Une technique simple pour ajouter des boutons de partage social dans WordPress (avec plugin gratuit)
Publié: 2022-10-23Essayez-vous d'ajouter des boutons de partage social dans WordPress de la manière la plus simple possible ? Heureusement, vous êtes au bon endroit ; l'article ci-dessous fournit quelques conseils utiles pour ajouter des boutons de partage social dans WordPress avec des plugins gratuits.
Pourquoi devez-vous ajouter des boutons de partage social dans WordPress ?
Les plateformes de médias sociaux augmentent maintenant beaucoup plus. Ce sont des emplacements idéaux pour développer votre activité et attirer de nombreux nouveaux clients en ligne. Vous devez fournir à votre public une option simple pour distribuer votre matériel utile sur leurs canaux sociaux préférés si vous souhaitez tirer pleinement parti de ces plateformes. L'un des moyens les plus simples d'y parvenir consiste à ajouter des boutons de partage social dans WordPress sur votre site Web. Si vos messages sont utiles à vos lecteurs, ils passeront le mot.
L'inclusion de boutons de partage de réseaux sociaux sur votre site Web peut augmenter à la fois le trafic et le nombre de backlinks pointant vers celui-ci. En conséquence, vous aurez plus de chances de vous connecter avec des clients potentiels.
Comment ajouter des boutons de partage social dans WordPress ?
Méthode 1 : Utilisation du plugin Sassy Social Share
L'un des meilleurs plugins de partage social pour WordPress est Sassy Social Share . Vous pouvez facilement ajouter des boutons de partage social et afficher le nombre de partages avec cette application légère et conviviale sur votre blog WordPress. Vous pouvez utiliser cet outil en suivant les instructions ci-dessous.
Étape 1 : Installez le plug-in
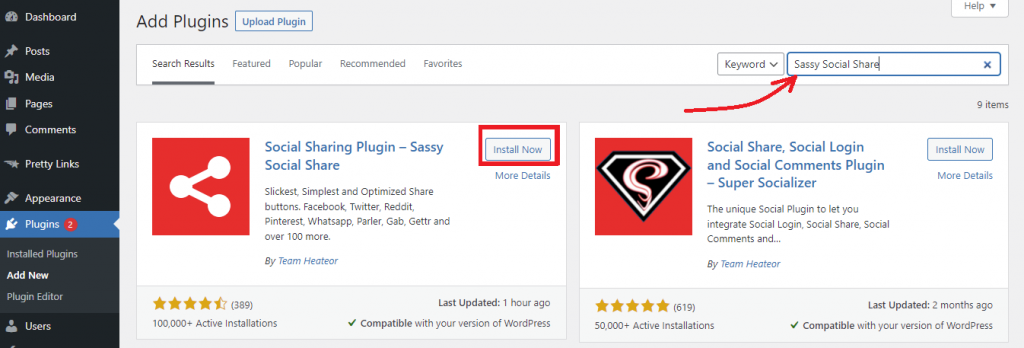
Vous devez d'abord installer ce plugin. Entrez simplement le nom du plugin dans le champ de recherche sous Plugins> Ajouter nouveau pour le localiser. Immédiatement après cela, cliquez sur le bouton Installer maintenant pour l' activer

Étape 2 : Définissez le style de vos boutons de partage
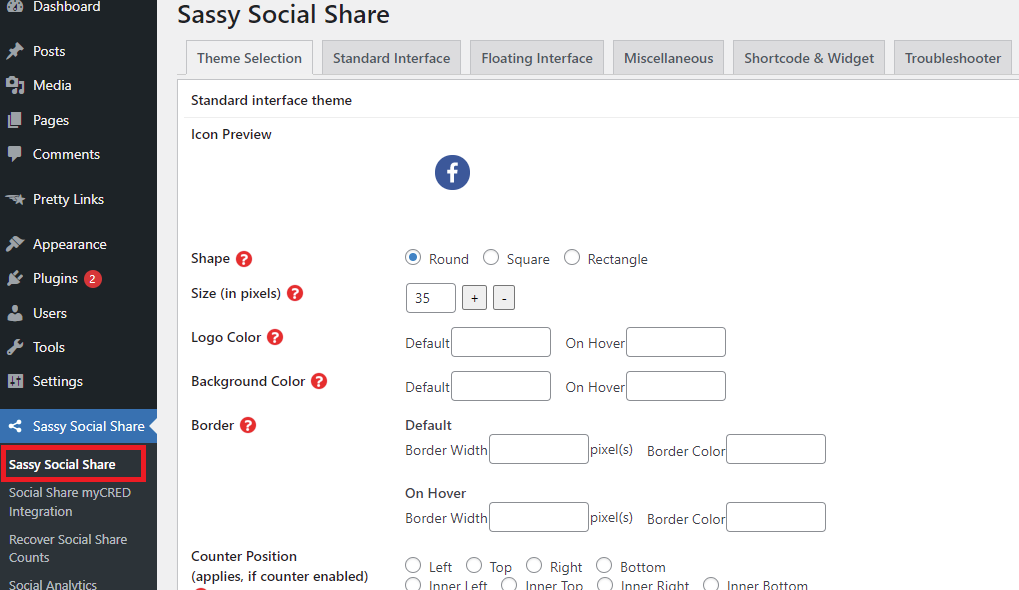
Allons à la page Sassy Social Share > Sassy Social Share depuis le menu de votre tableau de bord dès que le plugin a été installé. Cela vous dirigera vers la page Paramètres du plugin.
À partir de ce point, vous pouvez sélectionner les conceptions de vos icônes de partage en modifiant les formes rectangulaires, carrées ou rondes des icônes de partage. Vous pouvez également modifier la bordure, la couleur d'arrière-plan, la couleur du logo et la taille des icônes de partage.

Cliquez sur le bouton Enregistrer les modifications en bas de la page pour enregistrer votre choix si vous êtes satisfait de l'apparence de vos icônes de partage.
Étape 3 : Choisissez vos réseaux sociaux préférés et ajoutez-les à votre site Web
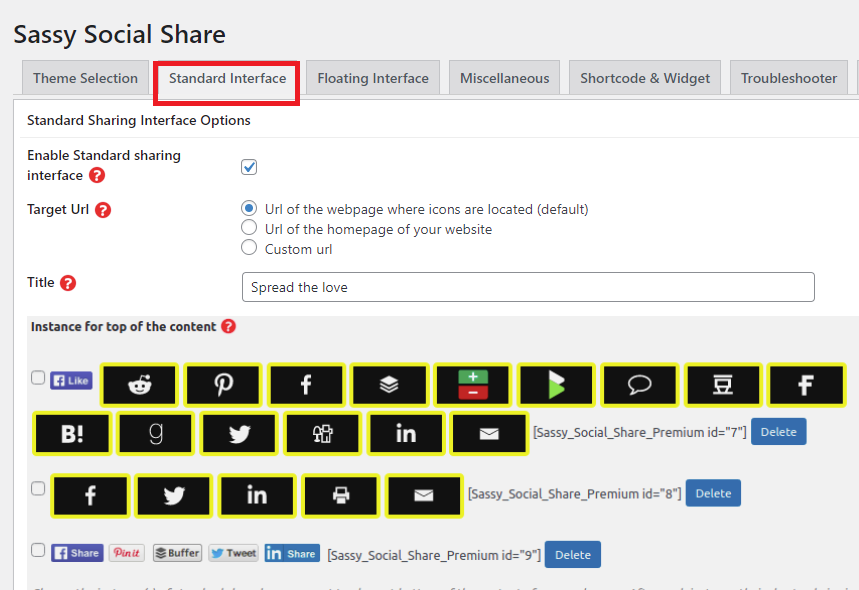
Afin de sélectionner les réseaux sociaux que vous souhaitez intégrer à votre site WordPress, vous devez maintenant cliquer sur la page Interface standard .

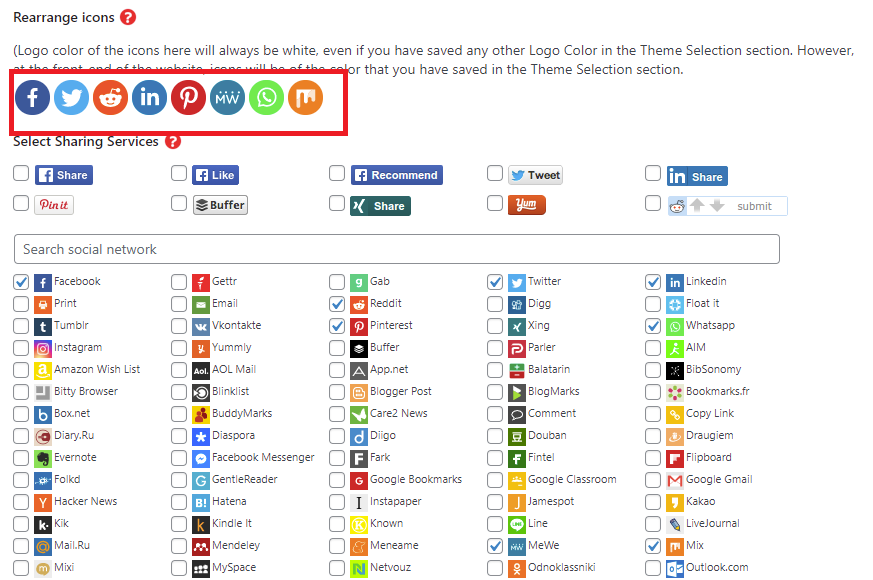
Lorsque vous faites défiler l'écran, une galerie de services de partage social apparaît. Vous pouvez sélectionner le nombre de ces services à utiliser et l'endroit où vous souhaitez afficher votre bouton de partage. De plus, vous pouvez faire glisser les icônes pour les réorganiser comme vous le souhaitez.

Étape 4 : Choisissez votre emplacement à afficher
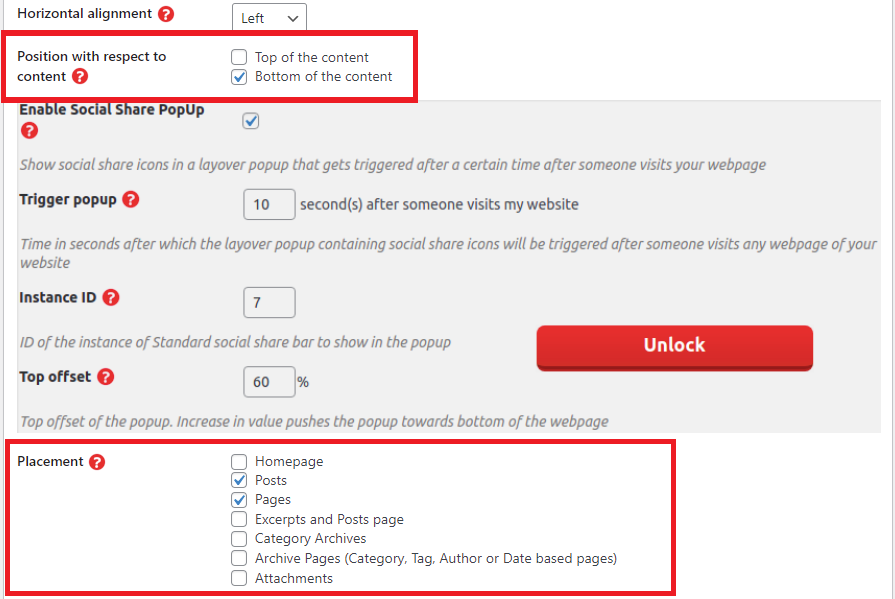
Vous pouvez maintenant sélectionner l'emplacement où vous souhaitez afficher vos boutons de partage après avoir sélectionné les réseaux sociaux.
Continuez à faire défiler l'écran jusqu'à ce que vous atteigniez la zone de placement . Ensuite, vous pouvez cocher les cases à côté des emplacements où vos boutons de partage peuvent être ajoutés.

De plus, vous devez décider où vous souhaitez que vos boutons de partage apparaissent. Vous pouvez soit le mettre en haut de votre contenu, soit sur un bouton.
N'oubliez pas de sauvegarder votre choix en cliquant sur le bouton Enregistrer les modifications à la fin.
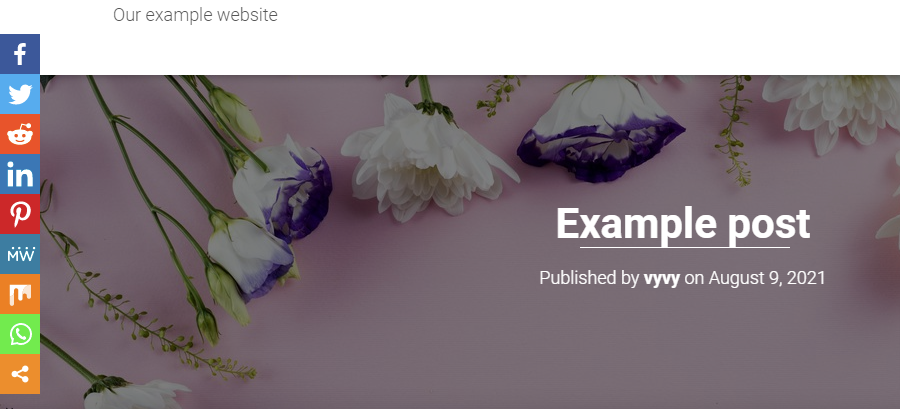
Vous pouvez maintenant parcourir le front-end de votre site Web pour voir le résultat.

Méthode 2 : Utilisation du plug-in AddToAny Share Buttons
AddToAny Share Buttons est un autre plugin de partage social utile et simple à utiliser pour WordPress. Il vous permet d'augmenter le trafic et l'engagement en motivant les utilisateurs à partager vos publications et vos pages sur diverses plateformes. Vous pouvez garder une trace des actions ultérieures afin d'utiliser cet outil.
Étape 1 : Installez le plug-in
Vous pouvez lire notre tutoriel sur le plugin Sassy Social Share ci-dessus pour plus d'informations sur l'installation du plugin AddToAny Share Buttons.
Étape 2 : Configurez les paramètres du plug-in
Entrons dans la page des paramètres du plugin en allant dans Paramètres> AddToAny après l'installation du plugin.

Vous pouvez modifier le bouton de partage de votre site WordPress sur la page des paramètres.
- Paramètres standard du bouton de partage
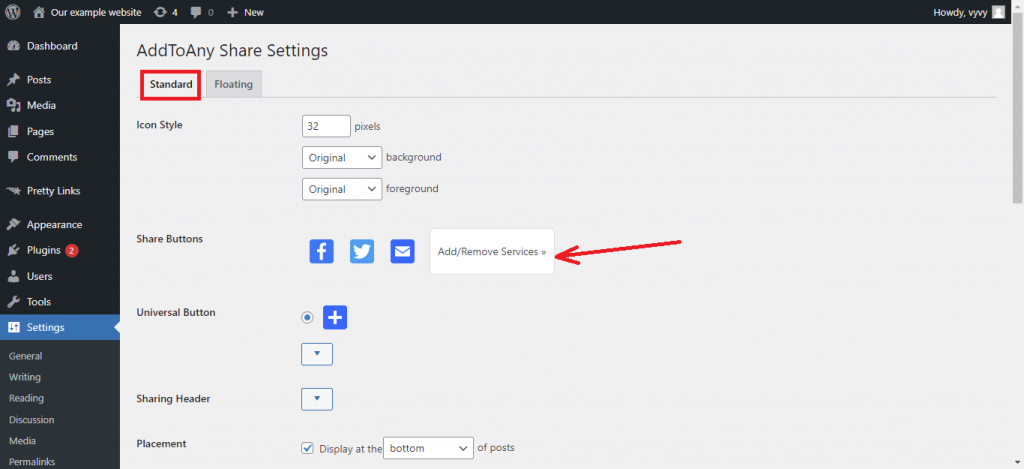
Tout d'abord, vous pouvez personnaliser les styles de vos icônes de partage sous l'« onglet Standard » en modifiant la taille et l'arrière-plan des icônes des médias sociaux.
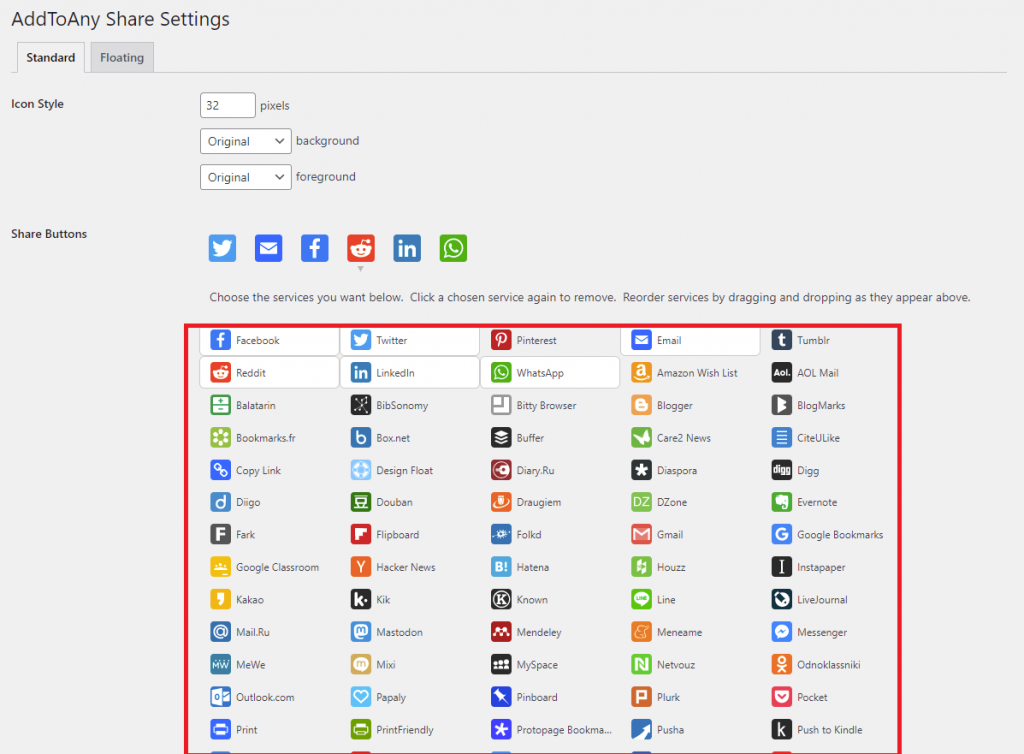
Vous trouverez trois icônes standard dans la section Boutons de partage , à savoir Facebook, Twitter et Pinterest. En sélectionnant Ajouter/supprimer des services , vous pouvez ajouter ou supprimer une icône de votre site Web.

Cela s'ouvrira instantanément et fournira une liste des plus de 100 services inclus dans le plugin. Vous pouvez en inclure autant que vous le souhaitez.

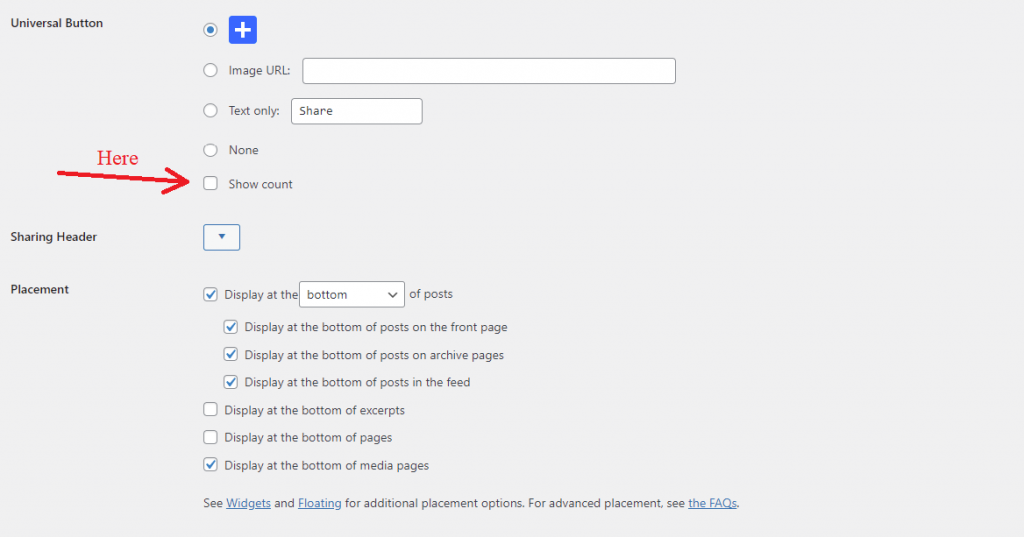
L'option Bouton universel , qui est utilisée pour afficher une fenêtre contextuelle avec des plateformes de réseaux sociaux supplémentaires non répertoriées dans le menu des services ci-dessus, s'affiche également si vous faites défiler l'écran.
Pour afficher le nombre de partages pour chaque page, cochez la case « Afficher le nombre ».
Jetez un oeil à " Placement " dans le menu. Les boutons de partage peuvent être affichés à divers endroits. En cliquant sur le signe Flèche , vous pouvez décider de placer le bouton de partage en haut ou en bas de votre article.
Vous pouvez sélectionner les pages que vous souhaitez afficher les boutons ci-dessous.

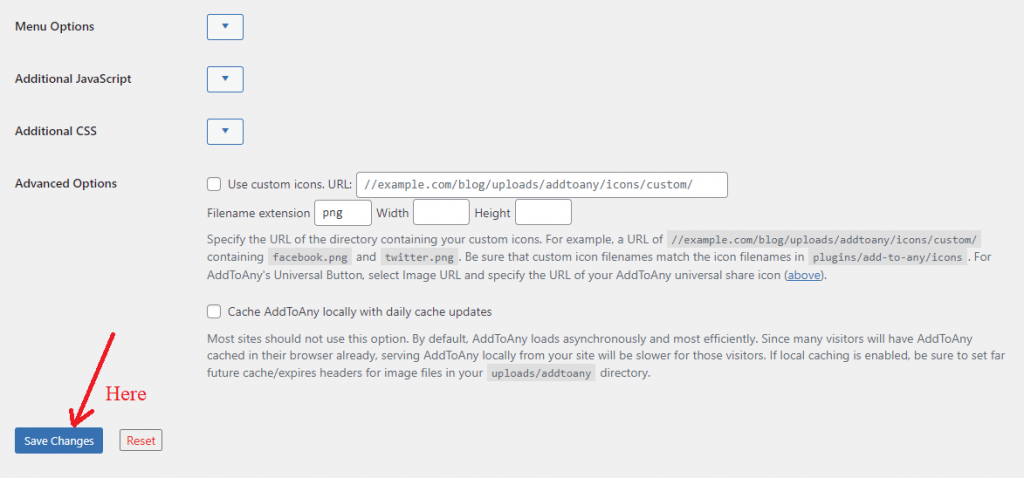
Ensuite, il existe de nombreux autres choix pour WordPress fournis par ce plugin. CSS supplémentaire ou JavaScript supplémentaire peuvent être utilisés pour fournir des éléments stylistiques tels que des couleurs personnalisées et améliorer encore la fonctionnalité des boutons.

Vous pouvez fournir une URL spécifique où vos icônes de partage doivent être définies dans les options avancées . Les boutons de partage par défaut du module AddtoAny seront remplacés par cette option.
L'URL personnalisée mènera à un dossier contenant tous les boutons de partage d'images, alors gardez cela à l'esprit. Le format du nom de fichier doit être "nameofsocial.png". Par exemple, twitter.png sera l'icône de partage pour Twitter.
Cliquons sur le bouton Enregistrer les modifications lorsque vous avez terminé.
- Paramètres du bouton de partage flottant
Un bouton de partage flottant est une option supplémentaire au bouton de partage habituel fourni par AddToAny. Vous pouvez ajouter un bouton de partage flottant à l'aide de cette fonctionnalité à votre site Web WordPress.
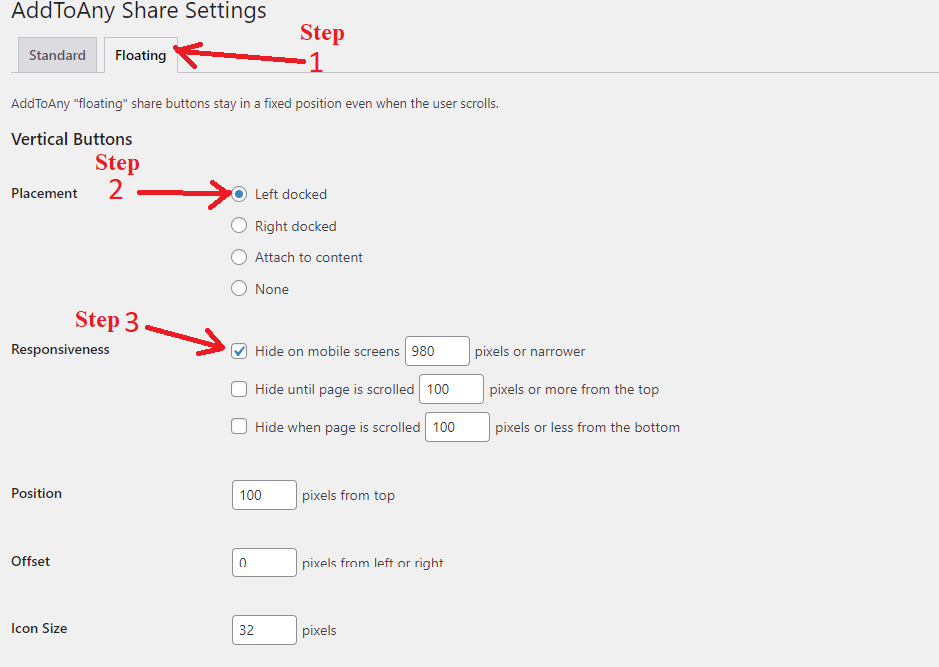
Sur la page des options du plug-in, sélectionnez l'onglet Flottant si vous préférez utiliser des icônes flottantes plutôt que des icônes ordinaires.
Vous pouvez maintenant décider où positionner les boutons verticaux . Cela s'applique principalement aux appareils à grand écran. Il s'ancre fréquemment sur le côté gauche de la page sur la majorité des sites Web. Vous pouvez cependant choisir votre emplacement préféré pour l'affichage.

Vous pouvez sélectionner le point d'arrêt auquel le bouton de partage flottant s'affichera sous Réactivité . Le paramètre grand écran est la valeur par défaut (980 pixels).
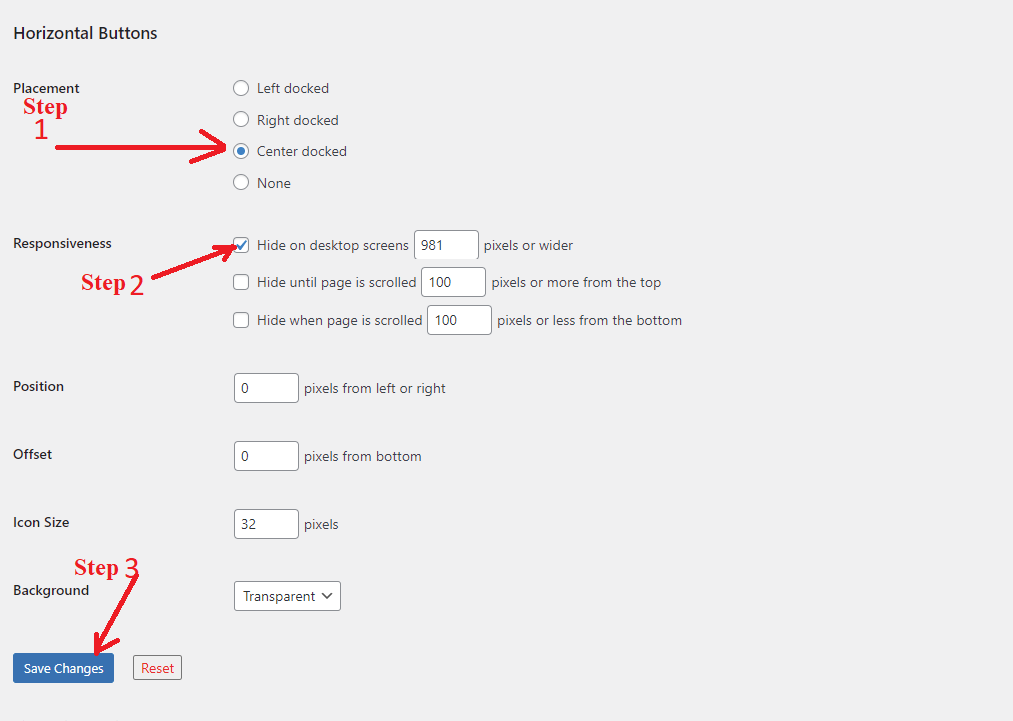
En continuant à parcourir la page, vous tomberez sur la section « Boutons horizontaux » pour les téléphones mobiles et autres petits écrans. Sur les grands écrans, vous pouvez également choisir de masquer l'icône ou d'augmenter sa taille, sa position et sa visibilité.

Cliquer sur « Enregistrer les modifications » terminera le processus si vous êtes satisfait de votre choix.
Vous pouvez maintenant visiter n'importe quel article de votre site Web et voir comment vos boutons de partage y sont affichés.

La conclusion
Bref, il est tout à fait indispensable d'ajouter des boutons de partage social dans WordPress. Parce qu'il augmente à la fois le trafic vers et la cote des moteurs de recherche de votre site Web. Ce tutoriel aurait dû vous montrer comment ajouter rapidement des boutons de partage social dans WordPress. N'hésitez pas à laisser un commentaire ci-dessous si vous avez des questions ou des préoccupations. Enfin, assurez-vous de visiter notre site Web pour les thèmes WordPress gratuits pour parcourir une vaste sélection de conceptions réactives, contemporaines et expertes. Rencontrons-nous et obtenons-en un pour créer le site Web que vous souhaitez.
