Comment ajouter Square Payments à WordPress ? (Méthode simple et fiable)
Publié: 2022-04-08
Vous voulez savoir comment accepter Square Payments sur votre site WordPress ?
Square est l'une des passerelles de paiement populaires conçues pour que les utilisateurs mobiles puissent facilement effectuer des paiements par carte de crédit.
Il est parfait pour les boutiques en ligne et les commerçants qui souhaitent collecter les paiements des clients directement à partir de leurs appareils mobiles ou en saisissant leurs informations de carte de crédit.
À l'aide d'un plugin WordPress, vous pouvez également connecter cette passerelle de paiement à votre site Web et vendre facilement tout type de produit.
Dans ce didacticiel, nous allons vous montrer comment ajouter la passerelle de paiement Square à votre site WordPress en quelques étapes simples.
Le moyen le plus simple d'ajouter Square Payment à WordPress
Il existe de nombreux plugins de paiement disponibles sur le marché pour intégrer votre site à Square. Cependant, vous devez choisir celui qui garantit des paiements sécurisés et fiables.
Si vous utilisez WooCommerce, vous voudrez utiliser le plugin Square for WooCommerce.
Cependant, dans ce didacticiel, nous avons choisi WPForms car cela fonctionne pour tous les types de sites WordPress.

WPForms est le constructeur de formulaires par glisser-déposer n ° 1 qui vous permet de créer tout type de formulaire WordPress, tel que des formulaires de contact, des formulaires d'inscription, des formulaires de commande, des formulaires de don, etc.
L'une des meilleures choses à propos de WPForms est qu'il offre une intégration transparente avec les passerelles de paiement populaires telles que Stripe, PayPal et Square. Ainsi, vous pouvez facilement ajouter le paiement Square aux formulaires WordPress sans aucune connaissance en codage.
Pour commencer, WPForms propose une bibliothèque de modèles dans laquelle vous pouvez choisir parmi une collection de modèles de formulaires préconçus. Vous trouverez un modèle de formulaire pour chaque objectif, tel que l'inscription à la newsletter, le paiement, la commande de produits, etc.
De plus, le générateur de formulaires WPForms est facile à utiliser et très intuitif afin que vous puissiez personnaliser vos formulaires comme vous le souhaitez.
Points forts:
- Modèles de formulaires adaptés aux mobiles
- Interface conviviale pour les débutants
- Notifications par e-mail et messages de confirmation personnalisables
- Champs de formulaire de commerce électronique
- Options pour configurer la devise
- Logique conditionnelle et formes conversationnelles
- Protection anti-spam intégrée
- Intégration avec les services de marketing par e-mail
- Tableau de bord de gestion des entrées de formulaire
- Et beaucoup plus
Il y a tellement de choses que vous pouvez faire avec WPForms. Il vous donne accès à de nombreuses fonctionnalités et outils avancés afin que vous puissiez ajouter plus de fonctionnalités à votre site Web WordPress.
En ce qui concerne la confidentialité et la sécurité de vos transactions en ligne, WPForms est la meilleure option. Il ne stocke aucune information de carte de crédit de vos utilisateurs. Ces informations sont directement envoyées à Square via vos formulaires de facturation.
Cela dit, apprenons comment ajouter facilement le paiement Square à WordPress.
Étape 1 : Installer et activer le plugin WPForms
Tout d'abord, vous devez vous inscrire à un compte WPForms. Il existe une version gratuite du plugin que vous pouvez installer à partir du référentiel WordPress.
Pour accepter les paiements et configurer la devise de votre site Web, vous devez passer à un plan pro. WPForms propose des plans tarifaires adaptés aux besoins des différents utilisateurs et entreprises. Ainsi, vous pouvez choisir un plan qui vous convient.
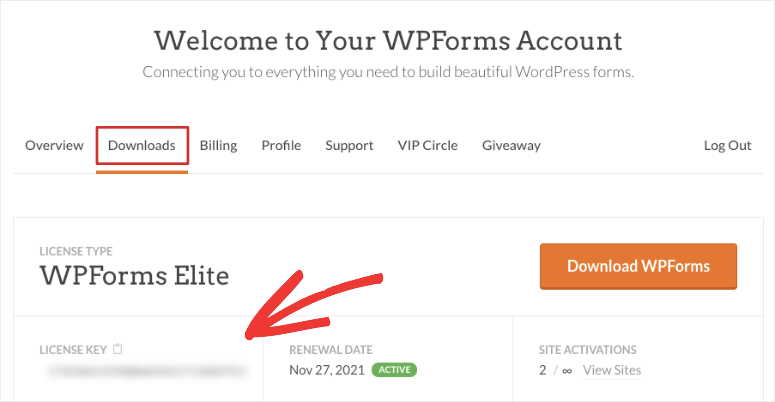
Après votre inscription, vous pouvez accéder au tableau de bord de votre compte WPForms. Ici, ouvrez l'onglet Téléchargements pour trouver votre fichier de téléchargement et votre clé de licence.

Vous devez télécharger le fichier du plugin et l'installer sur votre site WordPress. Si vous avez besoin d'aide pour installer un plugin, consultez ce guide sur la façon d'installer un plugin WordPress.
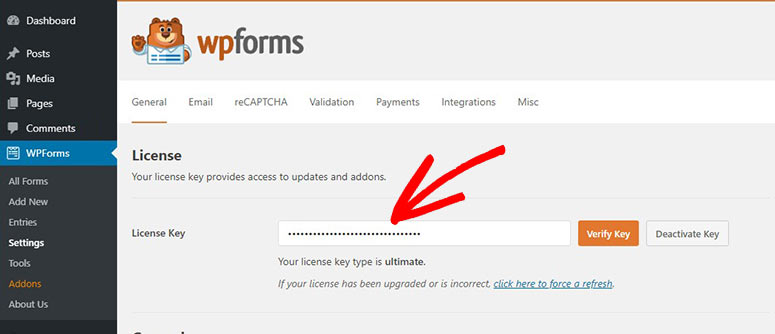
Une fois que vous avez installé et activé WPForms, rendez-vous sur l'onglet WPForms »Paramètres de votre tableau de bord WordPress. Entrez votre clé de licence ici pour activer vos fonctionnalités pro.

Ensuite, cliquez sur le bouton Vérifier la clé et vous verrez le message de réussite de la vérification.
Maintenant, vous devrez configurer l'addon Square sur votre site WordPress.
Étape 2 : Installez et activez le module complémentaire Square
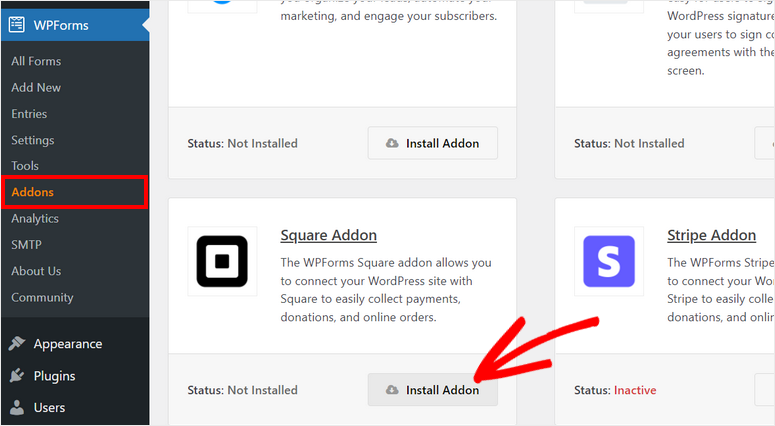
Pour vous connecter à Square, vous devez installer le module complémentaire WPForms Square. Et, vous pouvez le faire en accédant à la page WPForms »Addons depuis le panneau d'administration.
Si vous faites défiler cette page, vous trouverez l'addon Square. Tout ce que vous avez à faire est de cliquer sur le bouton Installer le module complémentaire .

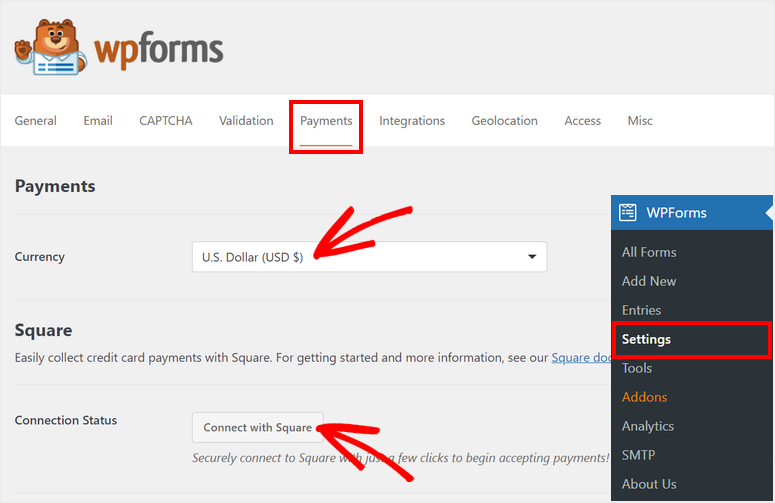
Après avoir installé et activé l'addon, rendez-vous sur la page WPForms »Paramètres et ouvrez l'onglet Paiements .
Sur cette page, vous verrez les paramètres permettant de choisir la devise et de connecter votre compte Square.

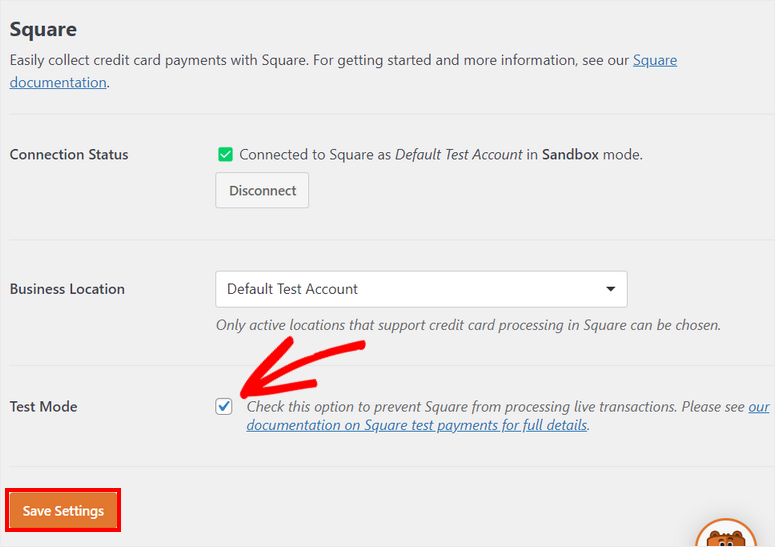
De plus, WPForms vous permet d'activer le mode test pour vérifier vos transactions Square. De cette façon, vous pouvez vous assurer qu'aucune transaction en direct ne passe accidentellement pendant que vous connectez votre compte Square sandbox et vérifiez si votre connexion fonctionne correctement ou non.

Une fois que vous avez terminé avec les paramètres, cliquez sur le bouton Enregistrer les paramètres .
Vous êtes maintenant prêt à créer un formulaire avec l'option de paiement Square.
Étape 3 : Créer votre formulaire de paiement Square
Si vous n'avez pas de formulaire existant, vous pouvez en créer un nouveau en cliquant simplement sur l' onglet WPForms » Ajouter un nouveau sur le panneau d'administration. Cela lancera la bibliothèque de modèles de formulaire.
WPForms propose des modèles pour tout type de formulaire WordPress afin que vous puissiez choisir l'un de ces modèles qui correspond à vos besoins. Vous pouvez prévisualiser les modèles pour faire votre choix.
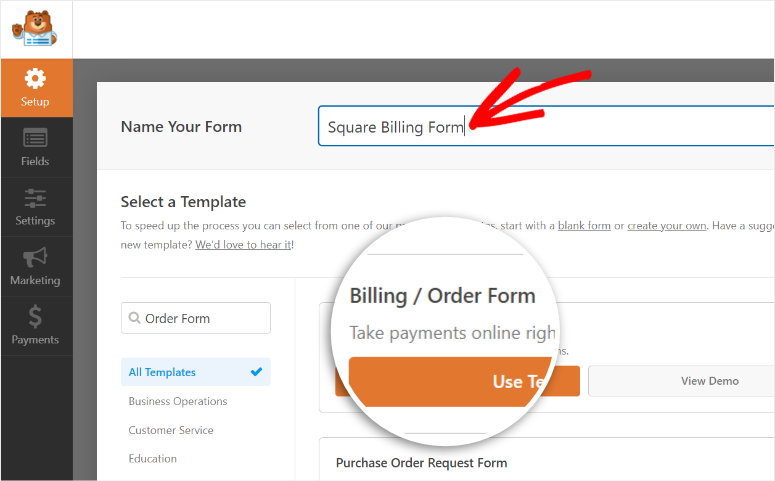
Pour ce didacticiel, nous utiliserons le modèle de formulaire de facturation/commande . Il comprend tous les champs nécessaires pour collecter les informations et les détails de paiement des clients. Vous pouvez même utiliser le même formulaire pour créer un catalogue de produits et les vendre sur WordPress. C'est parfait pour les petites entreprises qui ne veulent pas avoir à gérer une boutique de commerce électronique à part entière.
En haut de la page, vous pouvez saisir un nom pour votre formulaire, puis cliquer sur le bouton Utiliser le modèle .

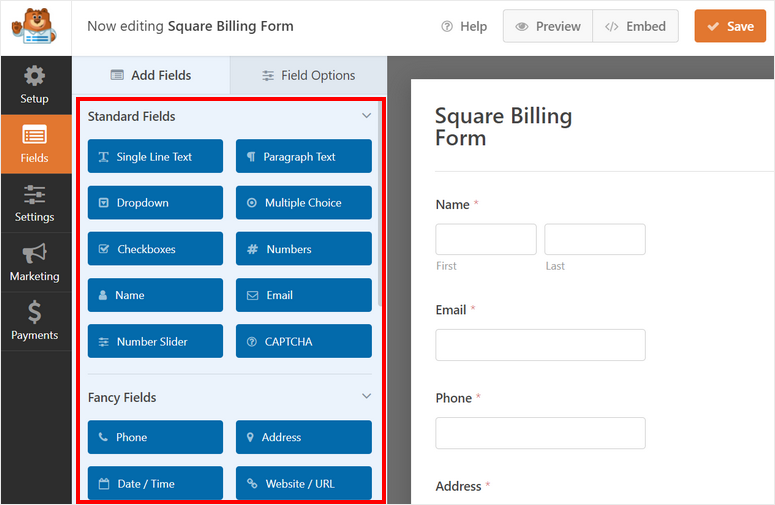
Vous verrez le générateur de formulaires WPForms dans la fenêtre suivante. Tous les champs de formulaire et les options de personnalisation se trouvent dans le panneau de menu de gauche et l'aperçu du formulaire sur le côté droit du générateur.
Pour insérer un nouveau champ de formulaire, faites-le simplement glisser depuis le menu de gauche et placez-le sur l'aperçu du formulaire.

Étant donné que les modèles de formulaire WPForms sont conçus pour être prêts à l'emploi, vous n'avez pas besoin d'apporter de modifications majeures.
Si vous souhaitez personnaliser un champ existant, vous pouvez cliquer sur le champ et vous verrez les options de champ sur le panneau de gauche.
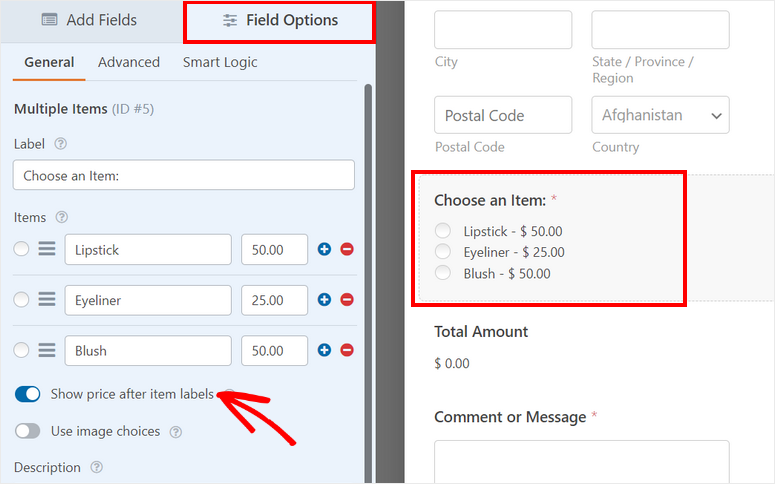
Par exemple, vous pouvez modifier le champ de formulaire appelé Éléments disponibles sur le modèle de formulaire. Dans "Options de champ", vous pouvez entrer une étiquette personnalisée et des variations de produit avec le prix.
Pour afficher les prix de vos produits au début du formulaire, activez l'option Afficher le prix après les étiquettes des articles .

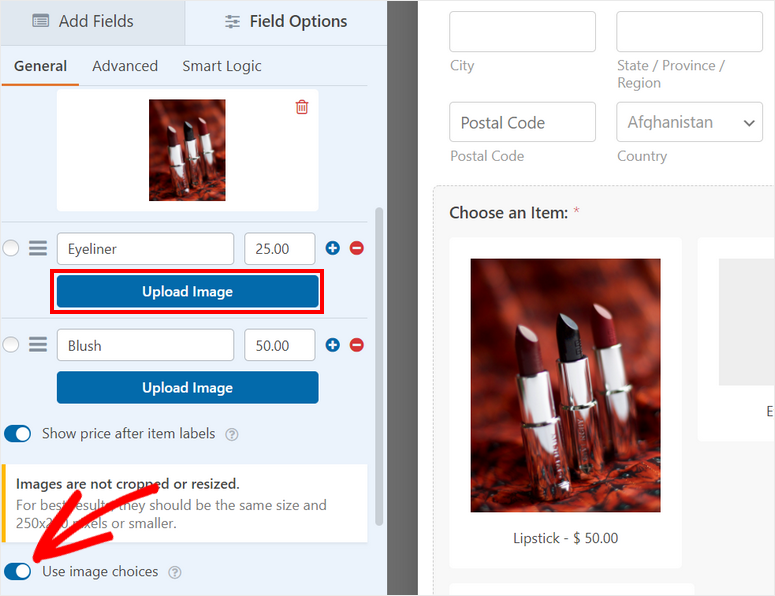
Une autre fonctionnalité intéressante de WPForms est que vous pouvez ajouter des images à vos articles afin que vos clients aient une idée de vos produits. Cela les aide à prendre leurs décisions d'achat plus rapidement.
Pour ce faire, vous devez activer l'option Utiliser les choix d'images , puis télécharger les images de vos produits.
WPForm recommande d'utiliser des images de 250 x 250 px ou plus petites pour une meilleure qualité d'image.

Une fois que vous avez configuré votre catalogue de produits, cliquez sur le bouton Enregistrer en haut du générateur de formulaires.
Ensuite, vous devez ajouter le champ Square sur votre formulaire et configurer les détails de paiement.
Étape 4 : Configurer Square Payments
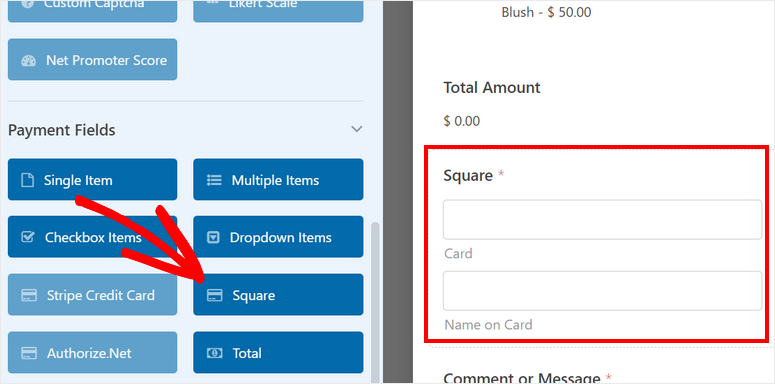
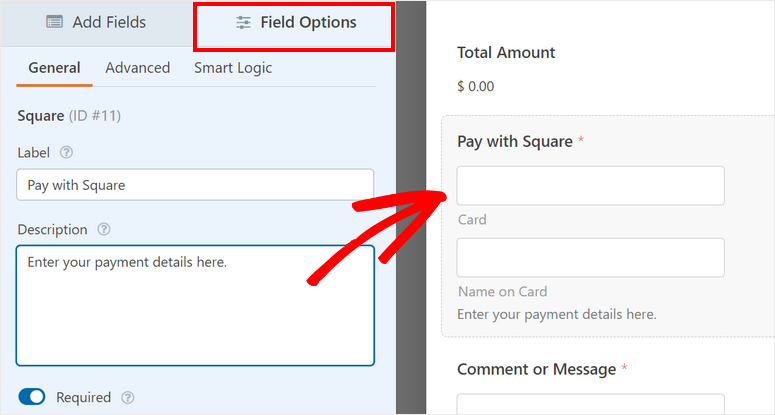
Dans le menu de gauche, vous pouvez trouver le champ Carré de la section Champs de paiement . Faites glisser et déposez le champ sur l'aperçu du formulaire.

Vous pouvez même modifier l'étiquette et la description du champ de paiement si vous le souhaitez.

Avec ce mode de paiement, il n'y a pas de paiement compliqué. Les clients peuvent effectuer leurs paiements en ligne facilement et rapidement.

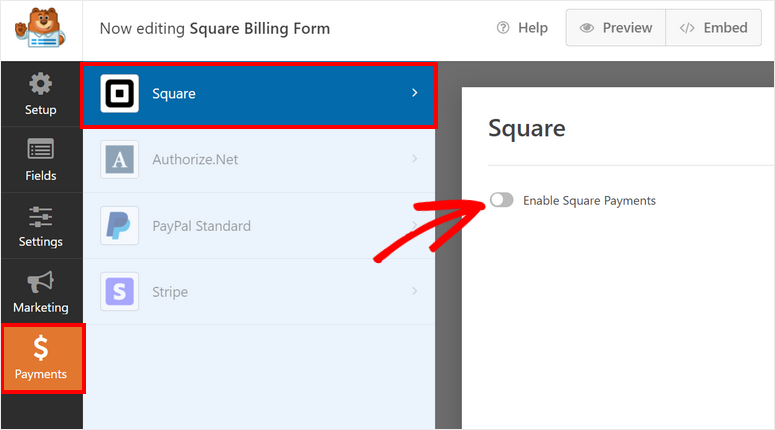
Ensuite, accédez à l'onglet Paiements dans le panneau de menu de gauche et vous verrez différentes options de paiement en fonction de l'addon que vous installez.
Ici, cliquez sur Square et cochez l'option Activer Square Payments .

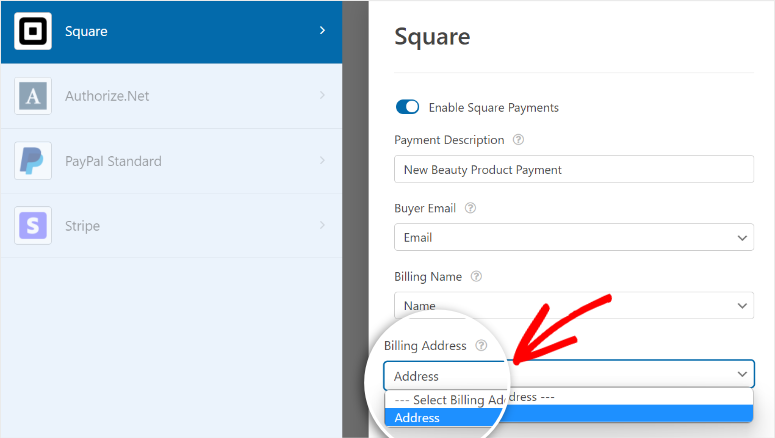
Vous pouvez maintenant configurer les paramètres de vos paiements Square. Vous verrez des options pour :
- Description du paiement : Saisissez une description pour votre paiement. Celui-ci apparaîtra sur le relevé de carte de crédit ou de carte bancaire de vos clients.
- E-mail de l'acheteur : dans le menu déroulant, sélectionnez l'option E- mail pour envoyer le reçu de paiement à l'adresse e-mail saisie par le client dans le formulaire de commande.
- Nom de facturation : Dans le menu déroulant, sélectionnez l'option Nom pour identifier le nom du client pour le paiement.
- Adresse de facturation : Sélectionnez l'option Adresse et WPForms remplira automatiquement l'adresse de facturation du client en fonction de sa saisie dans le formulaire.

N'oubliez pas de cliquer sur Enregistrer pour ne pas perdre votre progression.
Avant de publier votre formulaire de paiement Square sur votre site, vous devez configurer les notifications et les confirmations de formulaire.
Étape 5 : Configurer les notifications et les confirmations
WPForms vous permet de contrôler ce qui se passe après qu'un client a effectué un paiement avec Square. Vous pouvez configurer des notifications et des confirmations par e-mail pour :
- Envoyez-vous, ainsi qu'aux membres de votre équipe, un e-mail avec les détails de paiement
- Envoyer aux clients les informations de leur formulaire pour confirmer leur paiement
- Afficher un message de remerciement une fois le paiement effectué
- Rediriger les clients vers une autre page après un paiement réussi
Ces paramètres vous aideront à rationaliser votre flux de travail et à automatiser les tâches de suivi.
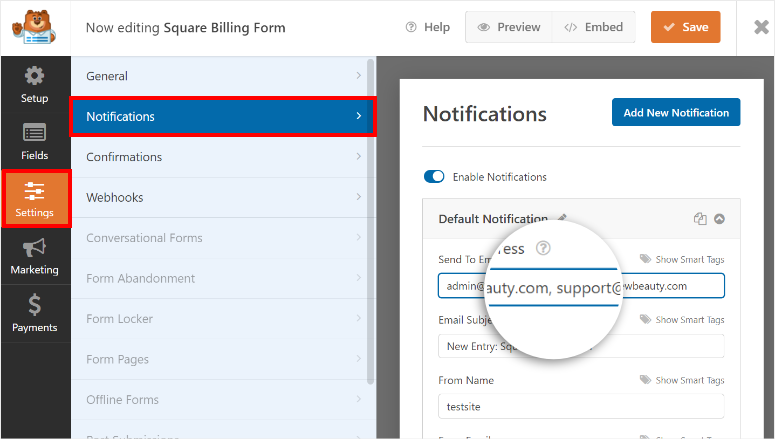
Pour les notifications par e-mail, ouvrez l'onglet Paramètres »Notification dans le panneau de menu de gauche à l'intérieur du générateur de formulaires.
Par défaut, la notification de l'administrateur est déjà configurée. Ceci est envoyé à l'adresse e-mail de l'administrateur WordPress. Vous pouvez changer cela et ajouter plus d'adresses e-mail des membres de votre équipe.
Assurez-vous de séparer les adresses e-mail par des virgules.

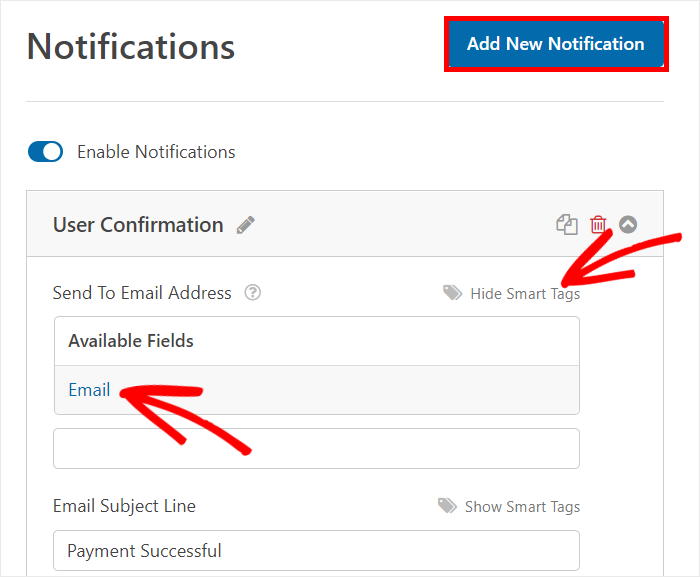
Si vous souhaitez également envoyer des notifications par e-mail à vos clients, cliquez sur le bouton Ajouter une nouvelle notification dans le coin supérieur droit de la page. Vous devrez saisir un nom pour votre notification afin de pouvoir l'identifier plus tard si vous devez la modifier ou la supprimer.
Ensuite, vous pouvez ajouter l'adresse e-mail du client dans le champ Envoyer à l'adresse e -mail. Pour cela, cliquez sur l'option Afficher les balises actives, puis sélectionnez l'option E- mail .

Ensuite, vous avez la possibilité d'ajouter un message personnalisé pour vos clients. Vous pouvez entrer des détails sur les retours et les remboursements, le délai de livraison prévu, etc.
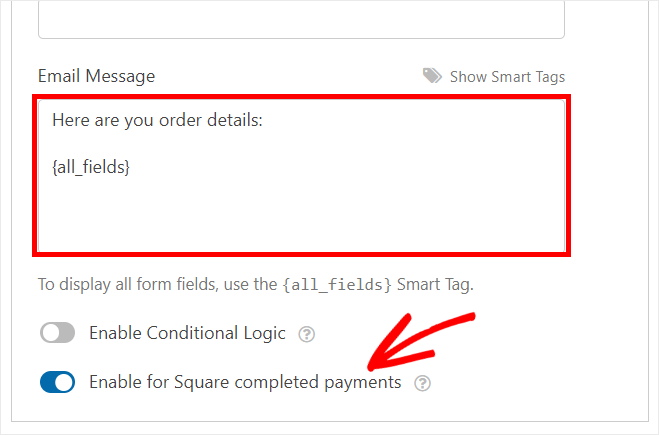
Dans le champ du corps de l'e-mail, vous pouvez saisir votre contenu ainsi que les détails de la commande à l'aide de la balise active {all_fields}. Cette balise remplira automatiquement les détails de la commande à partir du formulaire WordPress soumis par l'utilisateur.
Vous pouvez également activer la logique conditionnelle pour envoyer des notifications par e-mail uniquement si certaines conditions sont remplies. Cette fonctionnalité est utile pour envoyer différentes notifications aux clients qui sélectionnent différents produits sur votre formulaire.
En fin de compte, il existe une option pour activer les paiements terminés par Square . Cocher cette option signifie que la notification par e-mail n'est envoyée qu'une fois que le client a effectué le paiement avec succès.

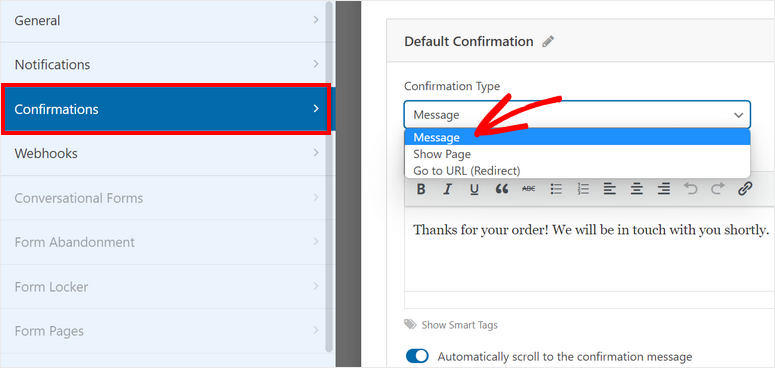
Maintenant, vous devez ajouter un message de confirmation pour votre formulaire de paiement Square. Allez dans l'onglet Paramètres » Notification pour voir les paramètres de confirmation.
Vous pouvez choisir 3 options pour votre action de confirmation.
- Afficher un message personnalisé
- Rediriger vers une autre page de votre site
- Rediriger vers un site Web ou une page externe

Si vous souhaitez afficher un message de confirmation personnalisé après un paiement réussi, choisissez l'option Message . Ensuite, saisissez votre texte dans l'éditeur.
Pour des étapes plus détaillées, consultez notre guide sur la façon de configurer les bonnes notifications et confirmations.
Après avoir terminé la configuration des notifications et des confirmations, cliquez sur le bouton Enregistrer .
Étape 6 : Publiez votre formulaire carré dans WordPress
Avec WPForms, vous pouvez ajouter votre formulaire de paiement Square sur n'importe quelle page WordPress, publication ou zone conviviale pour les widgets. Il prend en charge les blocs et les widgets prêts à l'emploi pour WordPress afin que vous n'ayez pas à intégrer manuellement des extraits de code ou même des codes abrégés.
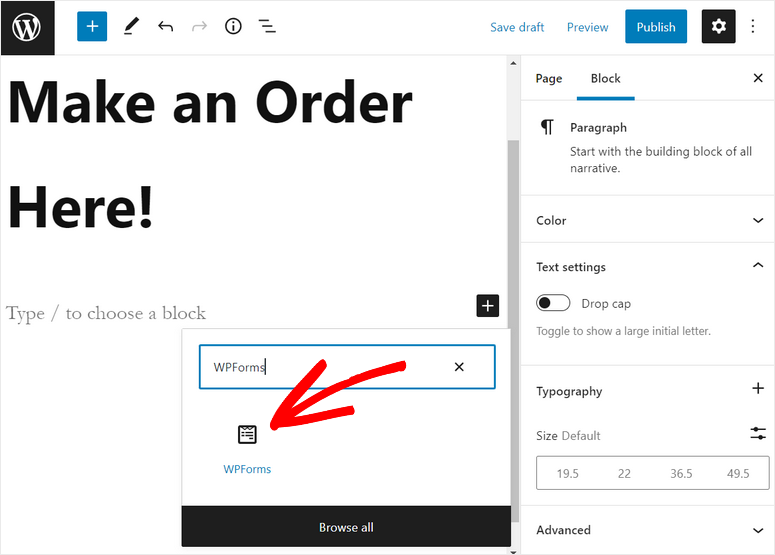
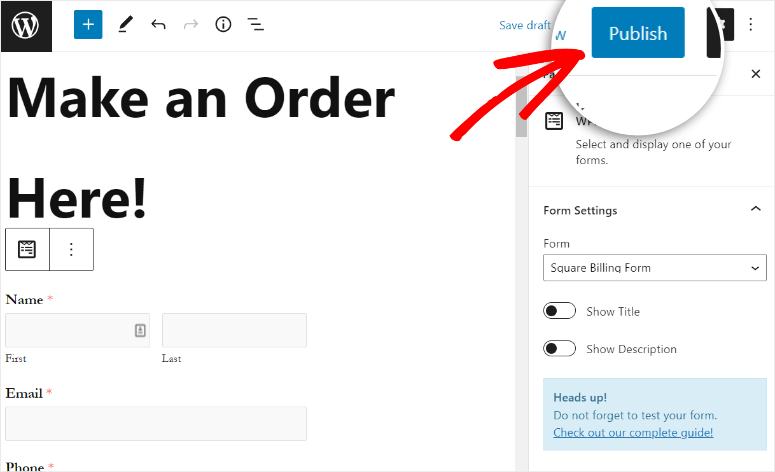
Si vous utilisez l'éditeur de blocs WordPress, recherchez le bloc WPForms pour l'ajouter à n'importe quelle page ou publication.

Ensuite, vous verrez un menu déroulant dans lequel vous pourrez sélectionner le formulaire de paiement Square que vous venez de créer.

Vous pourrez voir l'aperçu du formulaire avec une option de paiement Square sur l'éditeur de texte. Sur le côté droit, il y a des options pour afficher le titre et la description du formulaire.
Pour afficher le formulaire sur votre site, cliquez sur le bouton Publier de votre page ou de votre éditeur de publication.

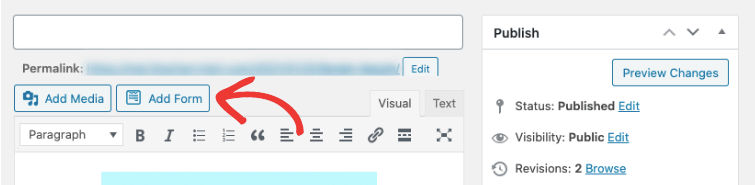
Si vous utilisez l'éditeur classique de WordPress, vous pouvez facilement ajouter votre formulaire à l'aide du bouton Ajouter un formulaire de l'éditeur de publication.
Après avoir cliqué sur le bouton, sélectionnez simplement le formulaire que vous souhaitez insérer et publiez votre page.

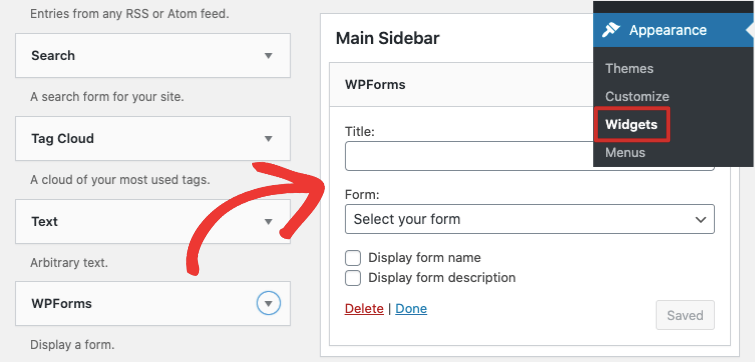
En outre, vous pouvez ajouter votre formulaire de paiement Square à n'importe quelle zone de widget comme un pied de page ou une barre latérale. Rendez-vous sur l'onglet Apparence » Widgets et faites glisser et déposez le widget WPForms dans la barre latérale ou le menu de pied de page à droite.
Ensuite, vous pouvez sélectionner votre formulaire à l'aide du menu déroulant et enregistrer vos paramètres.

Bravo! Vous avez appris à ajouter le paiement Square à WordPress sans effort. Désormais, vos clients peuvent facilement effectuer des paiements sur votre site Web.
Si vous cherchez à ajouter des options telles que des paiements récurrents ou des paiements d'abonnement, vous pouvez le faire via votre tableau de bord Square.
Avec WPForms, vous pouvez créer des formulaires WordPress d'aspect professionnel tels que
- Les formulaires de demande
- Formulaires de réservation
- Formulaires de demande de devis
- Formulaires de demande
- Formulaires d'inscription aux événements
- Enquête et sondages
- Formulaires d'inscription
- Formulaires de commande de produits
- Et plus
Vous pouvez même connecter vos formulaires à des services de marketing par e-mail populaires tels que Constant Contact, AWeber et Drip.
De plus, WPForms est compatible avec les plugins de création de pages tels que SeedProd et Elementor. Vous pouvez utiliser SeedProd pour personnaliser la conception et le style de vos formulaires WordPress. Cela vous permet de modifier l'arrière-plan, les polices et la couleur pour qu'ils correspondent au reste de votre site Web.
Une chose à garder à l'esprit est que l'acceptation des paiements par carte avec l'application Square est actuellement disponible aux États-Unis, au Canada, en Australie, au Japon, au Royaume-Uni, en République d'Irlande, en France et en Espagne.
Si vous souhaitez accepter les paiements par carte dans d'autres pays, vous voudrez essayer la passerelle de paiement Stripe. Stripe vous permet d'accepter les paiements par carte de crédit et de débit, virement bancaire, Apple Pay, Google Pay et les portefeuilles numériques.
Consultez notre guide sur la façon d'accepter les paiements Stripe dans WordPress.
C'est tout pour aujourd'hui! Nous espérons que cet article vous a aidé à ajouter des paiements Square à votre WordPress en un rien de temps.
Maintenant que vous acceptez les paiements en ligne, assurez-vous que votre site Web est conforme à la norme PCI. Vous devrez installer un certificat SSL valide. La plupart des passerelles de traitement des paiements rendent cela obligatoire pour protéger les données des clients.
Pour vos prochaines étapes, vous pouvez consulter ces ressources :
- Meilleurs plugins WordPress pour accepter les paiements par carte de crédit en ligne
- Meilleures plateformes pour vendre des téléchargeables et des produits numériques
- Comment ajouter un formulaire de réservation personnalisé à votre site WordPress
Ces articles vous aideront à trouver les meilleures plateformes pour vendre vos produits et accepter les paiements par carte de crédit en ligne. Le dernier vous aidera à créer un formulaire de réservation pour votre site WordPress.
