Comment ajouter une connexion sociale à votre site Web d'annuaire WordPress
Publié: 2021-09-02Les entreprises tournées vers l'avenir recherchent toujours des moyens d'augmenter les taux de conversion, elles se soucient donc de l'expérience utilisateur sur leur site Web. C'est pourquoi de nombreuses entreprises utilisent la connexion sociale, également connue sous le nom de fonctionnalité de connexion sociale, sur leurs sites Web.
Pour les visiteurs du site Web, la connexion sociale signifie qu'ils peuvent ignorer les procédures d'inscription requises pour créer un nouveau compte et peuvent simplement se connecter en un seul clic. C'est une alternative vraiment pratique aux formulaires d'inscription traditionnels qui améliorent l'UX.
Dans le même temps, pour les propriétaires de sites Web, la connexion sociale est une fonctionnalité utile qui peut aider à simplifier la vérification des utilisateurs tout en offrant un accès plus fiable aux données des utilisateurs pour la personnalisation .
Dans ce court didacticiel, nous vous montrerons comment configurer l'extension HivePress Social Login afin que vous puissiez autoriser les visiteurs de votre site Web à se connecter via Facebook et Google. Nous vous expliquerons étape par étape comment obtenir l'identifiant d'application Facebook et l'identifiant client Google et les intégrer correctement à votre site Web.
Avant de commencer, il est important de noter que l'extension Social Login est basée sur HivePress, un plugin d'annuaire WordPress gratuit, et ne peut être utilisée que sur les sites Web alimentés par HivePress. Donc, dans cette procédure pas à pas, nous allons utiliser le plugin HivePress avec son thème WordPress polyvalent par défaut, ListingHive.
Commençons!
Installation du module complémentaire de connexion sociale
Tout d'abord, vous devez installer l'extension Social Login en vous rendant dans la section WP Dashboard > Plugins > Add New > Upload Plugin . Sélectionnez ensuite le fichier ZIP d'extension, installez-le et procédez en activant l'extension.
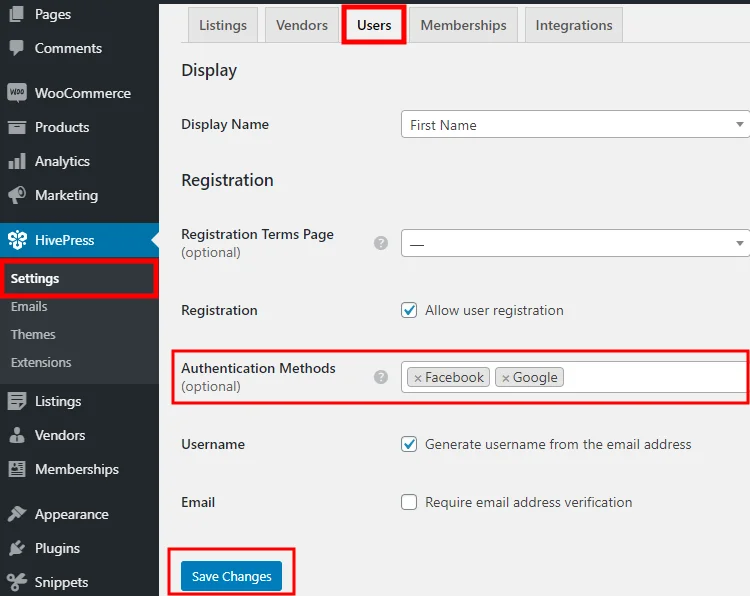
Une fois que vous avez installé le module complémentaire, vous devez sélectionner les méthodes d'authentification pour votre site Web. Pour ce faire, accédez à la section WP Dashboard > HivePress > Paramètres > Utilisateurs et sélectionnez l'une des méthodes disponibles. Si vous souhaitez autoriser les utilisateurs à se connecter via Facebook et Google, il est nécessaire de sélectionner les deux méthodes et d'enregistrer les modifications, comme indiqué dans la capture d'écran ci-dessous.

Après avoir sélectionné les méthodes d'authentification pour votre site Web, vous pouvez passer à l'étape suivante.
Ajout du bouton de connexion Facebook
Pour ajouter le bouton "Connexion avec Facebook" à votre site Web, vous devez d'abord obtenir un ID d'application unique de Facebook. Cet ID relie votre site Web à Facebook et vous permet de demander les détails du profil Facebook (par exemple, l'adresse e-mail) nécessaires pour connecter les utilisateurs.
Alors, passons à la première étape.
Inscription sur Facebook
Avant de créer une application Facebook, vous devez créer un compte développeur Facebook. Pour ce faire, accédez à la page Facebook pour les développeurs et cliquez sur les boutons Se connecter ou Démarrer . Ensuite, vous devez vous connecter avec votre compte FB pour continuer. Une fois votre compte vérifié, vous pouvez passer à l'étape suivante.
Créer une application
Une fois l'enregistrement terminé, vous pouvez accéder au tableau de bord de l'application pour créer votre première application. Cliquez simplement sur le bouton Créer une application .

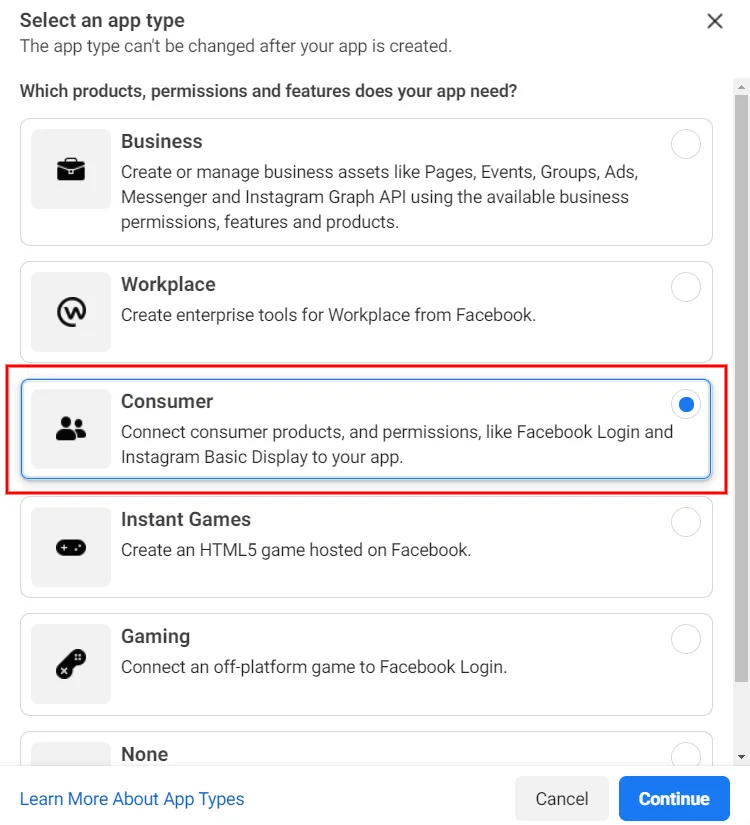
Ensuite, vous devez sélectionner votre type d'application. Le type d'application détermine quelles API Facebook sont disponibles pour votre application. Il suffit de dire qu'il définit les fonctionnalités que vous pourrez ajouter dans votre tableau de bord d'application. Étant donné que vous souhaitez activer la fonctionnalité "Connexion sociale" dans le cas présent, vous devez utiliser le type d'application "Consumer".

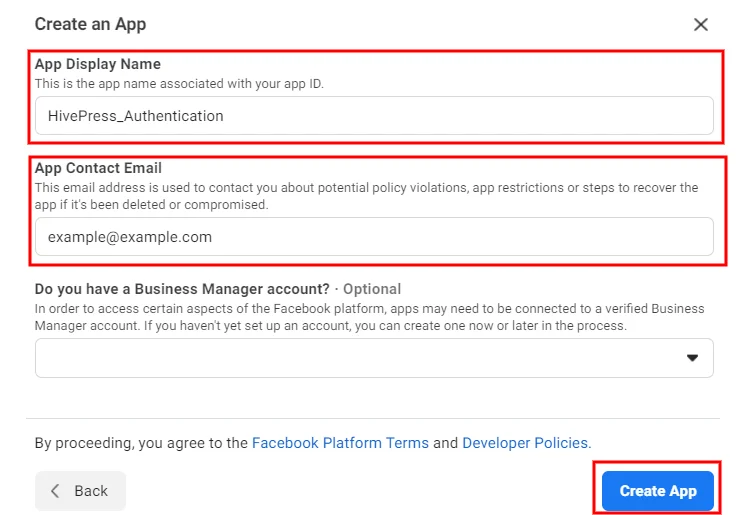
Ensuite, vous devez définir le nom de l'application (par exemple, le nom de votre site Web) et entrer votre adresse e-mail valide car toutes les notifications du développeur y seront envoyées. Vous n'êtes pas obligé de mentionner le compte Business Manager si vous n'en avez pas. Enfin, cliquez sur le bouton Créer une application .

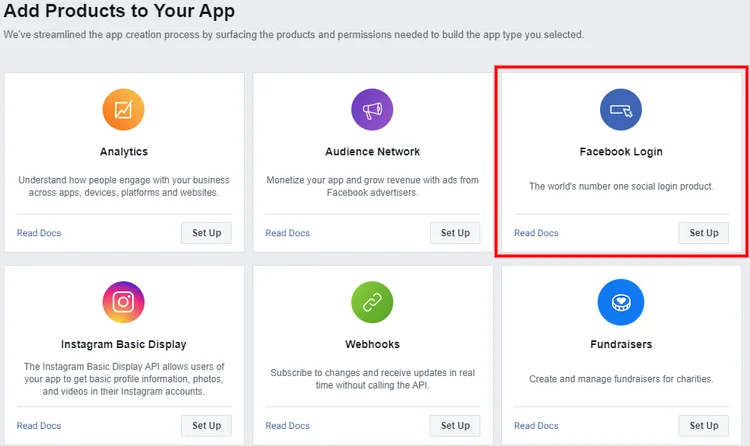
Une fois l'application créée, vous serez redirigé vers le tableau de bord de l'application. Ici, vous devez sélectionner les fonctionnalités que vous souhaitez ajouter à votre application. Cliquez simplement sur le bouton Configurer dans la section Connexion Facebook , et sur la page suivante, sélectionnez la plateforme « Web ».

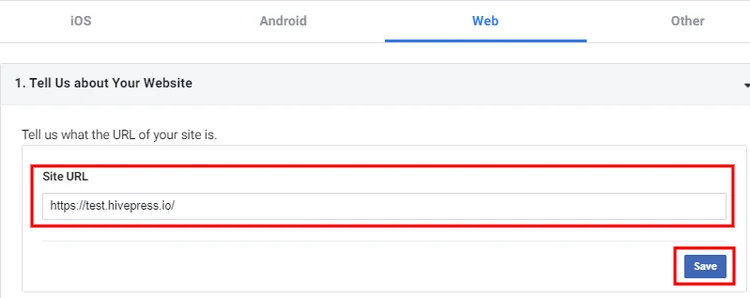
Ensuite, vous verrez le formulaire de configuration, où vous pourrez entrer les détails de votre site Web. Afin de permettre aux utilisateurs de se connecter à votre site Web via Facebook, il suffit de remplir uniquement le champ URL du site. Mais si vous êtes un utilisateur plus expérimenté, vous pouvez également remplir les autres champs.

L'étape suivante consiste à accéder à la section Paramètres> Basique dans la barre latérale gauche.

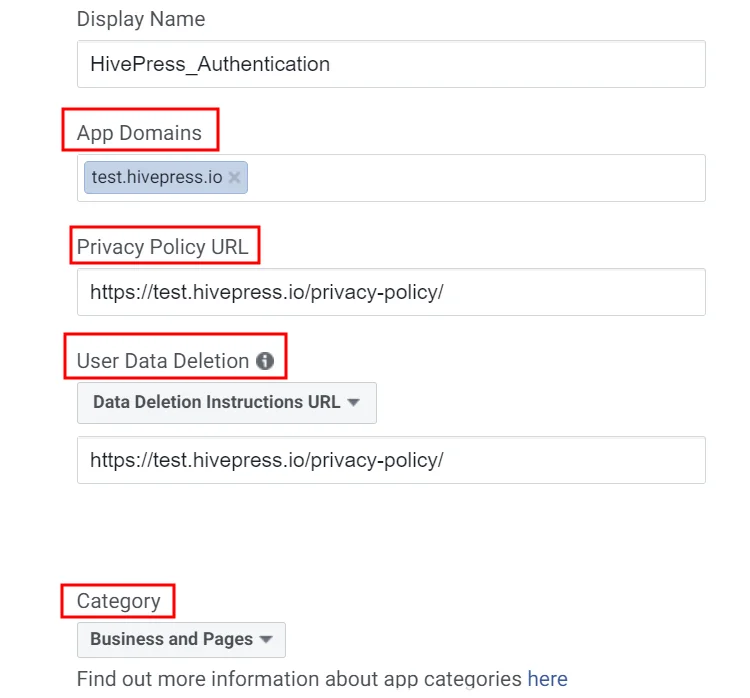
Sur la page des paramètres, vous devez :
- Entrez le domaine de votre site Web.
- Indiquez l'URL de la politique de confidentialité, afin que les utilisateurs puissent les lire avant de se connecter.
- Spécifiez les instructions de suppression des données (une page contenant des informations sur la manière dont les visiteurs de votre site Web peuvent supprimer leurs données) .
- Enfin, sélectionnez la catégorie à laquelle appartient votre site Web.
Une fois que vous avez ajouté tous les détails requis, enregistrez les modifications.


Activation de la connexion sociale
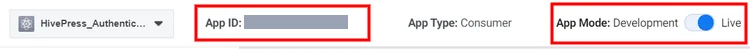
Bon, vous venez de créer une application. Vous devez maintenant basculer votre mode App sur "Live" et copier l'ID de l'application.

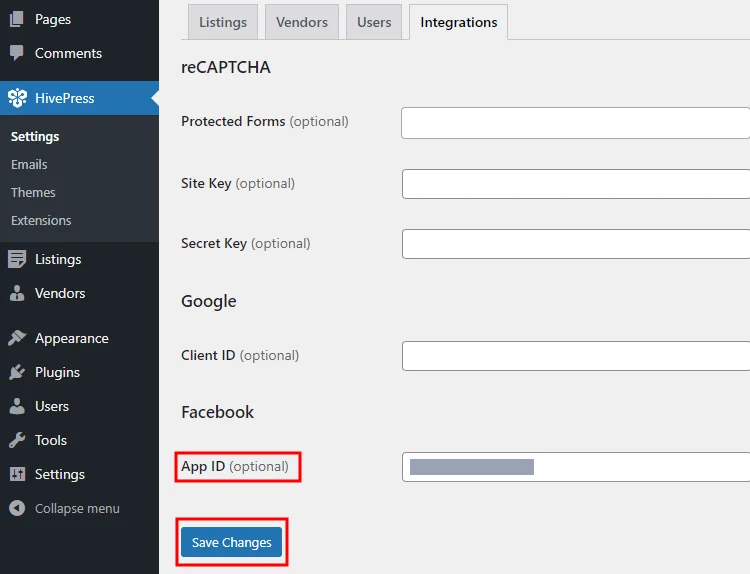
Enfin, accédez à votre site Web, accédez à la section WP Dashboard > HivePress > Paramètres > Intégrations , collez votre ID d'application Facebook dans le champ ID d'application et enregistrez les modifications.

C'est ça! Il devrait maintenant y avoir un bouton Facebook dans votre formulaire de connexion qui permet aux utilisateurs de se connecter à votre site Web via leurs comptes Facebook. Cependant, vous devrez peut-être attendre quelques minutes avant que les changements n'aient lieu.
Passons maintenant à la partie suivante de ce tutoriel pour créer et ajouter le bouton Google Login.
Ajout du bouton de connexion Google
Si vous souhaitez ajouter le bouton "Connexion avec Google" à votre site Web alimenté par HivePress, vous devez obtenir un identifiant client unique de Google qui reliera votre site Web à l'API d'authentification Google. Alors faisons-le!
Création d'un nouveau projet
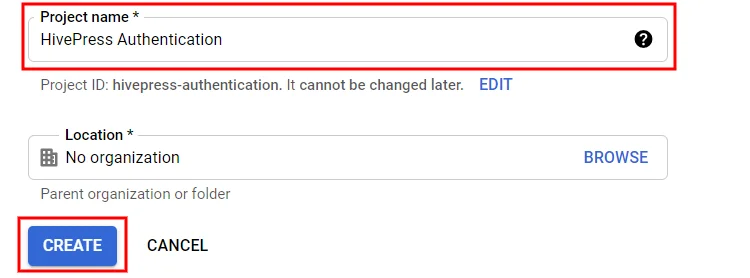
La première étape consiste à créer un nouveau projet d'API Google (vous pouvez utiliser un projet existant si vous en avez déjà un). Pour ce faire, accédez à la console de l'API Google et cliquez sur le bouton Créer un projet . Ensuite, vous devez entrer le nom de votre projet et cliquer sur le bouton Créer .

Vous devez maintenant accéder à la section Écran de consentement OAuth et sélectionner l'option Écran de consentement OAuth (interne ou externe) en fonction des exigences de votre site Web. Pour les besoins de ce didacticiel, nous choisirons l'option Externe .
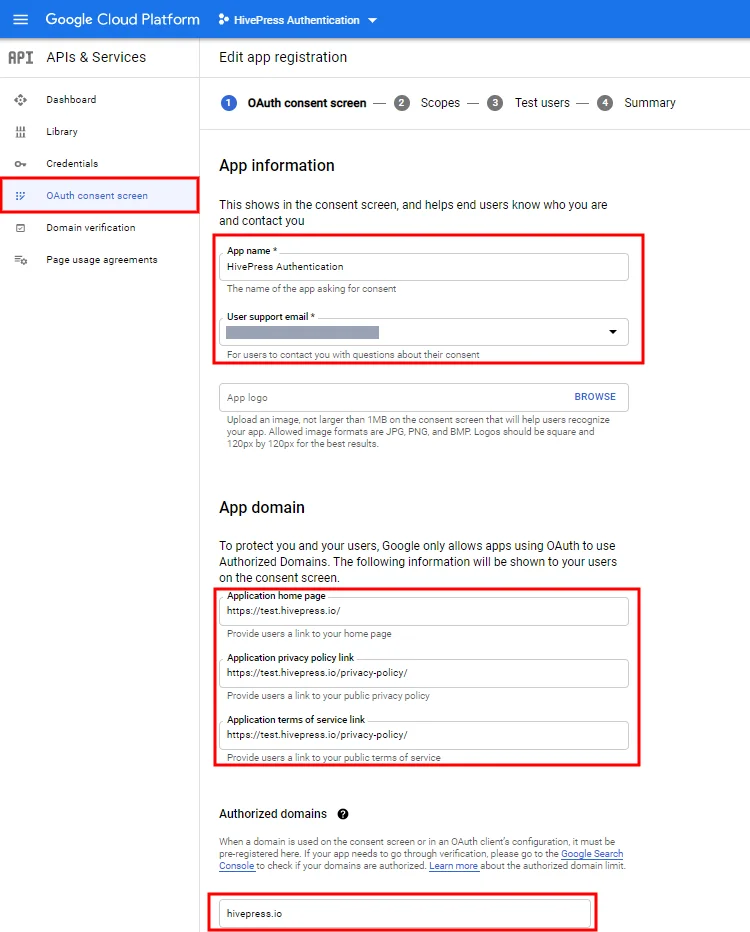
Ensuite, vous serez redirigé vers le formulaire d'inscription à l'application. Dans ce formulaire, vous devez :
- Définissez le nom de l'application (par exemple, le nom de votre site Web) .
- Indiquez l'e-mail du support utilisateur et l'e-mail du développeur afin que Google puisse vous informer de toute modification apportée à votre projet.
- Spécifiez les liens vers votre page d'accueil, la page de politique de confidentialité et le lien vers votre page de conditions d'utilisation.
- Enfin, ajoutez le domaine de votre site Web.
Lorsque vous avez terminé, cliquez sur le bouton Enregistrer . Vous pouvez ignorer les autres étapes du formulaire d'inscription et revenir à votre tableau de bord.

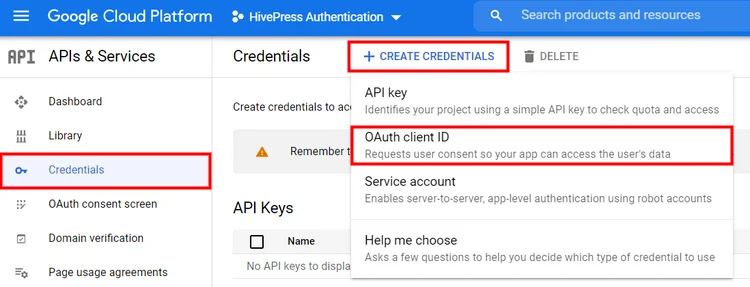
L'étape suivante consiste à créer des identifiants d'API, à savoir - ID client OAuth. Vous pouvez le faire en accédant à la section Identifiants > Créer des identifiants > ID client OAuth .

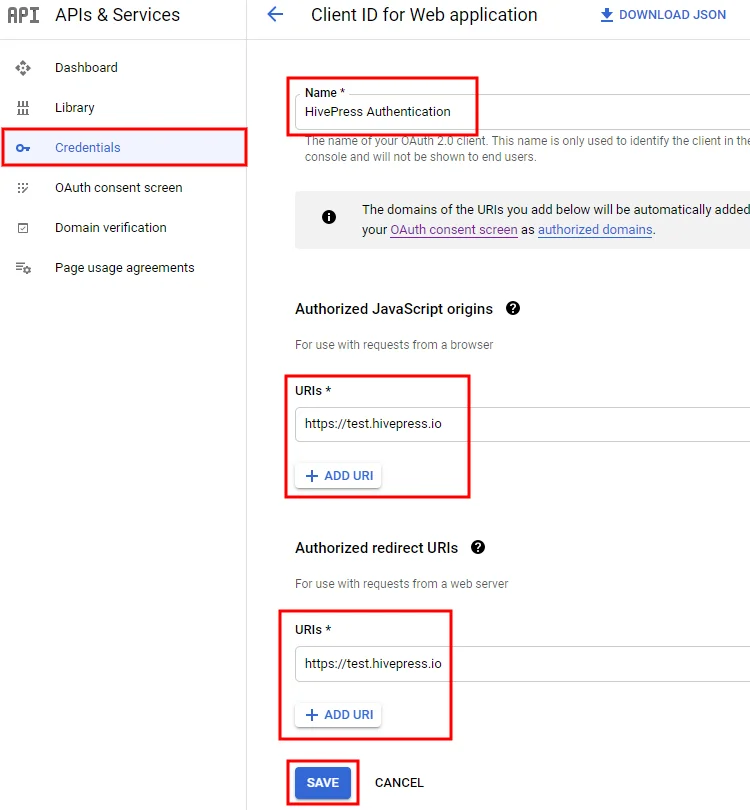
Dans cette section, vous devez remplir le champ du nom et saisir l'URL de votre site Web dans le champ "Origines JavaScript autorisées". En option, vous pouvez remplir le champ "URL de redirection autorisées" si vous souhaitez spécifier le chemin vers lequel les utilisateurs seront redirigés après s'être connectés avec Google.
Une fois que vous avez terminé, cliquez sur le bouton Enregistrer .

Activation de la connexion sociale
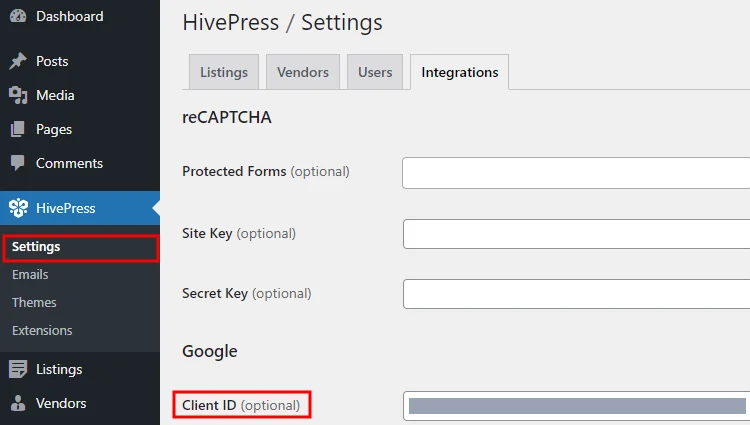
Enfin, vous avez un identifiant client unique. Vous devez maintenant le copier et le coller dans la section WP Dashboard > HivePress > Paramètres > Intégrations > Client ID . N'oubliez pas d'enregistrer les modifications.

Conclusion
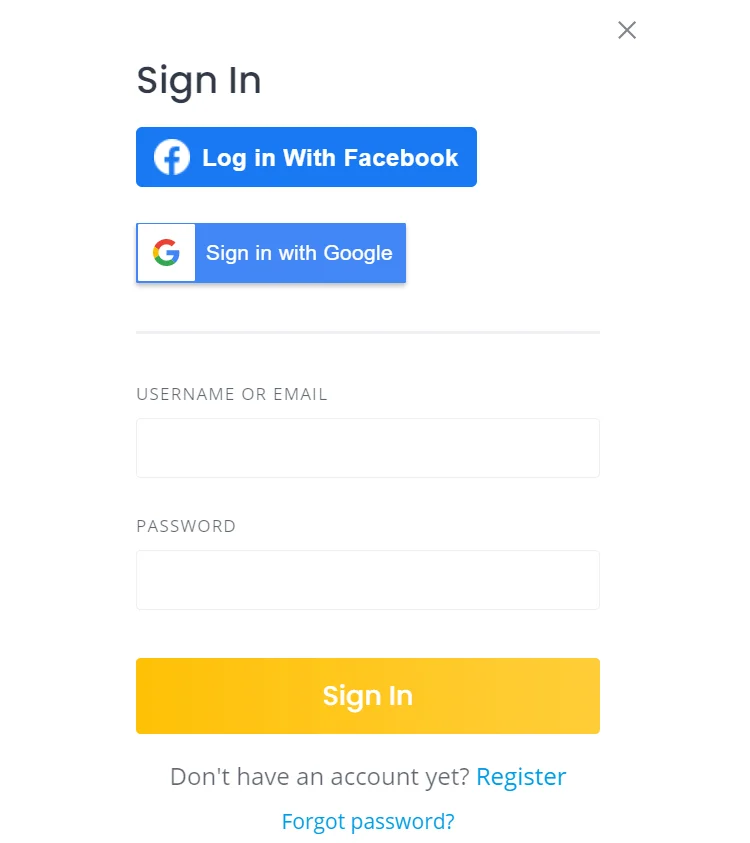
C'est ça! En suivant les étapes ci-dessus, vous pouvez facilement configurer l'extension Social Login et permettre à vos utilisateurs de se connecter via des services tiers tels que Facebook et Google. Une fois toutes les étapes terminées, vous aurez les mêmes boutons Facebook et Google dans le formulaire de connexion, comme indiqué dans la capture d'écran ci-dessous.

Si vous rencontrez des difficultés pour ajouter les boutons de connexion sociale, veuillez essayer de désactiver les plugins tiers (il peut y avoir un problème de mise en cache ou un conflit avec des plugins tiers) . Assurez-vous également que vous avez activé les méthodes d'authentification dans la section WP Dashboard > HivePress > Paramètres > Utilisateurs et enregistrez les modifications.
De plus, si vous souhaitez optimiser votre site Web, nous vous recommandons de consulter notre didacticiel sur la façon d'accélérer un site Web construit par HivePress.
Vous pouvez également consulter certains de nos autres articles :
- Liste des meilleurs plugins d'annuaire WordPress ;
- Liste des thèmes de répertoire WordPress gratuits les plus populaires.
