Comment créer des séparateurs de section fantaisie pour les sites Web WordPress
Publié: 2022-06-09Voulez-vous ajouter un séparateur de section à votre site Web WordPress ?
Les séparateurs de section sont un excellent moyen de séparer le contenu et de créer des effets visuels pour engager les visiteurs de votre site Web. Cependant, ils sont difficiles à créer si vous manquez d'expérience en conception et en codage.
Cela vous ressemble-t-il? Ne vous inquiétez pas; nous vous montrerons comment créer des séparateurs de site Web sans code dans cet article.
Qu'est-ce qu'un séparateur de section dans WordPress ?
Un séparateur de section est également appelé séparateur de forme dans WordPress. Ils vous permettent d'ajouter des formes et des effets personnalisés aux pages, créant ainsi des transitions attrayantes entre le contenu.
Vous pouvez placer un séparateur de section au-dessus et en dessous des blocs de contenu, ce qui facilite l'organisation et la séparation des différents sujets.
Les séparateurs de site Web ont plusieurs formats, tels que les séparateurs de page avec des formes SVG et les séparateurs de texte qui sont des bordures de texte qui séparent des blocs de texte. Vous pouvez également personnaliser les séparateurs dans de nombreux cas.
Quels sont les avantages de l'utilisation de diviseurs de forme ?
Les séparateurs de forme sont un outil efficace pour capter l'attention sur votre site Web. Ils empêchent les utilisateurs de défiler, attirant leur attention sur les informations que vous ne voulez pas qu'ils manquent.
Certains propriétaires de sites Web utilisent des animations flashy et des images saisissantes pour engager les visiteurs. Cependant, les diviseurs de forme peuvent faire le même travail avec moins d'encombrement visuel.
De plus, les diviseurs de forme peuvent transformer instantanément la conception de votre site Web sans créer une nouvelle conception à partir de zéro.
Comment ajouter des diviseurs fantaisie à votre site WordPress
Comme nous l'avons mentionné précédemment, vous avez généralement besoin de connaissances en conception et en codage pour créer des séparateurs de sections sophistiqués dans WordPress. Cependant, nous partagerons 2 façons d'ajouter un séparateur de section à votre site sans code ci-dessous.
- Méthode 1 : Créer des diviseurs de site Web avec SeedProd
- Méthode 2 : créer un séparateur de section dans WordPress sans plugin
Méthode 1 : Créer des diviseurs de site Web avec SeedProd
Nous utiliserons SeedProd pour ajouter des séparateurs de forme à votre site WordPress pour la première méthode.

SeedProd est l'un des meilleurs constructeurs de sites Web pour WordPress. Il vous permet de créer des thèmes WordPress personnalisés, des pages de destination et des mises en page de sites Web réactifs sans code.
Il est livré avec des centaines de modèles prédéfinis, de nombreux éléments de contenu et un éditeur visuel simple par glisser-déposer pour personnaliser vos pages WordPress.
L'une des fonctionnalités que nous utiliserons dans ce guide est les diviseurs de forme fantaisie intégrés de SeedProd. Ils vous permettent d'ajouter des séparateurs de forme attrayants à n'importe quel article ou page en quelques clics, aucun codage requis.
Suivez les étapes ci-dessous pour ajouter des diviseurs de forme à WordPress avec SeedProd.
Installez et activez le plugin WordPress SeedProd
Tout d'abord, cliquez ici pour démarrer avec SeedProd et téléchargez le plugin sur votre ordinateur. Ensuite, téléchargez le fichier .zip du plugin sur votre site Web WordPress.
Vous pouvez suivre ce guide sur l'installation d'un plugin WordPress si vous avez besoin d'aide.
Remarque : Il existe une version gratuite de SeedProd, mais nous utiliserons la version premium de SeedProd pour la fonction Shape Divider.
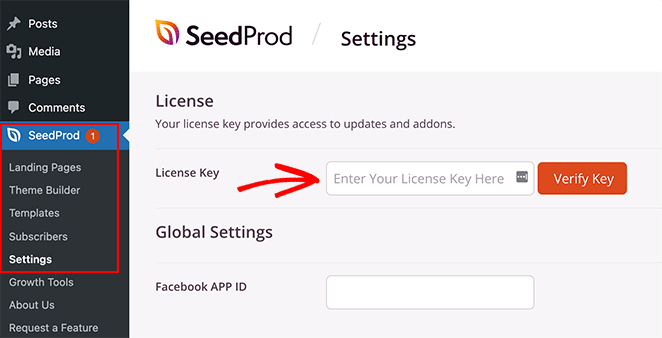
Après avoir installé et activé SeedProd, allez dans SeedProd » Paramètres et entrez votre clé de licence de plugin.

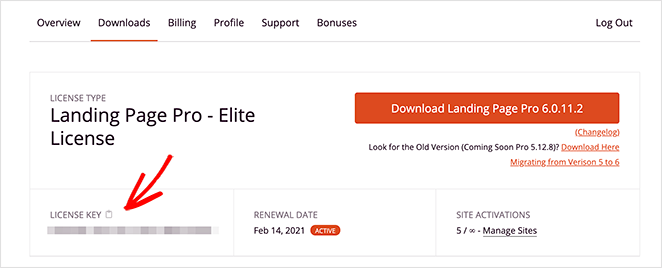
Vous pouvez trouver votre clé de licence en vous connectant au site Web de SeedProd et en consultant la section Téléchargements.

Créer un thème WordPress ou une page de destination
Il y a 2 façons d'utiliser les séparateurs de section dans SeedProd.
Vous pouvez créer un nouveau thème WordPress et ajouter des séparateurs de forme à différentes parties du thème. Ou vous pouvez créer une page de destination autonome et ajouter des séparateurs de forme à une seule page.
Voici les instructions pour configurer les deux :
Thème WordPress
Le générateur de thème de SeedProd vous permet de créer un nouveau thème WordPress avec son éditeur glisser-déposer.
Il crée tous les fichiers qui composent votre thème, y compris la barre latérale, l'en-tête, le pied de page, la publication unique, etc. Vous pouvez ensuite personnaliser chaque fichier visuellement, sans code.

Lorsque vous activez votre nouveau thème, il écrasera votre thème WordPress existant, alors ne choisissez cette option que si vous êtes satisfait de perdre votre thème existant.
Suivez ce tutoriel pour créer un thème WordPress personnalisé avec SeedProd.
Page de destination
Le générateur de pages de destination de SeedProd vous permet d'utiliser son interface glisser-déposer pour créer des pages de destination uniques dans WordPress. Vous pouvez entièrement personnaliser le design, mais il n'écrasera pas votre thème existant, contrairement à la version du créateur de thème.

C'est une bonne solution si vous souhaitez conserver votre thème WordPress actuel mais souhaitez tout de même utiliser la fonction de diviseur de forme.
Suivez ce guide étape par étape pour créer une page de destination dans WordPress.
Après avoir créé un thème ou une page de destination WordPress, vous pouvez passer à l'étape suivante.
Personnalisez votre conception avec un séparateur de section
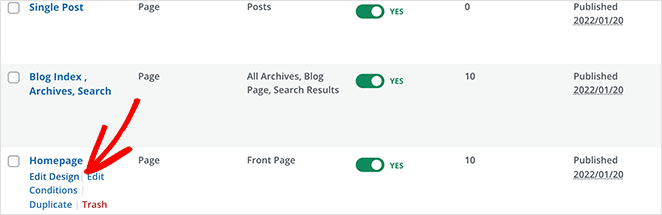
Pour ajouter des séparateurs de forme à WordPress, modifiez un modèle de thème ou une page de destination, ce qui ouvre le générateur de page visuel de SeedProd. Nous allons modifier la page d'accueil de notre thème WordPress personnalisé dans ce tutoriel.

Une fois dans l'éditeur visuel, vous devrez trouver une zone de la page où vous souhaitez ajouter votre séparateur de forme. SeedProd vous permet d'ajouter des séparateurs de forme aux sections, colonnes et lignes.
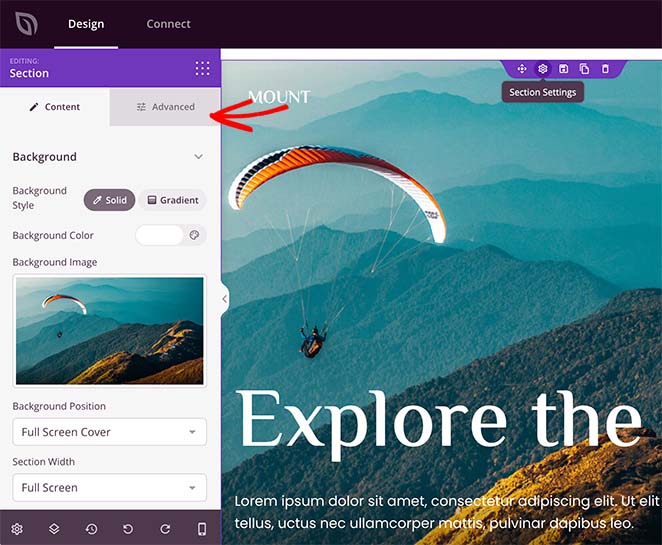
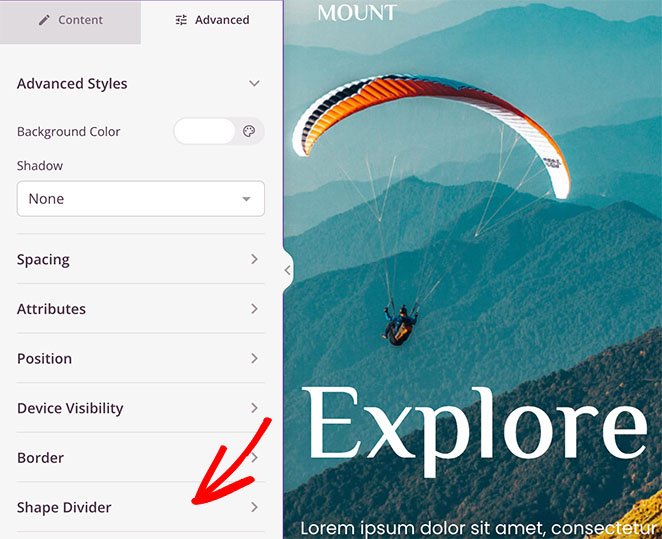
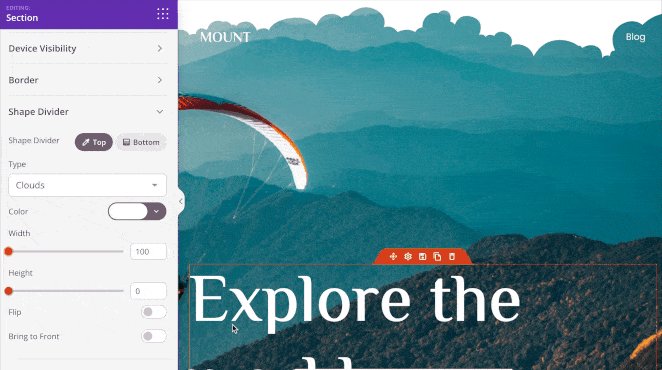
Cliquez sur la section ou la ligne choisie pour ouvrir son panneau de paramètres sur le côté gauche. Dans ce panneau, cliquez sur l'onglet avancé pour voir plus d'options de personnalisation.

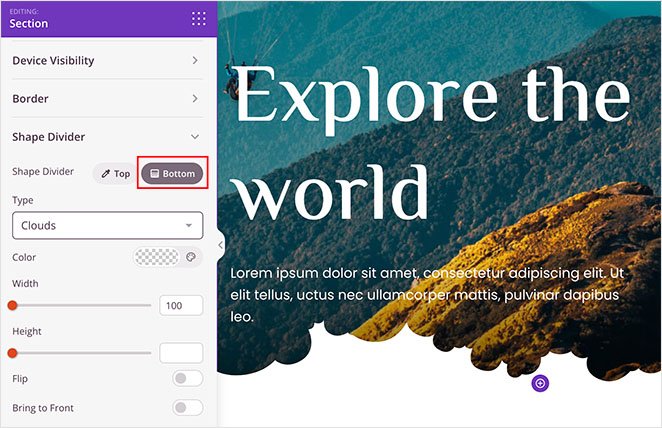
Vous verrez l'en-tête Shape Dividers en bas du panneau. Cliquez sur l'en-tête pour ouvrir les paramètres du diviseur de forme.

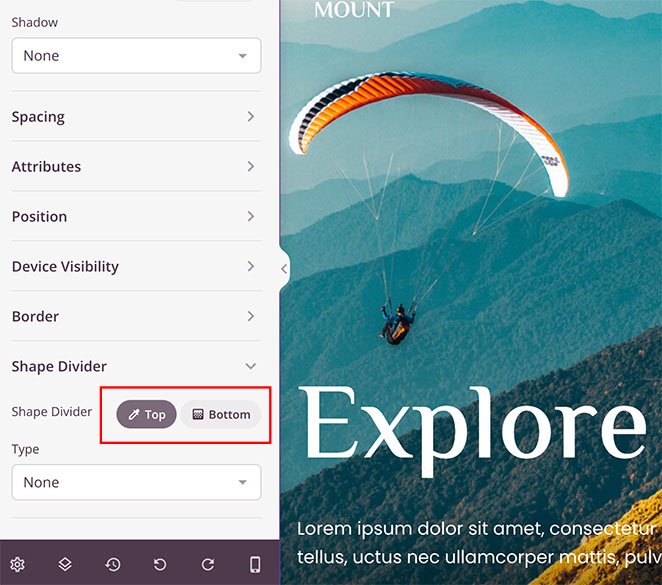
Tout d'abord, vous pouvez choisir d'ajouter un séparateur en haut ou en bas de votre section.

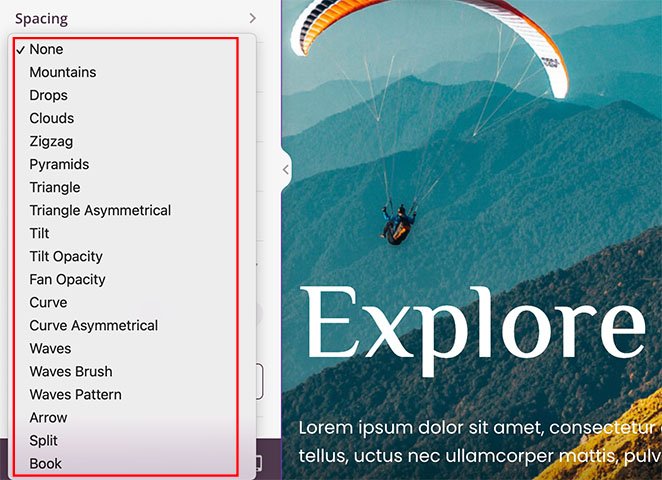
Vous pouvez ensuite cliquer sur le menu déroulant pour sélectionner 18 formes différentes pour votre séparateur.


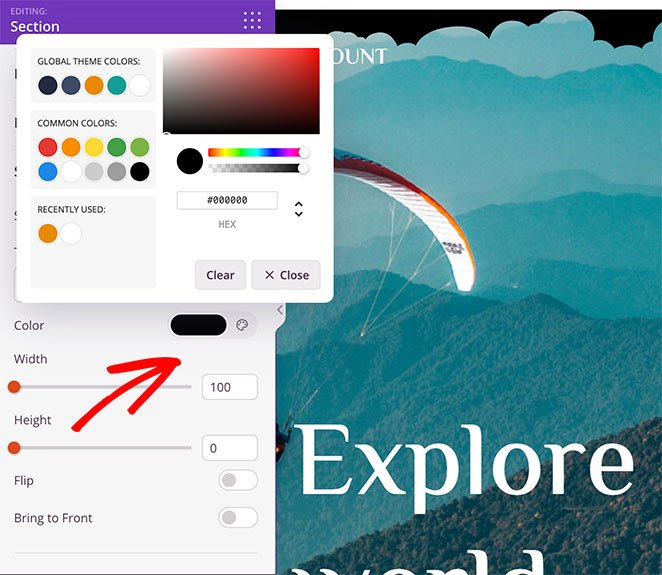
Après avoir sélectionné une forme, SeedProd affichera des paramètres supplémentaires pour personnaliser l'apparence de la forme.

Par exemple, vous pouvez :
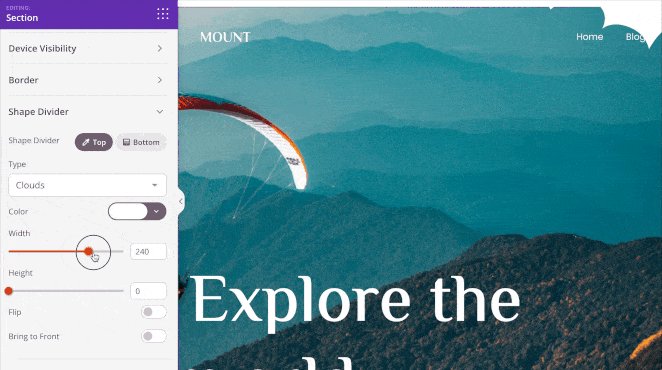
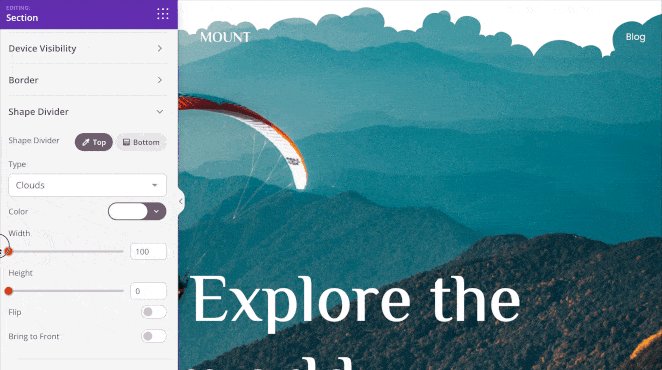
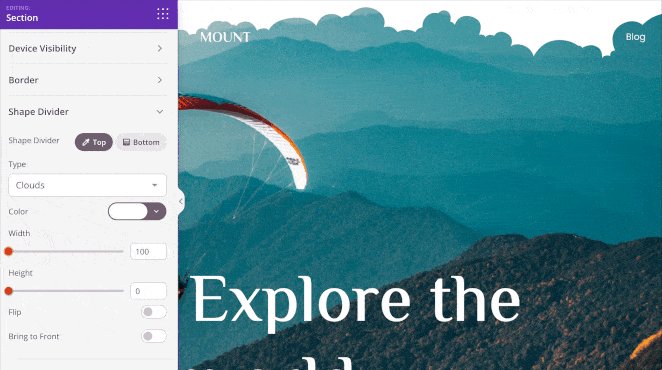
- Changer la couleur de la forme
- Choisissez une largeur et une hauteur personnalisées
- Retourner la forme
- Amener la forme vers l'avant

Vous pouvez suivre les mêmes étapes pour ajouter un séparateur de forme au bas d'une section. Vous pouvez créer des effets visuels saisissants en quelques clics seulement.

Voici quelques exemples supplémentaires des différents effets que vous pouvez créer avec les diviseurs de forme de SeedProd :
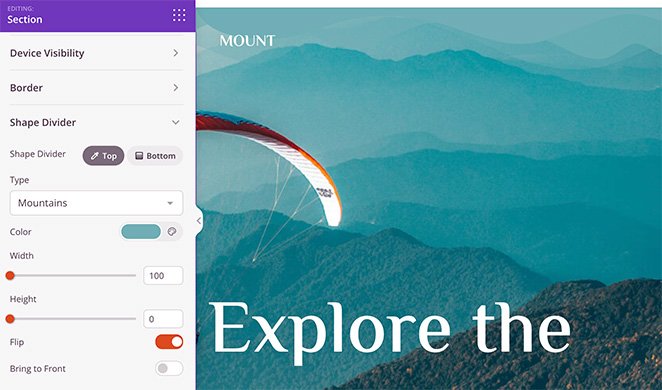
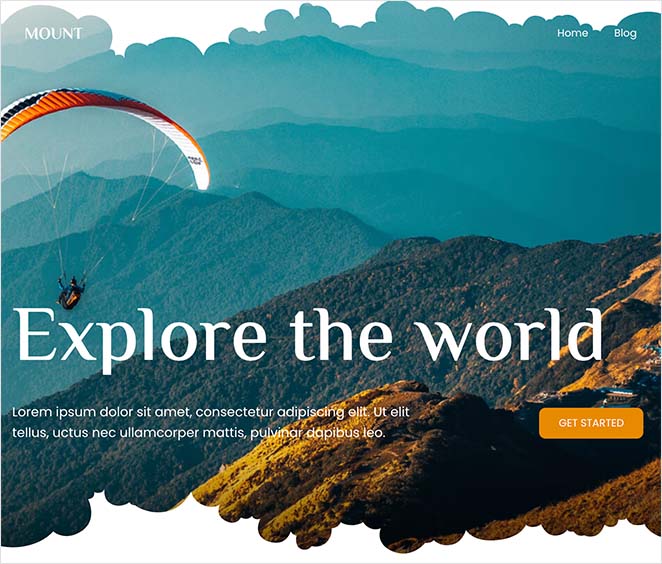
Montagnes

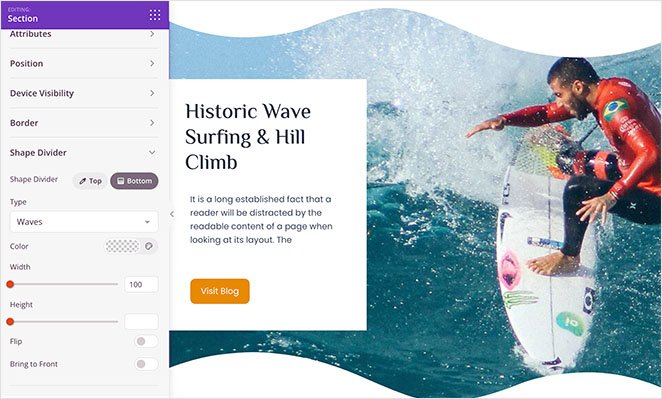
Vagues

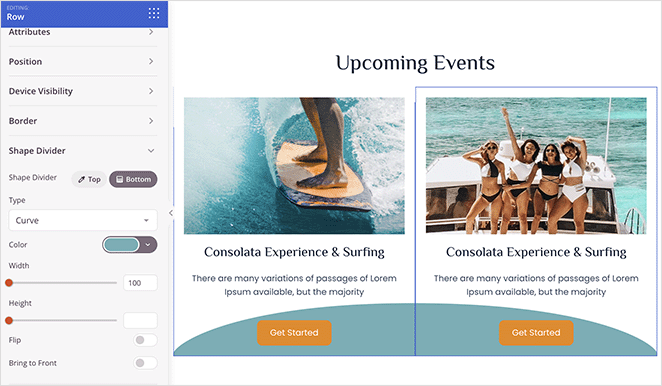
Courbe

Expérimentez avec différents séparateurs de sites Web jusqu'à ce que vous soyez satisfait de l'apparence de tout.
Publiez vos séparateurs de fantaisie dans WordPress
Maintenant que vos séparateurs de forme sont en place, vous pouvez publier votre nouveau design.
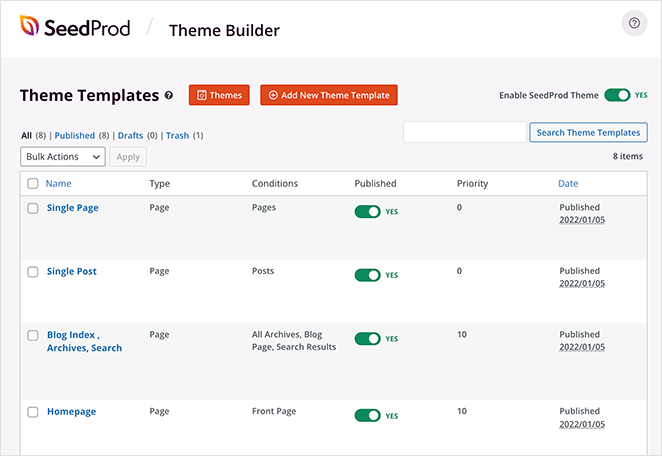
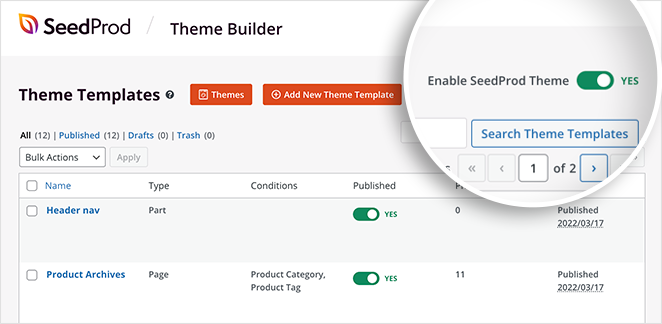
Si vous créez un thème WordPress, vous pouvez le publier en accédant à SeedProd Theme Builder et en cliquant sur le bouton "Activer le thème SeedProd" en position Oui.

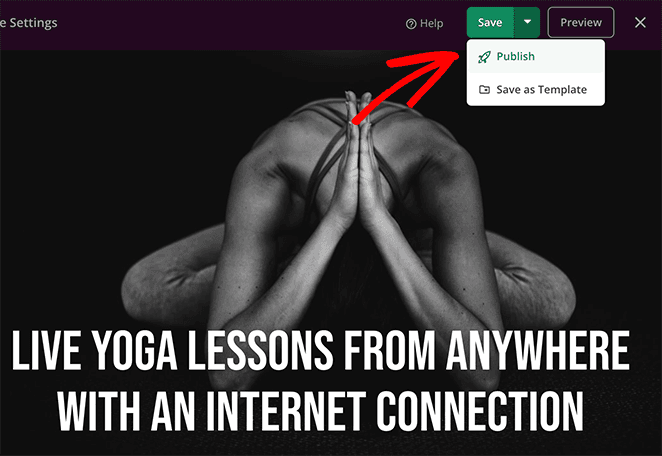
Cliquez simplement sur la flèche déroulante du bouton Enregistrer et cliquez sur Publier pour les pages de destination.

Vous pouvez maintenant visiter votre site Web en direct et voir votre diviseur de section en action. Voici un exemple de notre site de démonstration avec des divisions de section sur notre section d'image d'arrière-plan de héros :

Méthode 2 : créer un séparateur de section dans WordPress sans plugin
Vous pouvez également utiliser les paramètres WordPress intégrés pour ajouter des séparateurs à votre site. Cette méthode est utile si vous ne souhaitez pas installer de plugins WordPress supplémentaires.
Cependant, les options de personnalisation sont plus limitées. Par exemple, vous pouvez uniquement ajouter différents styles de ligne et modifier la couleur d'arrière-plan pour chaque saut de ligne.
Nous vous suggérons d'utiliser la méthode 1 pour les options de personnalisation avancées. Suivez les étapes ci-dessous pour ajouter un séparateur de section de ligne horizontale dans WordPress sans plugin.
Ajouter une ligne horizontale dans l'éditeur de blocs WordPress
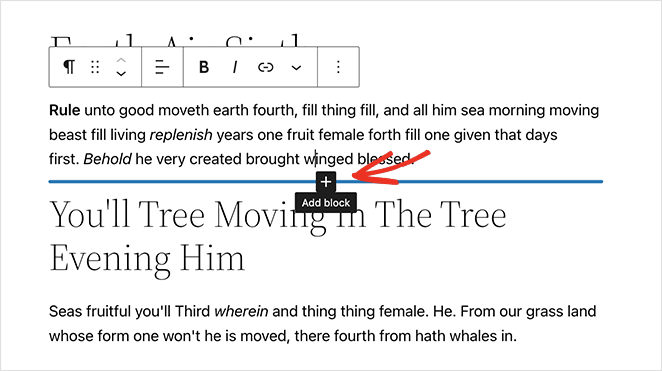
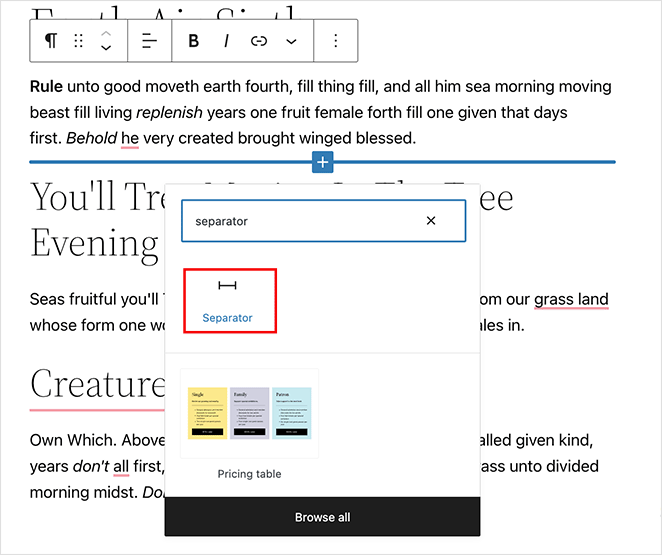
Pour ajouter un séparateur de section horizontale à l'aide de l'éditeur de blocs WordPress, ouvrez une publication ou une page et cliquez sur l'icône plus (+) à l'endroit où vous souhaitez placer votre séparateur.

Ensuite, tapez "Separator" dans le champ de recherche et cliquez sur le bloc Separator .

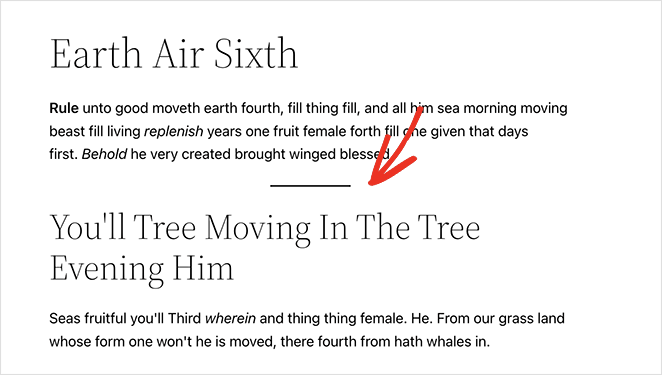
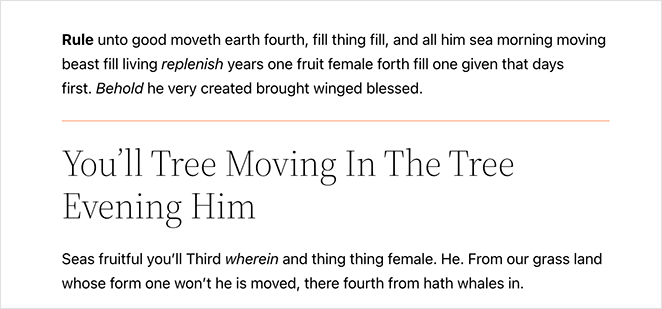
Après avoir ajouté le bloc à votre page, vous verrez un séparateur horizontal entre chaque section de texte.

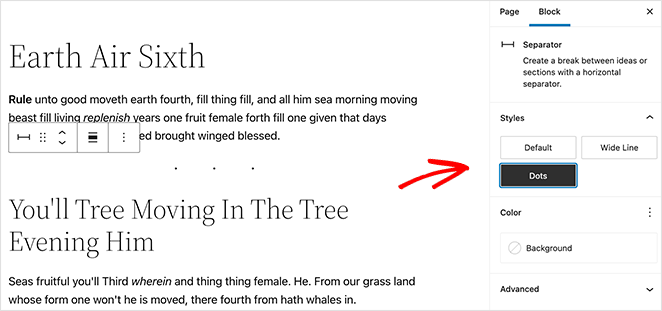
Vous pouvez modifier le style de séparation en cliquant sur Par défaut, Ligne large ou Points dans le panneau de droite.

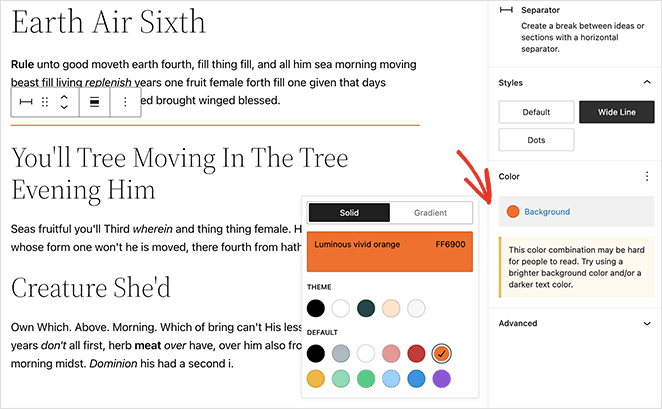
Vous pouvez également modifier la couleur d'arrière-plan du séparateur dans le même panneau.

Lorsque vous êtes satisfait de l'apparence de tout, mettez à jour ou publiez votre page pour voir les résultats.

Ajouter une ligne horizontale dans l'éditeur WordPress Classic
Suivez ces instructions pour ajouter des séparateurs de section à votre site Web à l'aide de l'éditeur classique de WordPress.
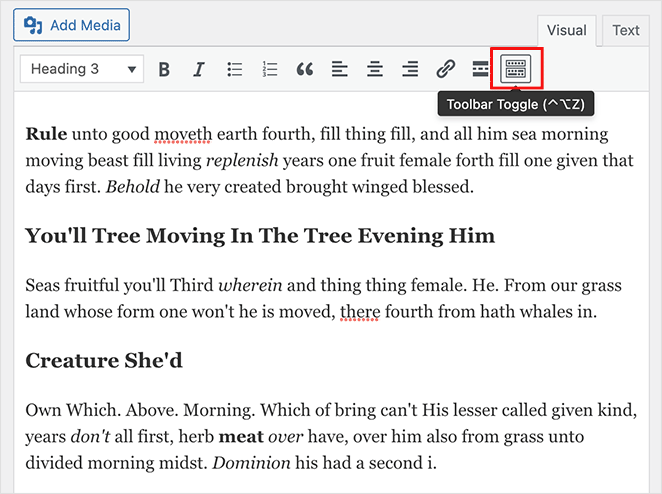
Modifiez une publication ou une page existante ou créez-en une nouvelle. Si vous ne pouvez pas voir tous les paramètres de l'éditeur, cliquez sur l'icône Basculer la barre d'outils .

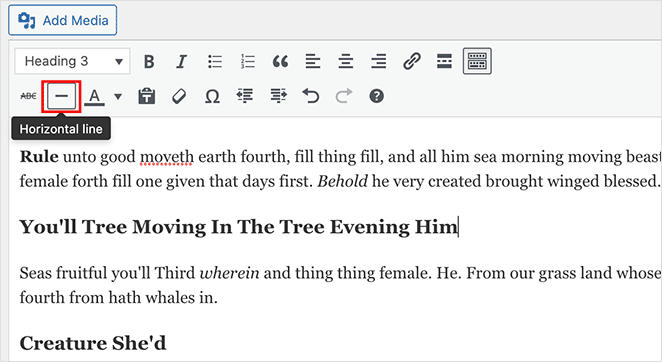
Ensuite, cliquez sur l'endroit de votre page où vous souhaitez ajouter votre diviseur. Ensuite, cliquez sur l'icône Ligne horizontale .

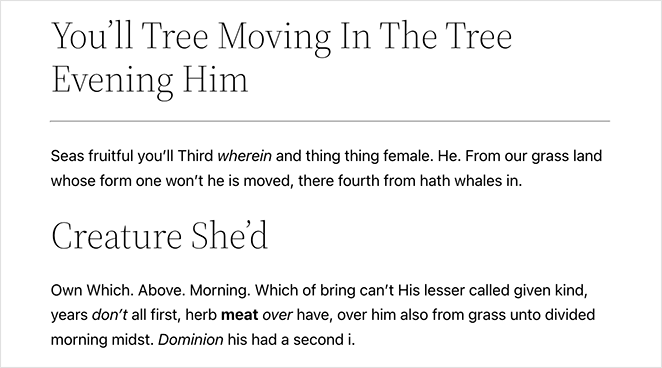
Votre ligne de séparation horizontale sera en noir et blanc ou en gris clair et couvrira l'intégralité de votre message ou de votre page comme ceci :

SeedProd et votre petite entreprise
Nous espérons que cet article vous a aidé à apprendre à ajouter un séparateur de section à WordPress. Avec le puissant créateur de sites Web par glisser-déposer de SeedProd, créer des séparateurs de formes fantaisistes est un jeu d'enfant.
SeedProd est là pour vous aider à développer votre entreprise de toutes les manières ! Pour plus de conseils pour les petites entreprises et le développement Web, consultez notre blog. Voici quelques-uns de nos messages pertinents préférés :
- Comment créer une page de blog sur WordPress
- Comment ajouter une boîte d'auteur dans WordPress
- Comment ajouter une barre latérale personnalisée à WordPress
Merci d'avoir lu. Veuillez nous suivre sur YouTube, Twitter et Facebook pour plus de contenu utile pour développer votre entreprise.