Comment ajouter un balisage de schéma à WordPress
Publié: 2022-02-19Les balises de schéma (données structurées) peuvent être utiles pour le référencement. Si vous devez classer votre contenu dans les résultats des moteurs de recherche, vous devez utiliser des données structurées. Pour vous aider, nous avons cet article pour vous montrer comment ajouter un balisage de schéma à WordPress .
Qu'est-ce que le balisage de schéma ?
Le balisage de schéma, également connu sous le nom de données structurées, est un code que vous pouvez ajouter à votre site Web, à vos articles de blog, à vos pages et à vos types de publication personnalisés pour les rendre plus conviviaux pour le référencement.
Il existe différents types de données structurées disponibles :
- Microdonnées
- JSON-LD
Ce sont les types de balisage de schéma les plus récents et les plus largement utilisés et ne sont pas obsolètes par rapport aux autres données structurées. En implémentant correctement le balisage de schéma, vous pouvez rapidement améliorer le référencement global du site Web. Le code JSON-LD peut être exécuté sur le fichier d'en-tête du site Web et sera implémenté sur l'ensemble du site.
D'autre part, si vous devez ajouter des données de schéma à des publications ou des pages individuelles, vous devez utiliser des microdonnées.
Pourquoi ajouter Schema Markup (données structurées) à un site WordPress ?
Une fois que vous avez démarré un site WordPress, votre objectif principal serait d'attirer un maximum de visiteurs sur le site Web, d'en tirer de l'argent et d'augmenter le taux de conversion. Mais comme vous le savez, la concurrence est assez rude de nos jours. Ainsi, vous ne pouvez vous classer plus haut que si vous avez un bon contenu et de bonnes pratiques de référencement.
Par conséquent, pour augmenter le CTR (Click Through Rate) , vous devez ajouter un balisage de schéma à votre installation WordPress. Vous pouvez vous classer plus haut pour le mot-clé en utilisant les données structurées.
L'ajout d'un balisage de schéma à vos articles vous donnera également un aperçu professionnel des pages de résultats des moteurs de recherche. En conséquence, plus de personnes préféreront votre contenu à vos concurrents et attireront plus de visiteurs sur votre site Web. Plus de visiteurs sur le site Web signifie plus de conversion et de revenus.
Quelle est la différence entre Schema Markup et Rich Snippets ?
En termes simples, les balisages de schéma sont du code que vous insérez dans le back-end de votre site Web, tandis que les extraits enrichis sont l'effet secondaire du code inséré.
Par exemple, si vous devez ajouter un schéma de produit ou un schéma de recette à vos articles de blog, vous générez un code aléatoire avec toutes les informations requises insérées dans votre article. Ce processus se produit finalement dans le backend du site.
Seul l'administrateur ou les personnes disposant d'un accès de niveau administrateur peuvent voir le code réel. Les visiteurs du site Web ne verront pas le code ajouté dans le frontal. Une fois que vous avez ajouté le code de balisage de schéma dans l'article et indexé le site, les visiteurs verront des extraits enrichis dans le SERP.
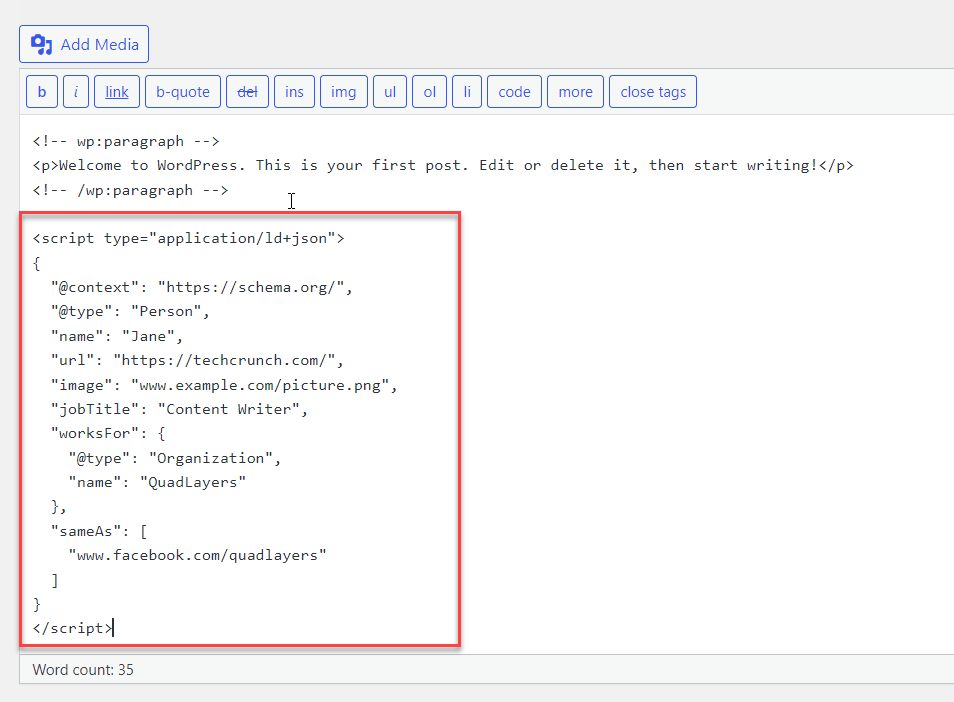
Par exemple, voici un code de balisage de schéma :

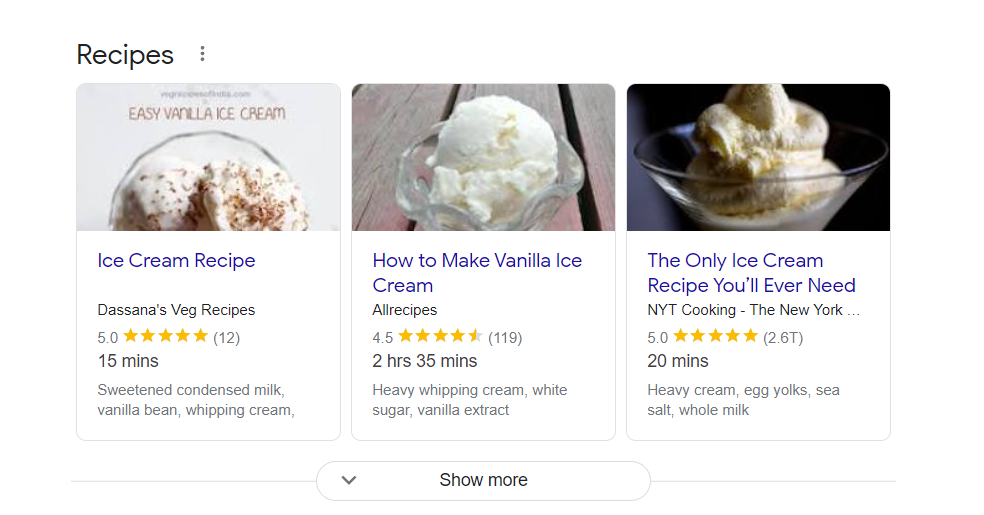
Et voici l'extrait enrichi :

Les robots des moteurs de recherche prendront un certain temps pour analyser la page et l'indexer et afficheront les résultats aux visiteurs en conséquence.
Comment ajouter un balisage de schéma à WordPress
Il existe plusieurs méthodes pour ajouter un schéma à un site Web WordPress . Dans cet article, nous aborderons les approches suivantes :
- Via le tableau de bord WordPress
- Thèmes WordPress
- Méthode de plug-in
Nous vous montrerons le guide étape par étape pour compléter tous ces processus, afin que vous puissiez choisir votre méthode préférée.
1) Via le tableau de bord WordPress
L'utilisation du tableau de bord WordPress est le moyen le plus simple d'ajouter un balisage de schéma à WordPress. Vous pouvez l'ajouter à votre site Web même si vous utilisez l'éditeur classique ainsi que l'éditeur Gutenberg. Voyons comment le faire correctement en utilisant les deux éditeurs.
Mais d'abord, vous devez générer du code de données structuré à l'aide d'une ressource externe. Pour ce didacticiel, nous utiliserons la recherche simplifiée pour créer l'extrait de code. Cependant, vous pouvez utiliser n'importe quel autre site similaire pour générer le code si vous le souhaitez.
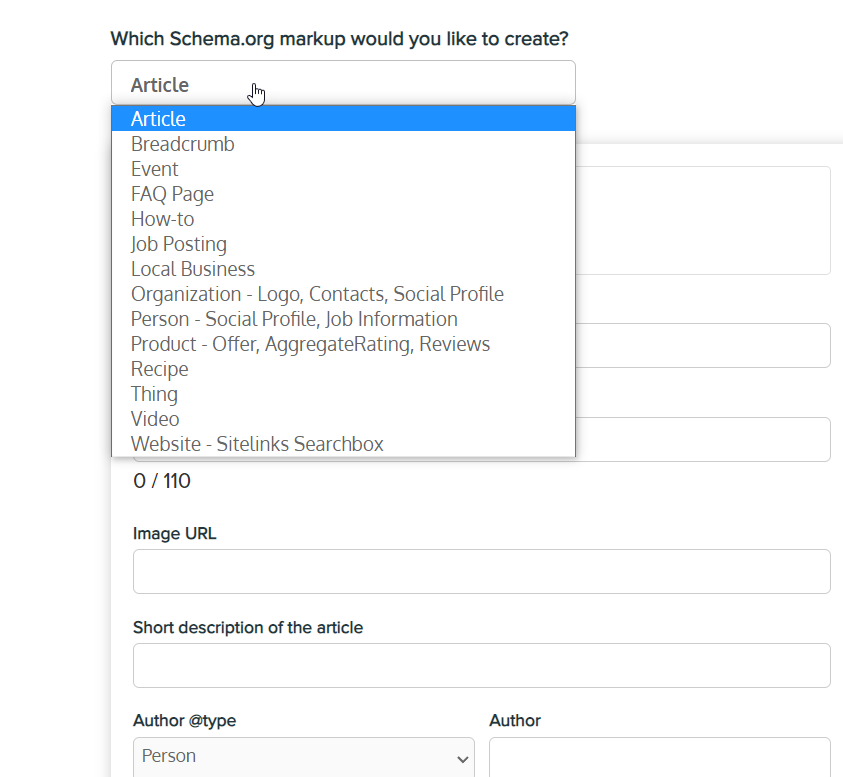
Dès que vous ouvrez le site Web, vous devez sélectionner un balisage que vous souhaitez créer. Ils incluent un article, un fil d'Ariane, un événement, une page FAQ, une offre d'emploi, une entreprise locale, etc. Sélectionnez l'option qui convient le mieux à votre site Web.

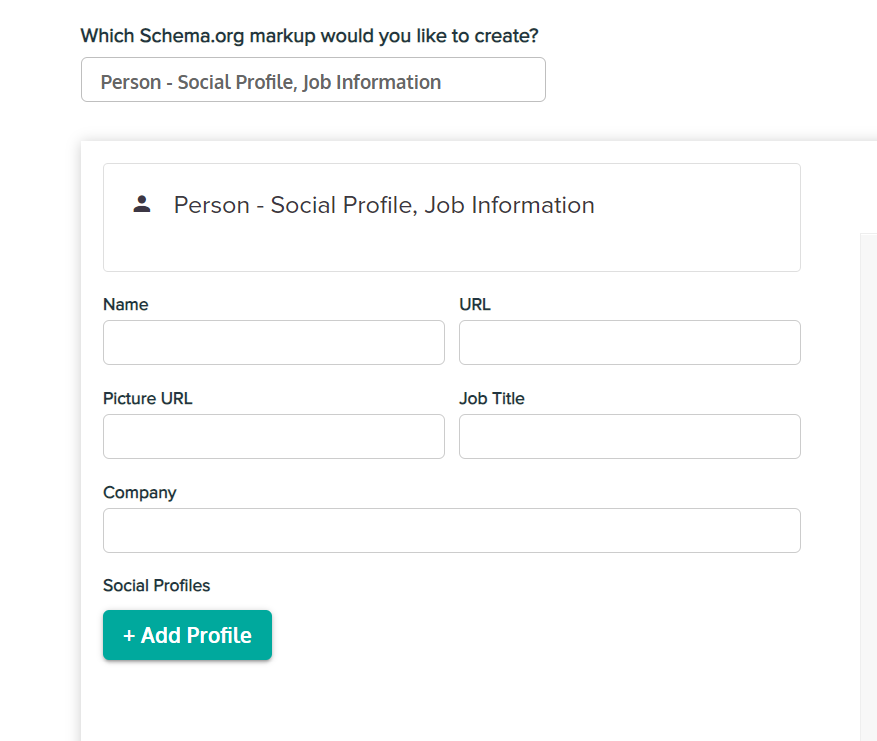
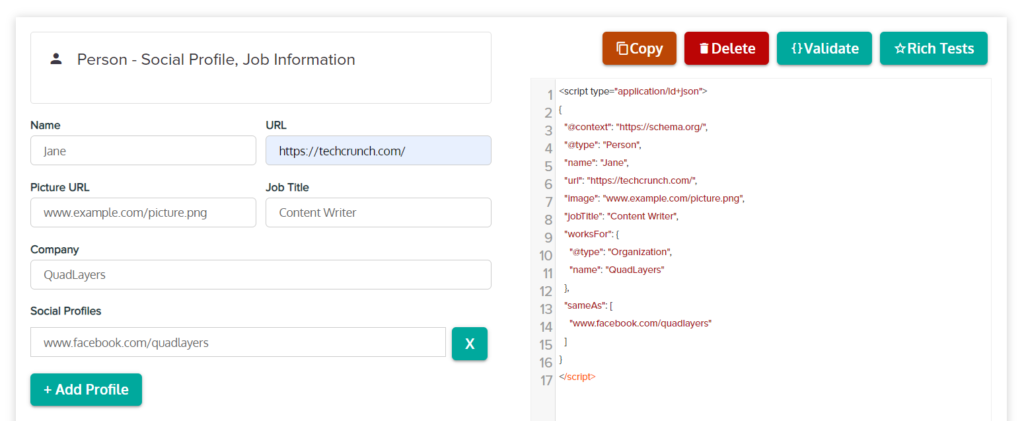
Ici, nous allons choisir le balisage Person . Alors, choisissez l'élément requis dans la liste déroulante. Après cela, l'outil vous montrera tous les champs obligatoires que vous devez saisir. Ils incluent:
- Nom
- URL
- URL de la photo
- Titre d'emploi
- Société
- Profils sociaux

Une fois que vous avez rempli tous ces détails, vous verrez le code de données structurées sur le côté droit de votre écran.

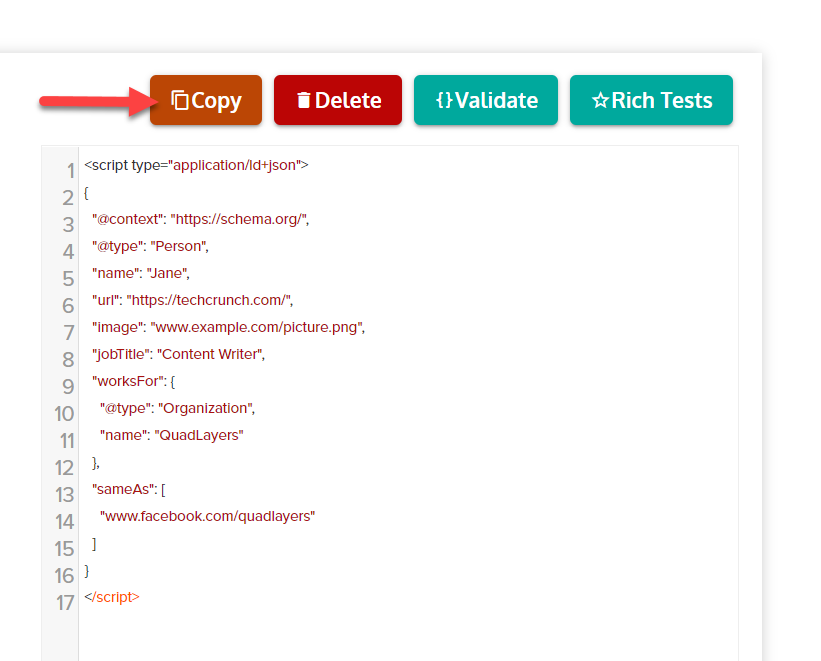
C'est la sortie finale. Vous devez copier le code à partir de là.

Maintenant, vous devrez coller ce code dans votre site Web. Vous pouvez l'ajouter via l'éditeur classique ainsi que l'éditeur Gutenberg.
1.1) Éditeur classique
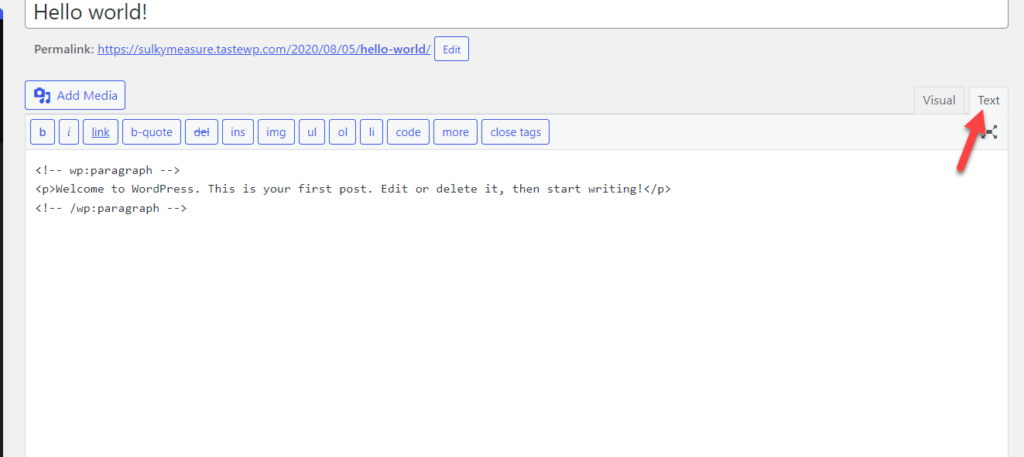
Si vous utilisez l'éditeur classique, ouvrez l' éditeur de publication de la publication où vous devez ajouter le schéma. Après l'avoir ouvert, vous devez passer à l' éditeur de texte . Cela amènera l'éditeur HTML de la publication.

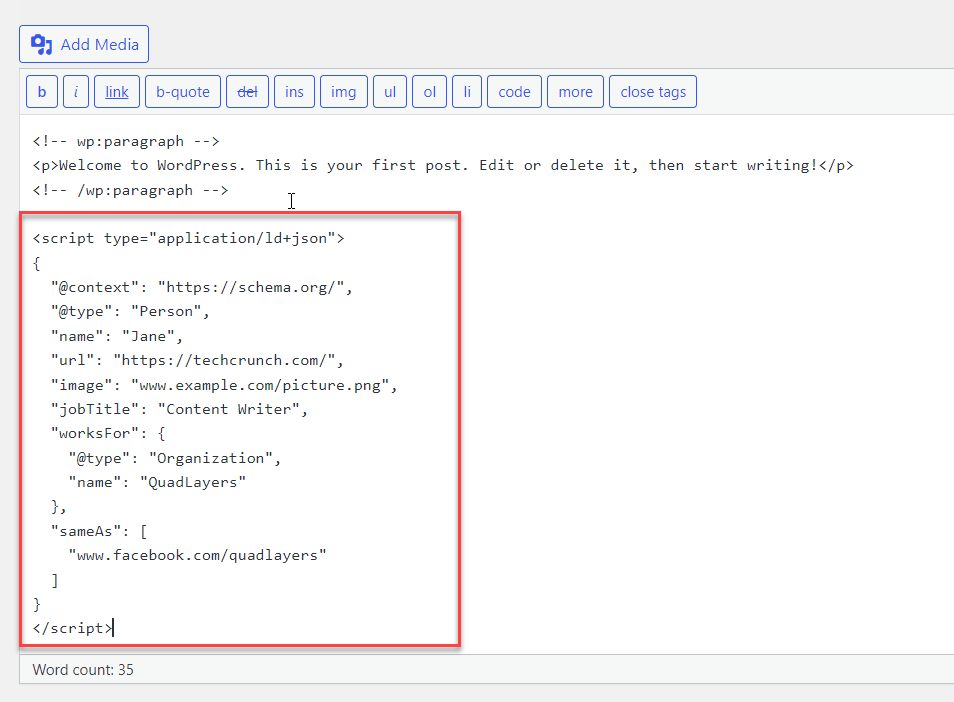
Sur une nouvelle ligne, ajoutez le code HTML pour votre balisage de schéma que vous avez généré précédemment.

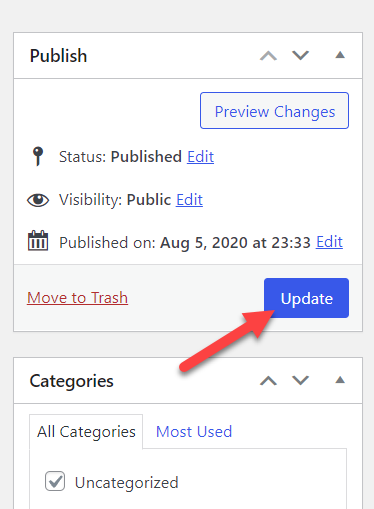
Enfin, publiez ou mettez à jour le message.

C'est ainsi que vous pouvez ajouter un balisage de schéma à WordPress via le plugin Classic Editor.
1.2) Éditeur Gutenberg
Vous pouvez également ajouter le code de schéma généré à votre site Web si vous utilisez le dernier constructeur, alias Gutenberg. Les blocs peuvent être utilisés pour l'ajouter à l'éditeur Gutenberg.
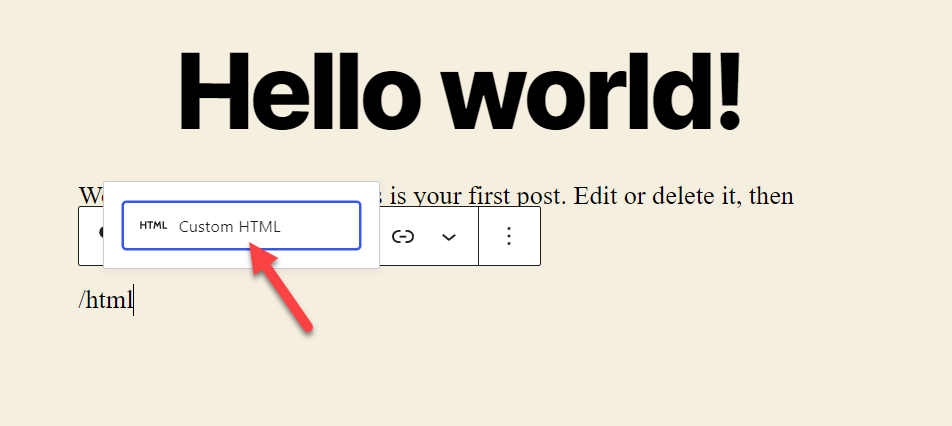
Pour être précis, vous pouvez utiliser le bloc HTML pour ajouter les données structurées. Alors, ouvrez l'éditeur de blocs du post auquel vous souhaitez ajouter le schéma. Ici, recherchez le bloc /HTML et ajoutez-le à votre message.

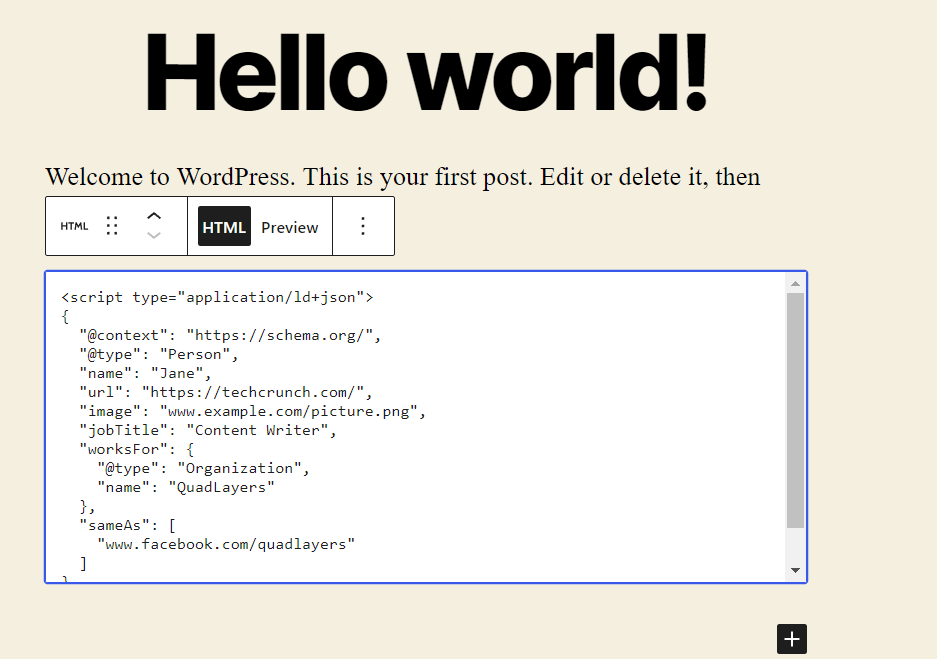
Dans le bloc HTML personnalisé, ajoutez le code de schéma que vous avez généré précédemment. Cela devrait ressembler à la capture d'écran ci-dessous.

Après avoir collé le code, mettez à jour l'article.
Et c'est ainsi que vous ajoutez un balisage de schéma à WordPress à l'aide de l'éditeur Gutenberg. Même si vous pouvez les ajouter via le tableau de bord WordPress lui-même, cela peut devenir un peu fastidieux. Vous devrez modifier tous les messages et toutes les pages individuellement pour ajouter un schéma pour l'ensemble du site Web.
Heureusement, certaines méthodes alternatives peuvent vous faire gagner beaucoup de temps grâce à la flexibilité de WordPress. Parcourons-les également.
2) Thème WordPress
Certains thèmes WordPress sont livrés avec des options de schéma intégrées.
Si vous utilisez l'un de ces thèmes, vous pouvez utiliser la fonction Shema pour ajouter des extraits.
Par exemple, le schéma de MyThemeShop est livré avec les options de données structurées intégrées. Ainsi, lorsque vous créez des articles de blog, vous pouvez leur attribuer un type de schéma et publier l'article. Par conséquent, vous n'avez pas besoin d'ajouter de code manuellement ou d'utiliser un plugin WordPress dédié en utilisant cette approche.

Tout ce que vous avez à faire est d'installer le thème WordPress et de l'utiliser comme thème actif. Ensuite, vous pouvez utiliser les options de thème pour ajouter un balisage de schéma à votre site Web WordPress.
3) Avec des plugins
Si vous recherchez la méthode la plus efficace pour ajouter un balisage de schéma à WordPress, l'utilisation d'un plugin est l'option la plus acceptable.
3.1) Plugins dédiés
Il existe plusieurs plugins de schéma dédiés disponibles avec des fonctionnalités et des intégrations uniques.
Certains des plugins de schéma populaires sont :
- All In One Schema Rich Snippets (Gratuit)
- Examen WP (gratuit et premium)
- Schema.press (gratuit et premium)
- Schéma Pro (Premium)
- Schéma de révision (gratuit et premium)
- Blocs Ultimes (Gratuit)
- WPRichSnippets (Premium)
3.1.1) Installer et activer le plugin
Nous utiliserons le plugin All In One Schema Rich Snippets pour cette démonstration. C'est un plugin de schéma accessible avec une bonne quantité d'installations actives. Mais pour commencer à l'utiliser, vous devez d'abord installer et activer le plugin sur votre installation WordPress.

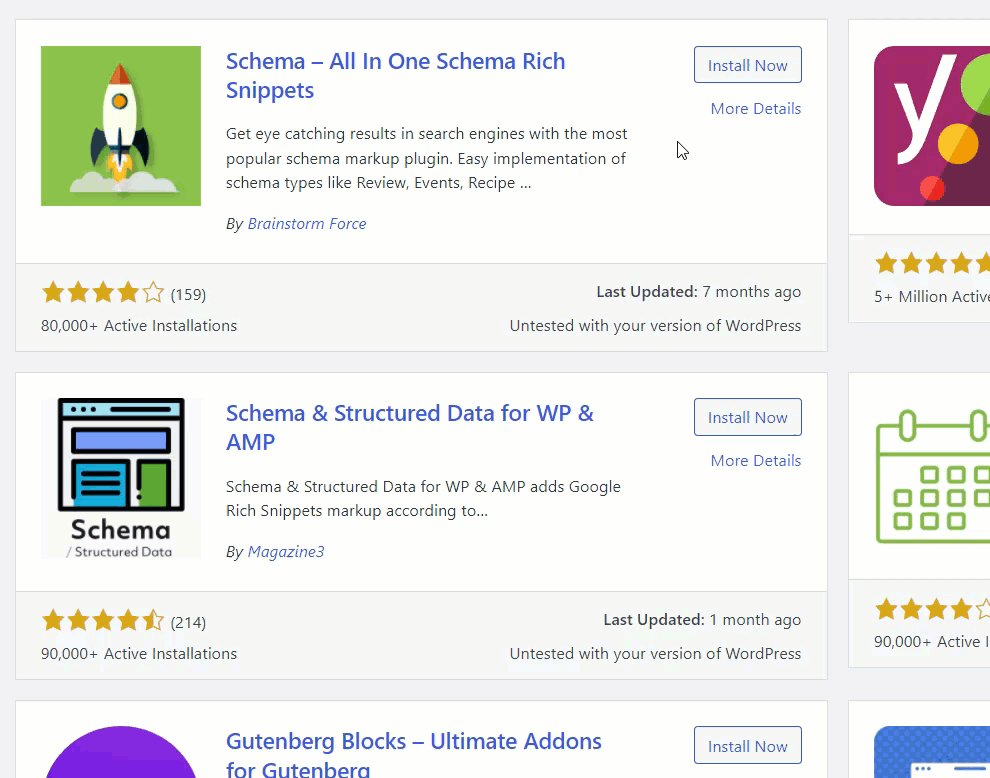
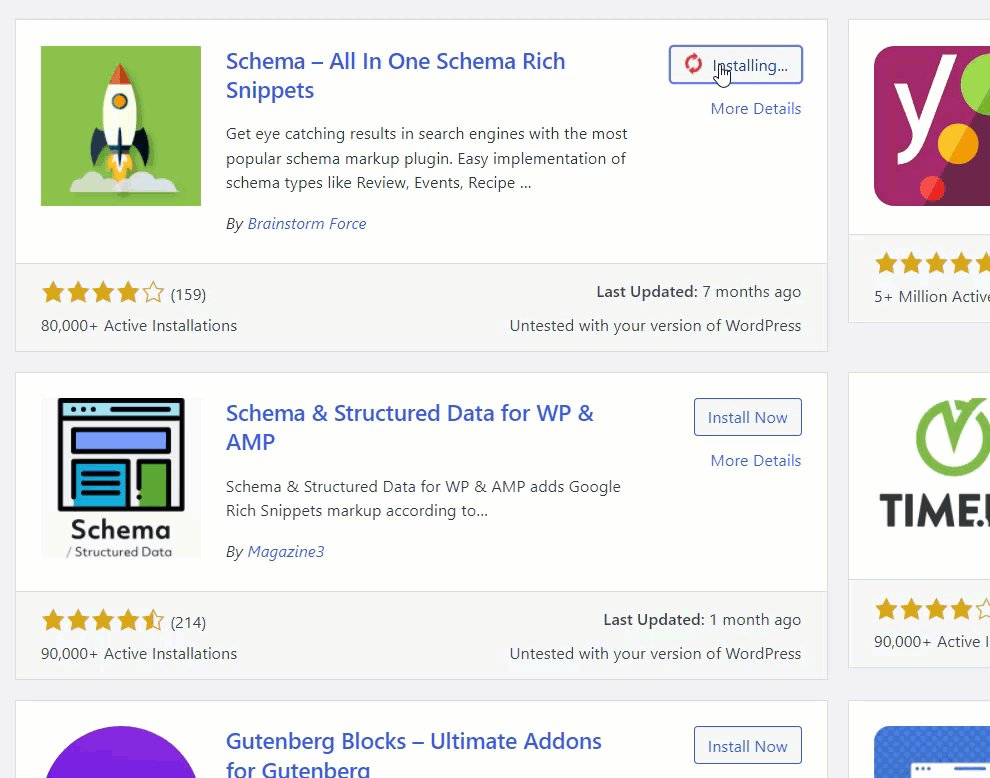
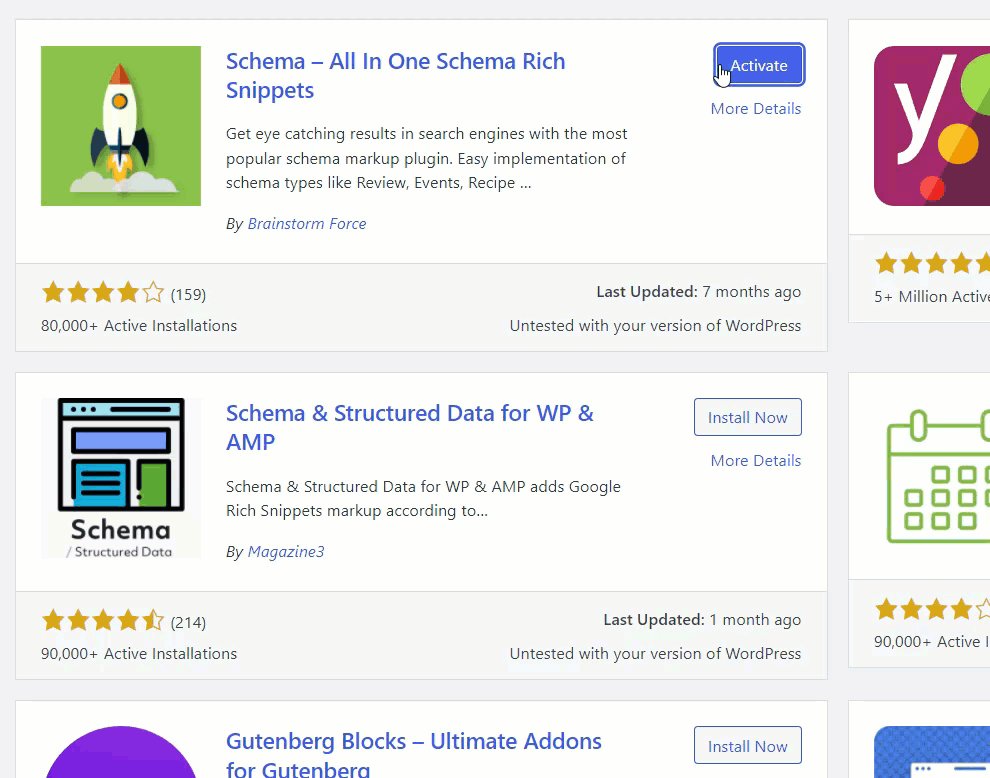
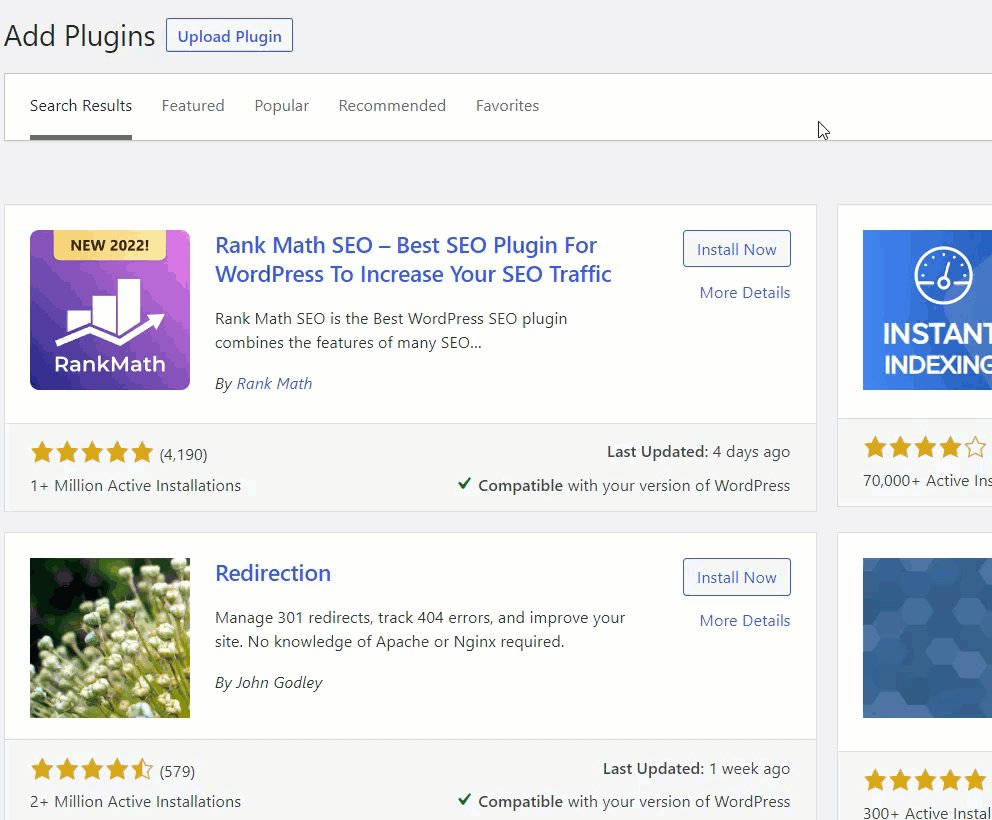
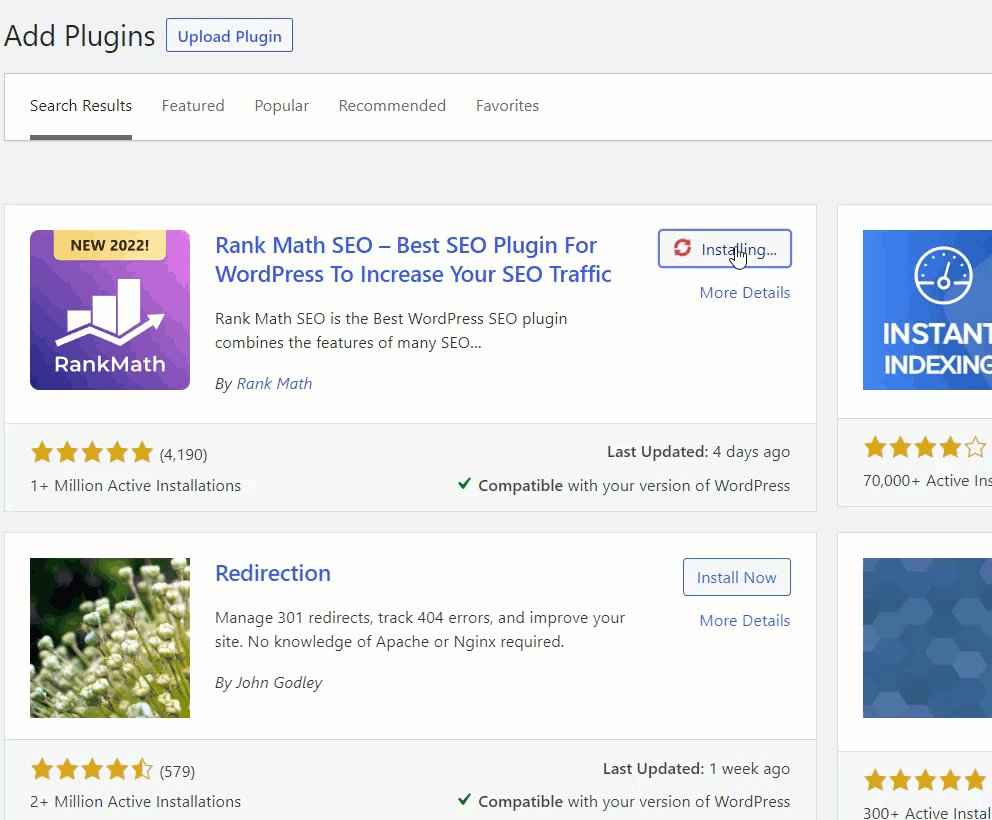
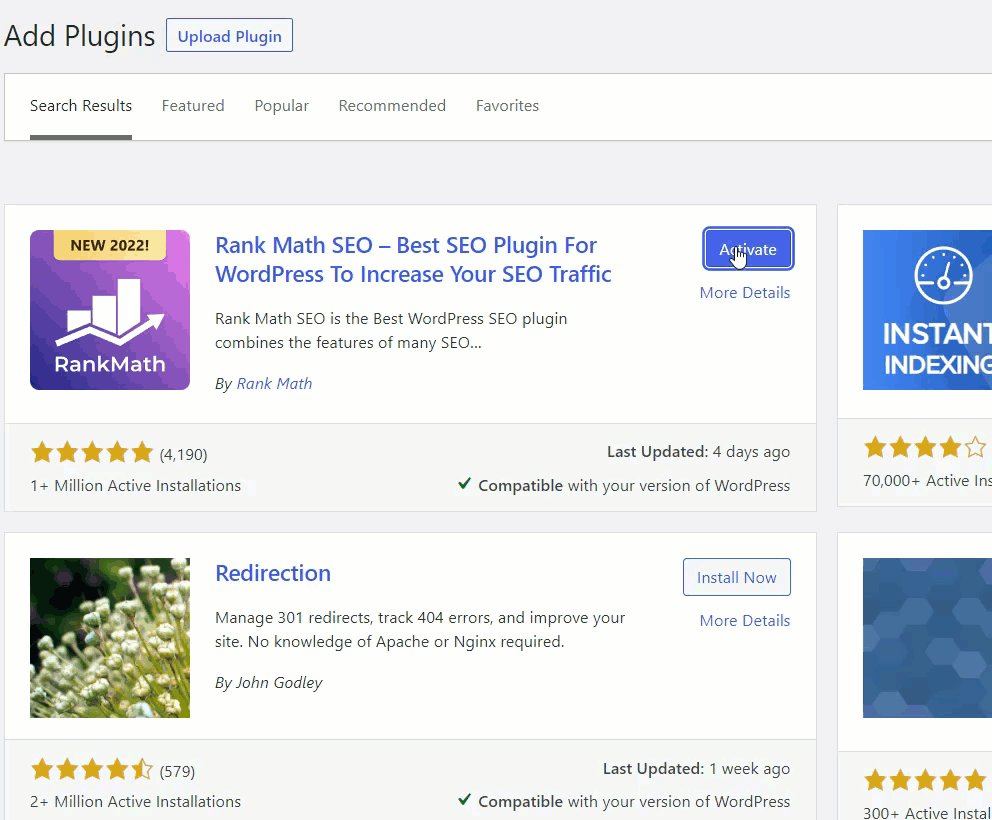
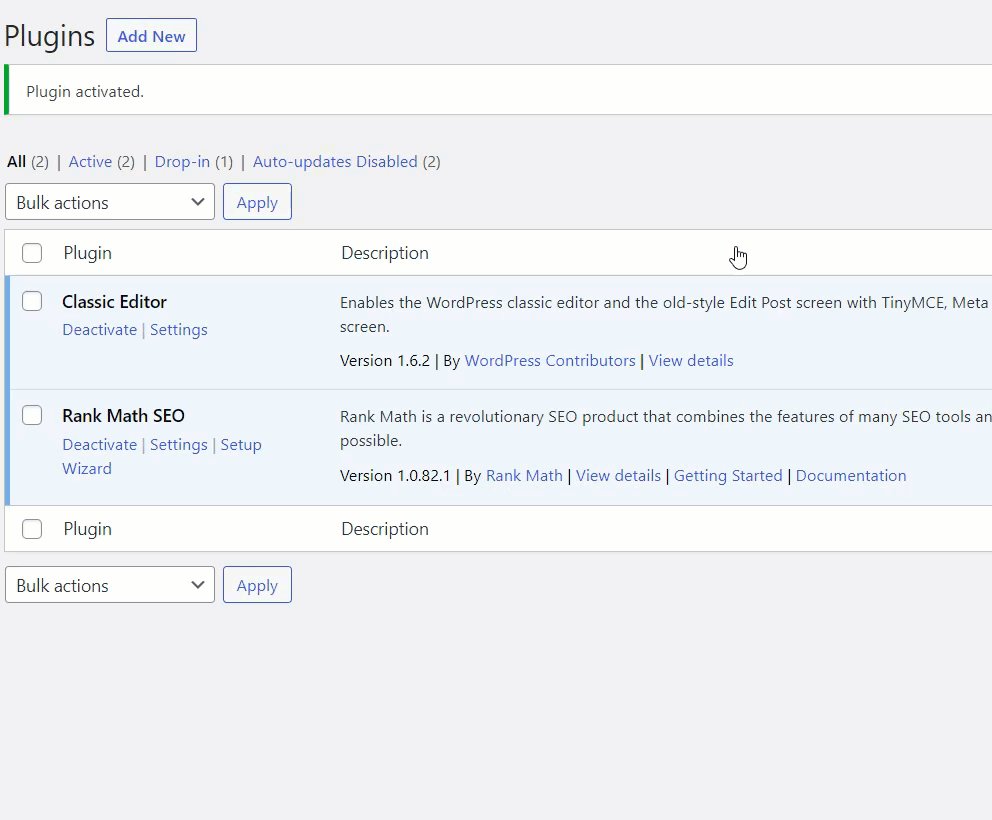
Allez donc dans Plugins > Ajouter un nouveau depuis votre tableau de bord WordPress et recherchez le plugin. Ensuite, cliquez sur Installer maintenant pour installer le plug-in et activez -le une fois l'installation terminée.

Si le plugin n'est pas dans le référentiel WordPress officiel, vous devrez l'installer manuellement.
3.1.2) Configurer les paramètres du schéma
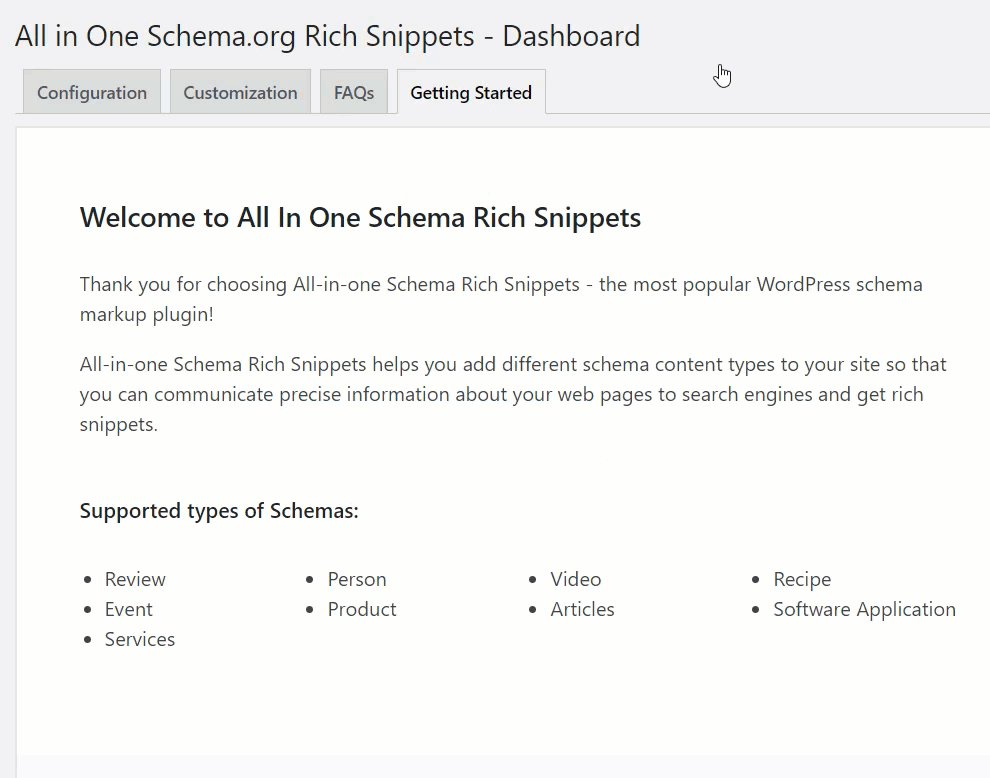
Le plugin prend en charge plusieurs options de schéma telles que :
- La revue
- Événement
- Prestations de service
- Personne
- Produit
- Vidéo
- Des articles
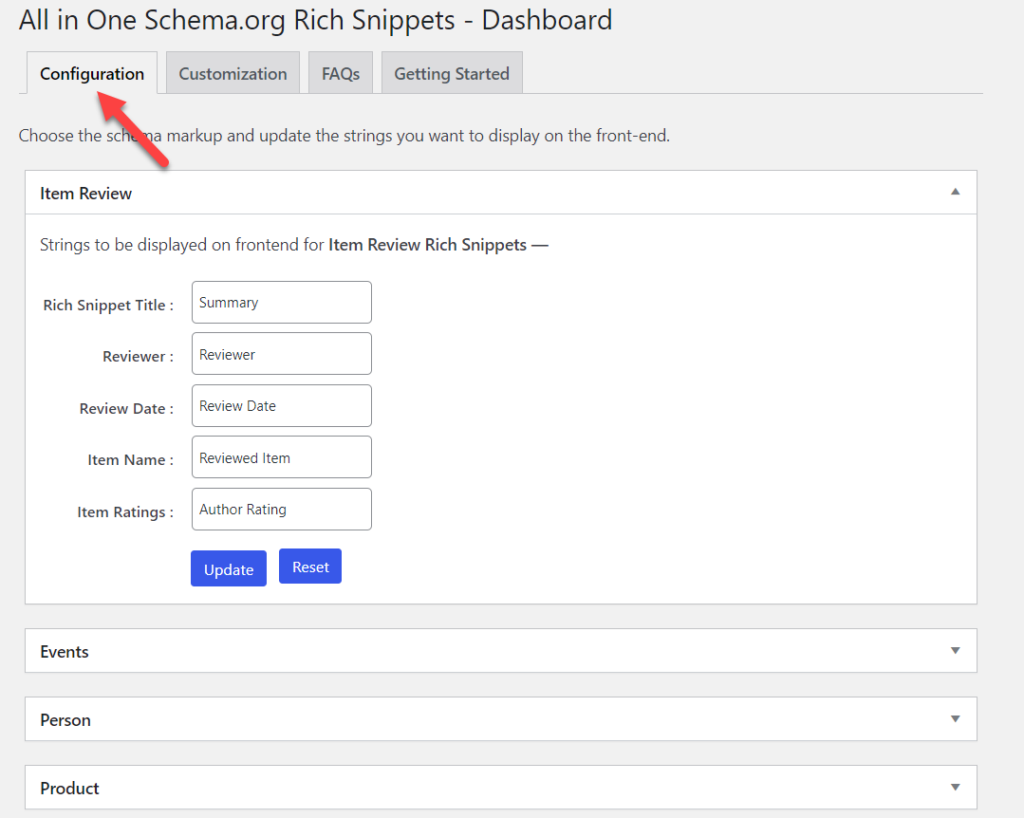
Vous pouvez ouvrir le tableau de bord All in One Schema et les modifier davantage à partir de l'onglet Configuration . Dès que vous ouvrez une option de schéma, vous devez lui ajouter les chaînes nécessaires.

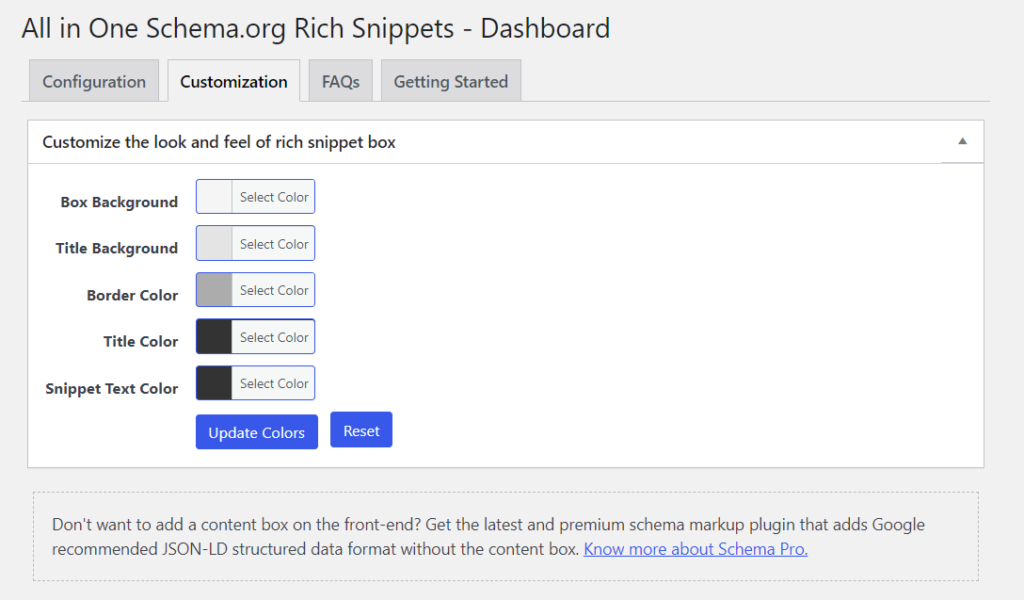
De même, l'onglet Personnalisation vous permettra de modifier le style de la boîte de schéma. Il propose plusieurs options de couleur pour les arrière-plans, les bordures, les titres et les extraits de texte.

Une fois que vous avez mis à jour les paramètres, vous pouvez enregistrer les modifications.
3.1.3) Ajouter un balisage de schéma à votre publication
Pour ajouter un balisage de schéma à votre article, accédez à l' éditeur classique/éditeur Gutenberg de l'article et faites défiler vers le bas. Vous y verrez les paramètres du plugin.

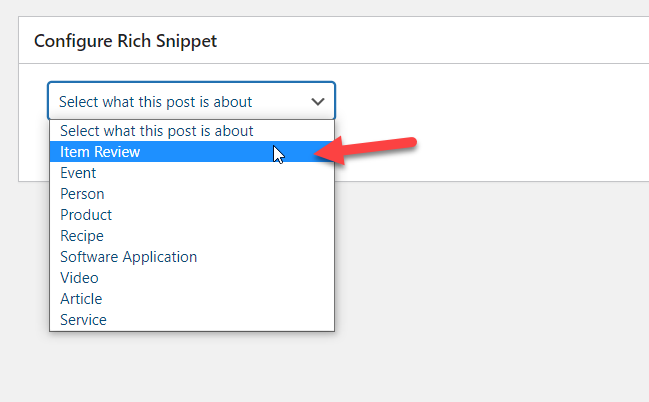
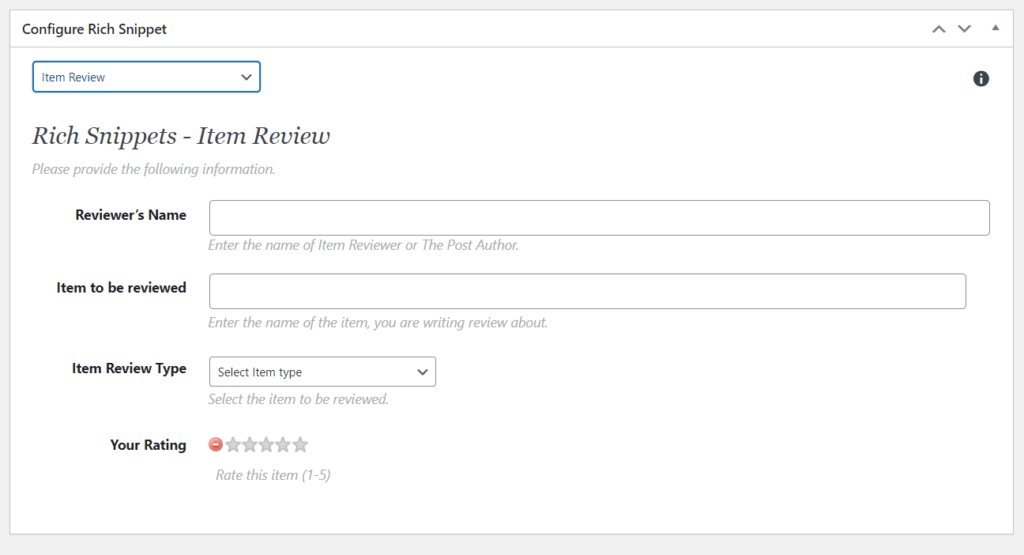
Dans la liste déroulante, vous pouvez choisir un type de schéma. Pour cette démo, nous allons sélectionner Review schema .

Après avoir choisi un type d'extrait, le plugin vous montrera des champs supplémentaires.

Dans notre cas, nous avons des champs comme
- Nom de l'examinateur
- Article à revoir
- Type d'avis sur l'article
- Évaluation
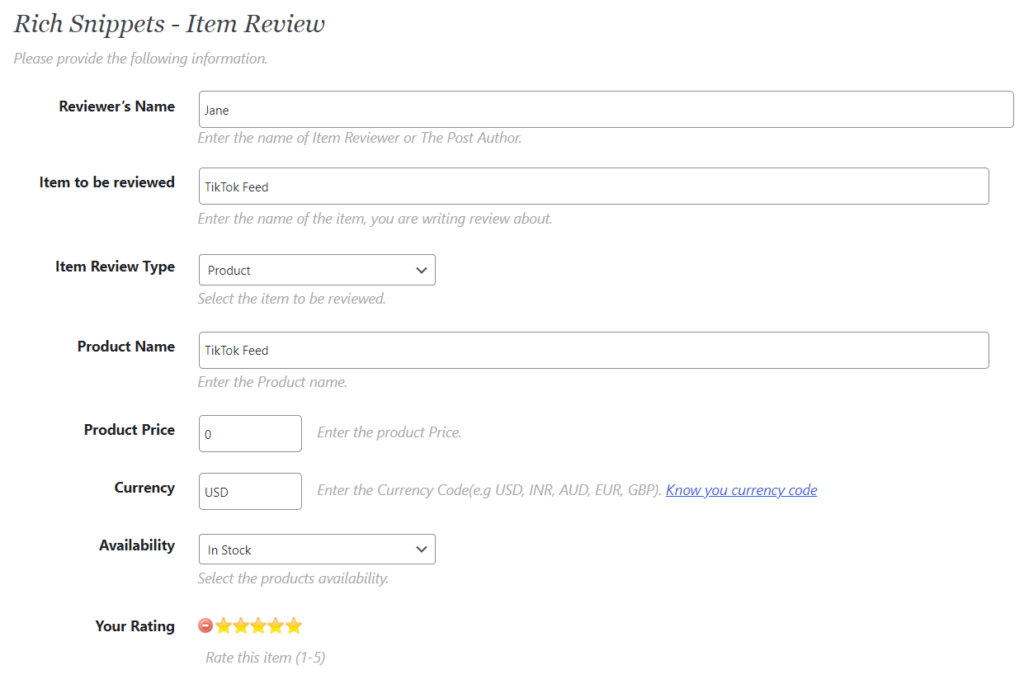
Ici, nous avons ajouté la revue d'article pour le plugin TikTok Feed .
Une fois que vous avez rempli les champs avec les informations requises, mettez à jour/publiez l'article.

C'est ça. Vous pouvez ajouter un schéma à vos publications, pages ou types de publications WordPress personnalisés à l'aide d'un plugin dédié.
3.2) Plugins de référencement
Si vous ne souhaitez pas utiliser un plugin de schéma dédié, vous pouvez également compter sur un plugin SEO. Certains des meilleurs plugins SEO que vous pouvez utiliser sont :
- Mathématiques de classement
- Yoast SEO
- Pack SEO tout-en-un
Nous allons utiliser Rank Math SEO pour ce tutoriel. Ainsi, la première chose que vous devez faire est d'installer et d'activer le plugin sur votre site. Bien sûr, vous pouvez ignorer cette étape si vous utilisez déjà Rank Math sur votre site.

Vous devez terminer la configuration de base si vous êtes un utilisateur novice. Nous avons un guide détaillé sur la façon de configurer Rank Math SEO si vous avez besoin d'aide.
3.2.1) Configurer les paramètres du schéma
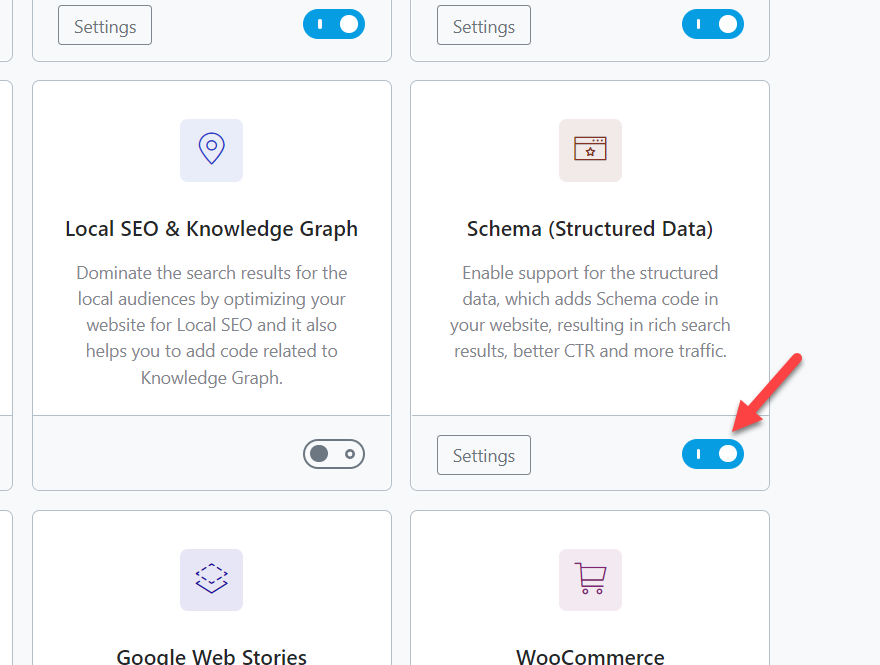
Une fois que vous avez terminé, vous pouvez activer le schéma à partir du tableau de bord. Activez simplement le commutateur à bascule dans l'option Schema (Structured Data) de votre tableau de bord Rank Math.

Par défaut, Rank Math activera automatiquement les données structurées. Mais si vous cliquez sur les paramètres, vous serez redirigé vers la section des paramètres du schéma.

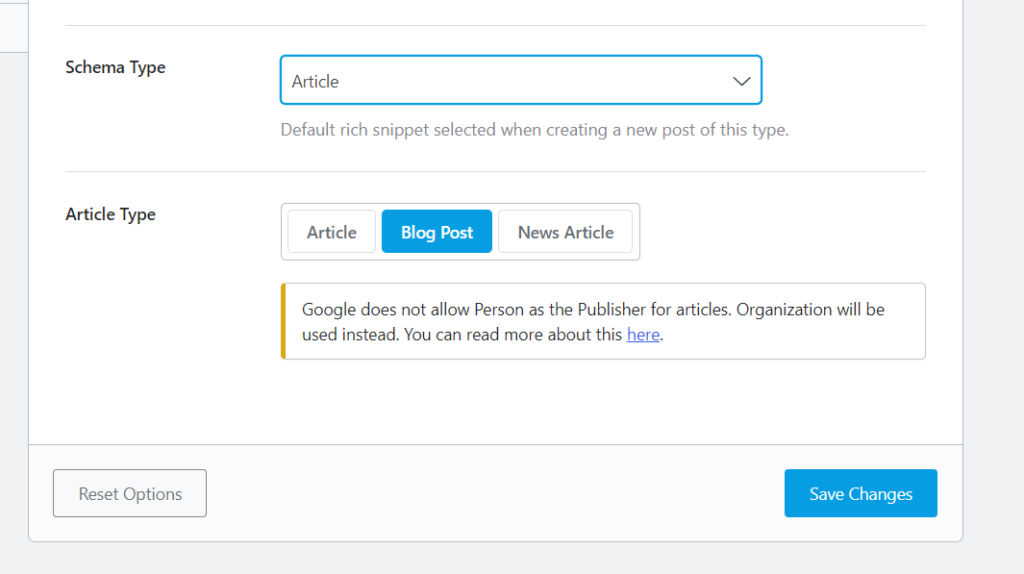
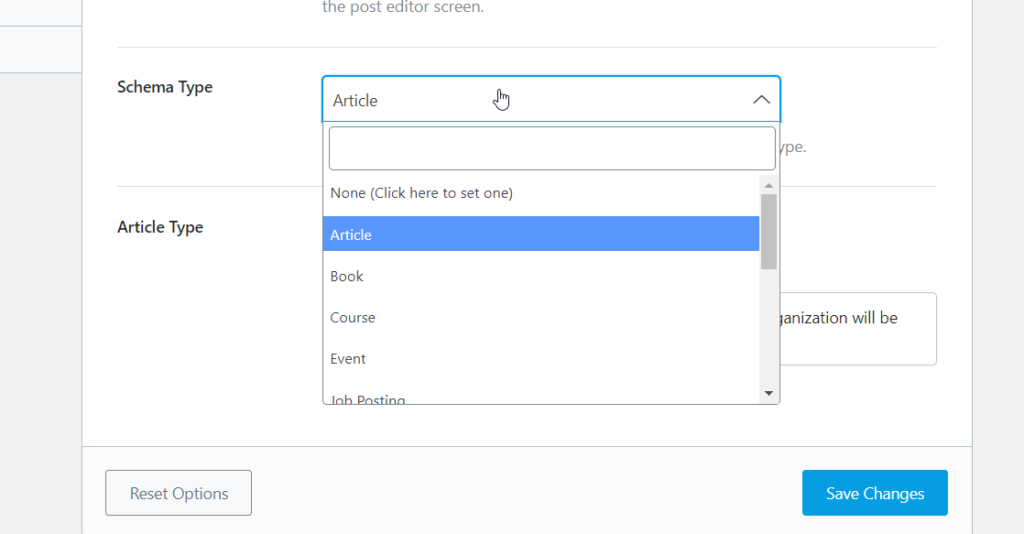
Dans l'option déroulante du type de schéma , vous pouvez sélectionner parmi plusieurs types de schéma. Ce type de schéma agira comme votre type de données structurées globales.

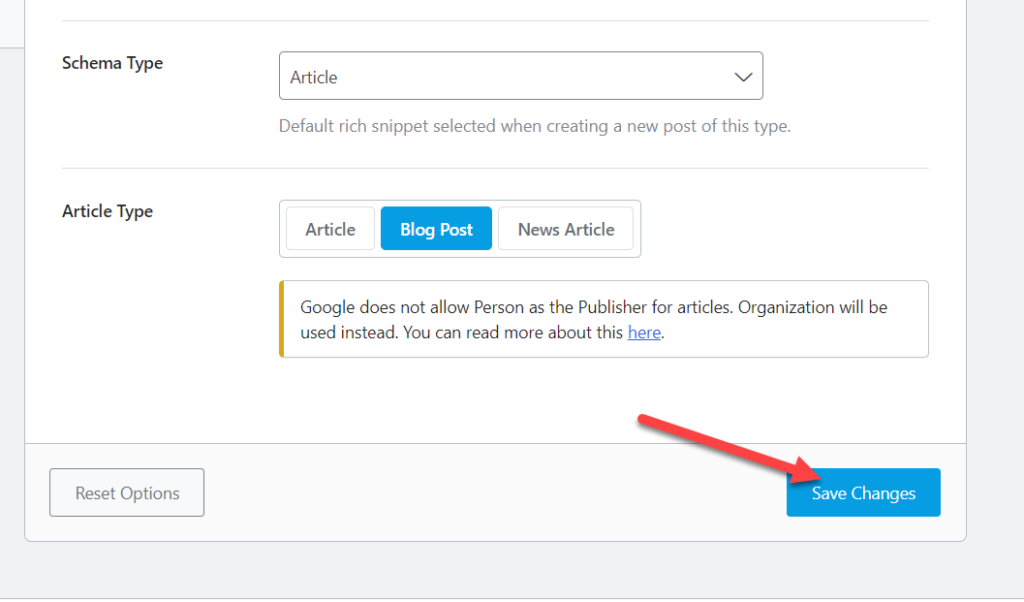
Nous avons sélectionné "Article" comme type de schéma. Et comme vous pouvez le voir, le plugin fournit même quelques options supplémentaires pour le type de schéma particulier. Une fois que vous avez sélectionné toutes les options nécessaires, enregistrez les modifications .

3.2.2) Ajuster les options de schéma pour les publications
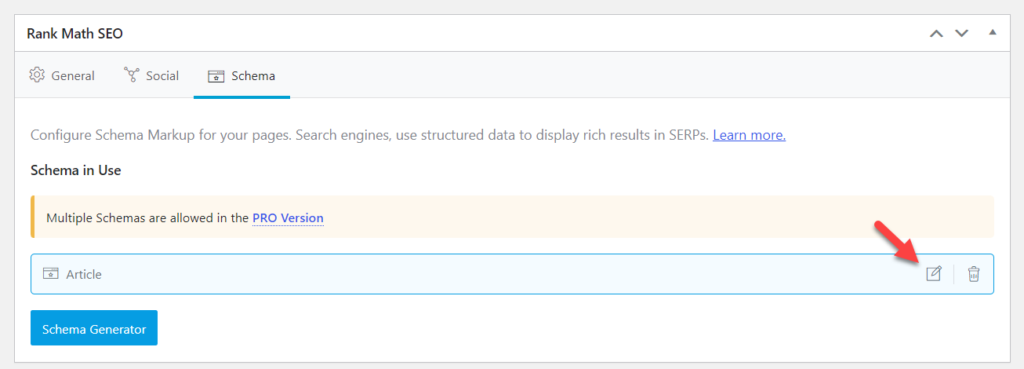
Maintenant, ouvrez tous les articles de blog existants ou créez-en un nouveau. Sous les paramètres Rank Math, vous pouvez voir les paramètres du schéma.
Lorsque vous entrez le titre du message et la méta description, le plugin prendra automatiquement en charge les données structurées. Mais si vous avez besoin de le modifier, vous pouvez choisir l'option d'édition.

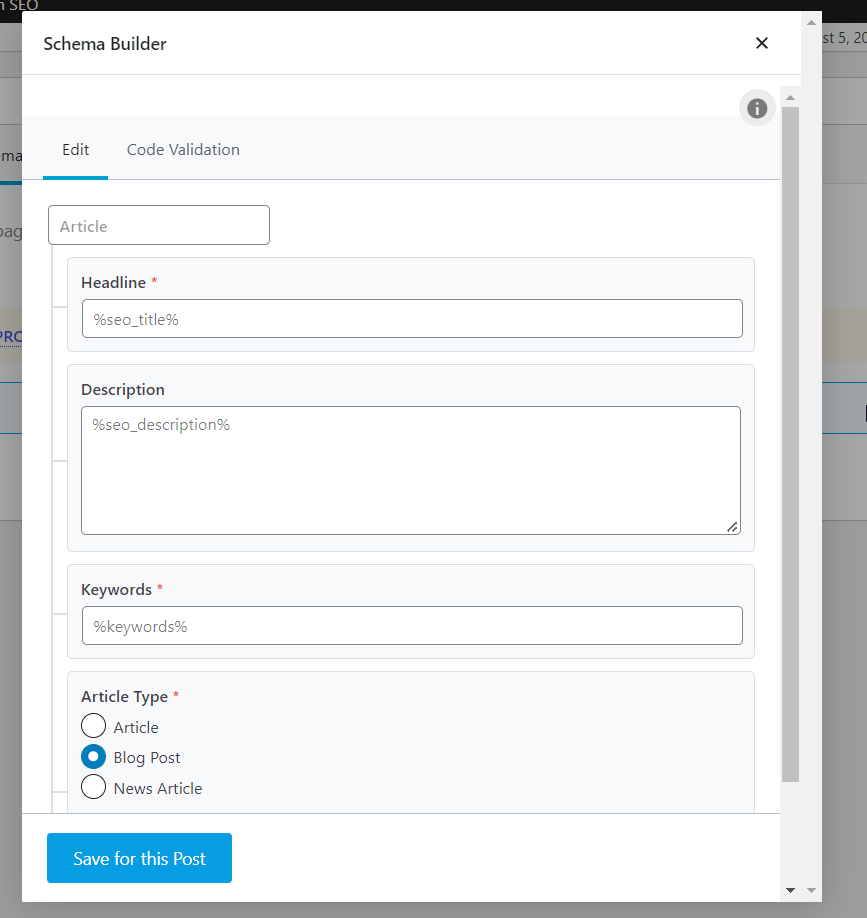
Ensuite, vous serez redirigé vers le générateur de schéma.

À partir de là, vous pouvez modifier davantage le schéma en fonction de la publication. Ajustez toutes les options qui conviennent le mieux à votre publication.
De cette façon, vous pouvez utiliser un plugin SEO pour gérer la mise en œuvre du schéma. De plus, si vous devez ajouter plusieurs schémas à cet article ou à cette page, vous devez passer à Rank Math premium. La version premium débloquera des fonctionnalités et des intégrations plus utiles et peut vous aider beaucoup à améliorer le référencement de votre site WordPress.
Comment tester le balisage du schéma
Une fois que vous avez inséré le code de schéma dans vos articles ou pages WordPress, la prochaine chose que vous devez faire est de le tester. Nous utiliserons l'outil Rich Results pour tester le balisage du schéma. Il peut analyser des URL ou des extraits et trouver des erreurs potentielles associées au code de schéma.
La première chose que vous devez faire est d'accéder à l' outil de test des résultats enrichis .

Là, vous verrez deux options pour tester le balisage.
- URL
- Code
Si vous allez inspecter une page Web, choisissez l'option URL , collez le lien permanent et cliquez sur Tester l'URL .

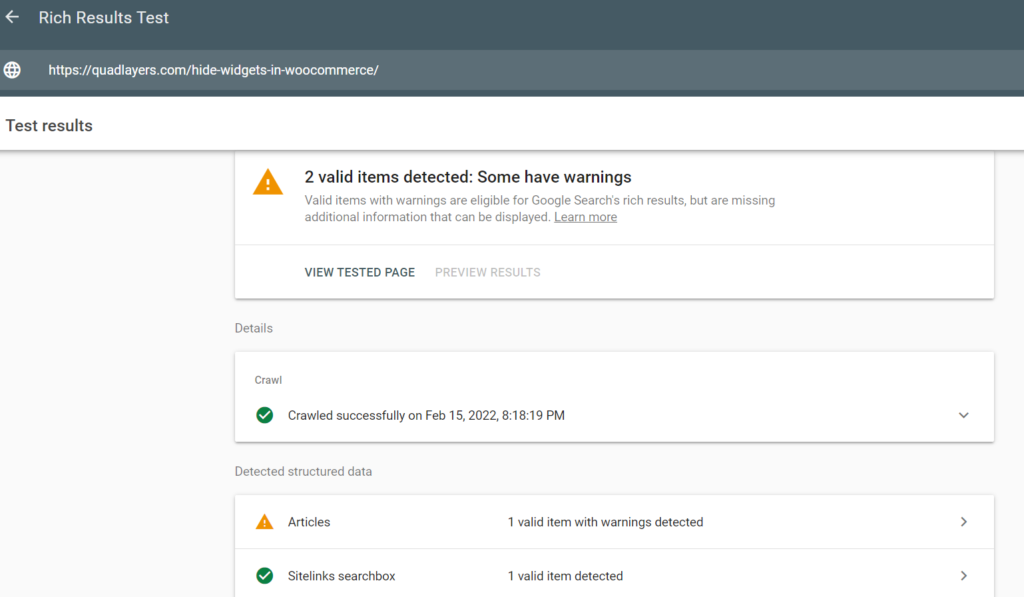
L'outil prendra quelques minutes pour analyser la page Web soumise. Après cela, vous verrez les résultats sur la page suivante.

Là, vous verrez les balisages valides et les erreurs. En les inspectant, vous pouvez trouver une solution et améliorer votre schéma.
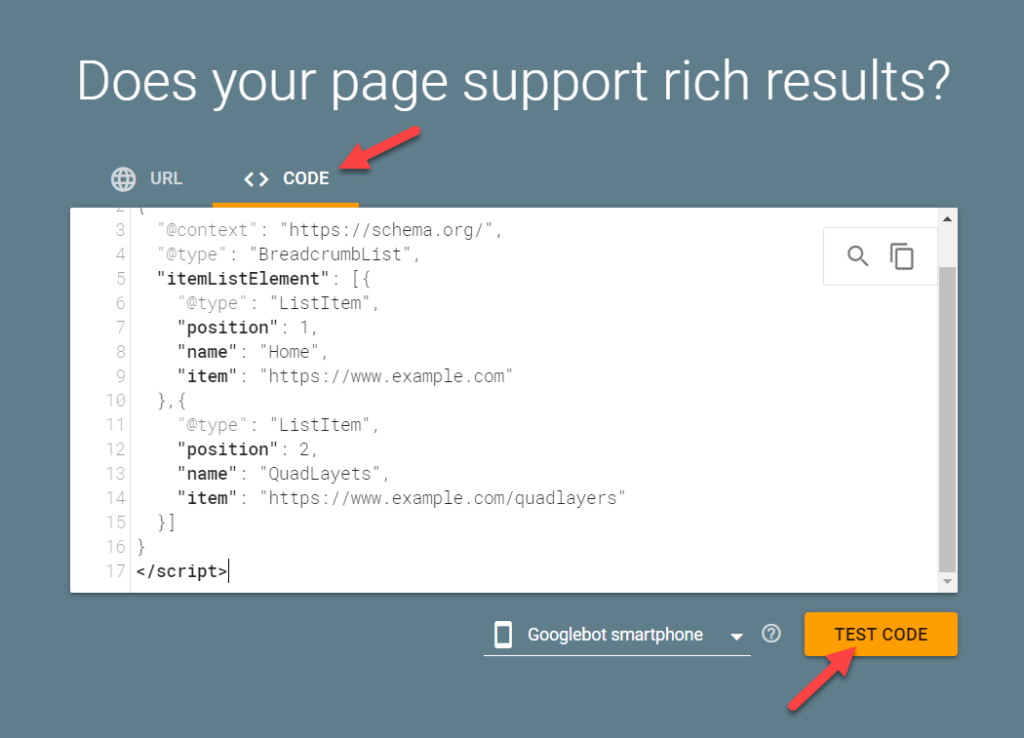
Si vous avez un code, choisissez l'option Code , collez le code et lancez le test.

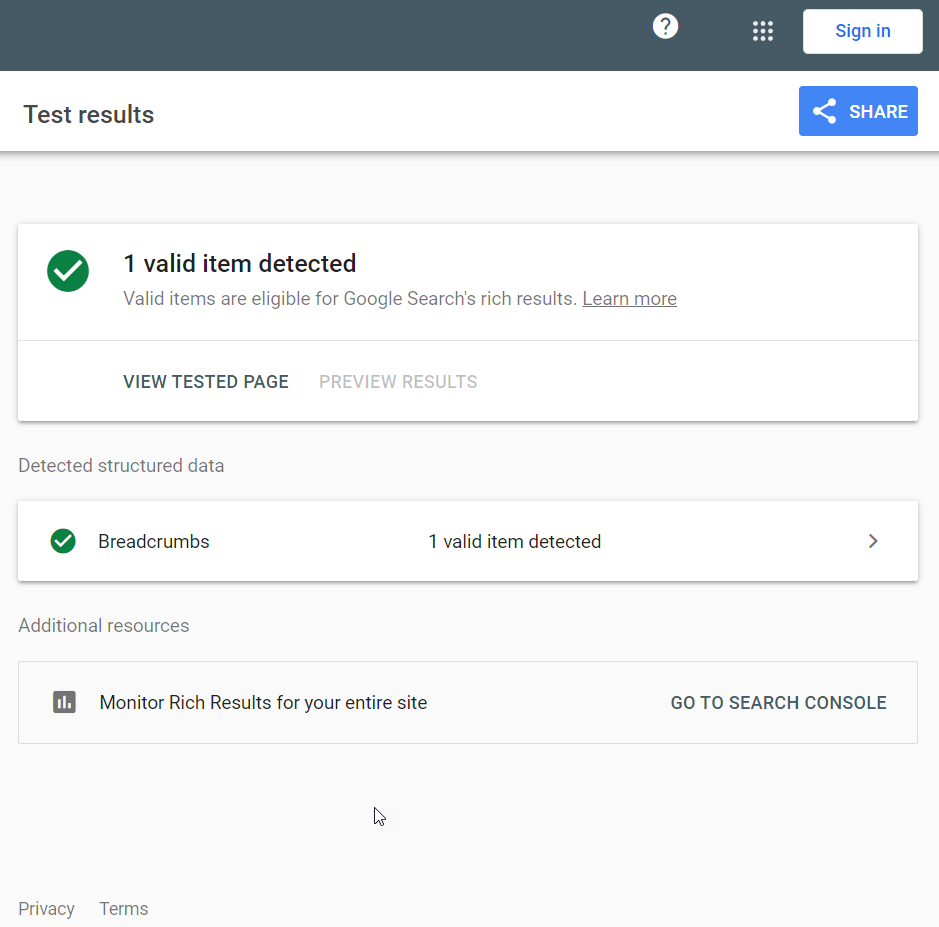
Sur la page suivante, vous pouvez voir le résultat.

Comme vous pouvez le voir, le code est valide et tout fonctionne bien.
C'est ça.
De cette façon, vous pouvez tester le balisage du schéma.
Conclusion
L'ajout de données structurées à votre site Web WordPress peut vous offrir de nombreux avantages en matière de référencement et vous aider à améliorer votre classement.
Les principaux moyens d'ajouter un balisage de schéma à WordPress sont :
- Via le tableau de bord WP
- Éditeur classique
- Éditeur Gutenberg
- Thèmes WordPress
- Plugins
- Plugins dédiés
- Plugins de référencement
Si vous n'avez pas besoin d'utiliser des plugins supplémentaires dans votre installation WordPress, vous pouvez essayer la méthode manuelle. Le processus manuel est assez simple, mais vous devez tout faire vous-même. En plus de cela, vous devrez probablement mettre à jour tous les articles individuellement pour modifier les extraits existants.
Mais votre thème WordPress peut également être fourni avec des options de schéma intégrées que vous pouvez utiliser. Le seul inconvénient est que tous les codes de schéma ajoutés peuvent être perdus lors du passage du thème à un autre.
D'autre part, les méthodes de plugin peuvent être réalisables si vous avez besoin d'une solution simple avec un minimum d'effort. Par exemple, des plugins de schéma dédiés vous donneront plus de fonctionnalités. Ou, si votre plugin SEO est livré avec des options de données structurées, vous pouvez également l'utiliser.
Avez-vous trouvé cet article utile? Nous espérons que vous pourrez ajouter un balisage de schéma à votre site Web.
Faites-nous part de votre expérience dans les commentaires et partagez ce message avec vos amis sur les réseaux sociaux s'il vous a été utile. Cela signifierait beaucoup pour nous.
