Comment ajouter du texte avant le prix dans WooCommerce »Ajouter du texte avant le prix
Publié: 2020-10-05 Voulez-vous ajouter du texte avant le prix dans WooCommerce ? Si c'est la solution que vous recherchez, je vais vous montrer comment ajouter rapidement et facilement du texte avant le prix dans WooCommerce en utilisant un simple extrait de code comme celui que j'ai partagé sur le tutoriel sur la façon d'ajouter du texte après le prix dans WooCommerce.
Voulez-vous ajouter du texte avant le prix dans WooCommerce ? Si c'est la solution que vous recherchez, je vais vous montrer comment ajouter rapidement et facilement du texte avant le prix dans WooCommerce en utilisant un simple extrait de code comme celui que j'ai partagé sur le tutoriel sur la façon d'ajouter du texte après le prix dans WooCommerce.
Idéalement, comme nous l'avons mentionné dans ce tutoriel, pour ajouter du texte ou du contenu dans une page WooCommerce ou une page WordPress, vous devez utiliser les crochets de filtre WordPress.
Crochets WooCommerce et WordPress
Essentiellement, les crochets de filtre sont conçus pour filtrer le contenu affiché sur la page WooCommerce ou WordPress comme un "filtre" ordinaire, mais dans ce cas, il y a les points spécifiques où les nouvelles modifications sont ajoutées et le contenu renvoyé ensemble pour l'affichage.
Pour ajouter du texte avant que le prix dans WooCommerce ne soit différent, nous utiliserons le crochet de filtre lors du même événement que celui que nous avons utilisé dans le didacticiel précédent - comment ajouter le suffixe de prix WooCommerce .
Ajouter un préfixe de prix WooCommerce 
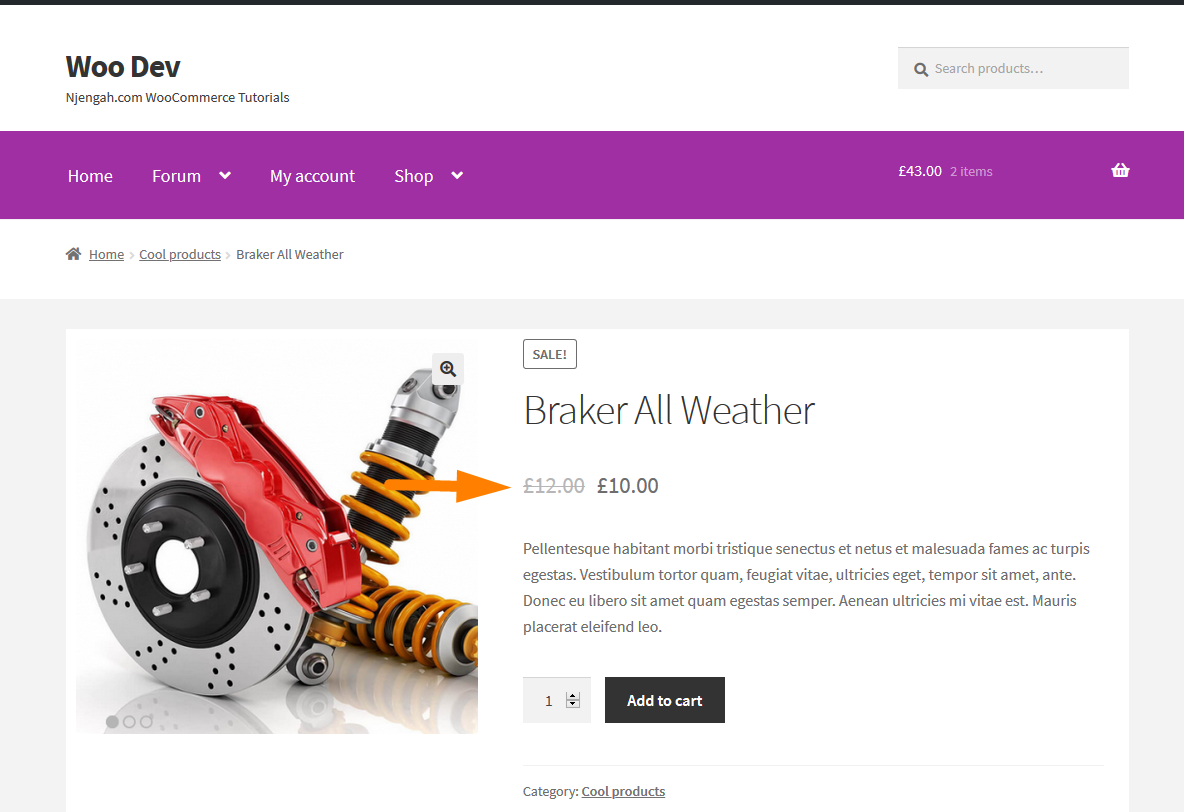
À titre d'illustration, j'utiliserai la même configuration que celle que j'ai utilisée dans tous mes didacticiels WooCommerce - J'ai Storefront, le thème WooCommerce par défaut, installé sur l'hôte local. Je rajouterai le pré-texte avant le prix sur la pièce indiquée dans le schéma ci-dessus.
Étapes pour ajouter du texte avant le prix dans WooCommerce
Vous pouvez suivre environ trois étapes pour créer le code qui ajoutera le texte avant le prix sur la page du produit WooCommerce. Décrivons ces étapes ci-dessous :
- Connectez-vous à votre site WooCommerce et accédez à l'éditeur de thème et ouvrez le fichier functions.php où nous ajouterons l'extrait de code.
- Créez un crochet de filtre qui s'accroche à l''événement' du prix WooCommerce qui est ''woocommerce_get_price_html' afin que le crochet de filtre puisse être
add_filter( 'woocommerce_get_price_html', 'njengah_text_before_price' ); - Créez une fonction de rappel avec le texte que vous souhaitez ajouter avant le prix . La fonction de rappel doit passer le paramètre $price et ajouter le nouveau texte avant de renvoyer le nouveau prix
- Enregistrez ces modifications et vérifiez si l'interface fonctionne.
Maintenant, il est temps d'illustrer avec du code. Supposons que le texte que vous souhaitez ajouter avant le prix soit le « Prix de vente recommandé», nous l'abrégerons en RRP.
Le code suivant lorsqu'il est ajouté au fichier functions.php de votre thème WooCommerce, devrait ajouter le texte avant le prix :
/**
* Ajouter du texte avant le prix
*/
add_filter( 'woocommerce_get_price_html', 'njengah_text_before_price' );
fonction njengah_text_before_price($price){
$text_to_add_before_price = ' RRP '; //changez le texte entre parenthèses en votre texte préféré
renvoie $text_to_add_before_price . $prix ;
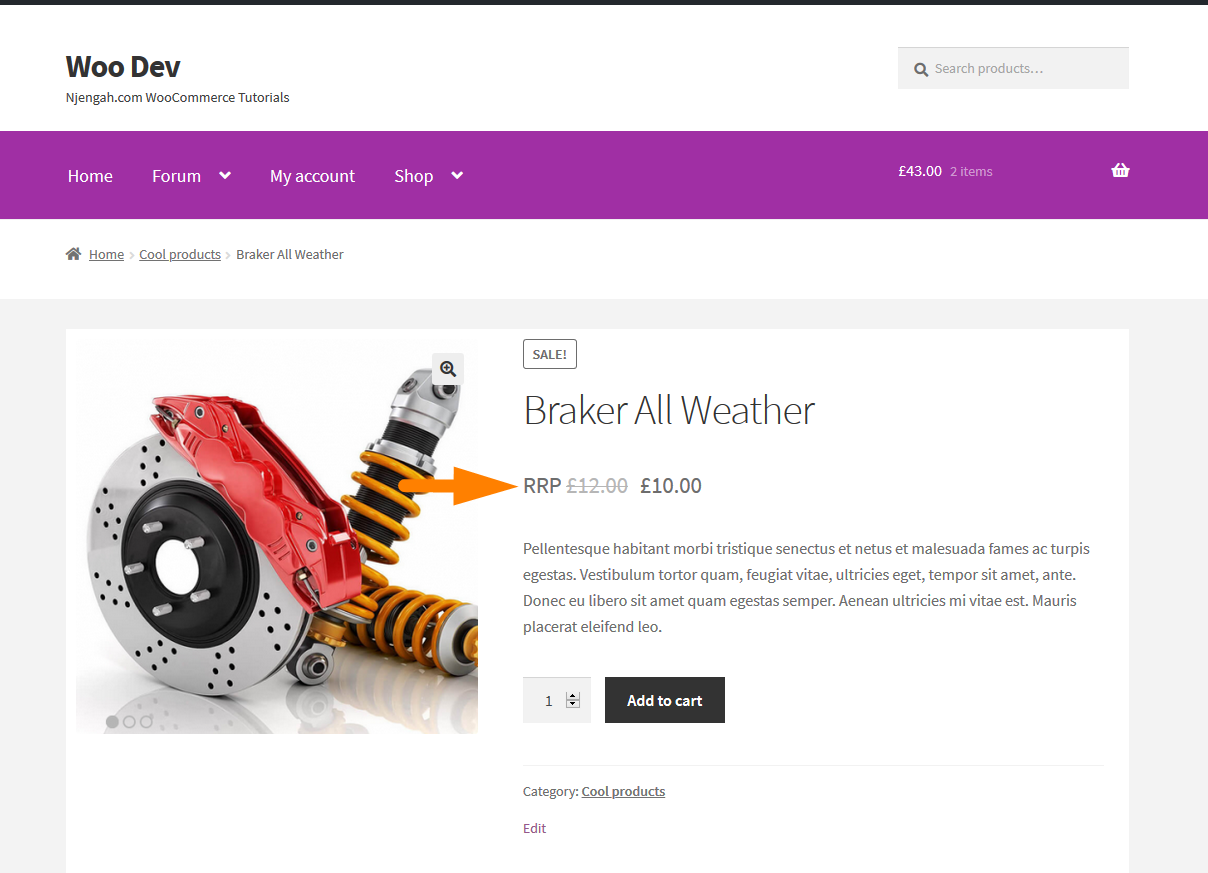
}Après avoir ajouté ce code au fichier functions.php et enregistré puis modifié. Vérifiez le front-end, si le texte est ajouté avant le prix comme on le voit sur l'image ci-dessous :

Nous avons ajouté avec succès le texte avant le prix sur la page du produit WooCommerce, comme indiqué ci-dessus.
Mais une question courante qui peut se poser est de savoir comment ajouter le texte entre les deux prix puisque le produit est au prix de vente.

Nous pouvons y parvenir en vérifiant si le produit est en vente et nous modifions le code comme suit :
/**
* Ajouter du texte avant le prix de vente
*/
add_filter( 'woocommerce_get_price_html', 'njengah_text_onsale_price', 100, 2 );
function njengah_text_onsale_price( $prix, $produit ) {
if ( $product->is_on_sale() ) {
$text_to_add_before_price = str_replace( '<ins>', '<ins><br>RRP ', $price);
retourne $text_to_add_before_price ;
}autre{
retourner $prix ;
}
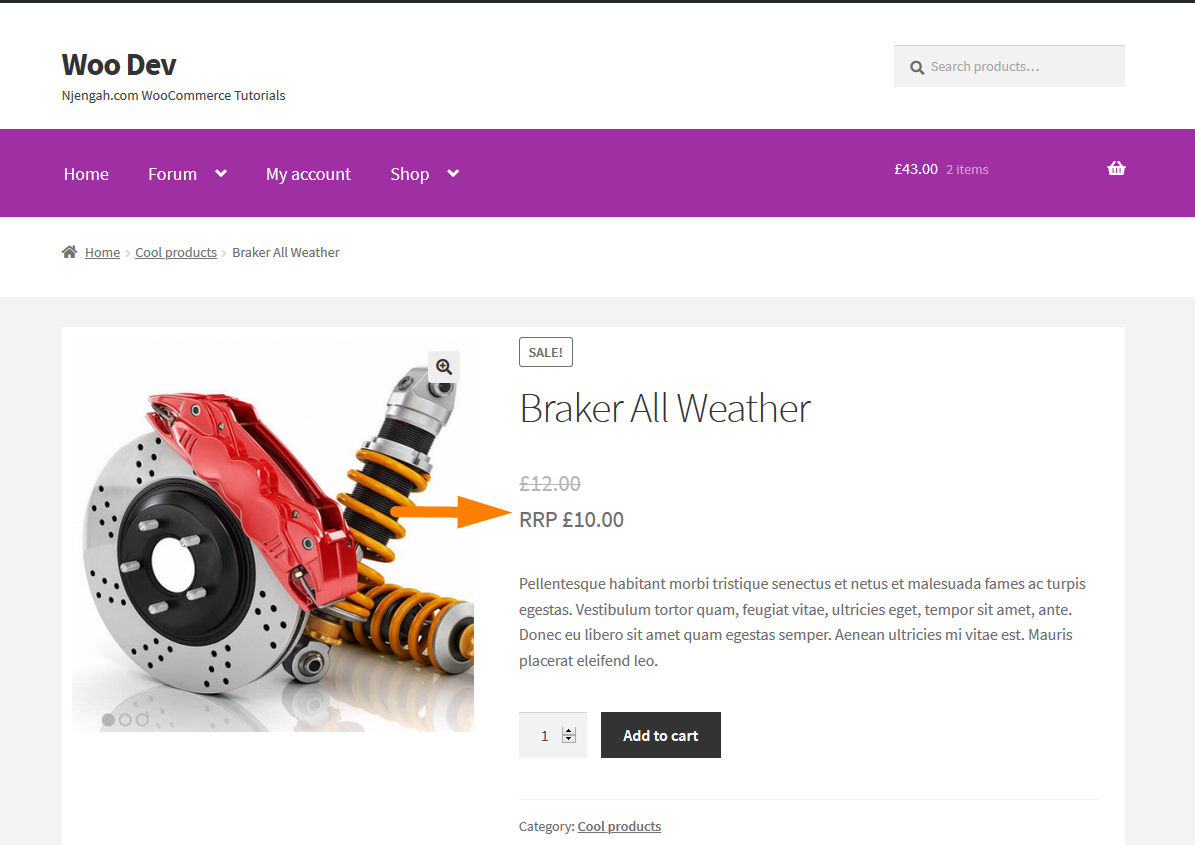
}Après avoir ajouté ce code, vous devriez voir le texte affiché avant le prix de vente comme indiqué sur l'image ci-dessous :

Enfin, nous pouvons combiner le filtre que nous avons ajouté dans le tutoriel précédent - comment ajouter du texte avant le prix dans WooCommerce et ce filtre que nous avons créé afin que nous ayons une solution complète pour ajouter du texte avant et après le prix WooCommerce.
Le code complet pour ajouter le texte avant et après le prix dans la page du produit WooCommerce doit être le suivant :
/**
* Ajouter du texte avant et après le prix
*/
add_filter( 'woocommerce_get_price_html', 'njengah_text_before_and_after_price', 100, 2 );
function njengah_text_before_and_after_price( $price) {
$text_to_add_before_price = ' RRP '; //changez le texte entre guillemets en votre texte préféré
$text_to_add_after_price = ' pour une paire de freins '; //changez le texte entre guillemets en votre texte préféré
renvoie $text_to_add_before_price . $prix . $text_to_add_after_price ;
}
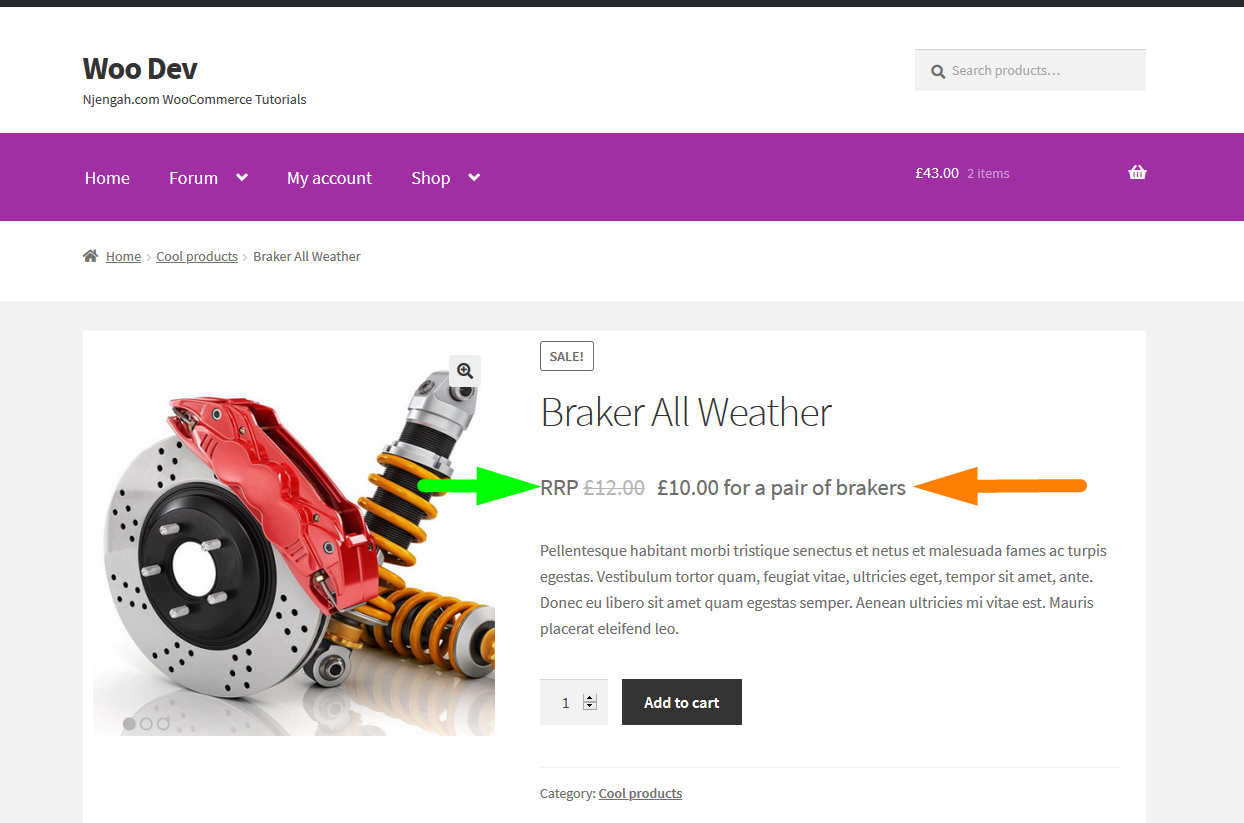
Comme vous pouvez le voir, nous n'avons besoin que d'un crochet de filtre, mais nous combinons les variables dans le retour de la fonction de rappel pour afficher le texte avant et après le prix.

Conclusion
Dans ce didacticiel WooCommerce, nous avons expliqué comment vous pouvez ajouter du texte avant le prix sur la page du produit et nous avons également démontré que vous pouvez combiner le filtre précédent pour ajouter du texte avant et après le prix sur le produit WooCommerce.
Ce code doit être placé sur le fichier functions.php du thème enfant et mis à jour pour que les modifications soient effectives. Si vous avez besoin de plus de personnalisation sur cet extrait de code, vous pouvez toujours vous sentir libre de nous contacter.
Articles similaires
- Comment obtenir l'ID de publication par Slug dans WordPress avec un exemple pratique
- Comment utiliser les attributs de produit WooCommerce étape par étape [Guide complet]
- Comment ajouter une barre latérale à WordPress » Guide ultime étape par étape
- Comment créer une zone de widget personnalisée dans WordPress étape par étape
- Comment définir des produits en vedette dans WooCommerce
- Comment modifier le guide WooCommerce du texte Ajouter au panier avec des exemples
- Comment modifier l'avis "Ajouté au panier" de WooCommerce
- Comment remplacer le prix par un appel textuel pour le prix dans WooCommerce
- Comment rediriger lors de l'actualisation de la page WordPress » Détecter l'actualisation de la page PHP
- Comment supprimer la barre latérale de la page produit dans les thèmes WooCommerce
- Comment ajouter un produit Woocommerce à partir du frontend
- Comment ajouter une description après le prix dans WooCommerce
- Comment rediriger l'utilisateur s'il n'est pas connecté à WordPress » Redirection de page
- Comment ajouter du texte après le prix dans WooCommerce »Ajouter un suffixe de prix
- Comment supprimer a été ajouté à votre panier Message WooCommerce
- Comment masquer le bouton Ajouter au panier dans WooCommerce
- Comment définir une image en vedette dans WordPress Gutenberg & Classic Editor
- Comment changer le texte en rupture de stock dans WooCommerce
- Comment insérer dynamiquement du contenu par défaut dans WordPress Post Editor
- Comment ajouter un produit après la configuration de la vitrine [Guide du débutant]
