Comment ajouter des shortcodes dans WordPress
Publié: 2021-07-10Vous souhaitez inclure des shortcodes sur votre site ? Vous êtes arrivé au bon endroit. Dans ce guide, nous vous montrerons comment ajouter des shortcodes dans WordPress et vous montrerons quelques exemples afin que vous puissiez en tirer le meilleur parti.
Depuis que les shortcodes ont été ajoutés à WordPress dans la version 2.5, les utilisateurs les utilisent pour réaliser toutes sortes de personnalisations. Les codes abrégés sont très utiles et ils nous permettent d'exécuter un morceau de code spécifique dans les publications, les pages et presque n'importe où sur nos sites Web. En plus de cela, ils sont très faciles à utiliser même pour les utilisateurs les plus inexpérimentés.
Qu'est-ce qu'un shortcode ?
Un shortcode déclenchera un morceau de code spécifié par le nom du shortcode, qui est toujours entouré de crochets comme ceci : [shortcode-name]
Le code exécuté par chaque shortcode dépend de la façon dont le shortcode a été créé. De nombreux plugins fournissent leurs propres shortcodes et WordPress en inclut également certains par défaut. Et la meilleure partie est que l'API de shortcode WP vous permet de créer vos propres shortcodes personnalisés.
Les shortcodes sont un excellent outil pour les développeurs car ils vous permettent d'insérer n'importe quel script n'importe où sur votre site. Lorsque vous utilisez plusieurs fois le même script, vous pouvez simplement utiliser le même shortcode sans avoir à répéter le code. Cela vous aide à gagner du temps et à garder votre code propre.
De plus, un shortcode peut prendre certaines valeurs, qui fonctionnent de la même manière que les paramètres des fonctions.
[ shortcode val1='hi' val2='ok' ]
Et peut également être utilisé comme balise HTML lors de l'ouverture et de la fermeture de shortcodes comme celui-ci [ shortcode ] some text [ /shortcode ] .
En résumé, un shortcode vous permet d'exécuter un script PHP sur le front-end sans écrire de code (s'il s'agit d'un shortcode existant). WordPress et certains plugins ont des shortcodes par défaut mais vous pouvez également créer les vôtres en fonction de vos besoins.
Enfin, il existe différents types de shortcodes : pour insérer des galeries, des produits WooCommerce, des formulaires, des images, et bien plus encore. Chaque shortcode est différent et fait des choses différentes.
Si vous avez besoin de plus d'informations, consultez ce guide complet sur les shortcodes.
Maintenant que nous comprenons mieux de quoi il s'agit, voyons comment ajouter des shortcodes à votre site WordPress .
Comment ajouter des shortcodes dans WordPress
Avant de commencer, il est important de noter que comme chaque shortcode est construit différemment, ils peuvent avoir des valeurs ou non. Ces valeurs sont spécifiques à chaque shortcode et elles transmettent les valeurs au code pour obtenir le résultat souhaité.
Comme nous l'avons mentionné précédemment, il existe différents types de shortcodes, et les shortcodes WooCommerce sont parmi les plus courants. Par exemple, le shortcode [ woocommerce_cart ] affichera le panier WooCommerce partout où vous le collerez.
Pour le tester, collez simplement le shortcode sur une publication ou une page ou tapez-le comme ceci : [ woocommerce_cart ]
REMARQUE : Comme nous allons modifier certains fichiers principaux, avant de commencer, nous vous recommandons de faire une sauvegarde complète de votre site et de créer un thème enfant. Vous pouvez en créer un par programme ou en utilisant l'un de ces plugins.
Ajouter des shortcodes WordPress avec des valeurs
Utilisons maintenant le shortcode WordPress de la galerie par défaut pour apprendre à ajouter des shortcodes avec des valeurs.
Le shortcode de la galerie affiche une belle galerie d'images et prend en charge plusieurs valeurs. Vous devez inclure la valeur ID pour spécifier les images que vous souhaitez afficher dans la galerie. Ce paramètre prend les identifiants et affiche ces images spécifiques.
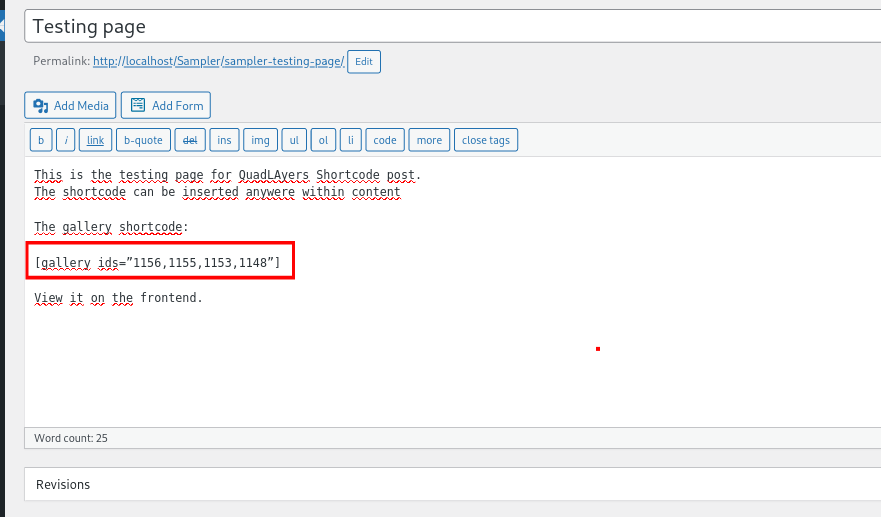
Par exemple, si nous voulons afficher les images avec les ID 720, 729, 731 et 732, nous ajoutons le shortcode à un article ou à une page comme suit : [ gallery ids=”729,732,731,720” ]
Pour le tester, collez simplement le shortcode en remplaçant les identifiants des images par vos propres identifiants. Si vous ne connaissez pas vos ID d'image, ouvrez-les dans l'éditeur de médiathèque et vous verrez l'ID sur l'URL du navigateur et le permalien imprimé sur les détails de l'image.

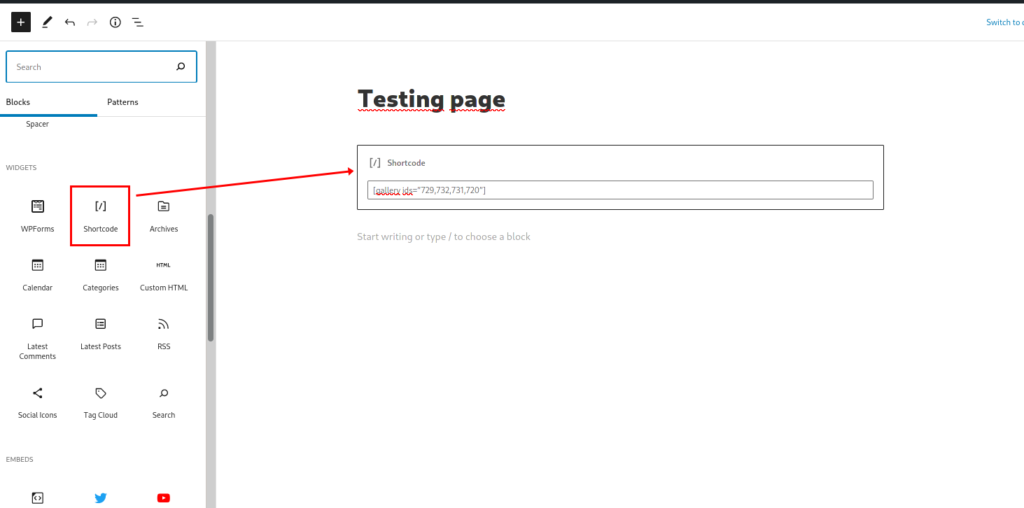
Si vous utilisez l'éditeur de texte classique, vous pouvez simplement coller le shortcode dans le contenu. Sur Gutenberg, en revanche, vous pouvez utiliser le bloc shortcode. De plus, de nombreux constructeurs de pages et thèmes incluent d'autres solutions de gestion de codes courts que vous pouvez utiliser.
Gutenberg

Éditeur classique

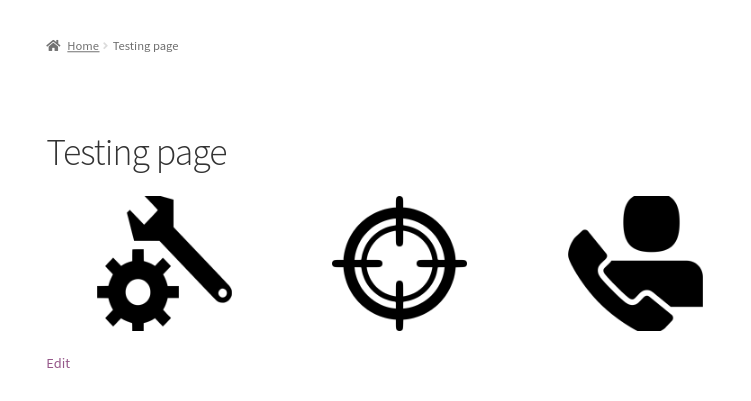
Après avoir ajouté le shortcode, vérifiez l'interface de votre site et vous devriez voir quelque chose comme ceci :

Utilisation de shortcodes dans les fichiers modèles
Une autre façon d'utiliser les shortcodes WordPress consiste à les ajouter aux fichiers de modèle. Si vous souhaitez développer une solution sur mesure, c'est une option intéressante pour vous. Par exemple, cela vous permet d'exécuter un shortcode sur une condition logique ou de modifier dynamiquement les valeurs du shortcode, parmi de nombreuses autres possibilités.
Vous pouvez utiliser des shortcodes dans un fichier modèle avec la fonction PHP do_shortcode() . Il s'agit d'une fonction WordPress par défaut que vous pouvez utiliser dans n'importe quel fichier.
Pour exécuter un shortcode à partir d'un fichier, ajoutez simplement ce qui suit :
echo do_shortcode(' [ ID de gallery ids=”21,42,32,11” ] ');
Personnalisez maintenant l'en-tête et exécutez le shortcode de la galerie dans le fichier header.php . Pour ce faire, vous devez écraser ce fichier en utilisant un thème enfant. Pour plus d'informations sur la personnalisation des modèles, consultez ce guide.
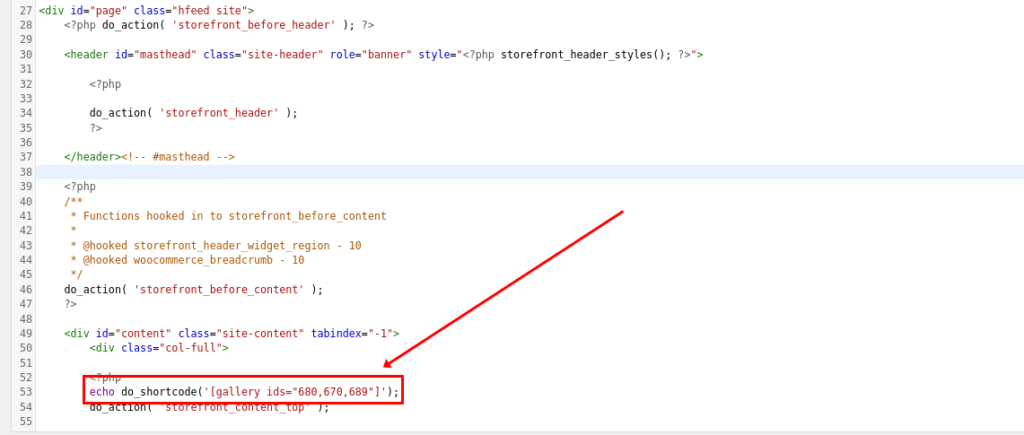
Dans votre tableau de bord WordPress, ajoutez le shortcode à votre en-tête, en allant dans Apparence > Éditeur de thème, et en ouvrant le fichier header.php . Allez à la fin du fichier et collez le code comme indiqué ci-dessous :

Après avoir inclus le script ci-dessus dans le fichier, vous verrez la galerie dans l'en-tête.
Utiliser des shortcodes avec des hooks WordPress
Une autre façon d'ajouter des shortcodes à WordPress par programmation consiste à les utiliser en combinaison avec des crochets. Si vous n'êtes pas familier avec les crochets, nous vous recommandons de consulter ce guide pour en savoir plus à leur sujet.

Pour utiliser un shortcode avec des crochets, vous avez besoin de la fonction do_shortcode() , comme nous l'avons vu dans la section précédente.
Le script suivant fonctionnera sur le fichier functions.php du thème enfant. Nous utilisons le crochet wp_footer() , il sera donc imprimé sur le pied de page du site.
/* Shortcode with wp_footer hook*/
add_action('wp_footer','QuadLayers_footer_shortcode');
function QuadLayers_footer_shortcode(){
echo do_shortcode('/* Shortcode with wp_footer hook*/
add_action('wp_footer','QuadLayers_footer_shortcode');
function QuadLayers_footer_shortcode(){
echo do_shortcode('[ products ids="623" ] ');
}');
}
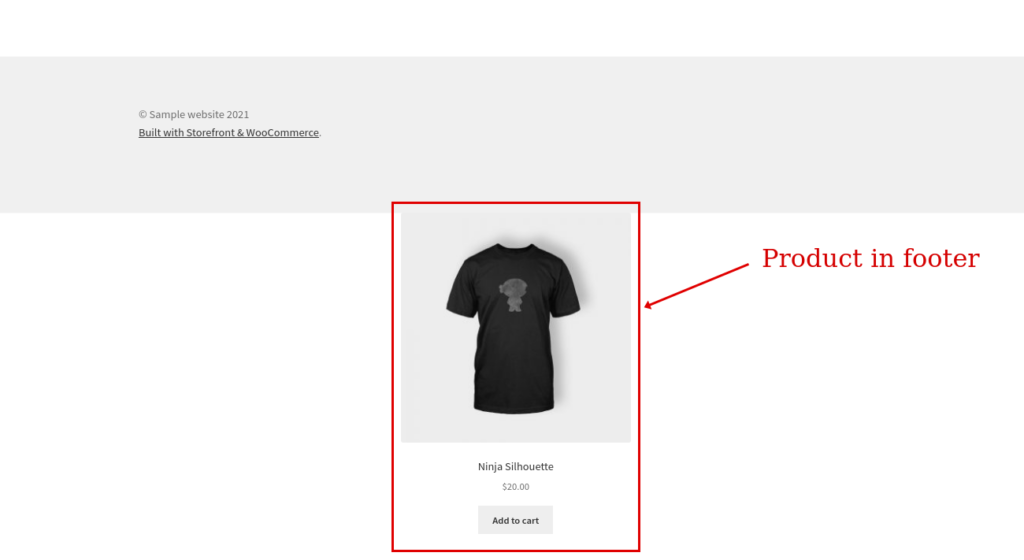
Ce shortcode est fourni avec WooCommerce par défaut et il est utilisé pour afficher les produits. Dans ce cas, nous l'utilisons pour afficher un seul produit, avec ID = 623.

Pour plus d'informations sur la façon de personnaliser le pied de page de votre site, consultez ce guide.
Comment créer des shortcodes personnalisés dans WordPress
Une autre alternative intéressante consiste à créer vos propres shortcodes personnalisés. Ce n'est pas difficile, mais cela nécessite des compétences de base en développement et des connaissances en codage. Si vous n'êtes pas un utilisateur avancé, ne vous inquiétez pas. Même les programmeurs les plus inexpérimentés trouveront cela assez facile.
WordPress nous fournit la fonction add_shortcode() pour construire et ajouter nos propres shortcodes. Voyons comment utiliser cette fonction pour créer un shortcode personnalisé avec quelques exemples de scripts.
Afficher un message différent pour les utilisateurs connectés et déconnectés
Le script suivant créera un shortcode et imprimera un message aux utilisateurs. Pour le rendre plus intéressant, nous avons appliqué une condition pour afficher différents messages pour les utilisateurs connectés et déconnectés.
/* Shortcode connecté*/
add_shortcode('loggedin','QuadLayers_shortcode_loggedin');
fonction QuadLayers_shortcode_loggedin($atts){
if(is_user_logged_in()==true){
$response='vous êtes connecté';
}
autre{
$response='vous êtes déconnecté';
}
retourne $réponse ;
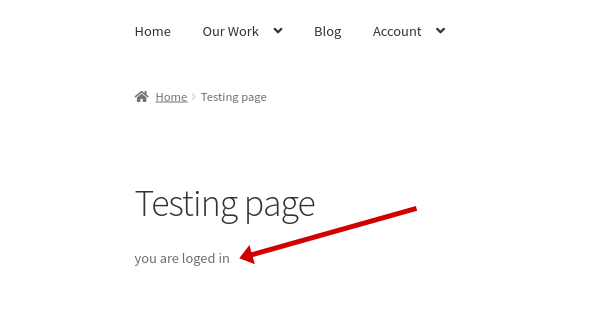
}À l'aide d'un if, nous vérifions si l'utilisateur est connecté et affichons le message « Vous êtes connecté » si c'est vrai et « Vous êtes déconnecté » dans le cas contraire.

Afficher une seule publication par ID
Une autre option consiste à ajouter un shortcode WordPress qui affiche un article spécifié que nous allons transmettre comme valeur dans le shortcode.
add_shortcode('get-post','QuadLayers_shortcode_post');
fonction QuadLayers_shortcode_post($atts) {
$a = shortcode_atts( array('id' => '',), $atts );
$args = array('post_type' => 'post','p' => $a['id']);
$query = new WP_Query($args);
$query->the_post();
$string = '<h3>'.get_the_title().'</h3>' ;
$string.=the_post_thumbnail();
$string .= get_the_content();
retourne $string ;
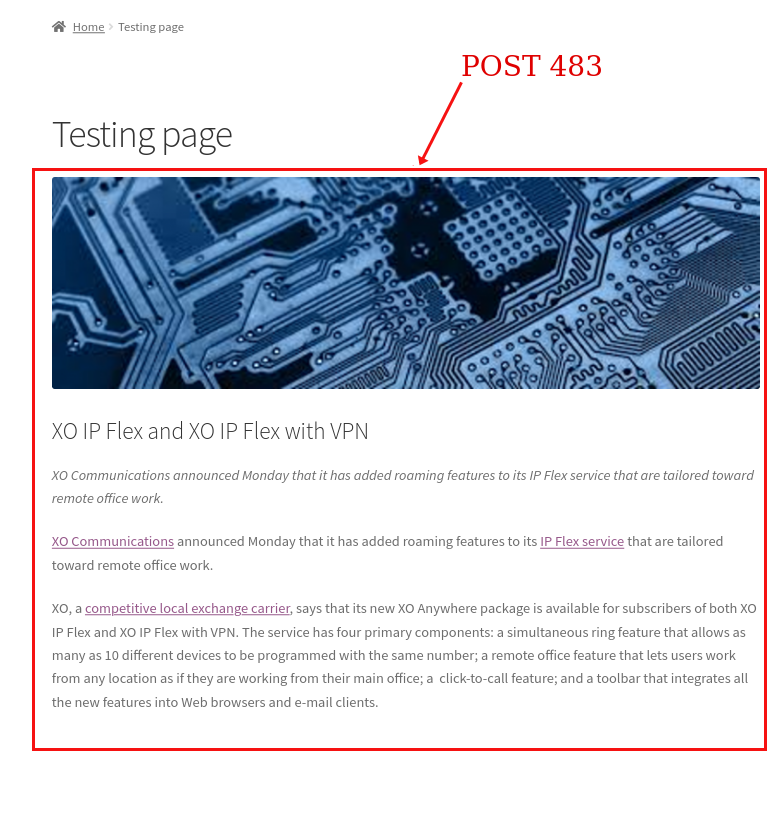
} Dans cet exemple, nous avons ajouté le shortcode [ get-post ] et il ressemble à ceci :

Exécuter différents shortcodes sur une condition logique
Dans cet exemple, nous allons créer un shortcode personnalisé pour exécuter différents shortcodes sur une condition logique.
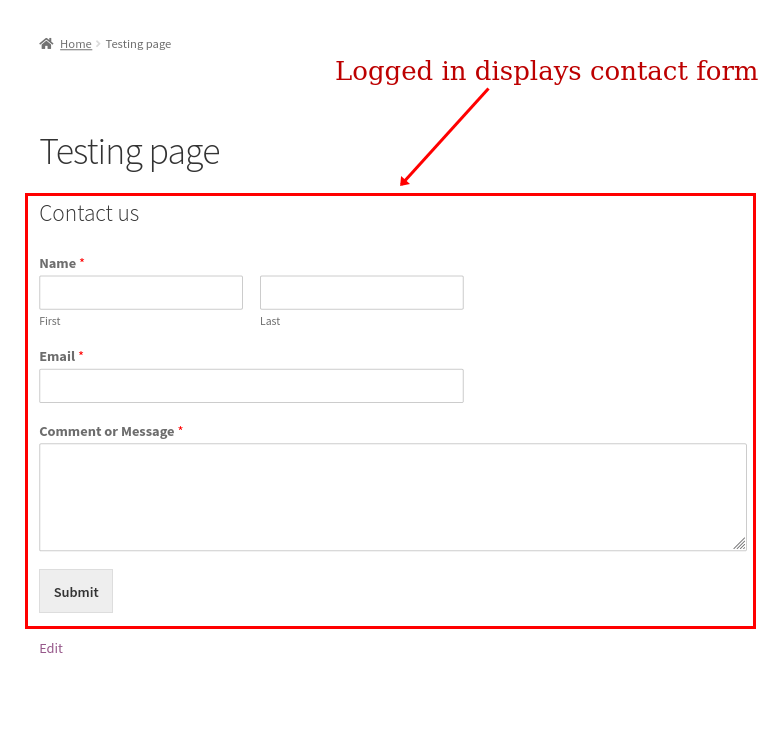
Notre shortcode personnalisé affichera différents formulaires qui ont été créés avec un plugin de formulaire de contact. Nous imprimerons donc un formulaire différent pour les utilisateurs connectés et déconnectés.
add_shortcode('show-form','QuadLayers_custom_shortcode');
fonction QuadLayers_custom_shortcode(){
if(is_user_logged_in()==true){
$response='<h3>Contactez-nous</h3>' ;
$response.='[wpforms]' ;
}
autre{
$response='<h3>Inscrivez-vous à notre newsletter</h3>' ;
$response.='[wpforms]' ;
}
echo do_shortcode($response);
}Encore une fois, nous utilisons un if conditionnel pour vérifier si l'utilisateur est connecté ou non et afficher un certain formulaire basé sur cela.

Remarques
- Renvoyez toujours les données lors de la création d'un shortcode. Si vous le faites écho, vous pourriez rencontrer des problèmes liés à la position où vous devriez afficher le contenu
- Le
do_shortcode();la fonction fonctionne très bien dans la plupart des fichiers de modèle, mais comme elle doit être répercutée, elle peut également déclencher des problèmes - De nombreux plugins fournissent des shortcodes que vous pouvez utiliser librement. Cependant, certains codes abrégés peuvent ne pas fonctionner sur les publications, les pages ou lorsque vous essayez de les utiliser sur les widgets d'en-tête, de pied de page ou de barre latérale. Cela dépend de la complexité du shortcode et de la façon dont il a été construit
- Si vous voyez des erreurs lors de l'utilisation d'un shortcode personnalisé sur l'éditeur Gutenberg, cela signifie que votre shortcode n'est pas compatible avec Gutenberg. Cela fonctionnera de toute façon sur le frontend et vous pouvez essayer de passer à l'éditeur par défaut pour vous débarrasser de cette erreur
Conclusion
En résumé, les shortcodes sont des outils utiles qui vous permettent d'exécuter un morceau de code spécifique n'importe où sur votre site. Lorsque vous utilisez plusieurs fois le même script, vous pouvez créer un shortcode et l'utiliser pour éviter de répéter le code encore et encore. Les shortcodes sont faciles à utiliser même pour les débutants et vous aident à gagner du temps.
Dans ce guide, nous avons vu différentes façons d'ajouter des shortcodes dans WordPress. Nous avons appris à utiliser des shortcodes avec des valeurs, dans des fichiers modèles et avec des hooks. En plus de cela, nous avons vu comment créer des shortcodes personnalisés et vous avons donné quelques exemples de scripts que vous pouvez ajuster en fonction de vos besoins.
Pour en savoir plus sur les shortcodes et comment personnaliser votre site, consultez les articles suivants :
- Shortcodes WooCommerce : Le guide ultime
- Comment personnaliser la page de la boutique WooCommerce
- Personnaliser la page produit dans WooCommerce
Avez-vous ajouté des shortcodes à votre site WordPress ? Avez-vous eu des problèmes pour suivre ce guide ? Faites-nous savoir dans les commentaires ci-dessous!
