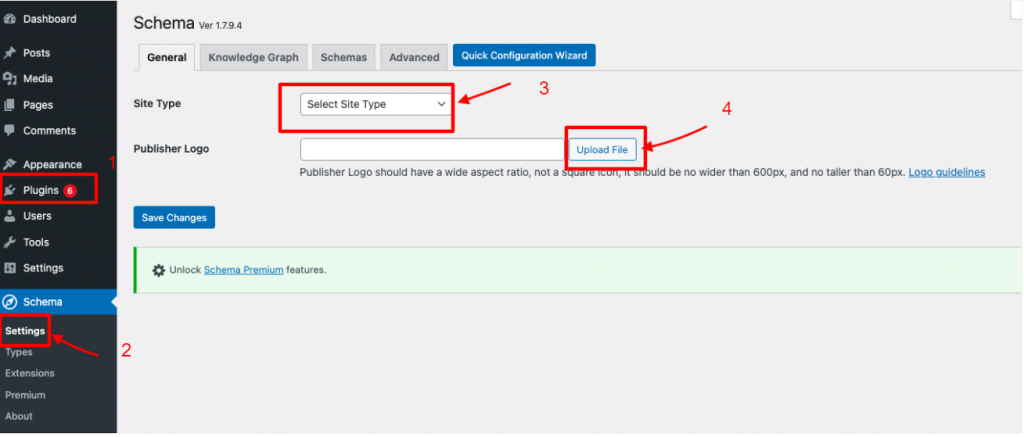
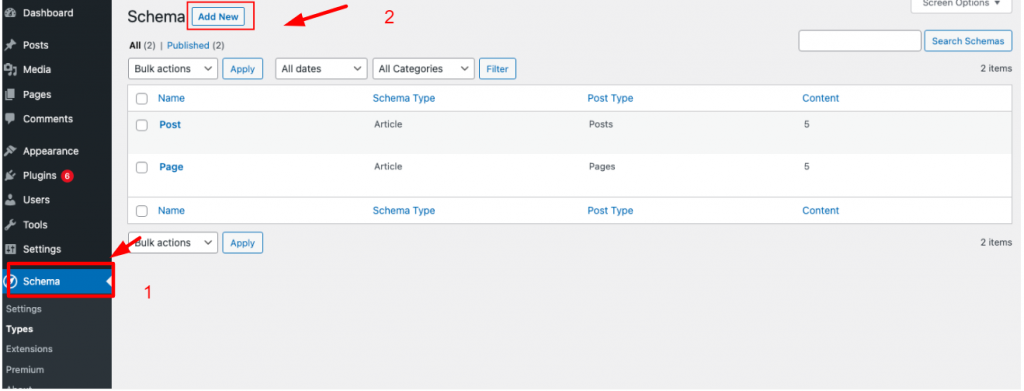
Accédez à Schéma > Paramètres après avoir installé et activé le plug-in pour commencer à ajouter le balisage Schema à votre site Web.

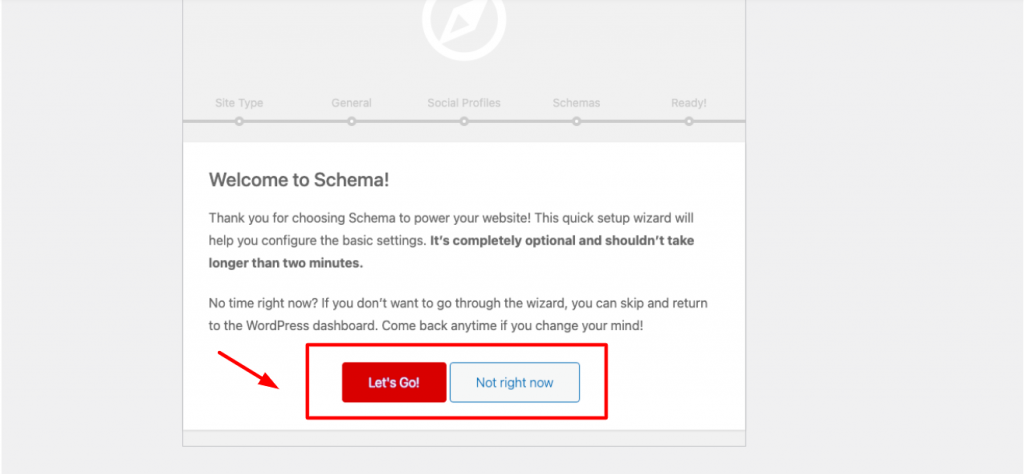
Cliquez sur le bouton Assistant de configuration rapide pour commencer à configurer les éléments.

Après avoir terminé la procédure et saisi les détails de votre site Web et de vos comptes de réseaux sociaux, cliquez sur le bouton pour modifier vos types de publication personnalisés. 
Vous pouvez ajouter n'importe quel nouveau type de publication personnalisé à la liste en cliquant sur le bouton Ajouter nouveau et en saisissant les informations nécessaires. De plus, les catégories peuvent être balisées avec Schema à l'aide de ce panneau.
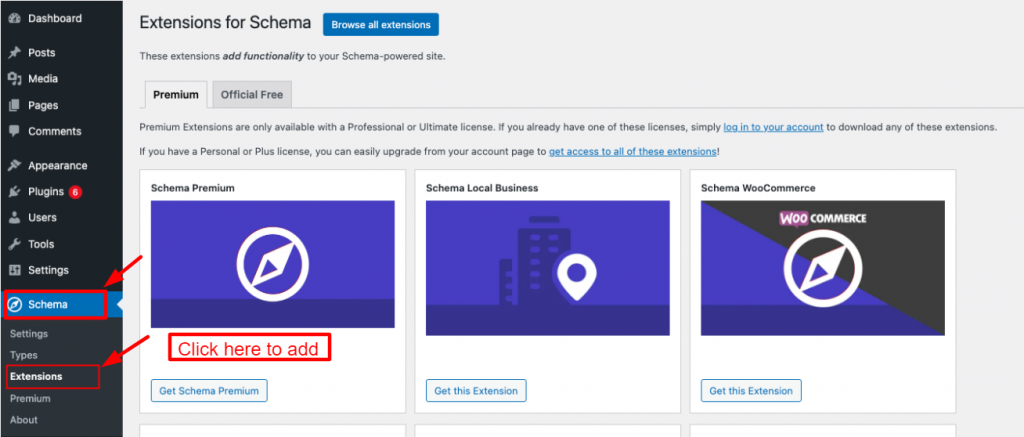
Si vous souhaitez ajuster davantage vos paramètres, cliquez sur l'onglet Paramètres. Vous pouvez également ajouter des extensions en accédant à Schéma > Extensions .

Schéma et données structurées pour WP et AMP

Le moyen le plus pratique d'ajouter un balisage de schéma à WordPress est via Schema & Structured Data for WP & AMP. Le meilleur plugin de référencement WordPress sur le marché simplifie l'application du balisage de schéma à votre site Web WordPress. Il est simple de concevoir des modèles de schéma uniques.
L'installation et l'activation de ce plugin est votre première tâche.
Vous pouvez effectuer les actions suivantes pour utiliser ce plugin :
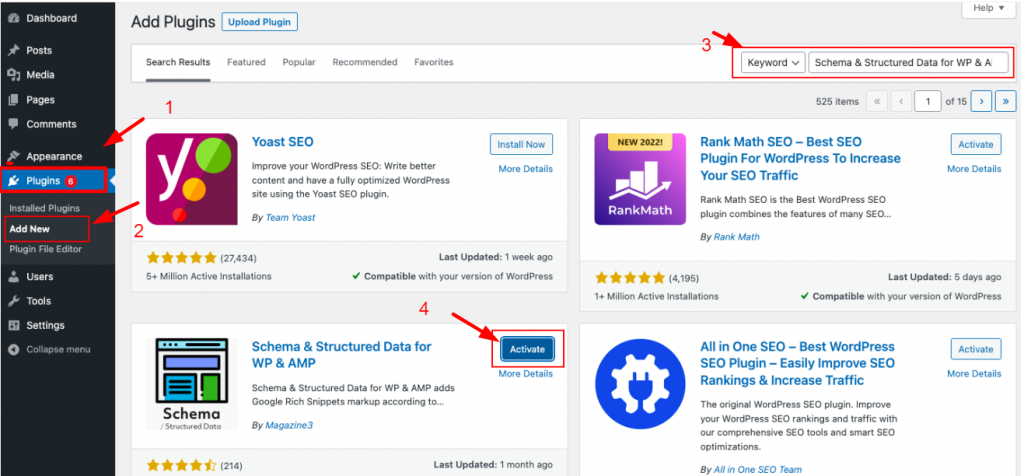
- Cliquez sur Ajouter nouveau après avoir choisi Plugins dans le menu du tableau de bord.
2. Installez les fichiers de l'outil en les trouvant.
3. Une fois activé, revenez au panneau de gestion du site Web.

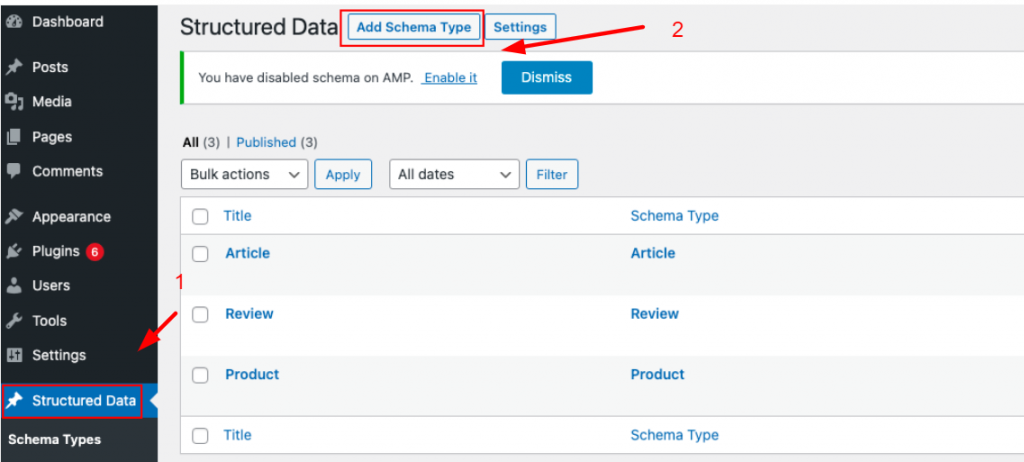
Accédez au tableau de bord WordPress et sélectionnez le panneau d'options Structure Data après l'avoir activé. Ensuite, sélectionnez Ajouter des types de schéma .

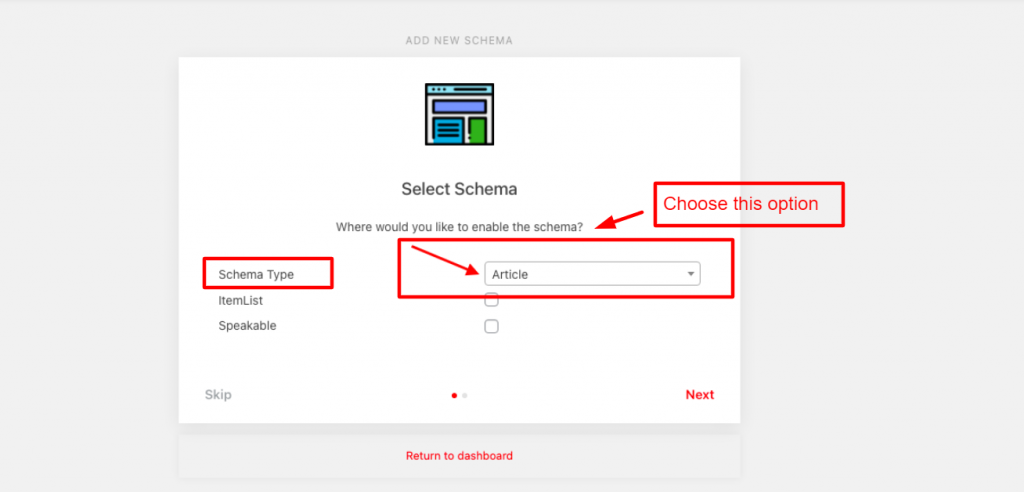
Cliquez sur Ajouter un type de schéma dans le type de schéma de données structurées et choisissez un type de schéma tel que page Web, publication de blog, article, etc.
Vous pouvez voir, par exemple, que nous avons sélectionné le type de schéma Article. Au contraire, vous pouvez choisir parmi une variété de types de schémas compatibles avec notre plugin en fonction du contenu de votre site Web.

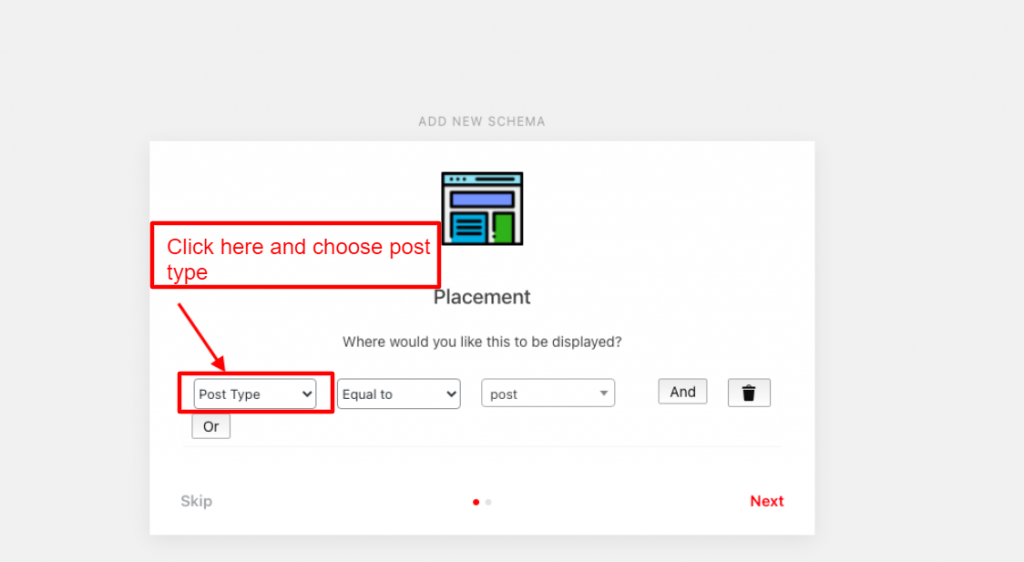
Vous devez indiquer un emplacement pour la publication ou la page unique, ou pour toutes les publications, où vous souhaitez que le type de schéma d'article apparaisse après avoir sélectionné un type de schéma.
Pour générer le balisage de schéma d'article sur votre site Web, par exemple : globalement, sur tous les articles/pages uniques, ou sur n'importe quel article/page unique.

Cliquez sur suivant une fois que vous avez pris votre décision de placement. La configuration du balisage de schéma est terminée et vous ajoutez le balisage de schéma à WordPress avec succès.

Derniers mots
Maintenant, nous espérons que grâce à nos instructions, vous saurez comment ajouter Schema Markup à WordPress. Nous avons répertorié plus d'une méthode, vous pouvez donc avoir de nombreuses options à faire. N'hésitez pas à laisser un commentaire ci-dessous pour nous demander quoi que ce soit, nous vous répondrons dans les plus brefs délais.
Si vous souhaitez élargir vos connaissances en matière de compétences techniques en référencement, suivez les thèmes WordPress gratuits pour plus de mises à jour.
